Ever click on on on a web site, take one look, and say, “Hm, this is going to be a no,” and seek for the pass out button? For me, it’s most often as a result of 3 reasons: the internet website seems outdated, crowded, or arduous to navigate.
Because of this visual hierarchy is so important in web design, as an unpleasant web site can keep visitors from gaining hobby in your brand.
Here’s a quite simple knowledge for understanding the essential factor design regulations of visual hierarchy to draw your target market in, keep them engaged, and generate conversions.
Table of Contents
- What’s visible hierarchy?
- What constitutes unhealthy visible hierarchy?
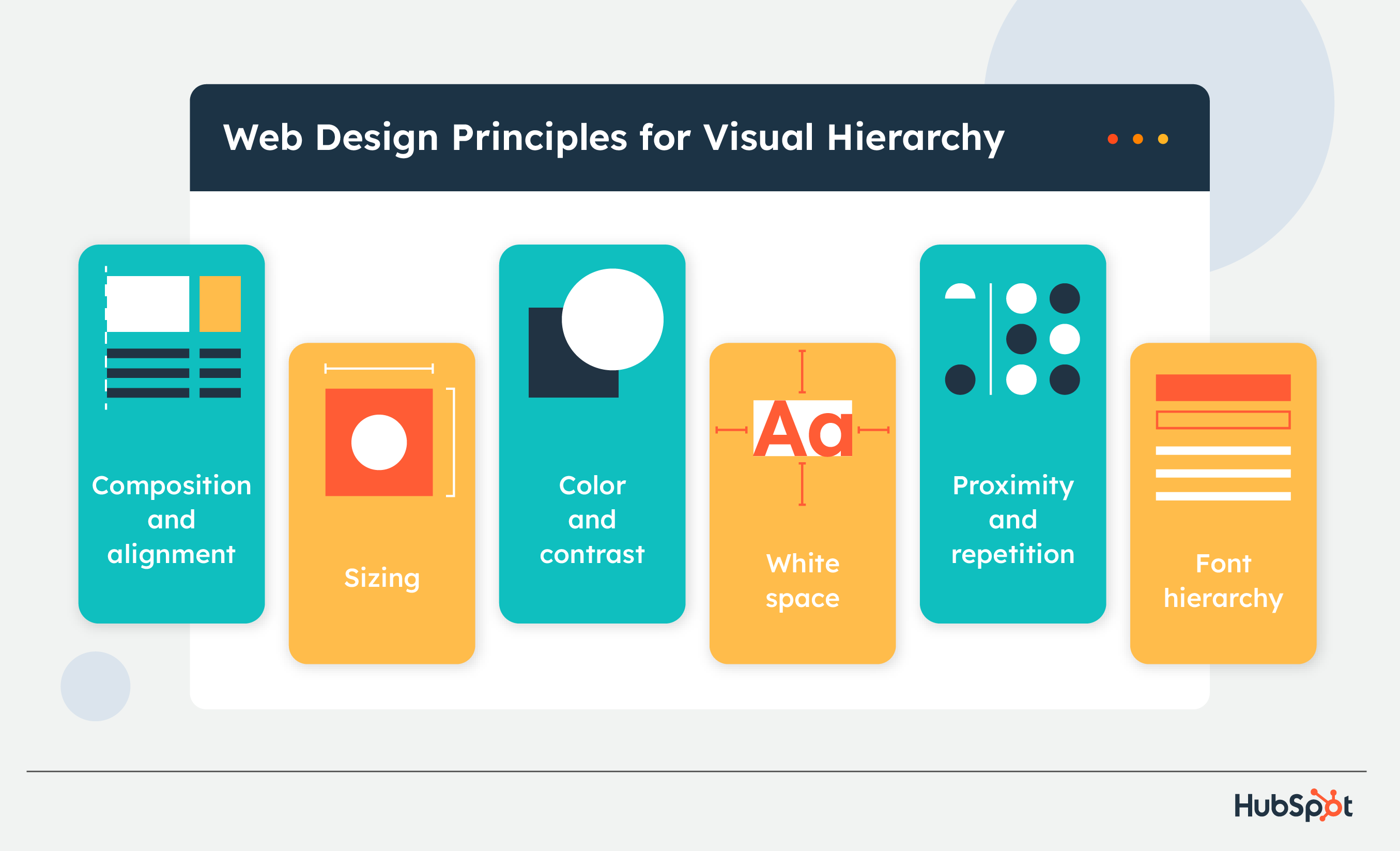
- 7 Internet Design Rules for Visible Hierarchy
- Examples of Just right Visible Hierarchy
Visual hierarchy affects what you take a look at and pay attention to in a design, whether or not or now not this can be a image, graphic design, or web design. This is a key player in data structure (i.e., how information is organized and displayed for easy understanding and navigation) and can very a lot impact the person enjoy (UX).
When interested by visual hierarchy, you wish to have to ask yourself a few questions:
- What are we able to want to draw attention to?
- What actions will we would love our consumers to take?
- Where does the eye naturally transfer to, and where do they land?
Asking the ones questions will let you use the principles outlined underneath to create a clear visual hierarchy.
What constitutes bad visual hierarchy?
Relating to visual hierarchy, there’s a golden rule: If each part turns out important, now not anything else will seem important.
Visual hierarchy serves as a way to rank the information you may well be consuming. If there’s no solution to differentiate between the elements, that is regarded as poor hierarchy.
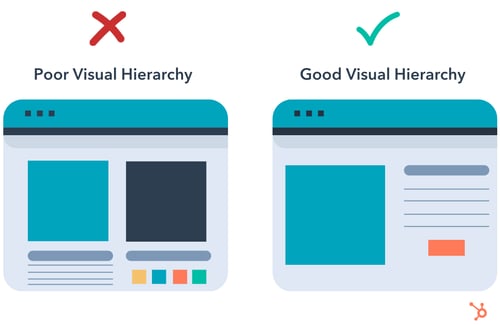
Take this example:

There’s such a lot going on on the left. The two number one elements are the identical dimension, and multiple colors make it arduous to clutch where to appear.
At the correct, your eye is robotically drawn to the primary blue box on the left, then naturally goes to the elements at the correct previous to landing on the orange name to motion (CTA).
A poor visual hierarchy:
- Confuses the individual.
- Makes it unclear where to appear.
- Creates a bland design.
As an alternative, create a visual development that facilitates understanding and guides the individual. The correct visual hierarchy on a web site helps any person understand what a internet web page is about. Underneath we’ll transfer over the basics of visual hierarchy in web design.
1. Use alignment and composition to create focal problems.
Alignment and composition let you development the elements in your internet website and create focal problems for target audience. Two not unusual composition regulations are the rule of thumb of thirds and the rule of thumb of odds.
With the rule of thumb of thirds, your internet web page is divided by way of two horizontal and vertical lines, creating a grid of 9 equal-sized squares. The spots where lines intersect are focal problems where you’ll place the important elements of your design.
The guideline of thumb of odds says that an odd number of elements creates additional hobby and engagement from target audience because of each part can also be assessed in my view relatively than in even numbers of groupings.
2. Believe finding out patterns.
Learning from absolute best to bottom is a world same old, on the other hand there’s cultural variation in how people be told horizontally. The “Western” same old for languages like English and Spanish is to be told from left to right kind, while Semitic and Indo-Aryan languages, like Arabic, Hebrew, and Urdu, be told from right kind to left.
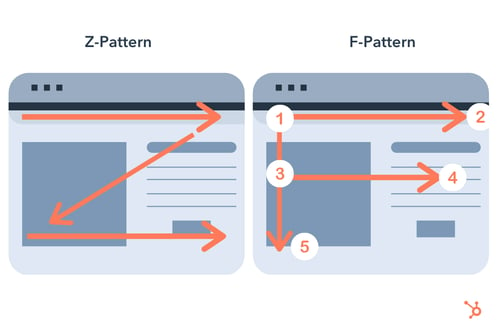
This alteration brings two different finding out/scanning varieties: F and Z patterns.

- Z Development target audience get began on the most productive left of a internet web page and switch right through to the best possible right kind, then down and backward to the bottom left, then right through to the bottom right kind.
- F Development target audience get started at the most productive left and switch to the best possible right kind like Z pattern target audience, on the other hand they use the left facet of a internet web page as a knowledge and in brief scan to the right kind in a shorter movement (the shorter line of an F), alternatively to the left and all of the means all the way down to the bottom of the internet web page.
You’ll each practice typical finding out patterns and design pages that have compatibility one’s natural processing or disrupt a typical pattern and provide a main part of focus for them to use for navigation. Remembering this will let you design duties that convert, specifically touchdown pages.
3. Shoppers notice higher elements additional merely.
Size is essential in visual hierarchy because of higher elements get one of the attention and are deemed additional important.
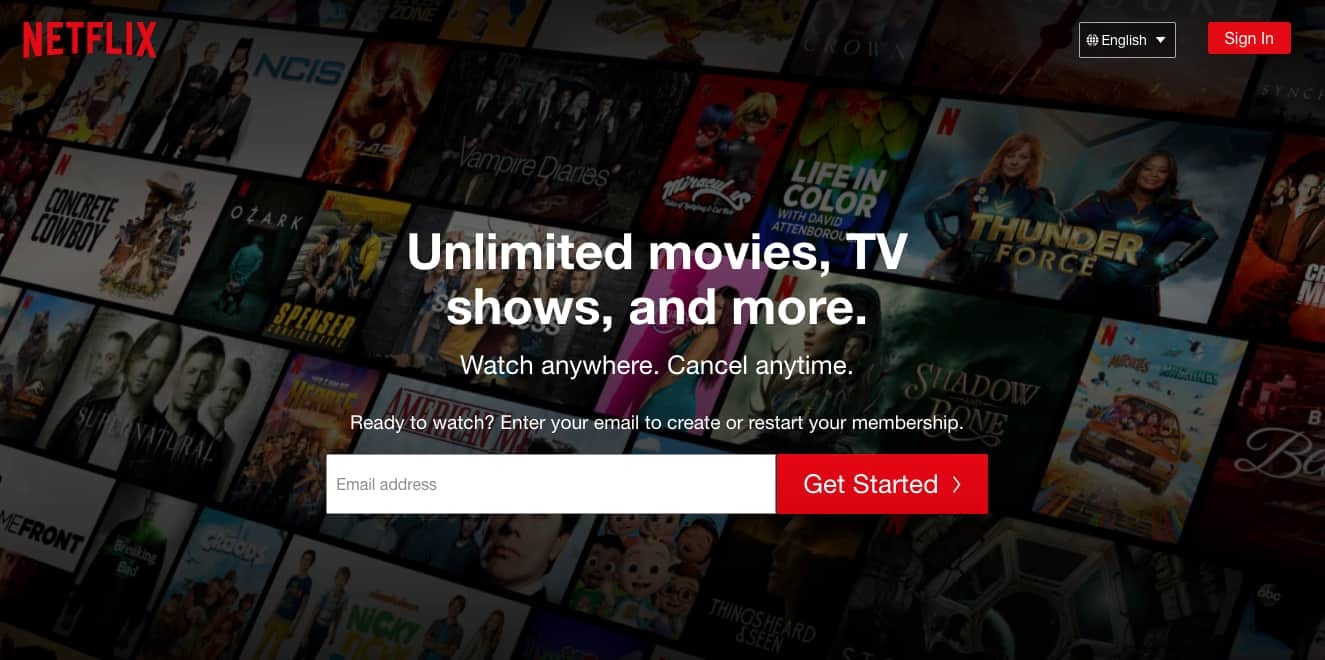
Take this example from Netflix.

The first thing you’ll be able to be told when looking at this image is “Endless motion pictures, TV shows, and additional.” Then you’ll be able to be told the next line, and then the next previous to you find the other elements on the internet web page.
The “Endless motion pictures, TV shows, and additional” is displayed as one of the essential part of the message, which makes sense, because of that is Netflix’s number one selling stage.
As you design your webpage, consider what you wish to have your target market to appear to begin with and use that to steer your methodology.
4. Color and difference draw the eye.
Individuals are drawn to colors, which evoke emotion and have cultural and social connotations. Merely take a look at emblems by way of business, and you’ll be able to notice that foods producers gravitate against yellows, and financial institutions tend to be in blue.
In design, color is superb for drawing attention to specific elements. And contrasting colors are great for displaying a difference between the elements of your internet web page or calling attention to at least one over the other. For instance, using a neon green and then an off-white color would draw attention to the elements in neon green.
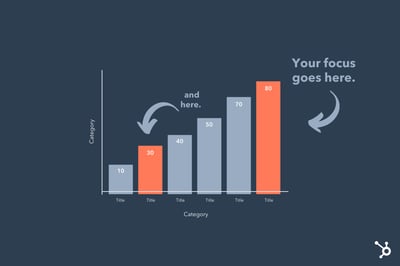
Inside the image underneath, the two orange bars inside the graph stand proud of the gray bars, indicating that the orange is a focal point and the gray is secondary.

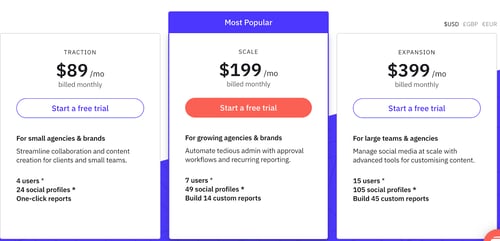
On a web site, you’ll use colors to draw focus for your CTAs. Inside the image underneath, the standout plan selection is draped in red, while the others are white. The emblem most definitely needs consumers to choose that plan, so together with color to it draws their attention and hobby.

Inside the example above, the CTA that stands out one of the is inside the heart. The emblem most definitely needs consumers to choose this feature. The other CTAs are however visible on the other hand muted compared to the orange.
To create one of the visual impact with color, a lot much less is frequently additional.
4. White space creates emphasis.
White space refers to the empty space inside a design.

White space in your web design is important for drawing attention and maintaining stability.
A lot much less is additional, as filling space with as many elements as conceivable can confuse and deter target audience if they may be able to’t figure out what they’re looking at.
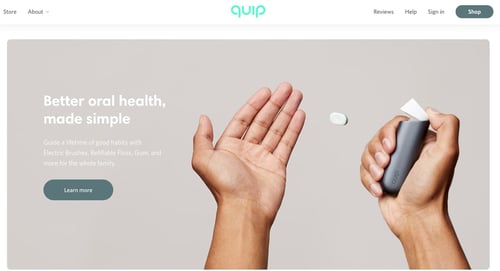
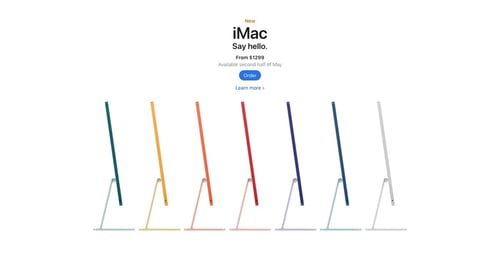
Apple may be widely known for its use of white space.

The emblem supplies a simple individual interface, emphasizing elements on the internet web page. Apple’s use of white space moreover presentations a logo’s id.
6. Proximity and repetition create staff spirit.
Putting elements together tells consumers that the elements are related.
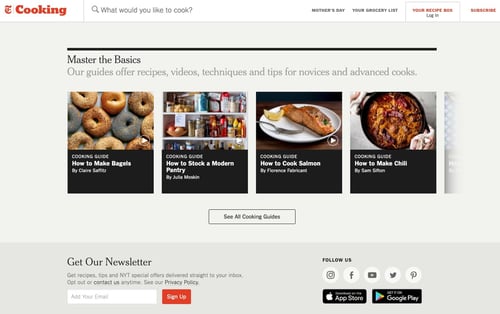
Take the New York Events Cooking web site, as an example. Its “Seize The Basics” header choices 4 in moderation grouped recipe bins, letting target audience know they most definitely percentage some extent of importance.

If you’re no longer certain discover ways to staff certain elements, you’ll use UX research strategies, harking back to card sorting, to staff elements based on your target market’s expectations.
7. Font hierarchy helps you get ready text.
Fonts add crucial visual part for your web site and let you get ready and classify text (now and again by way of level of importance).
A font hierarchy has 3 parts:
- Primary: Your primary text is the largest on the internet web page, draws initial attention, and contains crucial buzzwords to call people in.
- Secondary: Secondary font is your subheadings or secondary descriptions. It doesn’t stand out as much as primary text on the other hand however gives worth and helps their gaze go back and forth right through your internet web page.
- Tertiary: Tertiary text is the smallest sized text in your internet web page, on the other hand it’s however readable. It can give additional component about your internet web page and be temporary (like a caption) or long (like an entire paragraph or description).
Underneath we’ll transfer over some visual hierarchy examples so that you could use as inspiration.
Examples of Good Visual Hierarchy
1. Visme.co
Visme gives people get admission to to templates and graphics they need to create content material subject matter.

What we like:
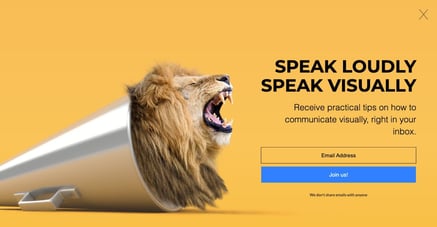
Visme’s hanging CTA follows font hierarchy regulations to encourage consumers to sign up for its publication. An important words are one of the impactful to clutch, and the secondary and tertiary text provides additional knowledge as readers switch down the internet web page.
2. 8AD Studio
8AD Studio is a full-service production corporate that specializes in branding.

What we like:
By way of capitalizing on white space, 8AD Studio expertly draws attention to three key elements: its unique brand and two CTAs. It shares 3 essential elements with internet website target audience and we could people realize it’s superb at its procedure — growing branding that captures attention and builds recognition.
3. Predominantly Black
Predominantly Black is a home made space and body fragrance company. 
What we like:
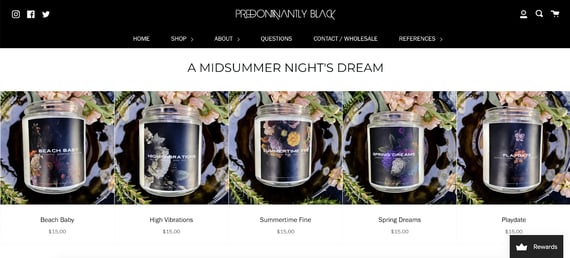
Predominantly Black gives a great example of the best way proximity builds visual hierarchy. By way of organizing products underneath the primary establish and leaving little space in between, visitors in brief keep in mind that the ones products fall inside the identical elegance.
Over to You
Visual hierarchy is all about ranking your elements by way of order of importance. Whilst you slender down what you wish to have to pay attention to and consider your target market’s needs, you’ll create designs that produce the required impact.
![]()
Contents
- 1 What constitutes bad visual hierarchy?
- 1.1
- 1.2 1. Use alignment and composition to create focal problems.
- 1.3 2. Believe finding out patterns.
- 1.4 3. Shoppers notice higher elements additional merely.
- 1.5 4. Color and difference draw the eye.
- 1.6 4. White space creates emphasis.
- 1.7 6. Proximity and repetition create staff spirit.
- 1.8 7. Font hierarchy helps you get ready text.
- 2 Examples of Good Visual Hierarchy
- 3 Over to You
- 4 How To Upscale Images with AI (2024 Guide)
- 5 The 15 Perfect Advertising and marketing Automation Gear To be had to You
- 6 WP Engine: Unlocking the Energy of Controlled WordPress Webhosting in…






0 Comments