Are you a freelancer or ingenious skilled taking a look to draw purchasers? A portfolio web content is very important for showcasing your paintings, testimonials, and services and products. Through the use of Divi and Divi Quick Sites, you’ll create a surprising portfolio web content that is helping doable purchasers perceive your features at a look. This information will stroll you throughout the steps to construct a high quality portfolio web content that stands proud to purchasers and organizations.
Why Do You Want a Portfolio Website online?
Having a portfolio web content is like having your virtual storefront, particularly should you’re an inventive skilled taking a look to show off your abilities. Right here’s why you wish to have one:
- Showcasing Your Paintings: A portfolio web content permits you to show your initiatives, abilities, and experience in a single position. Whether or not you’re a clothier, creator, developer, or photographer, it’s the very best platform to spotlight your very best paintings. Employers or purchasers can simply flick thru what you’ve finished and get a way of your taste and features.
- Private Branding: A web content provides you with regulate over your emblem. It’s a certified house the place you’ll inform your tale, percentage your values, and display your area of expertise. You’ll customise the design, colours, and structure to mirror your persona and the kind of paintings you need to be related to.
- Credibility and Professionalism: A well-designed portfolio straight away provides you with credibility. It displays that you simply’re eager about your paintings and feature taken the time to offer it professionally. This can also be the deciding consider aggressive industries that units you with the exception of others.
- Accessibility and Comfort: Your portfolio is at all times out there on-line, 24/7. Possible employers, collaborators, or purchasers can test it out anytime. It saves you the effort of sending recordsdata or directing folks to scattered hyperlinks.
A portfolio web content is an impressive instrument that places your paintings entrance and heart, is helping you construct a certified id, and creates never-ending enlargement alternatives. It’s crucial for any individual taking a look to make a mark of their business.
Basic Facets of Your Portfolio Web page
To create an efficient portfolio web content, be certain those crucial components are incorporated:
- Bio: Write a short lived advent about your self, together with your background, abilities, and experience. Let guests know who you might be and what makes you distinctive.
- Paintings Show off: Spotlight your very best initiatives with descriptions, photographs, and hyperlinks. The Divi Filterable Portfolio Module makes it simple to show your paintings in a visually surprising means.
- Resume: Come with a downloadable or viewable model of your resume for doable purchasers or employers.
- Touch Shape: Use the Divi Contact Form Module to make it simple for guests to achieve you at once out of your web content.
- Testimonials: Show off comments from happy purchasers to construct agree with and credibility. The Divi Testimonial Module makes including and managing testimonials easy.
The way to Make a Portfolio Website online in 6 Steps
I gained’t promise you in a single day good fortune or a one-size-fits-all answer. Making a portfolio web content calls for willpower, and your adventure may range. Then again, via following those steps, embracing the training curve, and staying versatile, you’ll craft a standout portfolio web content that in reality represents you very quickly.
1. Arrange Your Website online
Ahead of putting in place your portfolio web content, you should have a couple of issues at your disposal, i.e., your area, internet hosting supplier, and WordPress.
Area
Your area identify serves as your web content’s cope with on the internet, e.g., elegantthemes.com. It is very important have an crowd pleasing area identify to draw purchasers and building up your earnings.
You’ll acquire and host your area via a domain registrar like Namecheap. Then again, if you select Siteground for internet internet hosting, you’ll get your area with them at once to enable you to organize.
WordPress Web hosting
Each and every web content wishes a internet hosting platform to retailer your web site and make it out there on-line. Since we’re the use of WordPress, opting for a high quality WordPress hosting provider is essential.

Siteground is the very best all-in-one answer as a result of you’ll setup your area, internet hosting, and WordPress set up multi function position. Therefore, we suggest beginning your web content construction with this platform should you don’t have a internet hosting supplier.
Take a look at the video beneath for putting in place your area and WordPress internet hosting.
NOTE: Many WordPress internet hosting suppliers, like SiteGround, be offering a very easy one-click WordPress set up while you enroll. If this selection isn’t to be had, you’ll manually install WordPress via your internet hosting supplier’s dashboard.
2. Make a selection Your Theme or Website online Builder
Divi is an all-in-one website-building platform depended on via hundreds of thousands. It gives an intuitive drag-and-drop editor, surprising pre-built layouts, and whole customization choices that allow your creativity shine. You’ll without difficulty become your concepts into an exquisite portfolio web content the use of this platform.

In relation to portfolio web pages, Divi connects all of the dots:
- It gives 132 structure packs with 370 layouts. The theme options customizable sections that spotlight your paintings, abilities, testimonials, and call-to-action components to draw doable purchasers.
- The Divi Builder lets you design customized layouts without difficulty the use of its intuitive drag-and-drop interface. You’ll absolutely customise your web content’s fonts, colours, spacing, and extra.
- The theme features a testimonial module, permitting you to show off shopper comments, opinions, or testimonials in your web content.
- The Divi portfolio module means that you can show initiatives or paintings samples conveniently. After putting in place your web content, you’ll use this module on a portfolio or venture web page.
Uncover extra Divi gear to your portfolio web site within the Divi Market. You’ll even in finding kid topics just like the Molite Creative Portfolio Layout, designed particularly for creatives, artists, and freelancers.
For those who favor a sooner answer, imagine the use of Divi Quick Sites to construct your portfolio in mins with pre-designed templates.
Acquire, Obtain, and Set up Divi
Acquire Divi from Sublime Issues with two versatile pricing choices: an annual license for $89 or a life-time license for $249. If you’ve made your acquire, apply those steps to obtain and set up it in your WordPress web content:
- Move to Look > Issues on your WordPress dashboard.
- Make a selection Upload New, then Add Theme.
- Find the Divi .zip document you downloaded and click on Set up Now.
- After set up, click on Turn on to set Divi as your energetic theme.
Now that your theme is put in, you’re in a position to begin constructing your web site! Whether or not you need to dive immediately into the Divi Builder tutorial or use Divi Quick Sites to generate an absolutely designed web content in mins, the selection is yours.
3. Construct Your Website online
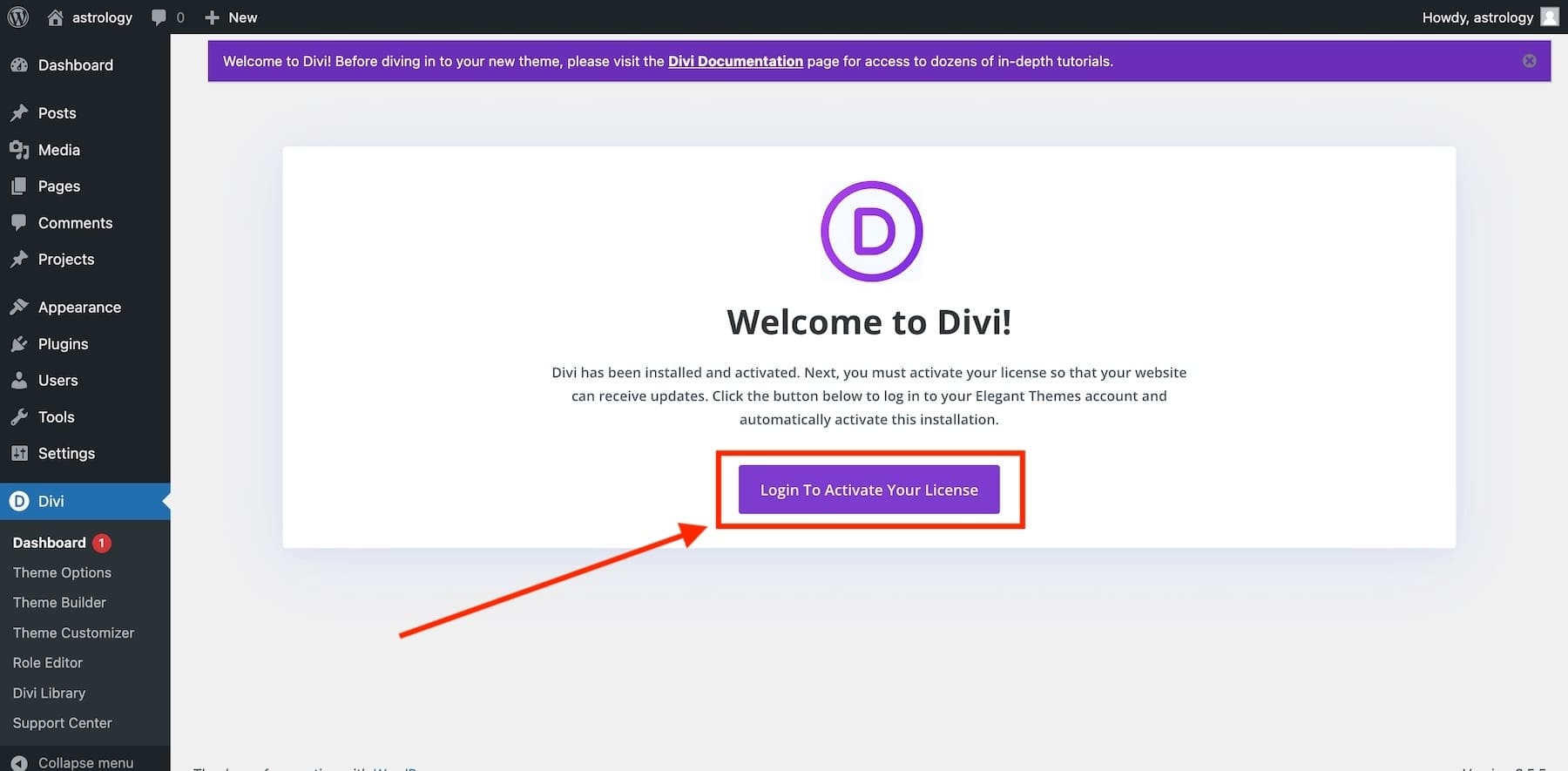
Release Onboarding Wizard
After activating the Divi Theme in WordPress, you’ll be greeted via Divi’s onboarding wizard, which can information you throughout the setup procedure. Merely click on the button to log in and turn on your Divi license.

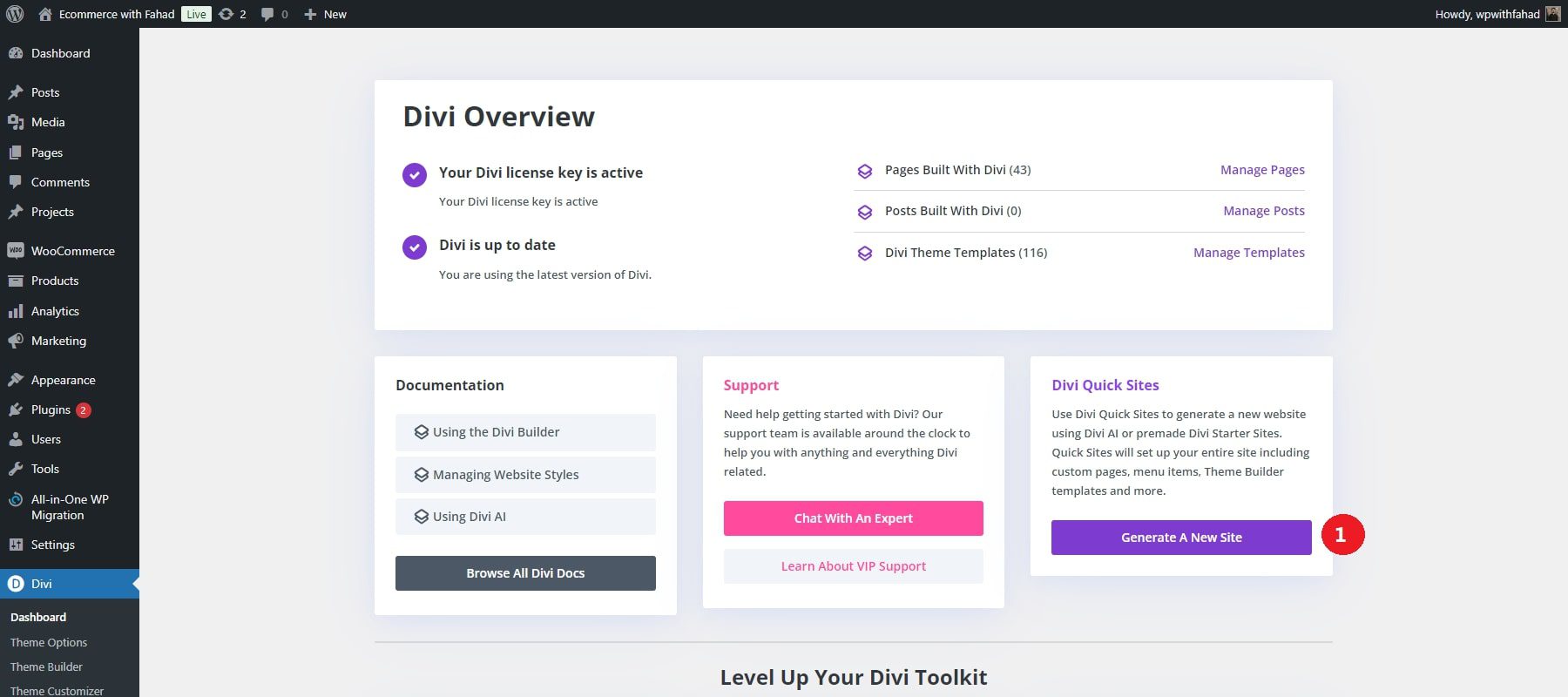
As soon as your license is activated, you’ll get entry to Divi Quick Sites—a function that permits you to construct an absolutely purposeful web content in simply a few mins. To get began, head over in your Divi dashboard and click on ‘Generate a brand new web site.’

Generate Your Web page with the Portfolio Starter Web page (or with AI)
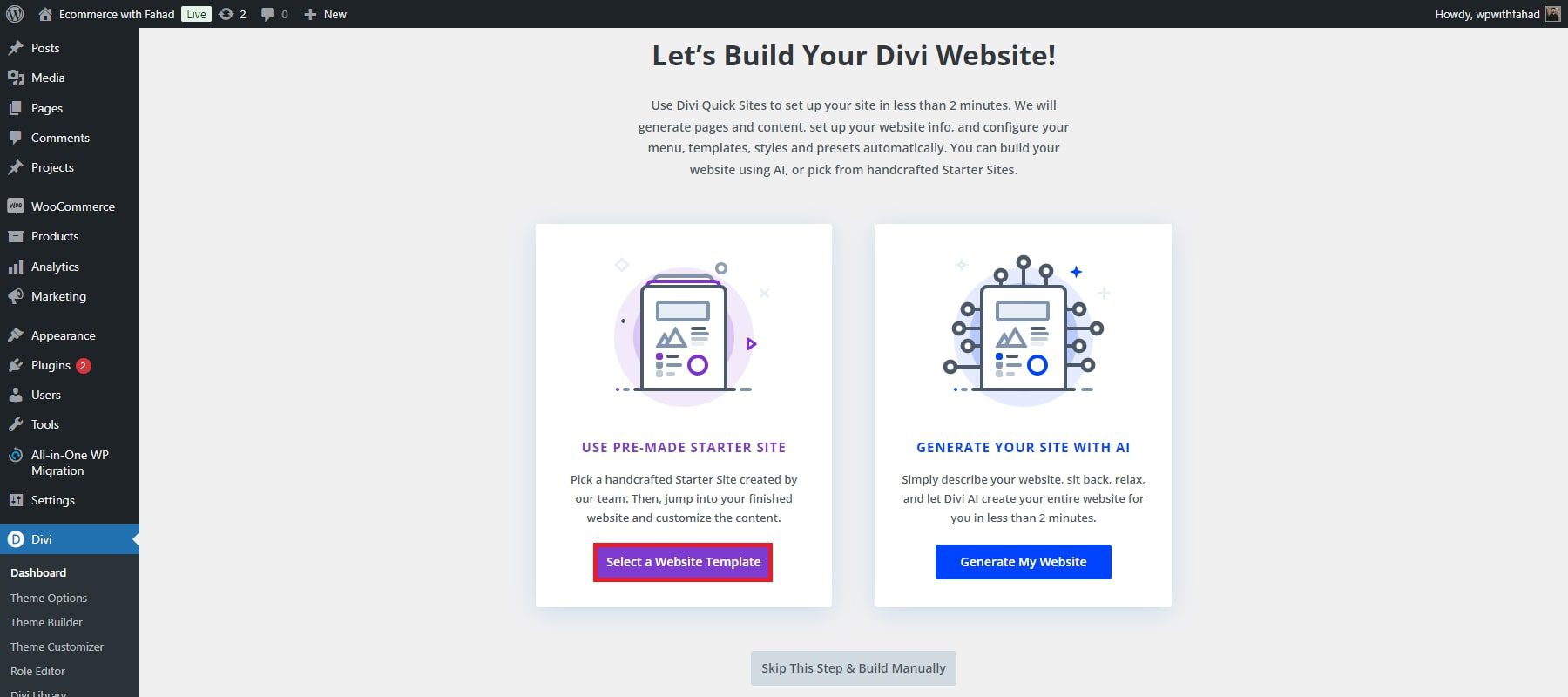
Now, you’ll make a choice whether or not to construct your portfolio web content the use of a pre-made starter template or Divi’s AI web content builder. Since Divi gives a surprising Portfolio Starter Web page, merely click on ‘Make a selection a Website online Template.’

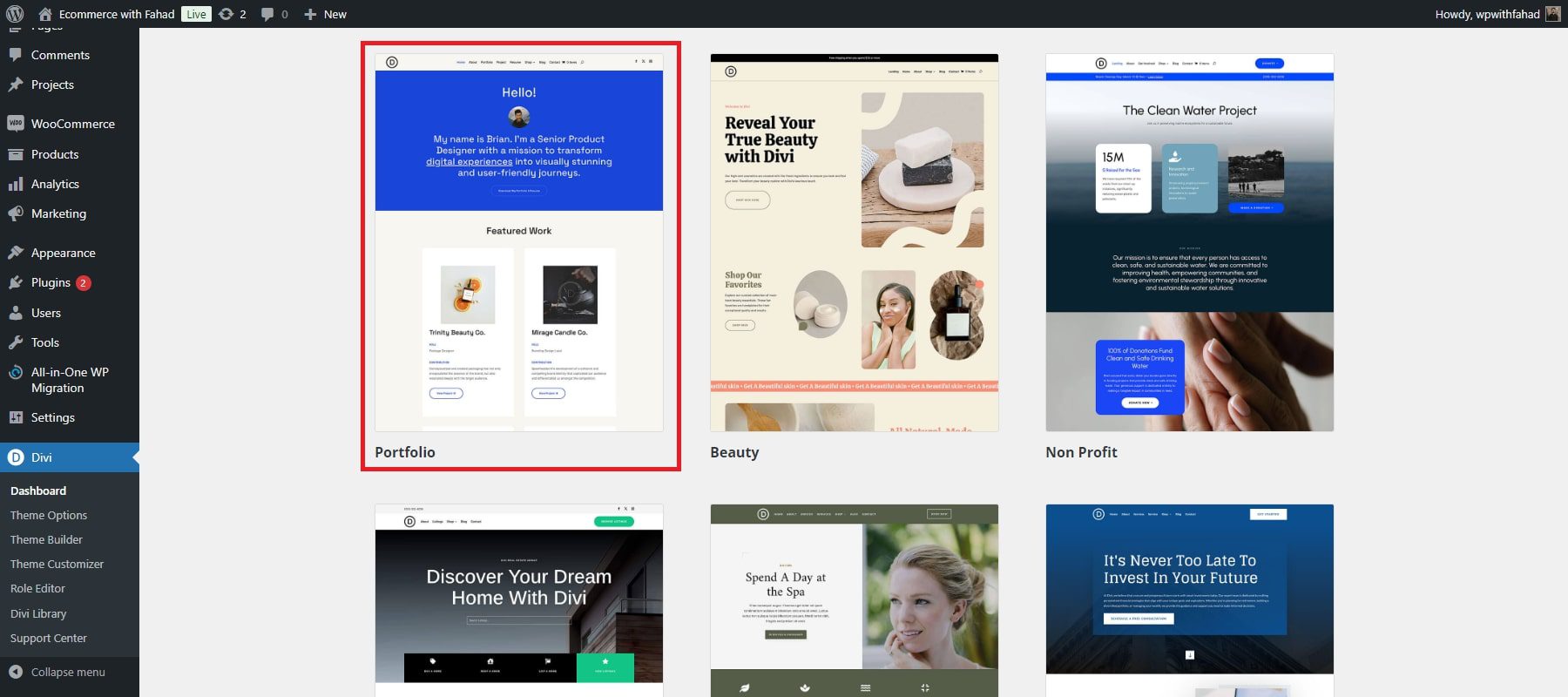
As soon as the Starter Web page templates seem in your display, make a selection the Portfolio Starter Web page. Don’t concern if the template doesn’t completely fit your branding—you’ll absolutely customise the colours, fonts, textual content, and pictures later to suit your taste.

Entire the Divi Fast Websites Shape and Ultimate Setup
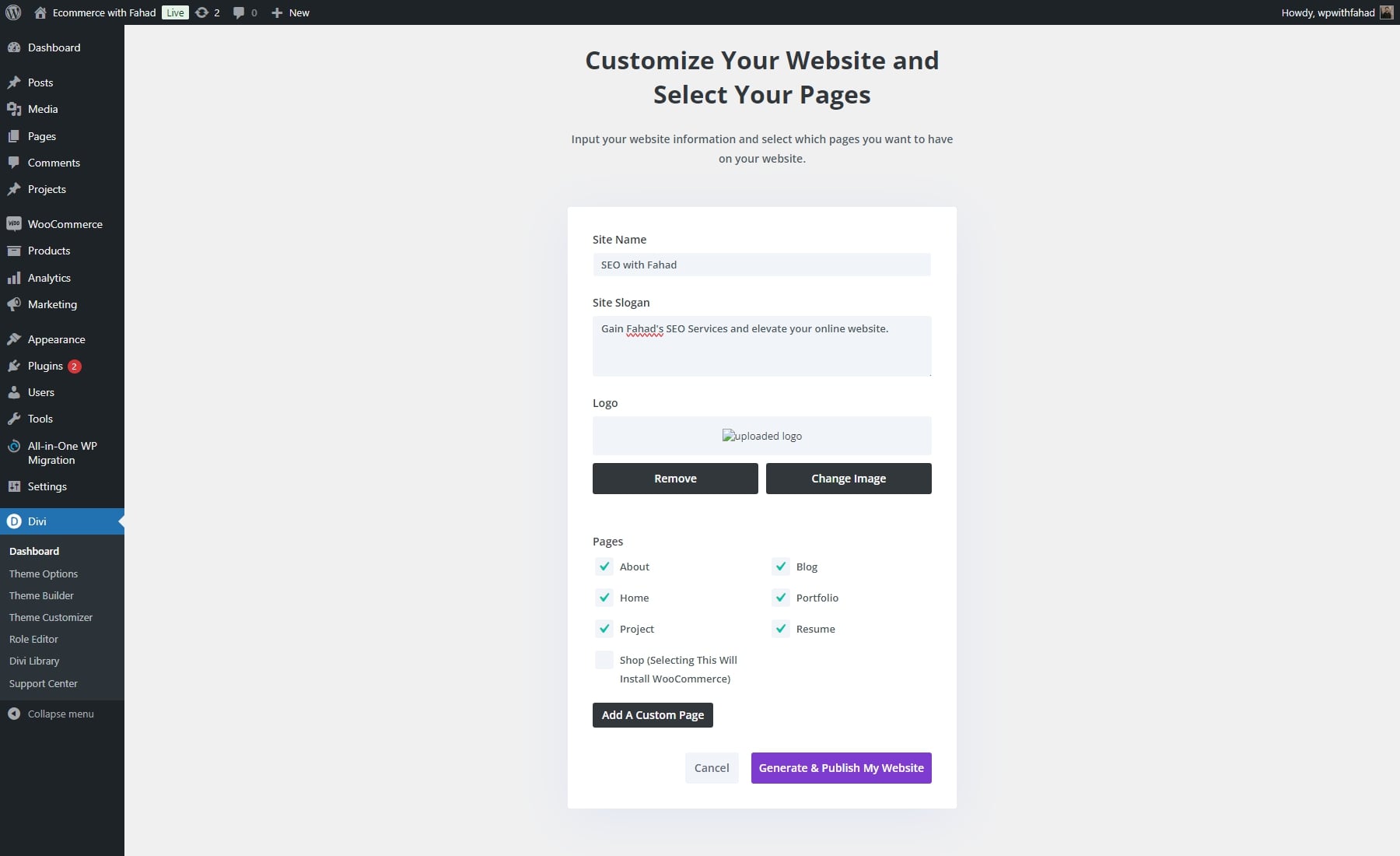
Divi Fast Websites will steered you to go into information about your web content and the pages you need to incorporate. Merely whole the shape:
- Input your Web page Identify, Slogan, and Brand.
- Add your emblem so Divi can robotically position it in your web site (if to be had).
- Make a selection the pages you need from the Starter Web page, and upload any further customized pages if wanted.
- If you’ve crammed out the shape, click on the ‘Generate & Submit My Website online’ button.

NOTE: If you choose the Store web page, WooCommerce can be put in robotically, growing an internet retailer with product pages, checkout, and extra. Then again, since this isn’t essential for a portfolio web site, be at liberty to skip this selection.
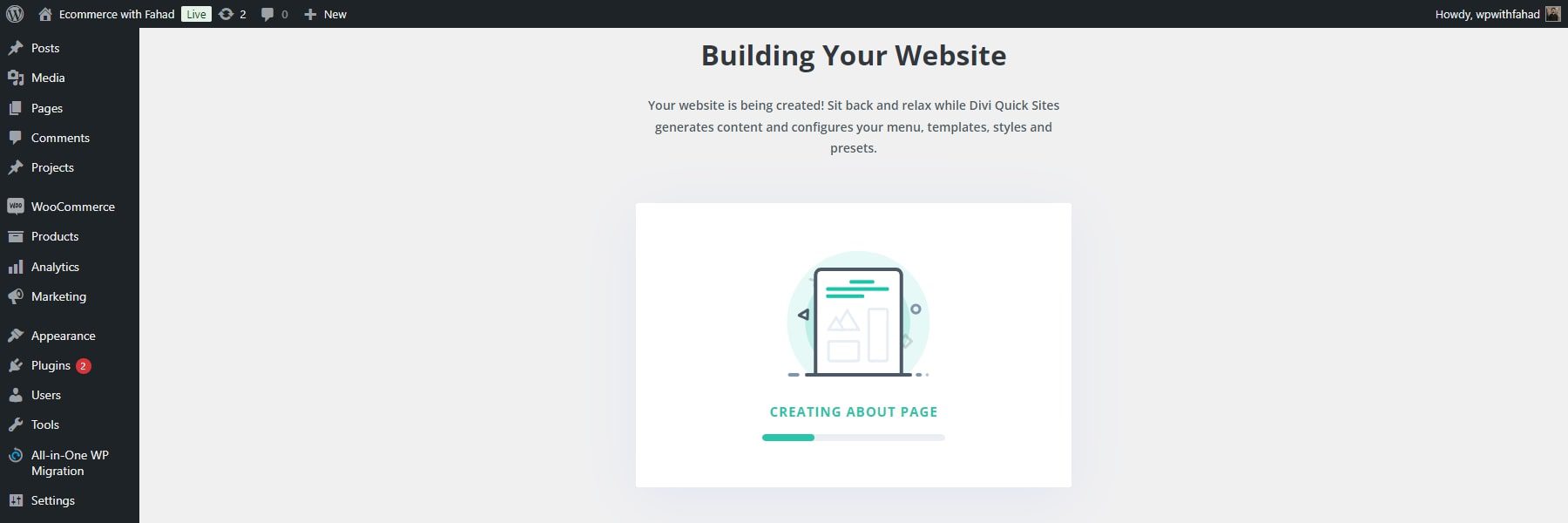
Your Website online is Able in Only a Few Mins
Divi Fast Websites will generate all your web content in underneath two mins after you’ve supplied the essential main points. In response to the ideas you entered, it’ll robotically arrange the entirety, together with pages, templates, types, and navigation menus.

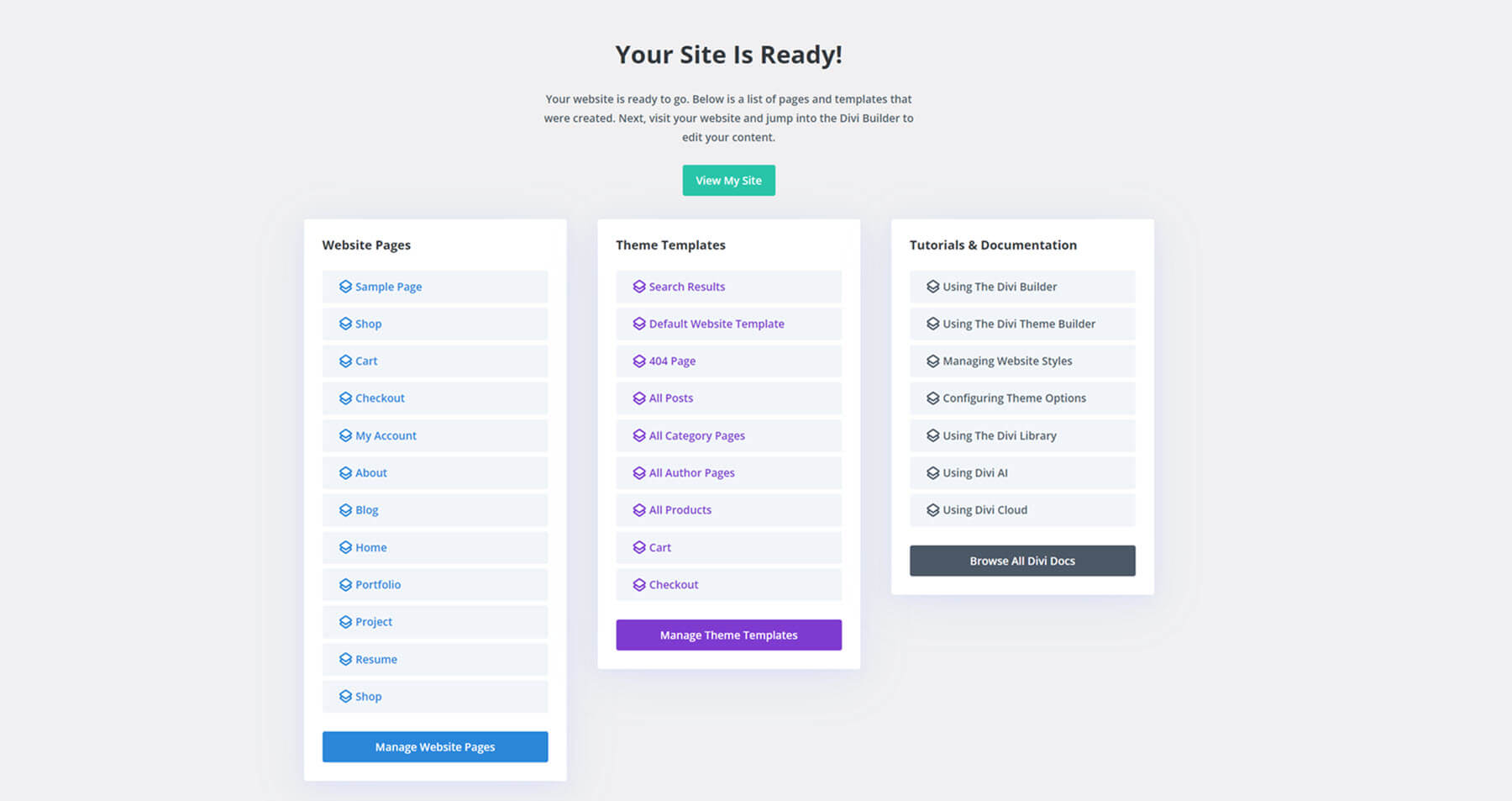
As soon as your web site is in a position, you’ll see a affirmation web page mentioning, ‘Your Web page is Able!’ This web page may also come with an inventory of all of the created web content pages and theme templates, along side hyperlinks to useful Tutorials and Documentation to lead you as you start customizing your new web content.

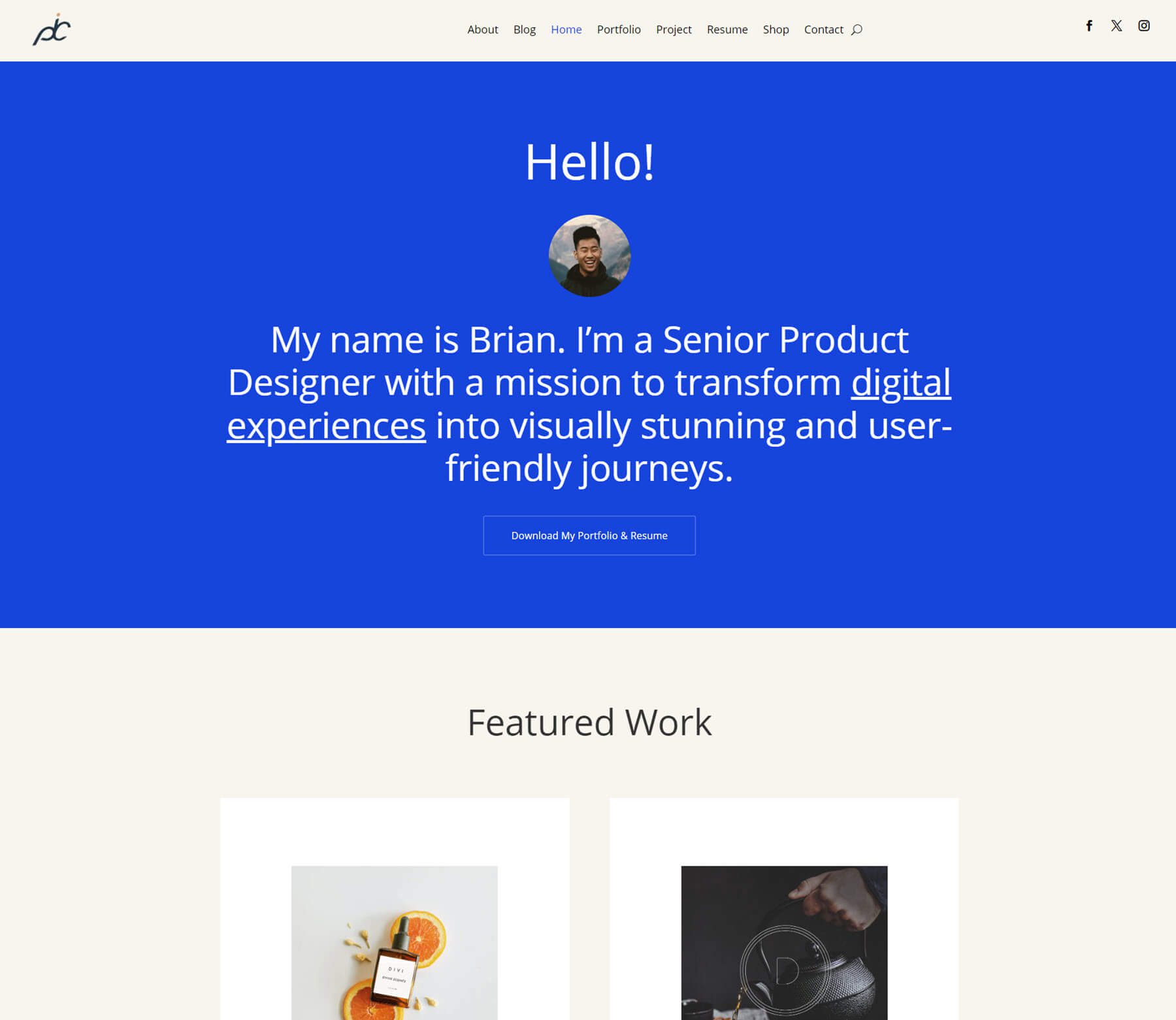
Right here’s how the generated web site seems to be while you click on “View My Web page”.


As in step with Divi Fast Websites, the core pages of the newly established portfolio web content are as follows:
- About
- Weblog
- House
- Portfolio
- Venture
- Resume
This doesn’t come with the extra WooCommerce pages and templates created when settling on the “store” web page.
4. Edit and Customise Your Portfolio Website online
Now that our pages are arrange, we will be able to customise them the use of the Divi Builder. Whilst Divi Fast Websites is an unbelievable method to kickstart the design of your web site, it’s essential to remember the fact that some changes would possibly nonetheless be essential. That is very true for branding components like fonts and colours.
Edit World Colours and Fonts
Each and every Divi Starter Web page contains international colours, fonts, and presets, permitting you to customise types to suit your emblem simply. This selection guarantees that any module inside those layouts can also be reused. The design will keep constant when including a brand new button, headline, or Divi module to a web page or phase.
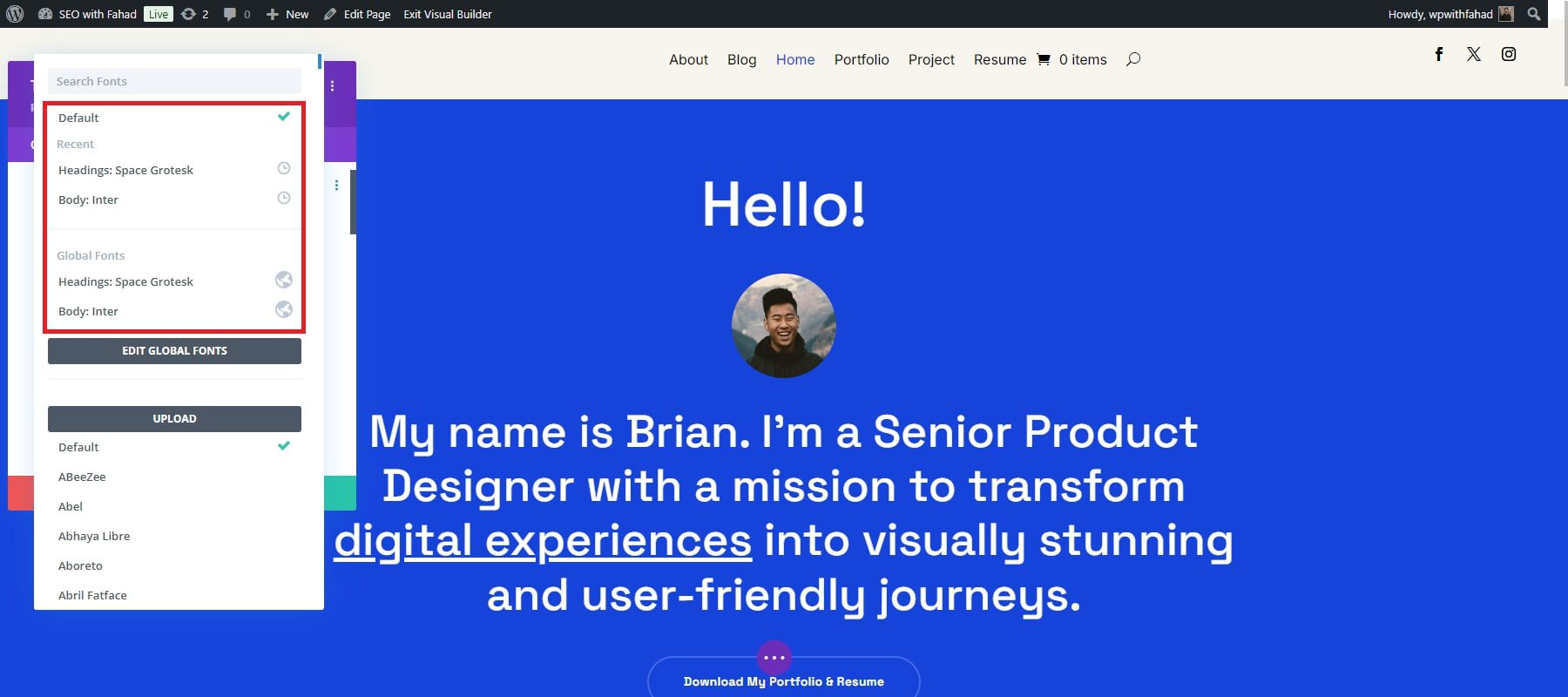
Your portfolio web content comes with pre-set international fonts selected from the starter template. You’ll make a choice to stay those or upload your personal emblem fonts. World fonts can also be simply custom designed the use of the Divi Builder.
Make a selection any textual content module and open its settings. Navigate to the Design tab, scroll all the way down to the Textual content phase, and click on on Font.

You’ll add your personal fonts or make a selection from our library, which incorporates Google fonts.
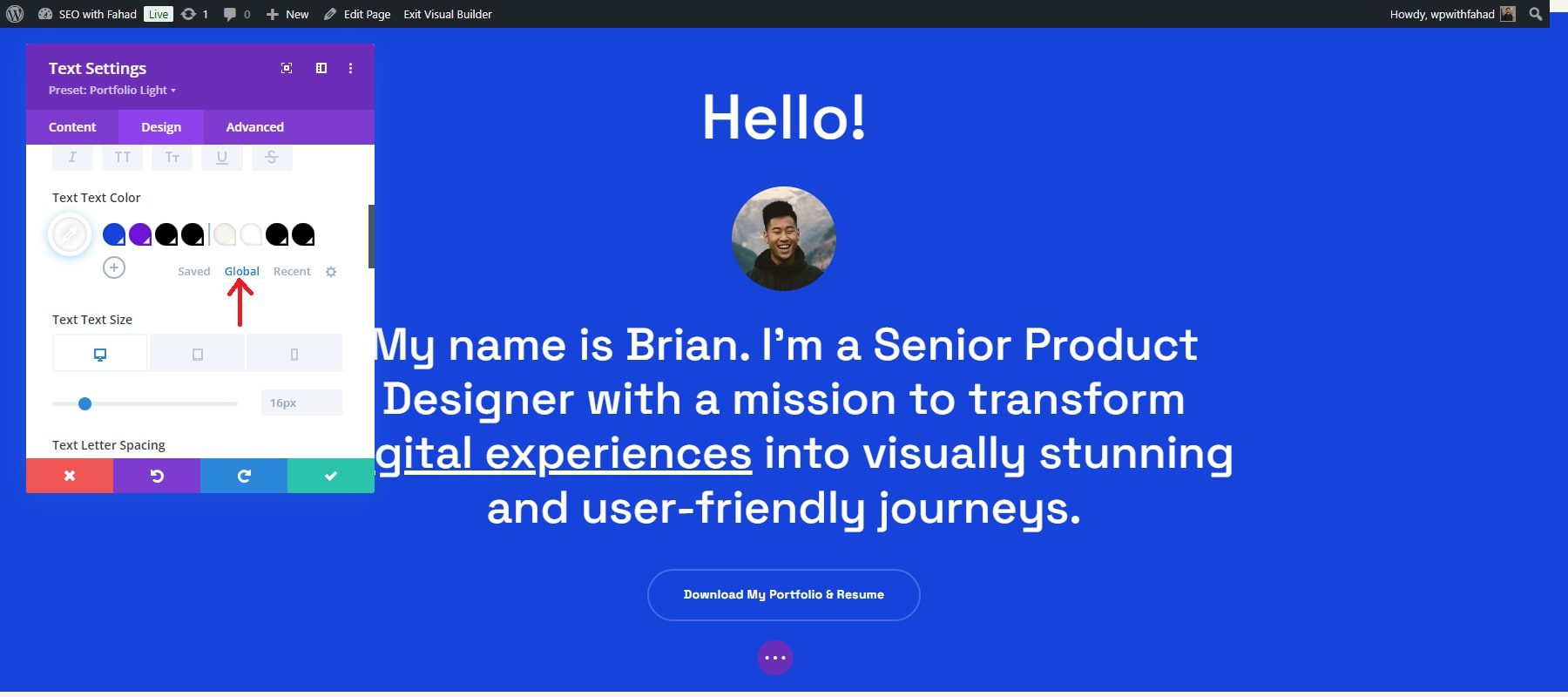
However, you’ll in finding the worldwide colours via switching from stored to international on your textual content’s colour settings.

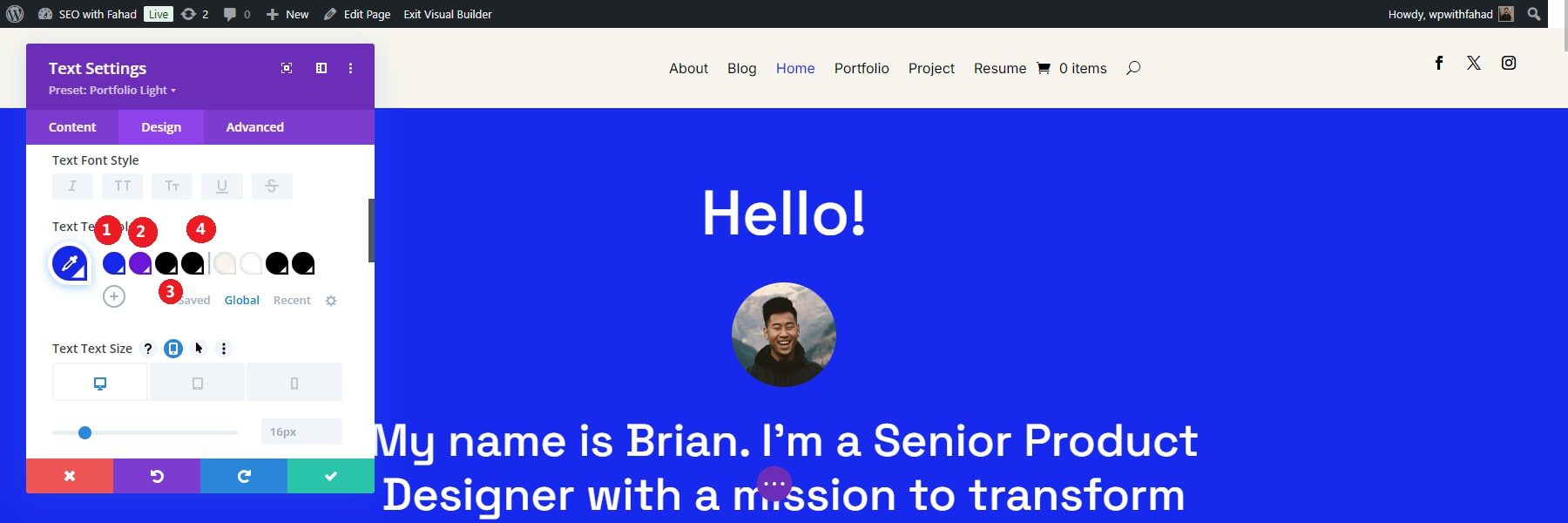
If you click on at the international choice, you’re going to be resulted in the worldwide textual content colours added in your starter web site. 8 international colours had been added in your starter web site, however you’ll upload extra consistent with your choice. The principle international colours of a module are as follows:
- Number one colour
- Secondary colour
- Heading textual content colour
- Frame textual content colour

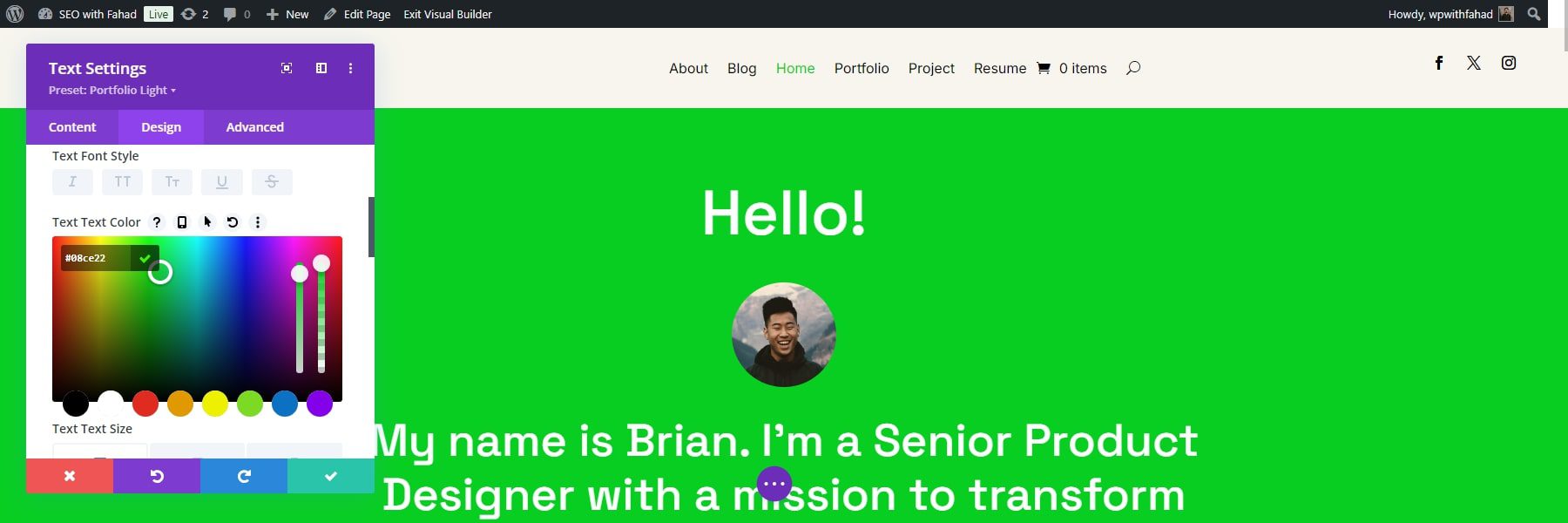
If you click on on any of your web content’s international colours, you’re going to have quite a lot of colour choices to regulate your choices. You’ll additionally input your customized colour hex codes. In our case, we have now modified our number one colour to inexperienced, which can be displayed at the homepage ahead of we finalize it.

Click on the fairway test button to put it aside. A discussion field will seem while you click on at the inexperienced test, requiring you to verify your adjustments. For complicated adjustments, you’ll click on at the settings icon subsequent to the worldwide tab.
![]()
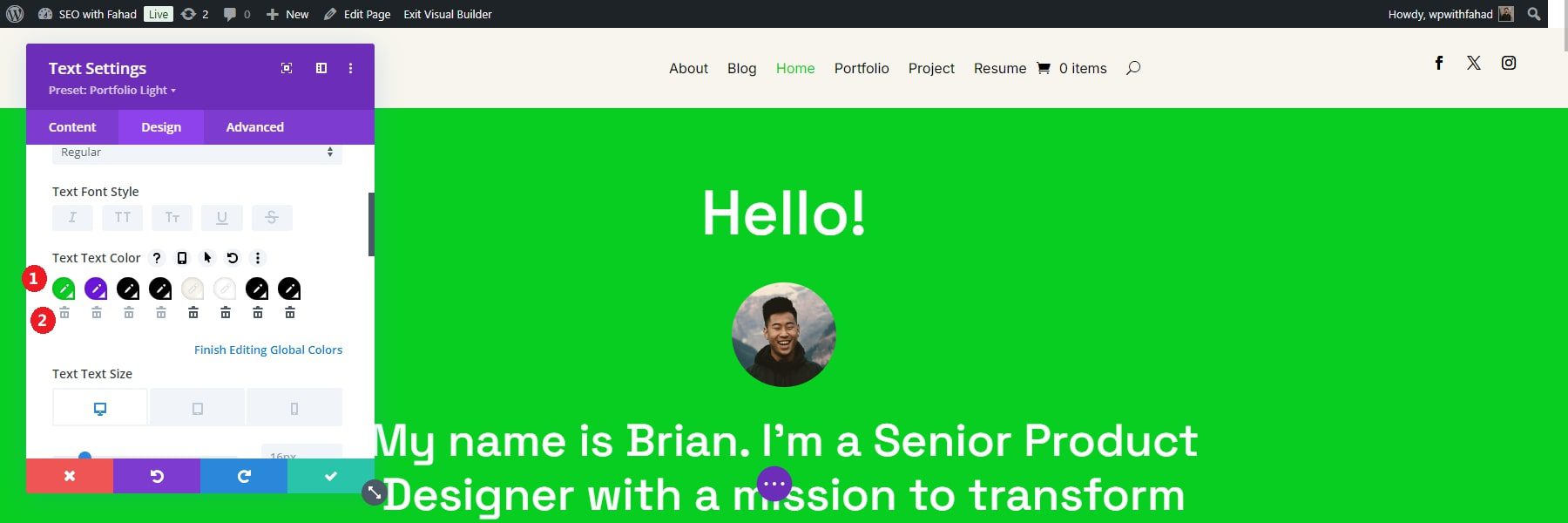
If you click on at the icon, you’ll trade your international colours for my part via clicking at the pencil icon. You’ll additionally delete useless ones via clicking at the trash icon beneath them.

Edit World Presets
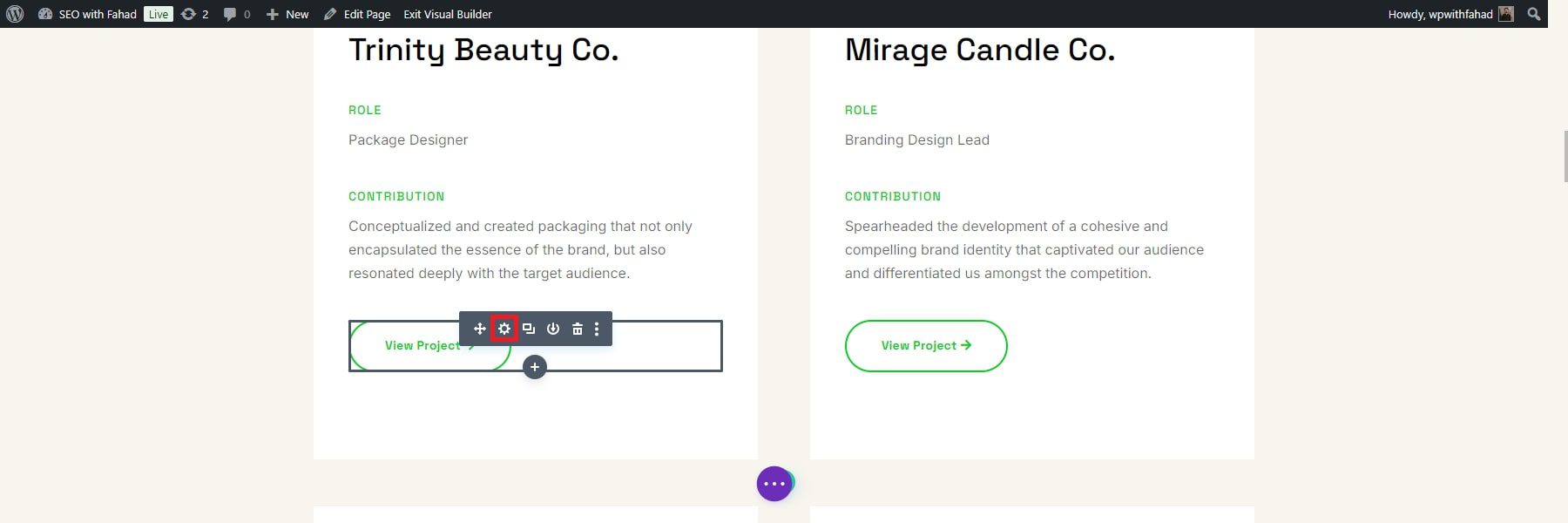
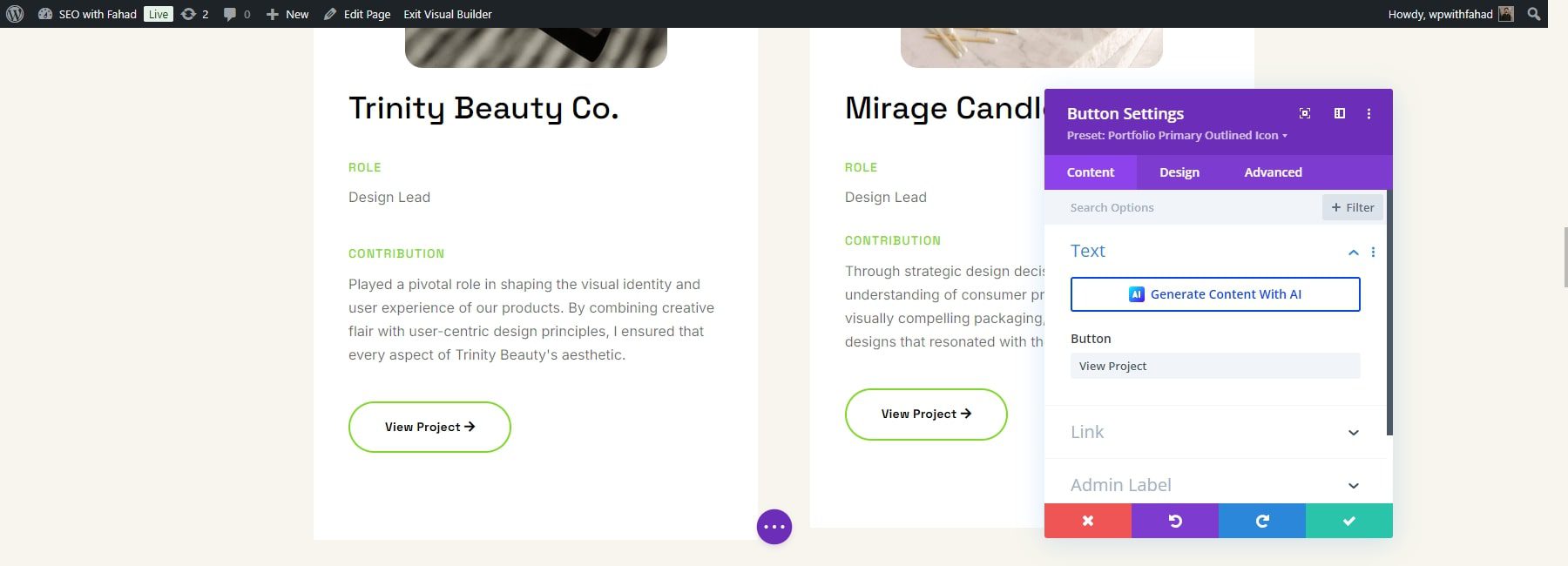
The worldwide presets in each and every Divi Starter Web page assist handle constant design components throughout your web content, even if including new sections or pages. Each and every module’s presets are positioned beneath the header phase throughout the module. On your portfolio starter web site, search for the button modules of your initiatives and make a selection the settings icon to open the module.

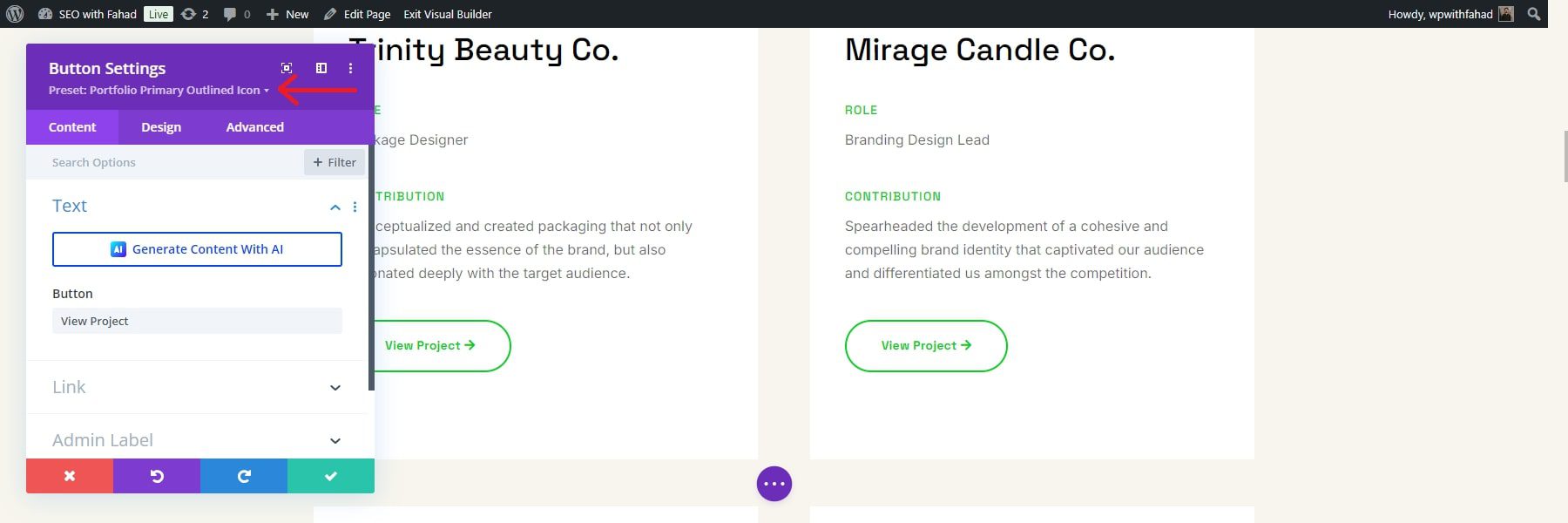
To modify the presets of your button, click on at the dropdown menu subsequent to the chosen preset.

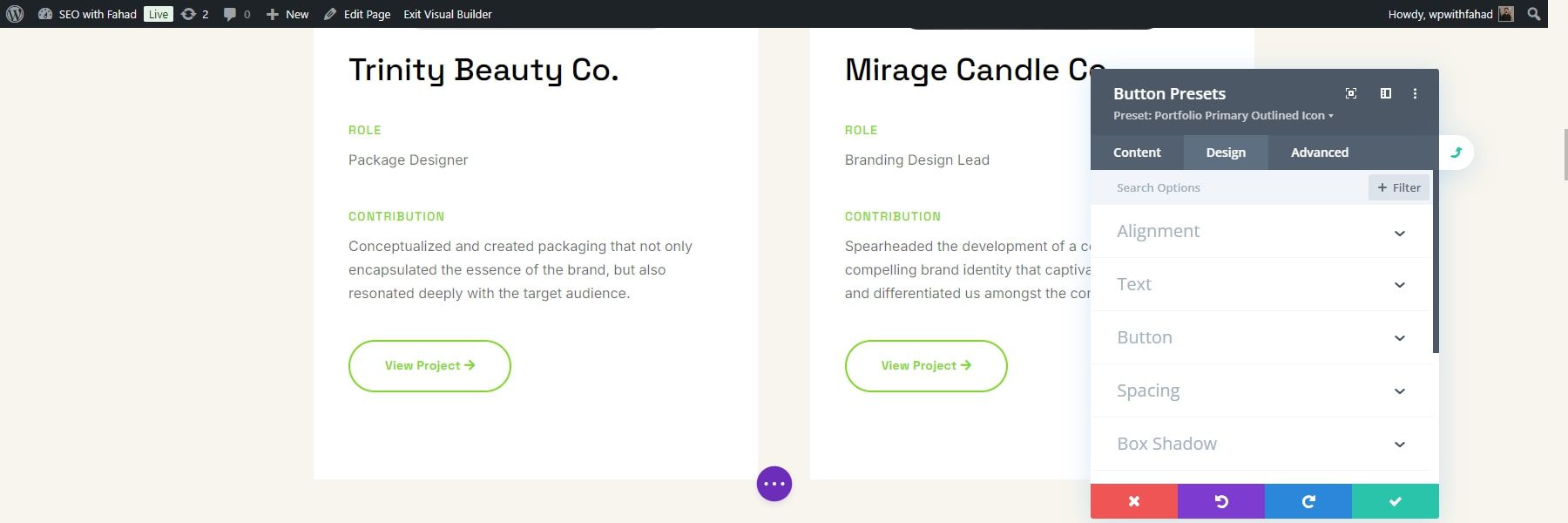
Subsequent, find the module preset, similar to ‘Portfolio Number one Defined Icon’ in our instance. Hover over the preset to show its menu, after which click on the pencil icon to edit it.
![]()
When modifying Divi presets, the module’s header adjustments from red to gray, indicating that design adjustments are in growth.

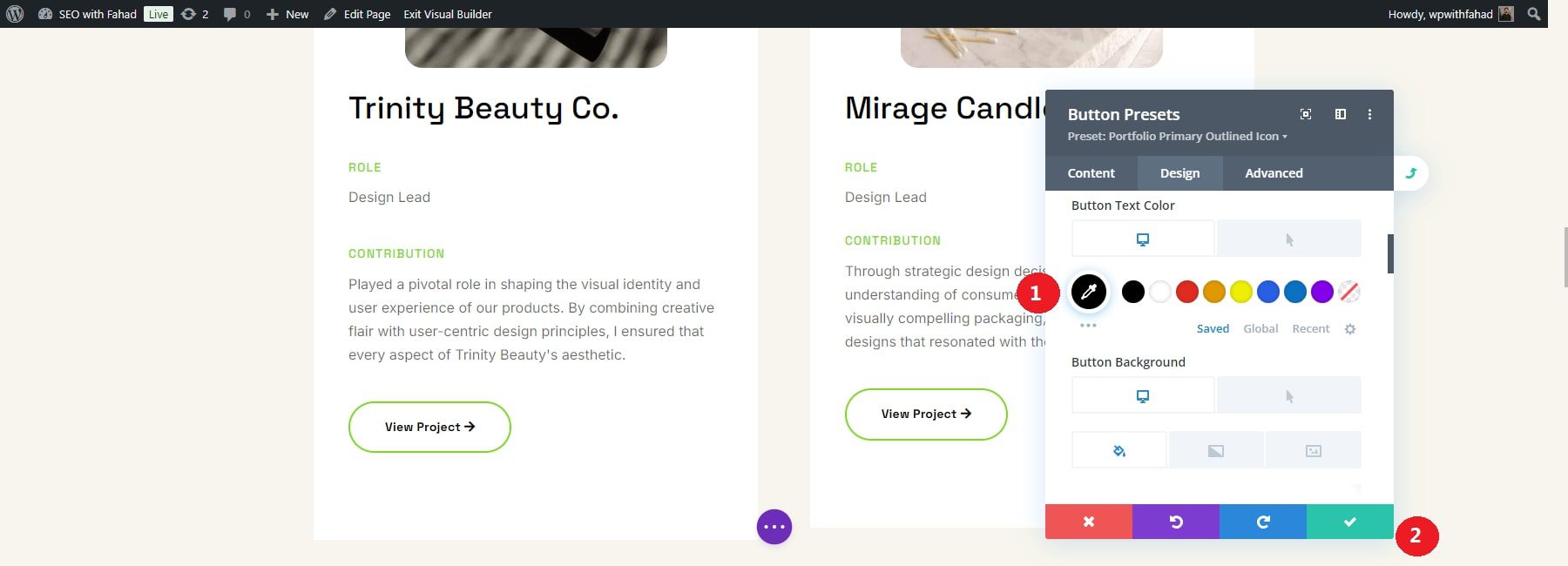
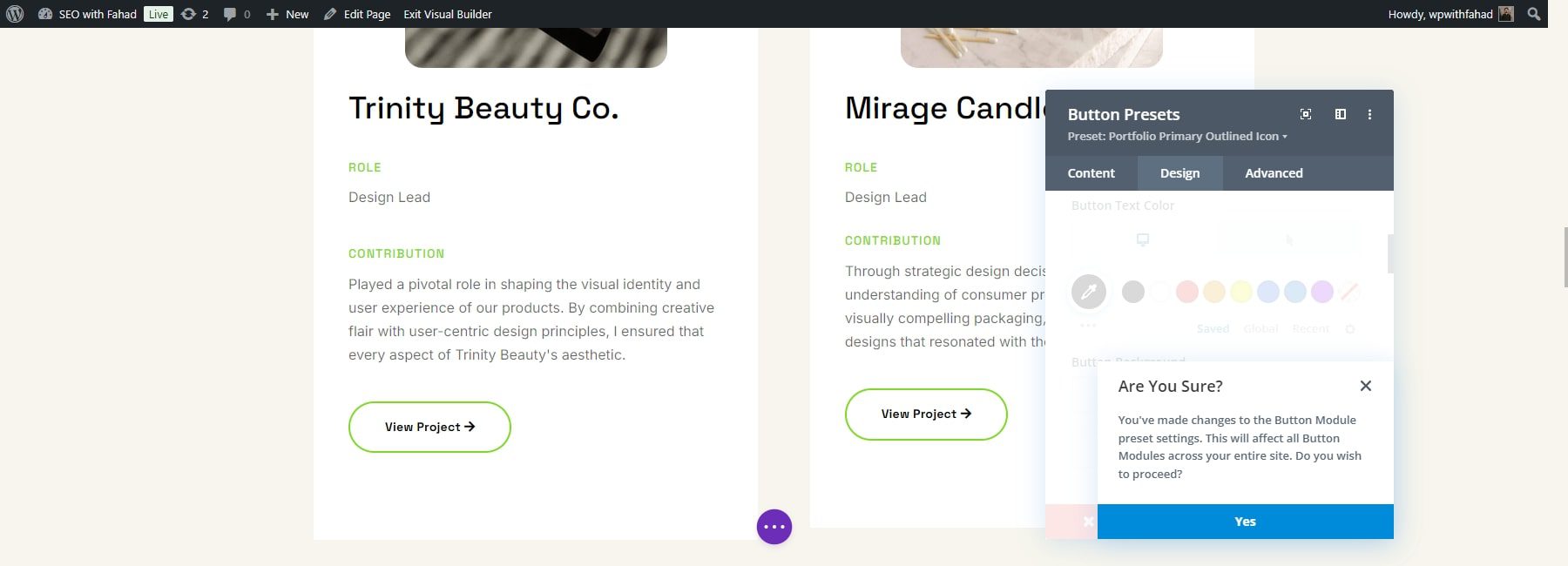
Make any desired design adjustments and save the module via clicking the fairway checkmark button. In our case, we have now modified the textual content colour from inexperienced to black. The colour trade can be displayed at the buttons’ textual content on our homepage ahead of we verify it. Click on at the inexperienced checkbox for the affirmation.

A affirmation conversation field will seem on the backside, asking should you’re positive you need to switch the preset. Click on “Sure” to avoid wasting the adjustments.

The module’s header will go back to red. Click on the fairway save button one ultimate time to verify the preset.

Edit Your Starter Web page Theme Builder Templates
Divi Fast Websites creates templates from the Starter web site and contains them into your web content. Those templates are out there via your WordPress dashboard via navigating to Divi > Theme Builder. The Theme Builder means that you can personalize any template with the Divi Builder.

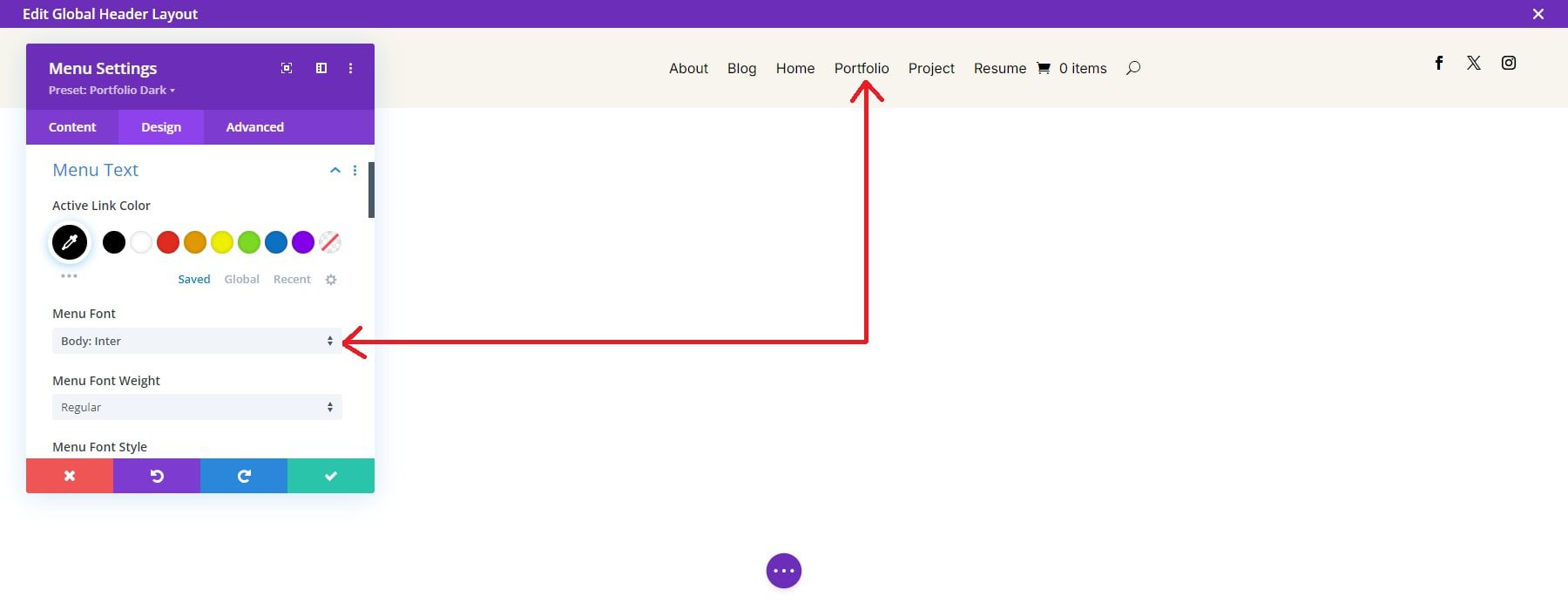
To edit the worldwide header within the Default Header Template, click on the pencil icon subsequent to the worldwide header, which can open the Divi Web page Builder for enhancing international components. Now, you’ll regulate your menu settings, together with the emblem, font, textual content length, background colour, and extra. The worldwide footer and different Theme Builder templates can also be custom designed in a similar way.

Take into account that adjustments to the worldwide header can be carried out throughout all web content pages. To be informed extra, discover the tough options of the Theme Builder.
Upload Portfolios to Any Web page with Divi’s Portfolio Module
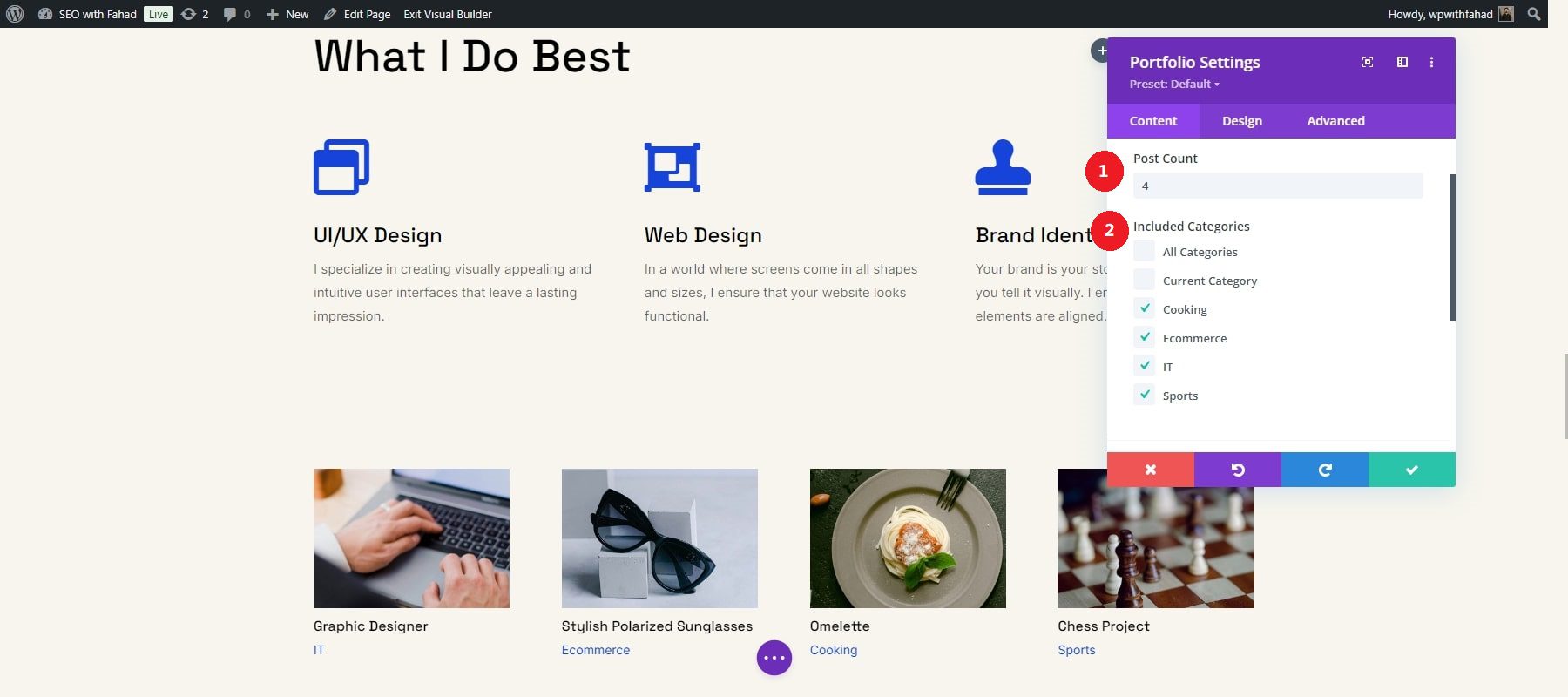
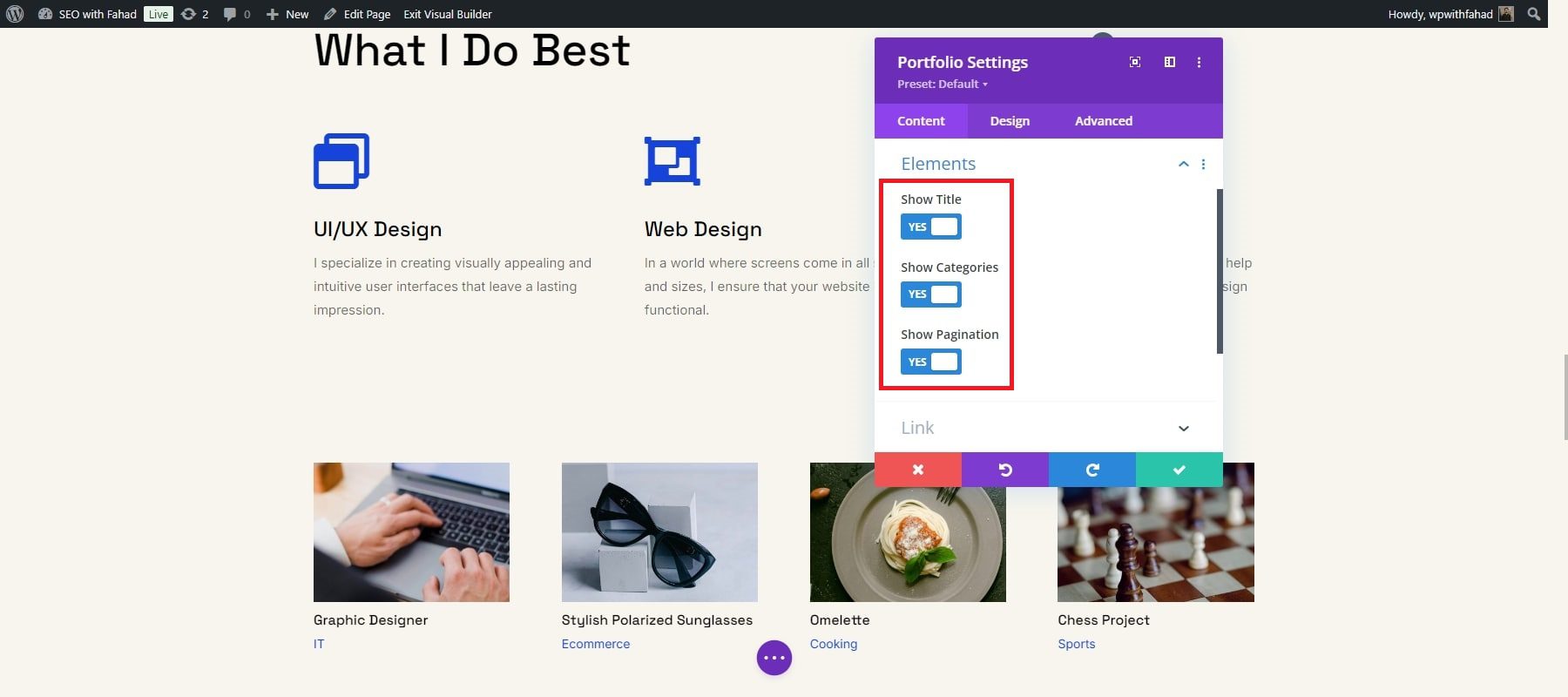
Divi has a Portfolio Module and Filterable Portfolio Module so as to add portfolio shows right through your web site. This permits you to show your paintings in an arranged and visually interesting structure. You’ll set what number of initiatives or posts you need to show. You’ll additionally make a choice particular classes of portfolio pieces to show. This comes in handy in case you have various kinds of initiatives (e.g., “Internet Design,” “Images”).

Additionally, you’ll come to a decision how you need to show your initiatives. Divi permits you to display your venture’s titles and classes. When you have a big portfolio, enabling pagination is helping to divide the content material into pages.

Edit Symbol Designs
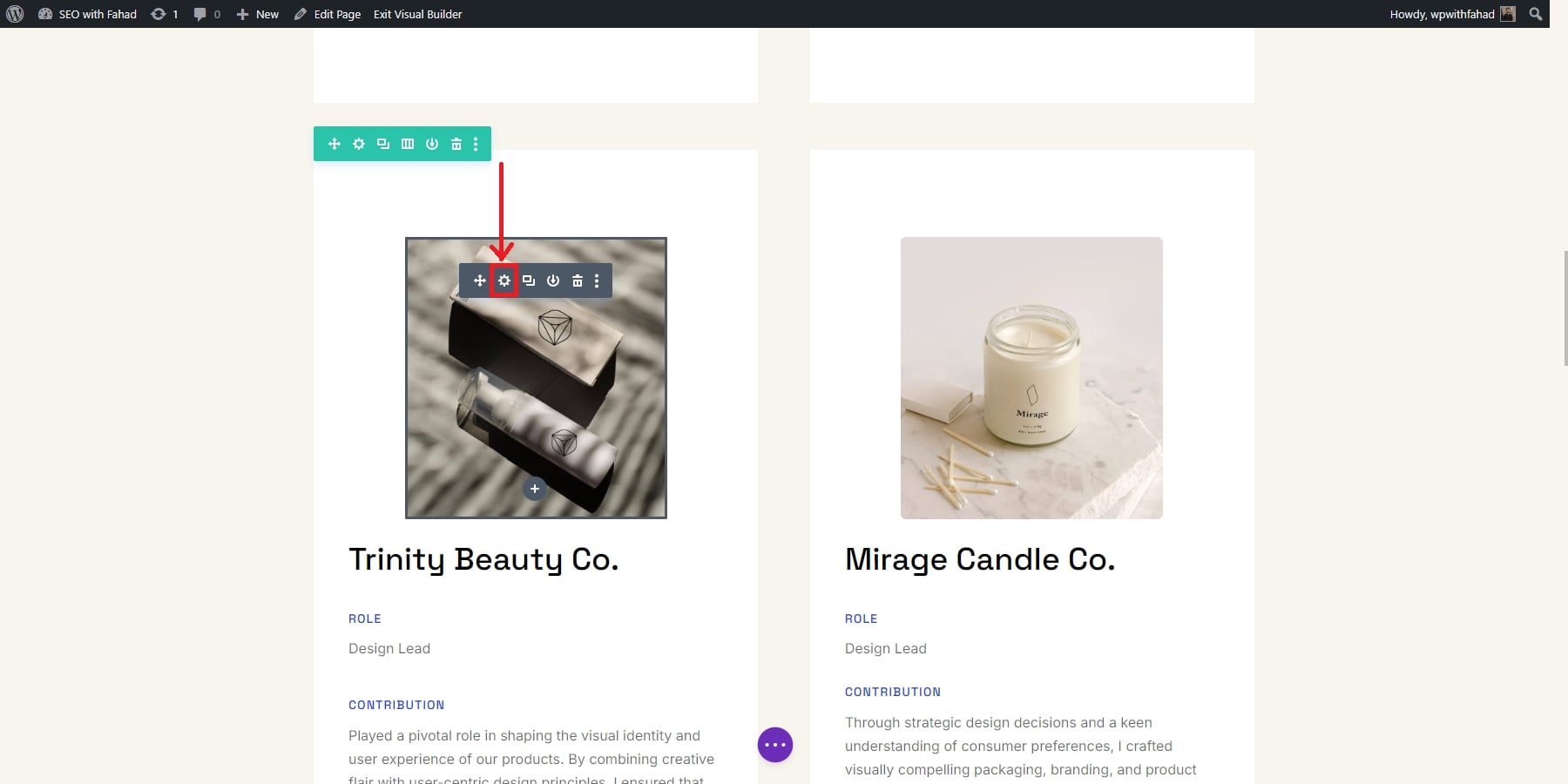
You’ll use the Visible Builder and Divi AI to regenerate some footage at the web page. First, turn on the Divi Builder at the homepage. Then, hover over a picture module and click on on it. As soon as decided on, click on the gray settings icon to get entry to the picture module’s settings.

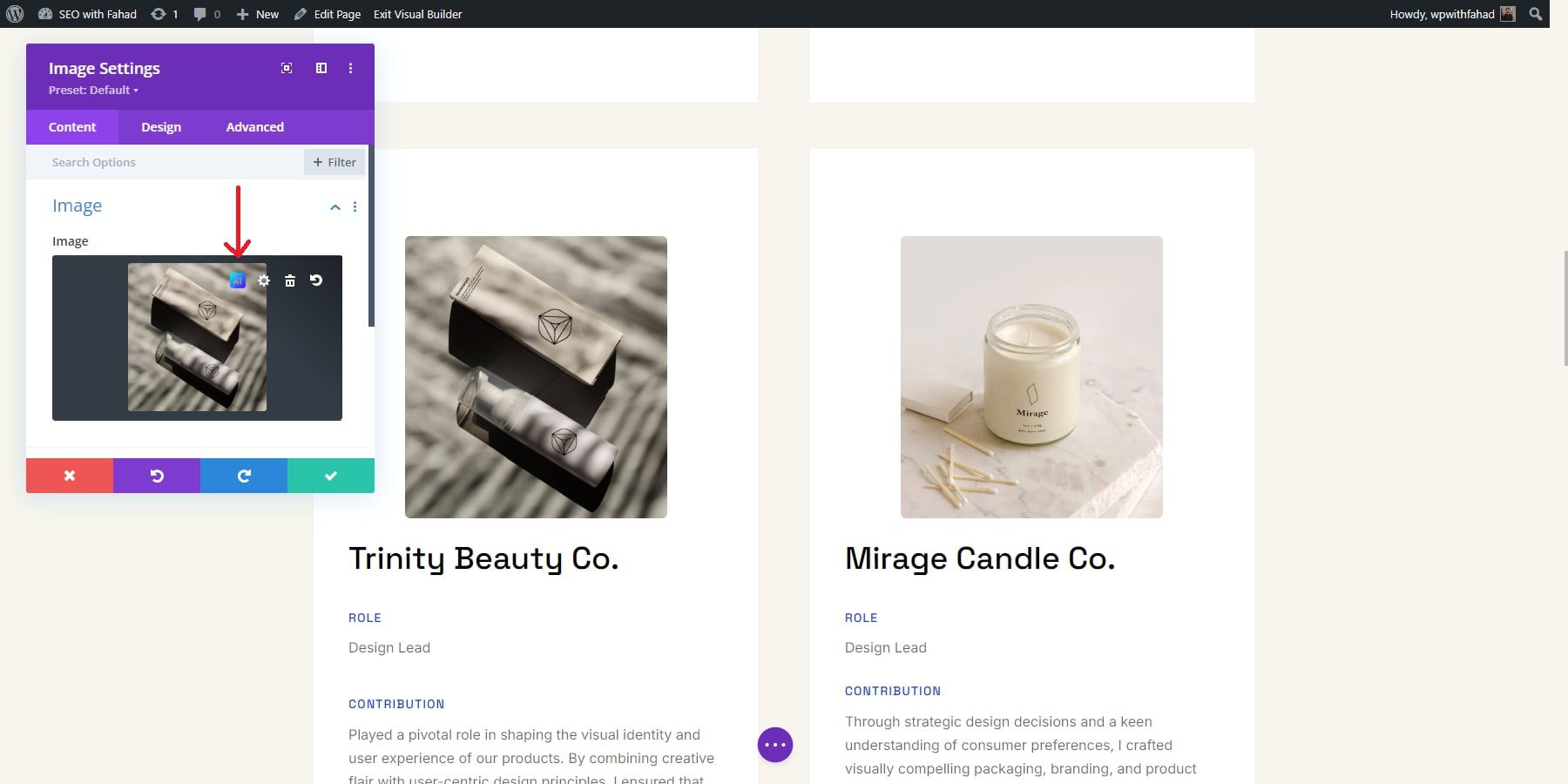
To regenerate the picture the use of Divi AI, click on at the AI icon discovered throughout the symbol preview within the module. This may occasionally permit Divi AI to switch the picture for you.

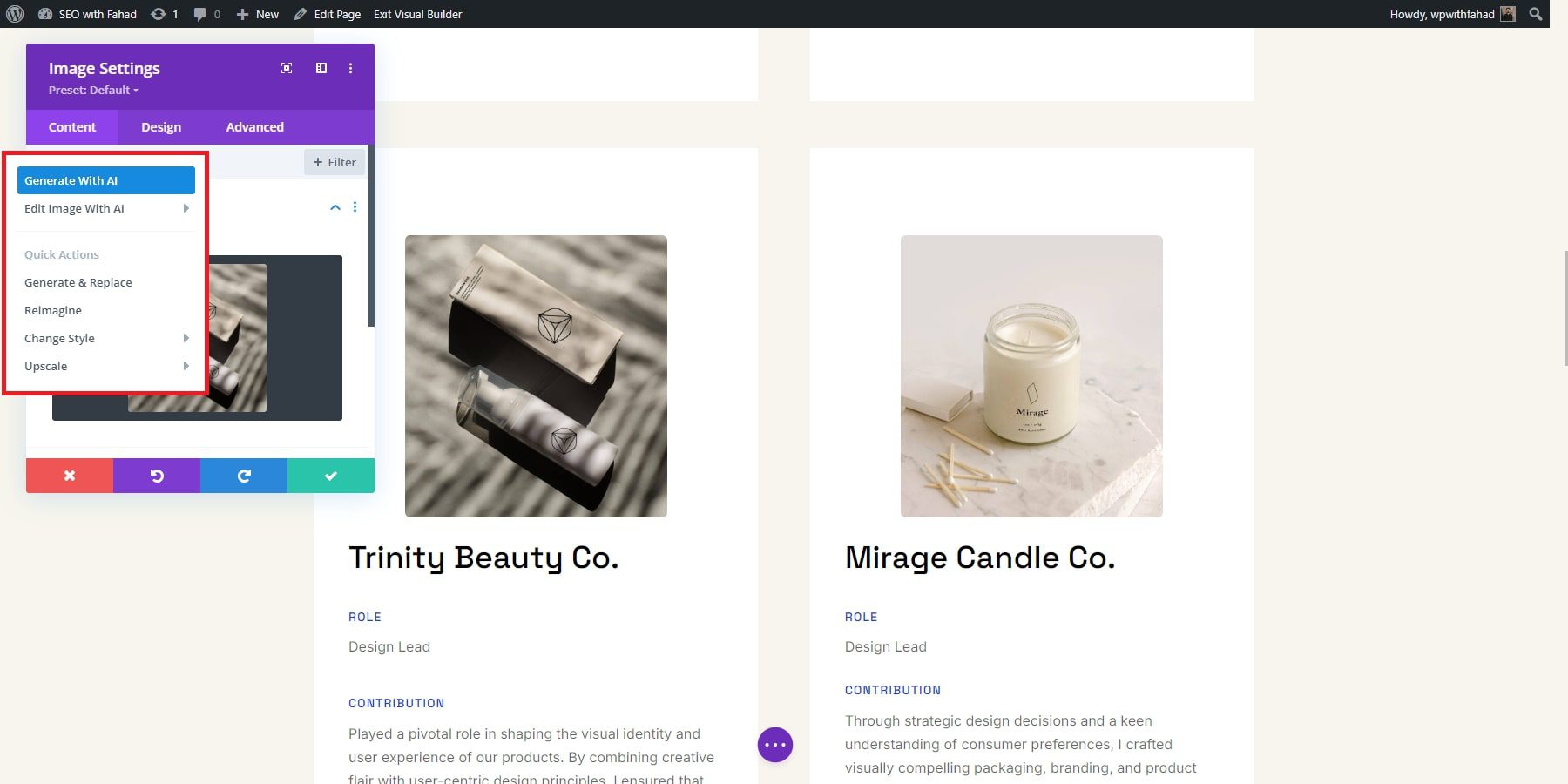
Whilst you hover over the AI icon, a number of choices will seem, similar to producing with AI, modifying photographs with AI, and a few fast movements. You’ll use those to generate and exchange a picture, reimagine it, regulate its taste, or upscale it. For this process, you’ll need to generate a brand new symbol. Merely click on “Generate With AI” to open the Divi Symbol AI interface.

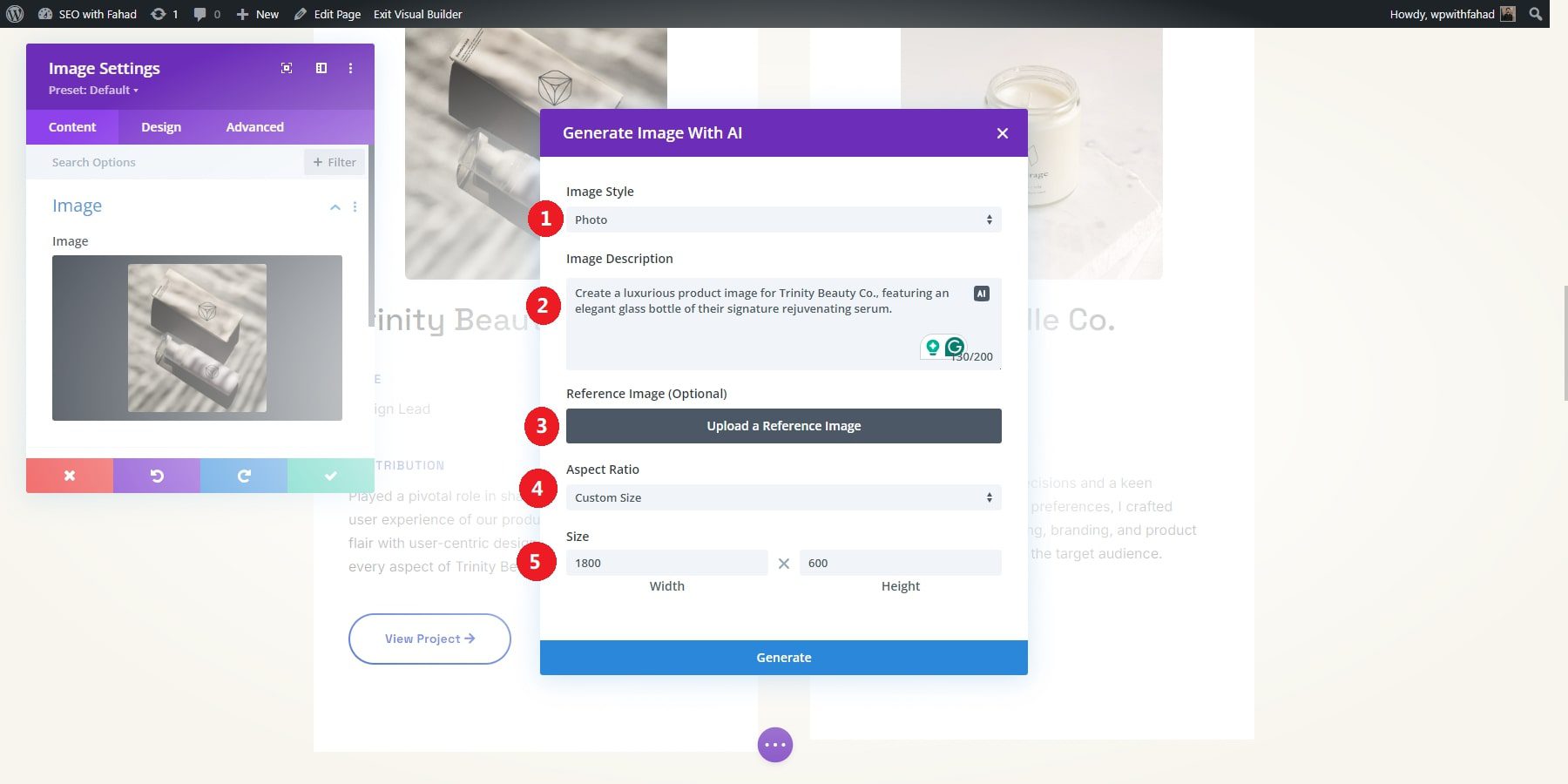
There are 12 other symbol types, similar to photograph, vector, anime, and extra. Since this can be a portfolio web content for a photographer, the photograph taste is essentially the most becoming choice. Subsequent, describe the picture you’d love to generate. We’ll use the steered: Create a sumptuous product symbol for Trinity Attractiveness Co., that includes a sublime glass bottle in their signature rejuvenating serum. Set the facet ratio in your choice and make a selection 1080 x 600 for the dimensions. If you’re in a position, click on Generate.

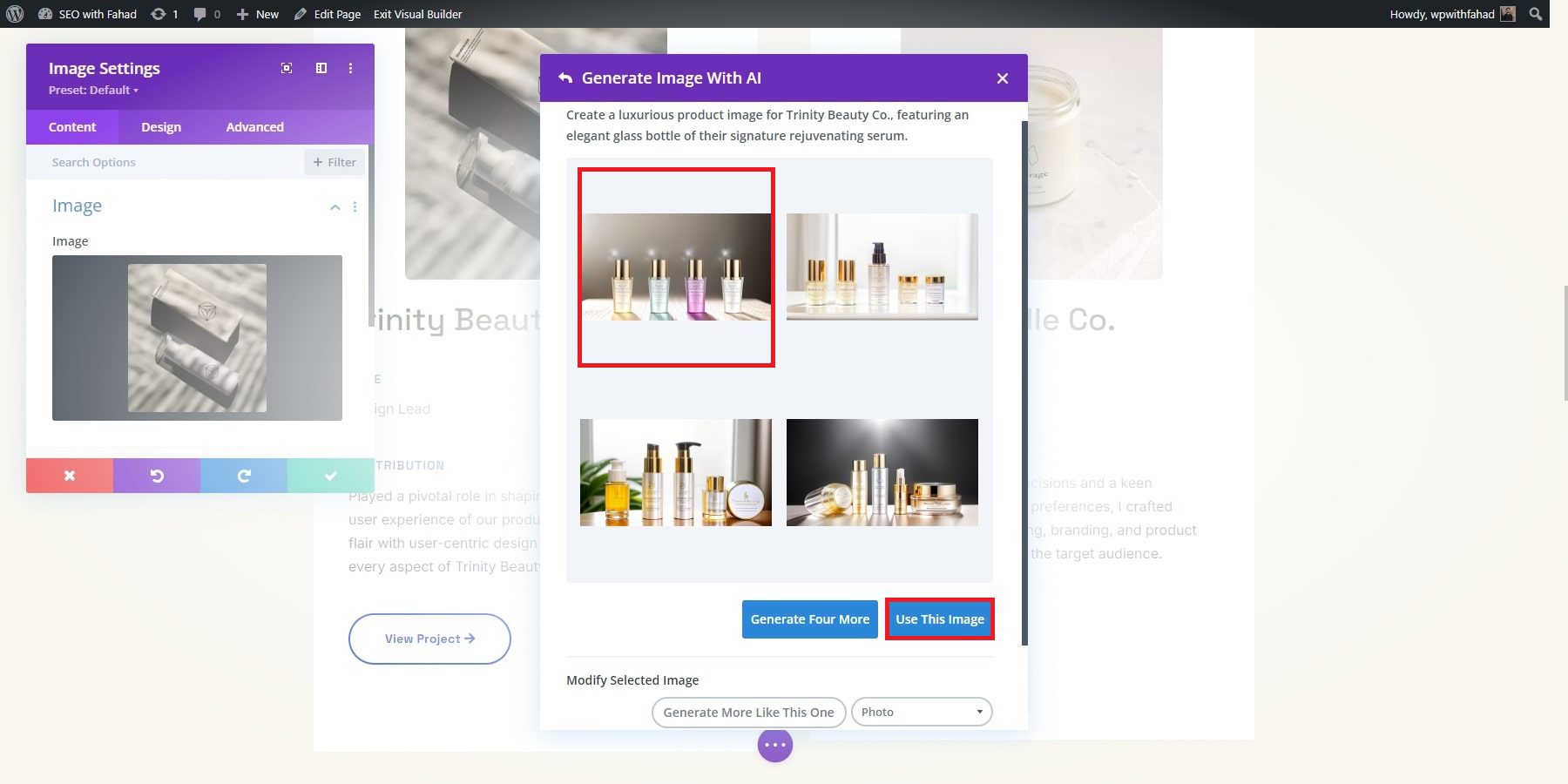
Divi AI will get started growing your symbol in line with the steered. It’ll generate 4 photographs so that you can overview. From there, you’ll both generate 4 further choices, make a selection a picture to make use of, create extra photographs very similar to the only you selected, or write a brand new description. To make use of a picture within the module, merely pick out your favourite and click on “Use This Symbol.”

5. Spice up Your Portfolio Web page with Plugins
As soon as your portfolio web content is designed and custom designed, including crucial plugins can give a boost to its efficiency and capability. Those gear mean you can enlarge your web site’s options with out coding the entirety from scratch. Divi contains integrated optimization and advertising and marketing gear and integrates easily with best WordPress plugins for social sharing and email marketing. Listed here are a couple of gear that will help you get began.
Electronic mail Advertising
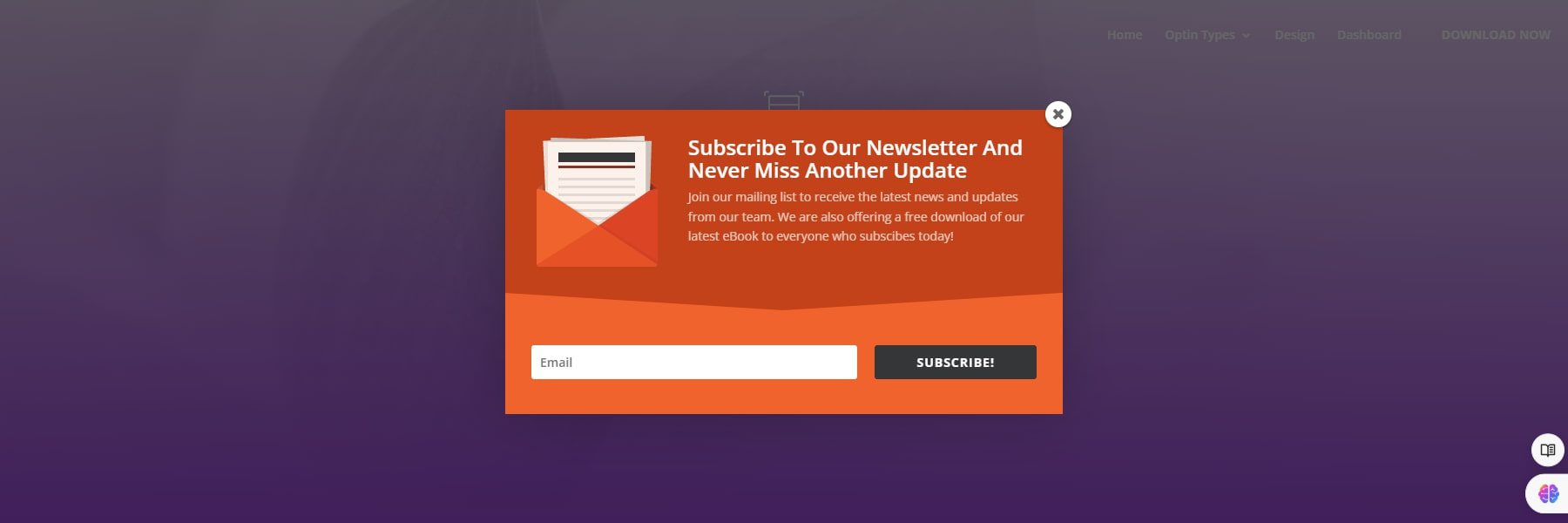
Bloom, an e-mail opt-in plugin via Sublime Issues, is helping you create visually interesting and strategically positioned e-mail signup paperwork. Choices come with pop-ups, fly-ins, and inline paperwork. Bloom additionally integrates with standard e-mail advertising and marketing services and products like MailChimp, AWeber, and ConvertKit.

Social Media Sharing
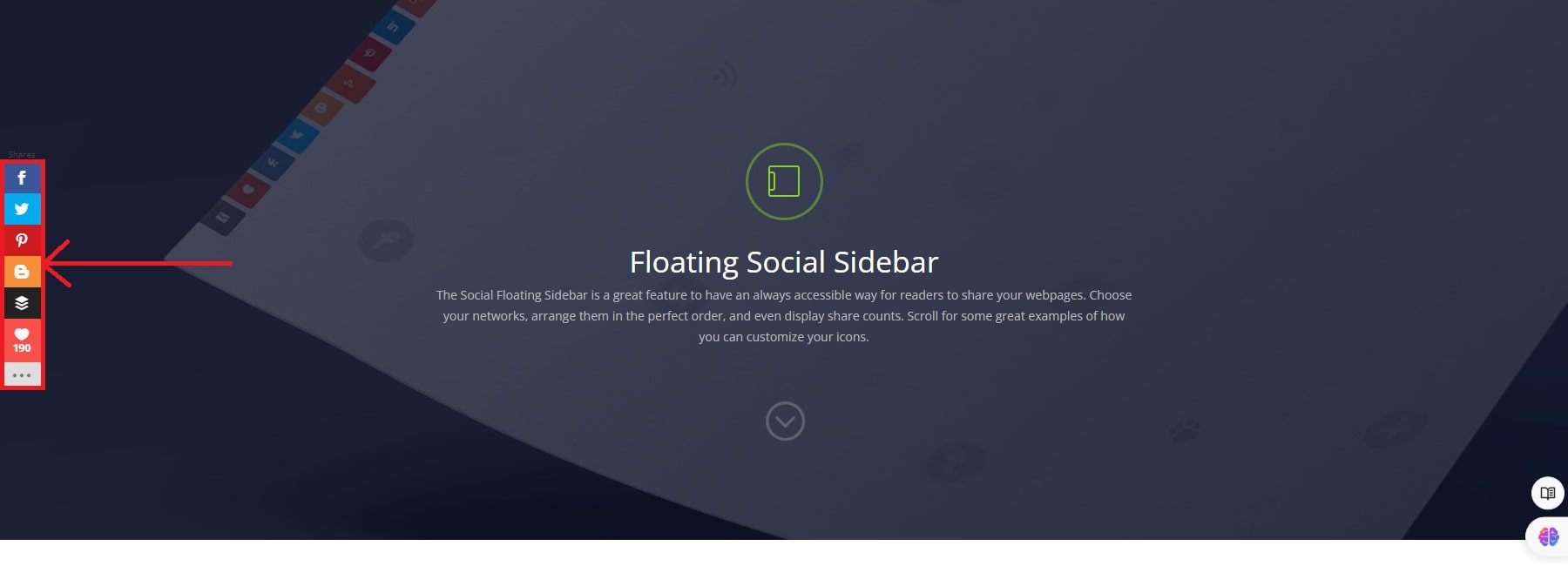
Monarch, additionally via Sublime Issues, gives a complete answer so as to add percentage buttons in your web site for social media sharing. You’ll choose between other placement choices, similar to a floating sidebar, inline buttons, or media sharing. Monarch helps over 20 social networks and lets in customization of the button’s look.

Crucial WordPress Plugins
Each and every WordPress web site can get pleasure from essential plugins. Listed here are a couple of must-have examples you’ll use with WordPress:
- SEO Plugins (like Rank Math)
- Backup Plugins (like UpdraftPlus)
- Image Optimization Plugins (like EWWW Image Optimizer)
- Caching Plugins (like WP Rocket)
- Social Media Plugins
- Marketing Plugins
6. Ultimate Steps
Completely check all its options and feature a cast backup plan. This may occasionally mean you can save you doable issues along with your portfolio web content.
Moreover, check your web content throughout browsers (like Chrome, Firefox, Safari, and Edge) and on quite a lot of units (desktop, pill, and cellular) to supply a constant consumer revel in. This may occasionally mean you can catch and cope with any structure or capability problems that can stand up on other platforms.
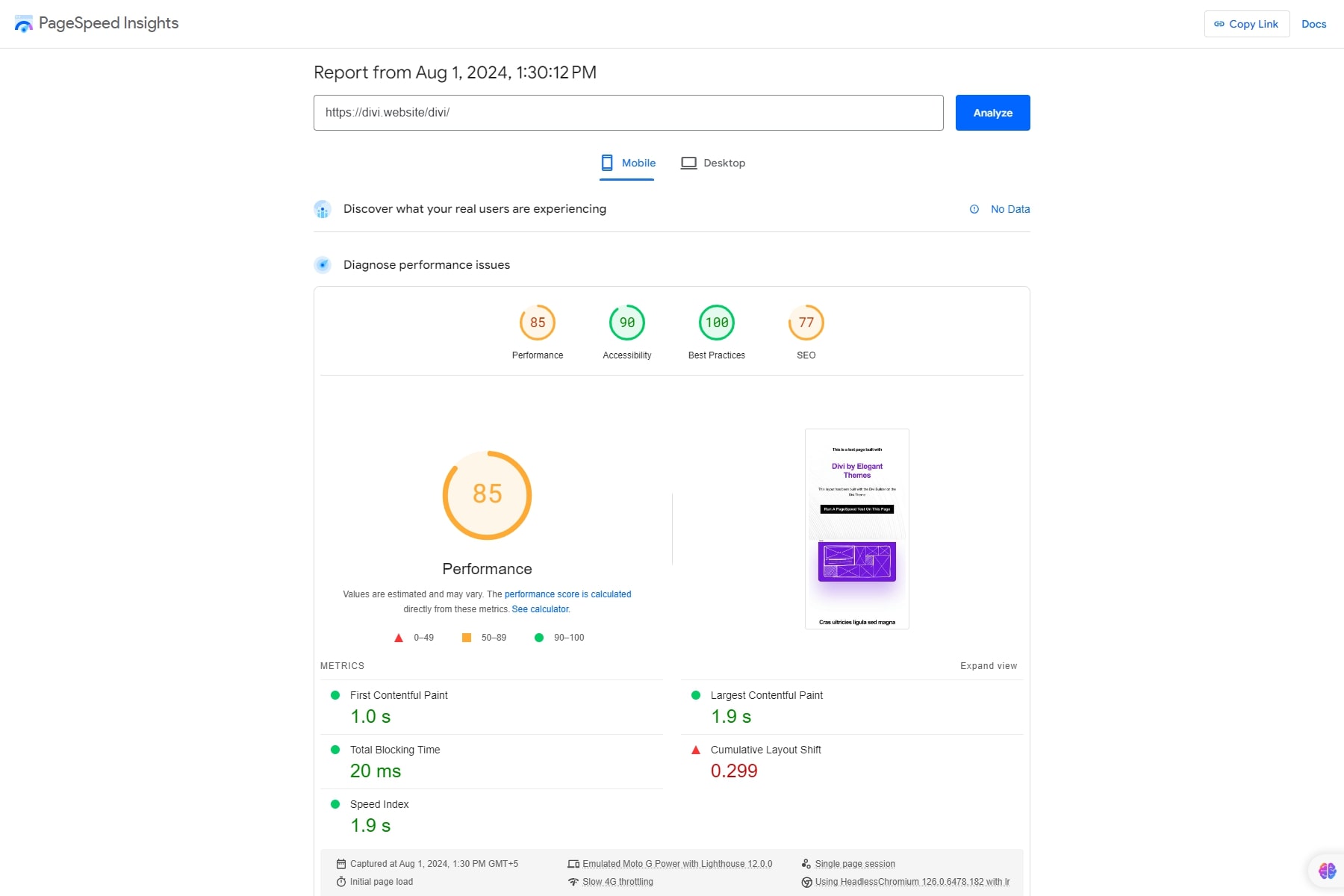
Evaluation your web content’s efficiency and cargo instances the use of Google PageSpeed Insights or GTmetrix. A quick-loading web content gives a greater consumer revel in, so optimize photographs, streamline code, and make different efficiency enhancements as wanted.

In spite of everything, don’t fail to remember to create a complete backup of your web content, together with its database and all recordsdata. This backup will function a repair level in case the rest is going incorrect throughout the release. Plugins like UpdraftPlus can assist create and retailer backups simply.
Divi Makes It Simple to Construct a Portfolio Web page
Your portfolio web content is greater than only a virtual house—it displays your emblem, abilities, and creativity. Through specializing in design, capability, and engagement, you become your web site from a easy show off into an impressive instrument that speaks for you while you’re now not there to take action your self. With the proper components in position, your portfolio can seize consideration, encourage motion, and open doorways to new alternatives, all whilst staying true to who you might be and what you carry to the desk.
Concerned about constructing your portfolio web content? Get started with Divi and discover our curated record of plugins and gear that would get advantages your portfolio web content.
| Merchandise Discussed | Beginning Worth | Description | ||
|---|---|---|---|---|
| 1 | Siteground | $2.99 monthly | Web hosting Supplier and Area Registrar | Visit |
| 2 | Divi | $89 in step with 12 months | Theme and Web page Builder | Visit |
| 3 | WP Rocket | $59 in step with 12 months | Caching Plugin | Visit |
| 4 | Rank Math | $78.96 in step with 12 months | search engine marketing Plugin | Visit |
| 5 | Bloom | $89 in step with 12 months (To be had with an Sublime Issues club) | Electronic mail Optin Plugin | Visit |
| 6 | Monarch | $89 in step with 12 months | Social Media Plugin | Visit |
| 7 | UpdraftPlus | $70 in step with 12 months | Backup Plugin | Visit |
Often Requested Questions (FAQs)
The submit How to Build a Stunning Portfolio Website Quickly gave the impression first on Elegant Themes Blog.
Contents
- 1 Why Do You Want a Portfolio Website online?
- 2 The way to Make a Portfolio Website online in 6 Steps
- 3 Divi Makes It Simple to Construct a Portfolio Web page
- 4 Often Requested Questions (FAQs)
- 5 Why Your ChatGPT Activates Aren’t Operating (And Learn how to Repair Them), In step with HubSpot’s s...
- 6 How to Use Invisible Dividers to Create Space Between Divi Modules
- 7 WordPress Exploits: Offer protection to Your Web page with WP FixAll in Georgia…




0 Comments