When a web site ranks on Google’s first internet web page then again appears to be stuck in 2005, that’s a topic. When a web site seems surprising then again can’t be found in search results, that’s an even greater drawback.
Fashionable SEO requires more than keywords and one way links — it needs thoughtful design alternatives. Web design and SEO should art work together by means of fast-loading pages, clean navigation, and mobile-friendly layouts that at once have an effect on your search rankings. In this post, we’ll show you simple the way to clutch design and SEO with good examples using difficult equipment like Divi. Let’s dive in.
Why Design & SEO Need To Artwork Together
The relationship between web design and SEO has complex a long way previous the days of keyword-stuffed HTML pages. Google now evaluates whole web site opinions, from load circumstances to particular person navigation patterns, making design possible choices an important for search just right fortune.
Client behavior tells the real story. A slow, cluttered web site triggers fast bounces, while clean, fast-loading designs keep visitors engaged. The ones engagement metrics at once have an effect on search rankings, turning design portions into difficult SEO signs.
The data is helping this connection. Web pages loading underneath 2 seconds see double the common consultation circumstances compared to slower conceivable alternatives. Clean navigation menus reduce soar fees, while mobile-friendly designs create higher engagement fees. The ones statistics show off why web design and SEO should be considered interconnected relatively than separate disciplines.
Previous flooring metrics, thoughtful design naturally strengthens core SEO portions. Well-structured layouts encourage inside of linking, create clear content material subject material hierarchies, and enhance particular person enjoy. The ones design foundations have the same opinion engines like google like google and yahoo upper understand and rank content material subject material.
The fusion of design and SEO creates a powerful fusion. Design isn’t limited to aesthetics, merely as SEO extends previous keywords. Together, they form the backbone of particular person enjoy — the necessary imagine human engagement and search engine just right fortune.
Crucial Web Design Laws That Boost SEO
The intersection of design and SEO lies in measurable portions impacting particular person enjoy and search rankings. Reasonably than treating the ones as separate problems, a good fortune internet pages mix key design components that naturally boost SEO capability. Let’s uncover the essential design components that at once have an effect on your SEO just right fortune:
1. Mobile-First Layout & Responsiveness
Mobile design has complex previous simple responsive breakpoints. Starting with cell constraints creates leaner, focused opinions that perform successfully right through devices. This implies strips unnecessary portions while emphasizing what problems for engagement.
Touch objectives become intentional, typography scales simply, and layouts adapt intelligently for seamless opinions. When cell optimization leads design alternatives, the result brings cleaner code, quicker load circumstances, and better particular person engagement.
The ones improvements at once have an effect on search rankings while handing over opinions working with out issues right through shows. Correct cell design means taking into consideration every interaction, from button placement to content material subject material flow, ensuring optimal capability everywhere.
2. Internet web page Pace & Potency
Pace shapes every side of web site just right fortune, from particular person engagement to appear rankings. Fashionable capability optimization balances visual have an effect on with loading circumstances, rising opinions that in reality really feel rapid without sacrificing prime quality.
Just right helpful useful resource coping with, setting pleasant code provide, and optimized media keep an eye on take care of instant response circumstances. Core Web Vitals have an effect on rankings by means of measuring authentic particular person opinions by means of load tempo, interactivity, and visual stability.
Potency extends previous elementary optimization to interactive portions, ensuring simple animations and responsive choices. When tempo optimization works as it should be, it creates seamless opinions that keep shoppers engaged while stress-free search engine must haves.
Navigation is your web site’s roadmap, and like every good map, it should be clear, proper, and easy to watch. Too many internet pages conceal their best content material subject material behind difficult menus or trendy navigation that go away shoppers scratching their heads.
Alternatively, some internet pages with very outstanding navigation don’t combine into the rest of the content material subject material and are very distracting.
One of the most very best navigation tactics fade into the background, letting shoppers to seek out content material subject material without mindful effort. Clear hierarchies, intuitive labels, and loyal patterns encourage deeper web site exploration and stronger engagement signs.
Navigation extends previous menus to include breadcrumbs and inside of linking that reinforce engagement. When navigation works successfully, shoppers uncover additional pages and to seek out wisdom merely. The ones positive signs boost search rankings while rising upper opinions. Very good navigation considers particular person flow, content material subject material hierarchy, and search engine crawlability, ensuring every internet web page serves its function.
4. Visual Hierarchy
Some of the most an important web design and SEO portions is visual hierarchy, which helps shoppers and engines like google like google and yahoo understand the importance of content material subject material. Visual hierarchy makes complex wisdom digestible and key actions evident. Through spacing, typography, and color, content material subject material relationships become clear and intuitive. Robust hierarchical design improves every aesthetics and particular person engagement, helping engines like google like google and yahoo understand content material subject material importance.
Headers data readers by means of the main points while supporting content material subject material flows naturally beneath. Delicate design portions like opacity, shadows, and selective animation enhance content material subject material hierarchy without compromising capability.
When visual hierarchy works successfully, shoppers engage additional deeply with content material subject material, while engines like google like google and yahoo upper understand internet web page building. Environment friendly hierarchy creates clear pathways by means of wisdom, making improvements to every usability and SEO.
Implementing The ones Design Laws: The Right kind Apparatus Topic
While figuring out the ones web design and SEO concepts is an important, executing them effectively requires the correct equipment. Many web site builders promise the sector then again send bloated code and poor capability. Others offer clean code then again make design implementation painfully complex. That’s the position settling on the correct foundation becomes necessary.
Why SEO Execs Love Building Web pages With Divi
At the present time’s engines like google like google and yahoo care about 3 problems: technical capability, particular person enjoy, and clean code building. Divi’s construction is especially engineered spherical the ones ranking components, making it a powerful instrument for SEO-focused internet pages.
Starting with particular person enjoy, Divi provides 2000+ premade layouts that allow you to create ranking-ready internet pages with minimal effort. The ones layouts aren’t merely visually fascinating – they’re built following the very best web design necessities. Combined with 200+ built-in modules, you will have the entire thing needed to create sexy, user-friendly internet pages that keep visitors returning.
Assemble, Optimize, Rank: Divi AI Meets SEO Plugins
Need something additional tailored? Divi Fast Websites with Divi AI can generate complete internet pages consistent with your business description, in conjunction with customized images and replica with proper theme builder templates.
Divi AI extends to content material subject material advent, helping you generate SEO-friendly reproduction effectively. When writing content material subject material, Divi AI helps you craft SEO-optimized reproduction that maintains natural readability while incorporating your objective keywords. Whether or not or no longer you’re writing meta descriptions, product pages, or blog posts, the AI understands SEO best practices and helps you put into effect them constantly.
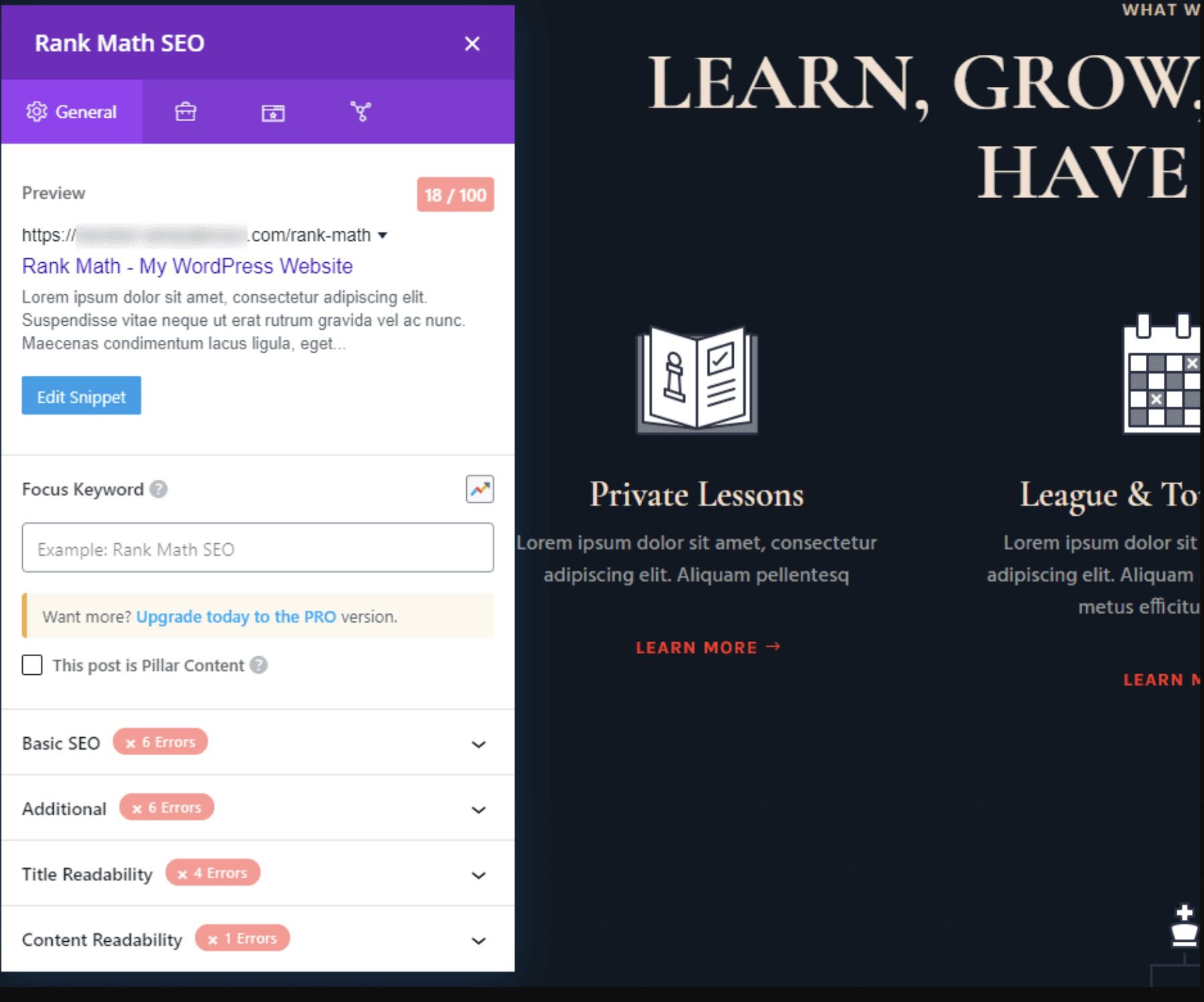
This AI-powered foundation becomes a lot more difficult when combined with main Search engine optimization plugins. Divi’s integration with equipment like Rank Math feels native — you’ll be capable to optimize content material subject material, prepare metadata, and put into effect schema markup without leaving the visual editor. The true-time SEO analysis and recommendations appear alongside your content material subject material, making it easy to fine-tune your optimization method as you assemble.
The Theme Builder takes SEO building to the next degree, ensuring consistency right through your web site by means of custom designed templates for blog posts, products, and other content material subject material varieties. This systematic strategy to web site construction is exactly what engines like google like google and yahoo reward.
Potency Optimization, Now not An Afterthought
Underneath the hood, Divi’s visual builder generates clean, setting pleasant code while providing real-time design keep an eye on. Divi maintains a lean output that engines like google like google and yahoo can quickly parse.
Potency optimization is built into Divi’s core. The Dynamic Module Framework processes best the needs in use, while Dynamic JavaScript and CSS reduce bloat. Very important CSS lets in quicker rendering and is integrated at once into the builder.
This performance-first method extends to third-party compatibility. Divi works seamlessly with in style caching plugins like WP Rocket and image optimization equipment like EWWW Symbol Optimizer, making an entire optimization stack.
Whether or not or no longer construction a local trade web site or scaling an eCommerce platform, Divi’s clean code output and optimization choices have the same opinion translate your SEO efforts into upper search visibility. The true value? You not at all have to choose from stunning design and technical excellence — Divi delivers every.
Web Design & SEO: Common Mistakes To Avoid
Even well-intentioned design possible choices can undermine your SEO efforts. Understanding the ones no longer bizarre pitfalls helps you’re making an expert alternatives that reinforce every visual appeal and search capability. Listed below are the vital factor mistakes I’ve noticed repeatedly – even the a large number of professional web design and SEO execs make them- and, additional importantly, simple the way to steer clear of them.
1. Hidden Content material subject material & Overlay Abuse
Hidden content material subject material seems like a clever design resolution – tucking away secondary wisdom until shoppers need it. Alternatively engines like google like google and yahoo view hidden content material subject material otherwise than human visitors. When content material subject material stays totally hidden behind toggles, accordions, or overlays, engines like google like google and yahoo would most likely devalue or fail to remember about it totally.
Common examples include stuffing necessary wisdom into modal house home windows, hiding cell menus on desktop views, or relying too intently on accordion sections. While the ones patterns can art work when performed thoughtfully, overuse creates disconnected content material subject material that engines like google like google and yahoo struggle to judge as it should be.
The solution lies in strategic implementation. Use cutting edge disclosure patterns that take care of content material subject material visibility while managing visual complexity. The name of the game’s holding primary content material subject material visible while using interactive portions to enhance, not conceal, supporting wisdom.

A screenshot of cutting edge disclosure patterns in an accordion from sullivannyc.com
Ensure that overlays and modals add value relatively than obscure essential content material subject material. Consider whether or not or no longer that pricing table should live in a popup or if that essential service description belongs in the main content material subject material flow. Imagine: if content material subject material problems enough to create, it problems enough to make it discoverable for purchasers and engines like google like google and yahoo.
2. Poor Content material subject material Building
Environment friendly web design and SEO get began with proper content material subject material building — the foundation upon which the entire thing else builds. Content material subject material building goes previous aesthetics — the foundation of the way shoppers and engines like google like google and yahoo understand your web site. Poor building manifests in walls of unbroken text, inconsistent heading hierarchies, and disconnected content material subject material sections that go away visitors struggling to go looking out wisdom.
Many internet pages bounce straight away to H3s after their internet web page establish, skip heading levels totally, or use headings purely for styling relatively than crew. This breaks the logical flow of data and confuses engines like google like google and yahoo looking for to understand content material subject material relationships. Even visually fascinating layouts will also be troubled by means of inclined structural foundations.
The solution starts with clear content material subject material hierarchies. Each and every internet web page should apply a logical heading building (H1 → H2 → H3) that creates natural content material subject material groupings. Break long content material subject material into scannable sections, use bullet problems for lists, and ensure every heading as it should be describes its following content material subject material. This isn’t with reference to SEO — it’s about making content material subject material digestible for authentic other people.
Supporting portions like images, films, and interactive choices should enhance your content material subject material building, not disrupt it. Place them thoughtfully inside of your content material subject material flow, use descriptive alt text, and ensure they contribute to the entire narrative of your internet web page. Robust content material subject material building creates upper opinions for everyone — from first-time visitors to appear engine crawlers.
3. Hamburger Menus On Desktop
The hamburger menu — those 3 stacked traces hiding your navigation — makes best sense on cell devices where show home is precious. Alternatively defaulting to this development on desktop shows sacrifices discoverability for minimal aesthetic achieve.
Desktop shoppers expect fast get right to use to navigation alternatives. Hiding the ones possible choices behind an extra click on on reduces engagement and can building up soar fees. Analytics data constantly displays that visible navigation menus on desktops lead to higher internet web page views and longer session circumstances.
Some trendy designs conceal navigation for a minimalist look, then again this perpetually backfires. Shoppers spend time beyond regulation looking for elementary navigation than sexy in conjunction with your content material subject material. The name of the game’s finding stability — clean design shouldn’t come at the cost of capacity.
Instead, prioritize your most very important navigation items in a visible menu using dropdown portions for secondary pages. This maintains visual cleanliness while holding an important navigation paths straight away in the market. On cell, that exact same navigation can collapse naturally proper right into a hamburger menu where the craze is sensible.
4. Slow-Loading Hero Sections
Hero sections perpetually raise the heaviest visual have an effect on and serve as value. Massive background films, high-resolution images, and complex animations can extend vital content material subject material from reaching your visitors. When your hero segment takes too long to load, shoppers see a blank space, half-loaded images, or a Flash of Unstyled Text (FOUT) where your most very important content material subject material should be.
First impressions are the remaining, they normally happen fast — inside of milliseconds of landing for your internet web page. When necessary hero content material subject material lags, you likelihood shedding visitors quicker than they ever see your message. Core Web Vitals metrics like Largest Contentful Paint (LCP) are at once impacted by means of hero segment capability.
The solution isn’t leaving behind impactful hero designs then again optimizing them intelligently. Compress images without sacrificing prime quality, consider converting video backgrounds with lightweight animations, and ensure text content material subject material such a lot straight away while heavier portions load step-by-step. Background images should scale accurately for more than a few devices relatively than serving desktop-sized images to cell shoppers.
Focal point on turning for your core message quickly. A handy guide a rough-loading, well-designed hero segment with crisp images and simple animations will constantly outperform a steady one with flashier portions that consumers don’t see.
5. Auto-Collaborating in Media Content material subject material
Auto-playing media would most likely grasp attention then again perpetually grasp it for the mistaken reasons. Films, in particular with audio that starts routinely, can startle shoppers, drain cell data, and create accessibility issues. Search engines like google like google and yahoo understand this opposed have an effect on on particular person enjoy, making auto-play content material subject material a conceivable criminal accountability for SEO.
Previous irritating shoppers, auto-playing media significantly impacts internet web page capability. Films loading throughout the background devour bandwidth and processing power, even though shoppers can’t see them. This ends up in slower internet web page such a lot, higher soar fees, and poorer Core Web Vitals scores — all of which have an effect on search rankings.
The better method is to provide shoppers keep an eye on over their enjoy. Supply video thumbnails with clear play buttons, optimize preview images and ensure media such a lot best when shoppers make a selection to interact with it. This improves capability and displays appreciate for particular person preferences and accessibility needs.
Will have to you’ll have to include auto-playing content material subject material, put into effect it thoughtfully. Use muted playback by means of default, provide evident controls, and ensure the content material subject material supplies unique value to the individual enjoy relatively than serving as mere decoration.
6. Too Many Animations
Animations can enhance particular person enjoy and knowledge attention — then again like every design part, moderation is very important. Excessive animations create visual noise, slow down internet web page capability, and may even motive motion sickness in some shoppers. When the entire thing moves, no longer anything else stands out.
Many internet pages fall into the entice of animating every scroll, hover, and click on on interaction. While every animation would most likely look good in isolation, the cumulative have an effect on creates a distracting, slow enjoy. Search engines like google like google and yahoo measure the ones capability impacts by means of Cumulative Layout Shift (CLS) and interaction metrics, most definitely affecting rankings.
The solution is sensible animation. Use motion to focus on very important actions, data shoppers by means of processes, or provide feedback on interactions. Each and every animation should serve a clear function—whether or not or no longer that’s drawing attention to calls to movement, smoothing transitions between states, or helping shoppers understand spatial relationships in your interface.
Keep animations refined, consistent, and performance-optimized. Consider shoppers who prefer diminished motion, put into effect proper prefers-reduced-motion media queries, and ensure animations enhance relatively than hinder the core particular person enjoy.
7. Never-ending Scroll Without Pagination
Never-ending scroll can create sexy opinions needless to say forms of content material subject material, like social media feeds or image galleries. Alternatively, implementing it without proper pagination creates vital problems for purchasers and engines like google like google and yahoo.
When content material subject material such a lot forever without clear internet web page breaks or URL changes, shoppers lose their place within the match that they go away and return. Search engines like google like google and yahoo struggle to index content material subject material effectively, most definitely missing valuable pages buried deep throughout the scroll.
Even worse, many unending scroll implementations break the browser’s once more button, frustrating shoppers making an attempt to return to previous content material subject material.
The solution combines the most productive of every worlds. Put into effect unending scroll with clear URL updates and pagination markers that permit shoppers to bookmark explicit problems in your content material subject material. Each and every “internet web page” of content material subject material should have its unique URL that such a lot the correct position to start when shared or bookmarked.
Consider together with “Once more to Absolute best” buttons and scroll position markers to have the same opinion shoppers navigate longer content material subject material streams.
Turn The ones Tips Into Website guests
Design possible choices and SEO just right fortune are inseparable in in recent years’s time and age. Every part — from navigation building to internet web page tempo, content material subject material hierarchy, and cell responsiveness — at once impacts how engines like google like google and yahoo overview your web site. Via keeping off the pitfalls we’ve covered and implementing showed design concepts, you create opinions that satisfy shoppers and search algorithms.
Alternatively figuring out the ones web design and SEO fundamentals isn’t enough — execution problems. Divi transforms the ones best practices into reality, coping with technical SEO must haves while giving you the ingenious freedom to design without compromise. Its optimized construction, AI-powered equipment, and seamless plugin integrations make sure that your design alternatives naturally reinforce your search capability.
Construct Search engine optimization-Able Websites With Divi
The post Internet Design And Search engine optimization: Rules & Commonplace Errors (2024 Information) appeared first on Chic Subject matters Weblog.
Contents
- 1 Why Design & SEO Need To Artwork Together
- 2 Crucial Web Design Laws That Boost SEO
- 3 Implementing The ones Design Laws: The Right kind Apparatus Topic
- 4 Web Design & SEO: Common Mistakes To Avoid
- 4.1 1. Hidden Content material subject material & Overlay Abuse
- 4.2 2. Poor Content material subject material Building
- 4.3 3. Hamburger Menus On Desktop
- 4.4 4. Slow-Loading Hero Sections
- 4.5 5. Auto-Collaborating in Media Content material subject material
- 4.6 6. Too Many Animations
- 4.7 7. Never-ending Scroll Without Pagination
- 5 Turn The ones Tips Into Website guests
- 6 WordPress search engine marketing Optimization Guidelines For Small Companies | Unlocking Your…
- 7 How 10 Manufacturers Use Pinterest Thought Pins for Advertising
- 8 MongoDB vs PostgreSQL: 15 Vital Variations








0 Comments