Slider Mega Pack is a Divi layout pack with 50 slider layouts for your next web design undertaking. The sliders are all built with Divi modules and can also be merely customized with your personal content material subject matter and types. In this product highlight, we’ll take a look at the layouts Slider Mega Pack has to supply and have the same opinion you decide if it’s the right kind product for you.
Let’s get started!
Putting in place Slider Mega Pack
Slider Mega Pack comes as a ZIP report containing Divi Builder .json knowledge. To position within the slider layouts, get began by the use of unzipping the report. Next, open your desired internet web page throughout the Divi Builder.

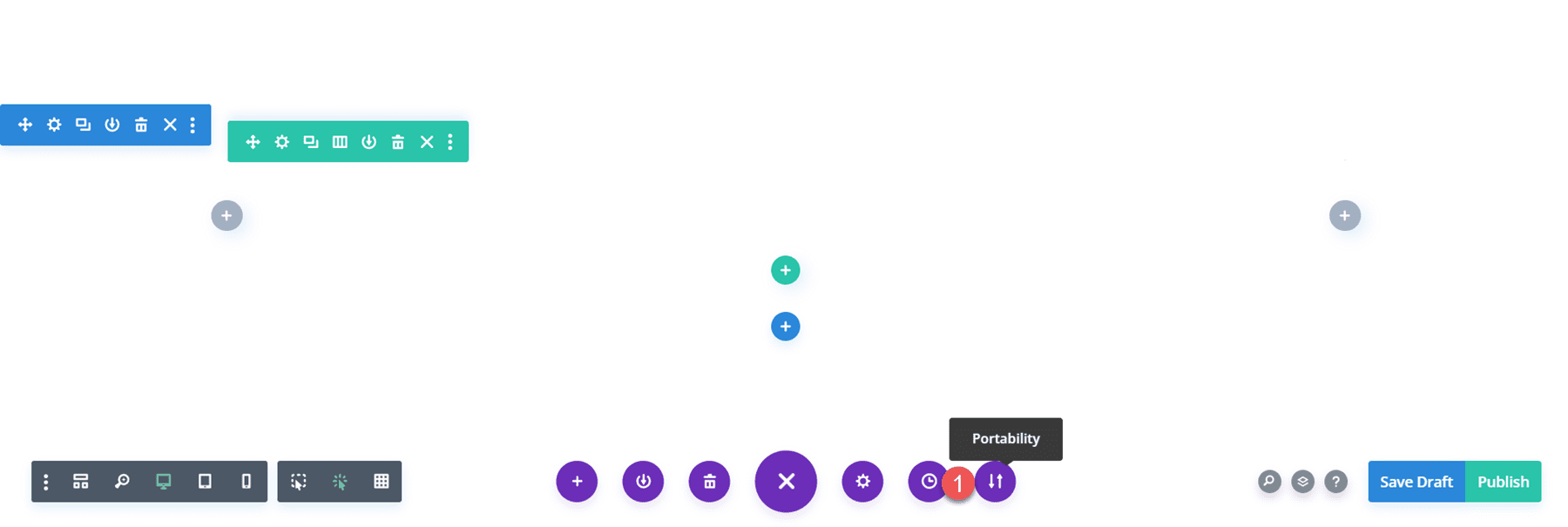
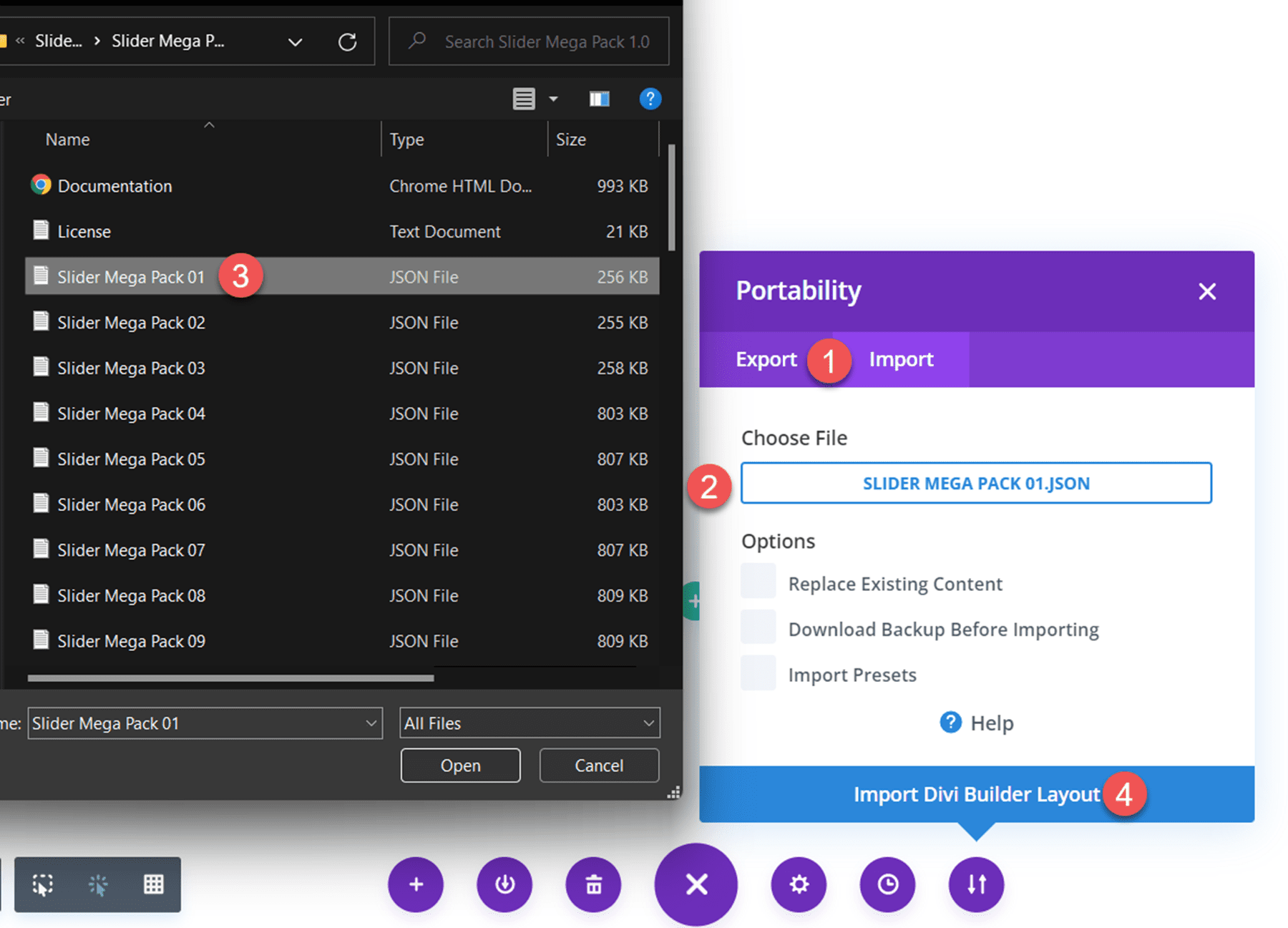
Click on at the portability selection at the bottom of the internet web page and select the import tab. Choose the .json report for your desired slider layout and then get started importing the layout. As quickly because the layout has been imported, all you need to do is trade the text and pictures and in addition you’ll have a fantastic slider to your internet web page!

Slider Mega Pack Fullwidth Slider Layouts
Slider Mega Pack comes with 32 fullwidth slider layouts. The fullwidth slider layouts are ideal for showcasing huge images alongside some text and can also be an effective way to grab your buyer’s attention. It’s moreover an effective way to proportion wisdom or show off some choices of your service. All of the ones sliders produce other layouts and designs, so that you may well be sure to find a slider that may be simply best for you! Let’s take a look at each and every of the 32 fullwidth slider layouts.
Slider Mega Pack Layouts 1, 2
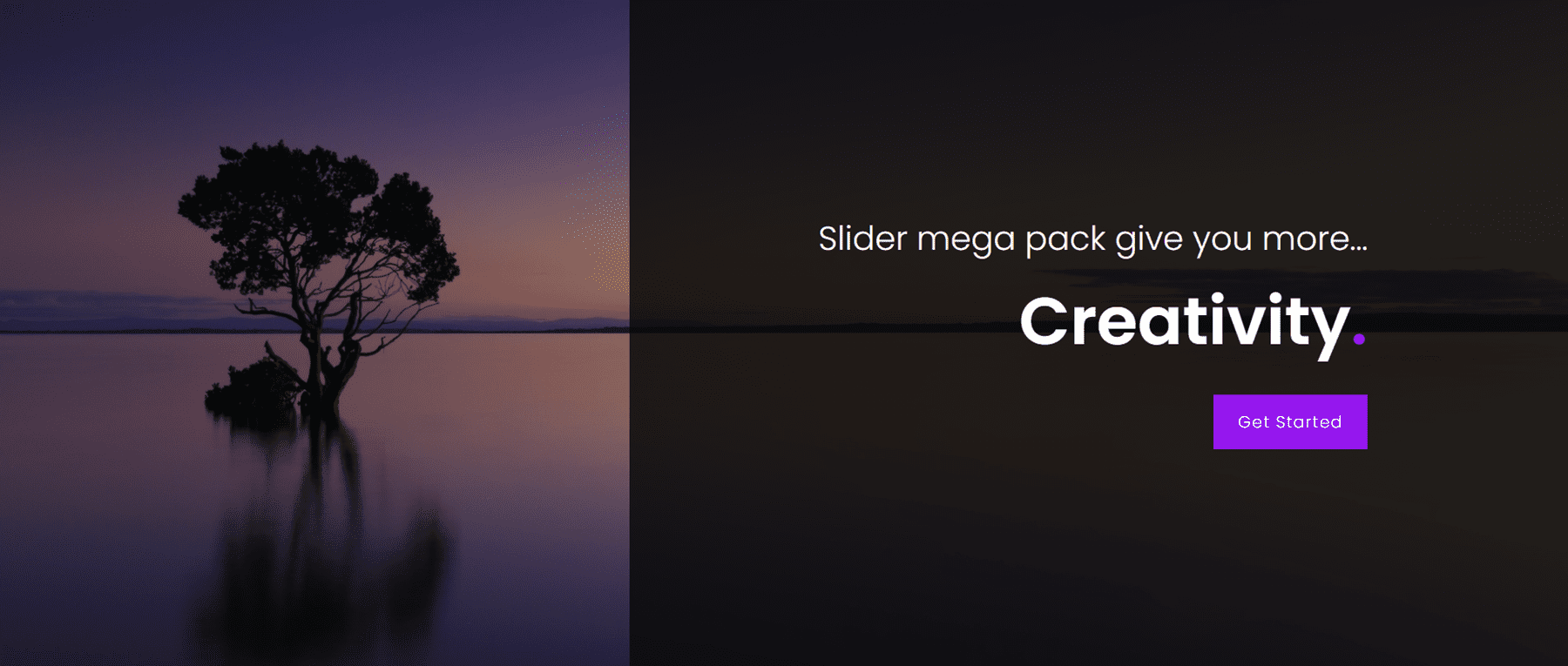
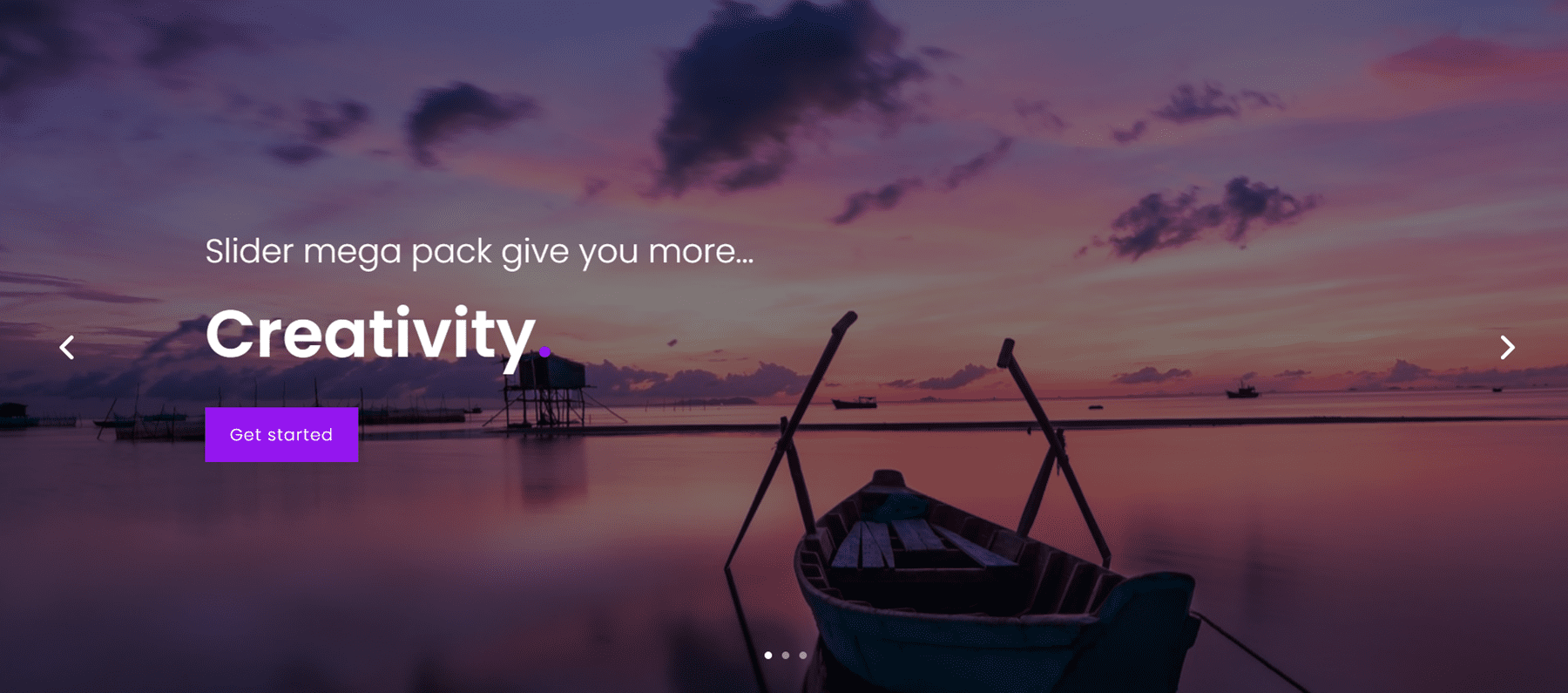
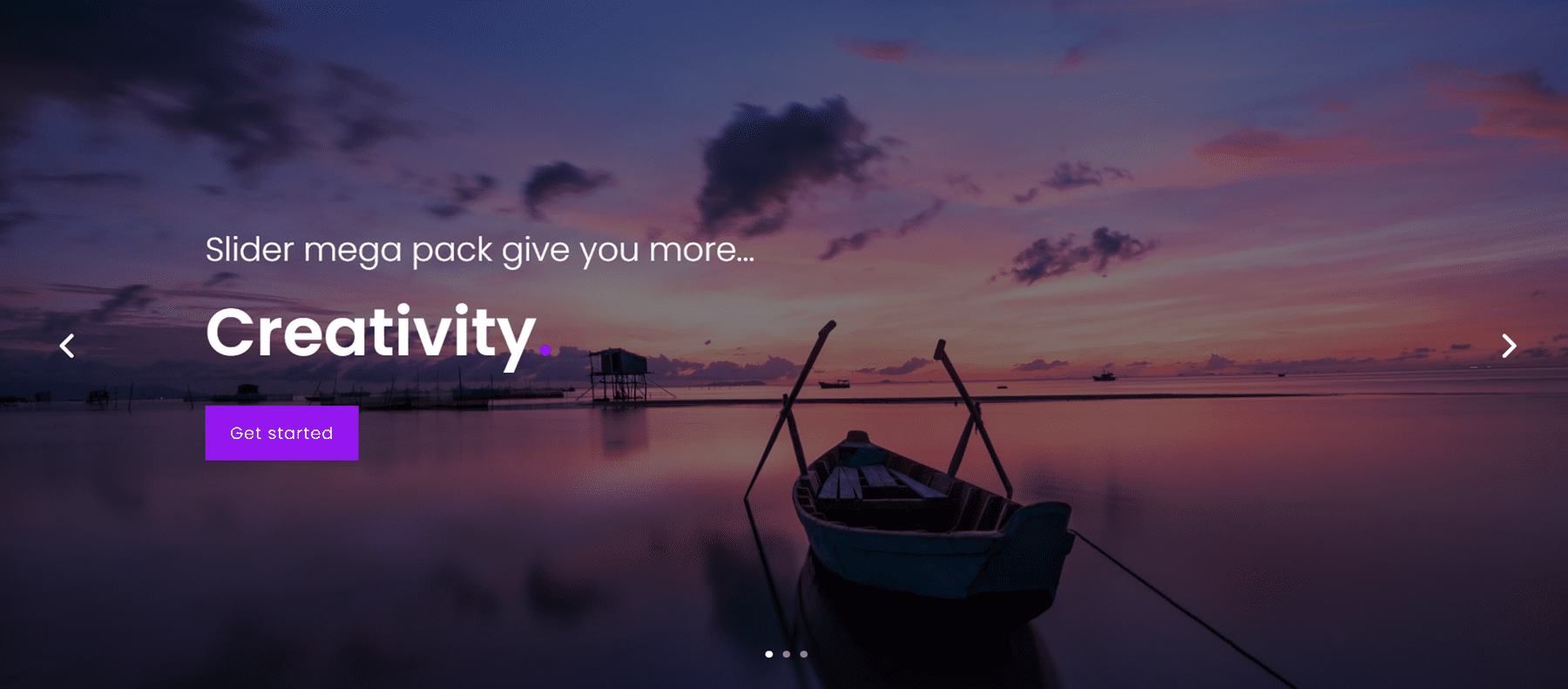
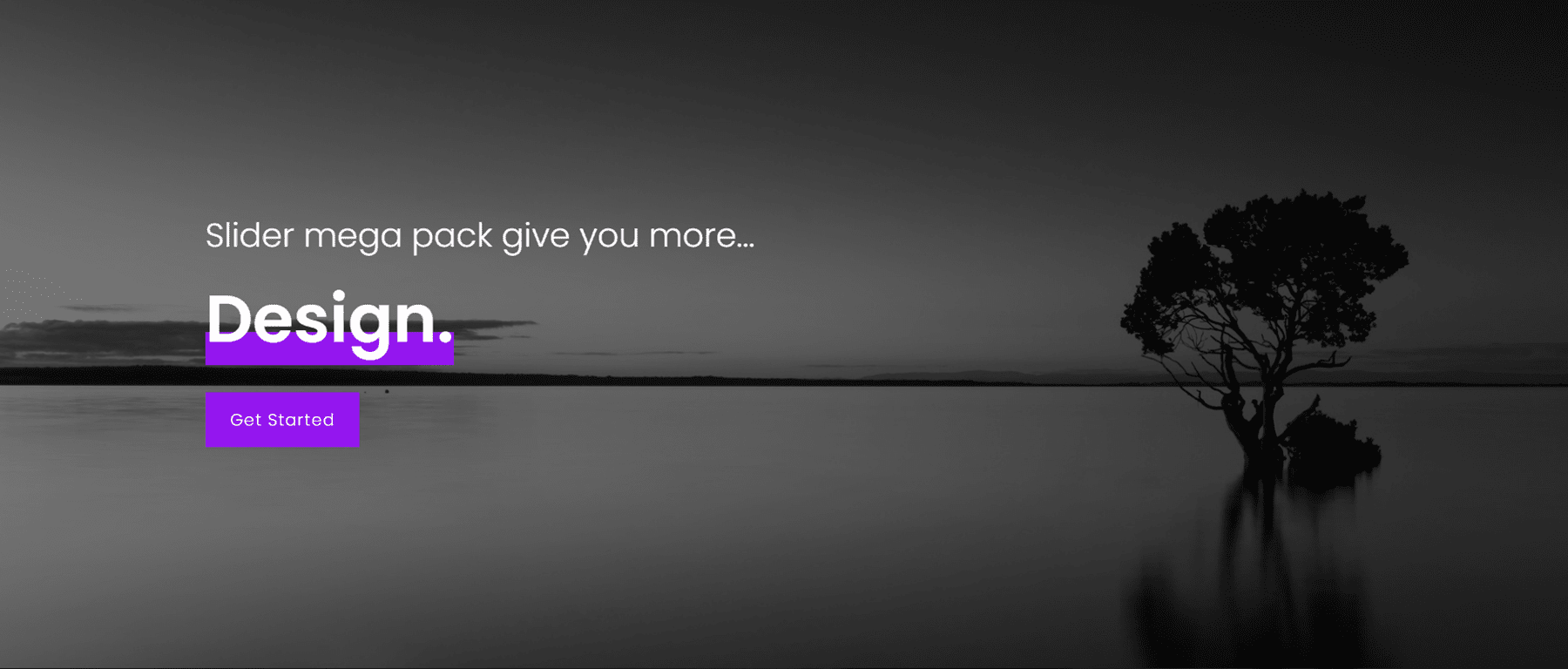
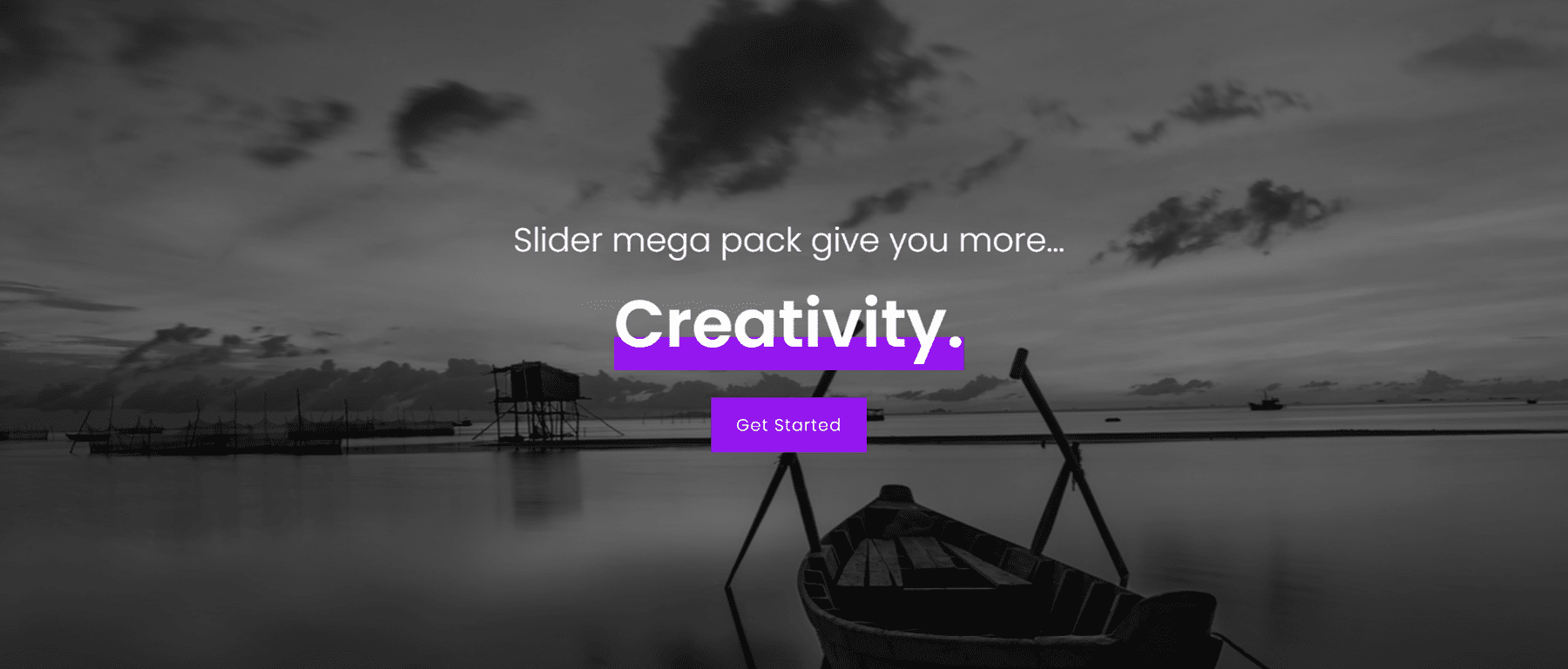
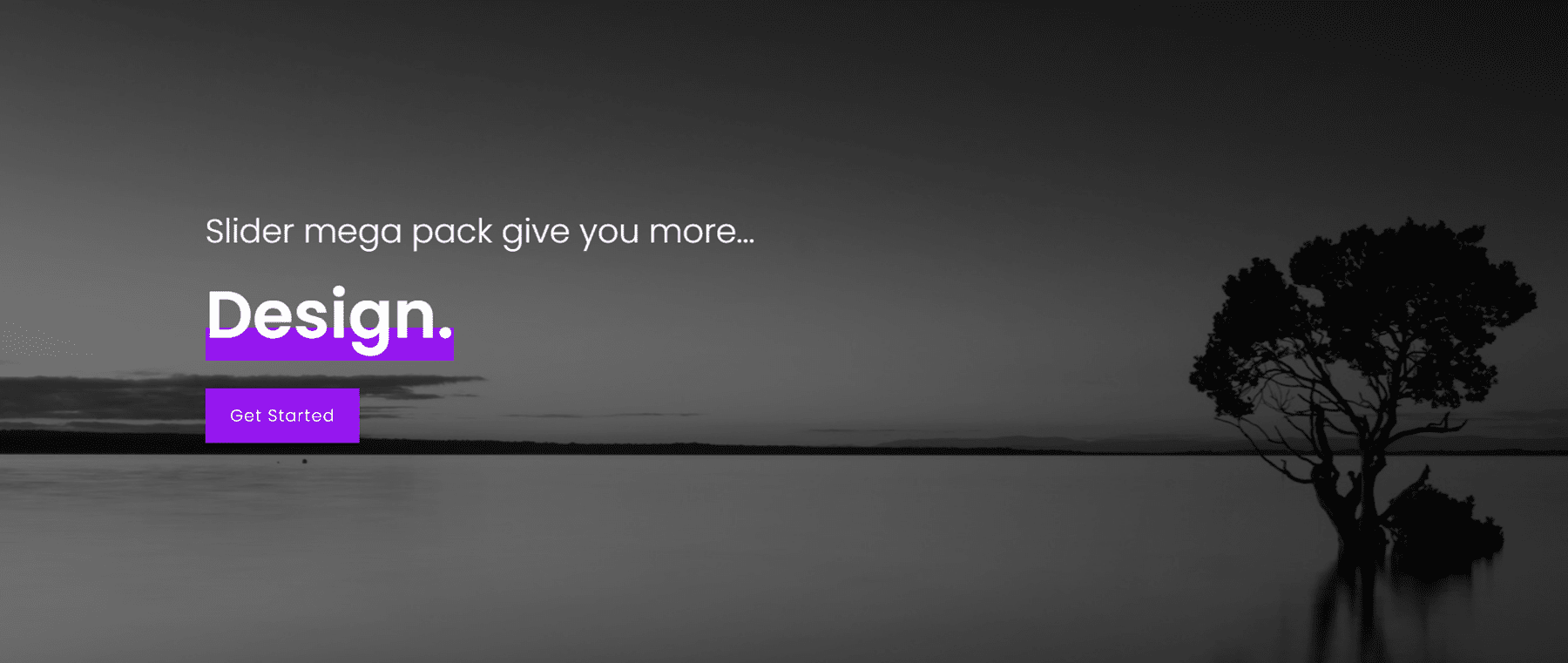
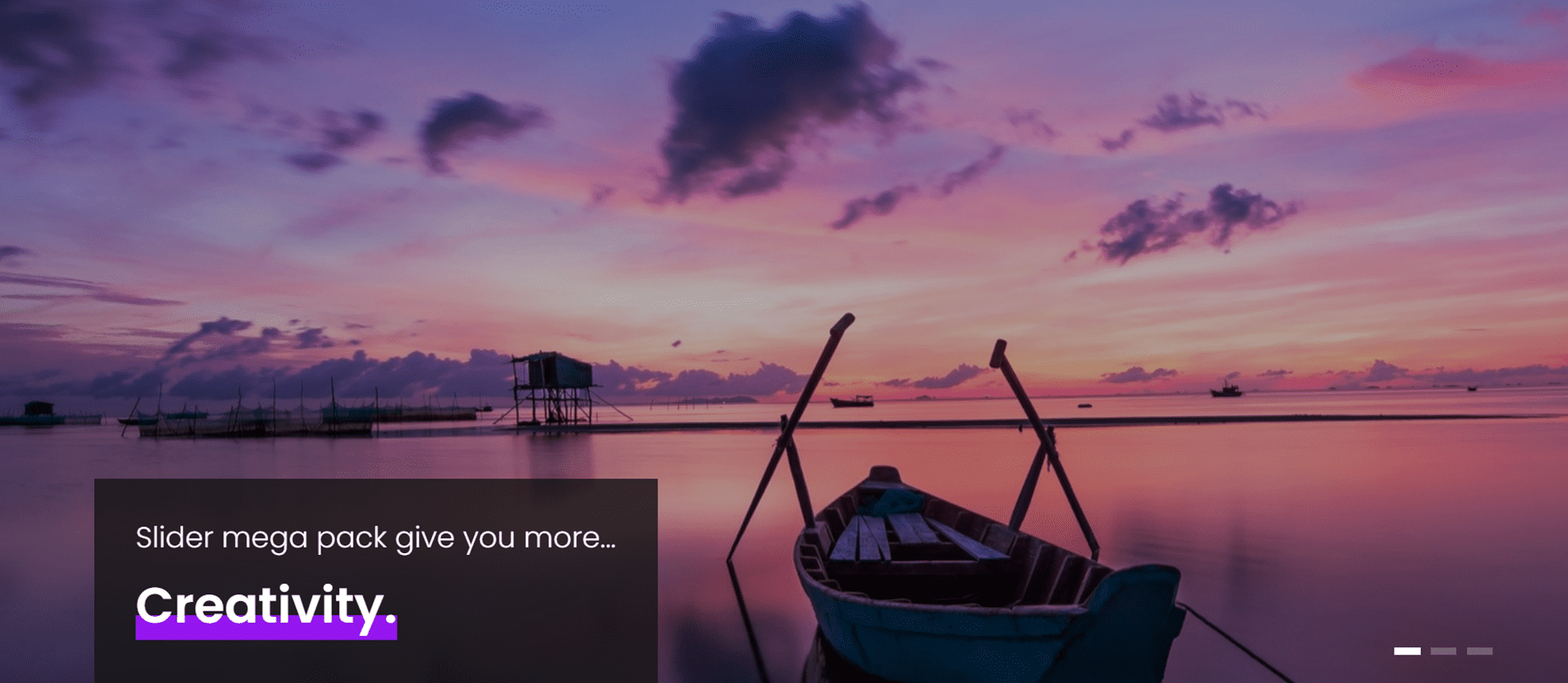
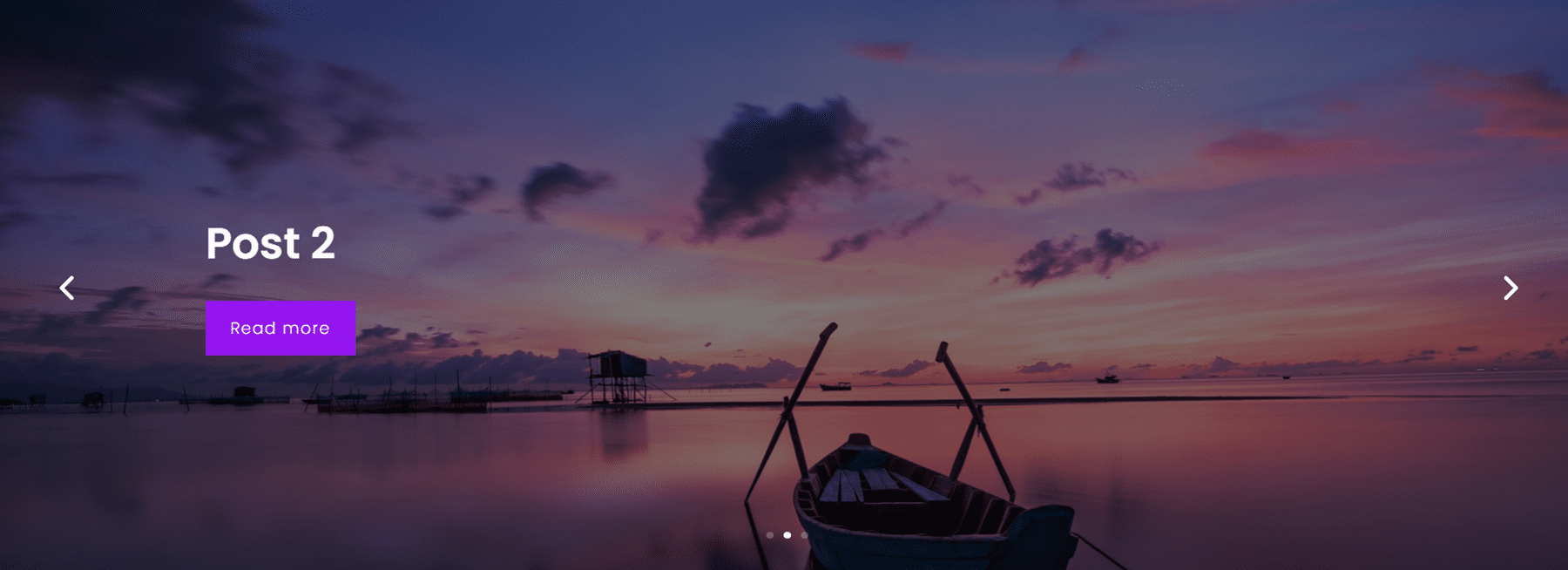
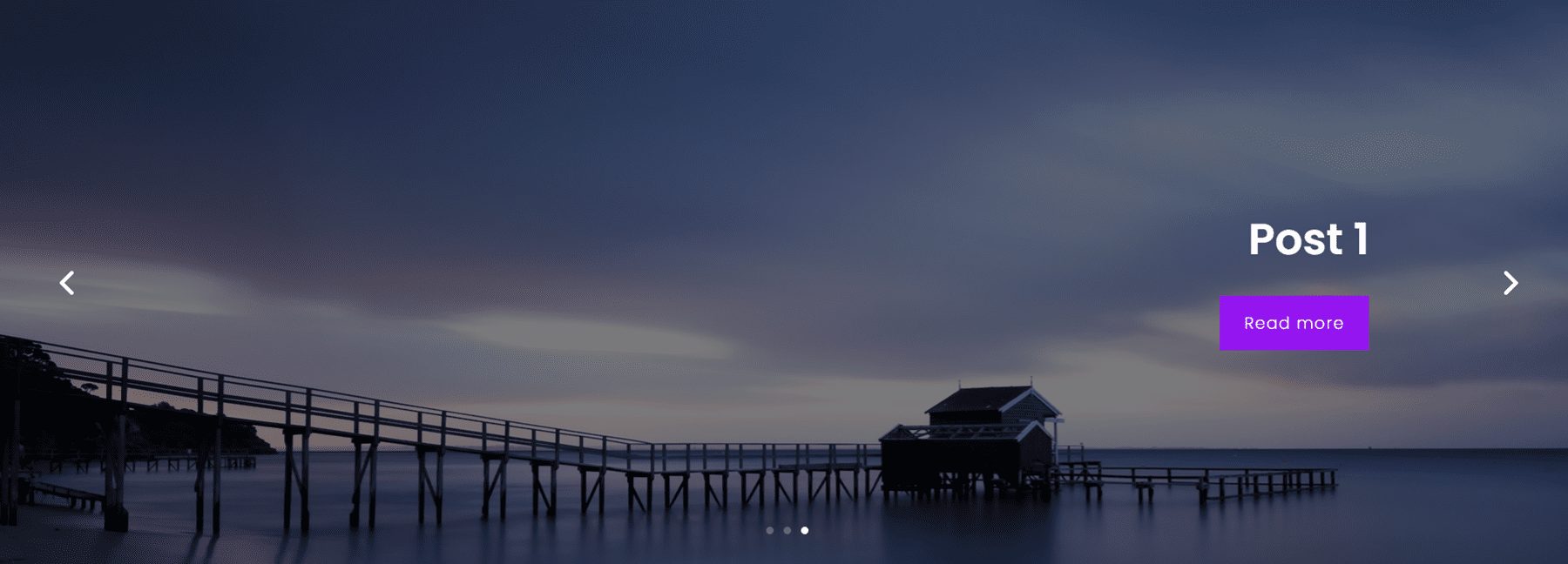
The principle slider layout is a text slider and features a image background with a dark overlay over the left side of the image. The text and the button industry on each and every slide.
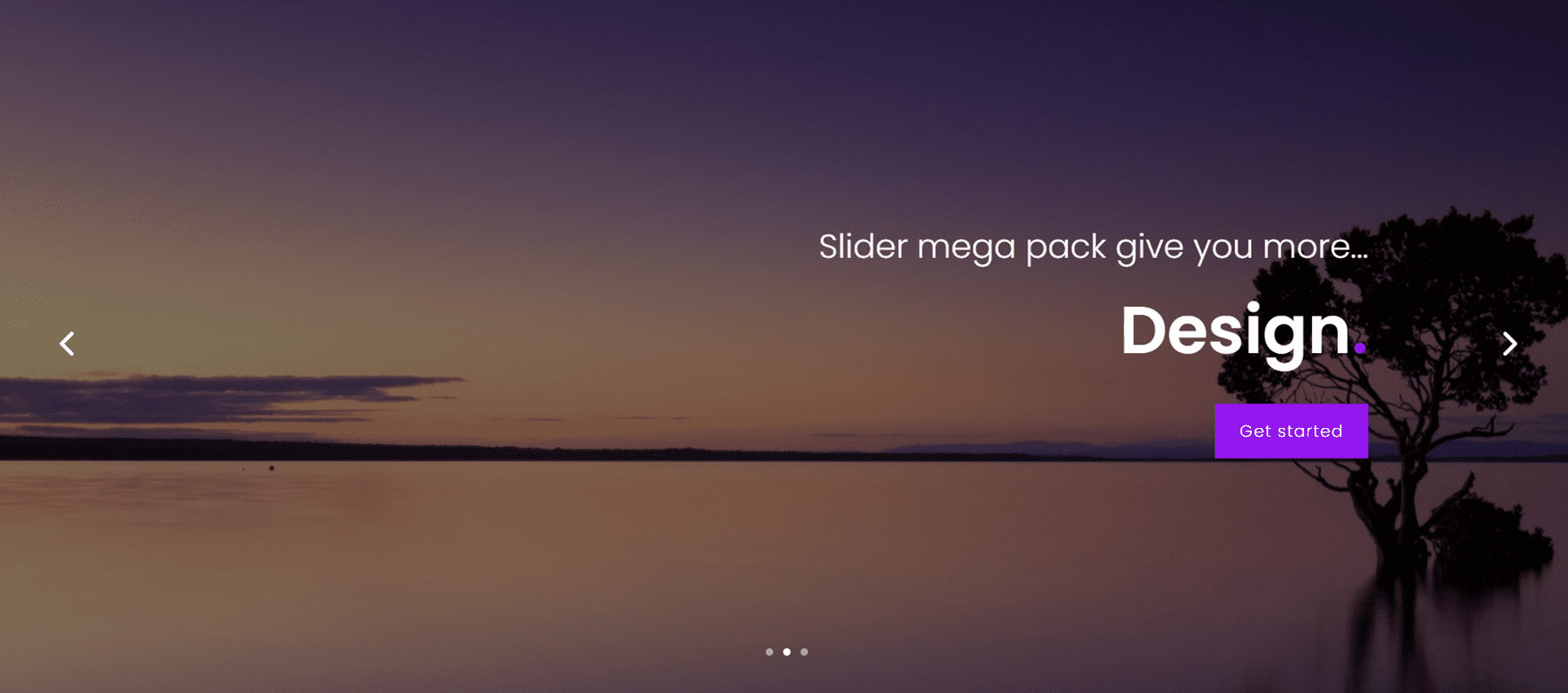
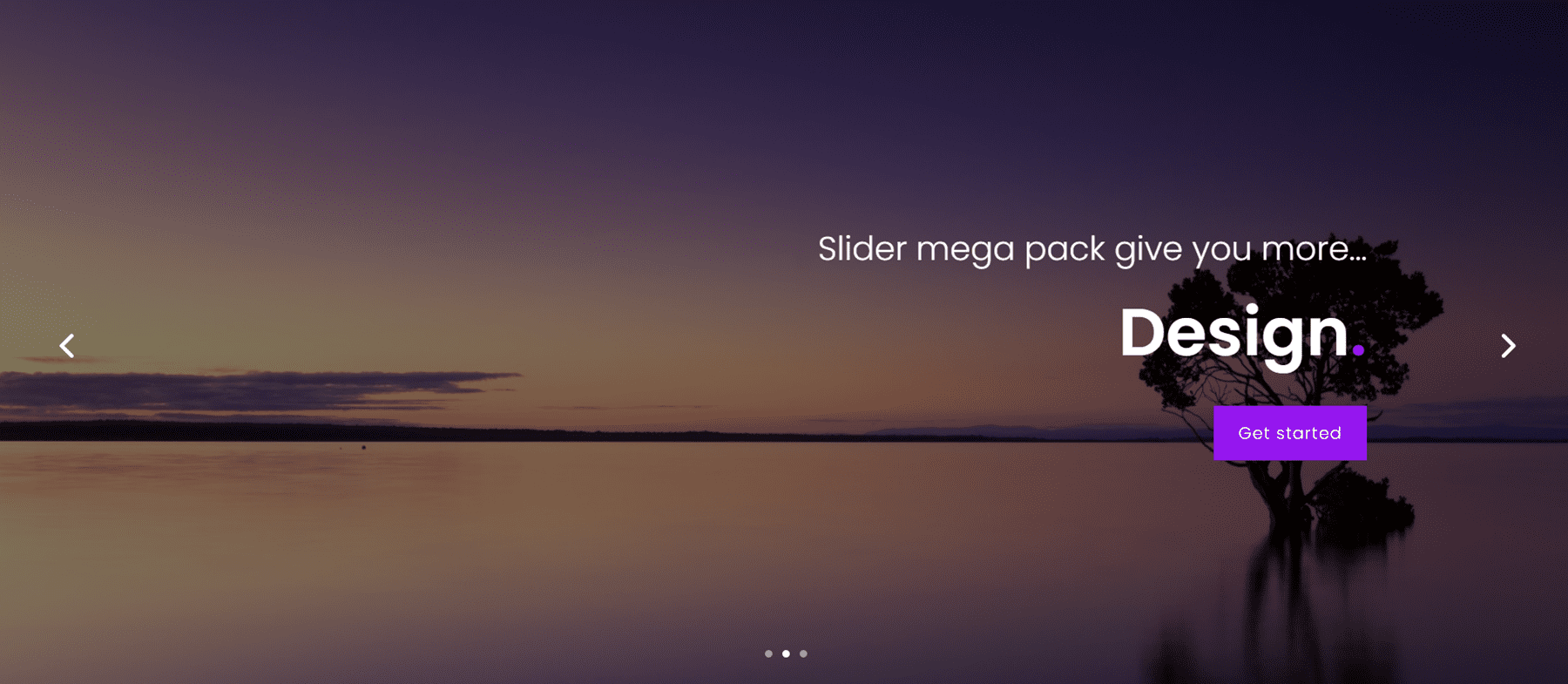
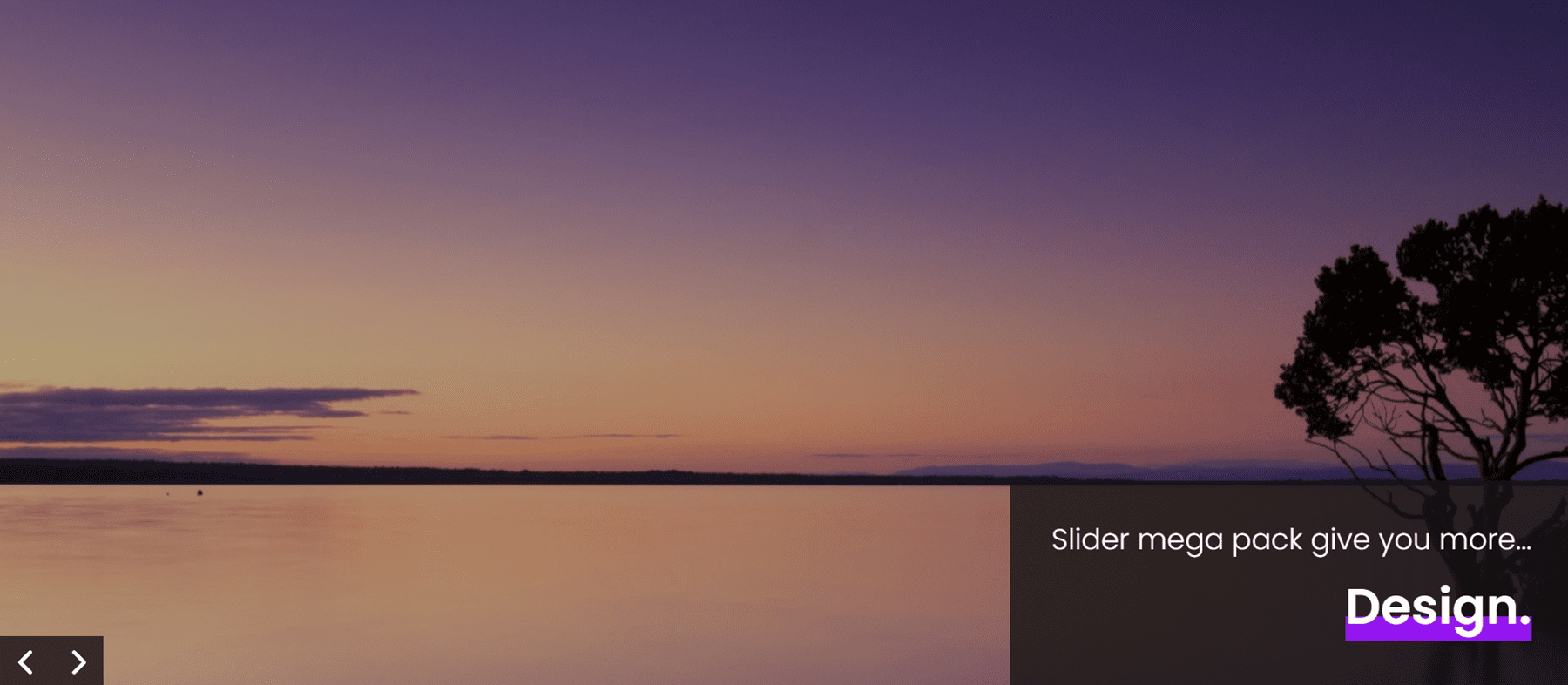
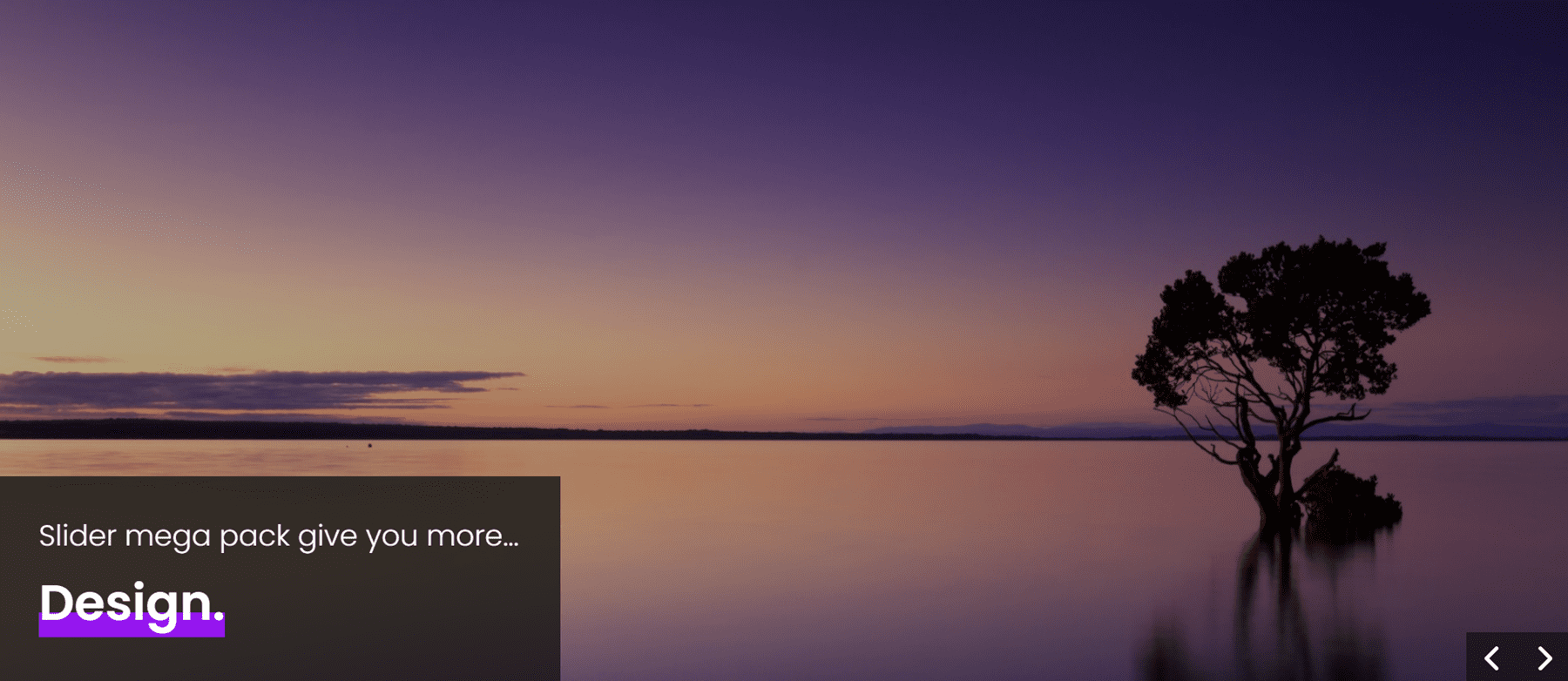
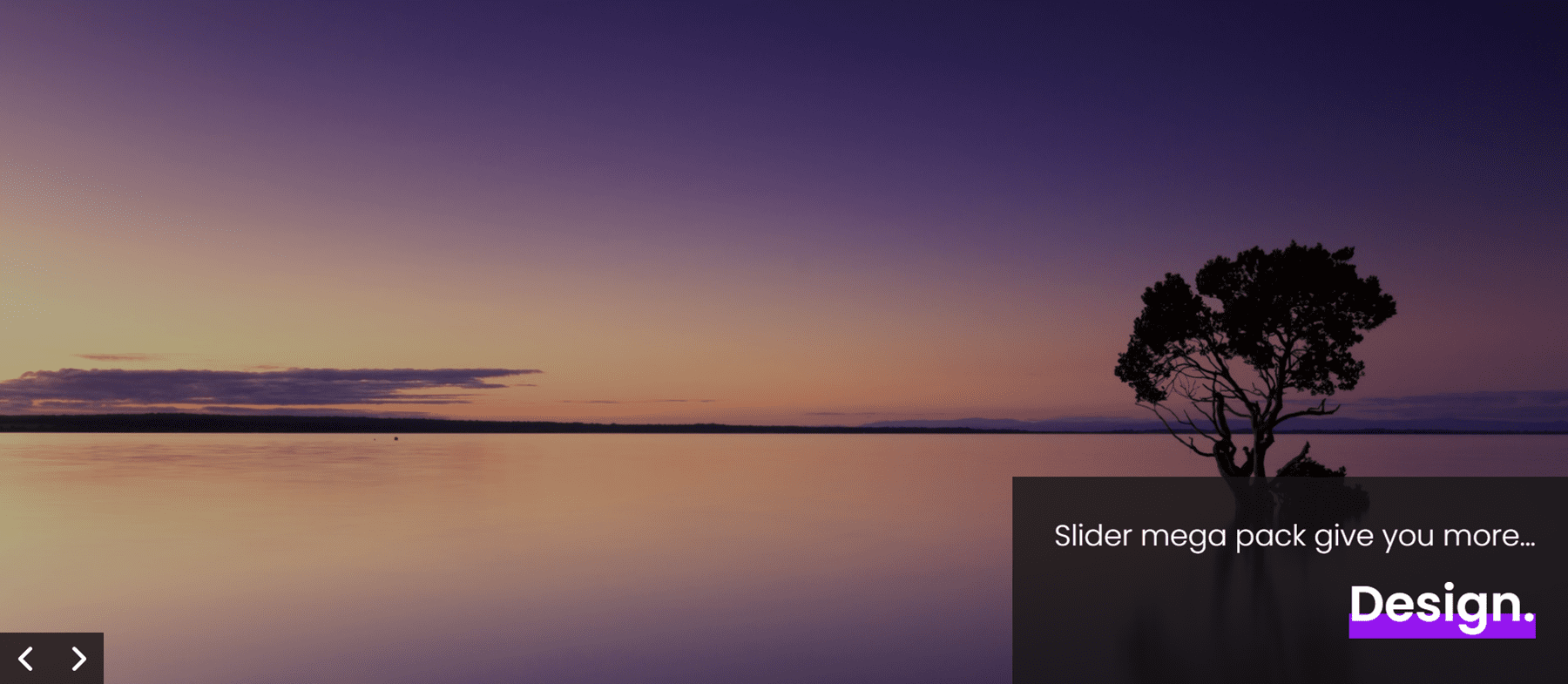
The second slider layout is the same as the principle layout, apart from the dark overlay and the text are on the suitable side.

Slider Mega Pack Construction 3
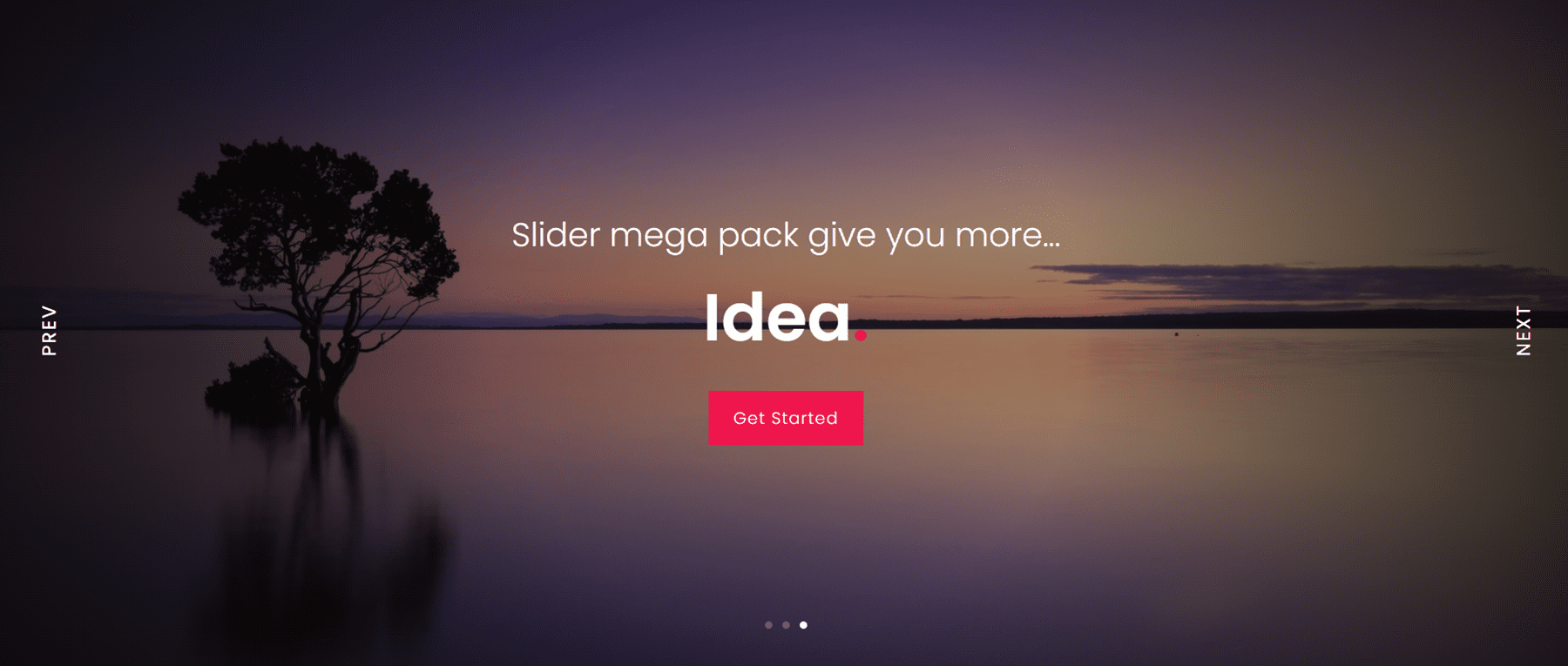
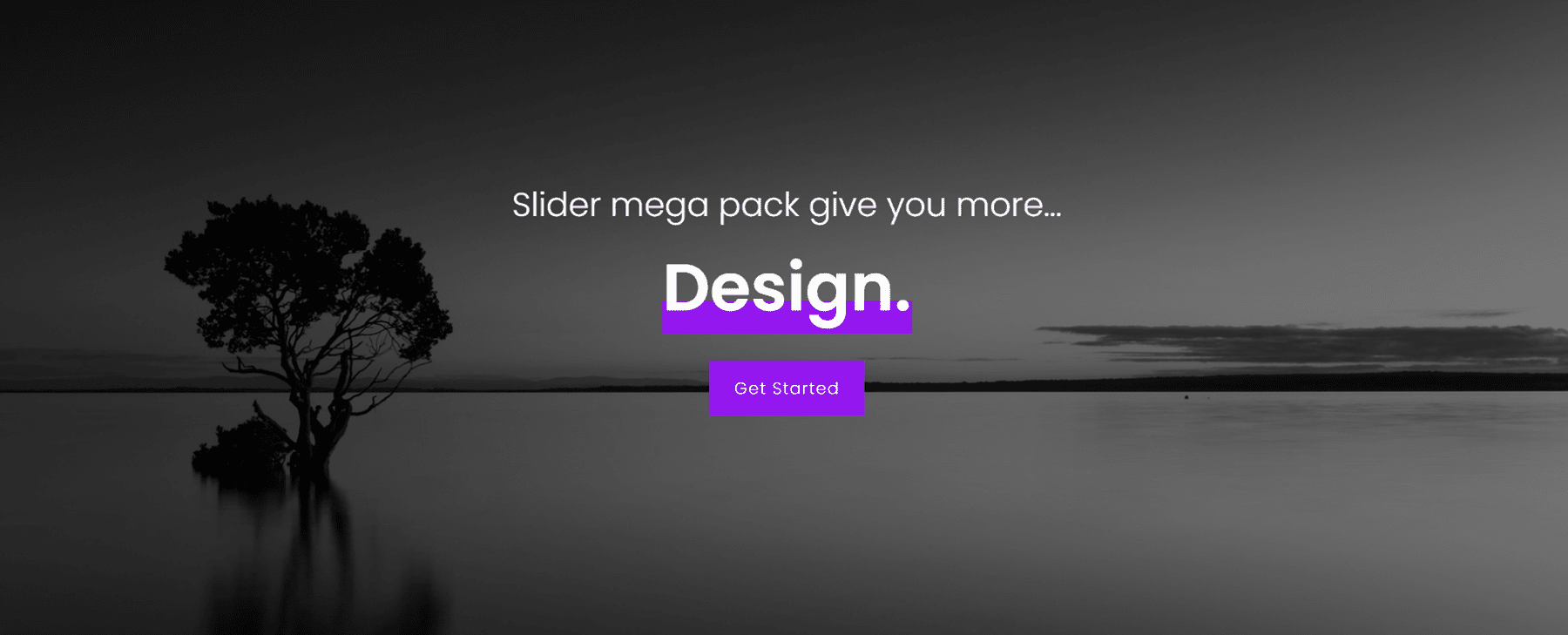
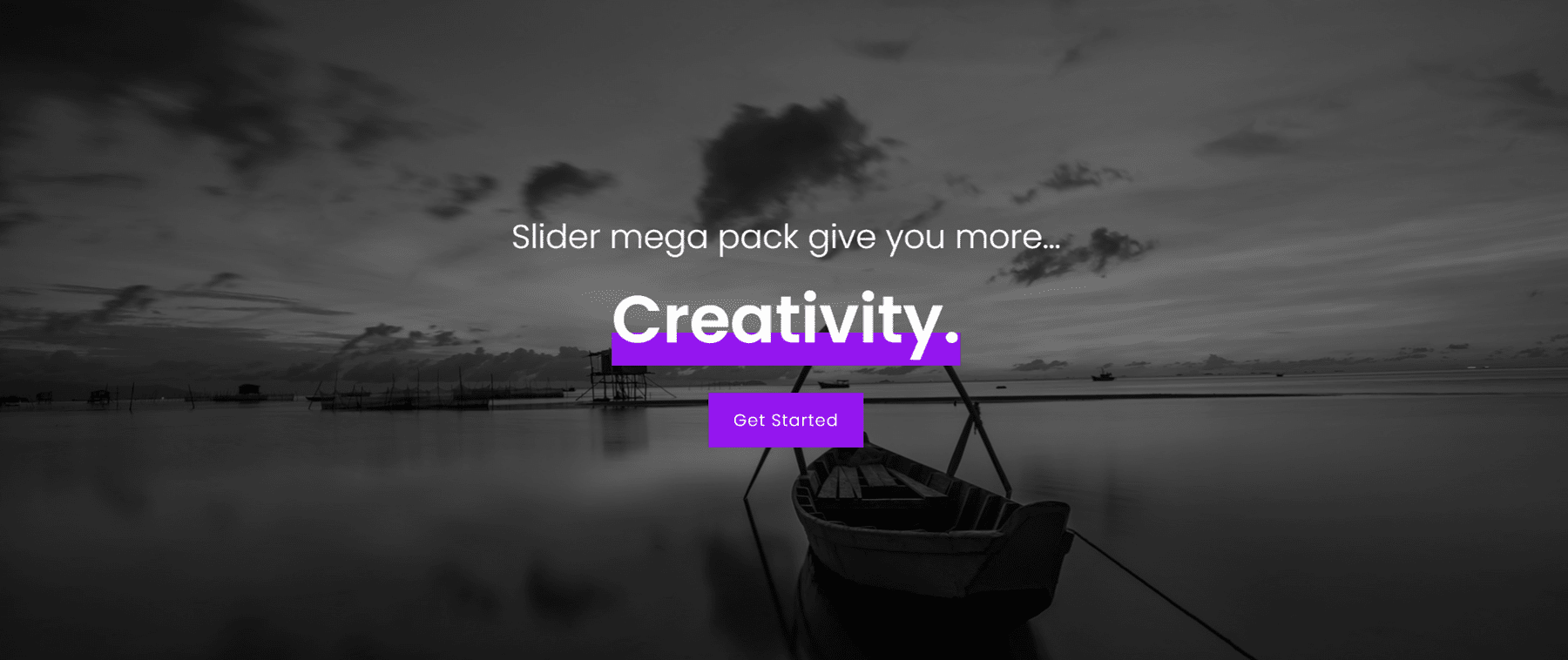
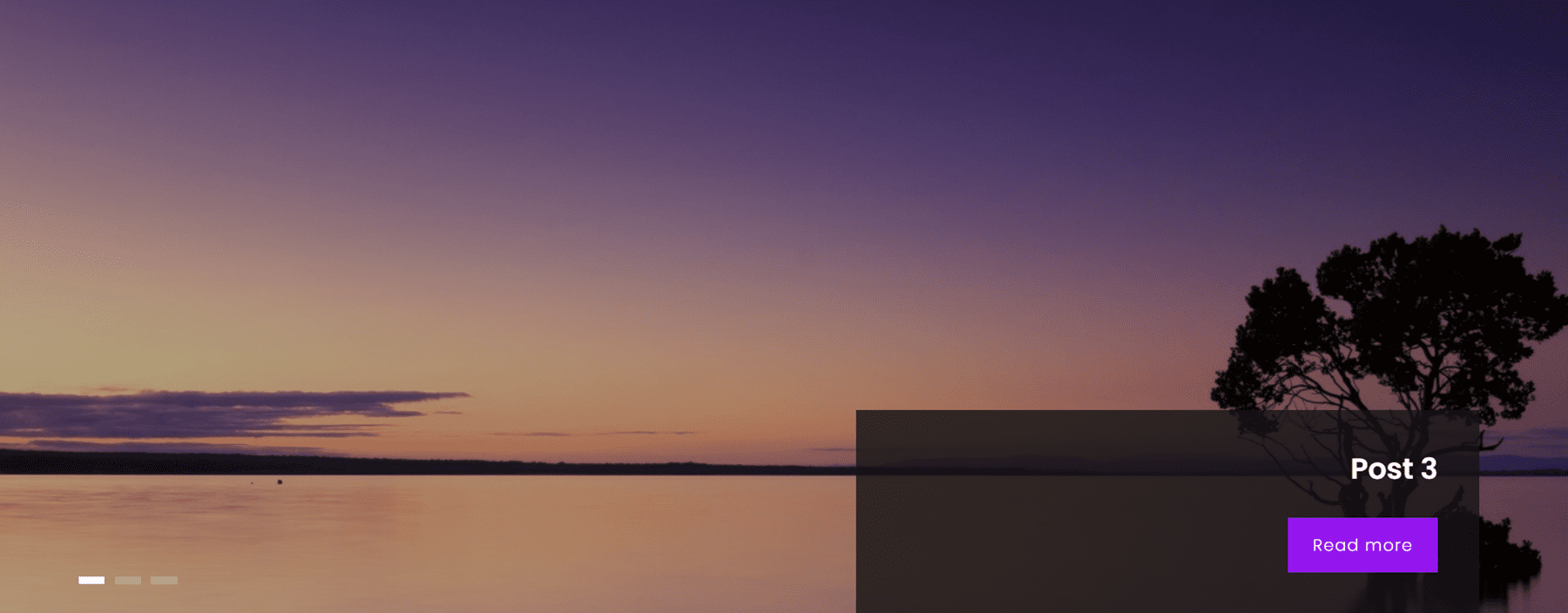
The third slider layout has a vignette have an effect on on the image and features changing text and buttons throughout the middle. There are navigation dots at the bottom along with previous and next buttons on each and every side.

Slider Mega Pack Construction 4
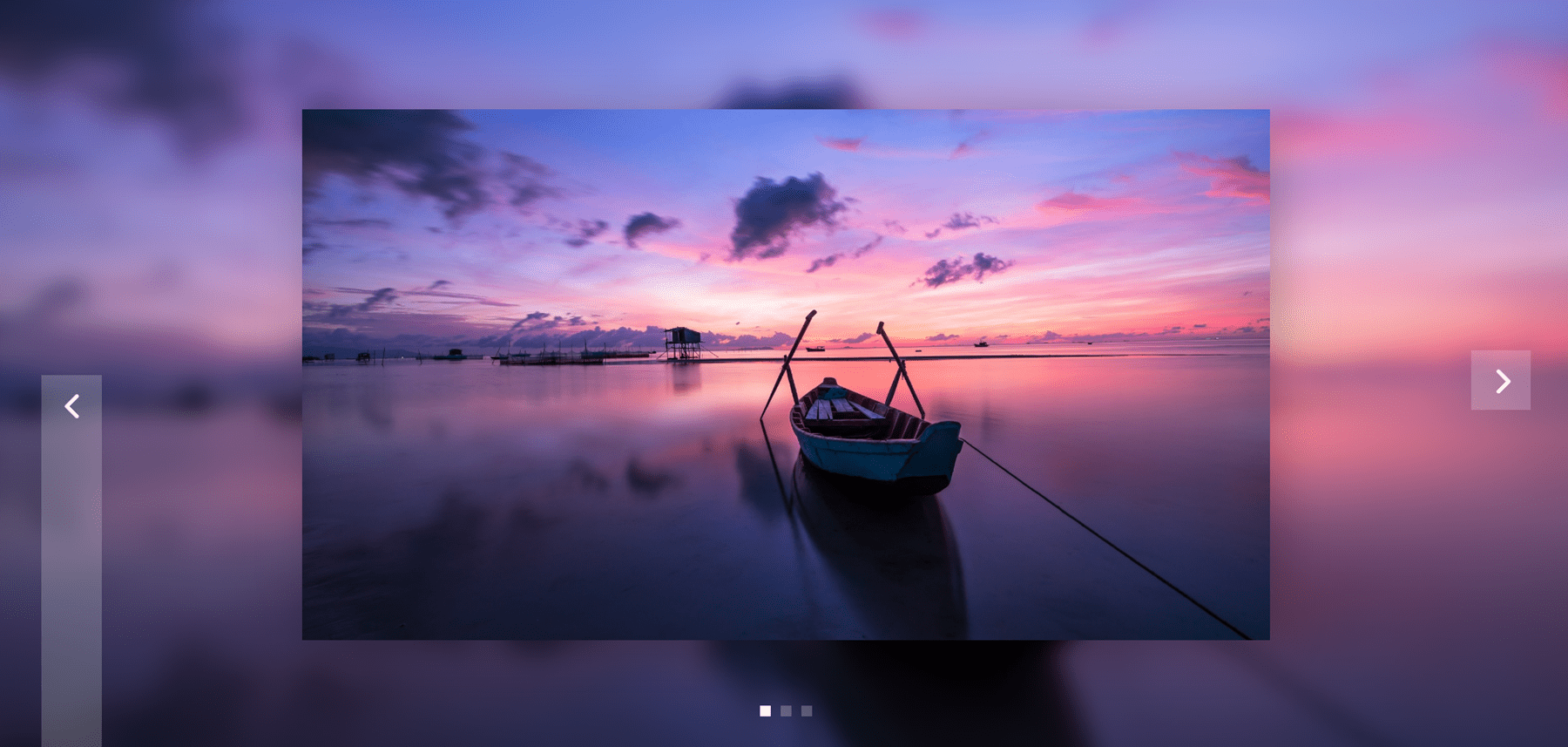
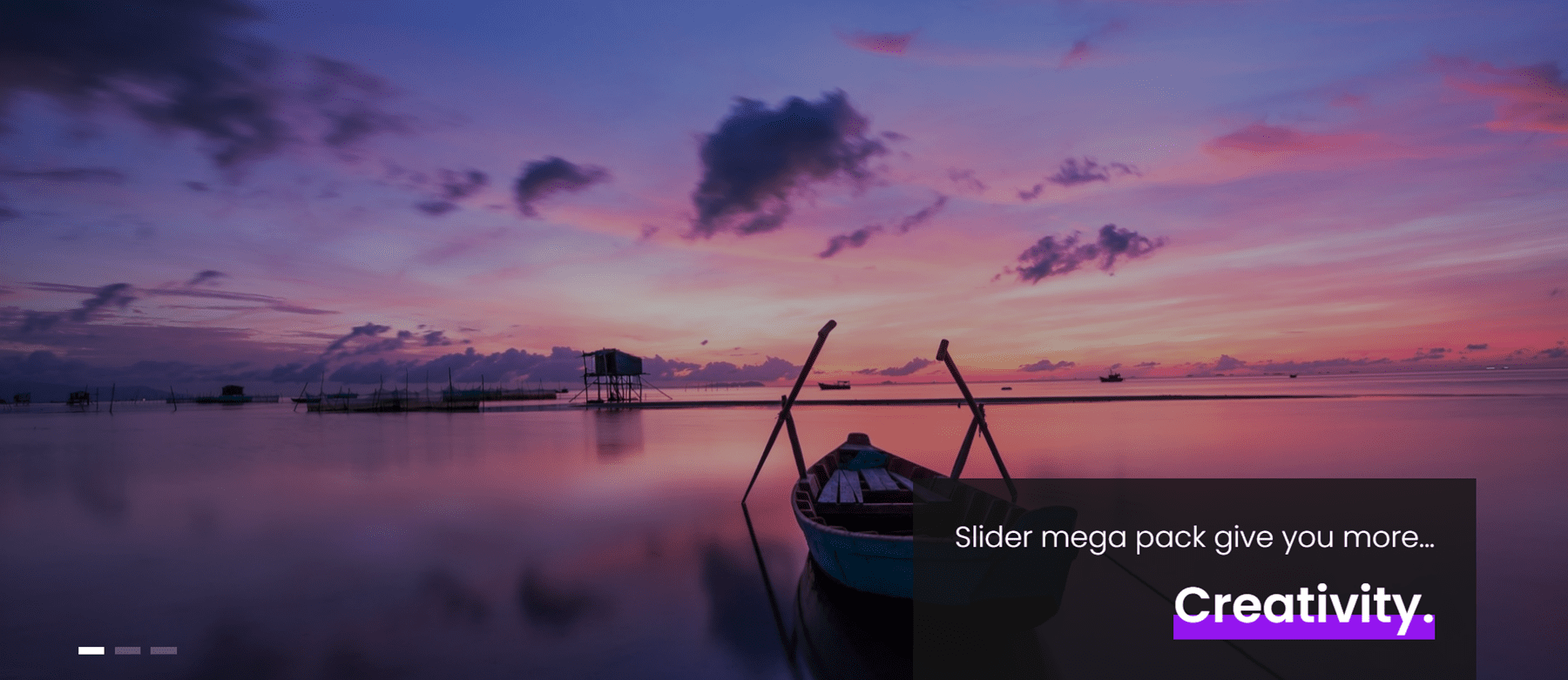
This slider choices a few images on a blurred background of the image, with navigation arrows on each and every side and navigation dots at the bottom.

Slider Mega Pack Construction 5
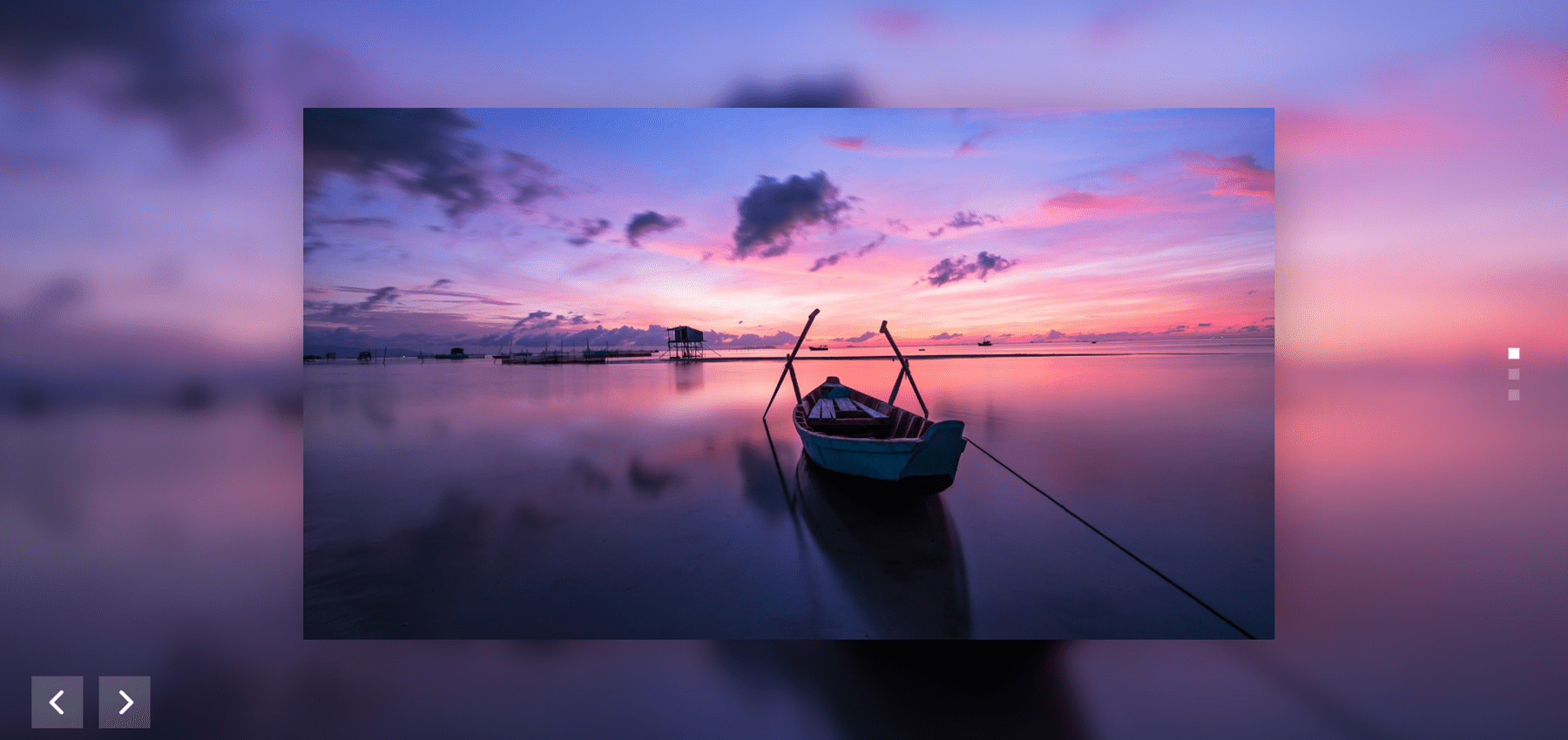
Slider layout 5 moreover choices a few images on a blurred background of the an identical image. It has navigation arrows to the bottom left along with navigation dots on the suitable side.

Slider Mega Pack Construction 6
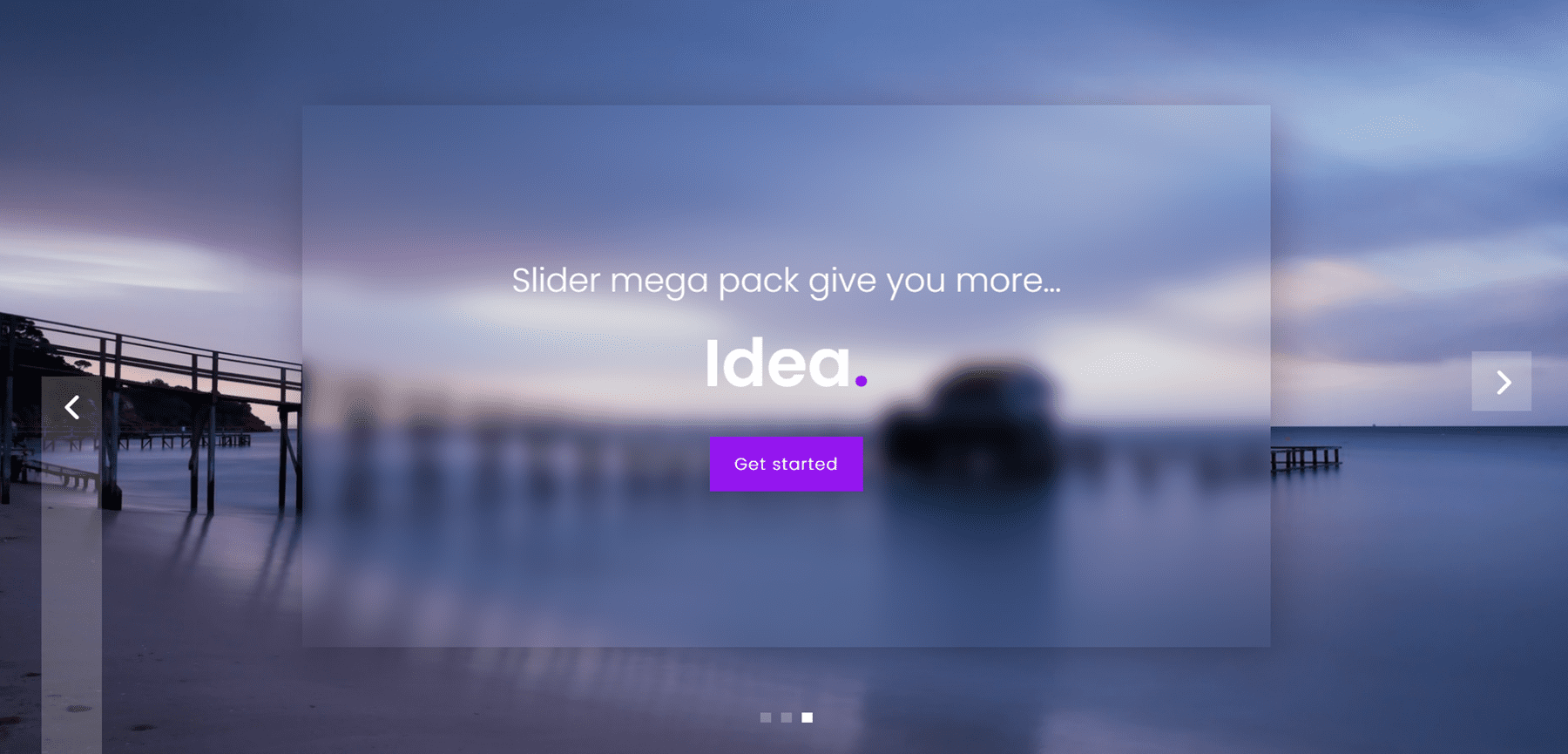
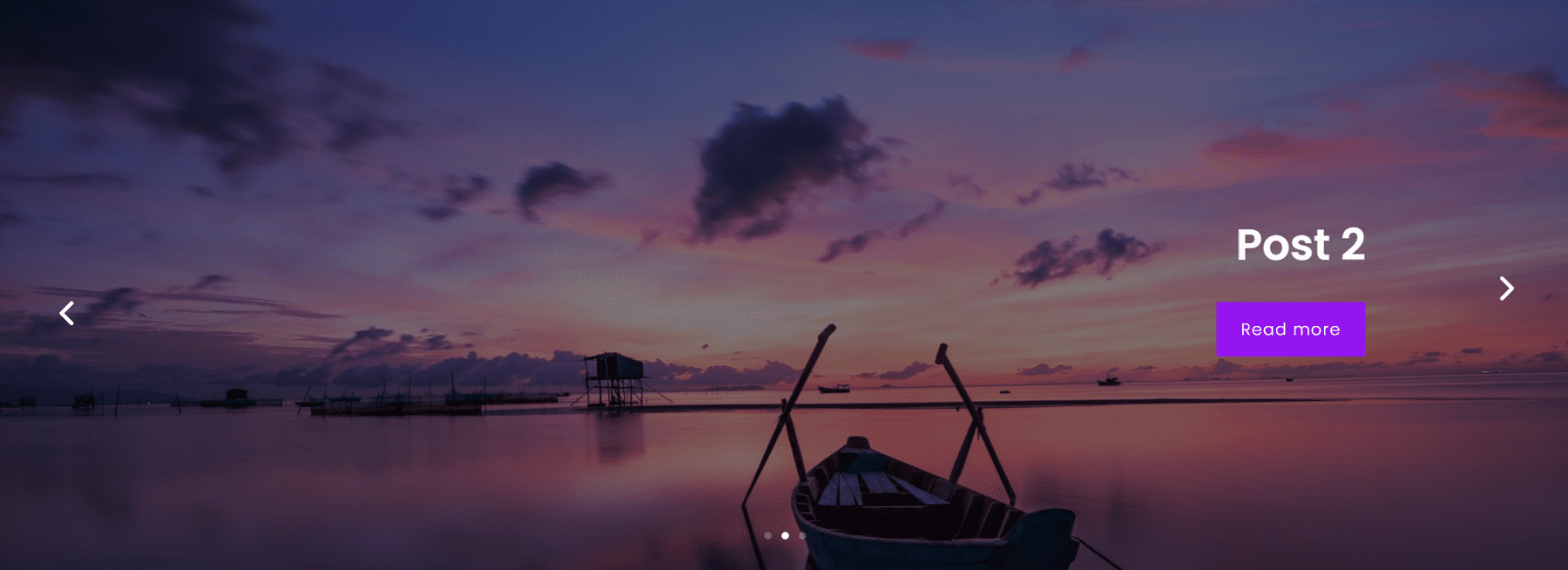
The sixth slider layout choices changing text on a blurred transparent sq. over a parallax image background. Navigation arrows to each and every side and navigation dots on the bottom.

Slider Mega Pack Construction 7
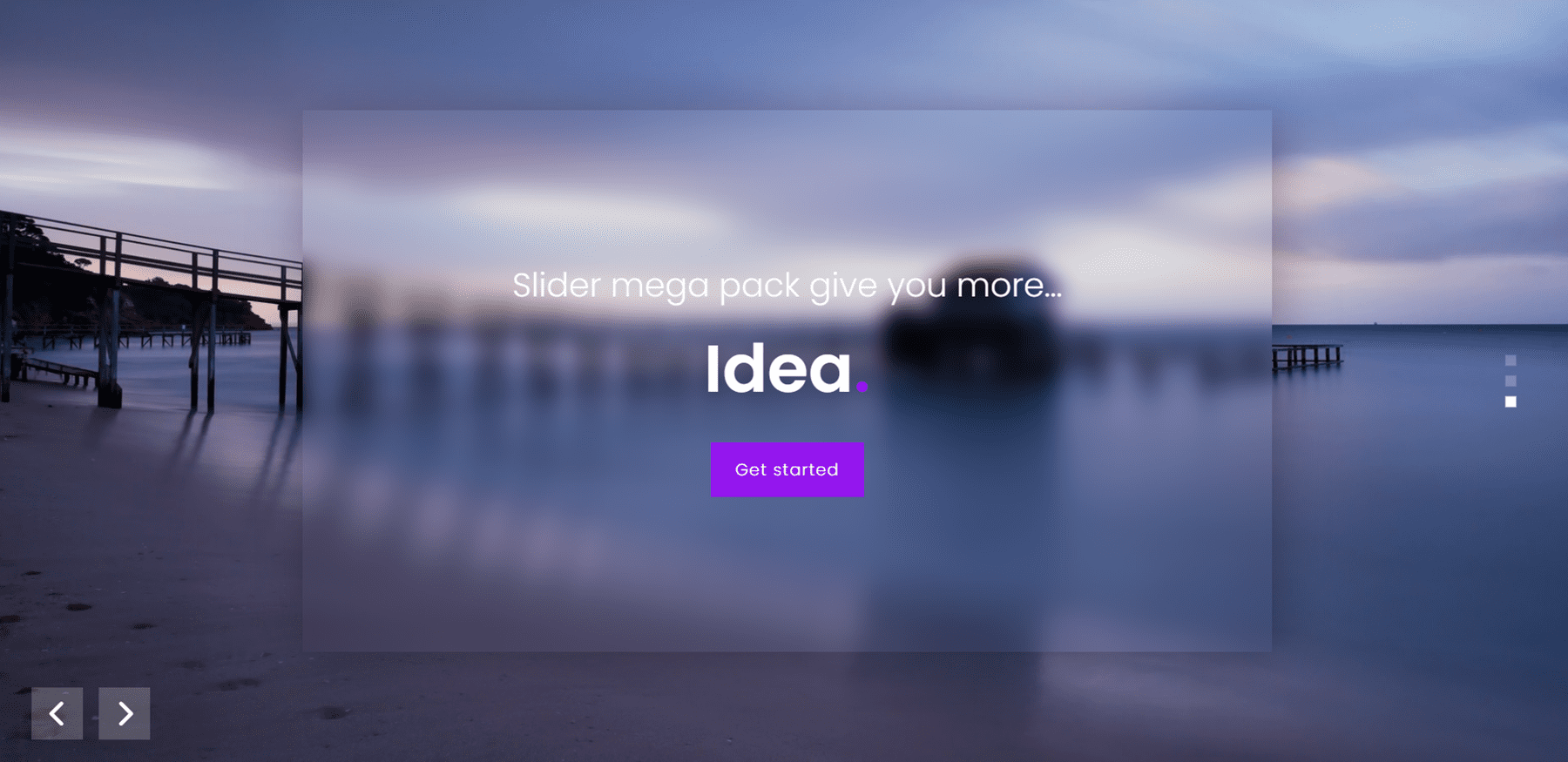
Construction 7 is similar to layout 6, with a parallax background and text slides. Navigation arrows are at the bottom left corner and the navigation dots are on the suitable side.

Slider Mega Pack Layouts 8, 9, 10
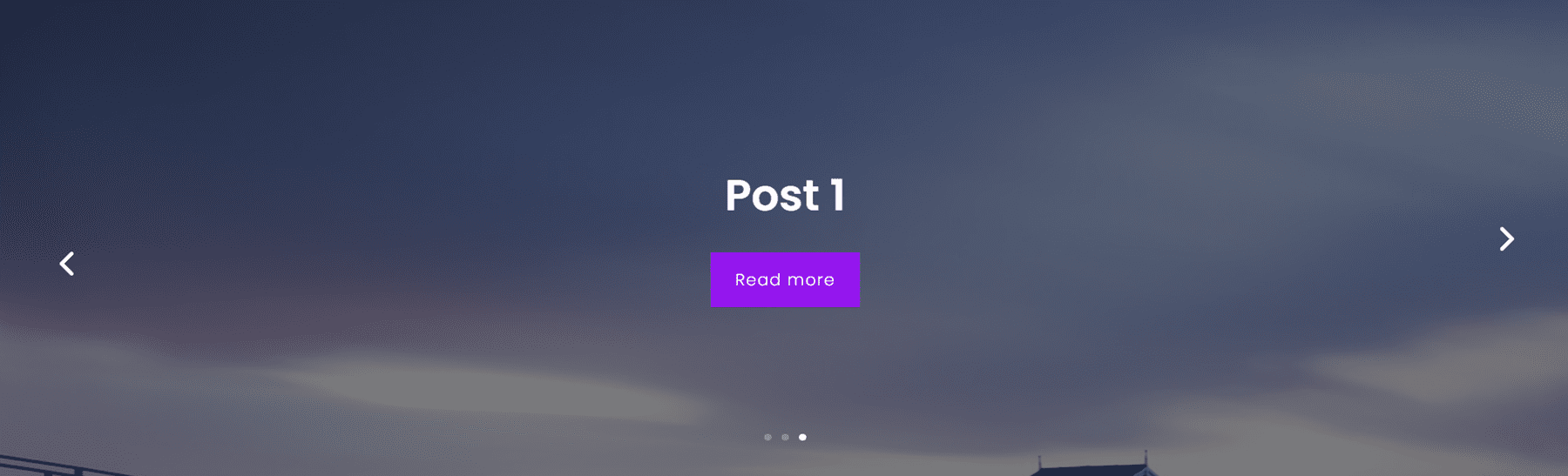
Slide layouts 8,9, and 10 function text over a few images that have a zoom-in have an effect on. In the ones layouts, the navigation arrows are on each and every side and navigation dots are at the bottom of the slider. The text in Construction 8 is targeted.
The text in Construction 9 is left-aligned.

And the text in Construction 10 is right-aligned.

Slider Mega Pack Layouts 11, 12, 13
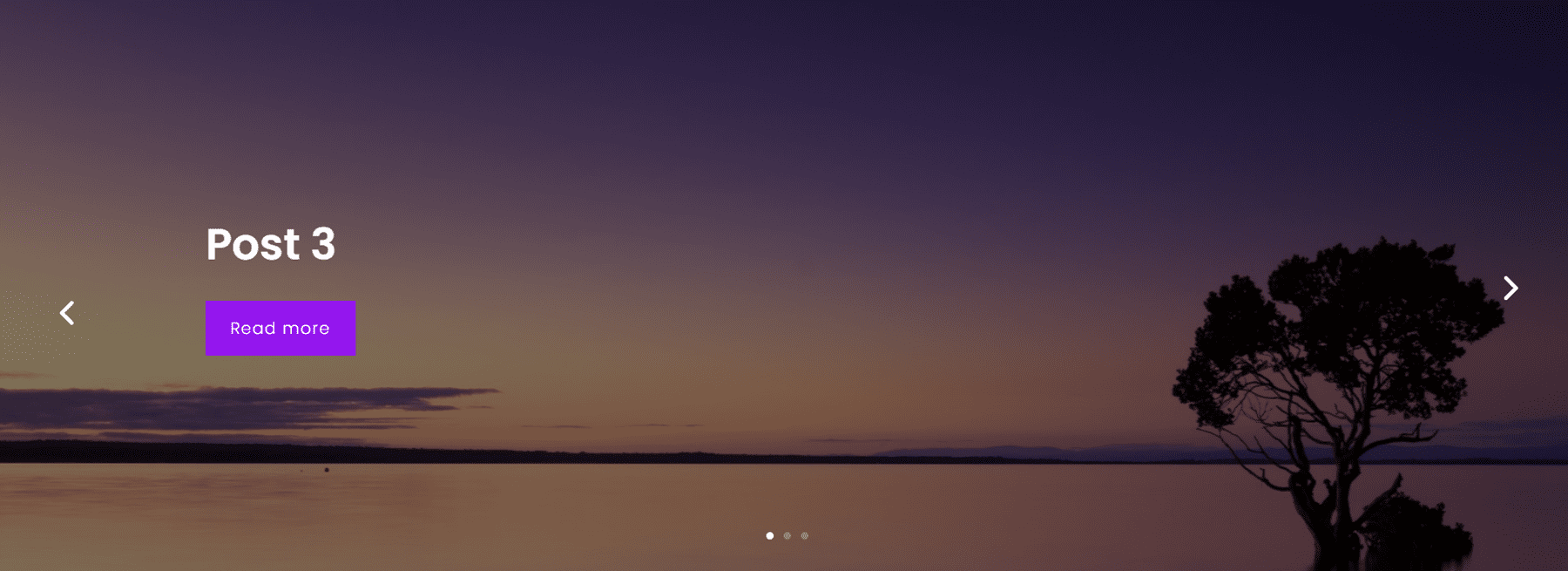
Layouts 11, 12, and 13 function a large image with text and a button on each and every slide, with navigation arrows to each and every side and navigation dots at the bottom. Construction 11 is center-aligned.
Slider 12 is left-aligned.

And slider 13 is right-aligned.

Slider Mega Pack Layouts 14, 15, 16
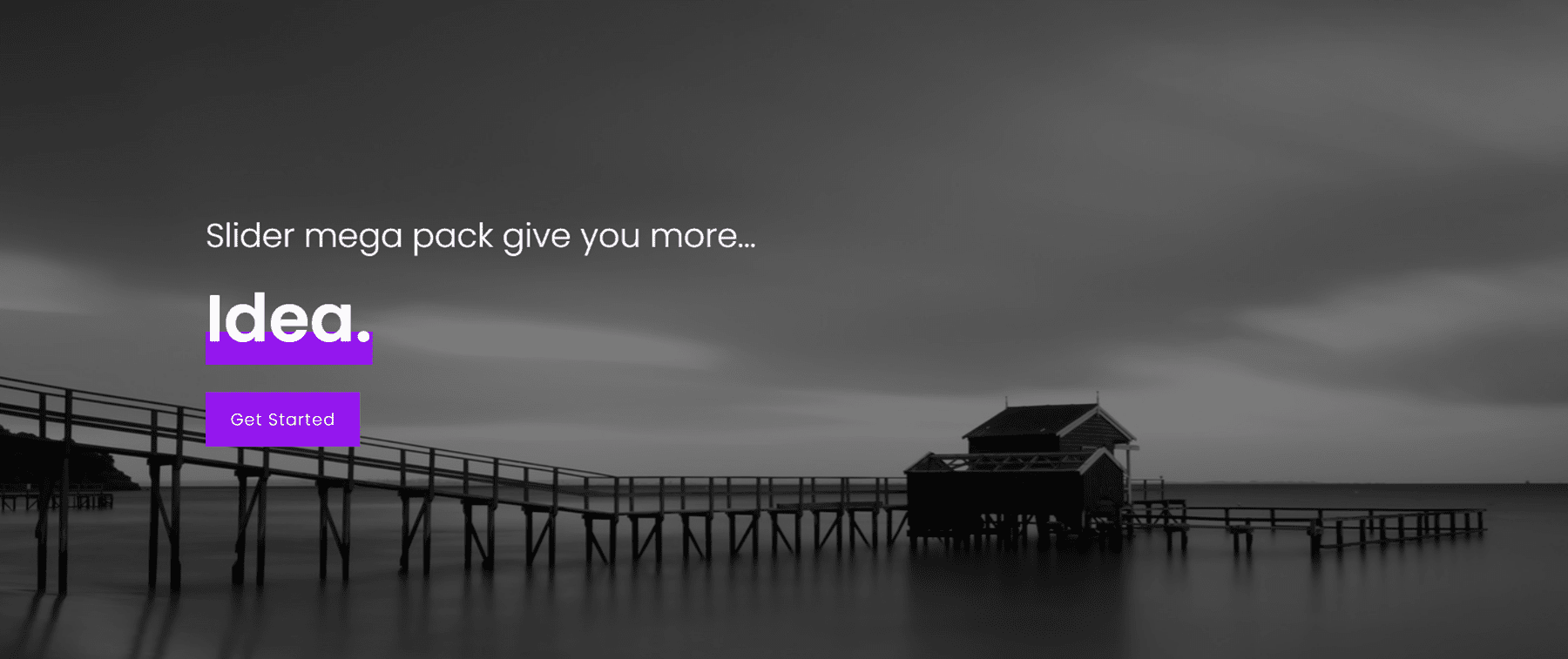
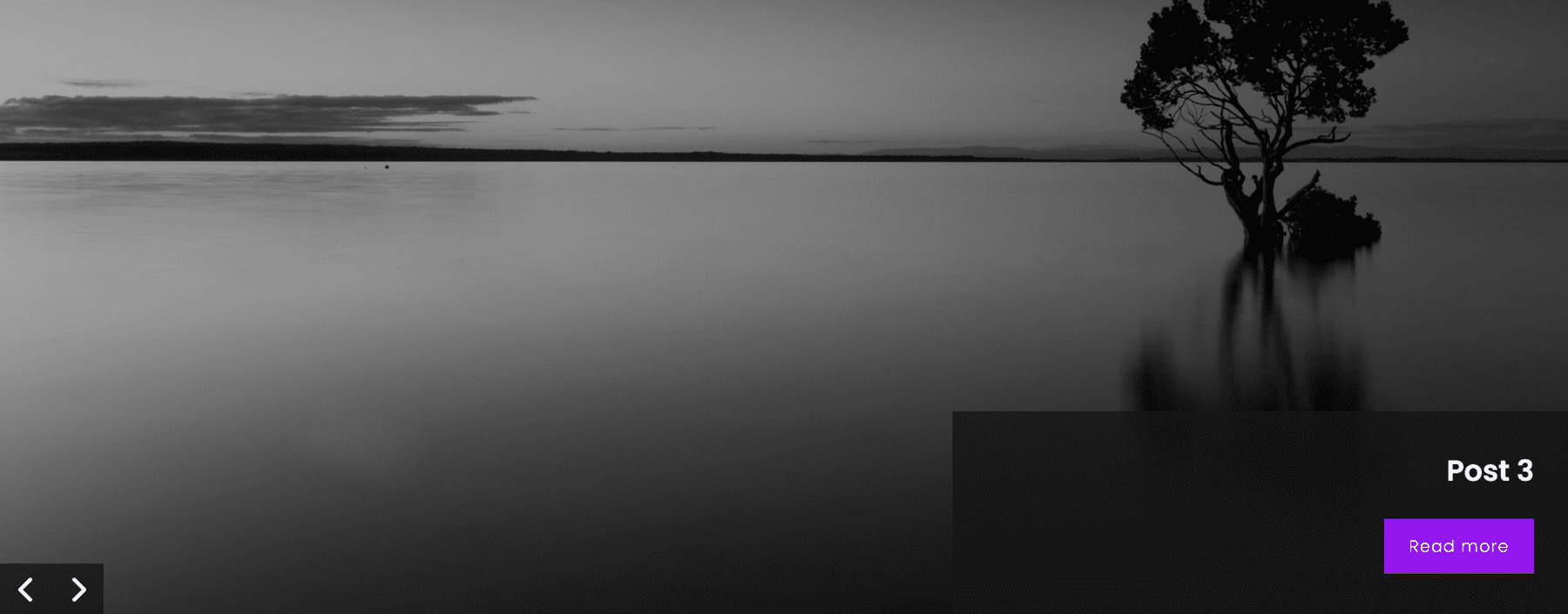
The ones layouts 14, 15, and 16 all have a greyscale have an effect on on the image and a parallax have an effect on as you scroll. There’s a bold underline over the header text. The text is center-aligned for layout 14.

Slider 15 is right-aligned.

And slider 16 is left-aligned.

Slider Mega Pack Layouts 17, 18
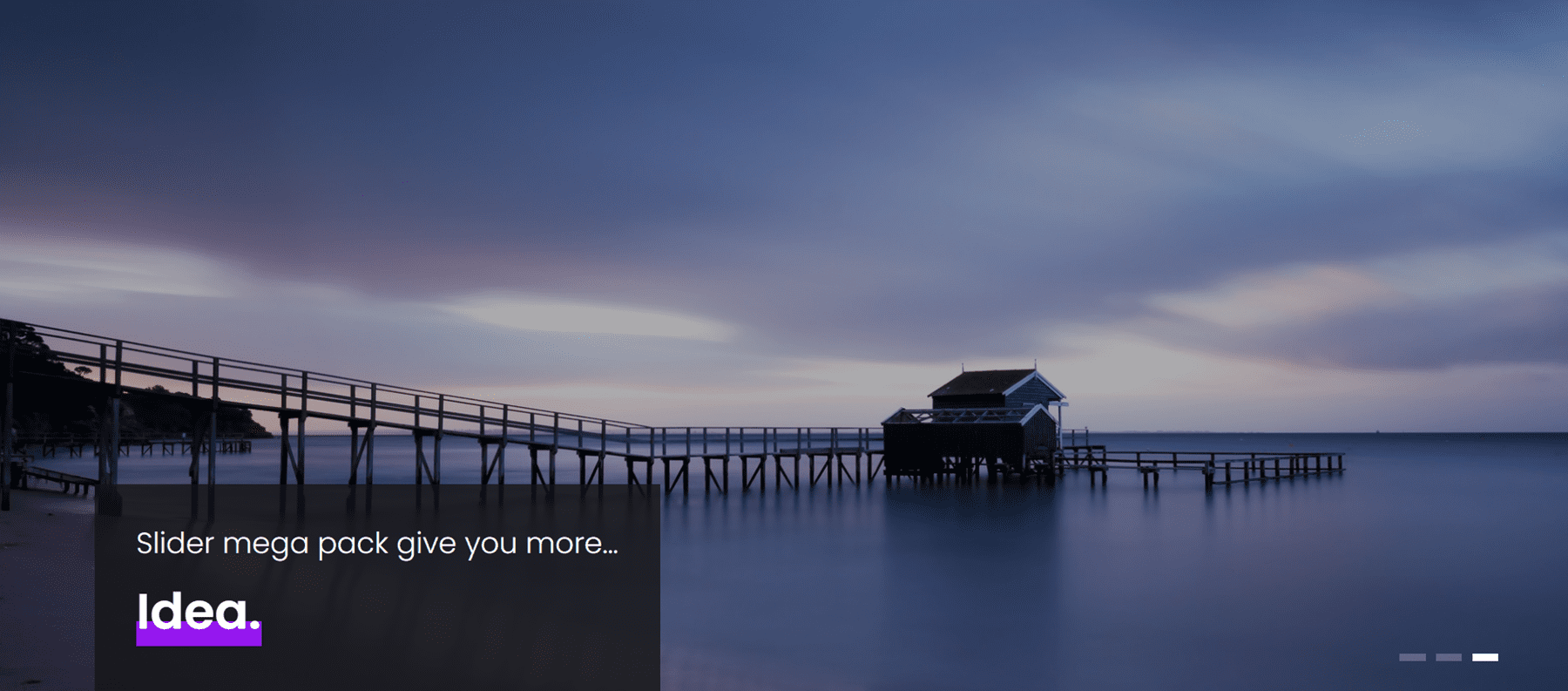
Layouts 17 and 18 function a large image with slide text in a dark overlay box. For Construction 17, the text is on the left and the navigation is on the suitable.

For layout 18, the navigation is on the left and the text is on the suitable.

Slider Mega Pack Layouts 19, 20, 21
Sliders 19, 20, and 21 all function a greyscale image overlay and have a zoom-in have an effect on. There don’t seem to be any navigation buttons. Slider 19 is left-aligned.

Slider 20 is right-aligned.

And the text in slider 21 is targeted.

Slider Mega Pack Layouts 22, 23, 24
The ones layouts are the an identical as the three above, apart from the photos have a zoom-out have an effect on. Construction 22 has left-aligned text.

Construction 23 has right-aligned text.

And Construction 24 has centered text.

Slider Mega Pack Layouts 25, 26
Slider layouts 25 and 26 have a large image that zooms in and text over a dark overlay box. Construction 25 has the text aligned to the left and navigation icons on the suitable.

Slider layout 26 has the text aligned to the right kind and the navigation icons on the left.

Slider Mega Pack Layouts 27, 28
The next two layouts are the an identical as the two above alternatively the emblem zooms out as an alternative. Slider layout 27 has text aligned to the right kind and navigation icons to the right kind.

Construction 28 has navigation icons to the left, text to the right kind.

Slider Mega Pack Layouts 29, 30
The ones two sliders function a large image that zooms in and a novel style of navigation icons. Construction 29 choices the text on the left and the navigation icons on the suitable.

Construction 30 choices the text on the suitable and the navigation icons on the left.

Slider Mega Pack Layouts 31, 32
The ones next layouts are the an identical as layouts 29 and 30 alternatively the emblem zooms out. Construction 31 has text on the left and navigation on the suitable.

Construction 32 has text on the suitable, navigation on the left.

Slider Mega Pack Fullwidth Publish Slider Layouts
The Slider Mega Pack moreover comes with 18 put up sliders. The ones sliders show off posts from your blog and display the put up wisdom and a button to be informed the put up. It uses the put up’s featured image since the background image for the slide. You’ll be ready to select a category of posts to turn, or simply display your most recent posts. Similar to the average sliders above, all of the put up sliders are utterly customizable and are to be had in a large number of layouts, alignments, and types.
Slider Mega Pack Layouts 33, 34
The ones sliders use a greyscale image have an effect on and a parallax have an effect on. Text is on the left and navigation is on the suitable with layout 33.
Navigation is on the left and text is on the suitable with layout 34.

Slider Mega Pack Layouts 35, 36, 37
Layouts 35, 36, and 37 function a large featured image with navigation arrows on each and every side and navigation dots beneath. The image has a zoom-in have an effect on. The text is targeted in Construction 35.

In this layout, the text is left-aligned.

And in this layout the text is right-aligned.

Slider Mega Pack Layouts 38, 39, 40
The ones slider layouts are the an identical as the three layouts above, alternatively the emblem zooms out as an alternative. Construction 38 is targeted.
Construction 39 is left-aligned.

And layout 40 is right-aligned.

Slider Mega Pack Layouts 41, 42
The ones layouts function a parallax image with text on one side and navigation arrows on the other. For layout 41 the text is to the left.

For layout 42 the text is to the right kind.

Slider Mega Pack Layouts 43, 44
Layouts 43 and 44 are similar to the layouts above alternatively the emblem zooms in. In layout 43, the text is left-aligned.

The text is right-aligned in layout 44.

Slider Mega Pack Layouts 45, 46
45 and 46 are all over again a an an identical design to the layouts above, alternatively the emblem zooms out as an alternative. 45 has left-aligned text.

And layout 46 has right-aligned text.

Slider Mega Pack Construction 47, 48
Layouts 47 and 48 function a dark overlay sq. for the put up establish and navigation arrows. The image zooms in. Construction 47 has the text on the left and arrows on the suitable.

Construction 48 has the text on the suitable.

Slider Mega Pack Construction 49, 50
After all, slider layouts 49 and 50 are similar to layouts 47 and 48, alternatively the pictures zoom out. Construction 49 has the text on the left.

And layout 50 has right-aligned text.

Gain Slider Mega Pack
Slider Mega Pack is available throughout the Divi Market. It costs $9.99 for infinite internet web site usage and lifetime updates. The price moreover includes a 30-day money-back be sure that.
Final Concepts
Slider Mega Pack comes with 50 prebuilt slider layouts with beautiful transitions, effects, and navigation layouts that can be merely customized with the Divi Builder. If you’re on the lookout for some unique slider layouts which may well be customized previous the standard Divi possible choices, this product might be merely right for you. We wish to concentrate to from you! Have you ever ever tried Slider Mega Pack? Let us know what you think about it throughout the comments!
The put up Divi Product Spotlight: Slider Mega Pack seemed first on Chic Subject matters Weblog.
Contents
- 1 Putting in place Slider Mega Pack
- 2 Slider Mega Pack Fullwidth Slider Layouts
- 2.1 Slider Mega Pack Layouts 1, 2
- 2.2 Slider Mega Pack Construction 3
- 2.3 Slider Mega Pack Construction 4
- 2.4 Slider Mega Pack Construction 5
- 2.5 Slider Mega Pack Construction 7
- 2.6 Slider Mega Pack Layouts 8, 9, 10
- 2.7 Slider Mega Pack Layouts 11, 12, 13
- 2.8 Slider Mega Pack Layouts 14, 15, 16
- 2.9 Slider Mega Pack Layouts 17, 18
- 2.10 Slider Mega Pack Layouts 19, 20, 21
- 2.11 Slider Mega Pack Layouts 22, 23, 24
- 2.12 Slider Mega Pack Layouts 25, 26
- 2.13 Slider Mega Pack Layouts 27, 28
- 2.14 Slider Mega Pack Layouts 29, 30
- 2.15 Slider Mega Pack Layouts 31, 32
- 3 Slider Mega Pack Fullwidth Publish Slider Layouts
- 4 Gain Slider Mega Pack
- 5 Final Concepts
- 6 Methods to Taste the Cart & Seek Icons in Your Divi Fullwidth Menu Module
- 7 WixADI Assessment 2023: Is It In reality That Robust?
- 8 Learn how to Use the Latest Merchandise WooCommerce Block




0 Comments