Image masks are frequently used so to upload interesting shapes to photographs. They allow the image to peek all through the shape, giving the internet web page a novel design element. With Divi’s Gradient Builder, you don’t necessarily have to use masks to create shapes. As a substitute, you’ll be capable to use the Gradient Stops and settings to create them! In this post, we’ll take a look at how you can shape your pictures with Divi’s Gradient Builder that can assist you add unique designs in your pictures.
Let’s get started.
Preview
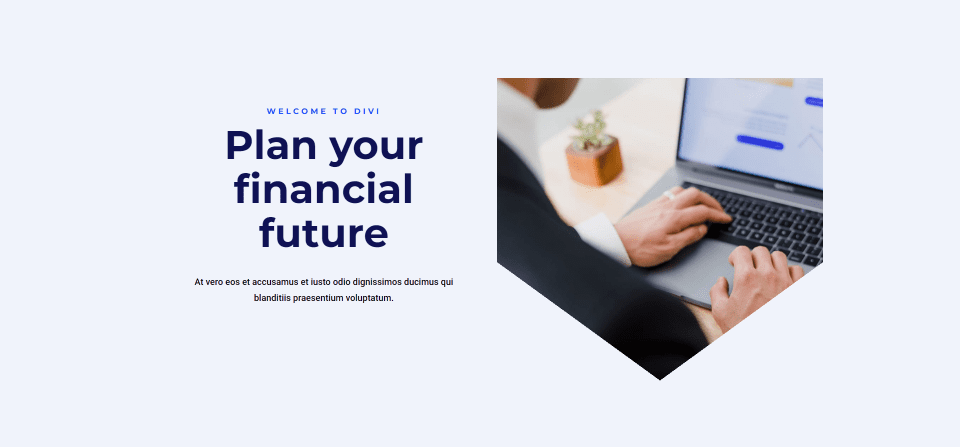
First, let’s take a look at what we’ll assemble in this tutorial.
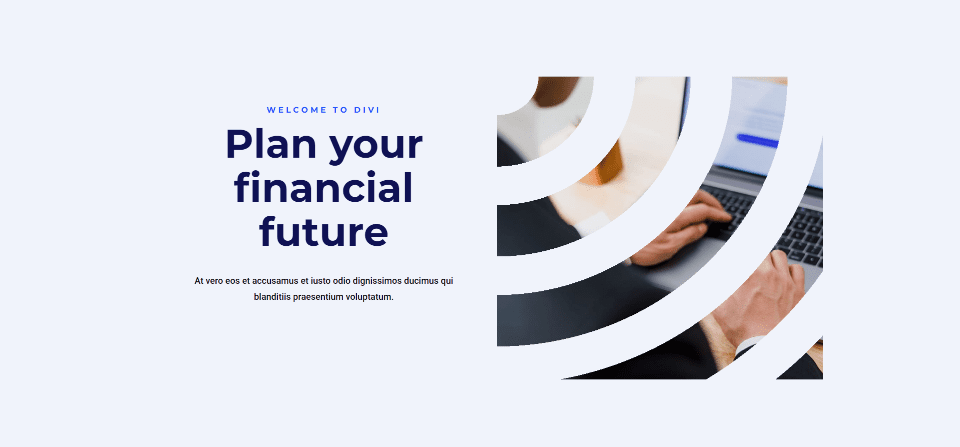
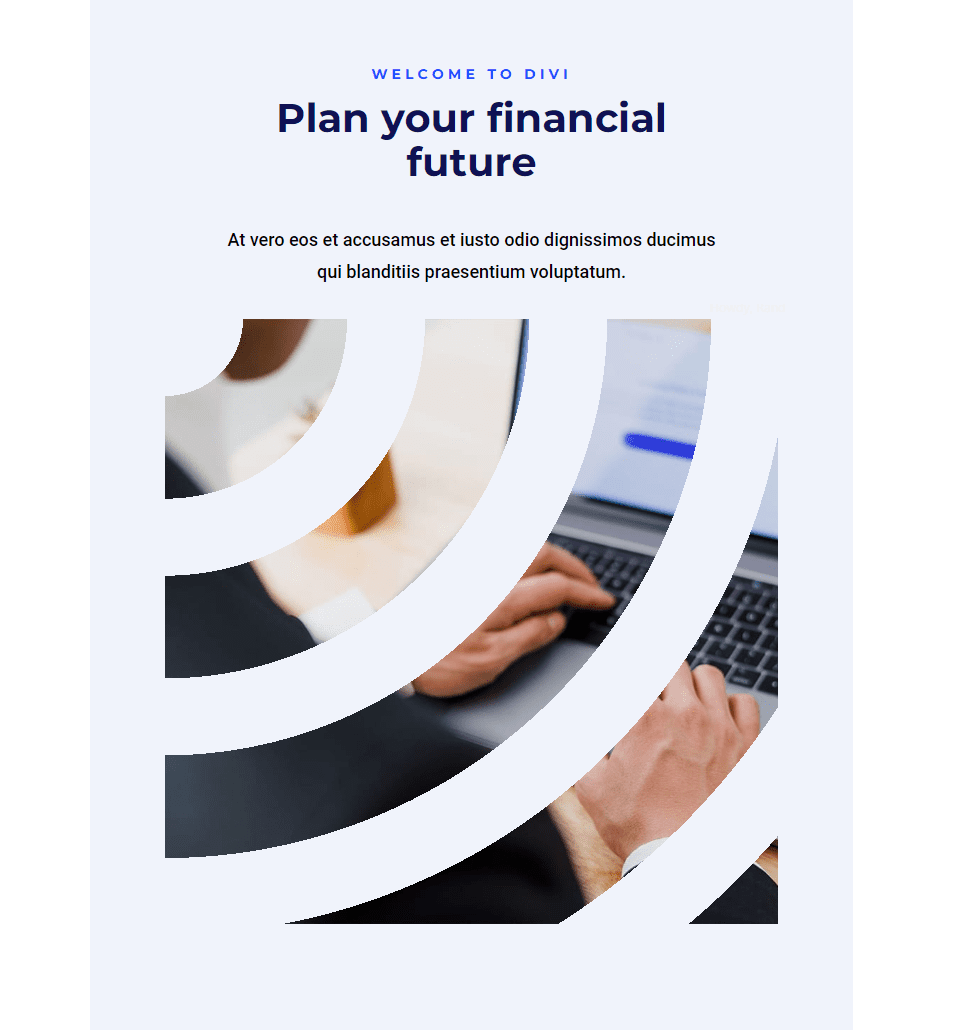
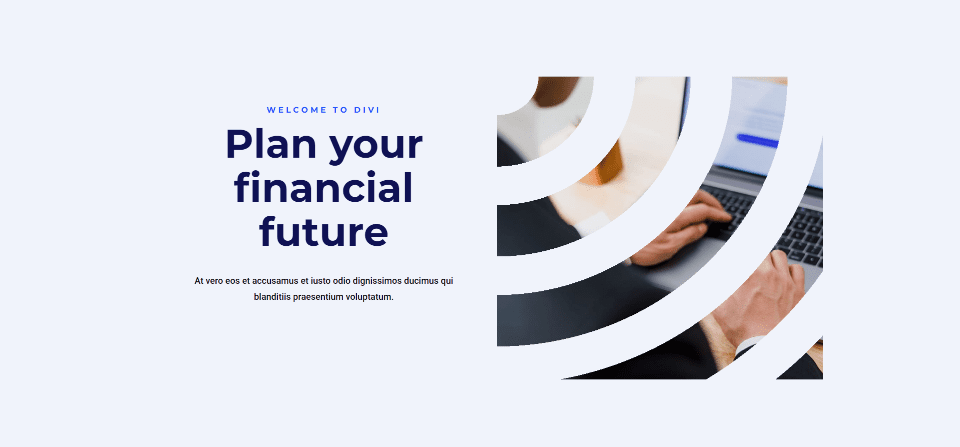
First Example – Spherical Image Shape
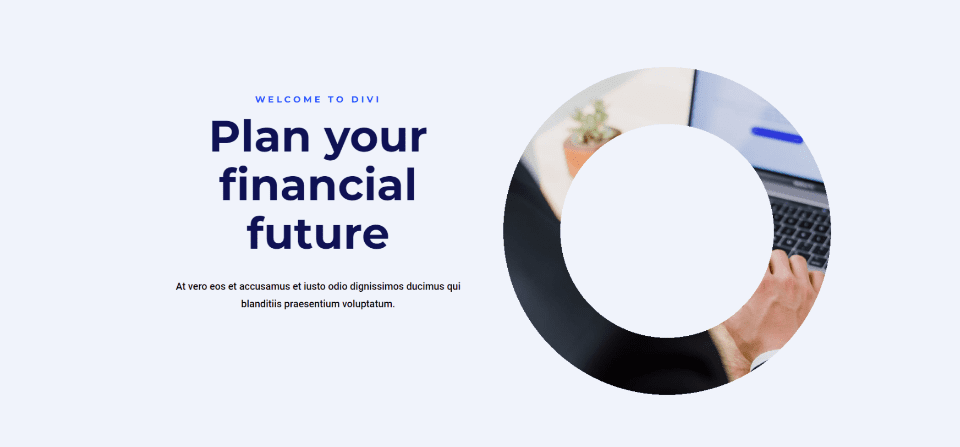
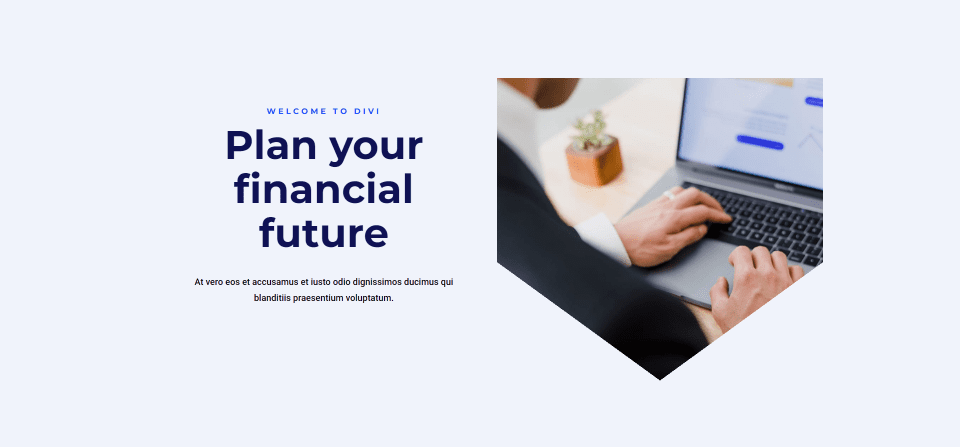
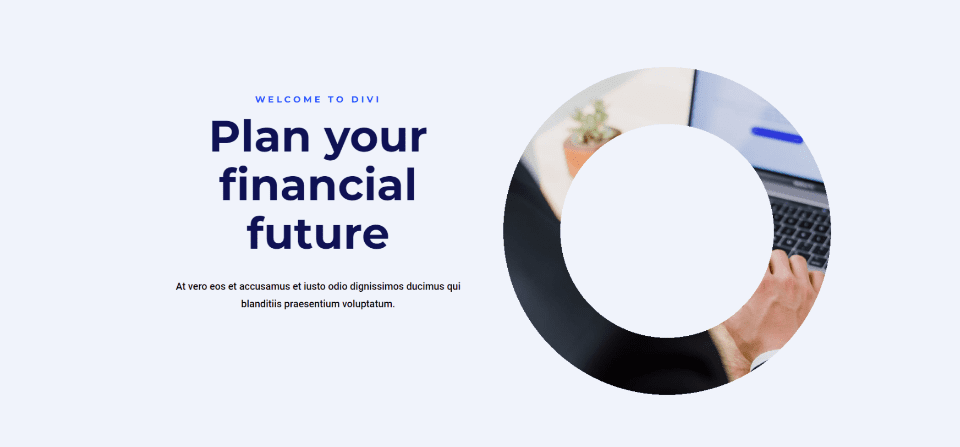
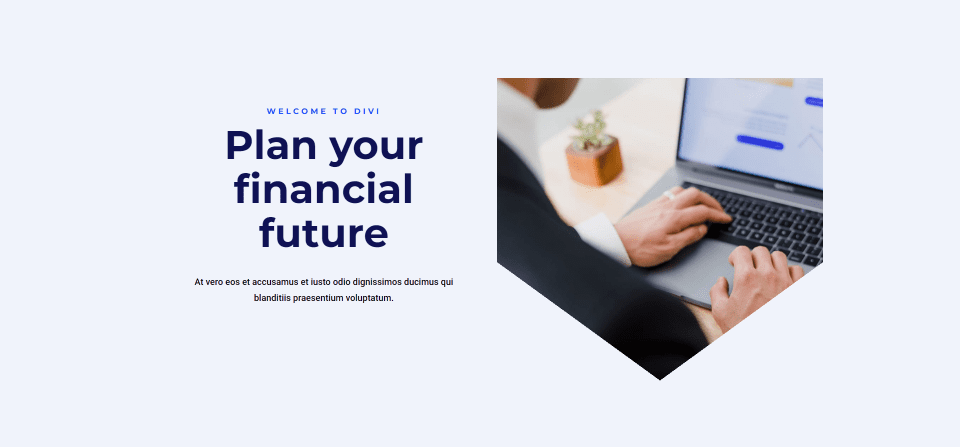
Desktop

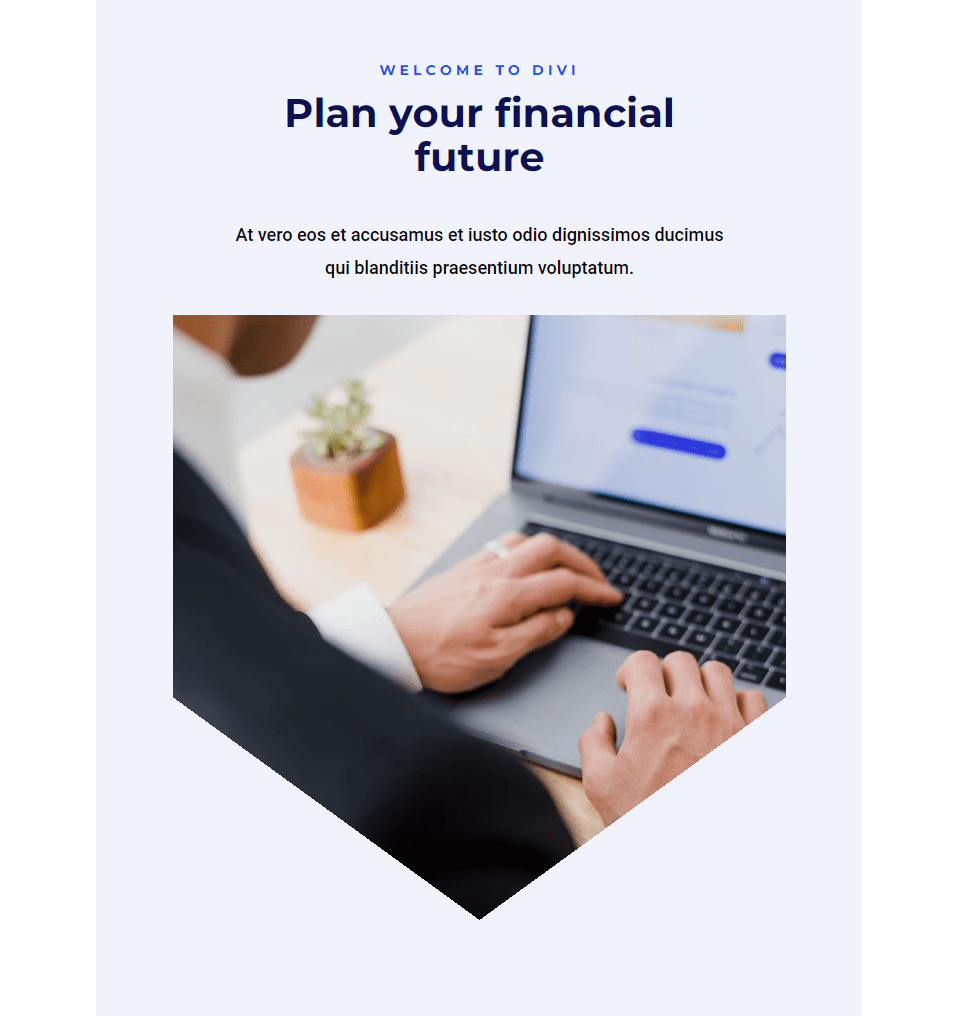
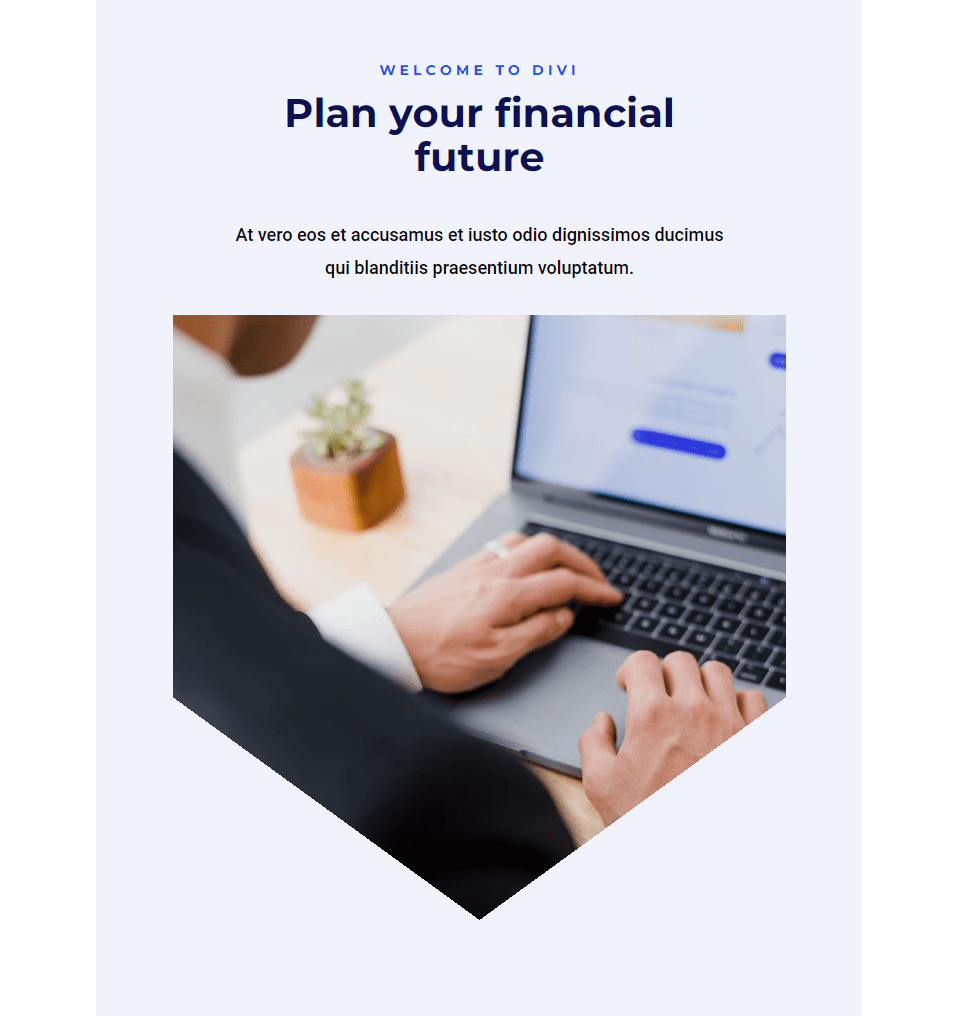
Tablet

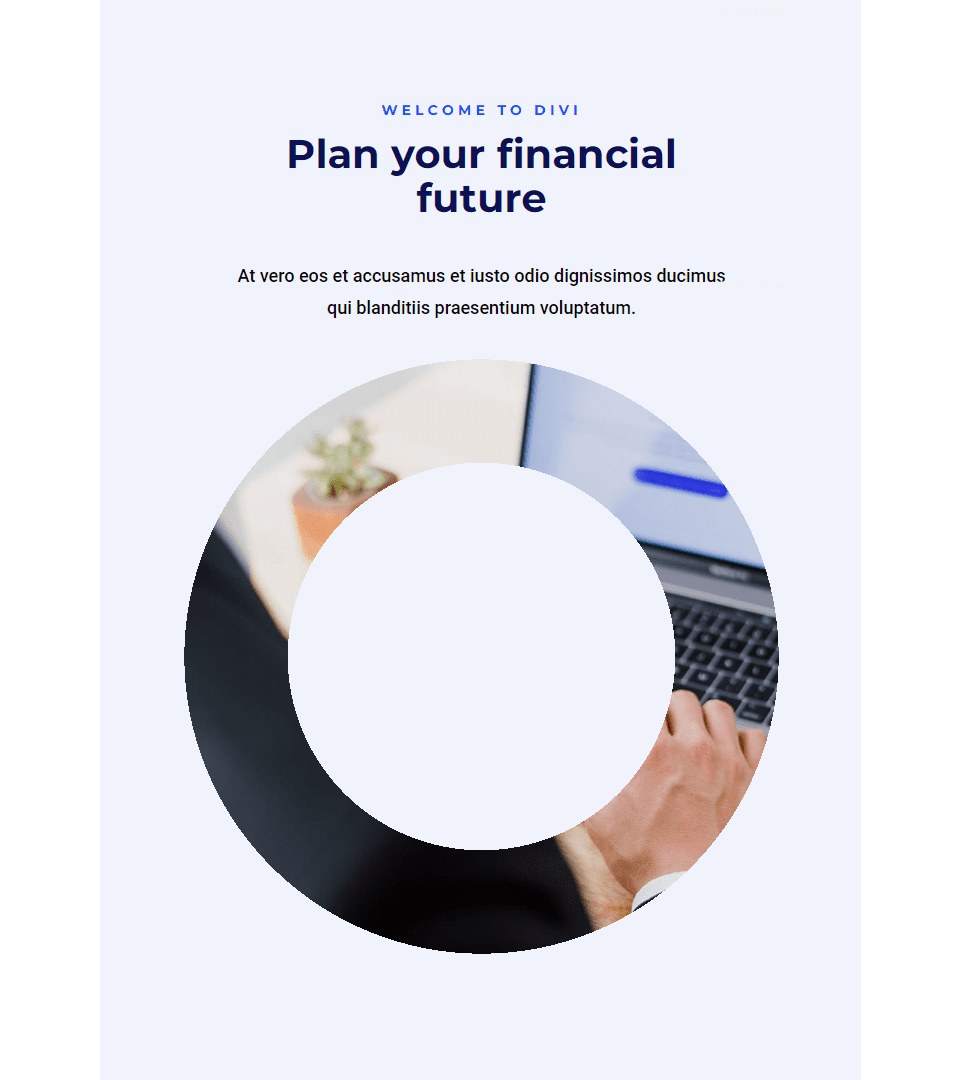
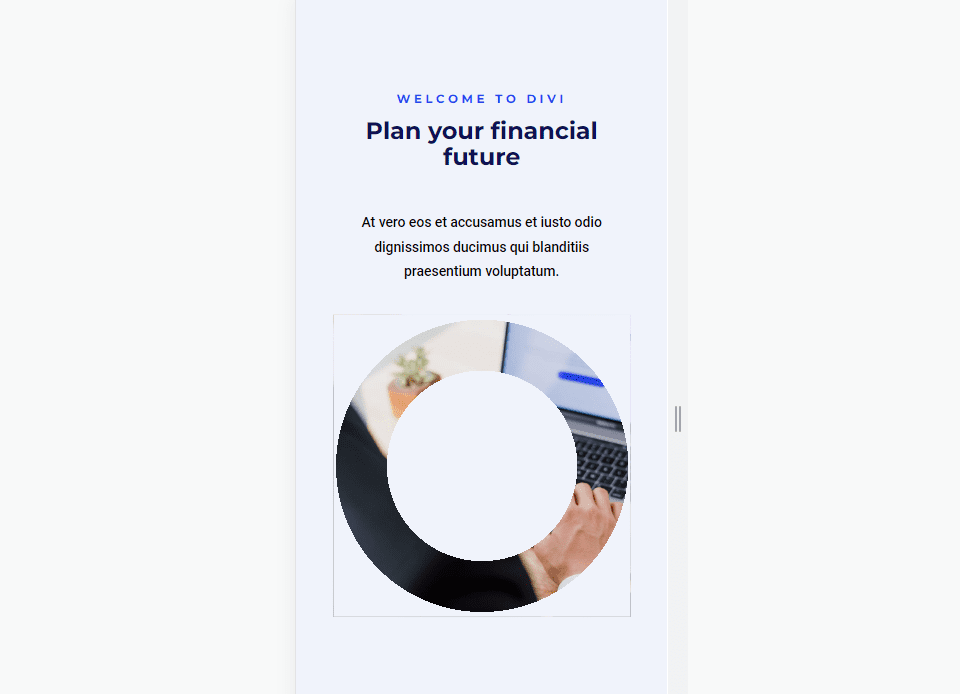
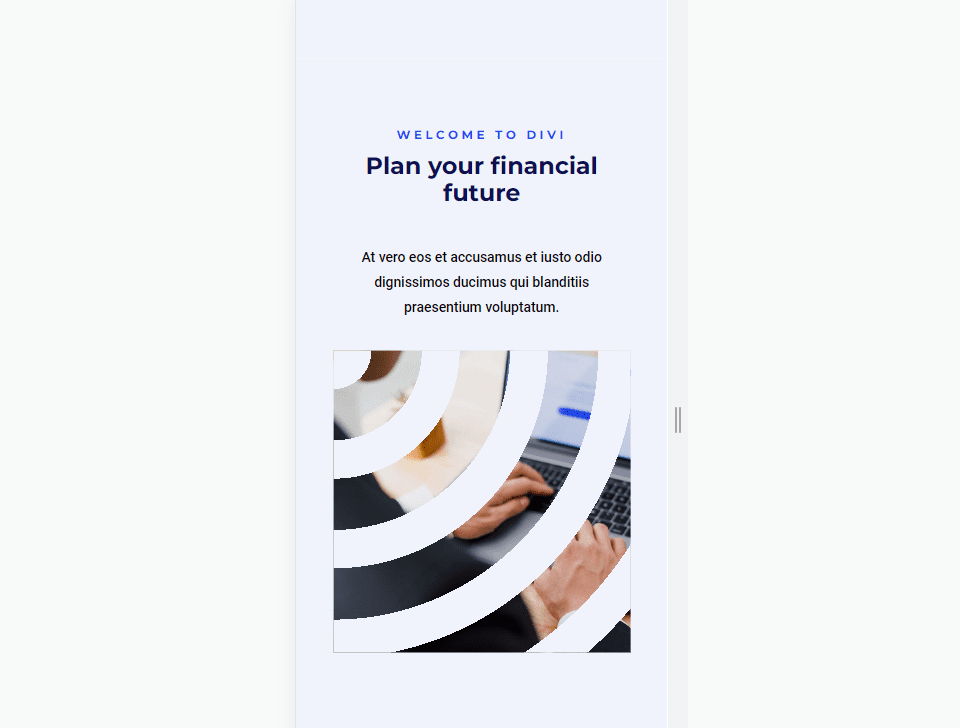
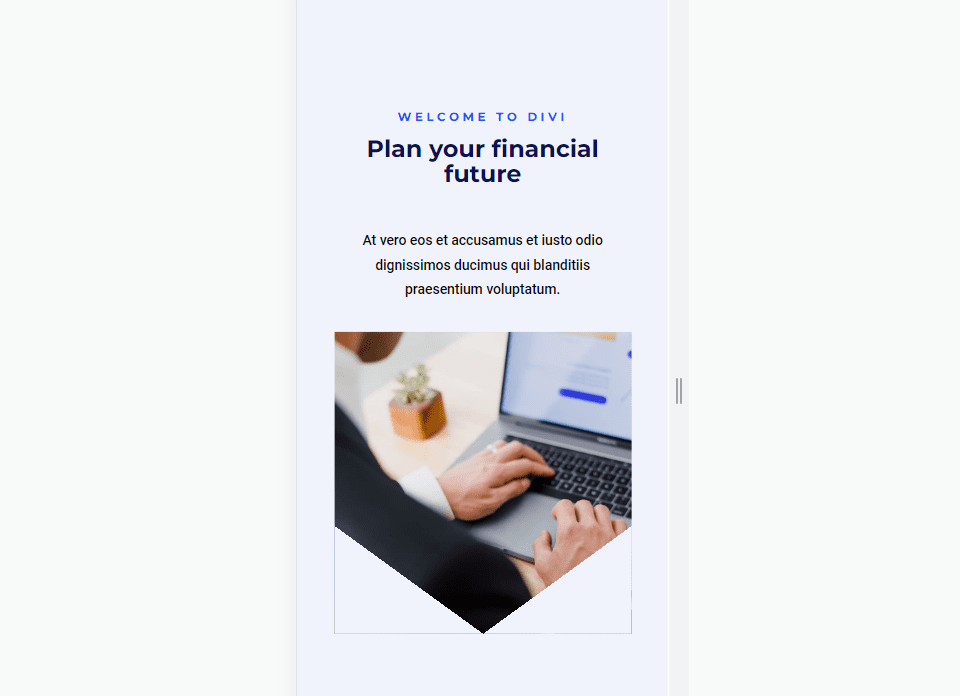
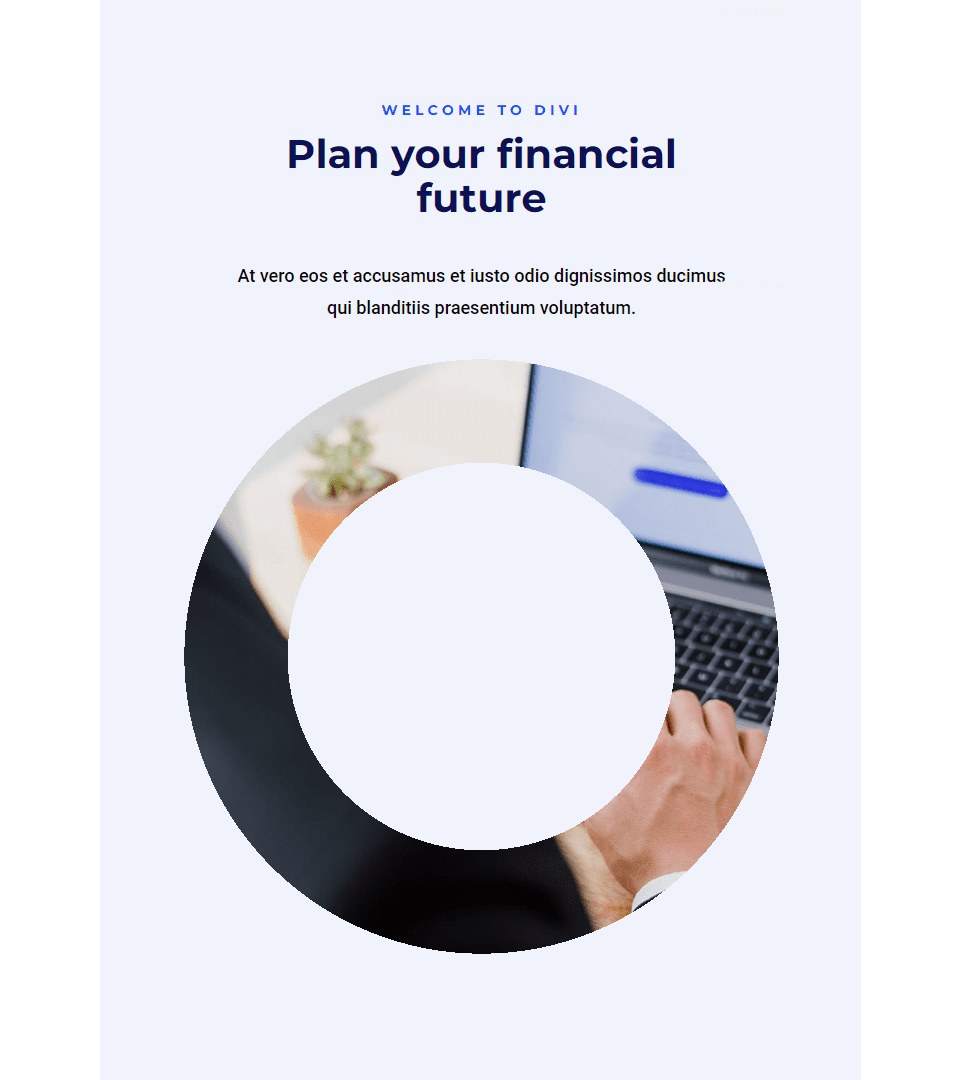
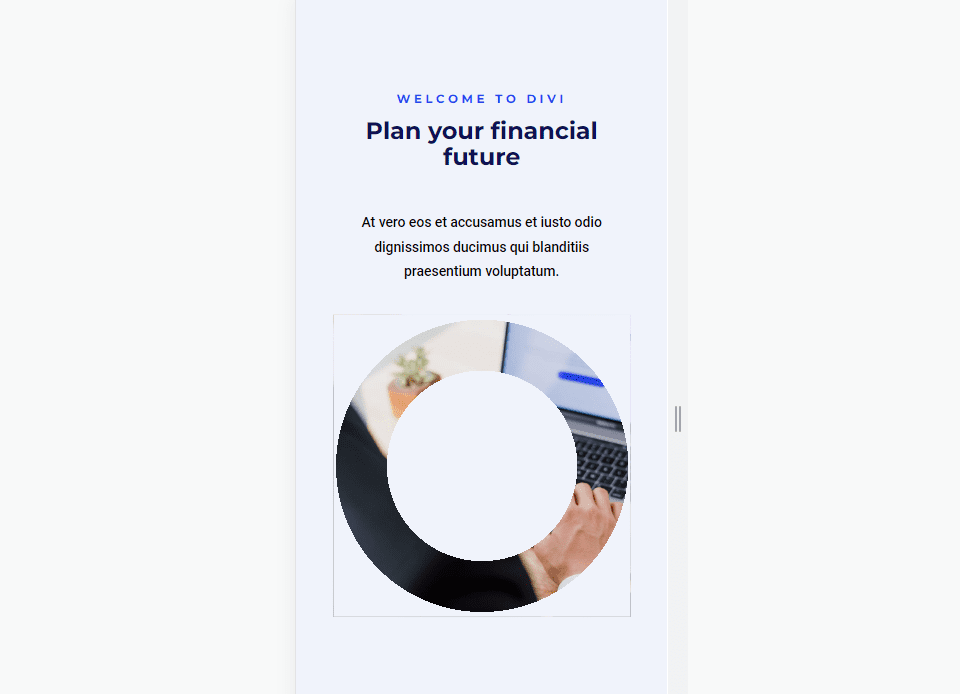
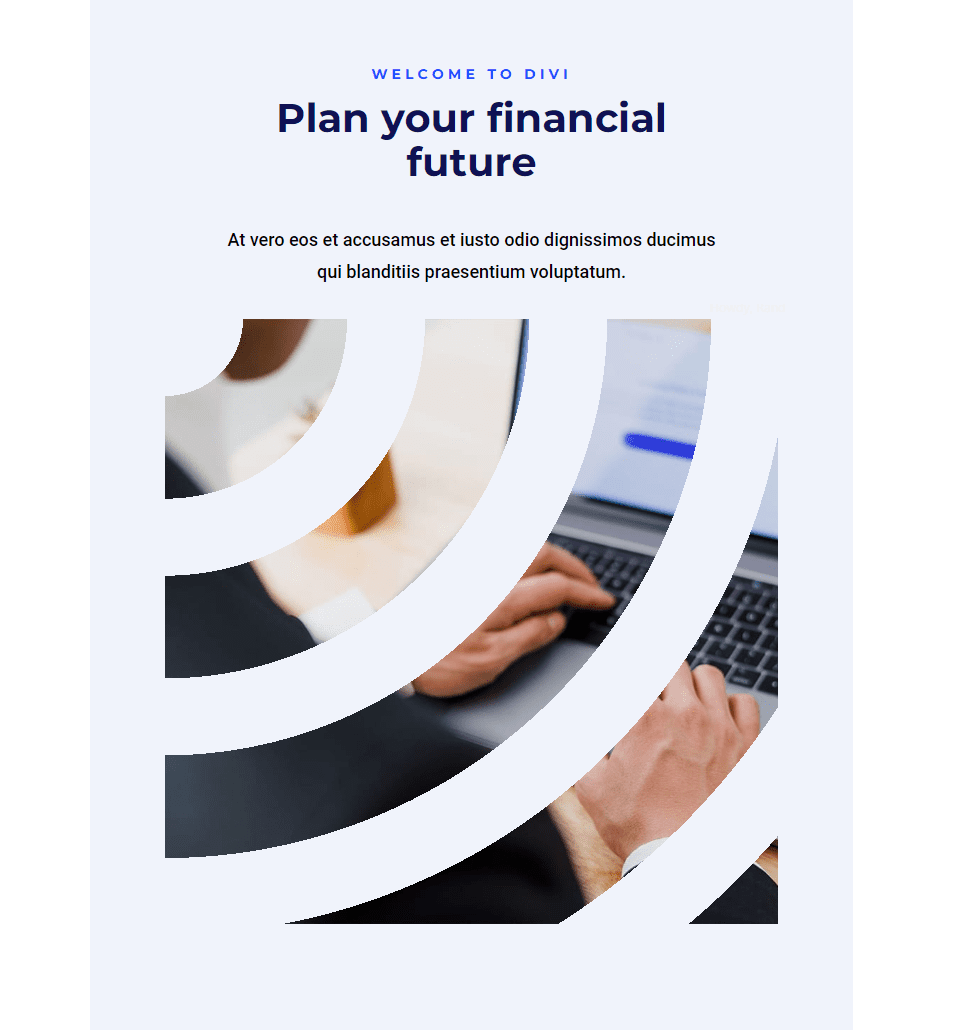
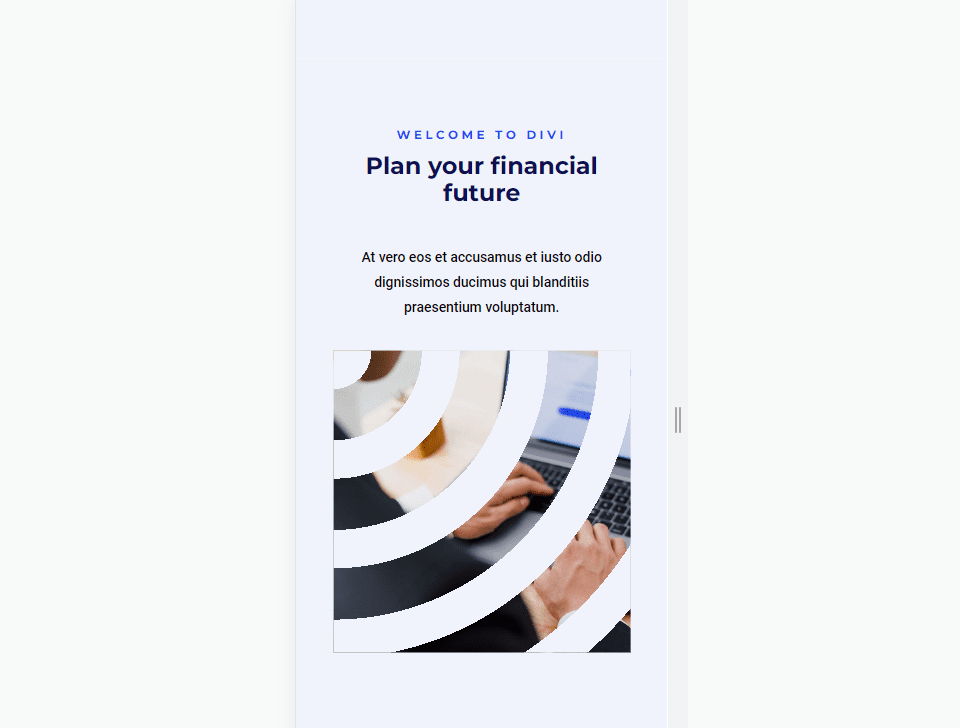
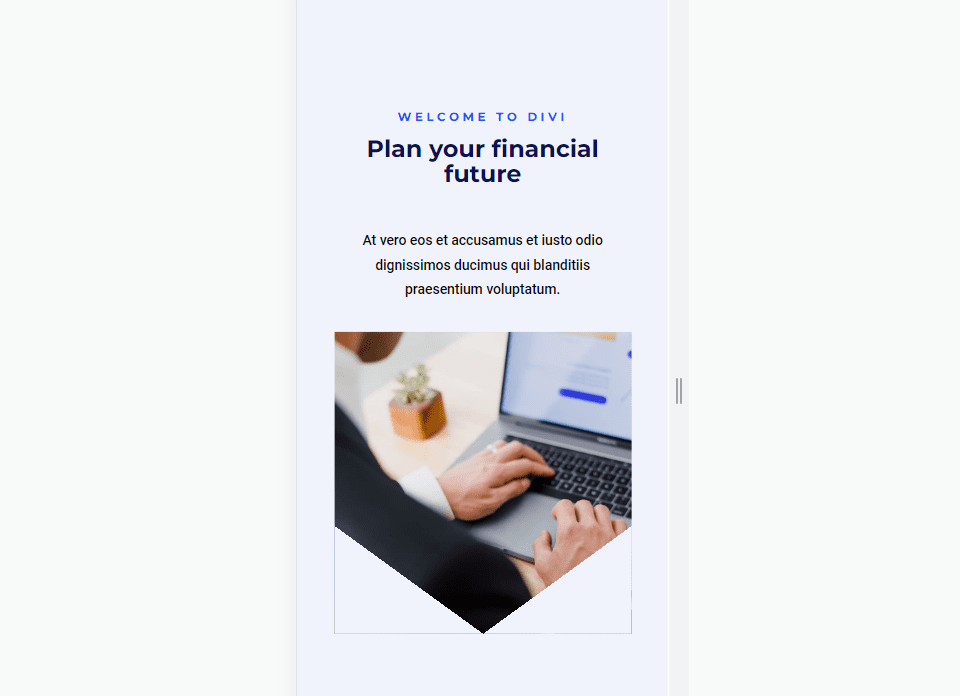
Phone

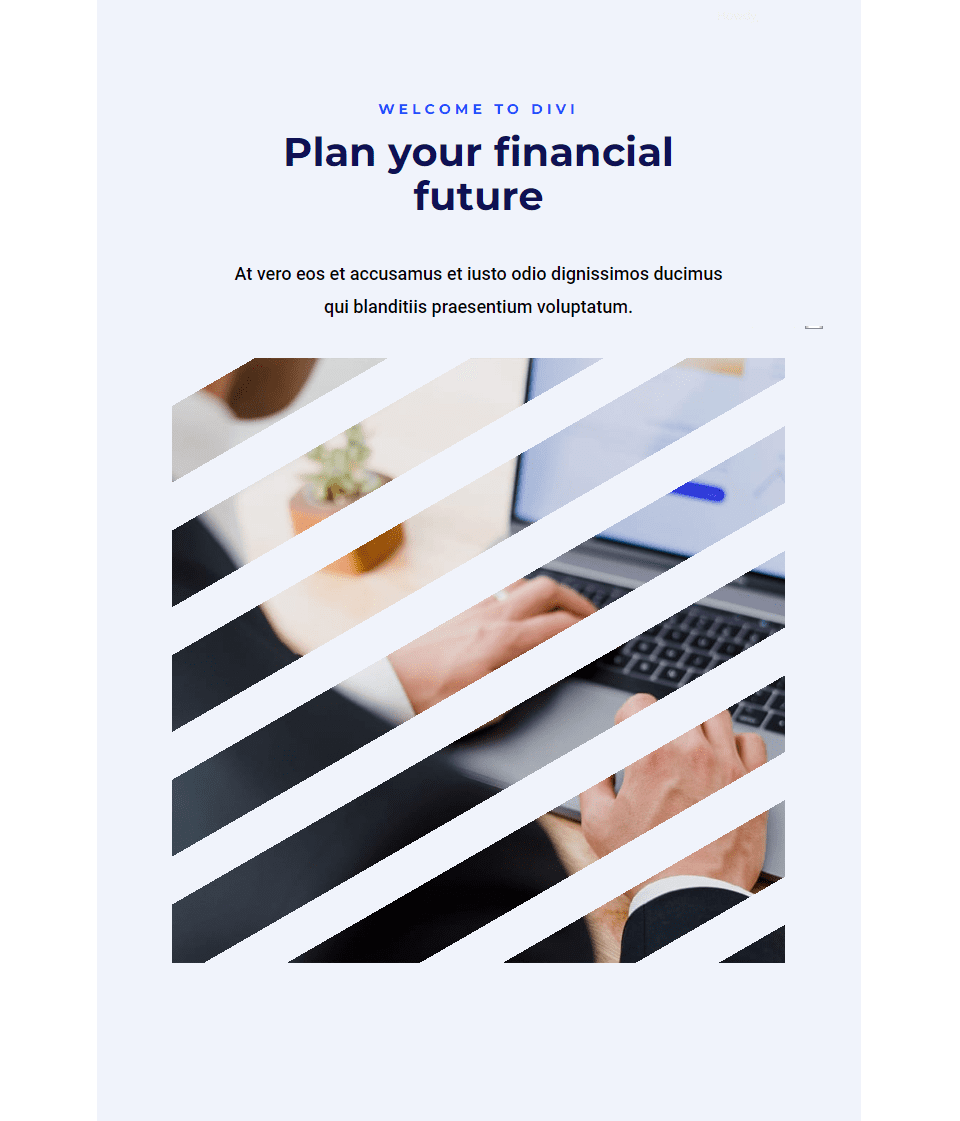
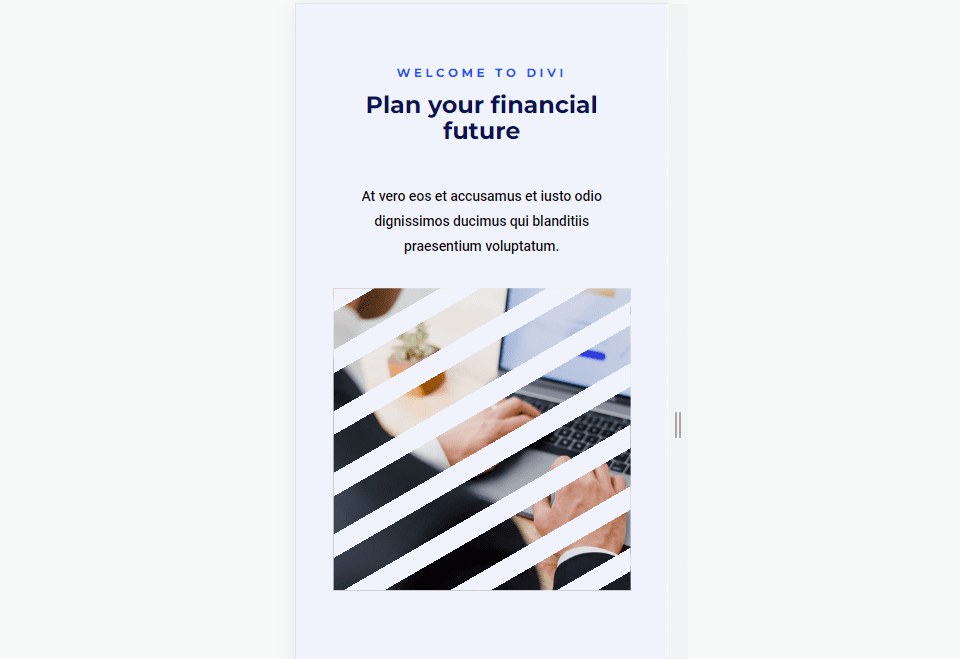
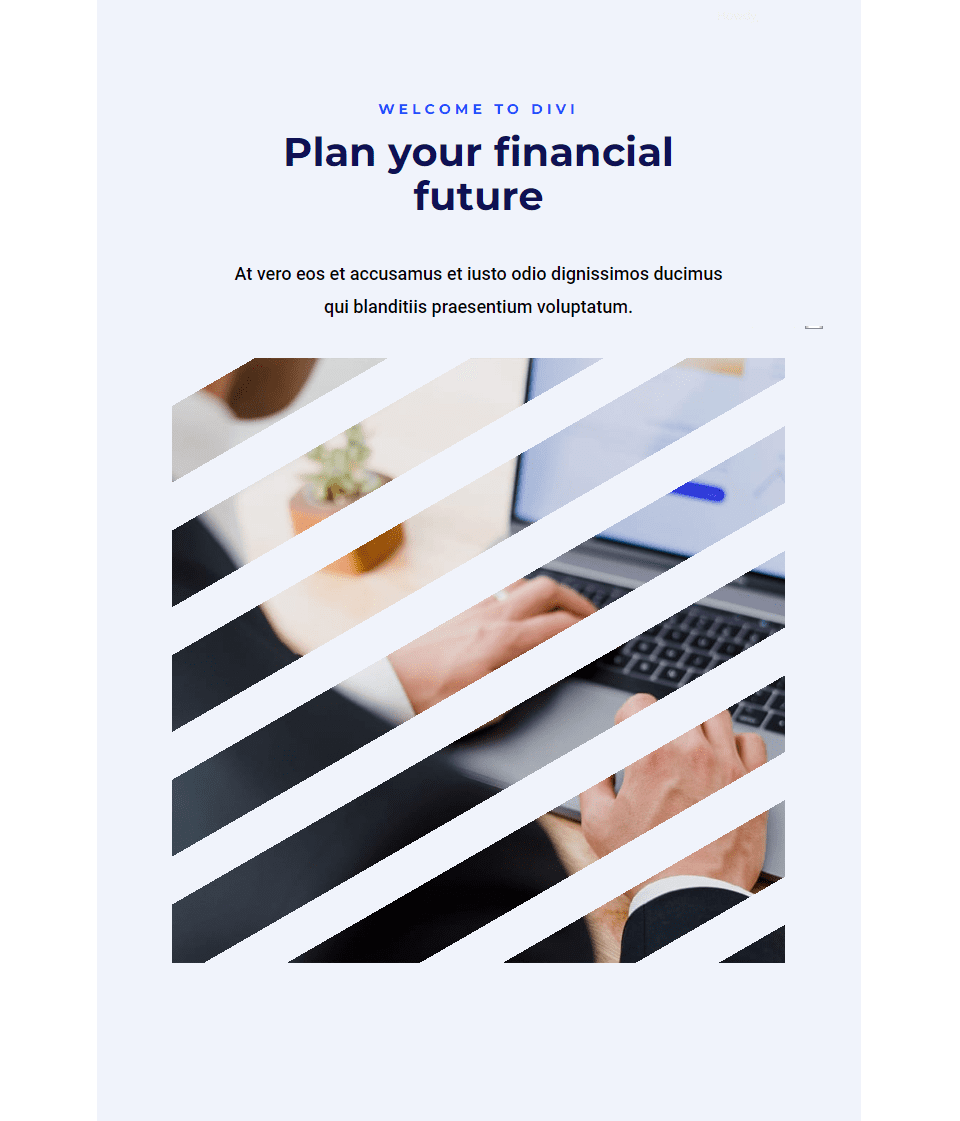
2d Example – Linear Image Shape
Desktop

Tablet

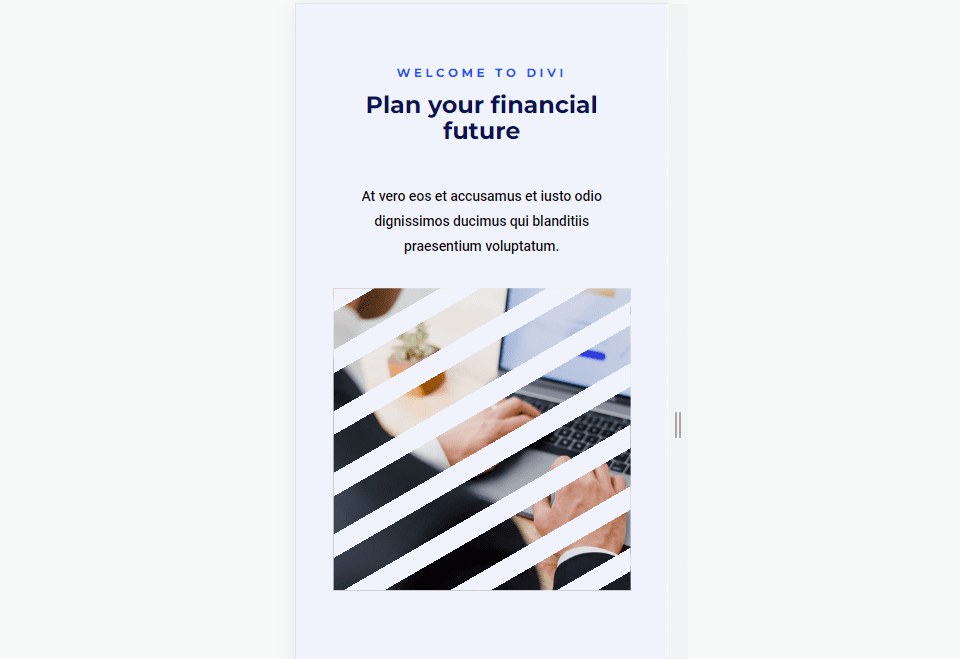
Phone

third Example – Elliptical Image Shape
Desktop

Tablet

Phone

Fourth Example – Conical Image Shape
Desktop

Tablet

Phone

Create the Construction
First, let’s create the layout that we’ll use in all of the examples. This layout can be used as a hero phase. It’ll include a reputation and description on one side and the image on the other. We’ll then use that layout and image for the examples.
Customize the Phase
First, create a brand spanking new Divi internet web page and customize the Phase. Open the phase’s settings and change the Background Color to #f0f3fb.
- Background Color: #f0f3fb

Next, transfer to the Design tab and add 10% Padding to the Top and Bottom. Close the settings.
- Padding: 10% Top, Bottom

Add a Row
Next, add a Row with a 2/3 column and a 1/3 column.
- 2/3, 1/3 Row

Transfer to its Design tab. Allow Use Custom designed Gutter Width and set the Max Width to 1480px.
- Use Custom designed Gutter Width: Certain
- Max Width: 1480px

First Column Settings
Inside the Row’s Content material subject material tab, open the settings for the Row’s first column, transfer to the Design tab and add 9% Padding to the Left and Correct. Close the Column and Row settings.
- Padding: 9% Left, Correct

First Text Module Settings
Next, add a Text Module to the left column.

Make a choice Heading 4 for the content material subject material text and add your body content material subject material.
- Heading: 4
- Body: Welcome to Divi

Next, transfer to the Design tab. Set the H4 Font to Montserrat, the Weight to bold, the Style to TT, and the Color to #1d4eff.
- Heading 4 Font: Montserrat
- Weight: Bold
- Style: TT
- Color: #1d4eff

Set the desktop Font Size to 16px, the tablet size to 14px, and the phone size to 12px. Industry the Letter Spacing to 0.3em and the Line Most sensible to a minimum of one.6em.
- Size: 16px Desktop, 14px Tablet, 12px Phone
- Letter Spacing: 0.3em
- Line Most sensible: 1.6em

Scroll the entire manner right down to Spacing and change the Bottom Margin to 0px. Close the module.
- Margin: 0px Bottom

2d Text Module Settings
Next, add a Text Module beneath the principle one.

Set the text kind to Heading 1 and add your body content material subject material.
- Heading: 1
- Body: Plan your financial long term

Next, make a selection the Design tab. Industry the Heading Font to Montserrat, the Weight to Bold, and the Color to #0f1154.
- Heading 1 Font: Montserrat
- Weight: Bold
- Color: #0f1154

Set the Font Size to 80px for the desktops, 40px for tablets, and 24px for phones. Industry the Line Most sensible to 110%. Close the module.
- Size: 80px Desktop, 40px Tablet, 24px Phone
- Line Most sensible: 110%

third Text Module Settings
Next, add a Text Module beneath the second one.

Move away the text kind to Paragraph and add your body content material subject material.
- Heading: Paragraph
- Body: content material subject material

Next, transfer to the Design tab. Industry the Text Font to Roboto, set the Weight to Medium, and the Color to black.
- Text Font: Roboto
- Weight: Medium
- Color: #000000

Industry the Size for desktops and tablets to 18px, and phones to 14px. Set the Line Most sensible to 180%.
- Size: 18px Desktop, 18px Tablet, 14px Phone
- Line Most sensible: 180%

In any case, scroll the entire manner right down to Spacing and set the Bottom Margin to 0%. Close the module’s settings.
- Margin: 0px Bottom

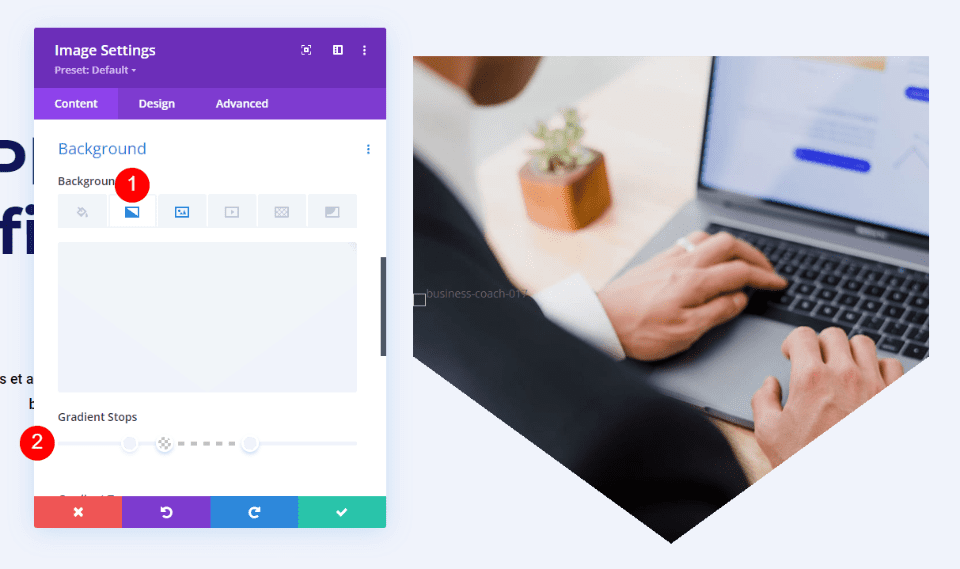
Image Module Settings
Now, add an Image Module to the column at the right kind.

First, delete the dummy image by way of clicking the trash can or the reset icon above the image.

Next, scroll down Background, make a selection the Image tab, and add your image. Move away all of the image settings at their defaults. The image gained’t show so much initially. We’ll restore this as we transfer.

Next, make a selection the Design tab and scroll the entire manner right down to Spacing. For desktops, add -10% Top, -30% Left, 10% Correct Margin. Add 300px Top and Bottom Padding. The ones are the desktop settings. We’ll make adjustments for tablets and phones.
- Margin (Desktop): -10% Top, -30% Left, 10% Correct
- Padding: 300px Top, 300px Bottom

Next, we need to ensure that the image shape is responsive. Make a choice the tablet icon to open the settings for tablets and phones. Hover over the Margin settings and make a selection the tablet icon that appears. This opens a choice of tabs with a tab for every tool kind. Select the Tablet tab and change the Margin to 0% Top, 0% Left, 0% Correct Margin. The Phone tab will follow the Tablet settings, so we gained’t need to regulate it for Margin.
- Margin (Tablet/Phone): 0% Top, 0% Left, 0% Correct

Next, make a selection the tablet icon that appears while you hover over the Padding settings. Select the Phone tab and change the Padding to 150px Top and 150px Bottom. The tablet Padding will follow the desktop settings. Close the module’s settings.
- Padding: 150px Top, 150px Bottom

Shape Pictures with Divi’s Gradient Builder Examples
Next, we’ll use those settings and shape the photographs with Divi’s Gradient Builder. As we’ll see, plenty of settings help us create interesting image shapes with Divi’s Gradient Builder.
Some key settings to keep in mind include stacking Gradient Stops and surroundings the improvement to replicate. Be sure you check out your patterns on all visual display unit sizes to keep in mind to love the shape.
For more information on using Divi’s Gradient Builder, search the Elegant Problems blog for “Gradient Builder“. You’ll to find plenty of posts with detailed tutorials to step you all through the controls and settings.
First Example – Spherical Gradient Builder Image Shape
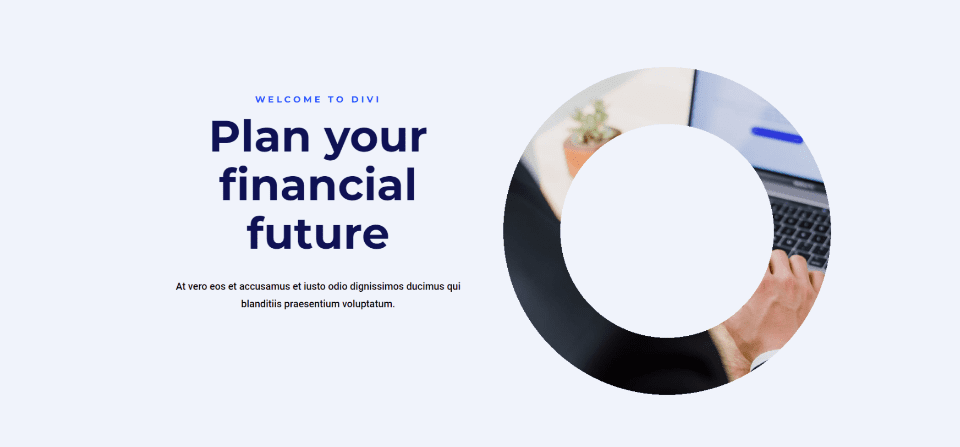
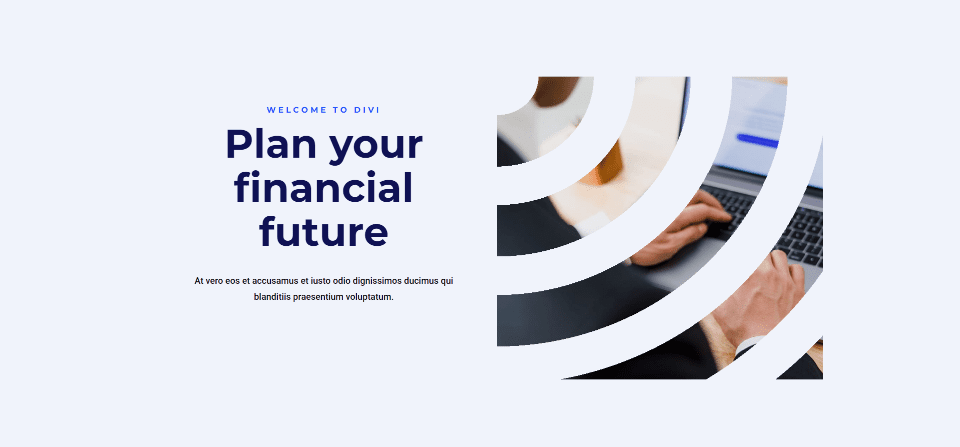
Our first example supplies the image a spherical shape with a hole throughout the heart.

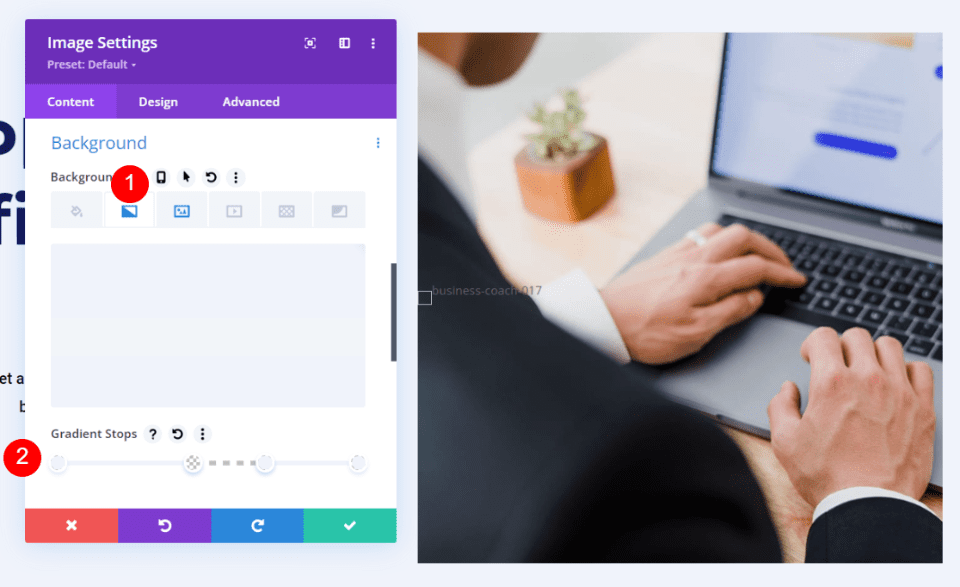
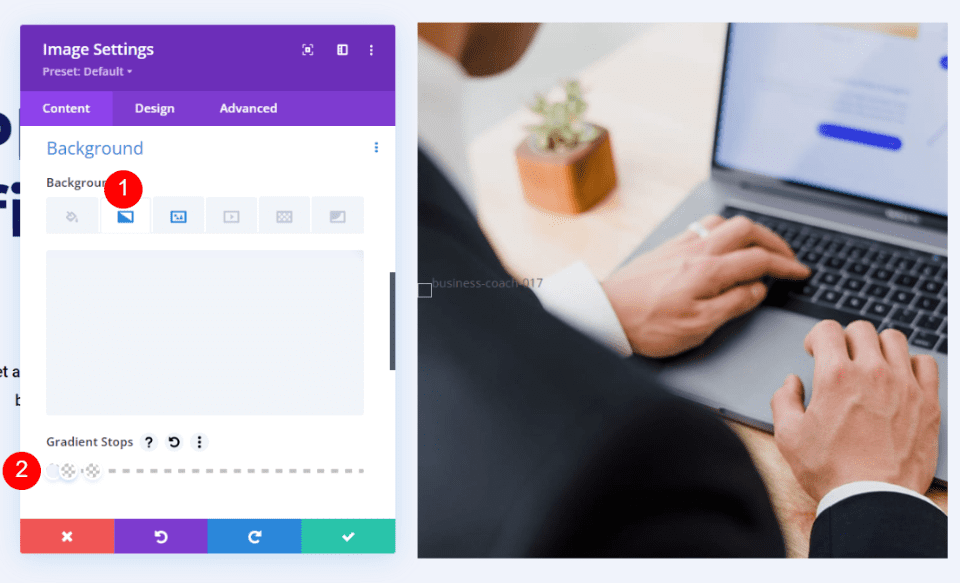
Open the Image Module’s settings and scroll the entire manner right down to Background. Make a choice the Background Gradient tab and set 6 Gradient Stops:
- First Stop: 0%, #f0f3fb
- 2d: 45%, #f0f3fb
- third (on easiest of 2d): 45%, rgba(41,196,169,0)
- Fourth: 69%, rgba(250,255,214,0)
- fifth (on easiest of Fourth): 69%, #f0f3fb
- sixth: 100%, #f0f3fb

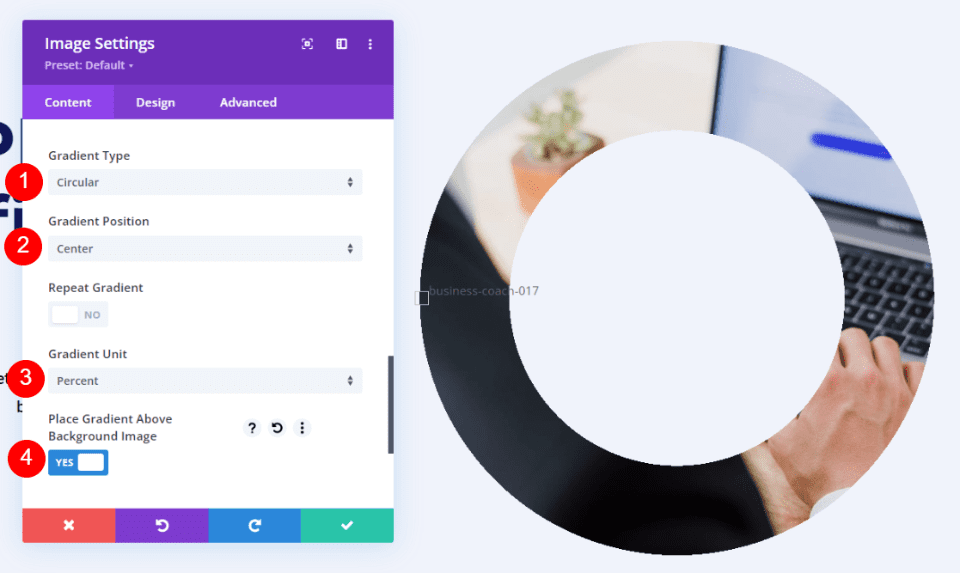
Next, make a choice Spherical for the Gradient Type, set the Position to Heart, use % for the Unit, and allow Place Gradient Above Background Image.
- Type: Spherical
- Position: Heart
- Unit: %
- Place Gradient Above Background Image: Certain

2d Example – Linear Gradient Builder Image Shape
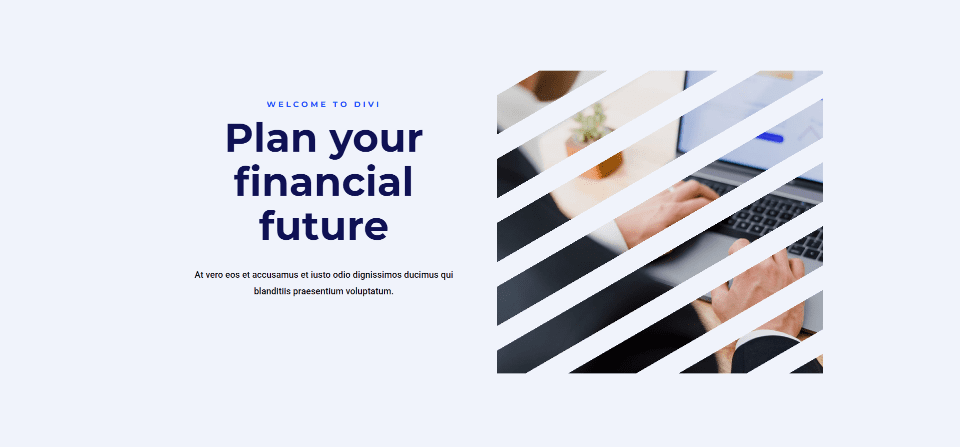
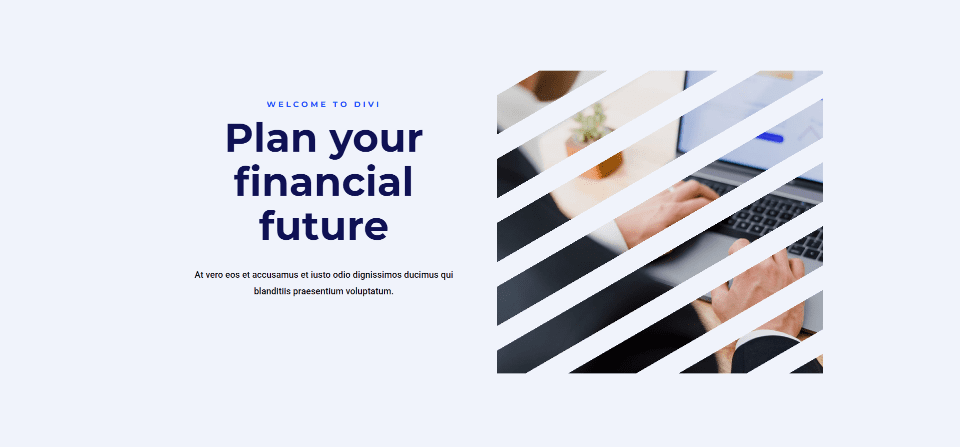
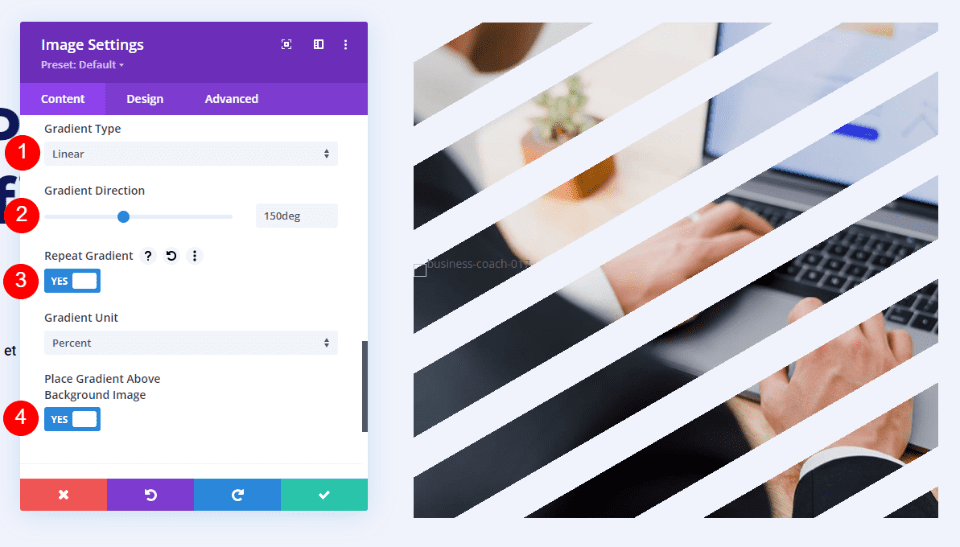
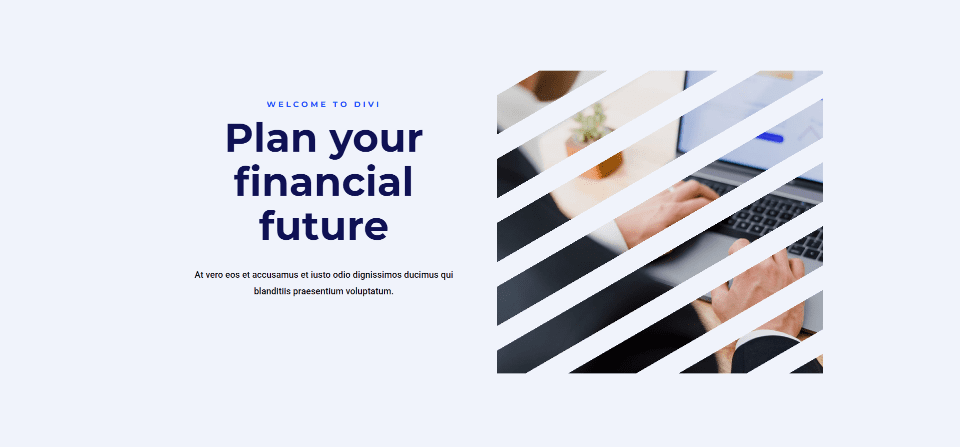
Proper right here’s a take a look at the second image shape example. This case places diagonal traces across the image.

Open the settings, scroll dowl to Background, and make a selection the Background Gradient tab. Add 4 Gradient Stops:
- First Stop: 0%, #f0f3fb
- 2d: 5%, #f0f3fb
- third (on easiest of 2d): 5%, rgba(175,175,175,0)
- Fourth: 13%, rgba(41,196,169,0)

Set the Gradient Type to Linear with a Trail of 150deg. Set it to Repeat. Use % for the Unit and allow Place Gradient Above Background Image.
- Type: Linear
- Trail: 150deg
- Repeat: Certain
- Unit: %
- Place Gradient Above Background Image: Certain

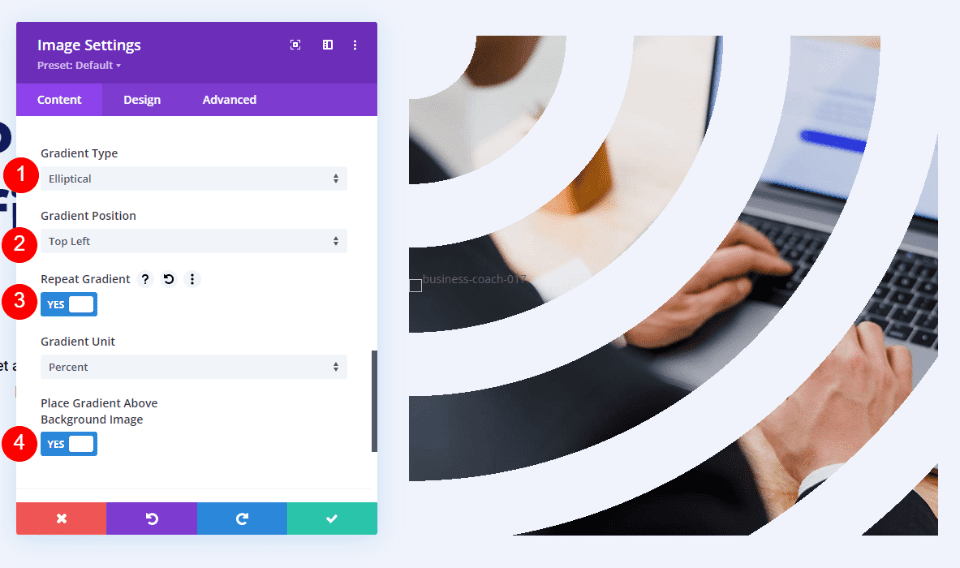
third Example – Elliptical Gradient Builder Image Shape
Proper right here’s our third image shape example. This one uses an elliptical shape.

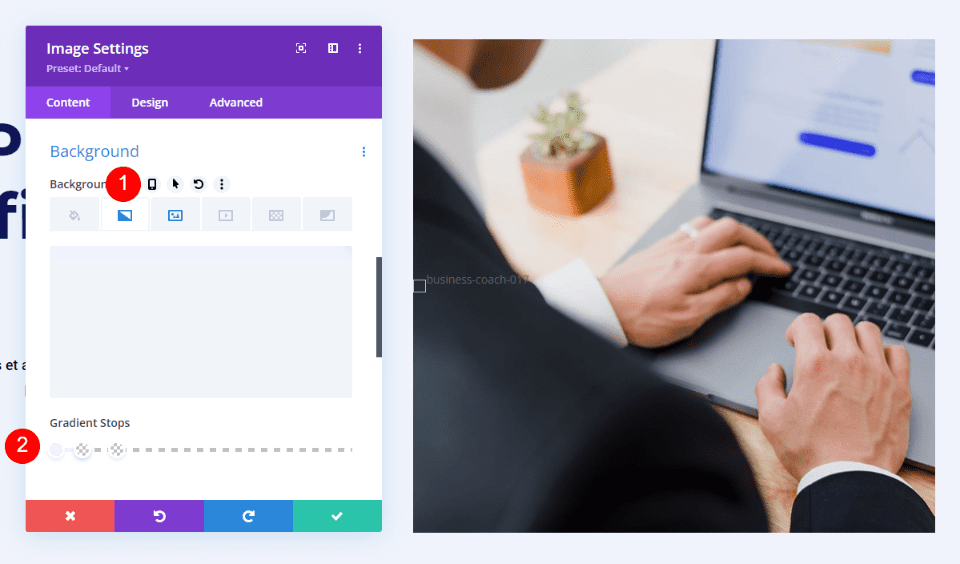
Open the Image Module’s settings and scroll the entire manner right down to Background. Make a choice the Background Gradient tab and create 4 Gradient Stops:
- First Stop: 0%, #f0f3fb
- 2d: 9%, #f0f3fb
- third (on easiest of 2d): 9%, rgba(175,175,175,0)
- Fourth: 21%, rgba(41,196,169,0)

Next, trade the Gradient Type to Elliptical and set the Position to Top Left. Select Repeat Gradient, use Share for the reason that Unit and allow Place Gradient Above Background Image.
- Type: Elliptical
- Position: Top Left
- Repeat Gradient: Certain
- Unit: %
- Place Gradient Above Background Image: Certain

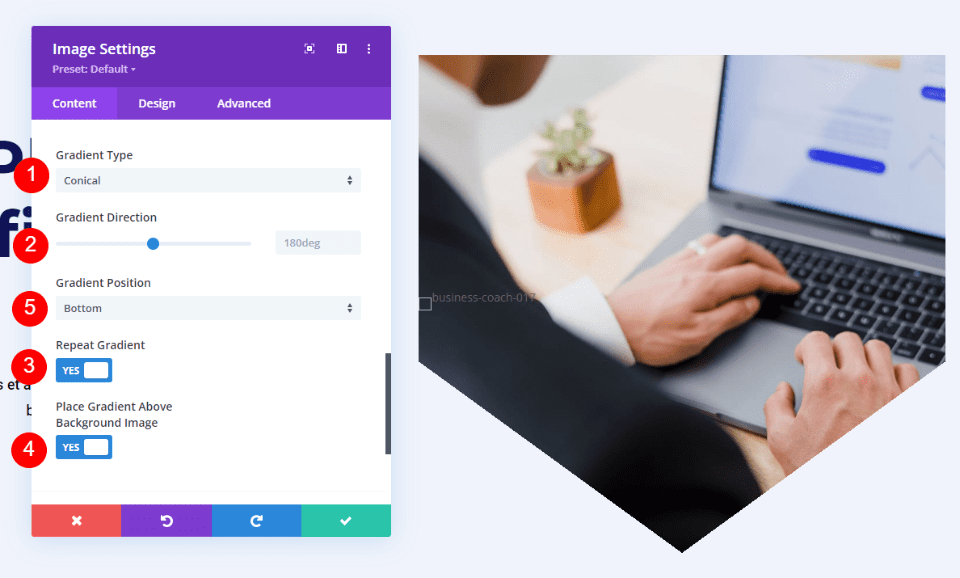
Fourth Example – Conical Gradient Builder Image Shape
Our fourth example uses Conical to create a novel image shape.

Open the Image Module’s settings, scroll the entire manner right down to Background, and make a selection the Background Gradient tab. This one has 5 Gradient Stops:
- First Stop: 23%, #f0f3fb
- 2d: 35%, #f0f3fb
- third (on easiest of 2d): 35%, rgba(41,196,169,0)
- Fourth: 65%, rgba(250,255,214,0)
- fifth (on easiest of Fourth): 65%, #f0f3fb

Set the Gradient Type to Conical and leave the Trail at the default surroundings. Set the Position to Bottom, use % for the Unit, and allow Place Gradient Above Background Image.
- Type: Conical
- Trail: 180deg
- Position: Bottom
- Unit: %
- Place Gradient Above Background Image: Certain

Gradient Bulder Shape Results
All the layouts changed into out smartly. The image shapes stand out and the photographs are however easy to take hold of. All are responsive, so they look great on any tool.
First Example – Spherical Image Shape
Desktop

Tablet

Phone

2d Example – Linear Image Shape
Desktop

Tablet

Phone

third Example – Elliptical Image Shape
Desktop

Tablet

Phone

Fourth Example – Conical Image Shape
Desktop

Tablet

Phone

Completing Concepts
That’s our take a look at how you can shape your pictures with Divi’s Gradient Builder. The Gradient Builder can create some interesting image shapes. Playing spherical with the Gradient Stops, making an attempt different Gradient Types, and enabling Gradient Repeat are great techniques to create new designs. Be sure you take a look at your designs on all visual display unit sizes and make adjustments if sought after.
We need to concentrate from you. Have you ever ever used Divi’s Gradient Builder to shape your pictures? Let us know about your enjoy throughout the comments.
The post Methods to Form Your Photographs with Divi’s Gradient Builder seemed first on Sublime Issues Weblog.
Contents
- 1 Preview
- 2 Create the Construction
- 3 Shape Pictures with Divi’s Gradient Builder Examples
- 4 Gradient Bulder Shape Results
- 5 Completing Concepts
- 6 Take a look at Damaged Hyperlinks The use of Google Sheets
- 7 HubSpot Review: Features, Advantages & Pricing (2023)
- 8 Learn how to Use the Ping Command in Linux



0 Comments