Do you need to transform your suffering bodily retailer to an internet trade? An internet trade can faucet right into a broader target audience and strengthen gross sales. Many customers as of late want to enlarge a conventional trade on-line or get started a brand new mission within the virtual market. This information supplies a step by step technique to making a a hit eCommerce web page that reinforces gross sales and complements buyer interplay. We’ll quilt methods to generate a whole on-line retailer in mins with Divi and WooCommerce, methods to design it to suit your model, and a lot more.
Why Do You Wish to Construct an Ecommerce Site?
Construction an eCommerce web page has turn out to be crucial in as of late’s trade international for a number of causes, particularly as buying groceries conduct shift on-line. Listed here are some key the reason why it’s essential to construct one:
- Expanded Achieve: An eCommerce web site permits what you are promoting to succeed in shoppers past your native space. You’ll promote to folks any place, anytime—24/7, no bodily limitations.
- Comfort for Consumers: Other people love the convenience of buying groceries on-line. Whether or not they’re the usage of a telephone, pill, or laptop, shoppers can store at their comfort. With an eCommerce web site, you are making the purchasing procedure easy and available.
- Price Potency: Operating an eCommerce web site can also be less expensive than operating a brick-and-mortar retailer. You’ll lower down on overhead prices like hire, utilities, and, in some instances, body of workers.
- Information and Analytics: eCommerce internet sites be offering wealthy knowledge that assist you to perceive your shoppers higher. You’ll observe their buying groceries conduct, see what merchandise carry out ideally suited, and use that knowledge to strengthen advertising and marketing methods and buyer enjoy.
Let’s get started development, as you already know, the explanations for making an eCommerce web page!
How you can Construct an Ecommerce Site in 7 Steps
Growing your individual eCommerce web page with WordPress turns into easy while you apply the proper steps and use the right equipment. Whether or not a amateur or an skilled developer, you’ll be able to without difficulty release a visually interesting on-line retailer. Right here’s methods to do it:
1. Get Area and WordPress Webhosting
Sooner than development your web site, you’ll want a couple of necessities able—your area, webhosting provider, and WordPress setup.
In the event you’re nonetheless on the lookout for a webhosting supplier, SiteGround provides a handy answer by means of managing some of these facets.
Area
Your area (or area title) is the internet deal with in your web site (e.g., elegantthemes.com), and it’s an important to pick out person who displays your model and is simple to bear in mind. Preferably, your area will have to give guests an concept of your eCommerce trade.
After deciding on your area title, seek for a competent domain registrar to check in it. Namecheap is a great choice, or you’ll be able to get a reduced area without delay via SiteGround if you select them for webhosting.
In the event you personal a site, you’ll be able to simply attach it in your webhosting supplier by means of updating the nameservers.
WordPress Webhosting
Your web page wishes a competent house on-line, the place webhosting comes into play. Since we can be the usage of WordPress, opting for a high quality WordPress hosting provider is essential. A excellent host will make managing your web site easy whilst making sure it plays smartly in velocity and safety.
SiteGround provides WordPress webhosting plans beginning at $3.99 per thirty days, offering a budget-friendly choice. Putting in place WordPress webhosting with SiteGround is easy.
Watch the video beneath to discover ways to arrange your area and webhosting.
Set up WordPress
Many WordPress webhosting suppliers, similar to SiteGround, be offering a one-click WordPress set up all the way through the setup procedure.
If this selection isn’t to be had, merely head in your webhosting supplier’s dashboard. Make a selection the WordPress installer and apply the stairs equipped. As soon as the set up is done, you’ll obtain a affirmation e mail together with your login main points. To get entry to your web site, move to yourwebsite.com/wp-admin and log in the usage of the credentials you created all the way through set up.
2. Set up the Divi Theme
Construction your eCommerce web page with Divi hasn’t ever been more uncomplicated. This flexible theme empowers you to create visually shocking and completely customizable internet sites with none coding enjoy. Divi is well known for its powerful design options and provides a wide selection of pre-made layouts adapted for several types of eCommerce internet sites.

Divi connects the entire dots for the eCommerce internet sites:
- It simply lets you design and customise your on-line retailer the usage of a visible drag-and-drop interface, getting rid of the desire for coding.
- Divi provides 211 pre-designed layouts and 30 format packs particularly for eCommerce, permitting you to create product pages, checkout pages, and extra with minimum effort.
- Divi’s WooCommerce modules can help you show, filter out, and customise your merchandise. Additionally, you’ll be able to create distinctive product web page layouts with drag-and-drop modules, appearing product main points, critiques, photographs, and extra.
- You’ll get entry to the market for Divi extensions to combine a couple of cost gateways, similar to PayPal and Stripe.
Obtain and Set up Divi
You’ll acquire Divi from Chic Topics with an annual license for $89 or a life-time license for $249. After buying, obtain the theme and set up it for your WordPress web site by means of following those steps:
- Navigate to Look > Topics.
- Click on on Upload New after which Add Theme.
- Make a selection the Divi .zip document you downloaded and click on Set up Now.
- After set up, click on Turn on to set Divi as your lively theme.
Watch the video beneath for more info.
With the setup whole, you’re able to start out development. In the event you’d like to be informed extra prior to diving in, take a look at our instructional on using the Divi Builder.
3. Construct Your Ecommerce Site
After putting in the Divi Theme on WordPress, you’ll be able to construct your eCommerce web site. No want to fear—Divi Quick Sites can routinely create your retailer, so that you gained’t have to start out from scratch!
Release Onboarding Wizard
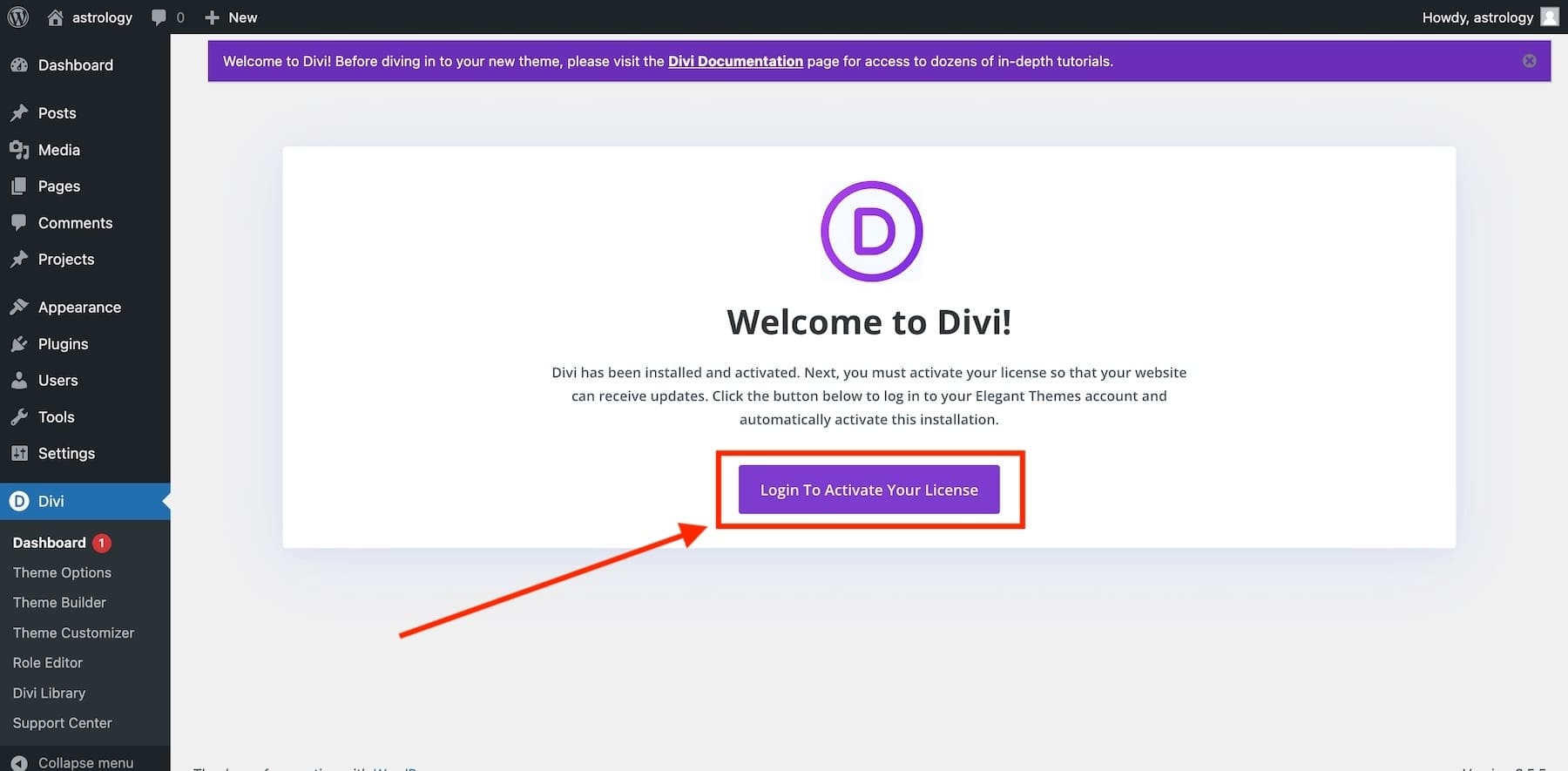
After activating the Divi Theme in WordPress, you’ll acquire get entry to to Divi’s onboarding wizard, which can stroll you during the setup procedure. Merely click on the button to log in and turn on your Divi license.

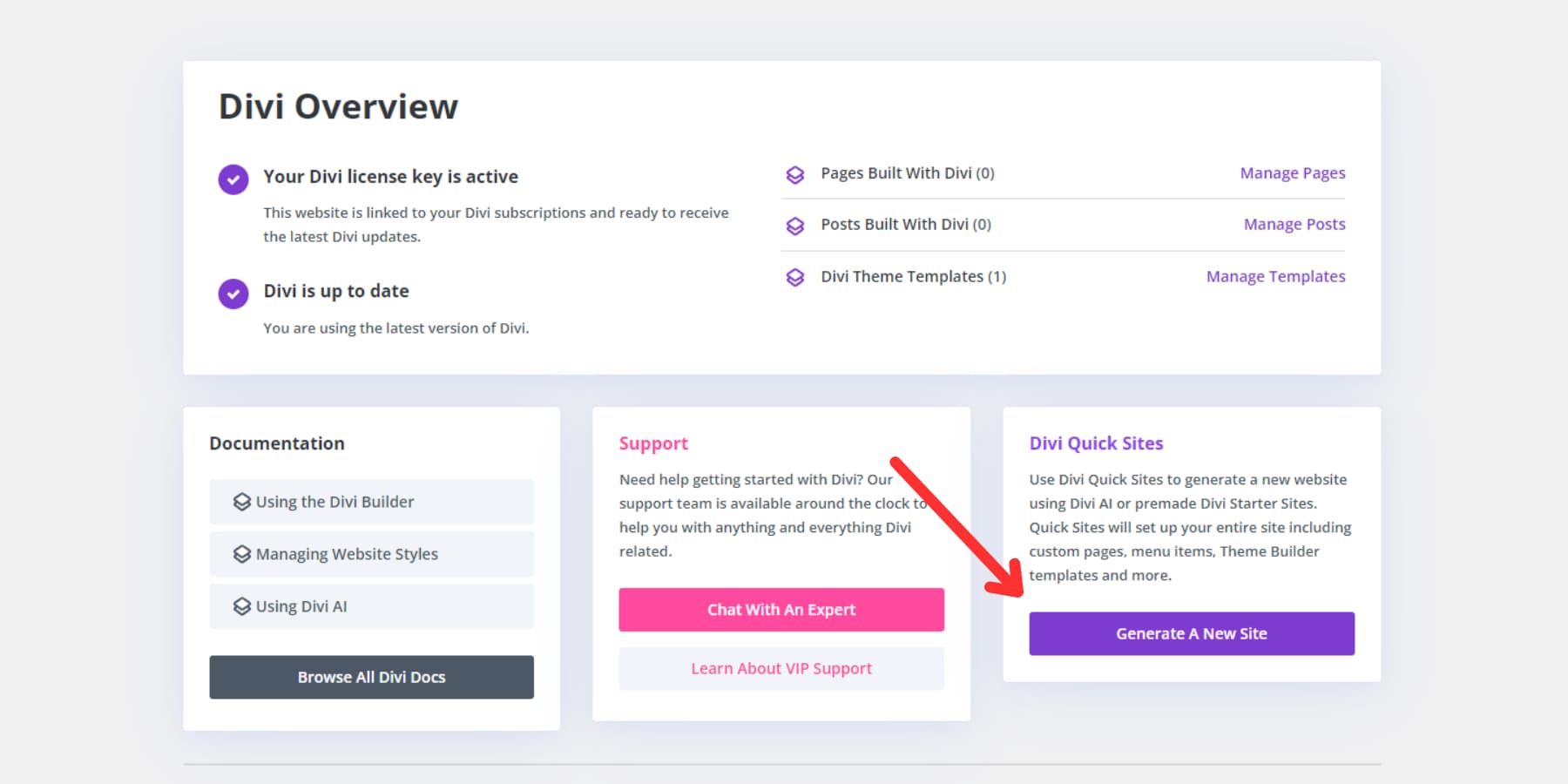
After logging in, you’ll arrive on the major Divi Dashboard. Right here, you’ll be able to arrange your web site, get entry to documentation, get give a boost to, and get started development a brand new web site with Divi Fast Websites. To start out, merely click on ‘Generate A New Website’ from the Divi Dashboard.

Generate Your Website with an Ecommerce Starter Website (or with AI)
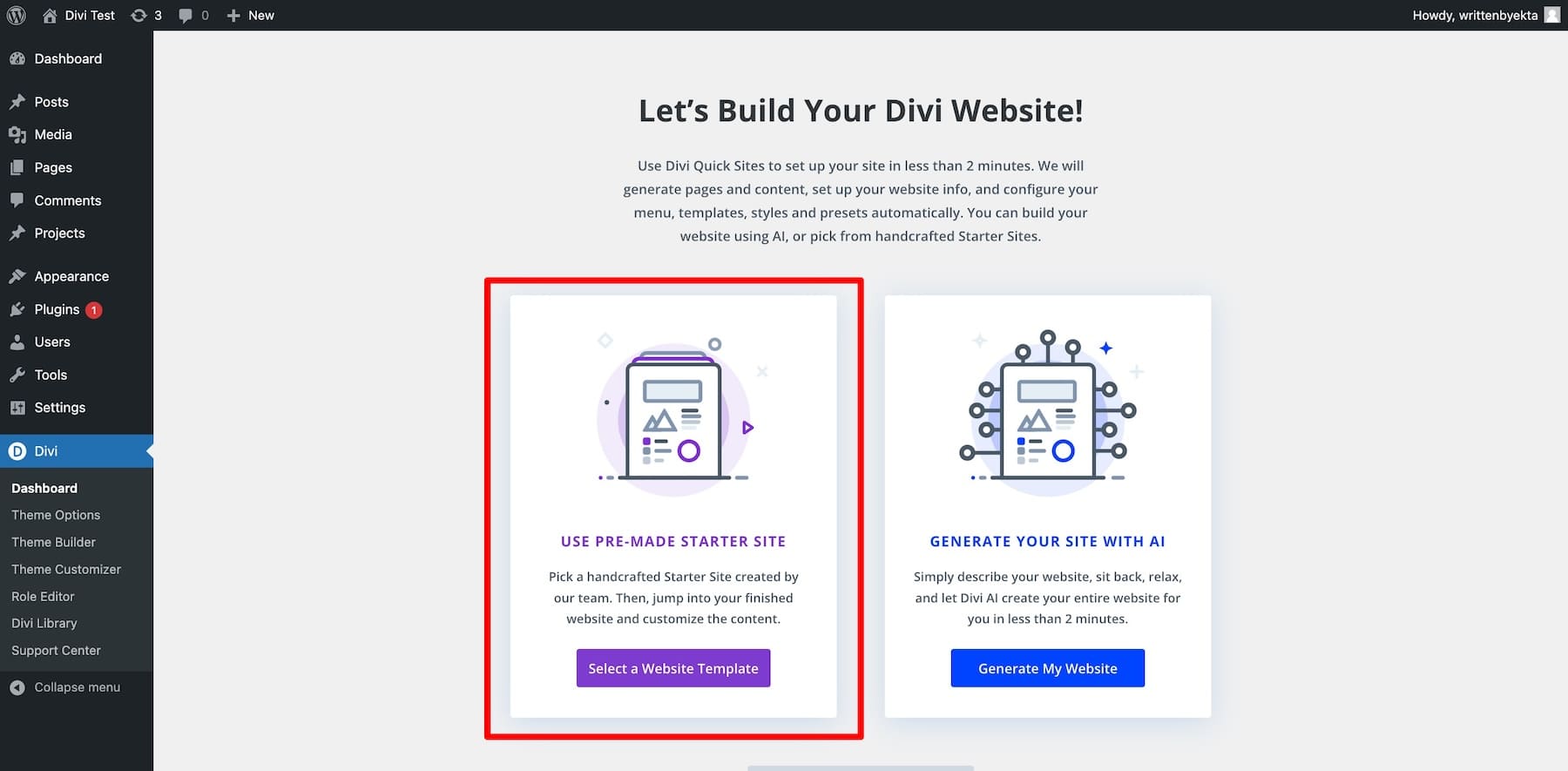
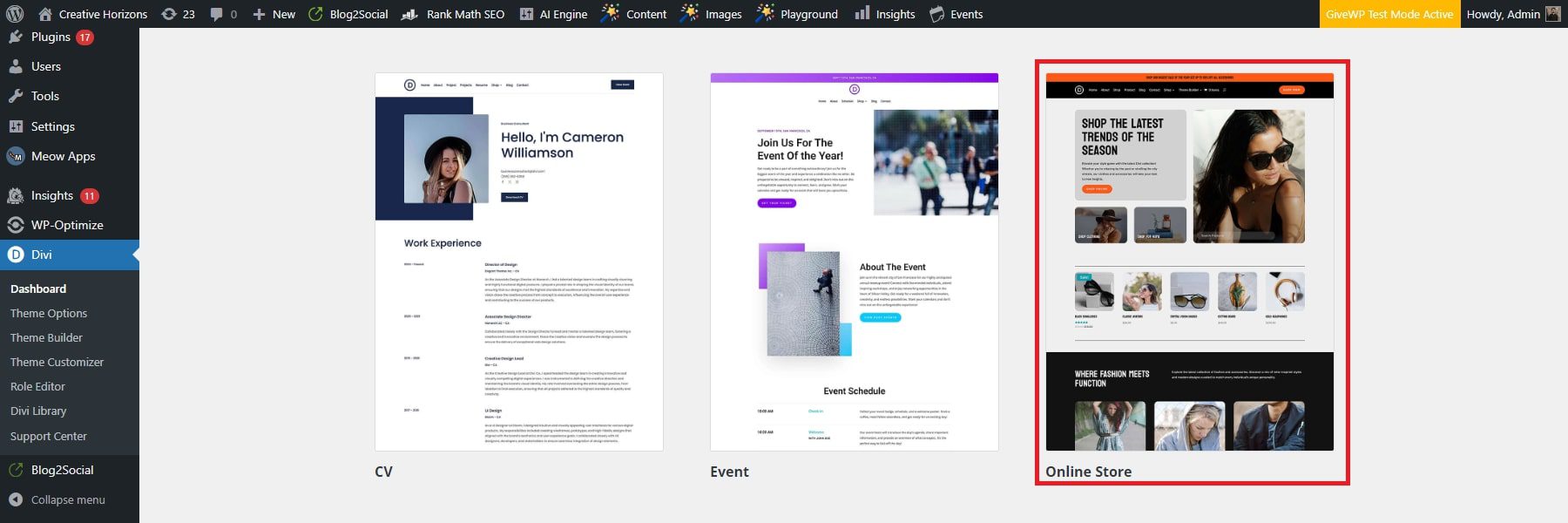
Subsequent, you’ll be able to make a choice to construct your new eCommerce web page the usage of both a pre-made starter web site or Divi’s AI web page builder. Divi provides a shocking on-line retailer starter web site template, so click on ‘Make a selection a Site Template’ to get began.

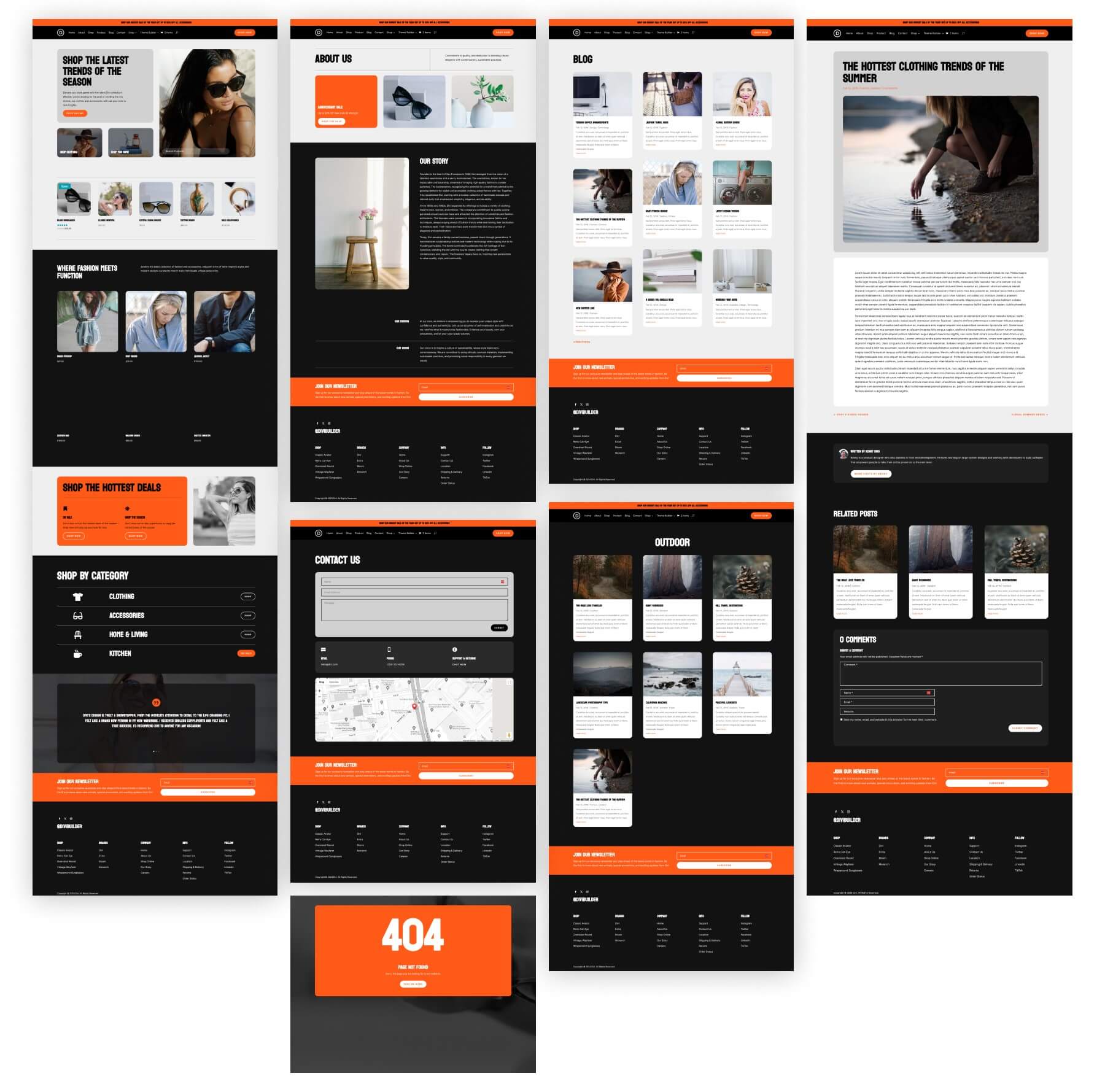
In your display, you are going to see a number of Starter web site templates. Make a selection the web retailer starter web site. In the event you’re involved that the template doesn’t align together with your model’s colours, fonts, or photographs, don’t fear; those can also be custom designed later.

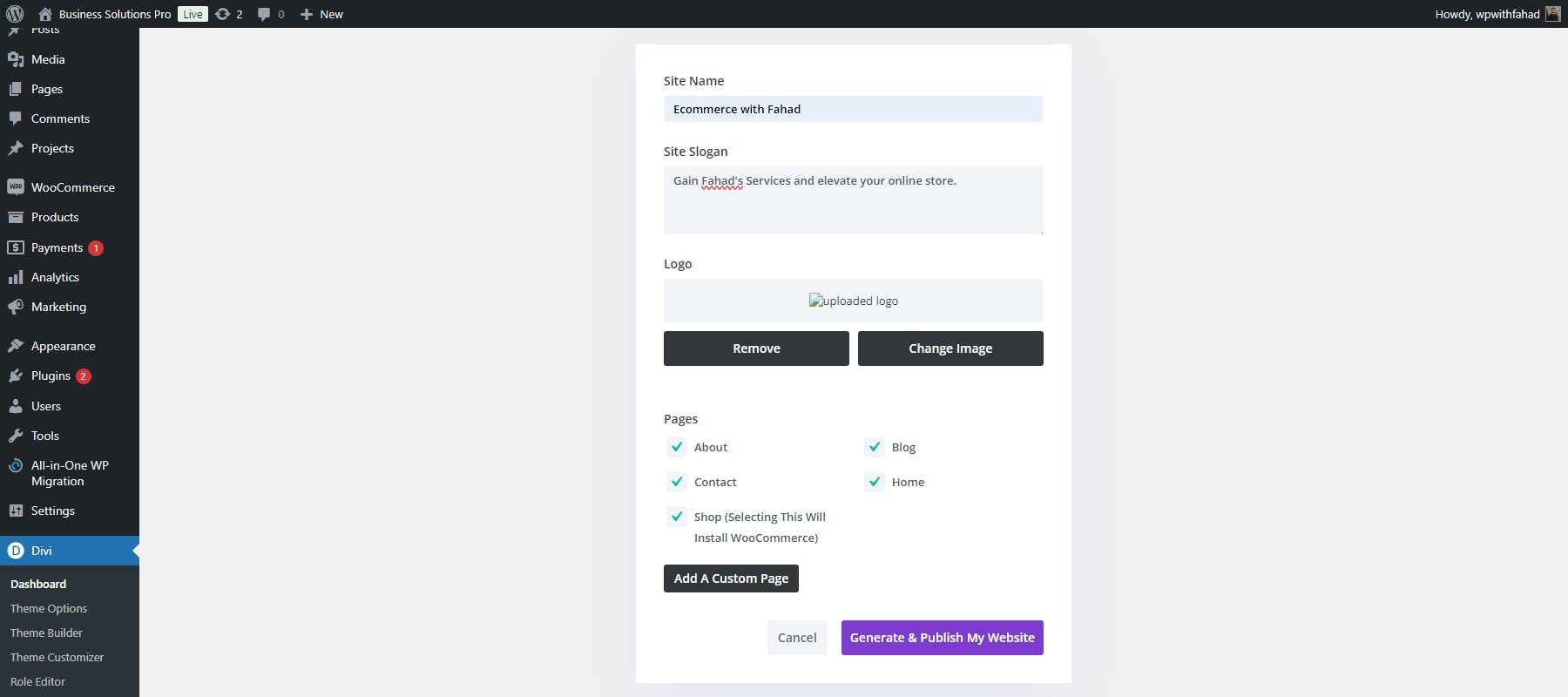
Divi Fast Websites will advised you to supply information about your new web page and the pages you need to incorporate.
- Fill out the shape together with your Website Title, Slogan, and Brand.
- Add your emblem so as to add it in your web site (if to be had) routinely.
- Make a selection the pages you need from the Starter Website and, if vital, upload customized pages to start up the method.
- As soon as able, click on the ‘Generate & Put up My Site’ button.

NOTE: Settling on the Store web page will routinely set up WooCommerce and pre-built pages in your on-line retailer (store, product templates, checkout, and so forth.). Because you’re development an eCommerce web page, together with the Store web page to permit product listings and transactions is very important.
After getting into your web page main points, Divi Fast Websites will use your enter to generate the web page in beneath two mins. It’ll routinely create all vital parts, together with pages, templates, kinds, and navigation menus.

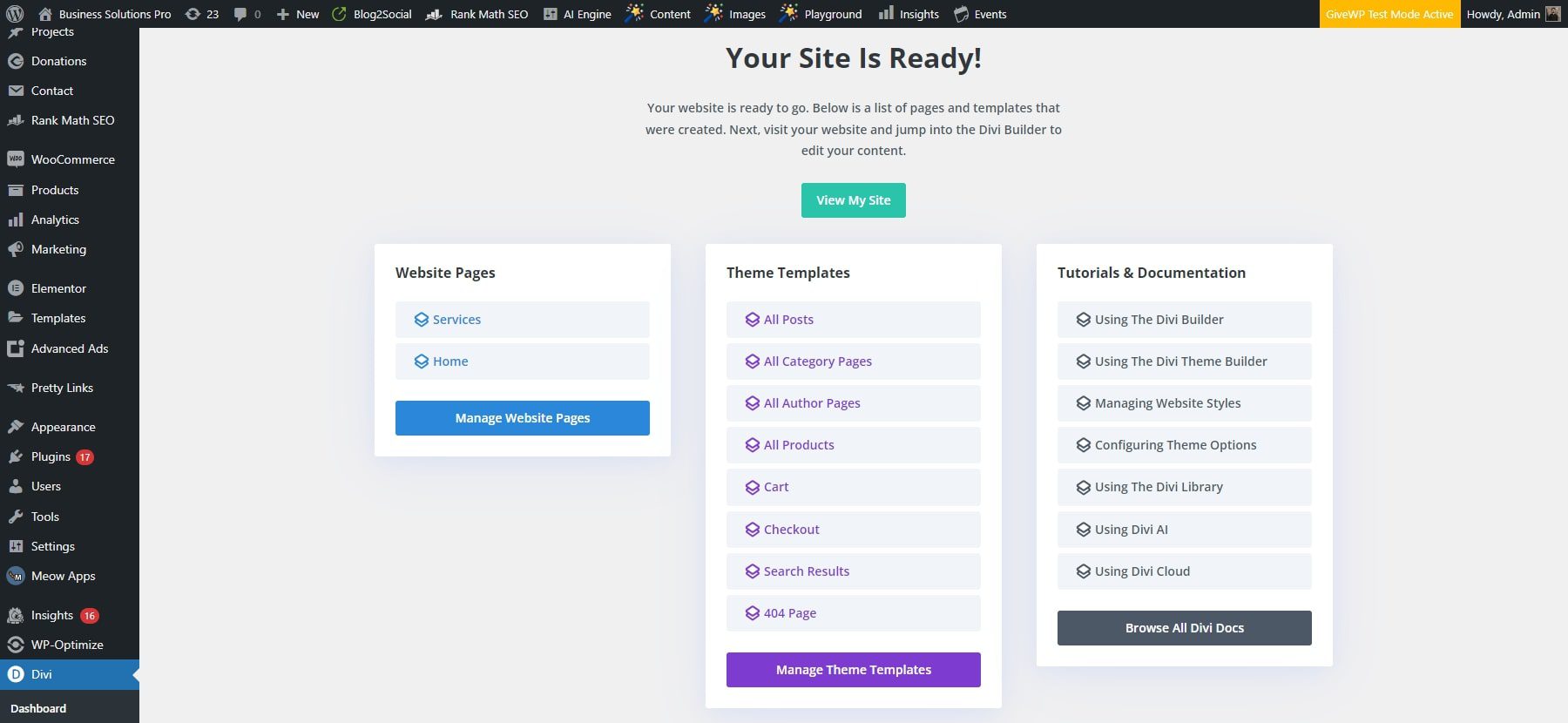
As soon as your web site is able, a affirmation web page will seem with the message ‘Your Website is Able!’

You’ll additionally see a listing of the entire pages and theme templates created, along side hyperlinks to tutorials and documentation that can assist you start customizing your new web page.
4. Checkout Your New Website
Sooner than we proceed with the remainder of the method, you’ll be able to view your reside web site to discover your brand-new on-line retailer design.
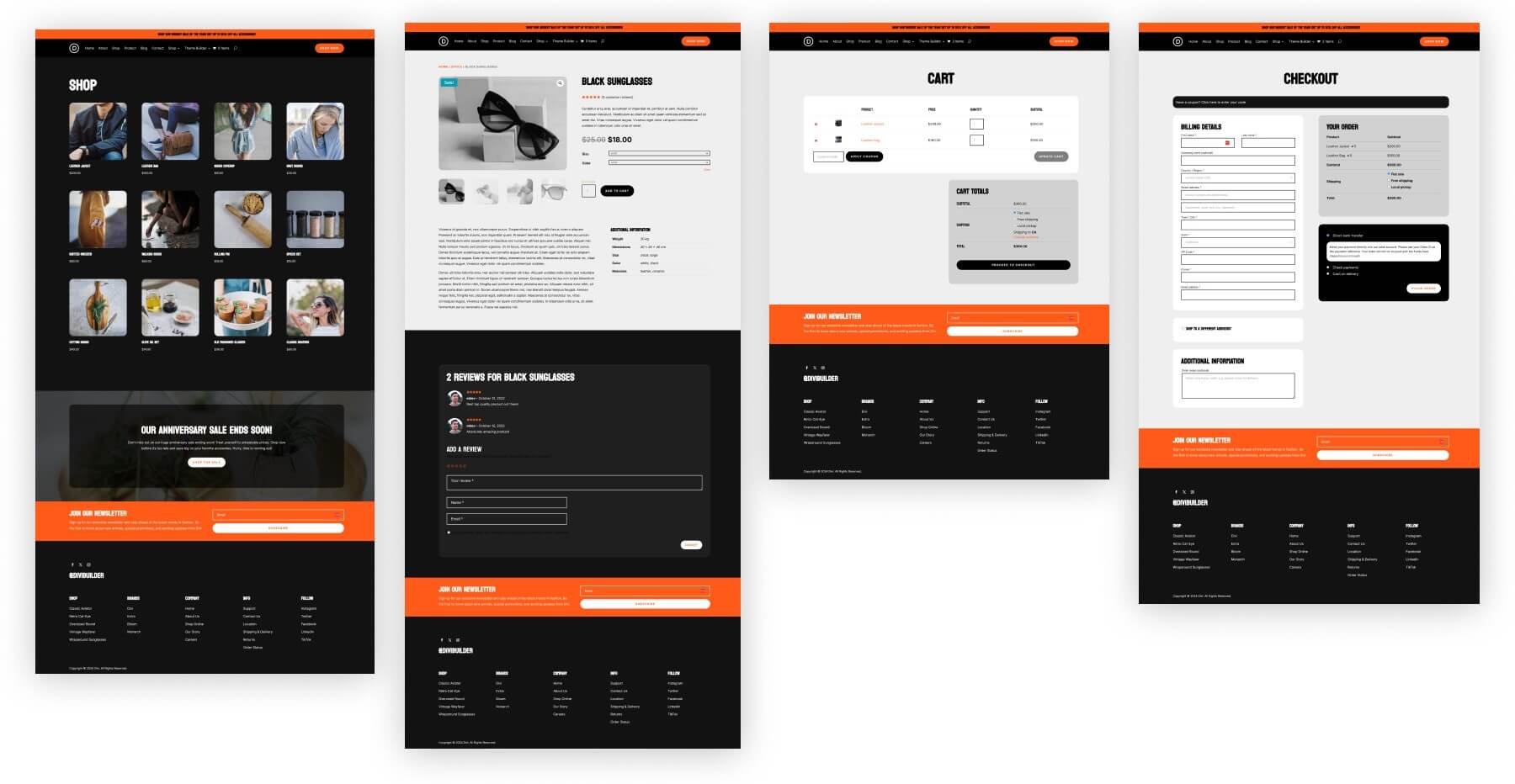
Here’s a take a look at the entire pages and templates of your web site that shall be generated routinely, together with WooCommerce pages and templates.
Site Pages

WooCommerce Store, Product, Cart, and Checkout Web page Templates

5. Configure WooCommerce and Upload Merchandise
Since WooCommerce has already been put in within the Divi Fast Websites web page era procedure, we will be able to use the WooCommerce setup wizard to simplify the method.
WooCommerce Setup Wizard
As soon as activated, WooCommerce routinely activates you to start the setup wizard. That is the place WooCommerce guides you via the important thing setup steps in your retailer. To start out the setup wizard, navigate to the WooCommerce segment and choose House.

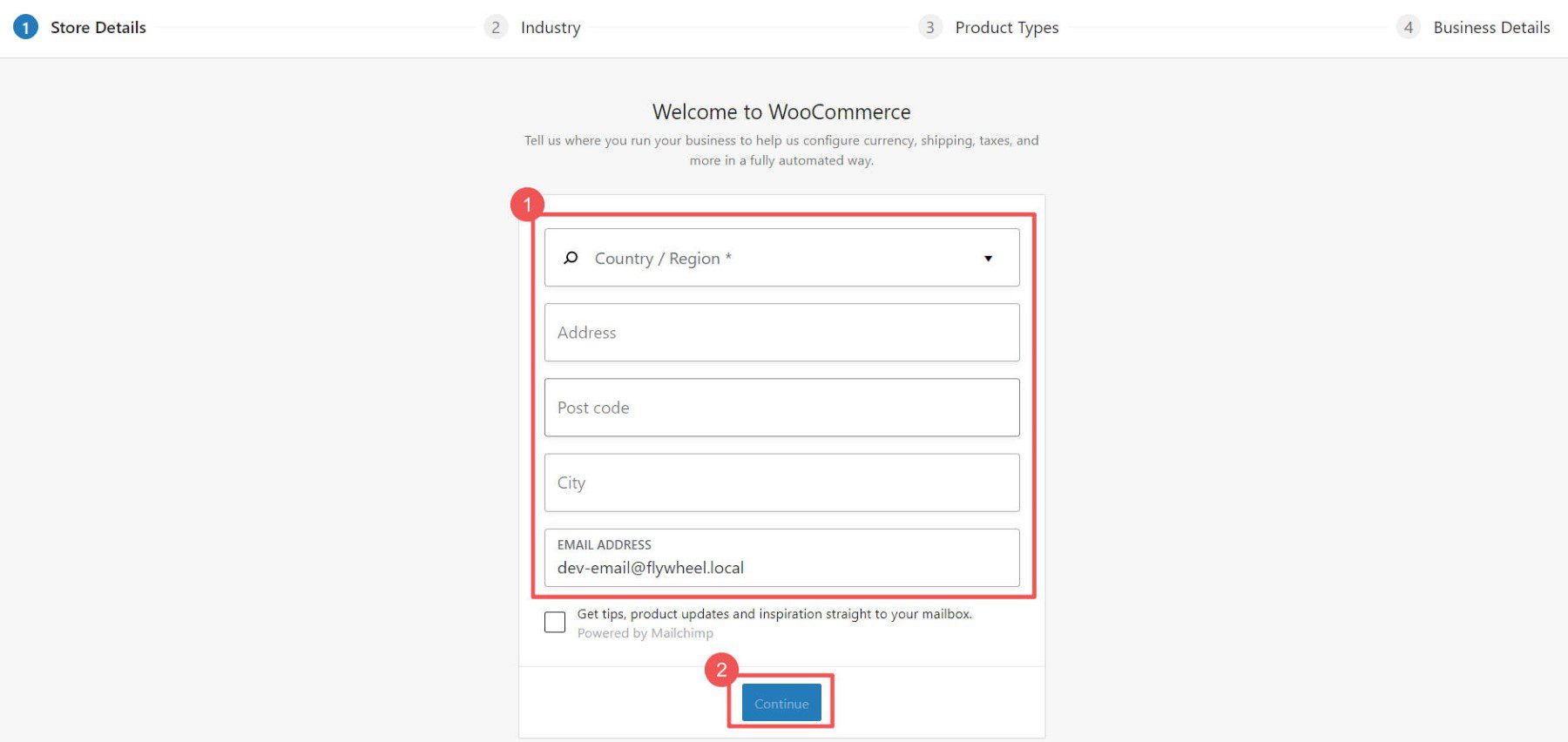
The setup wizard will advised you to go into information about your retailer, similar to your deal with and e mail.

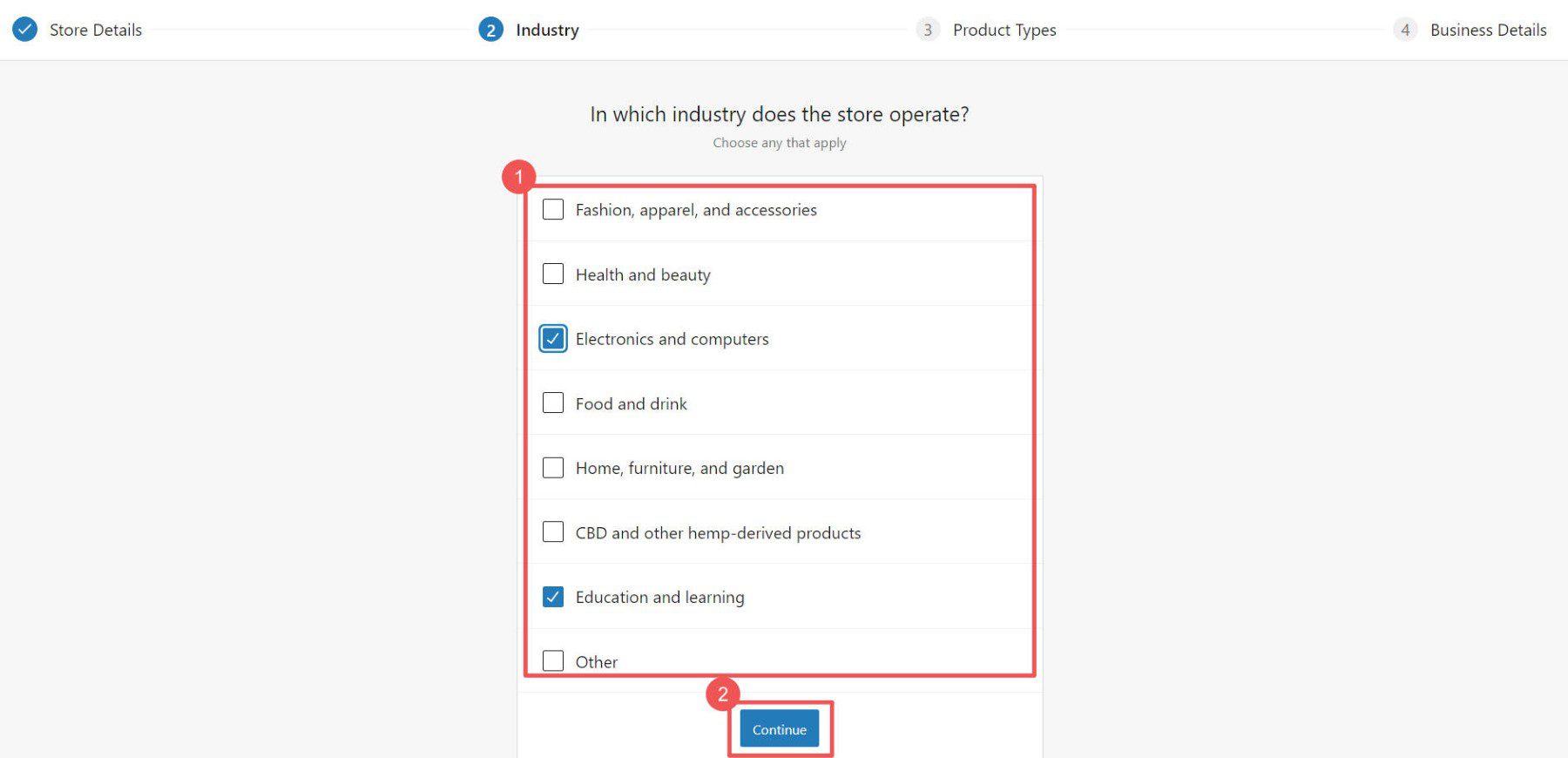
Make a selection the business and product classes that ideally suited constitute your retailer.

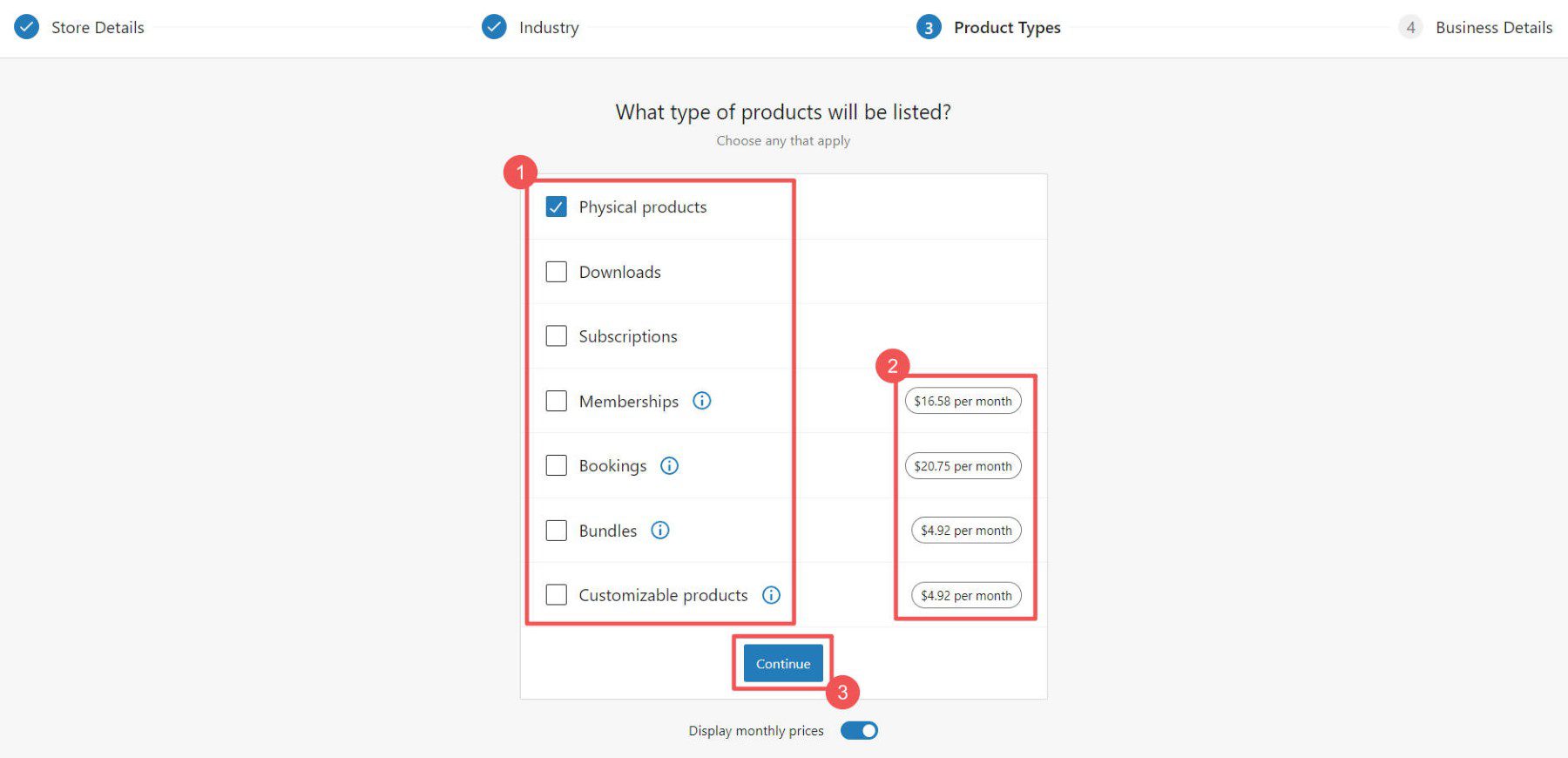
Subsequent, make a choice what form of merchandise you propose to incorporate for your retailer. Some choices (Memberships, Bookings, and so forth.) require putting in further plugins for your web site.
NOTE: Plugins are available in each paid and loose variations. Discover our really useful plugins for memberships, bookings, and extra to make stronger your eCommerce web site. As an example, equipment like Memberpress or Paid Memberships Professional assist you to construct a subscription-based retailer with a couple of cost choices. Moreover, plugins like Amelia can help you create a reserving web site with options similar to appointment calendars for guests to time table bookings.

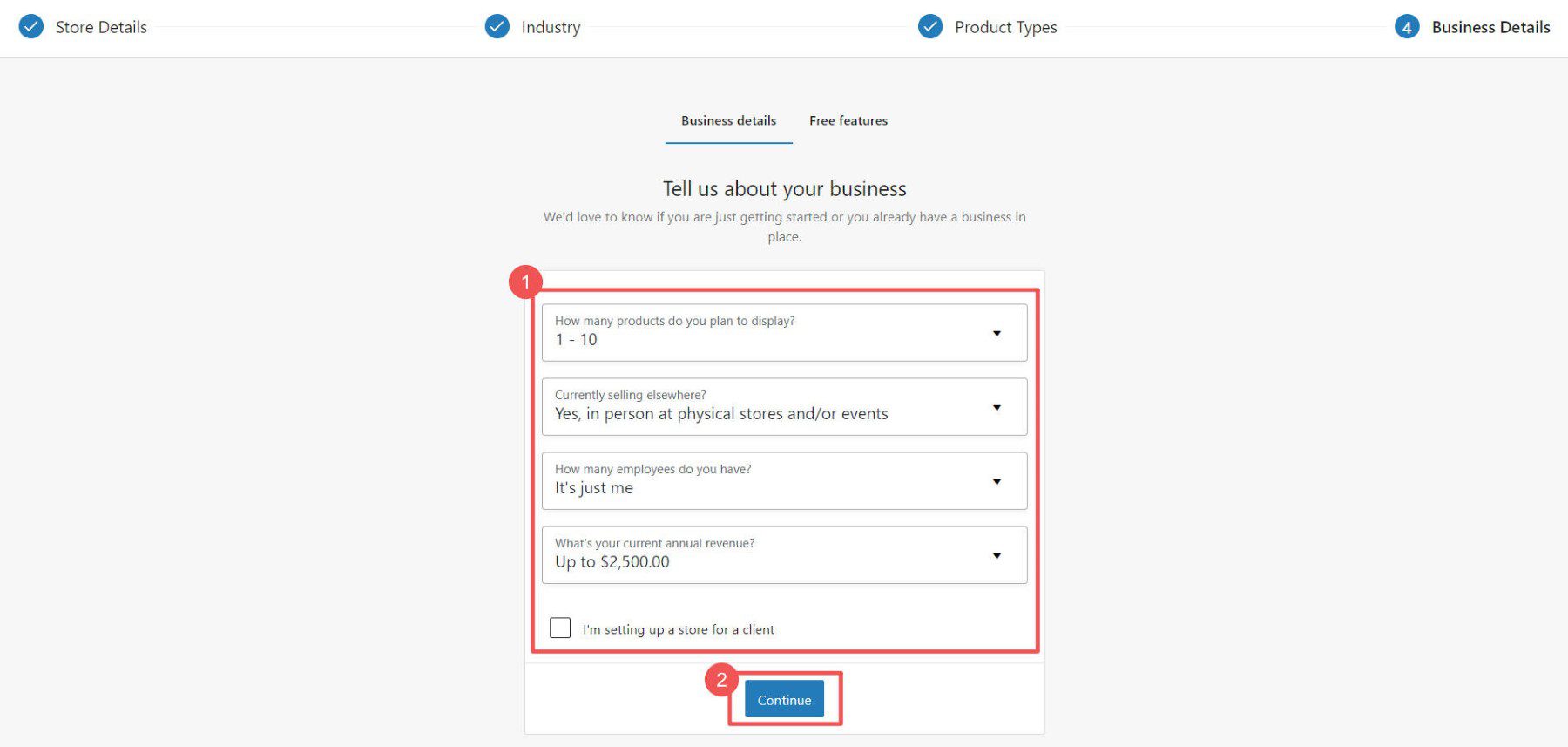
The setup wizard will advised you with further questions relating to your retailer.

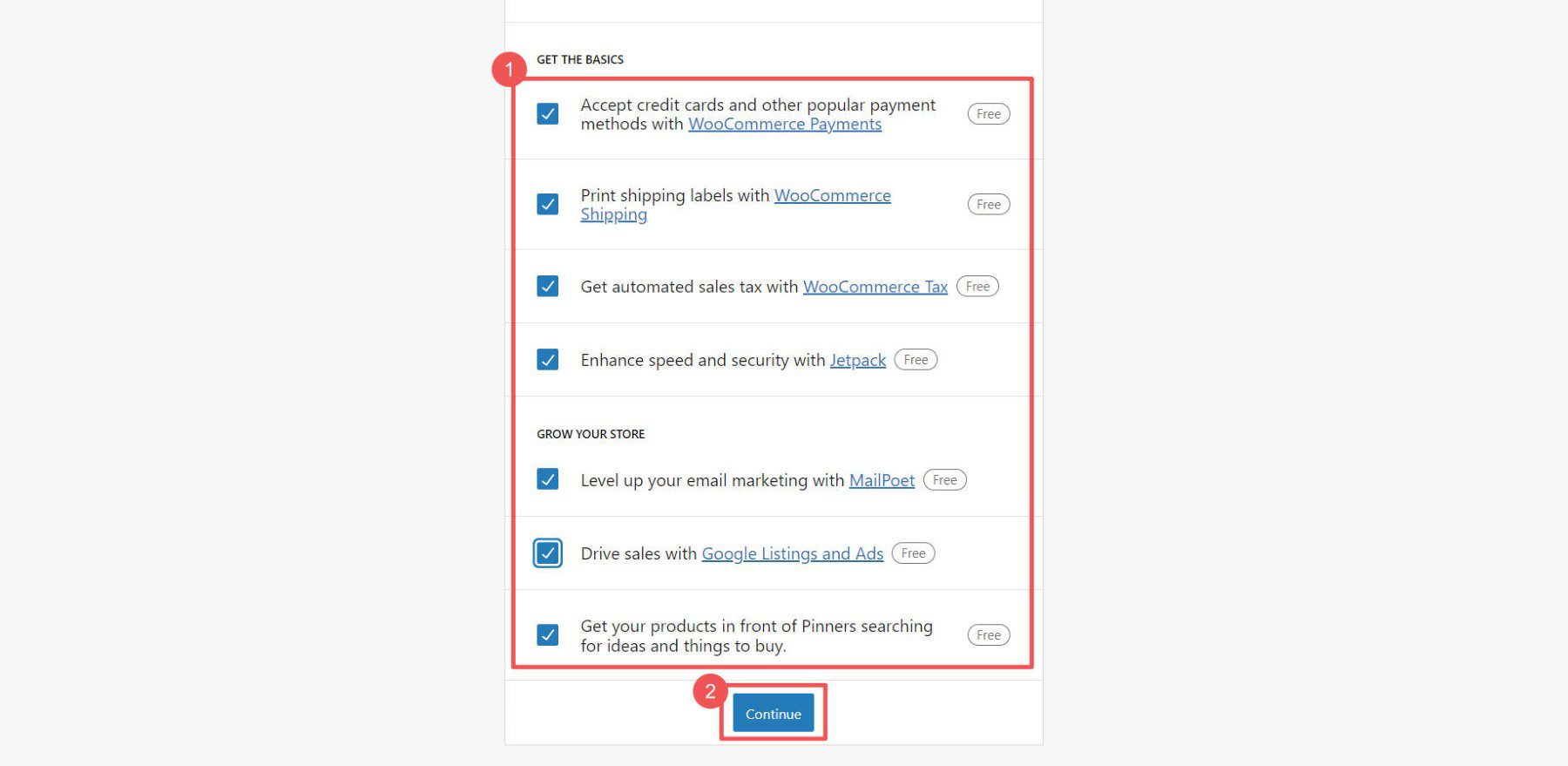
Make a selection any further plugins you could want. You’ll take a look at Jetpack and MailPoet to decide in the event that they suit your wishes. Alternatively, if you are expecting to gather taxes, procedure bank card bills, or arrange transport, those loose plugins might be advisable.

At this level, you’ll be able to shift center of attention against the extra settings in WooCommerce.
WooCommerce Settings
Putting in place an eCommerce retailer can also be difficult, however WooCommerce simplifies the method. Right here’s what you’ll be able to arrange:
- Common settings: Forex, merchandise, and checkout choices.
- Product settings: Merchandise show and stock control.
- Delivery settings: Supply strategies and prices.
- Fee settings: Customer payment choices.
- Account settings: Consumer registrations and privateness controls.
- E mail settings: Retailer verbal exchange personal tastes.
- Complicated settings: Customized configurations in your retailer.
For additional help, seek advice from our WooCommerce settings guide, which supplies step by step directions for navigating those crucial pages.
Upload Product Classes
Classes make it more uncomplicated for patrons to seek out pieces for your retailer. As an example, if you happen to’re promoting clothes, you could create classes similar to Purses, Chairs, and Tables. It’s a good suggestion to set those up prior to including merchandise.
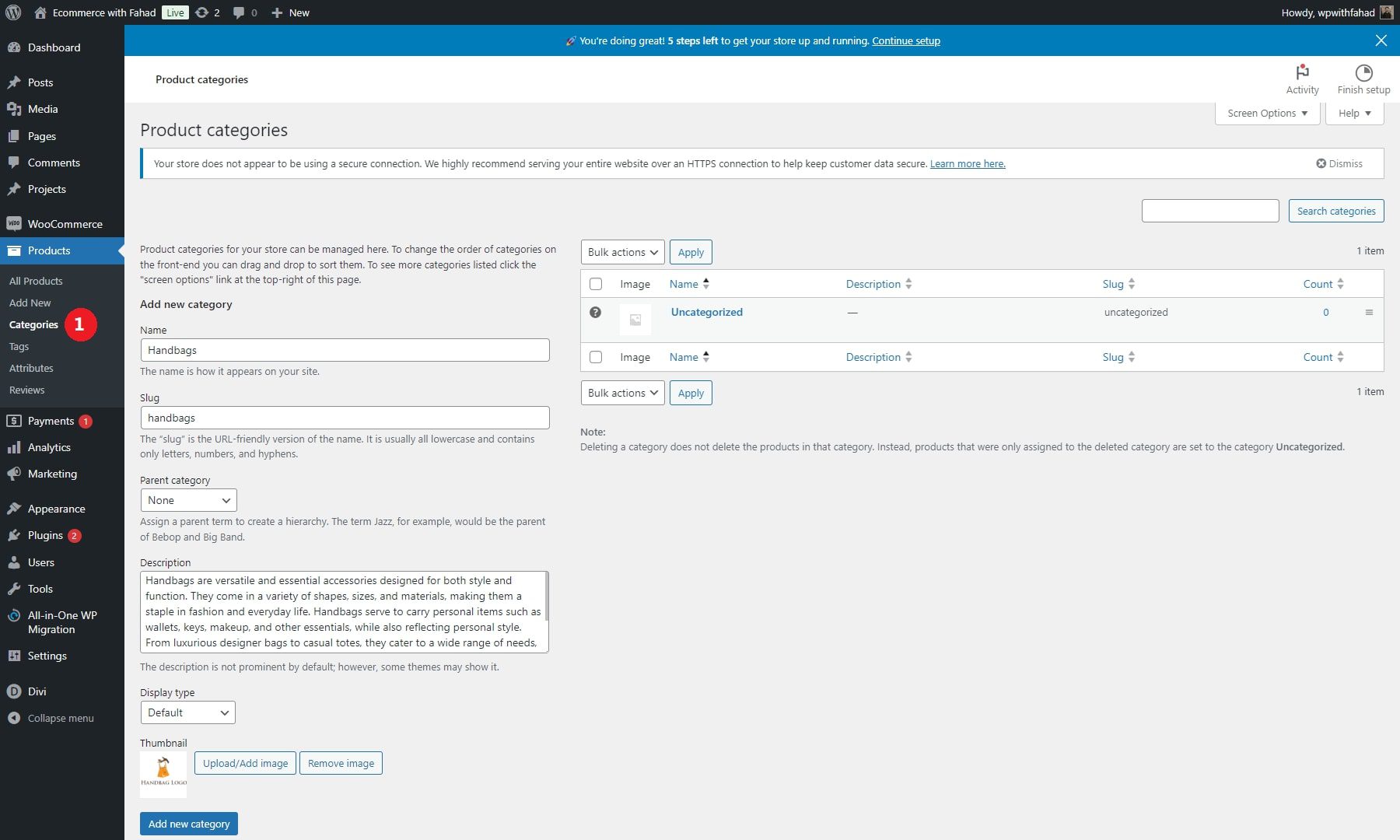
To create classes, navigate to WooCommerce > Merchandise for your dashboard and click on on Classes. They serve as in a similar way to WordPress publish classes and tags. Fill in the entire required fields in your class prior to including them in your retailer.

If there are any placeholder classes, you’ll be able to both edit or delete them. When deciding on classes and tags, believe probably the most intuitive and simple in your shoppers to grasp.
Upload Merchandise to Your WordPress eCommerce Retailer
You’ll upload merchandise for my part or import them concurrently using a CSV file.
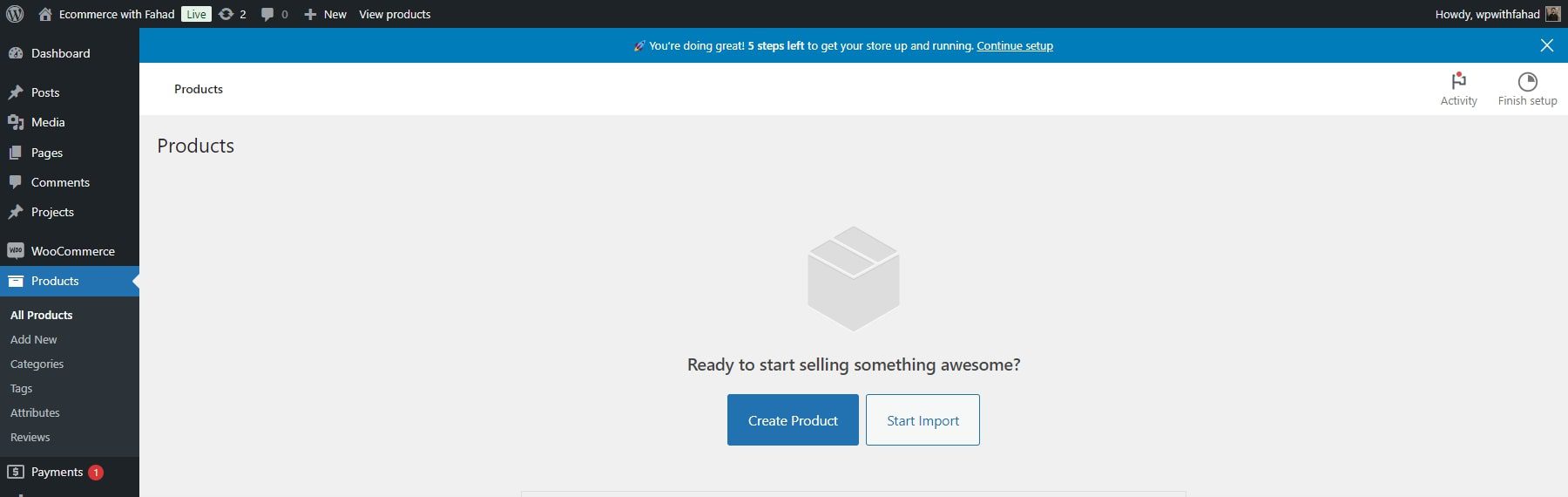
So as to add merchandise for my part, navigate to Merchandise > Upload New.

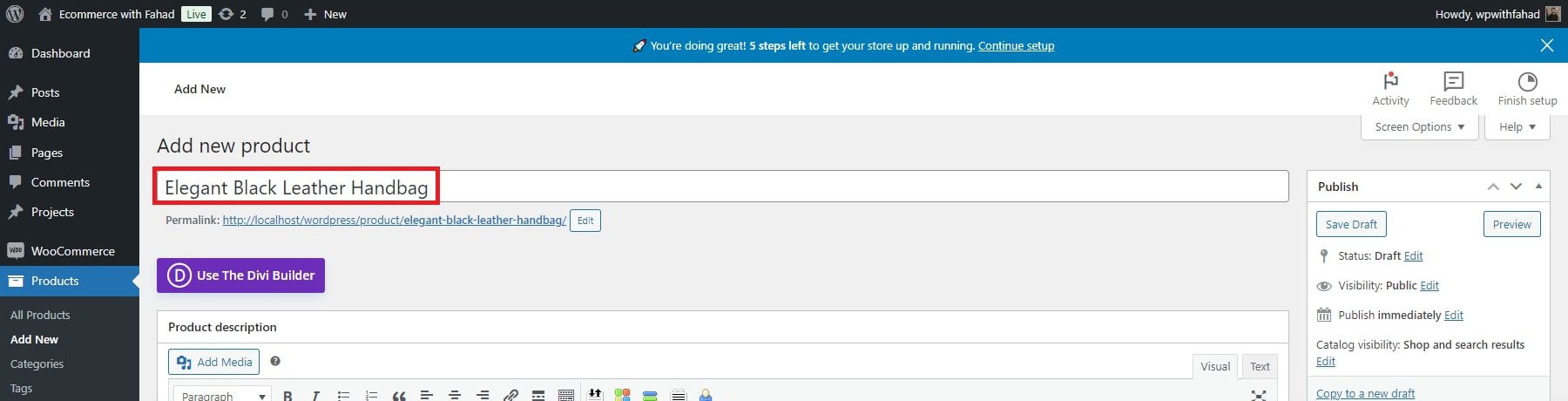
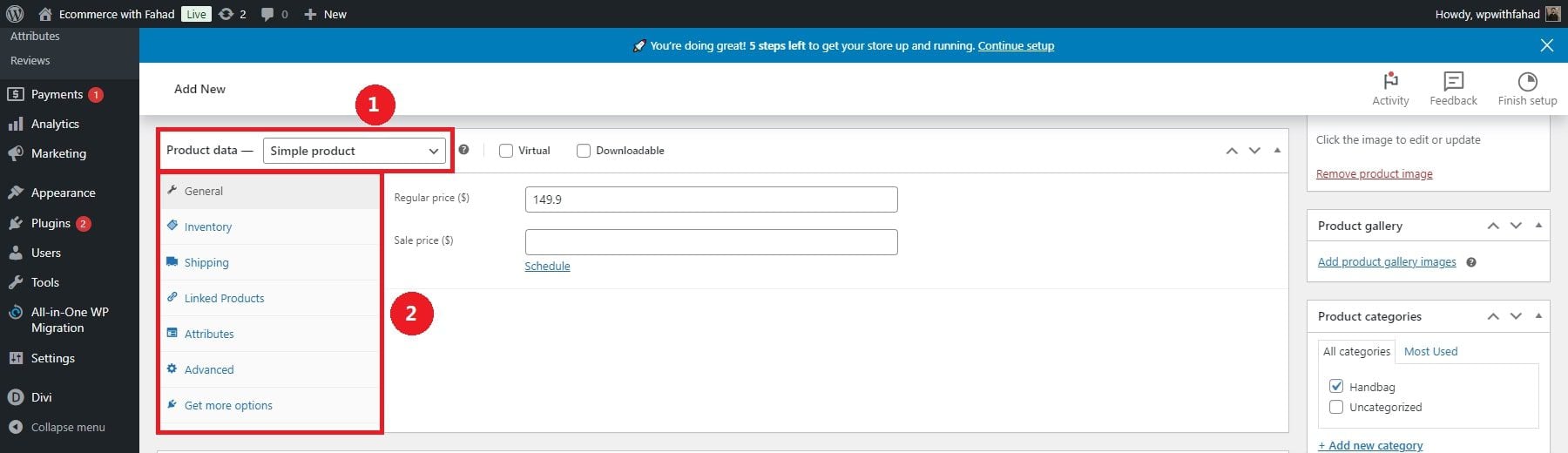
Enter the product title.

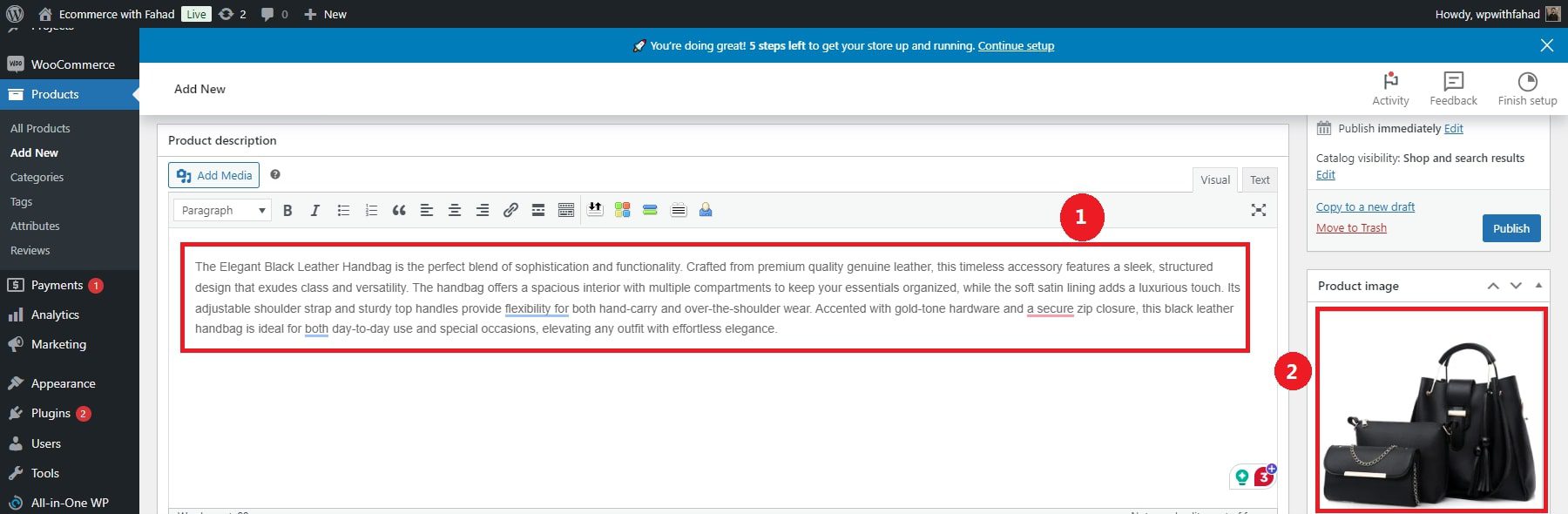
Supply a product description and add the product symbol.

First, make a choice the kind of product you need to create. Then, decide the associated fee in your merchandise and regulate the stock ranges as wanted. You’ll additionally specify transport main points for particular person merchandise. You’ll assign classes and tags in your product at the proper sidebar.

If you’re glad, click on Put up. You’ll upload as many merchandise in your retailer as you favor.
Set up your product inventory with WooCommerce, and take a look at our complete guide on setting up shipping in WooCommerce.
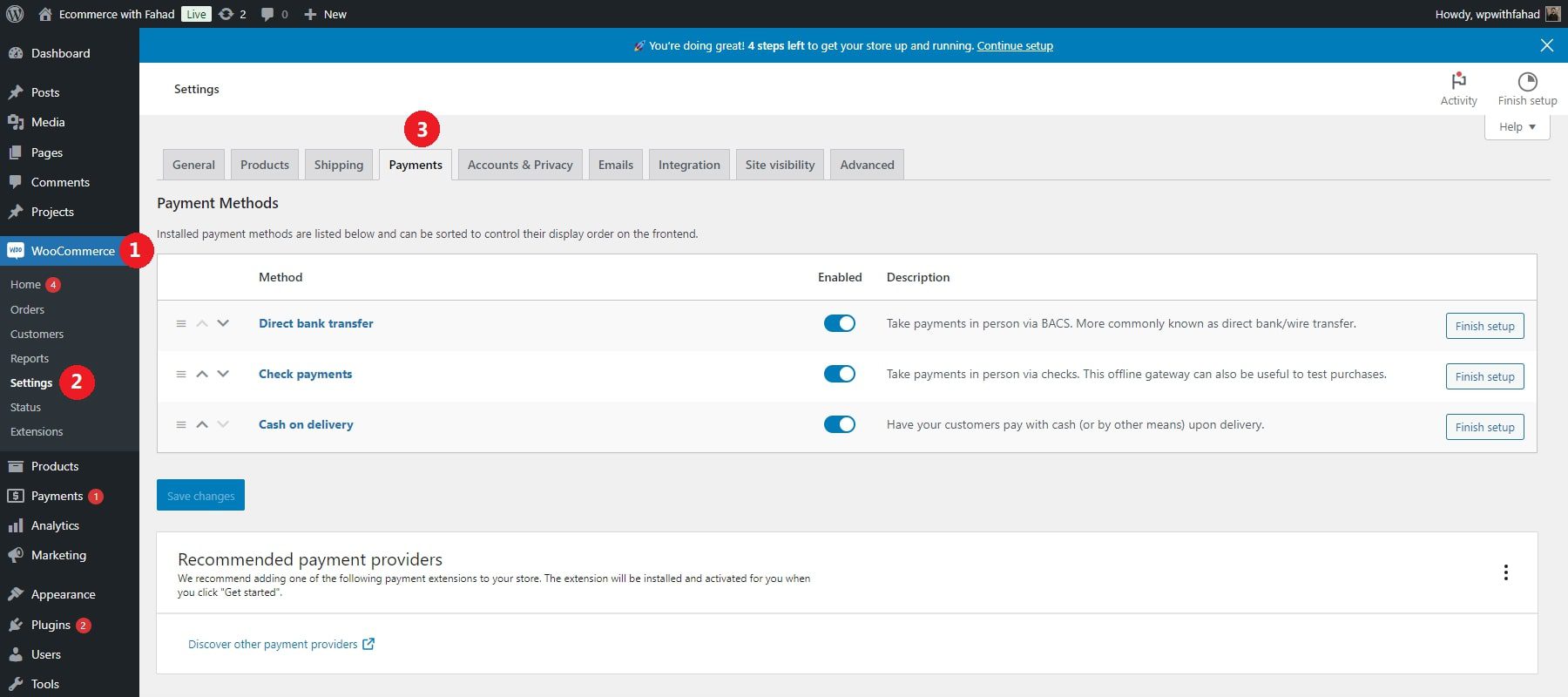
Set Up Fee and Delivery
Offering numerous cost choices is very important to conserving shoppers glad. WooCommerce helps a couple of gateways, similar to PayPal, Stripe, and financial institution transfers. Alternatively, when mixed with Divi’s builder and Woo checkout module, you’ll be able to totally customise your checkout web page design.
WooCommerce settings will let you choose the cost strategies that ideally suited swimsuit what you are promoting. In keeping with your personal tastes, permit cost strategies similar to direct financial institution switch, money on supply, or take a look at bills.

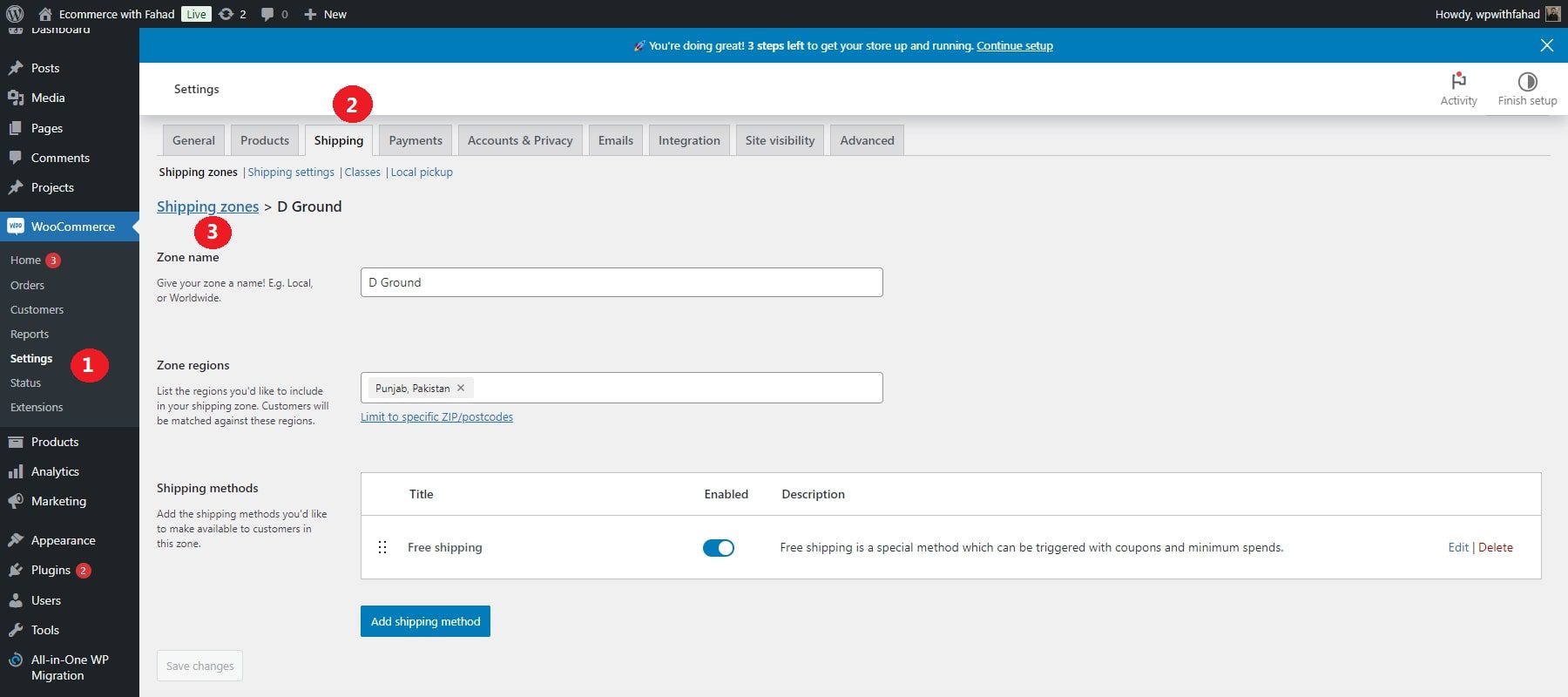
WooCommerce’s flexibility guarantees that your transport choices are adapted to fulfill buyer expectancies. Listed here are the stairs thinking about finalizing your transport main points in your retailer:
- Move to WooCommerce > Settings > Delivery
- Outline zones in line with geographic areas
- Assign particular transport easy methods to each and every zone, similar to flat price, loose transport, or native pickup.

6. Design and Customise Your Ecommerce Site
Now that your Starter Website is reside, it’s time to align it together with your model. Quite than spending hours adjusting each and every part for my part, you’ll be able to briefly and successfully customise your web site the usage of a sooner and simpler approach.
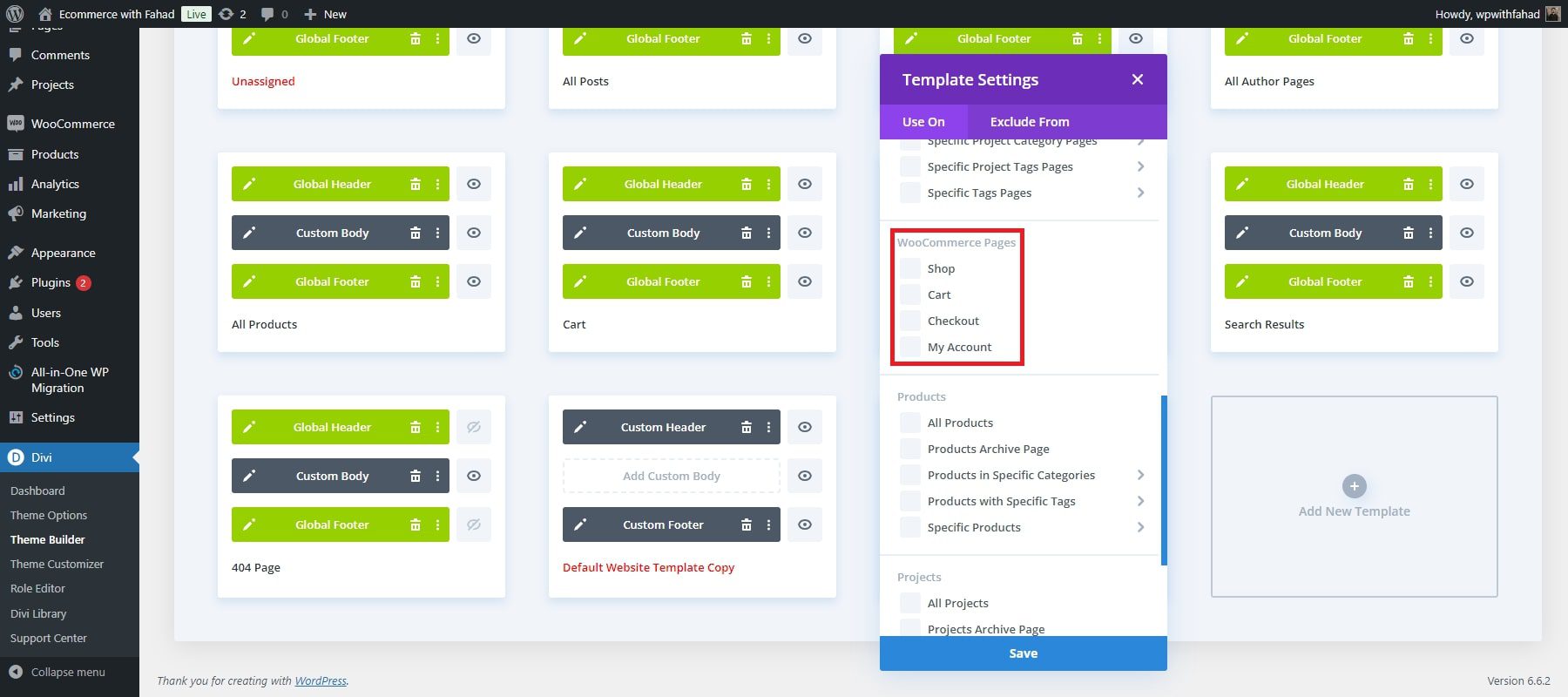
Design WooCommerce Pages
WooCommerce supplies a collection of crucial pages in your retailer, which can also be simply custom designed with Divi. Those come with:
- The Store web page, the place your entire merchandise are displayed
- The Cart web page, which presentations the contents of your buying groceries cart
- The Checkout web page, the place shoppers can whole their purchases
- The My Account web page for managing person accounts
- Further pages, similar to the ones for product classes and tags
With Divi, you’ll be able to use the Divi Builder to edit each and every web page without delay or create customized templates for those pages the usage of the Theme Builder.

The Divi Theme Builder is particularly useful for developing templates for product pages, class pages, and different design parts throughout your web site.
As an example, you’ll be able to obtain a loose product web page template from the weblog and use it on the theme builder, giving your entire merchandise a constant, sexy format. Then again, you’ll be able to design your product page template from the bottom up.
For added give a boost to, seek advice from the guides on building a cart page, configuring a checkout page, and using Divi with WooCommerce pages.
Edit Divi Starter Website Theme Builder Templates
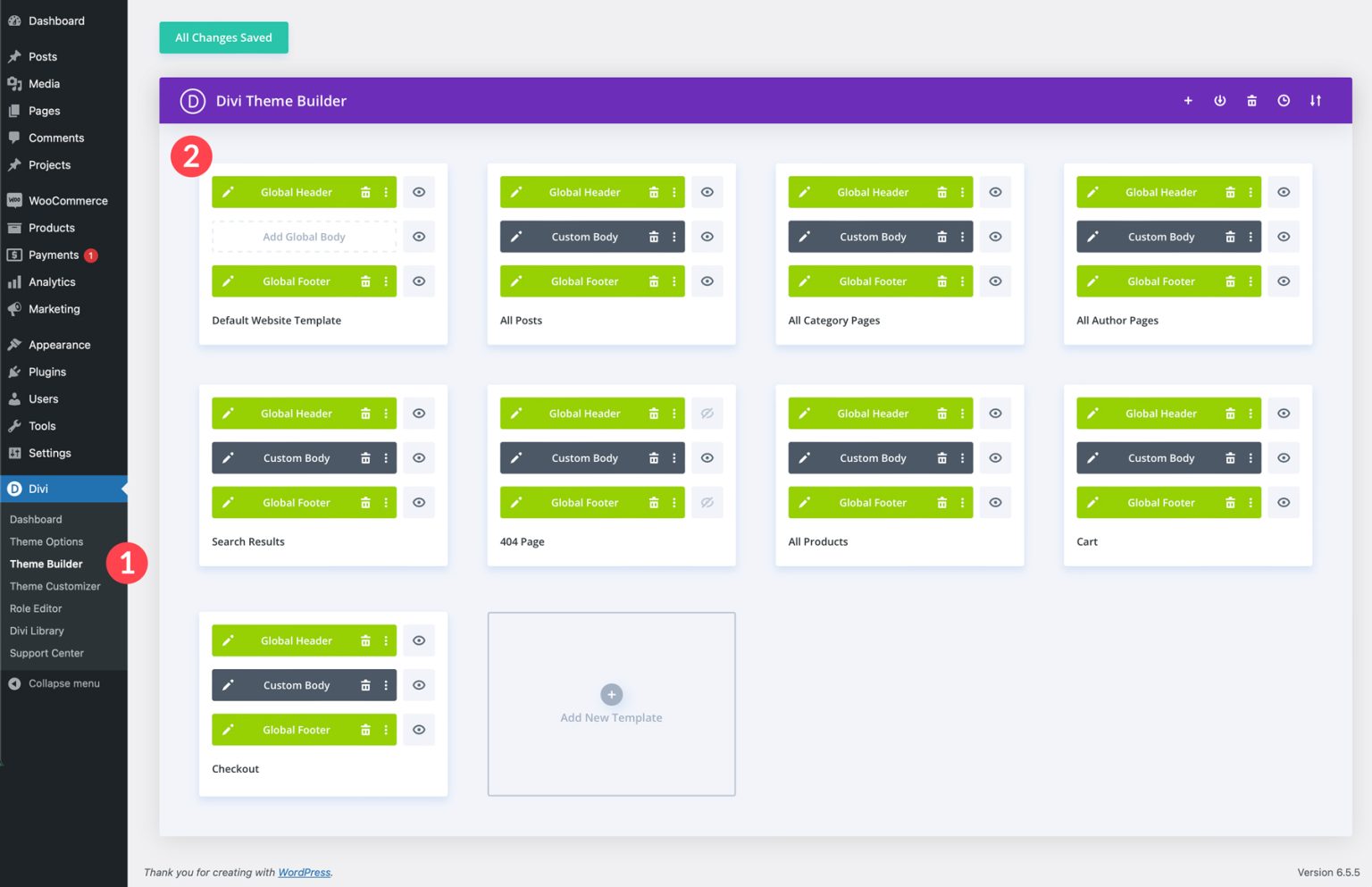
Every Divi Starter Website comprises Theme Builder templates that arrange the format of key sections of your web page, similar to headers, footers, and weblog posts. After putting in your web site, you’ll be able to view those templates by means of visiting Divi > Theme Builder.

You’ll alter any Starter Website’s templates by means of deciding on the pencil icon subsequent to the worldwide header, customized frame, or international footer sections. Any adjustments made to the header or footer will observe throughout all templates. To peer this in motion, click on the pencil icon for the Default Site Template.
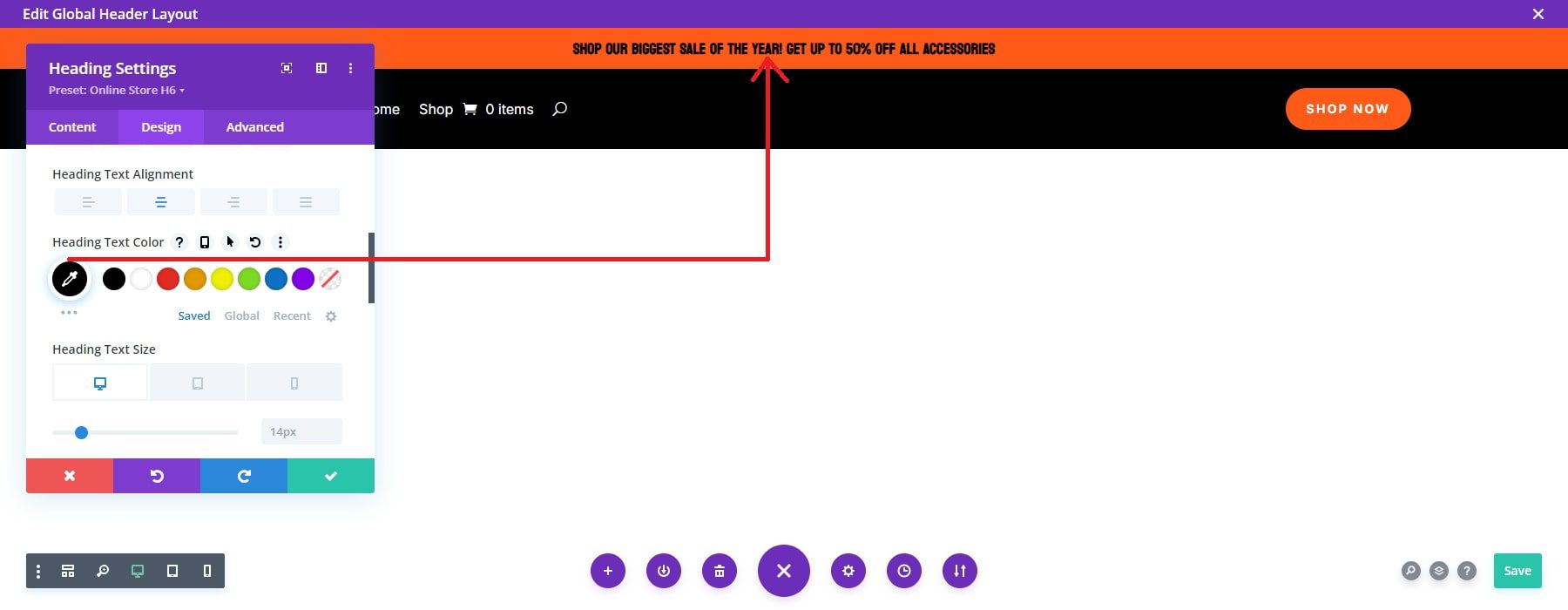
If you open the template, you’ll be able to exchange the header’s background colour, insert an emblem, and regulate fonts and hues the usage of the Visible Builder’s menu settings. You’ll additionally upload, take away, and magnificence Divi modules as you could on a internet web page.

The benefit of the usage of templates is that any changes to the Header (or different Theme Builder templates) shall be routinely mirrored all over all your web page.
Customise World Fonts and Colours
Personalizing your Starter Website to align together with your model is unassuming. There’s no want to regulate each and every colour or font for each and every part on each and every web page. The web site comes with pre-configured World colours and fonts. You’ll alter those World settings whilst modifying parts within the Divi Builder, and any updates will routinely observe throughout all the web site.
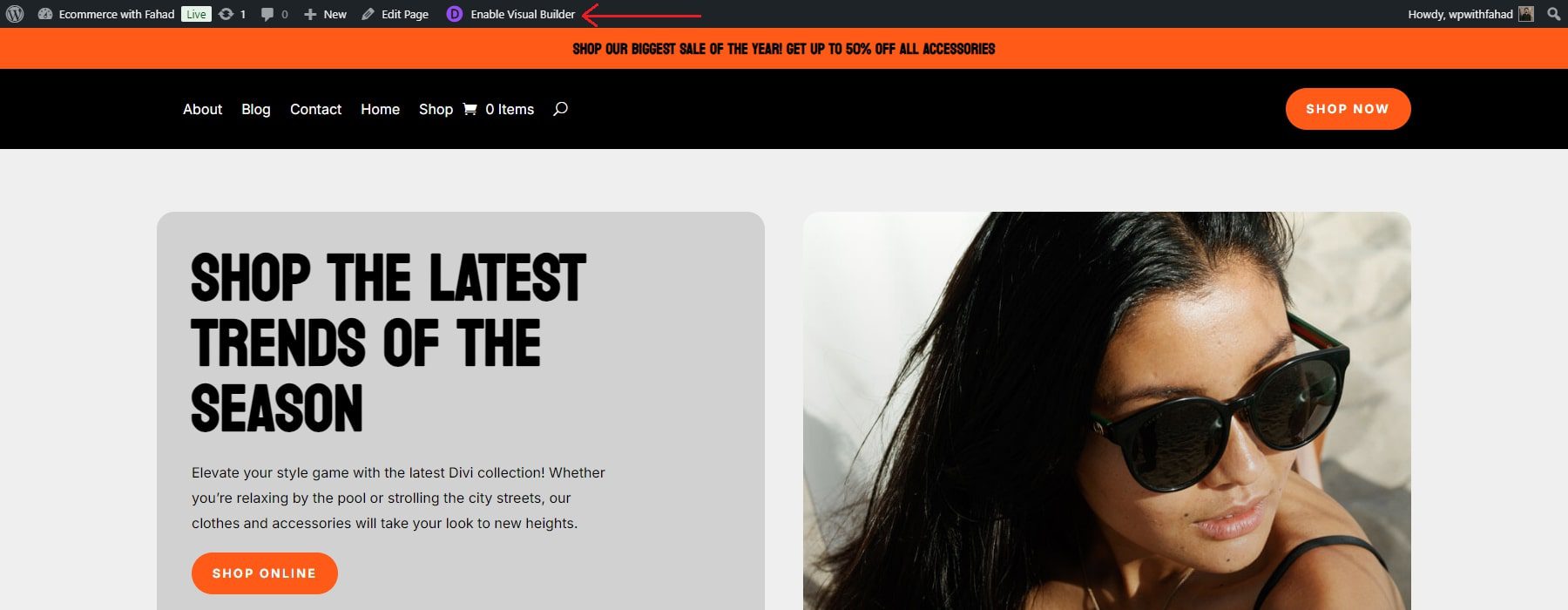
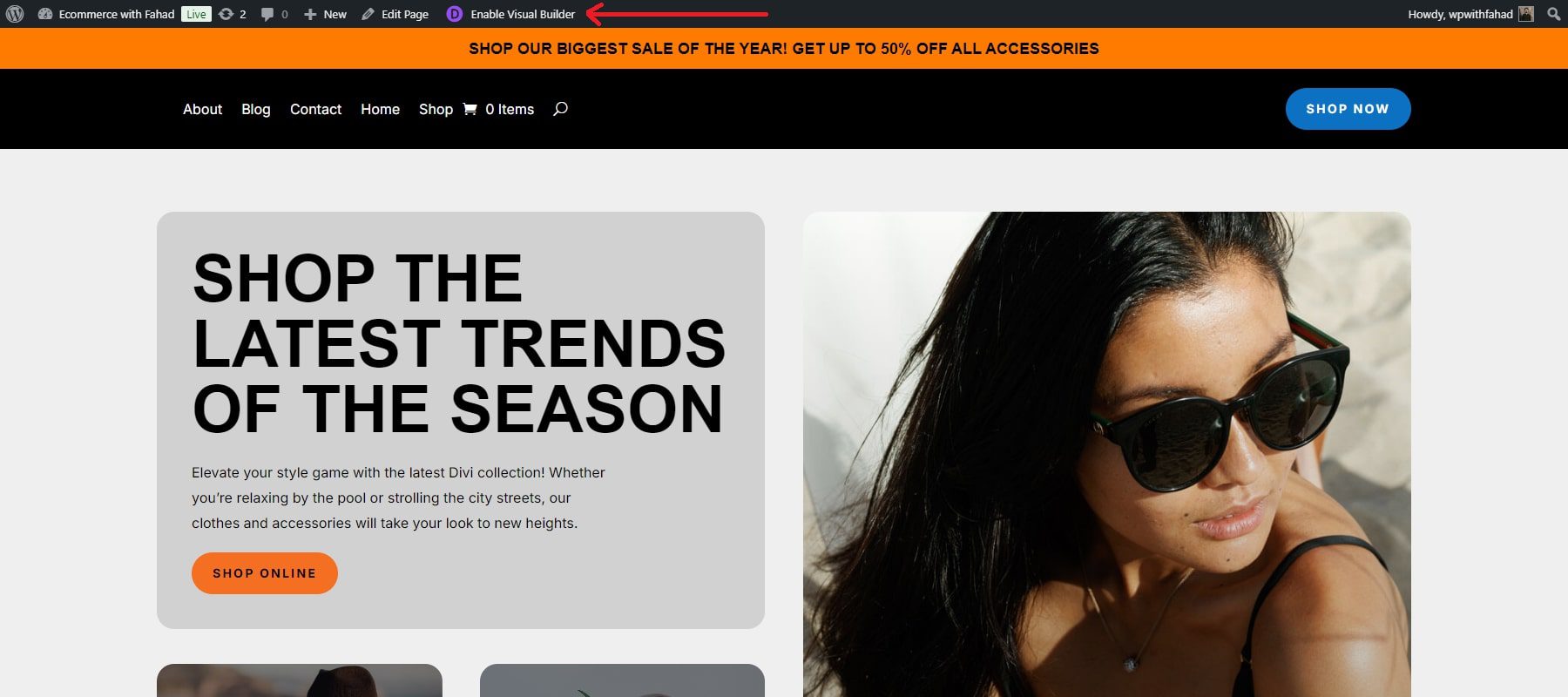
To change international fonts and hues at the house web page of the brand new starter web site, click on “Allow Visible Builder” from the entrance finish.

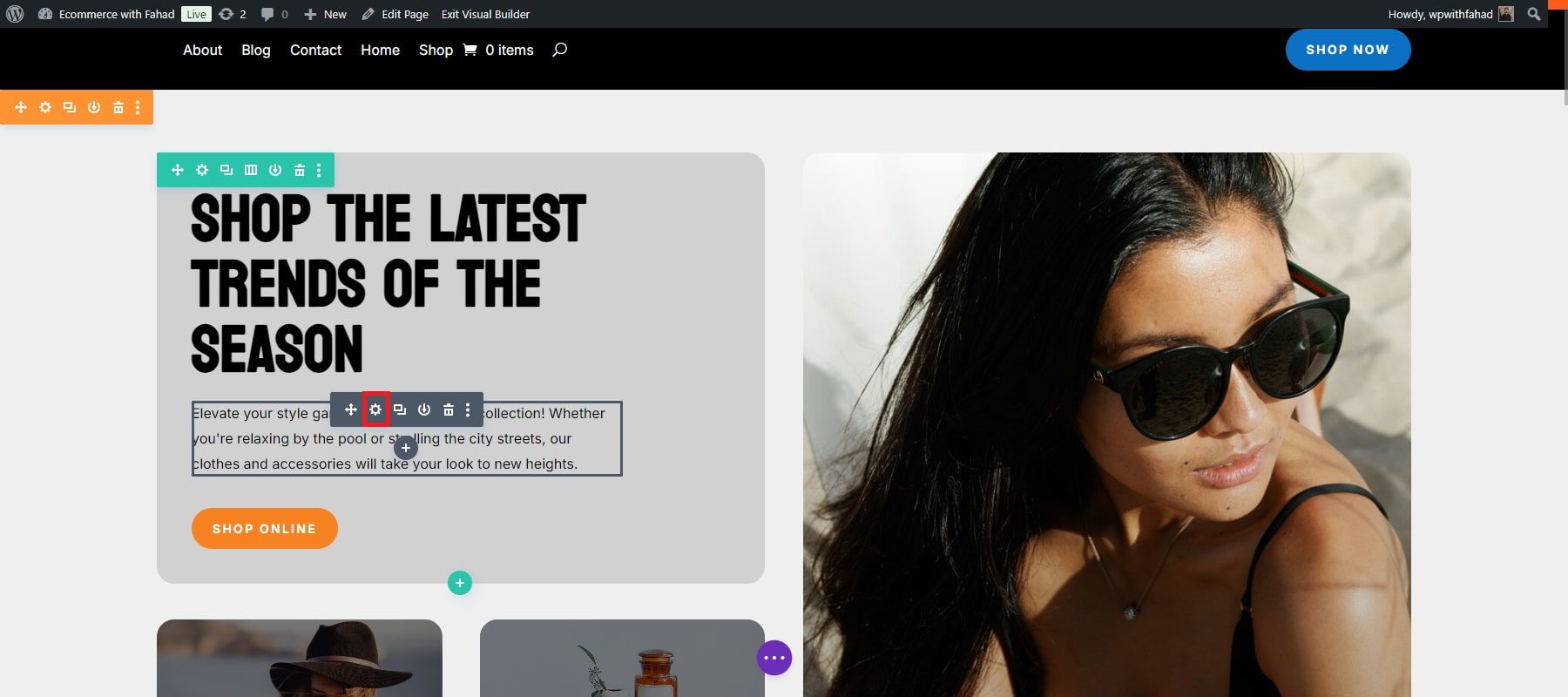
Click on at the module that you need to customise. We will be able to customise a textual content module on our homepage to prioritize the worldwide fonts first. Click on at the wheel icon to open the tabs for amendment.

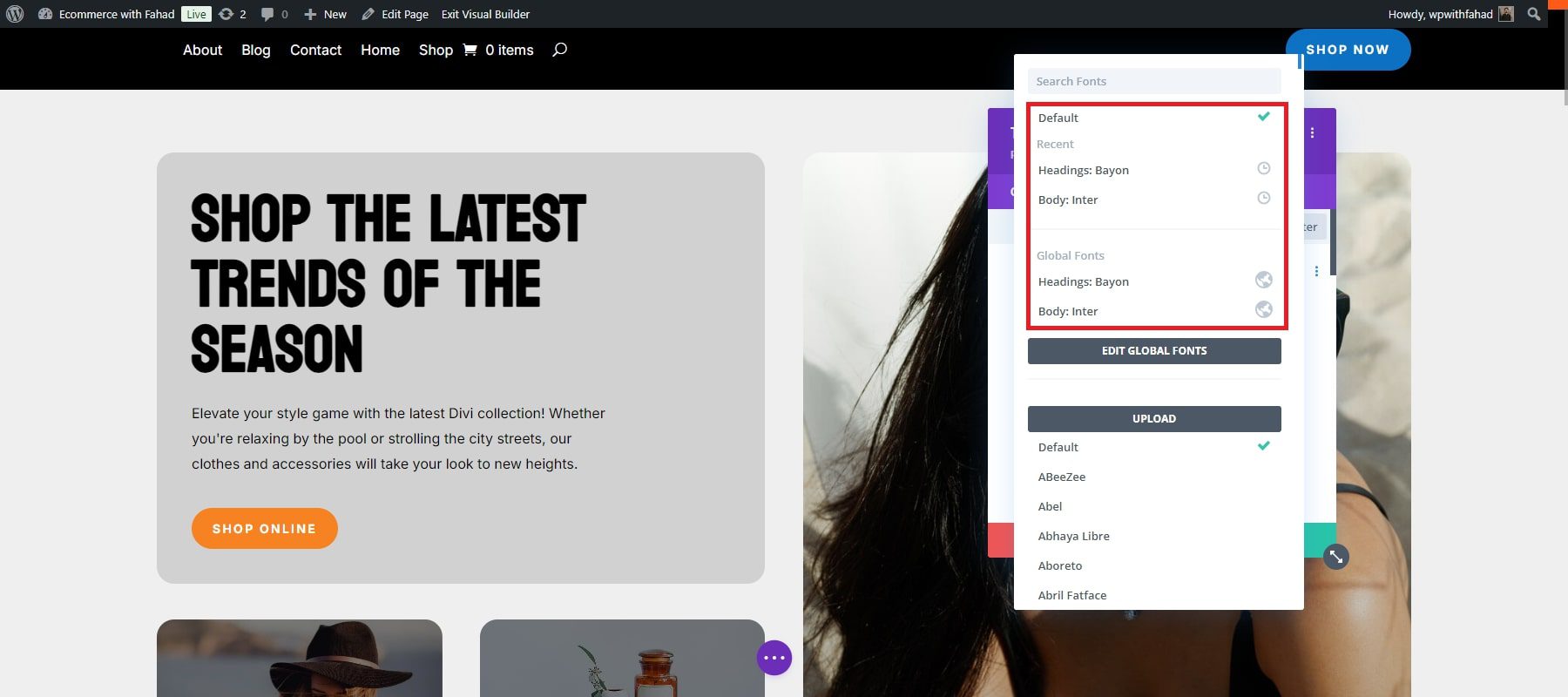
The starter web site you created comprises pre-set international fonts that may be stored or changed together with your brand-specific fonts. You’ll simply customise the worldwide fonts the usage of the Divi Builder. Navigate to the Design tab, scroll to the Textual content segment, and make a choice Font.

You’ll additionally add your individual fonts or choose from our library, which incorporates Google fonts.
We will be able to make a choice to prioritize the worldwide colours of the similar textual content module, however in our case, we now have selected to customise the worldwide colours of the button module. You’ll want to alter the World Colours settings to customise your model colours. Like World Fonts, the present international colours are inherited from the eCommerce starter web site.
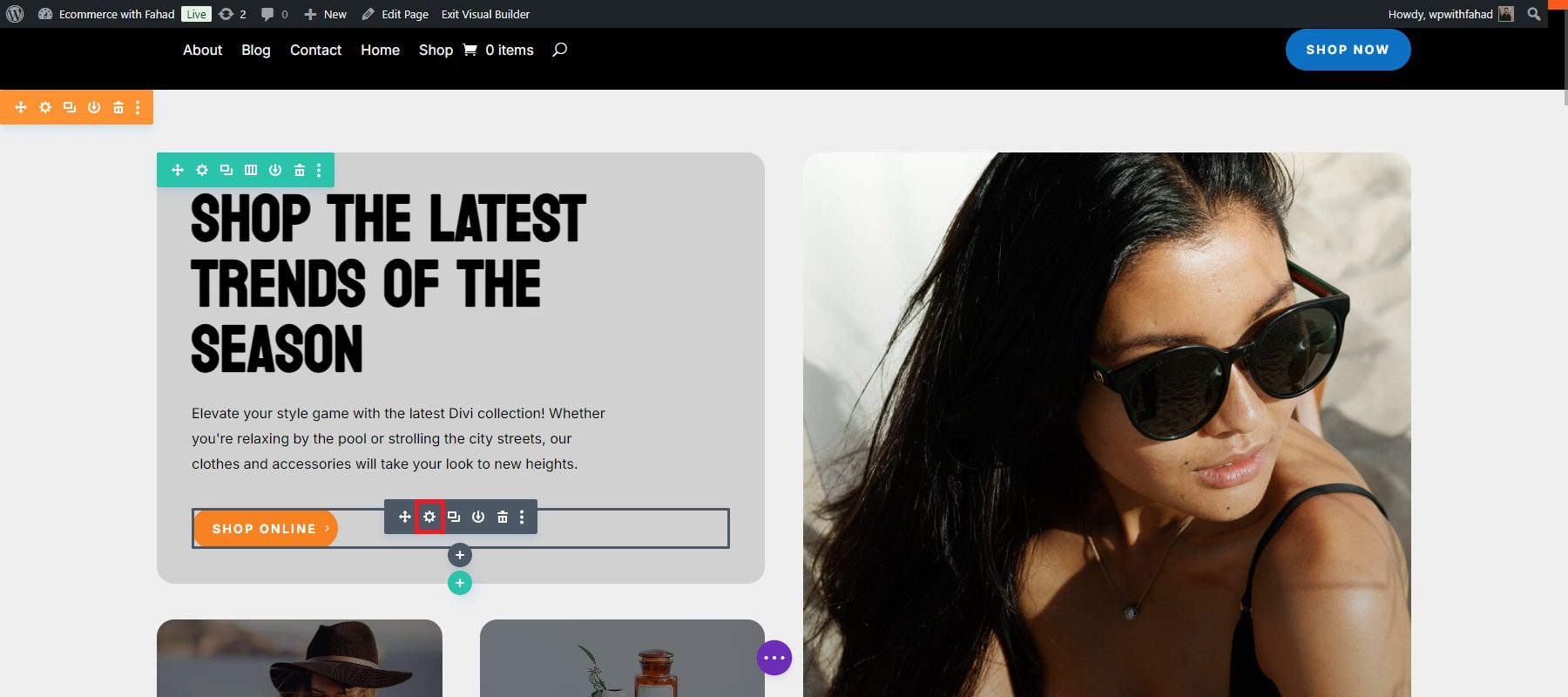
Click on at the wheel icon of the button module to get issues began.

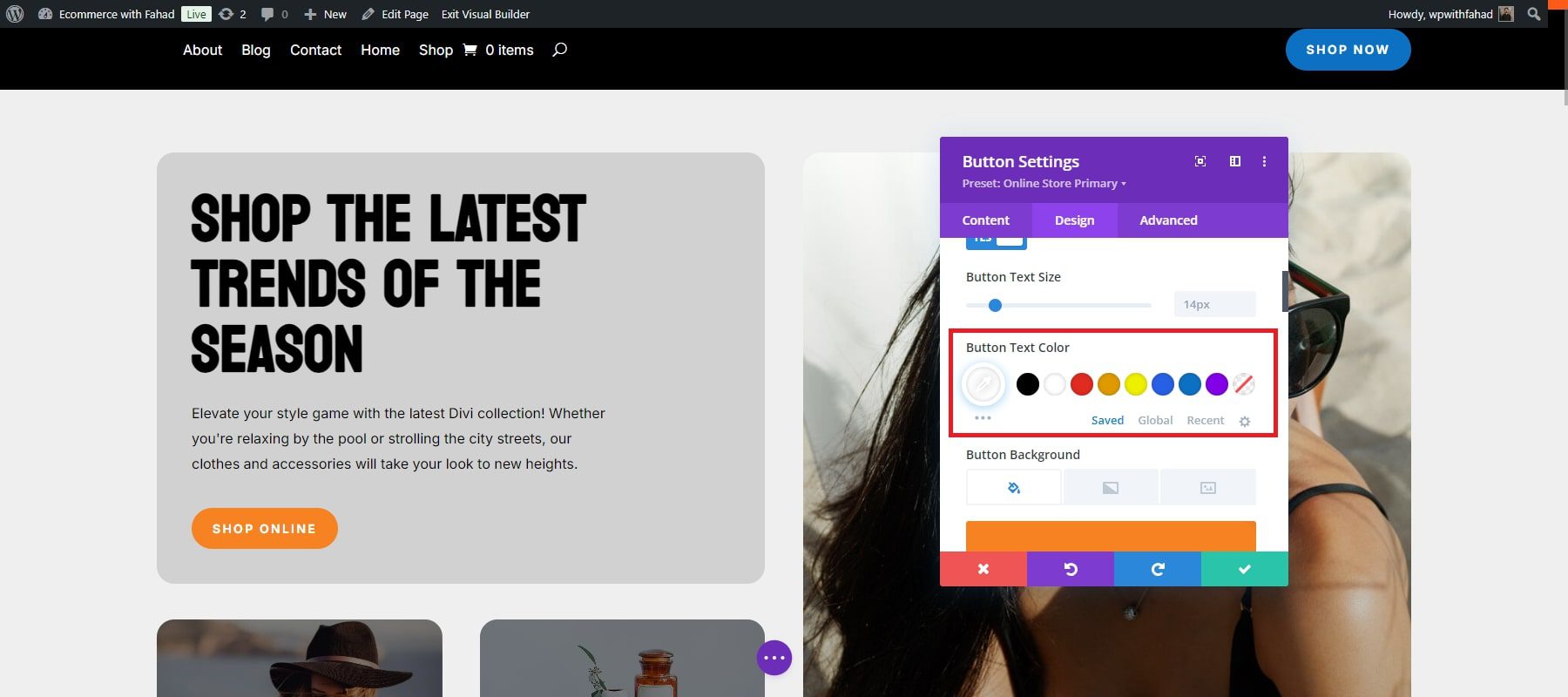
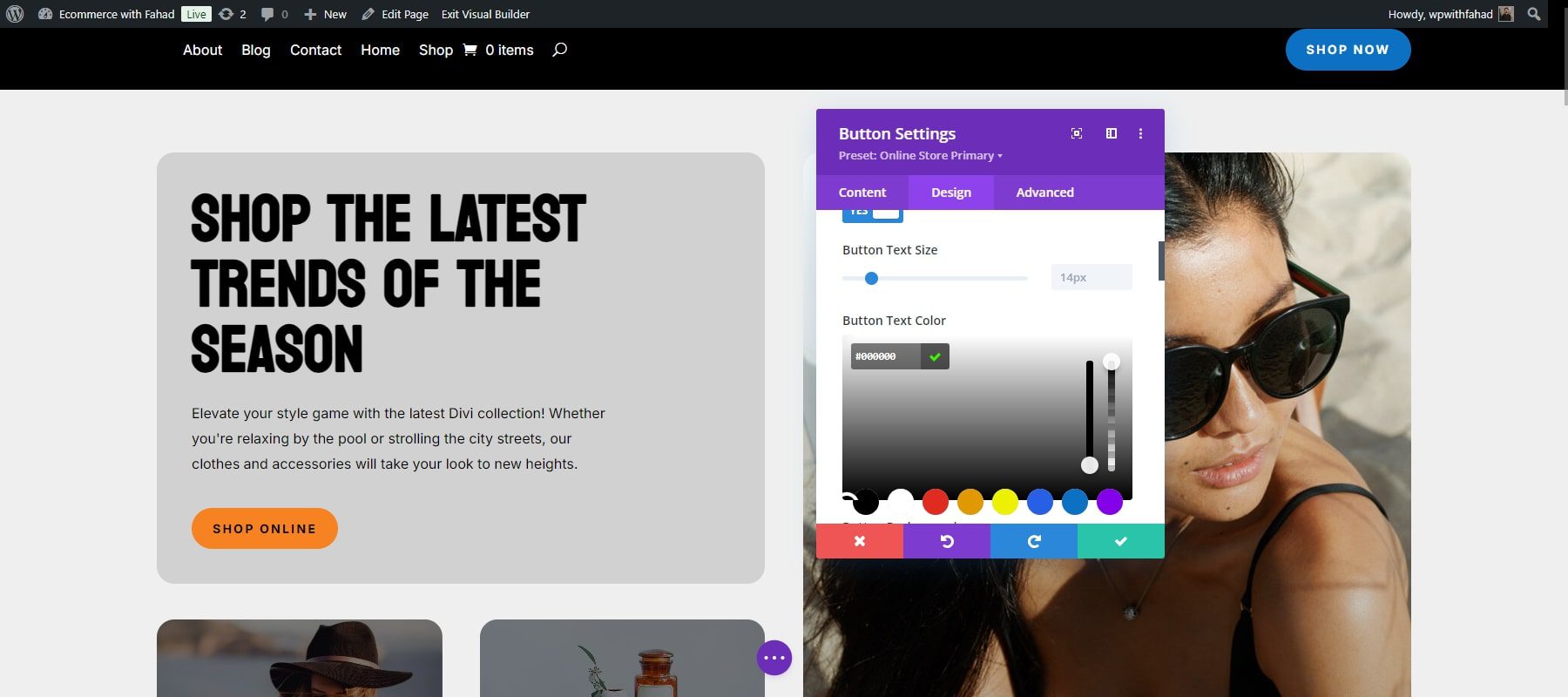
Scroll right down to the Button segment and regulate the button textual content colour.

Transfer to the World tab from the Stored tab to view the present World Colours.

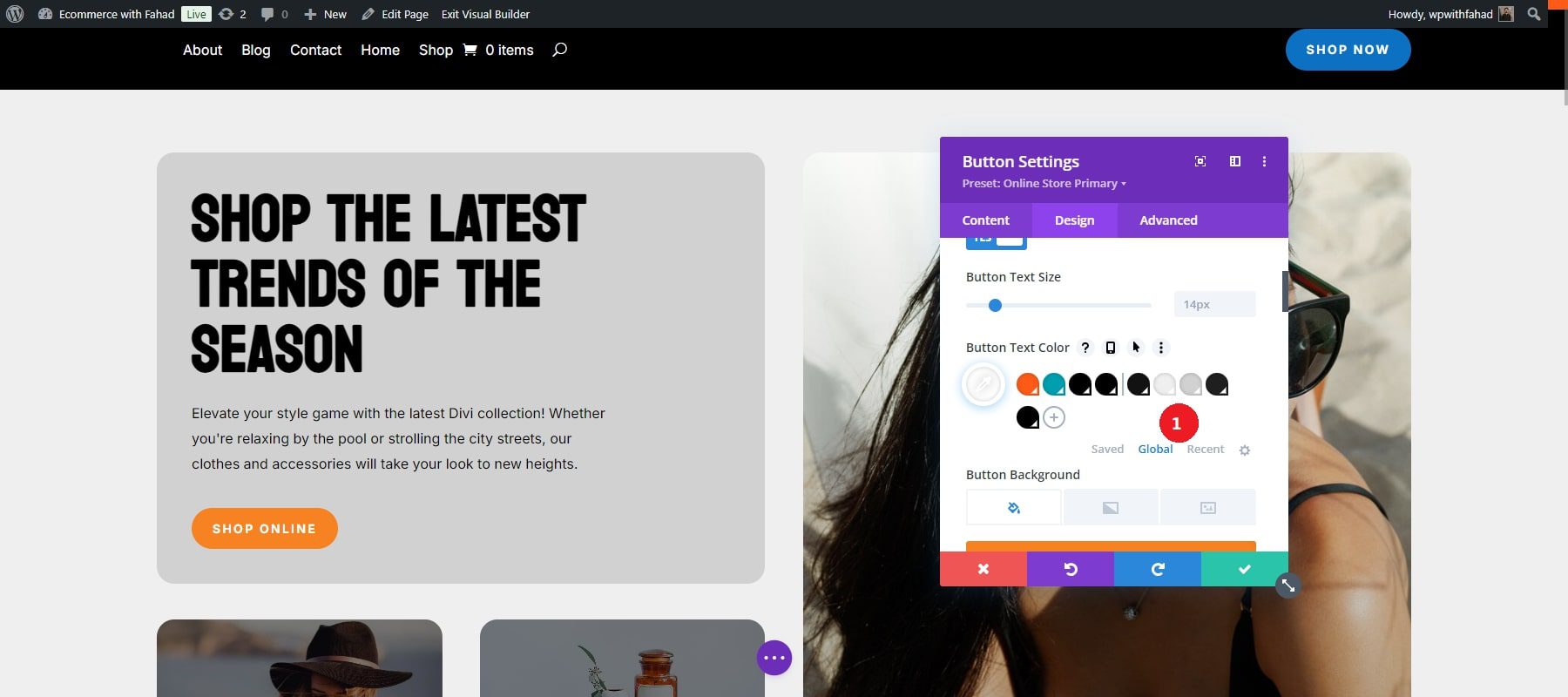
To make adjustments, click on on each and every colour and choose your most well-liked choice. You’ll additionally input your hex codes for customized colours. In our case, we now have modified the textual content colour from white to black.

In the similar means, alter the entire colours as wanted. So as to add further colours, merely click on the plus icon subsequent to the closing World Colour.
Edit World Presets
Divi international presets can help you reuse kinds throughout other Divi modules. Bring to mind them as taste templates that may be implemented to buttons, textual content modules, blurbs, and different parts. By way of developing an international preset for a module, like a button, you’ll be able to set it because the default taste or create other presets for quite a lot of buttons for your web site. This guarantees consistency when making use of your most well-liked kinds, whether or not for buttons, textual content, or different ceaselessly used modules. Divi Starter Websites come with presets for all modules used of their templates, so that you in most cases don’t want to create new ones. Alternatively, you’ll be able to simply regulate those present presets to align together with your model’s styling.
As in relation to modifying the worldwide fonts and hues, get started by means of clicking “Allow Visible Builder” from the entrance finish.

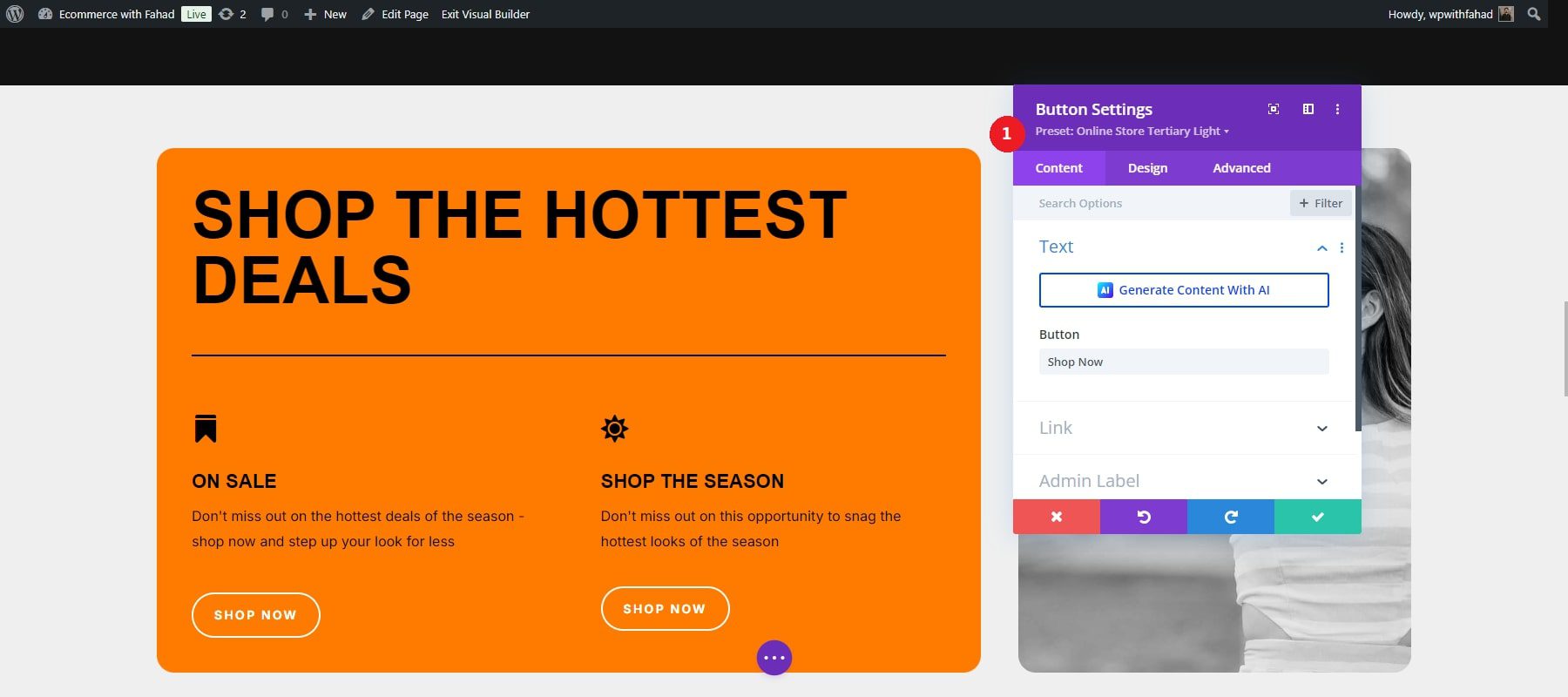
As famous previous, each and every Divi Starter Website has its personal presets. As an example, to change an present button preset on a Starter Website, click on the dropdown arrow subsequent to the preset segment beneath the module’s header. In our case, we’re enhancing a button within the deal segment of our eCommerce starter web site.

Subsequent, to find the module preset, similar to “On-line Retailer Tertiary Gentle,” in our case. Hover over the preset to show its menu, then click on the pencil icon to make edits.
![]()
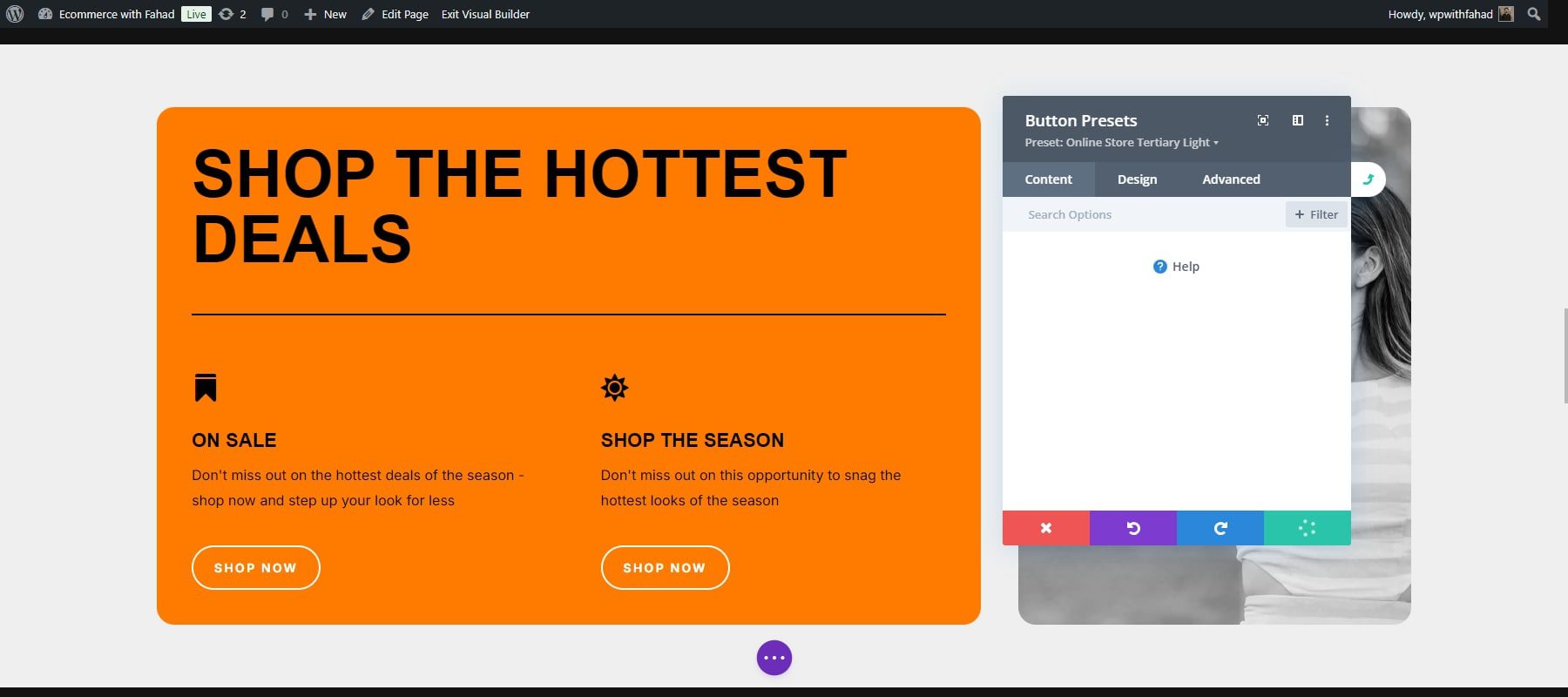
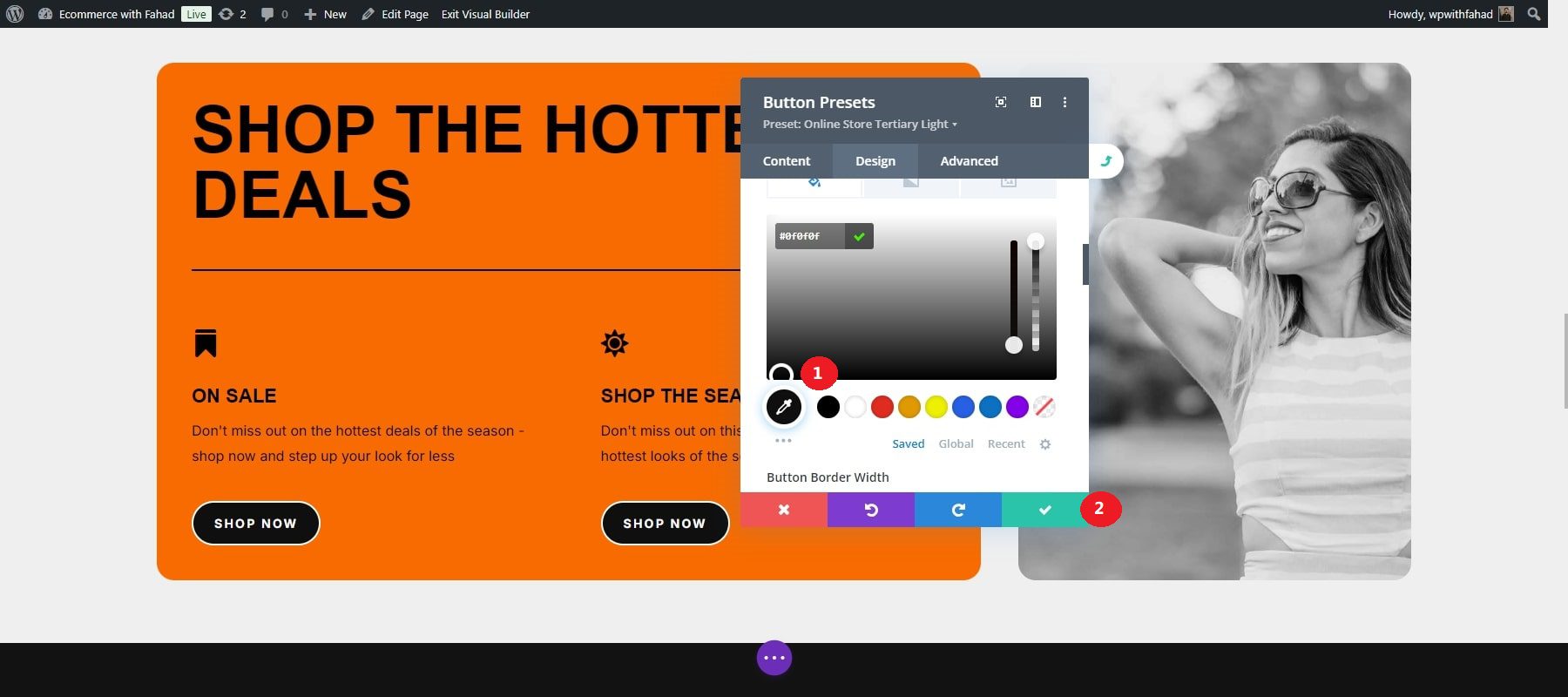
When enhancing Divi presets, the module’s header adjustments from pink to gray, signaling that design changes are being made.

Be at liberty to use any design adjustments you like, then save the module by means of deciding on the fairway checkmark. On this case, we now have modified the colours of the buttons from orange to black.

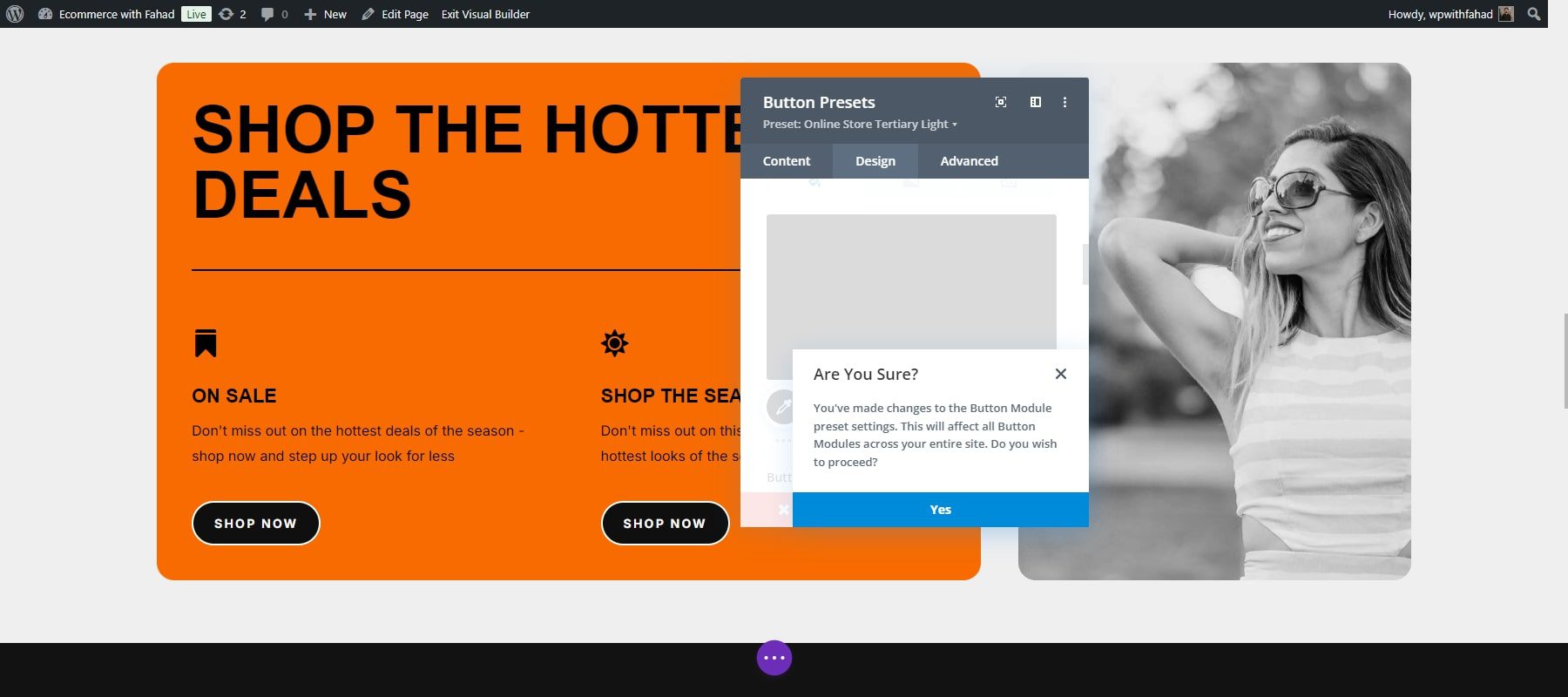
A affirmation conversation field will pop up on the backside, asking if you happen to’d love to continue with adjustments to the preset. Click on ‘Sure’ to avoid wasting your changes.

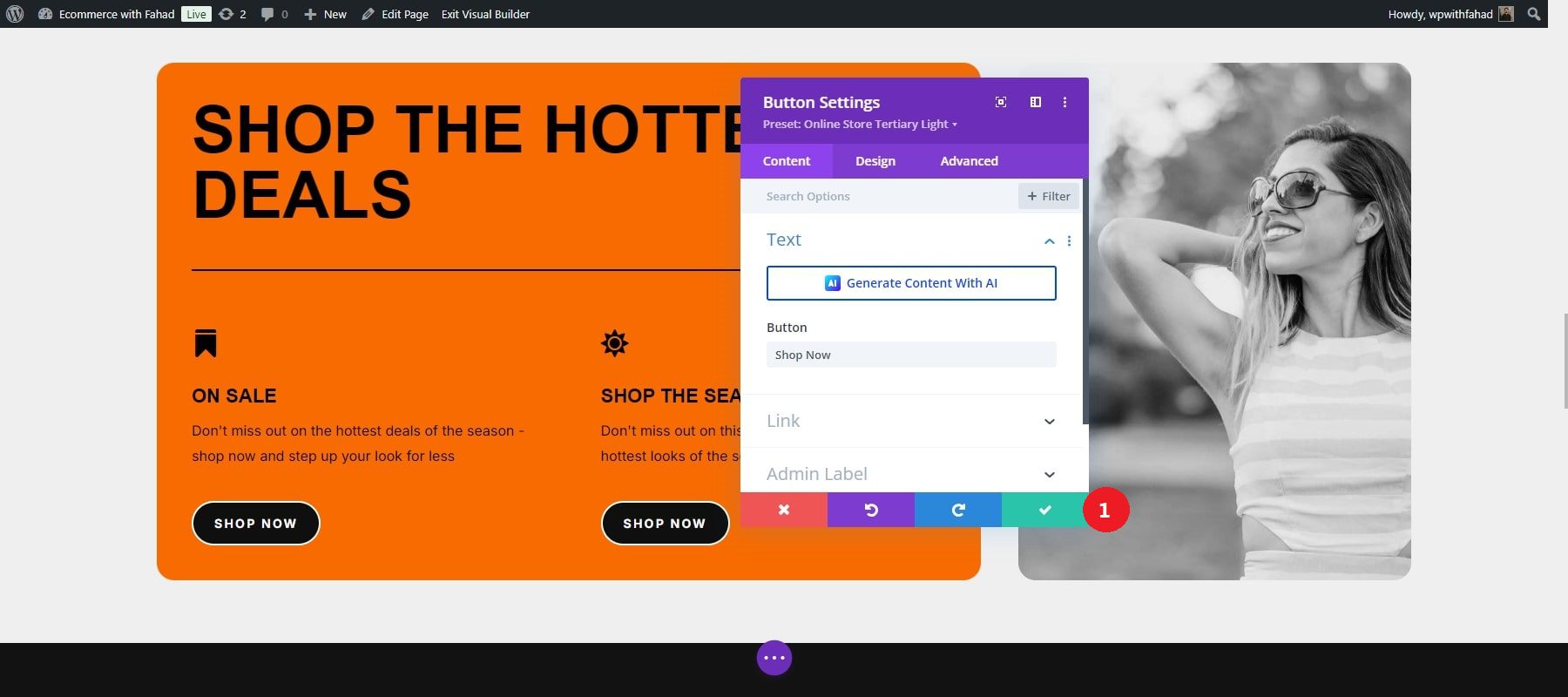
The module’s header will revert to pink. Press the fairway save button one closing time to finalize the preset.

7. Spice up Your eCommerce Website with Plugins and Integrations
That specialize in e mail sign-ups and social media sharing can assist your eCommerce web page draw in extra visitors and building up gross sales. Divi provides integrated optimization equipment and works easily with common WordPress plugins for social media and email sign-ups. Listed here are a couple of equipment that can assist you start.
E mail Advertising
Rising an e mail record is an important for staying hooked up together with your target audience and informing them about your eCommerce retailer’s updates. The Bloom plugin by means of Chic Topics is a superb instrument for designing crowd pleasing e mail opt-in bureaucracy. After putting in the plugin, you’ll be able to customise bureaucracy to check your web site’s taste and necessities. Bloom additionally integrates with a number of e mail advertising and marketing platforms, permitting you to regulate your record and automate communications successfully.

Social
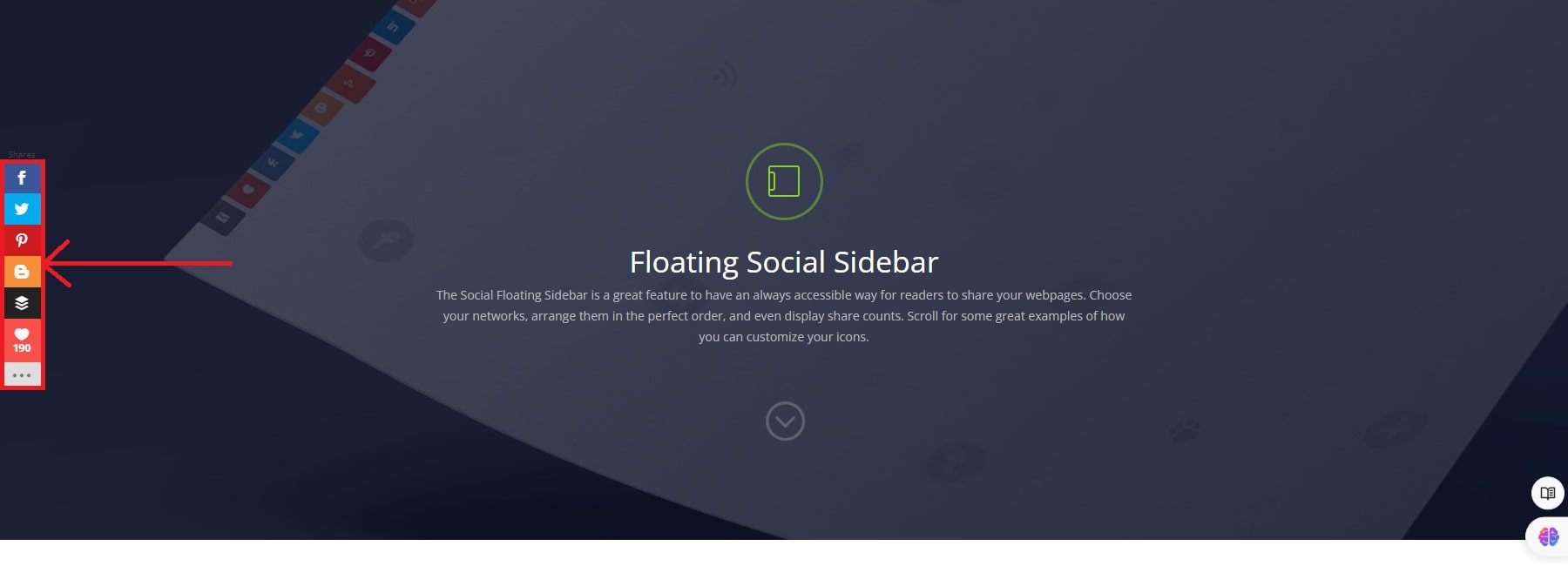
You’ll simply upload social sharing buttons in your web site with the Monarch plugin by means of Chic Topics. After activation, arrange Monarch to put those buttons in distinguished spots just like the header, footer, or inside of your posts. This encourages guests to proportion your content material, expanding your eCommerce web site’s presence on social media.

Merchandise within the Divi Market

Divi provides a colourful marketplace of plugins, extensions, and kid subject matters particularly designed to make stronger your Divi-powered eCommerce web page. You’ll acquire those and combine them into your web page.
As an example, Carousel for Divi is a well-liked extension show that includes best-selling or on-sale merchandise in a visually interesting means. It’s absolute best for using consideration to express pieces and boosting gross sales. You’ll purchase it for $3.19 from {the marketplace}. To check it out, you’ll be able to overview its screenshots and reside demos.
Crucial WordPress Plugins
Each and every WordPress web site can a great deal get pleasure from positive crucial plugins. Listed here are a couple of examples of highly recommended plugins that you’ll be able to use with WordPress:
- SEO Plugins (like Rank Math)
- Backup Plugins (like UpdraftPlus)
- Image Optimization Plugin (like EWWW Image Optimizer)
- Speed Optimization Plugins (like WP Rocket)
- Security Plugins (like Solid Security or Sucuri)
- Social Media Plugins
- Marketing Plugins
Conclusion
In 2024, launching a a hit eCommerce web site calls for extra than simply capability; it’s about developing a unbroken, enticing enjoy in your shoppers. Divi empowers you to craft a visually fascinating, user-friendly retailer that displays your model’s id whilst turning in top-tier efficiency. By way of integrating sensible plugins and leveraging the tough customization choices inside of Divi, your web site turns into greater than only a storefront.
Need to construct your first eCommerce web page? Get began with Divi and spice up your eCommerce trade. You’ll discover our curated desk of plugins and equipment that can end up precious in your eCommerce web page.
| Merchandise Discussed | Beginning Value | Description | ||
|---|---|---|---|---|
| 1 | Siteground | $2.99 per thirty days | Webhosting Supplier and Area Registrar | Visit |
| 2 | Divi | $89 consistent with yr | Theme and Web page Builder | Visit |
| 3 | Rank Math | $78.96 consistent with yr | search engine marketing Plugin | Visit |
| 4 | Bloom | $89 consistent with yr (To be had with an Chic Topics club) | E mail Optin Plugin | Visit |
| 5 | Monarch | $89 consistent with yr | Social Media Plugin | Visit |
| 6 | Carousel for Divi | $3.19 | Divi Extension | Visit |
The publish How To Make An Ecommerce Website In 2024 (Easy Guide) seemed first on Elegant Themes Blog.
Contents
- 1 Why Do You Wish to Construct an Ecommerce Site?
- 2 How you can Construct an Ecommerce Site in 7 Steps
- 2.1 1. Get Area and WordPress Webhosting
- 2.2 2. Set up the Divi Theme
- 2.3 3. Construct Your Ecommerce Site
- 2.4 4. Checkout Your New Website
- 2.5 5. Configure WooCommerce and Upload Merchandise
- 2.6 6. Design and Customise Your Ecommerce Site
- 2.7 7. Spice up Your eCommerce Website with Plugins and Integrations
- 3 Conclusion
- 4 How To Way Small Industry Internet Design (2024 Information)
- 5 10 Best WordPress Schema Plugins in 2023
- 6 How to Generate Beautiful AI Images with Stable Diffusion (2023)




0 Comments