Do your shoppers endlessly make just one purchase and now not return? If that is so, the default WooCommerce Thank You internet web page might be the missing link in establishing stronger connections. While it provides a basic confirmation, it lacks the personalized effect that keeps shoppers coming once more.
What if your Thank You internet web page would possibly do additional? Consider turning it into a tool to supply distinctive discounts, counsel connected products, or encourage social sharing—all designed to leave an enduring affect and tool longer term product sales.
This data will walk you right through the stairs to customize your WooCommerce Thank You internet web page effectively and make it artwork harder for what you are promoting. Let’s get started!
What’s a WooCommerce Thank You Internet web page?
The WooCommerce Thank You Internet web page, or the purchase confirmation internet web page, is the overall computer screen a purchaser sees after purchasing. It provides a reassuring confirmation that their order has been successfully located. It serves as a receipt and confirmation, giving shoppers self belief that their transaction is secure and their items are on their method. Thank You pages are post-checkout pages, as a result of this you’ll be capable of to seek out them for the reason that endpoint after placing an order.
Thru default, WooCommerce mechanically generates the Thank You internet web page and redirects shoppers there after a successful purchase. It doesn’t require particular settings to be enabled to function, as it’s part of the checkout waft.

Key Portions of a WooCommerce Thank You Internet web page
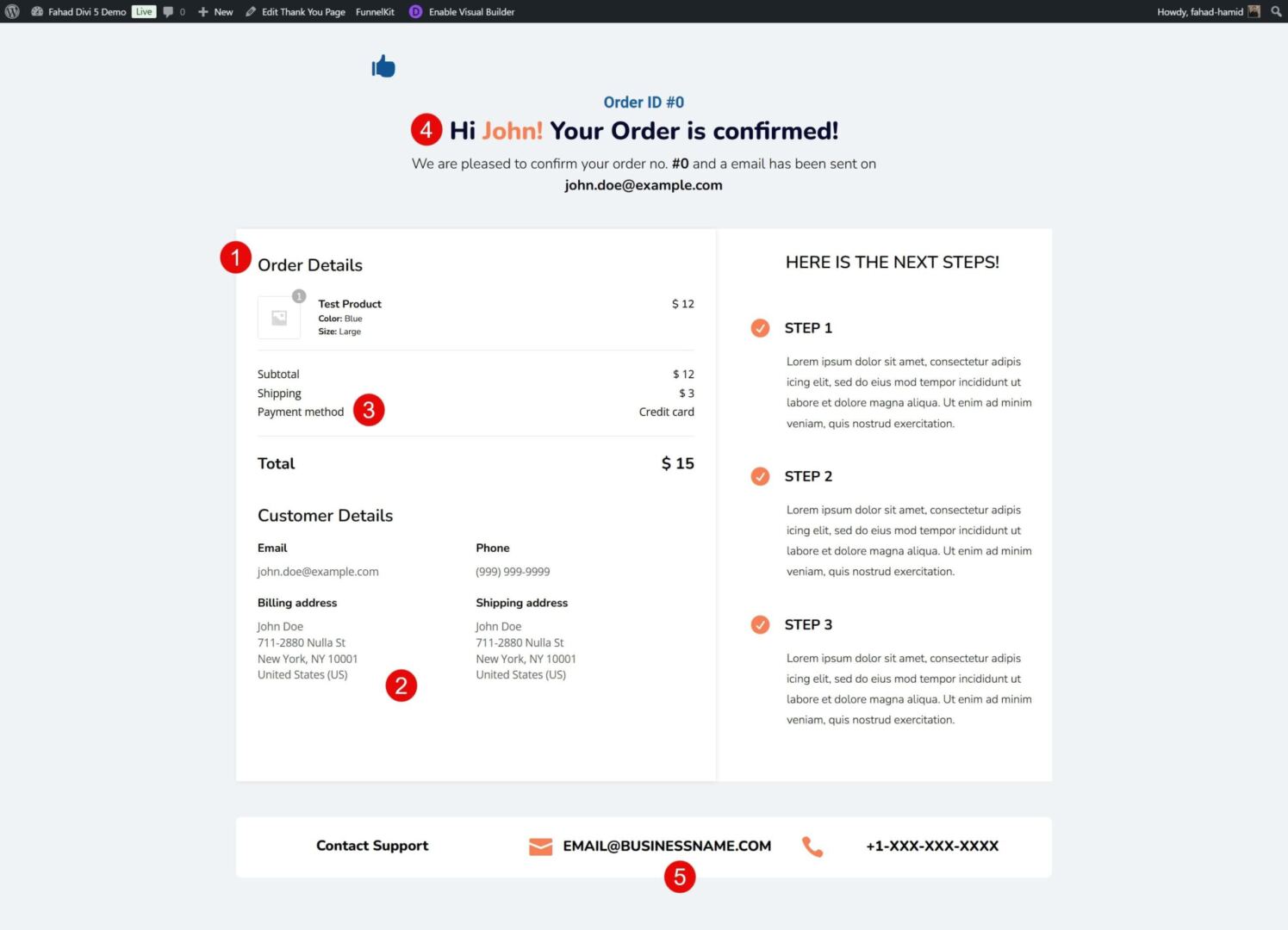
A WooCommerce Thank You Internet web page usually accommodates quite a few key portions to make sure the order and enhance purchaser engagement:
- Order Details: This accommodates the order amount, date, tick list of purchased items with quantities and prices, and total amount paid.
- Billing and Supply Wisdom: This segment shows the billing and supply addresses equipped all the way through checkout, confirming where the items will probably be delivered.
- Price Wisdom: Information about the fee way and any connected transaction details for purchaser reference.
- Personalized Confirmation Message: A confirmation phrase supplies a personalized effect, making shoppers actually really feel preferred and valued.
- Newsletter Links: Buttons or links to electronic mail newsletter sign-ups encourage shoppers to stay attached with the brand.

The Thank You Internet web page confirms the purchase, encourages endured engagement, and promotes longer term product sales.
Benefits of Thank You Internet web page Customization?
Customizing the WooCommerce Thank You internet web page provides quite a lot of benefits that enhance the patron experience, increase engagement, and in spite of everything boost product sales. Proper right here’s why it’s price customizing:
- Boosts Purchaser Engagement and Loyalty: A custom designed Thank You internet web page may make shoppers actually really feel preferred. Together with a warmth, custom designed message and connected ideas may make the experience memorable, increasing the danger of repeat purchases.
- Move-Selling and Upselling Choices: The Thank You internet web page is a perfect place to suggest related products or services and products and merchandise that will in all probability hobby the patron. Together with the ones ideas post-purchase keeps them inside the purchasing groceries mindset and can build up the chances of additional product sales.
- Improves Logo Experience and Consider: A tailored Thank You internet web page with a relentless design and emblem voice reinforces your store’s identity. Together with believe portions like purchaser improve information, social media links, and company details can be in agreement assemble credibility and make shoppers actually really feel secure about their purchases.
- Will build up Social Sharing and Referrals: In conjunction with social media links or a referral program encourages shoppers to percentage their research, most likely bringing in new shoppers. This internet web page is an excellent place to ask for reviews or suggested shoppers to keep on with your social profiles.
A customized Thank You internet web page is a good instrument for nurturing purchaser relationships. However, you must understand the usual methods of its customization to encourage further engagement.
Methods of Customizing a WooCommerce Thank You Internet web page
Previous to presenting Divi as the very best solution, let’s first analysis the everyday techniques that many store householders use to customize WooCommerce Thank You pages.
1. Use Internet web page Editor and WooCommerce Blocks
With the discharge of the WordPress block editor, customizing WooCommerce Thank You pages has develop into much more easy, even for purchasers with little to no coding experience. WooCommerce blocks will let you add, arrange, and personalize different portions of your Thank You internet web page without delay within the editor. Using the ones blocks, you’ll be capable of include order details, purchaser messages, product information, images, and even custom designed content material subject material to enhance the post-purchase experience.
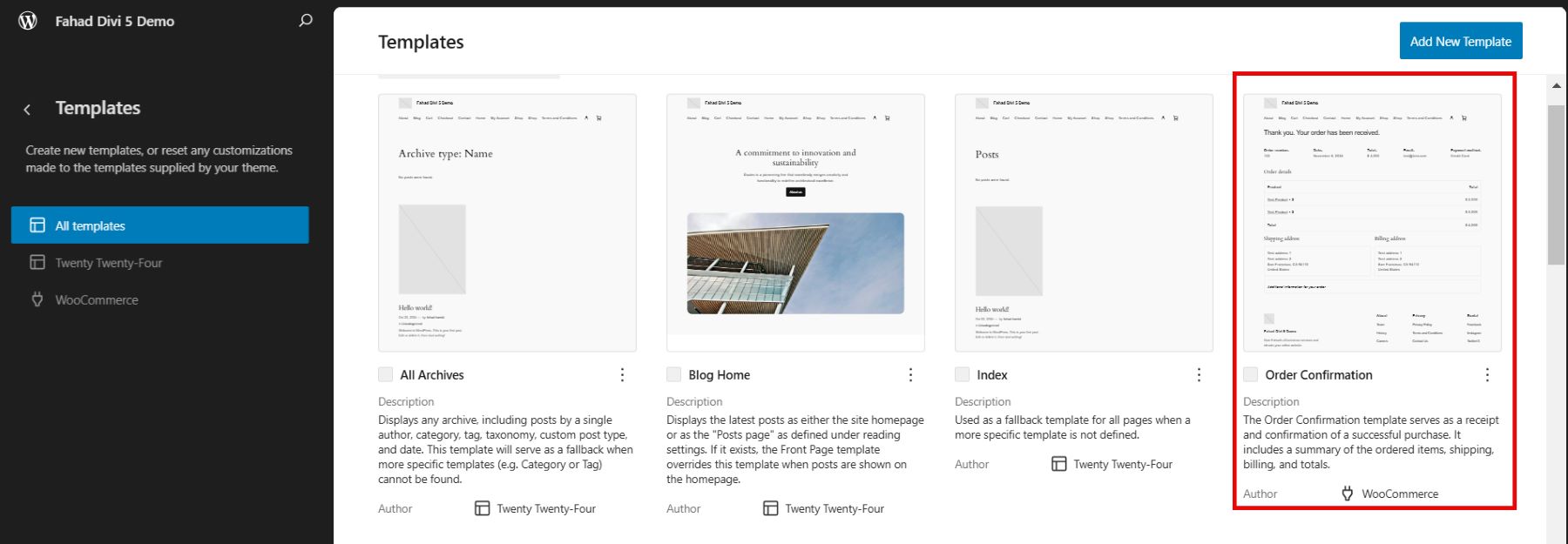
Switch to Appearence > Editor from your WordPress dashboard. This will every now and then take you to the primary menu of your default theme. Then, move to the templates and search for the ‘Order Confirmation’ internet web page.

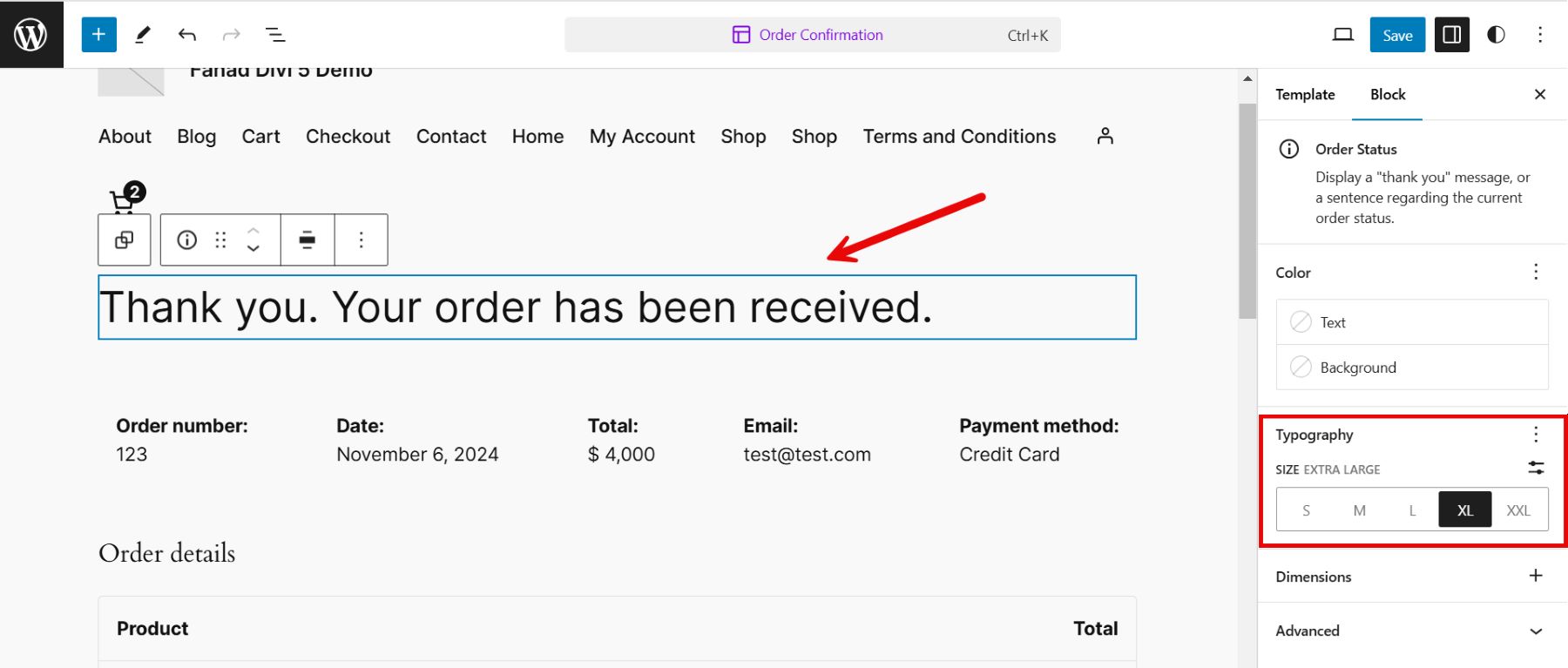
Clicking on it’s going to ship you to the order confirmation internet web page, where you’ll be capable of get began the customization right through the default editor. To blow their own horns a grid of all modules, click on at the + icon.
![]()
Allowing for our added template already had the entire constituents of an order confirmation internet web page, we made up our minds to customize the added modules. Due to this fact, we decided on to magnify the size of the thank you message.

To be informed additional, you’ll be capable of go through our information on the way to use the WordPress editor.
2. Use WooCommerce Builder like Divi
WooCommerce builders simplify creating a custom designed Thank You internet web page for everyone. Divi is an established example that provides a rich library of modules tailored for WooCommerce. The ones modules will let you personalize the whole lot from the order confirmation details to purchaser messages and follow-up actions.

With Divi’s real-time visual builder, you could have complete regulate over the design, allowing you to look and fine-tune changes. This adaptability means that you can craft a unique and engaging Thank You internet web page with out complex coding talents. Every other impressive serve as of Divi is its responsive design purposes, which let you customize the appearance of your Thank You internet web page for mobile, tablet, and desktop views for my part.
3. Use a Third-Party Plugin
Third-party plugins can give additional customization possible choices previous the default WooCommerce setup. Listed here are 3 usual possible choices:
- FunnelKit: FunnelKit integrates with a few builders, along with Divi, and provides a big selection of Thank You internet web page templates, making it easy to design pages that experience interplay shoppers. FunnelKit provides additional Divi templates than other plugins, providing flexibility and variety.
- CartFlows: This is a great variety when you occur to make use of Elementor as your internet web page builder and need advanced funnel-building possible choices.
- WPFunnels: Even if it has fewer Divi possible choices compared to FunnelKit, it nevertheless provides very good customization choices that can enhance the Thank You internet web page experience.
Each way provides unique advantages, so that you’ll be capable of make a choice the person who very most closely fits your tools and customization needs. However, Divi gadgets the benchmark in terms of customization.
Why is Divi the best choice for customizing the WooCommerce Thank You Internet web page?
Divi is an exceptional variety for customizing WooCommerce thank you pages, offering a unique mixture of choices, flexibility, and a user-friendly interface. Listed here are 5 key the explanation why Divi excels at creating custom designed thank you pages for WooCommerce:
1. Whole WooCommerce Modules
Divi provides a powerful set of WooCommerce modules that assist you to regulate the design of all the thank you internet web page, allowing for a custom designed and engaging post-purchase experience. The ones modules are tailored in particular for WooCommerce and include checkout billing, product upsell, and checkout price.

Divi provides dozens of dynamic WooCommerce modules you’ll be capable of mix all over your online store. The ones modules will let you spotlight essential product choices, incorporate compelling calls to movement, and add horny interactive portions similar to hover effects and dynamic filters.
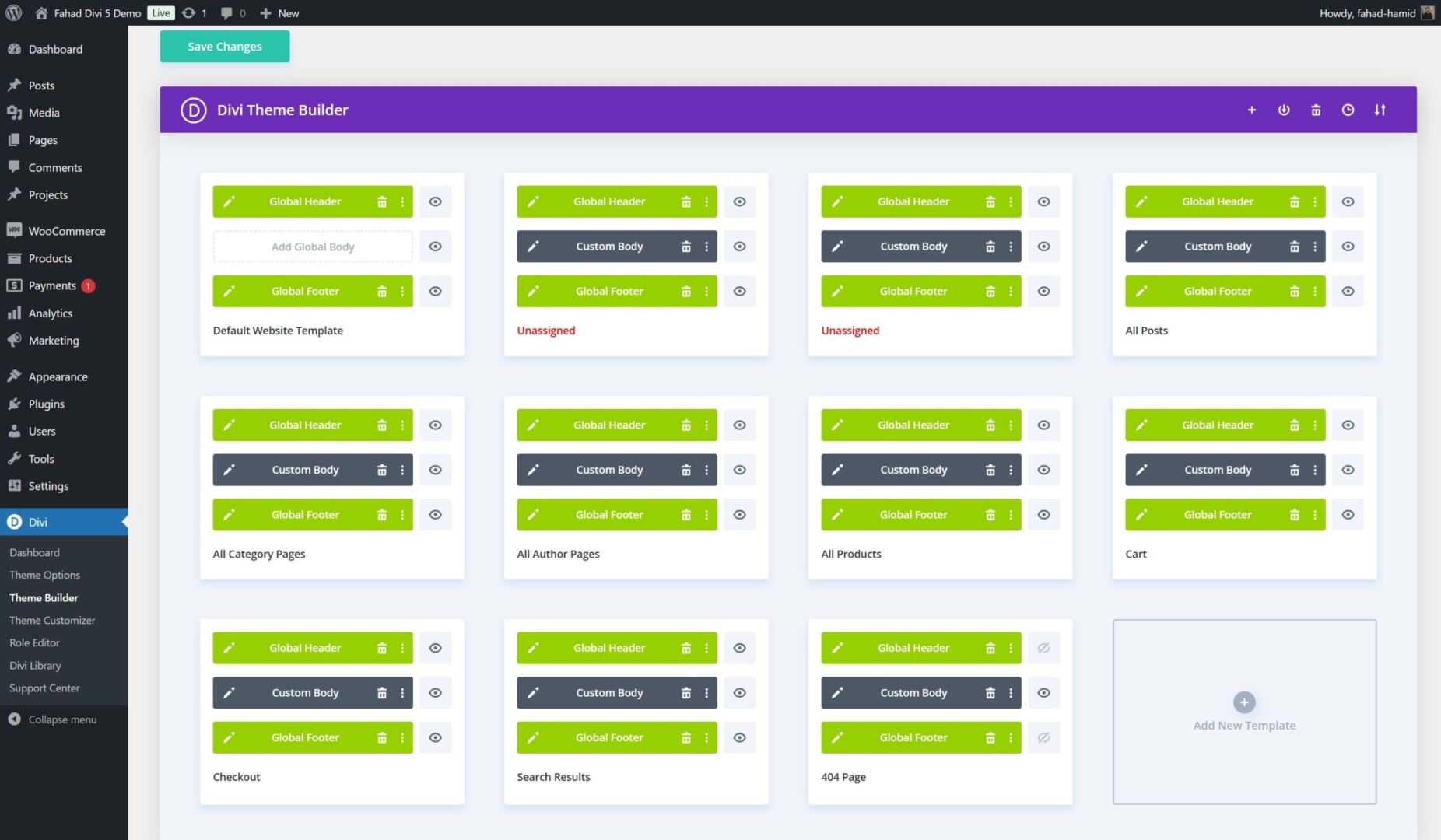
2. Make Template Changes With Divi Builder
Divi’s Theme Builder goes previous typical internet web page builders by the use of allowing you to create custom designed templates that can be applied site-wide or tailored to precise pages, categories, and particular person products. This capability is especially valuable for WooCommerce, enabling a relentless feel and appear right through your thank you pages.
With the Theme Builder, you’ll be capable of add custom designed headers, footers, and sidebars to WooCommerce pages. You’ll be capable of moreover use world modules to interchange a few pages instantly. This is ultimate for applying cohesive branding portions similar to color schemes, fonts, and logos.

3. Built-in Promoting Tools
Divi provides built-in promoting tools to be in agreement WooCommerce store householders boost purchaser engagement and increase conversions. A standout serve as is Divi Leads, which lets you conduct lower up checks (A/B checks) on different design portions and modules. You’ll be ready to check out layouts, calls to movement, and product shows to look which possible choices energy necessarily essentially the most engagement.
Previous Divi Leads, tools like Bloom and Monarch improve your broader marketing strategy. Bloom is an electronic mail opt-in plugin that allows you to create targeted pop-ups, fly-ins, and inline forms to grasp leads and magnify your electronic mail tick list. Monarch is Divi’s social sharing plugin that gives social media buttons on your store pages. This makes it easy for customers to percentage products on platforms like Facebook, Instagram, and Twitter.
Simple how one can Customize Your WooCommerce Thank You Internet web page with Divi
We’re faithful to creating and customizing a fully-tailored WooCommerce Thank You internet web page. Must you’re new to WooCommerce and finding it tough to seize its choices, check out our amateur’s information on putting in a web based retailer to get started.
1. Arrange and Activate Divi
Previous to diving into the training, be sure Divi is installed and activated on your WooCommerce store.
You’ll be capable of get Divi from Sublime Topics, available with an annual license for $89 or an entire life license for $249. When you’ve made your purchase, download the theme and arrange it on your WordPress internet web site by the use of following the ones steps:
- Navigate to Glance > Subjects on your WordPress dashboard.
- Click on on Add New and make a choice Upload Theme.
- Make a selection the Divi.zip report you downloaded earlier and click on on Arrange Now.
- Click on on Activate and make Divi your vigorous theme.
Watch the video underneath for added details.
After completing the setup, you’re able to start out establishing! For additonal guidance forward of diving in, check out our Divi Builder instructional.
Divi’s Generated Thank You Internet web page
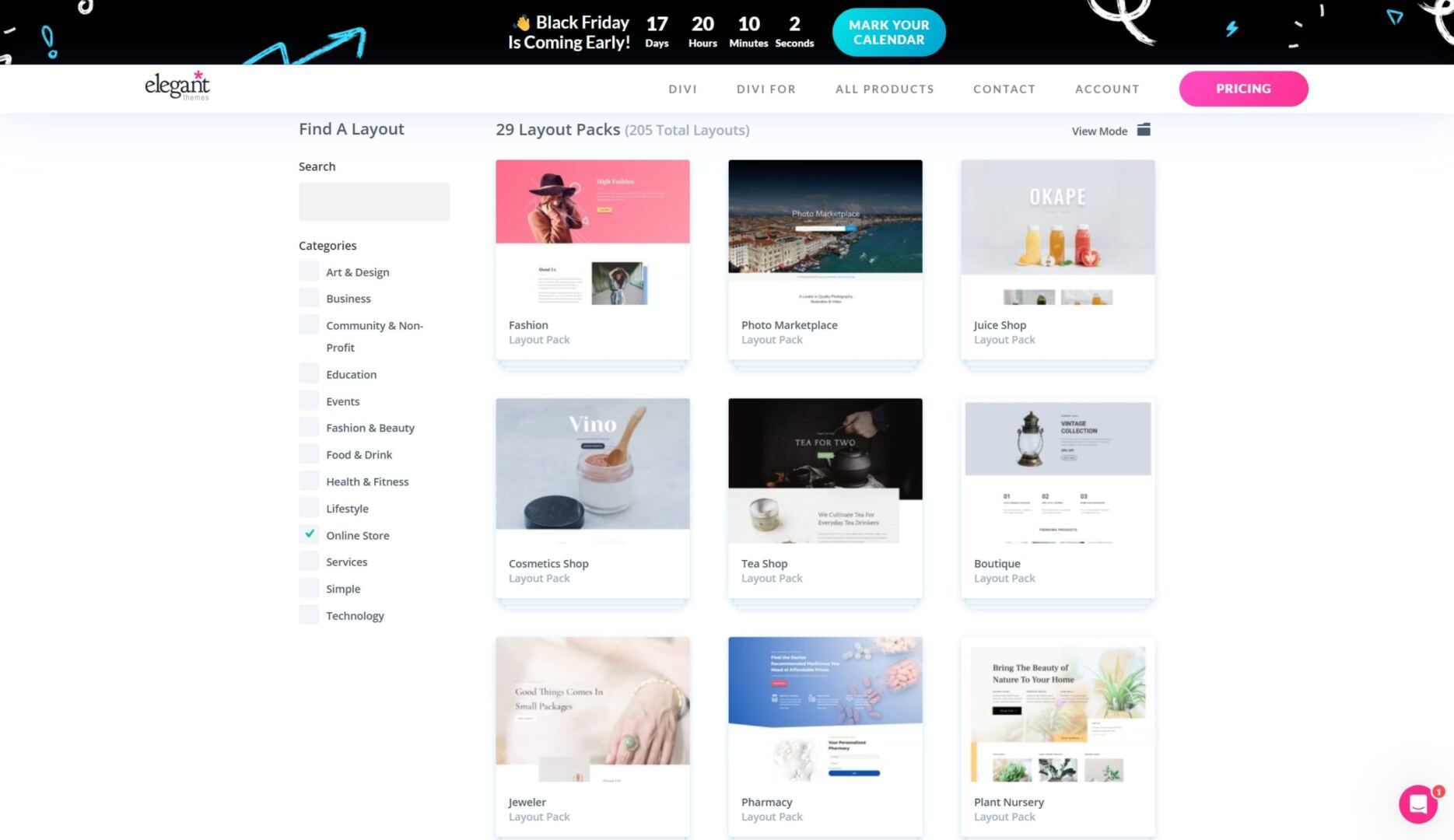
With Divi’s in depth library, you’ll be capable of make a choice a WooCommerce structure, complete the checkout process, and notice the Thank You internet web page on your computer screen.

Divi creates a dynamic WooCommerce Thank You internet web page, which turns out correct after you place an order.
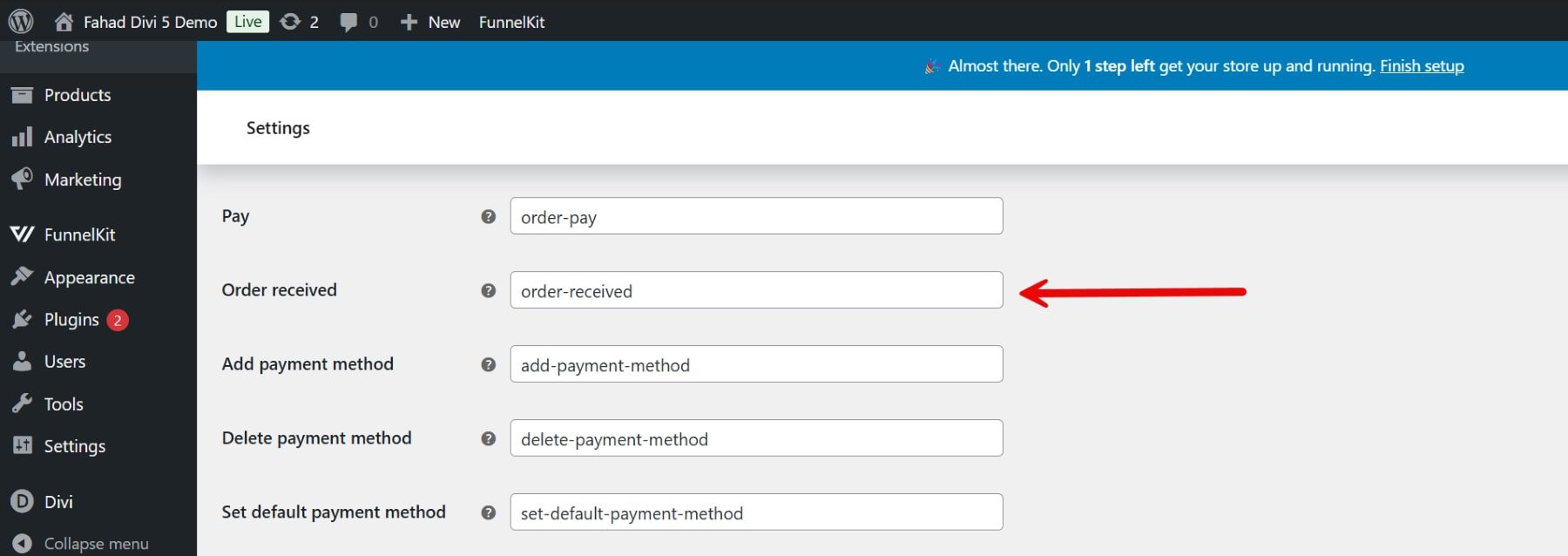
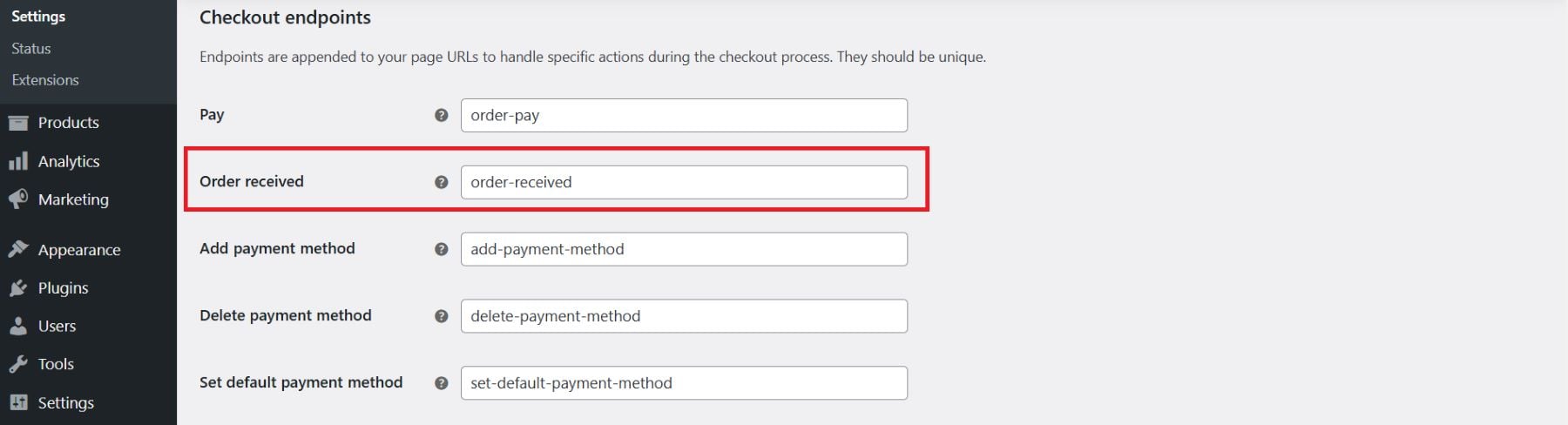
WooCommerce is determined by certain URL endpoints for checkout-related actions. Switch to WooCommerce > Settings and click on on on the Advanced Tab. Proper right here, you’ll see the checkout endpoint for ‘Order Won.’

This confirms that the checkout process will have the Thank you internet web page for the reason that endpoint for the order submission.
While Divi mechanically generates a Thank You internet web page after a purchaser completes an order, customizing the internet web page further can raise the post-purchase experience. That’s the position a third-party plugin like FunnelKit comes in handy,
2. Import Pre-Made Layout from FunnelKit
FunnelKit provides a continuing way to import custom designed Thank You internet web page designs into Divi for those who want additional advanced design possible choices or particular layouts. It provides quite a lot of professionally designed thank you internet web page templates for Divi optimized for post-purchase engagement.

The initial step is to place in and switch in this plugin. For more information, discuss with our detailed information on setting up a WordPress plugin.

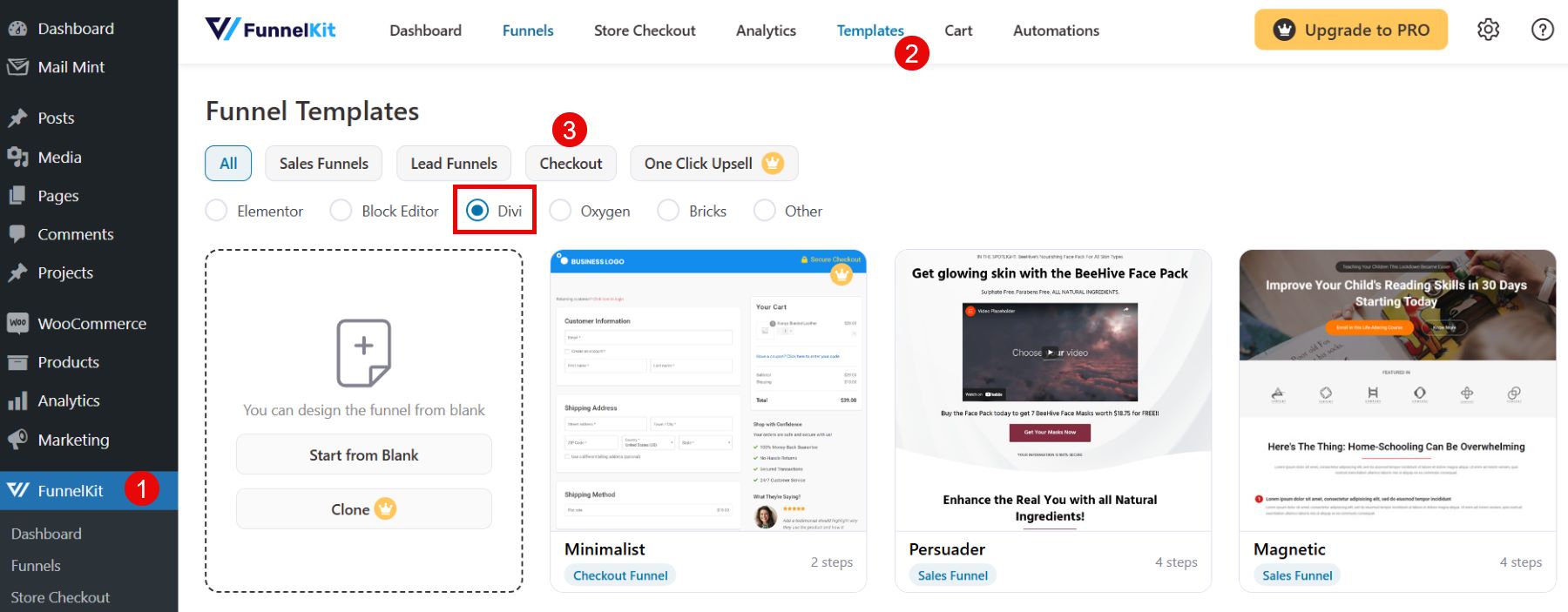
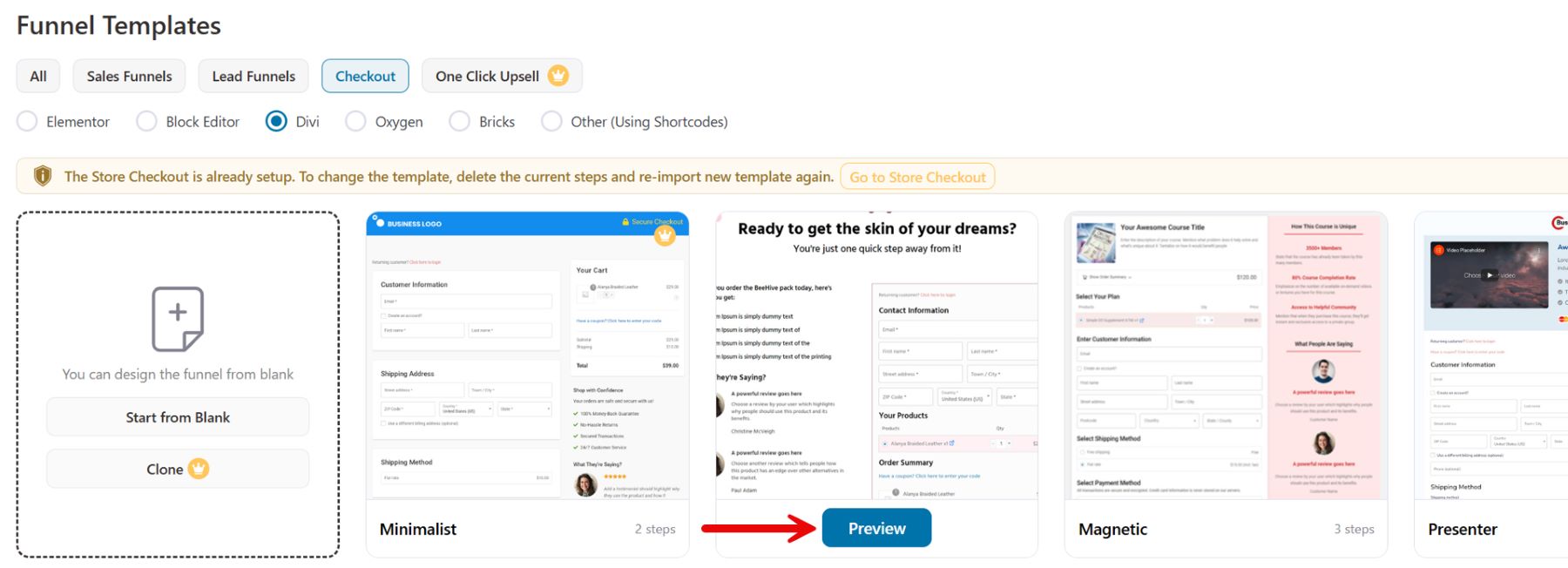
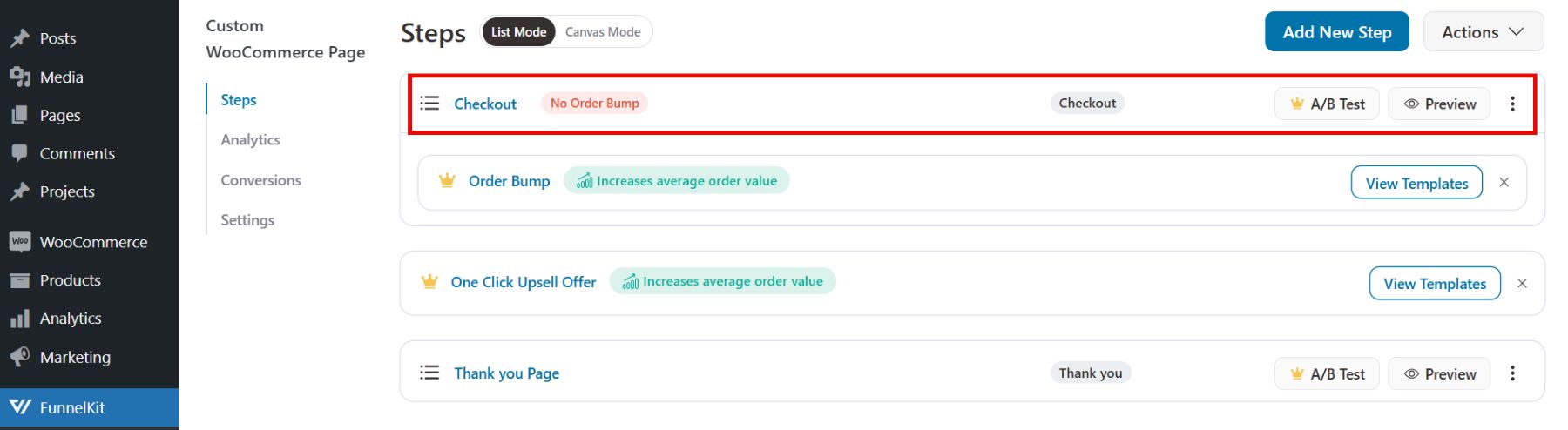
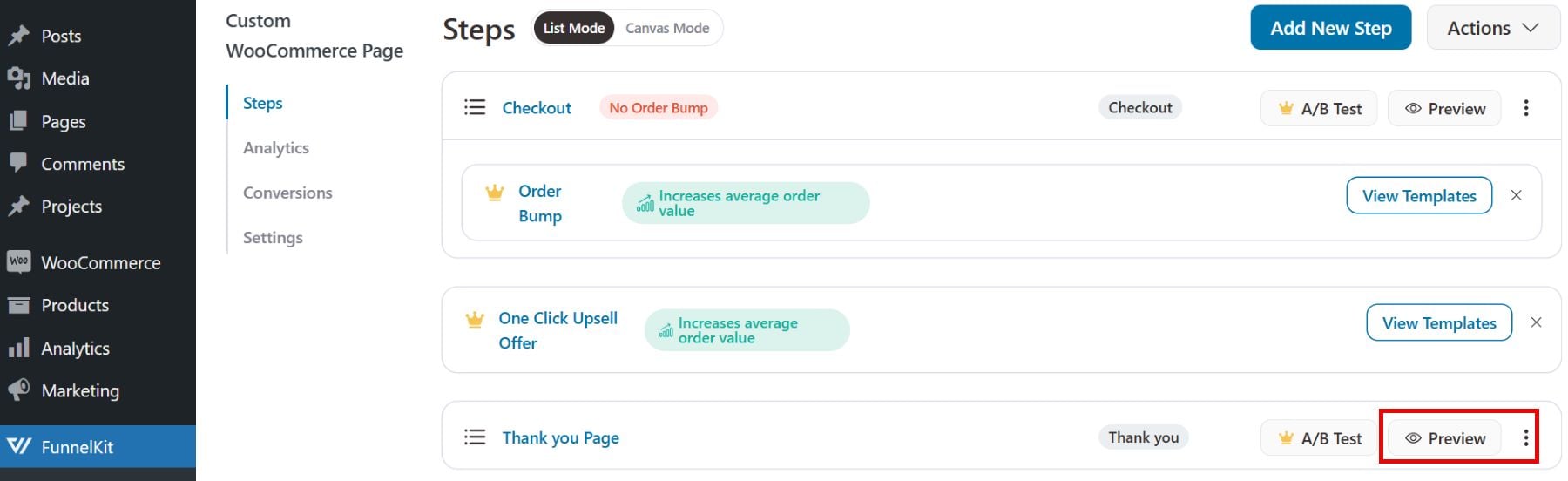
Once activated, navigate to FunnelKit > Templates and make a choice the ‘Checkout’ button. Make a selection a thank you internet web page structure from the available Divi templates that aligns together with your branding and gives sections you want to customize.

To view a template in more component, switch your cursor against it and click on at the ‘Preview’ button when it shows up.

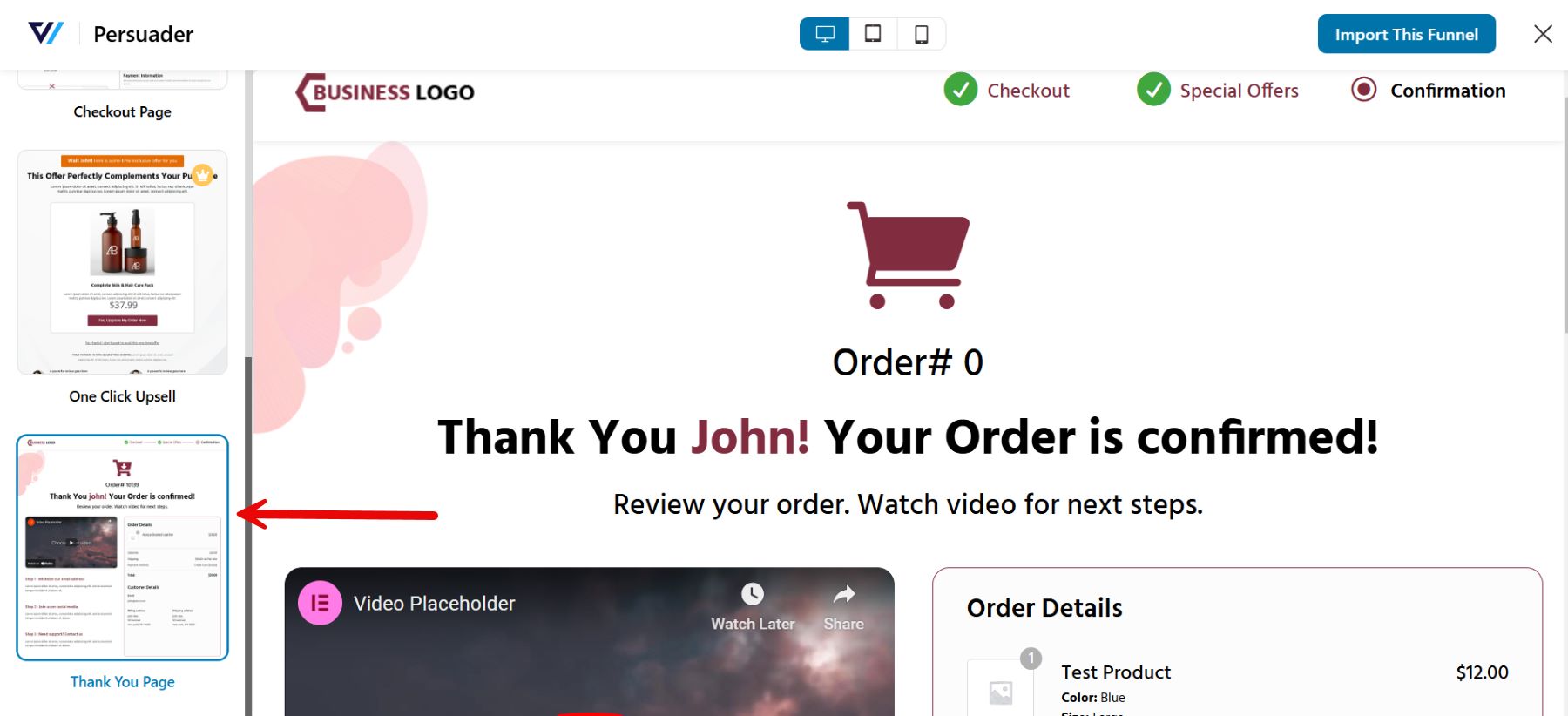
Thru default, FunnelKit shows a preview of the checkout internet web page. To view the thank you internet web page design, make a choice ‘Thank You Internet web page’ from the menu on the left.

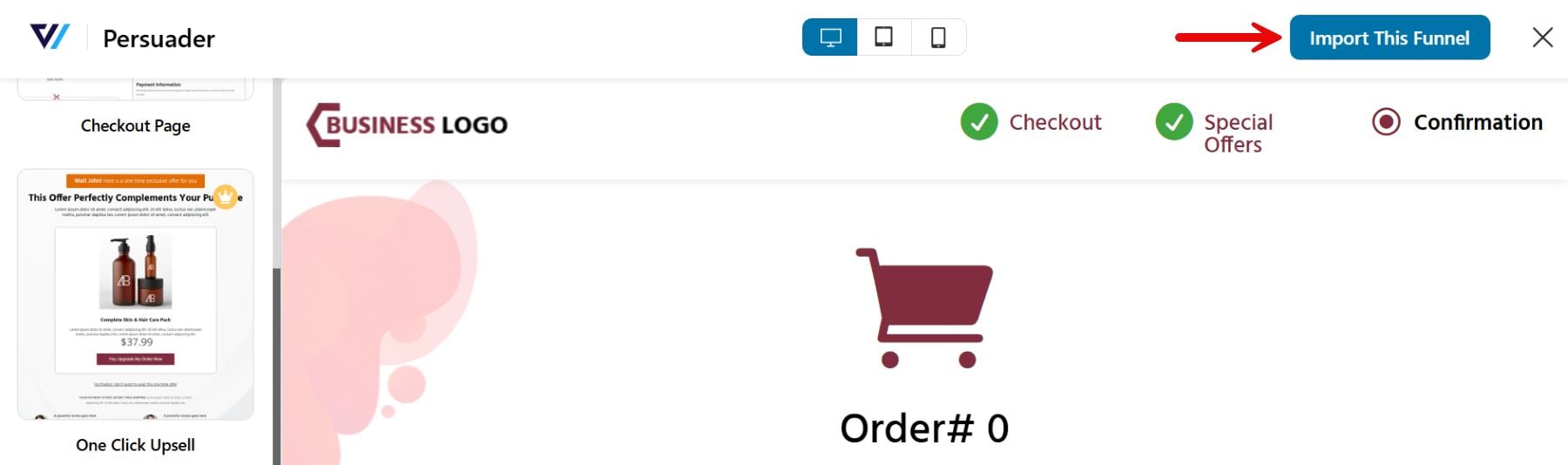
When you make a decision on a template you’d like to use, click on on ‘Import This Funnel.’

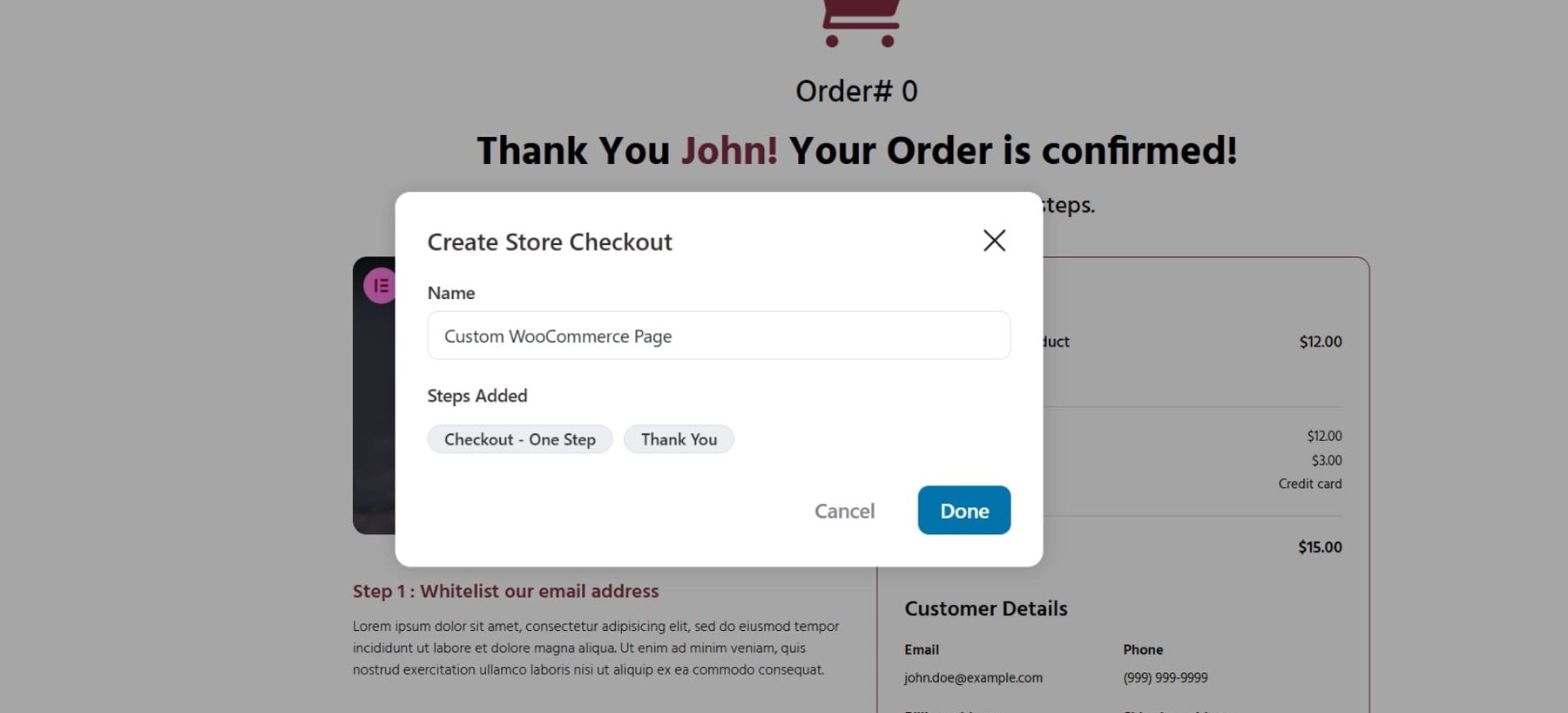
Next, enter a name on your custom designed thank you internet web page. This is on your reference, so make a choice something to help you merely recognize the internet web page on your WordPress dashboard.

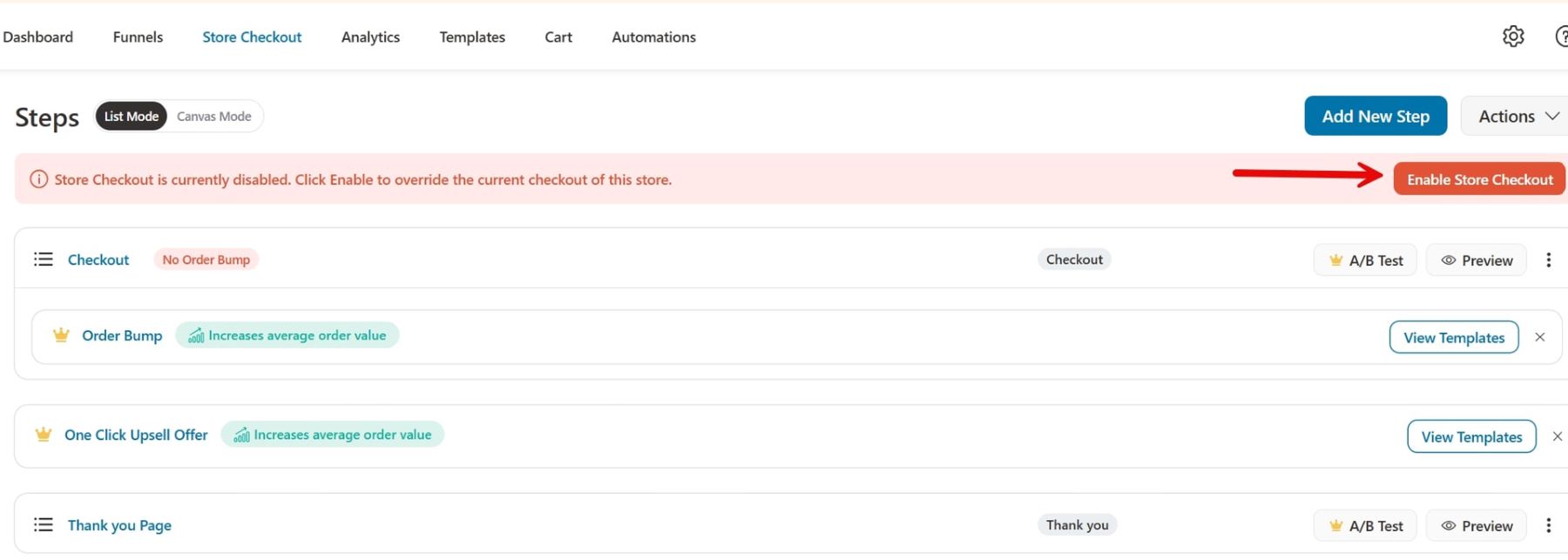
Because you’re using FunnelKit’s unfastened fashion, the template has a thank you internet web page and a custom designed WooCommerce checkout internet web page, which must be configured one after the other.

The Store Checkout is to start with disabled. Thru enabling it, you’ll be capable of exchange your provide checkout internet web page with the imported Divi template from FunnelKit.

Redirect Confirmation
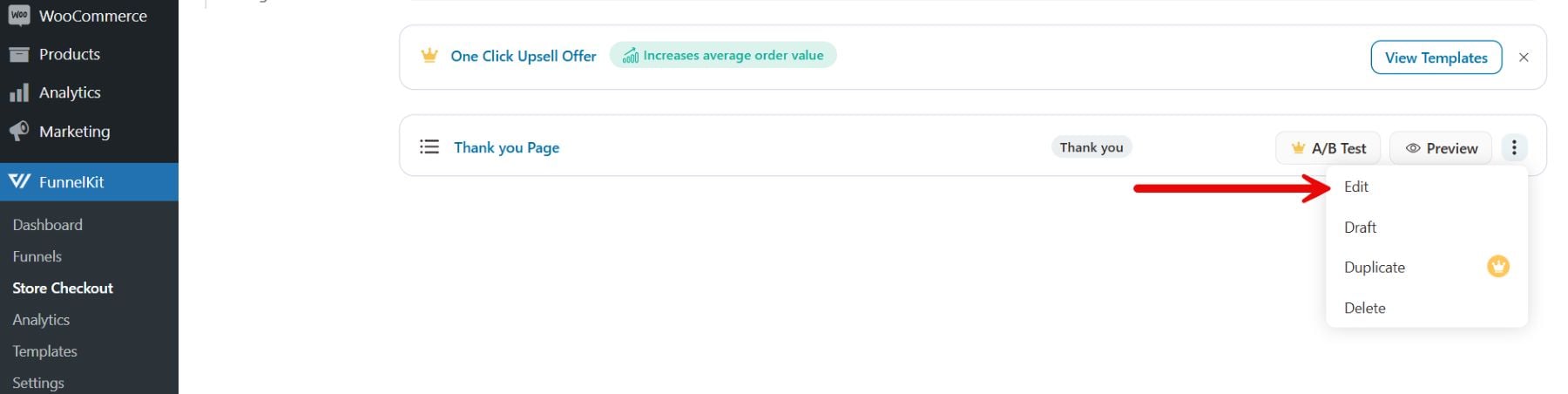
Previous to we commence the Thank You internet web page customization process, you will need to check if the imported template is redirected on your distinctive Divi internet web site. For that, we navigate to Additional Settings > Edit.

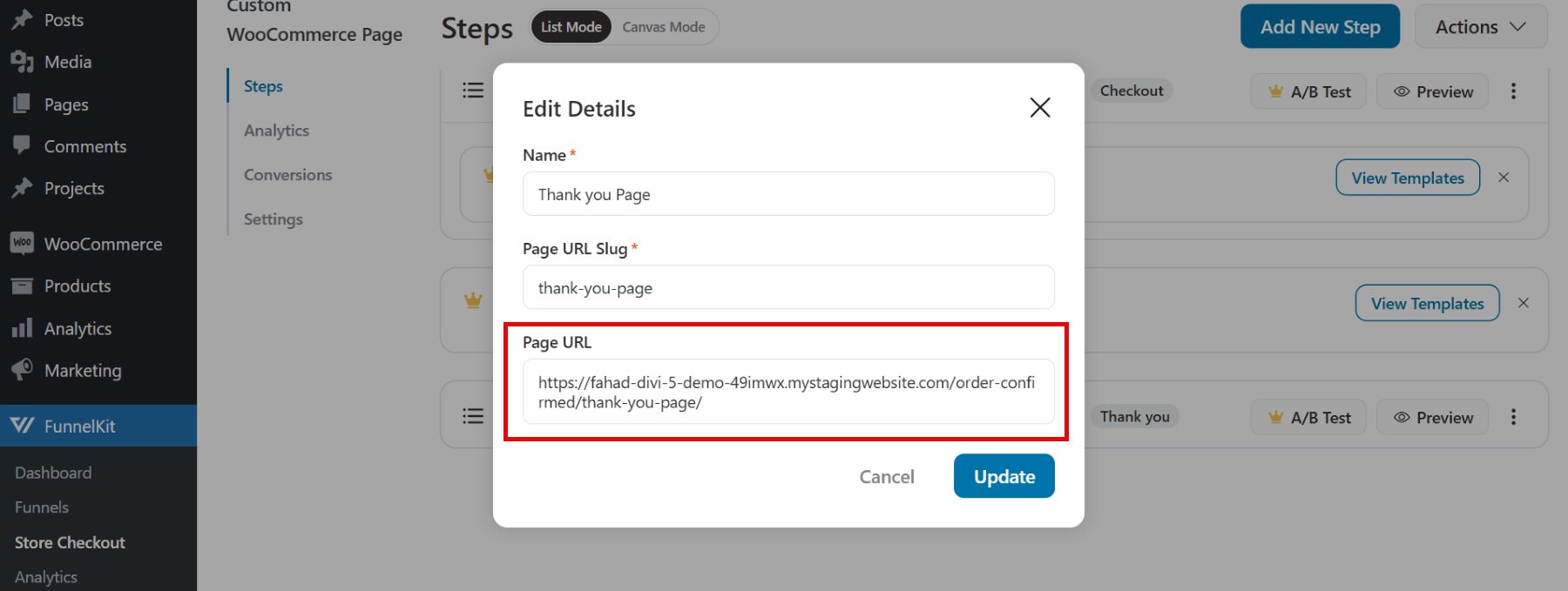
The details will show that the Thank You internet web page has redirected mechanically, with its internet web page URL and slug concentrated at the distinctive Divi internet web site.

This will every now and then ensure that the patrons see this thank you internet web page after completing a purchase order order. Now, without dropping additional time, let’s switch onto the Thank You internet web page by the use of clicking on preview from FunnelKit’s Store Checkout.

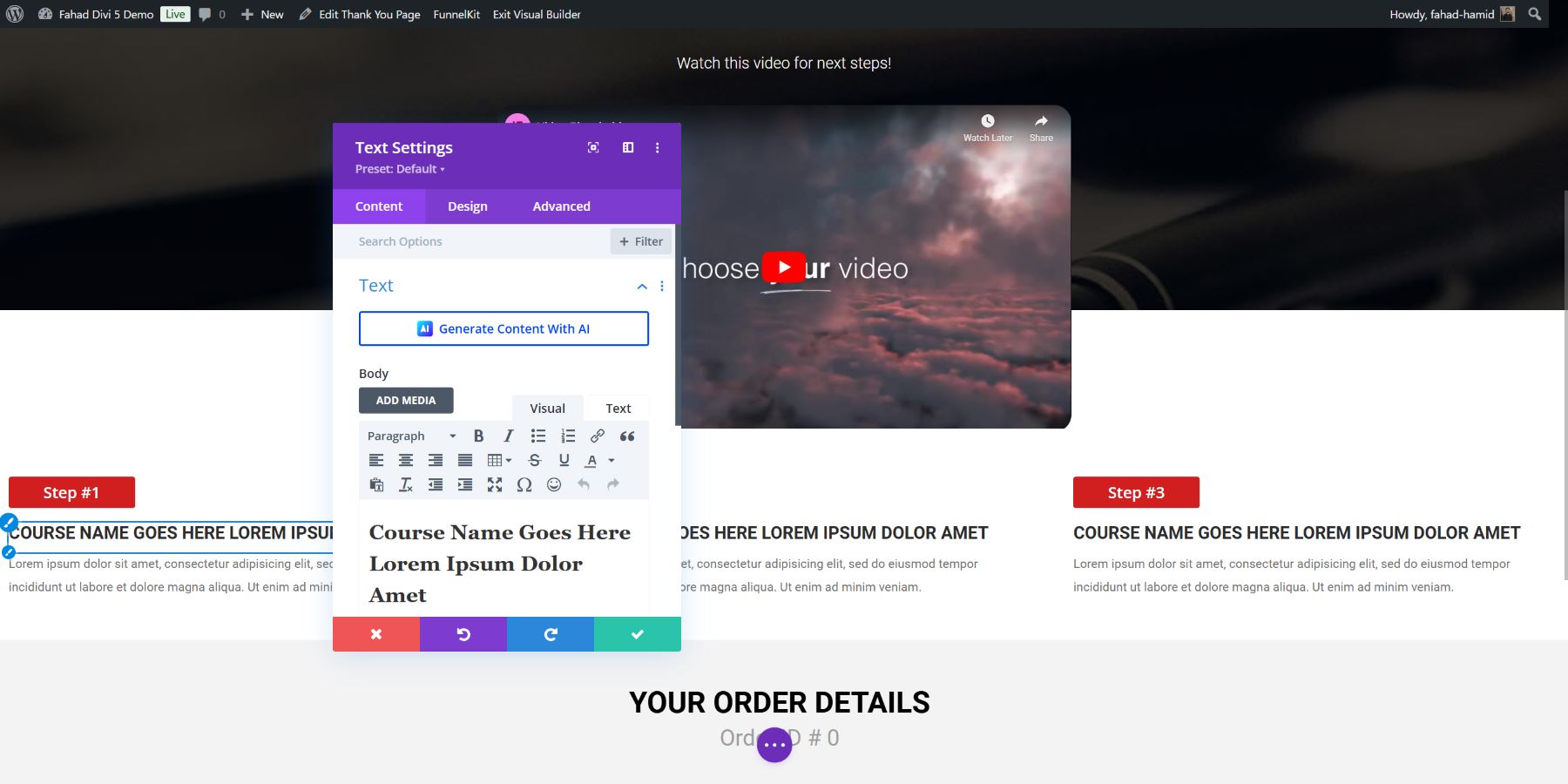
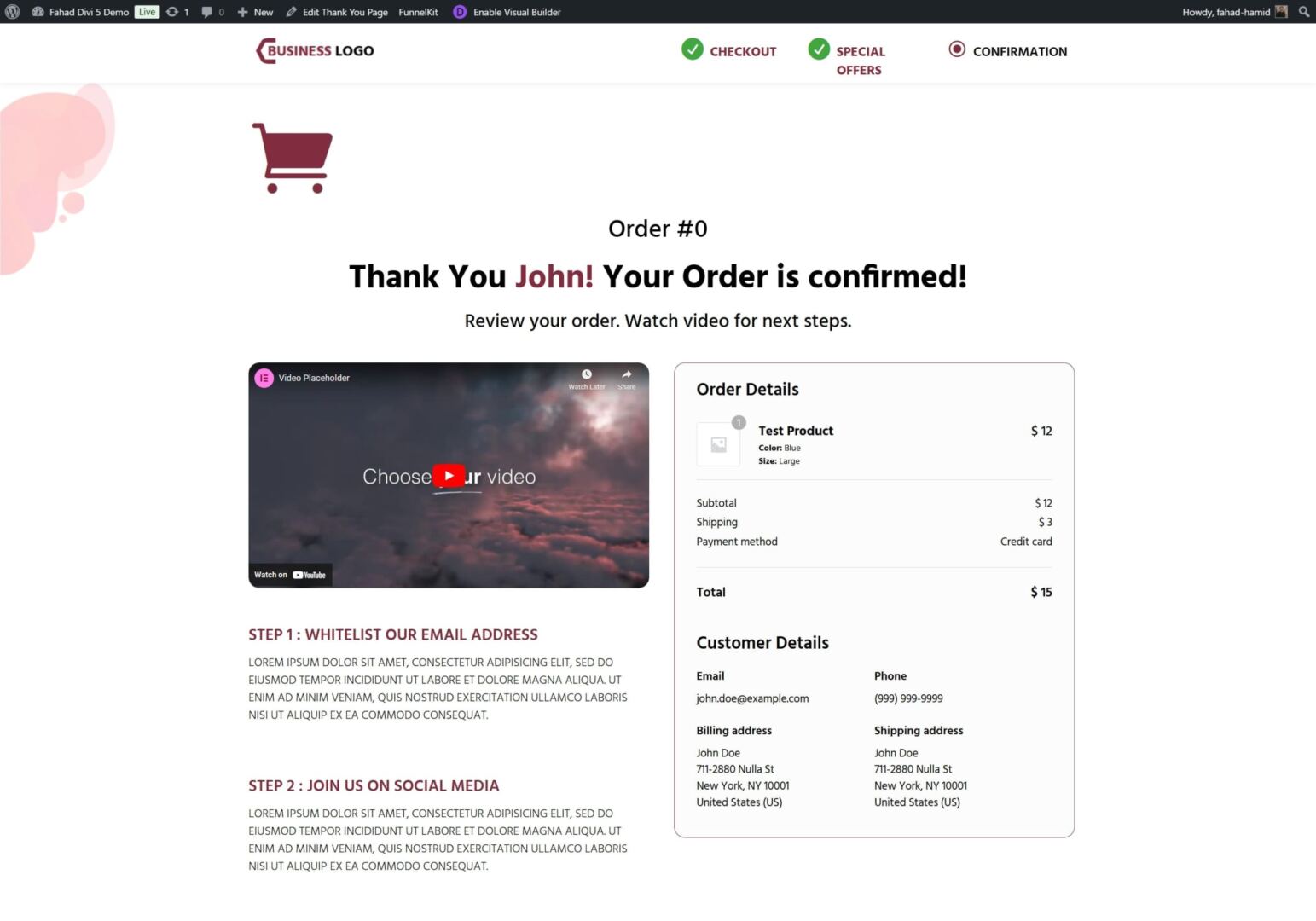
Previous to moving into the Divi visual builder, you will be succesful to peer the integrated thank you internet web page from FunnelKit.

2. Create a Thank You Internet web page Template
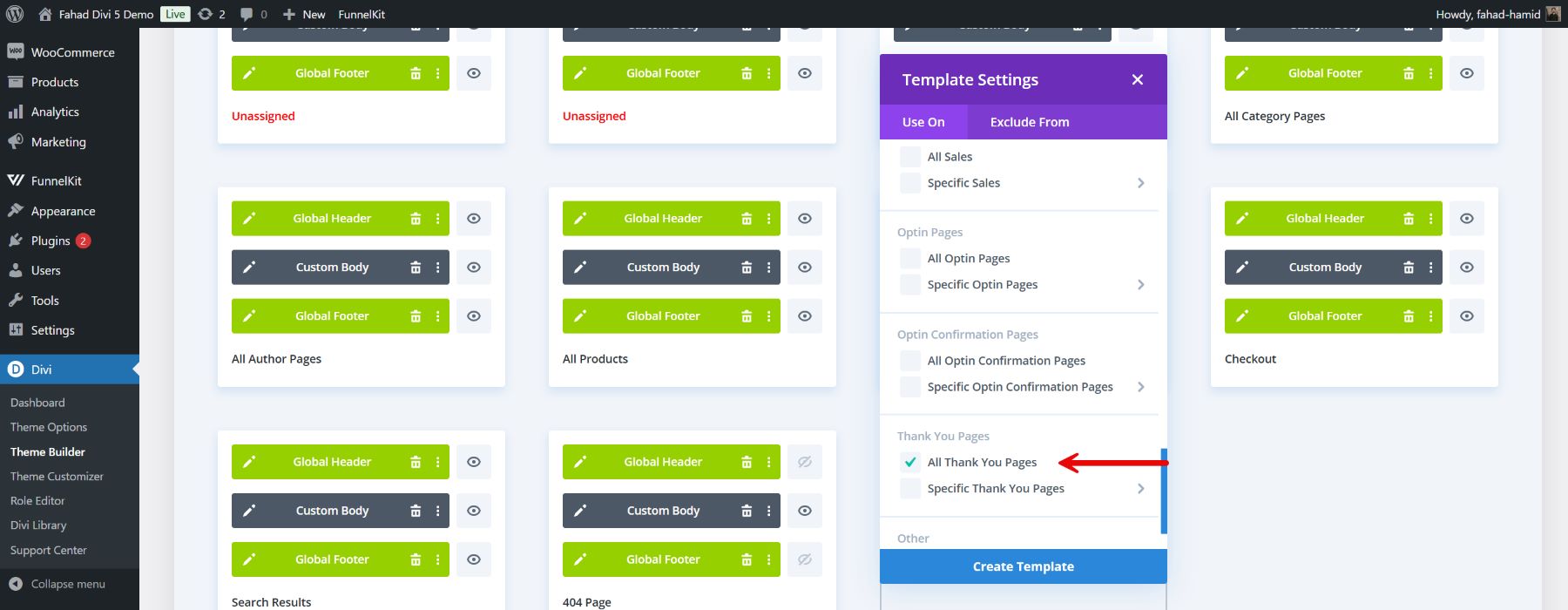
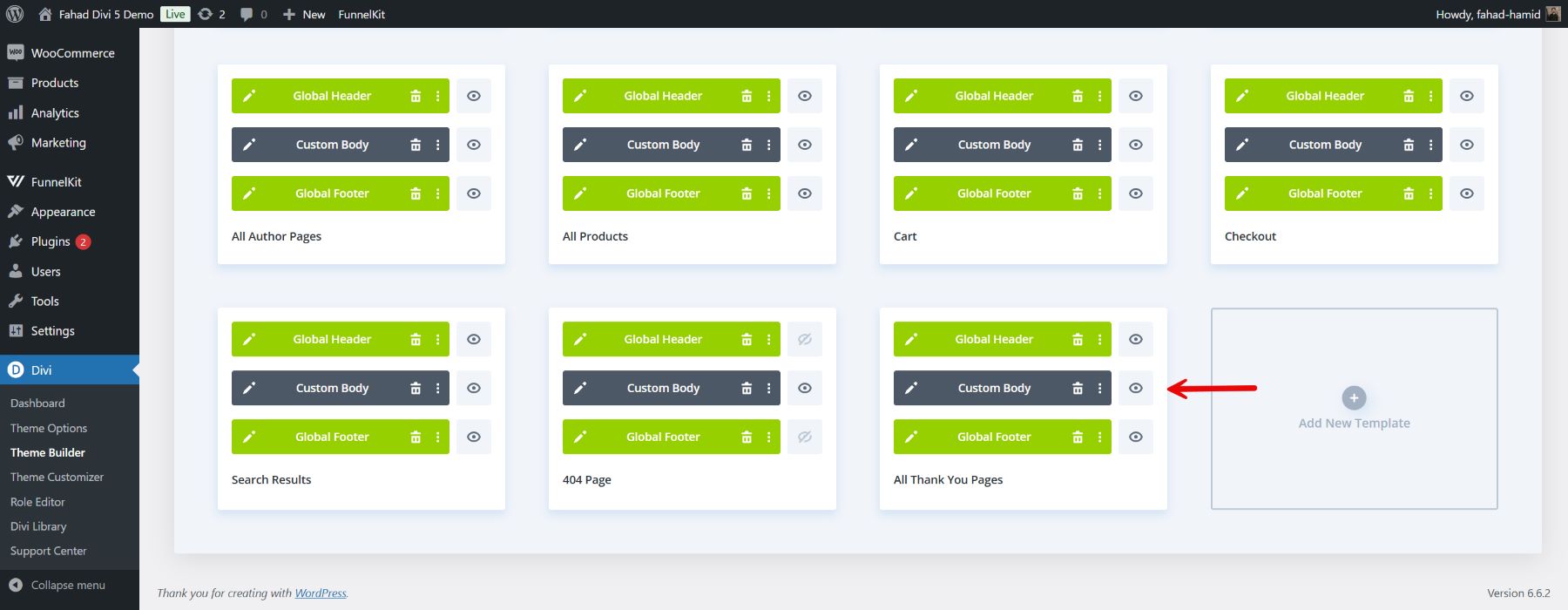
Upon getting imported the template, you’ll be capable of switch to the Divi Theme Builder and create a custom designed template on your WooCommerce thank you internet web page. Get began by the use of going to the Theme Builder inside the Divi menu and setting up a brand spanking new template in particular for the Thank You internet web page.

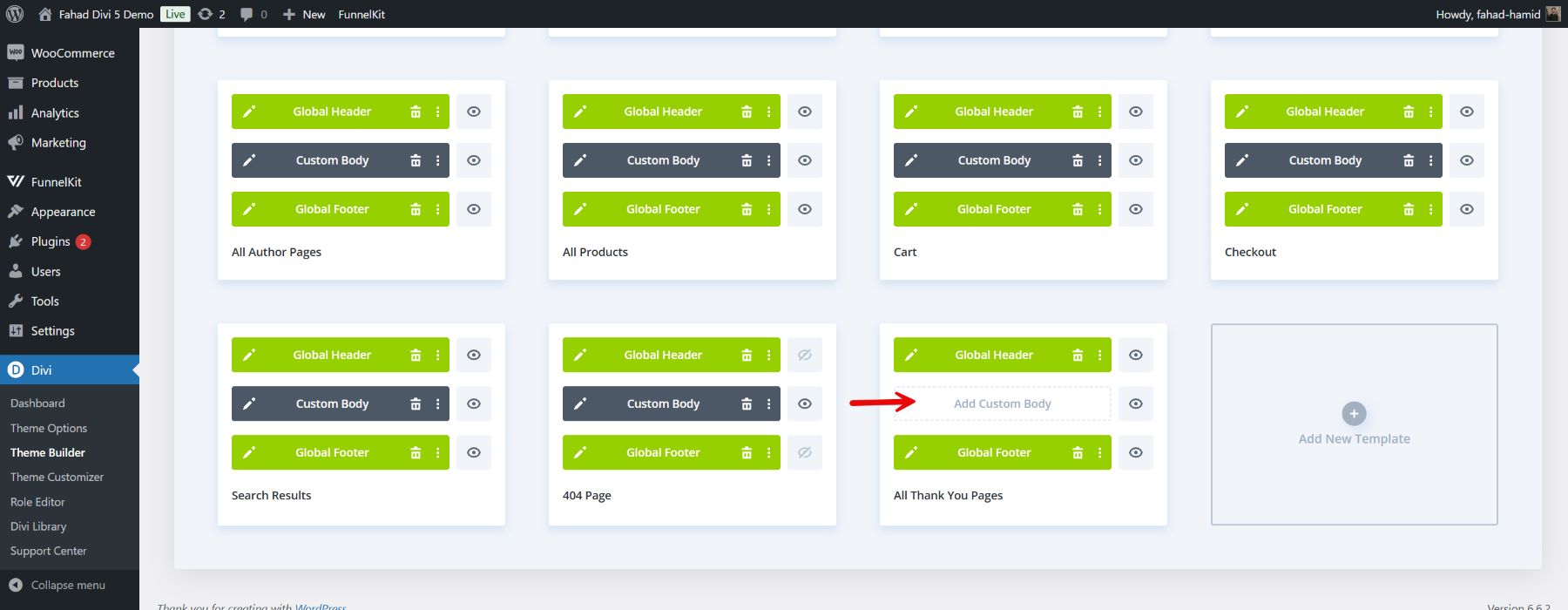
After creating the template, possible choices for together with a custom designed header, body, and footer will appear. Settling at the custom designed body will unlock the Divi Builder interface.

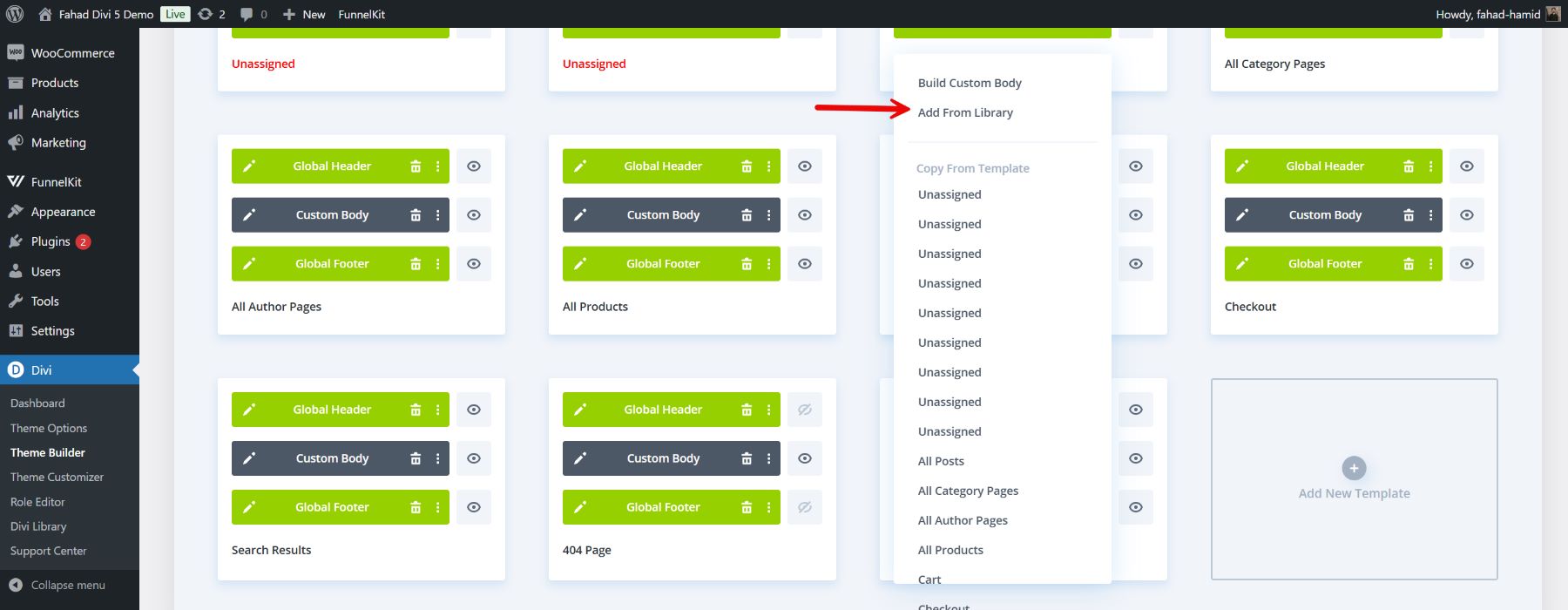
When you click on on on the chance to be able to upload the custom designed body, you’ll provide the probability to be able to upload it from the library.

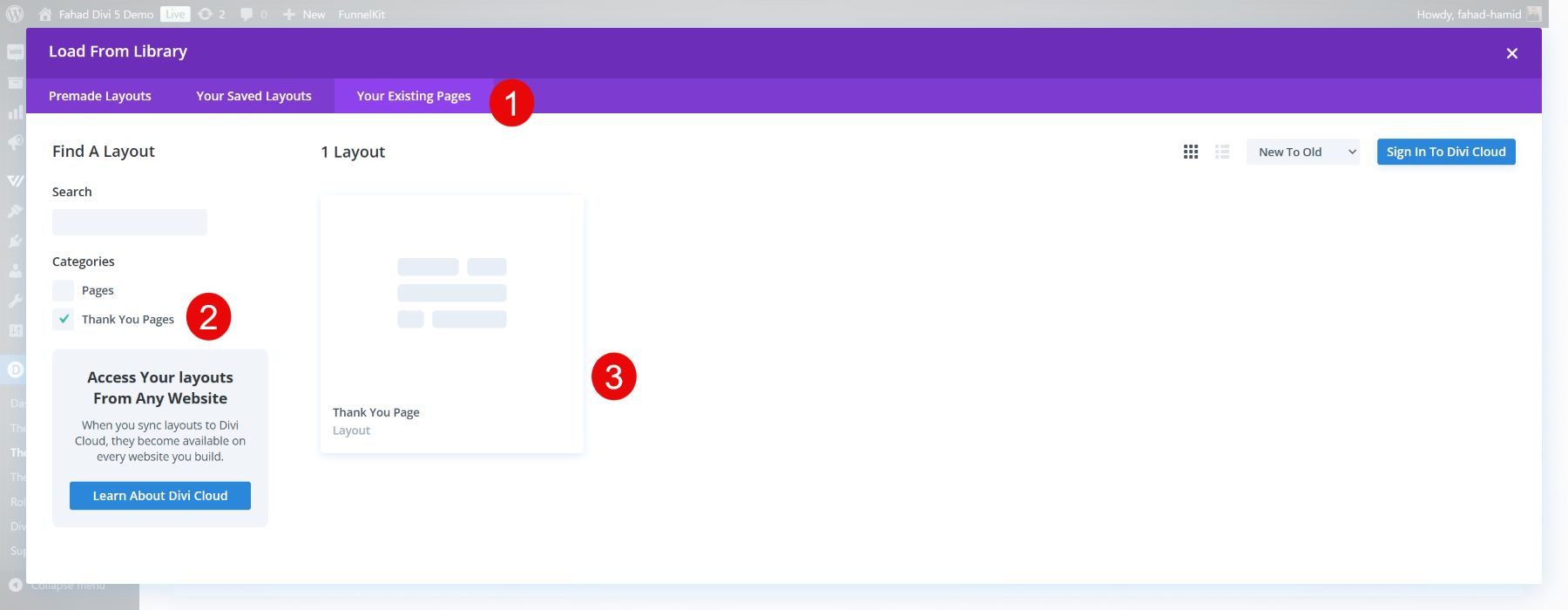
Thru moving to the library, just remember to switch to the tab of your present pages. From there, you’ll to seek out your integrated thank you internet web page.

After importing the structure, it’s going to appear inside the body of your created thank you internet web page template.

3. Customize with Divi’s WooCommerce Modules
Divi’s tricky module possible choices make it easy to be able to upload particular WooCommerce portions that add value and give a boost to your emblem’s connection with shoppers. Allowing for the template has loads of the very important problems added to the thank you internet web page, that is the way you’ll be capable of use the WooCommerce modules to customize it further.
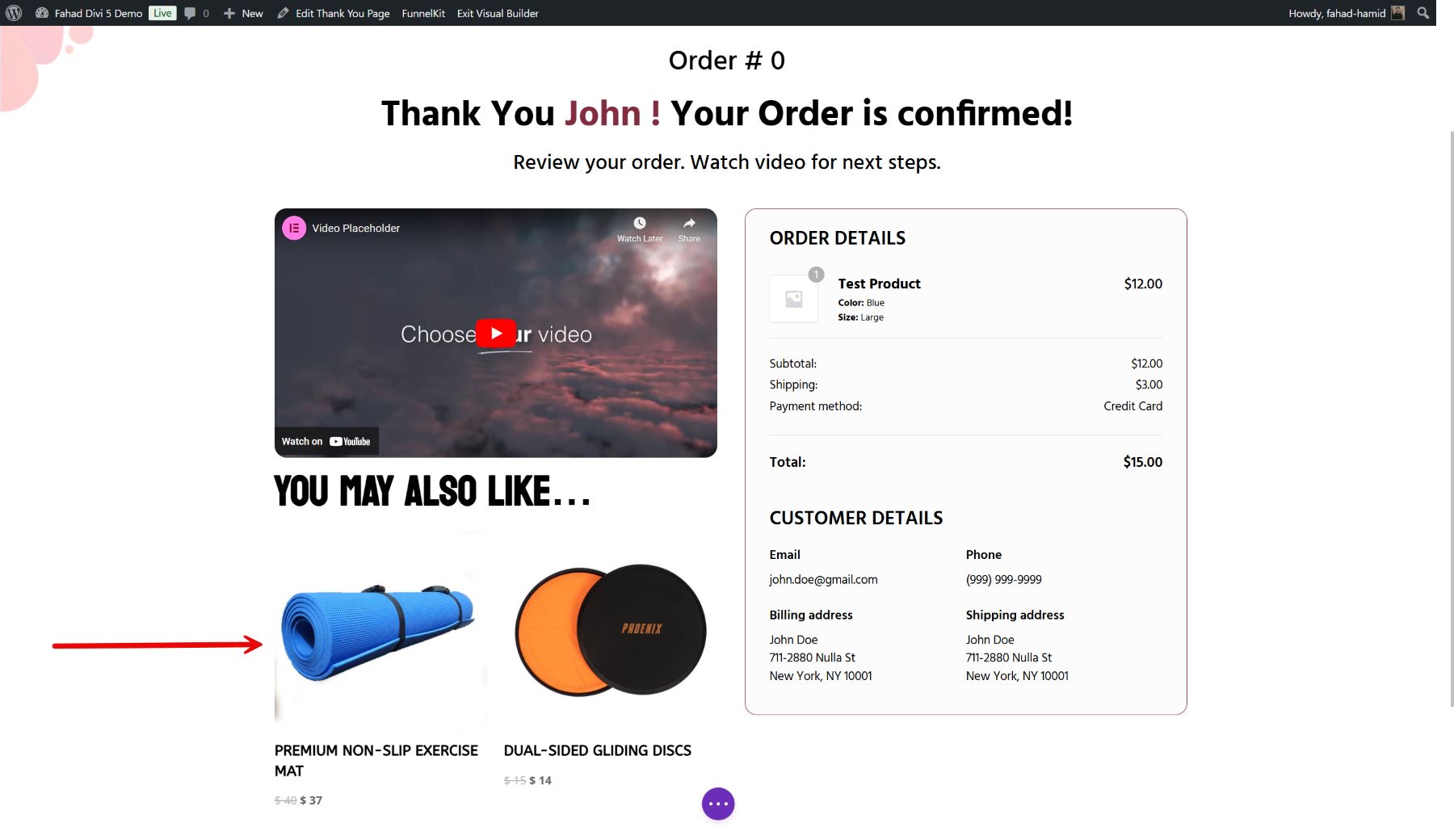
Add Upsell Phase to Attract Further Product sales
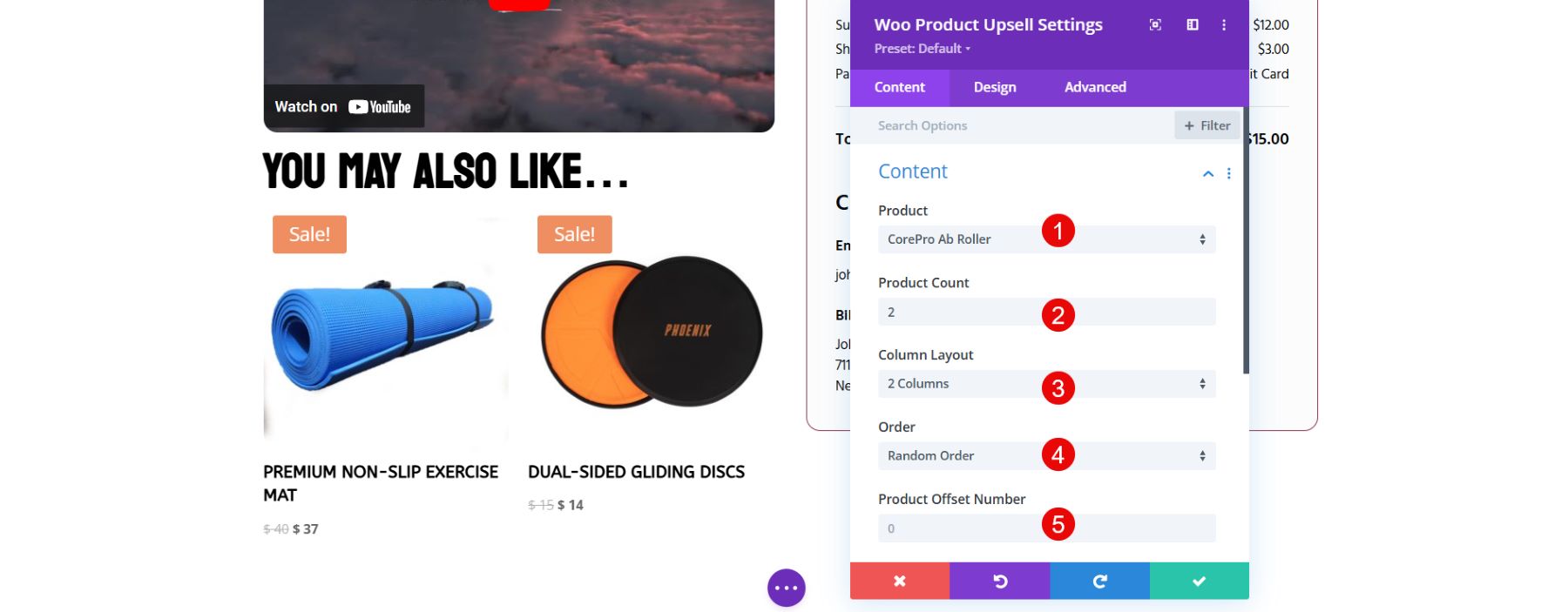
A powerful way to maximize your thank you internet web page is to use Divi’s Woo Product Upsell Module. This module lets you blow their own horns additional products that consumers might be desirous about correct once they complete a purchase order order.
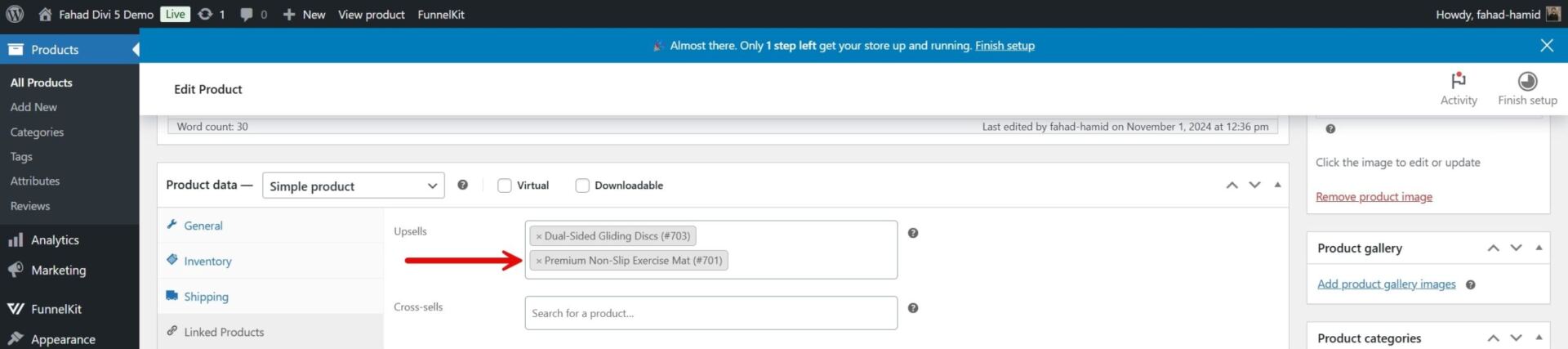
In the beginning, you want to link those additional products to the product you ordered. Make sure to link those additional products on the once more end.

NOTE: The Divi Woo Product Upsell module will display no content material subject material when you occur to don’t add any more products on the once more end.
When you add the Upsell module, configure the settings. Then, make a choice which products you want to turn as upsells. Customize the choice of products, columns, and display settings to align together with your design.

Style the module to check your Thank You internet web page aesthetics using Divi’s built-in customization possible choices. Your best option will also be to be able to upload the Upsell module to the order details. That may ship attention to the upsell products quickly.

4. Additional Customization Tips and Use Circumstances
After integrating WooCommerce modules, you’ll be capable of benefit from any other Divi modules and customize the added modules from FunnelKit to toughen the appearance of your Thank You internet web page. That is the way you’ll be capable of customize the added modules:
Customize the Order Details
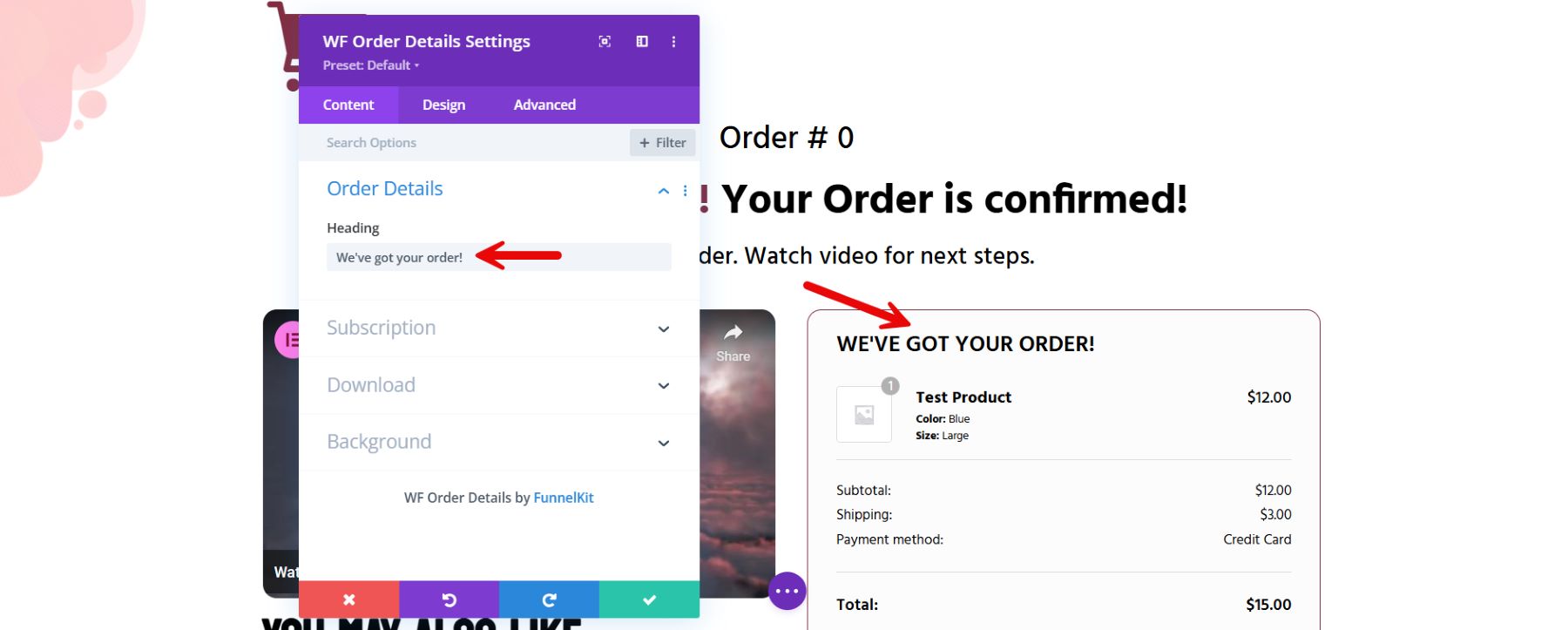
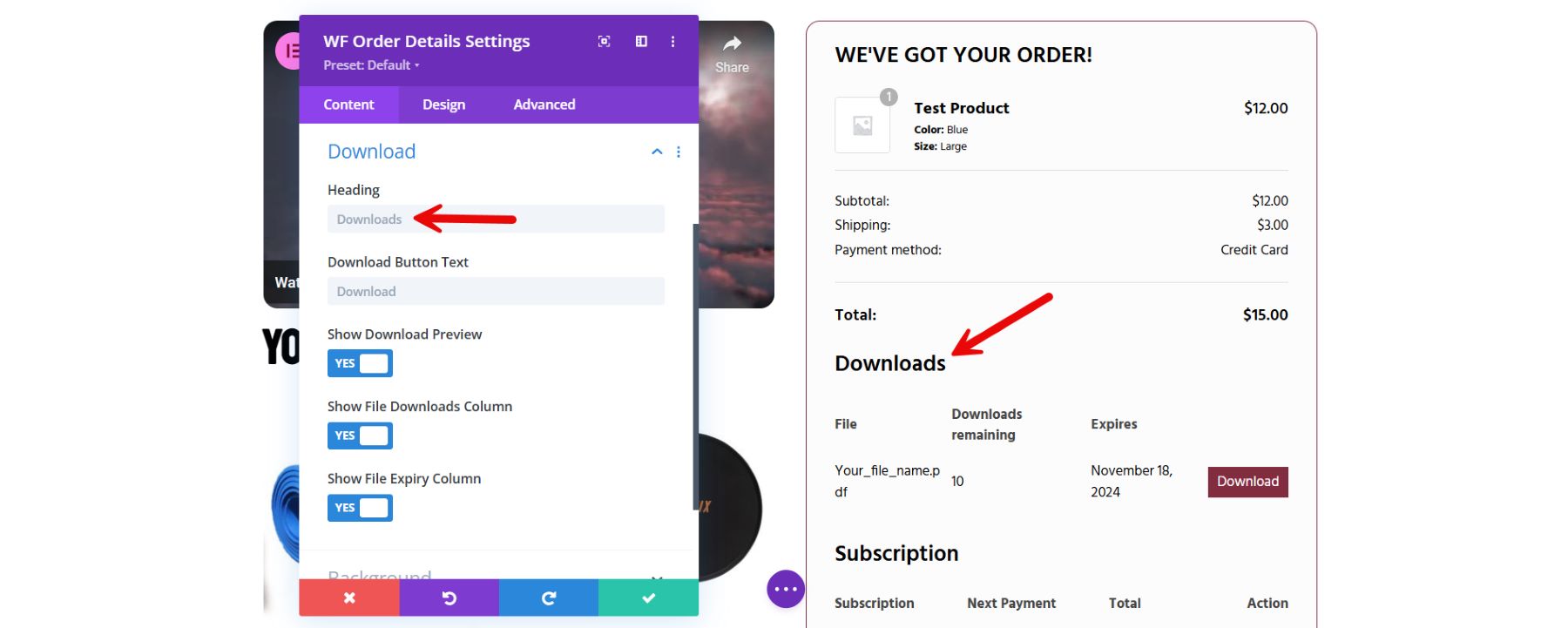
FunnelKit has equipped a Divi template containing the Order Details module, referred to as the WF Order Details. This module provides details about the patron’s orders. However, you’ll be capable of optimize this module to check your WooCommerce store’s emblem.
First, you’ll be capable of adjust the segment’s heading by the use of coming into text into the ‘Heading’ field.

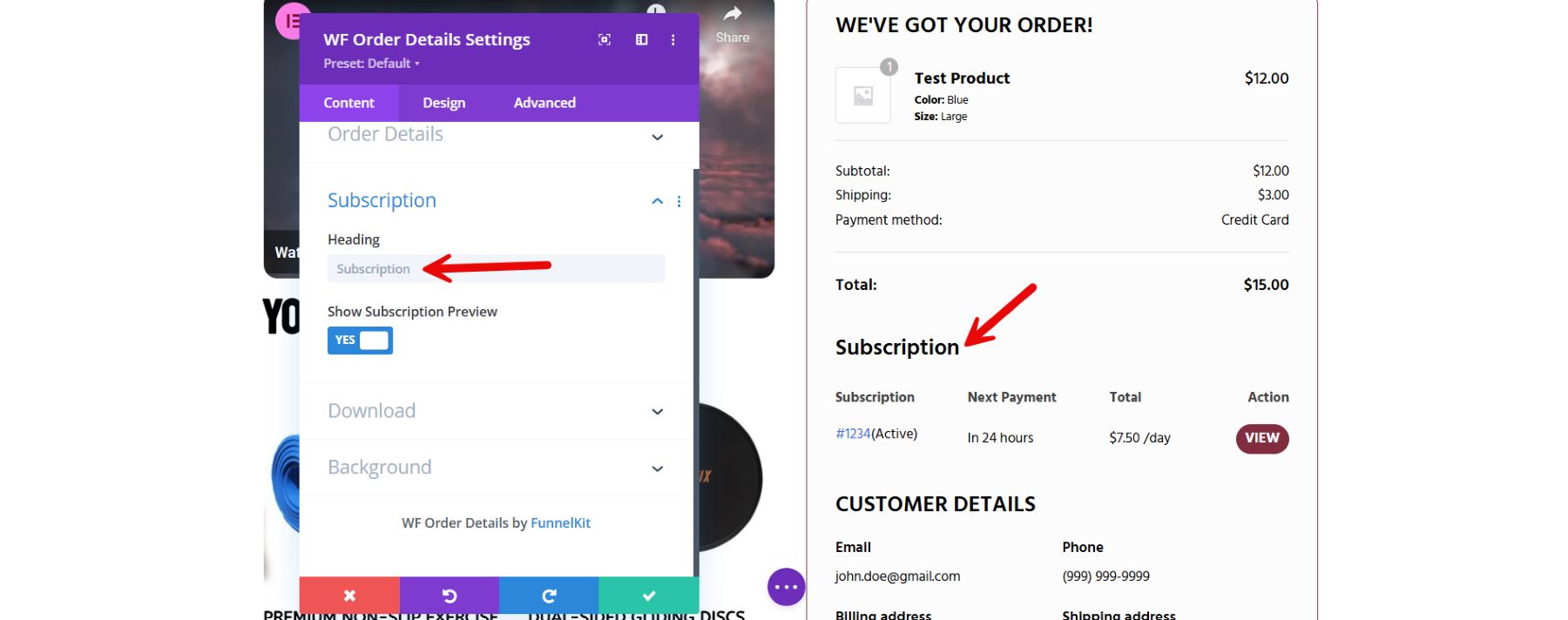
Do you offer subscriptions for a internet primarily based internet web site? If that is so, it can be helpful to turn details about the patron’s subscription, like the fee and the date of their next price.

Must you offer digital downloads, imagine together with a ‘Downloads’ segment. This segment consists of four columns, i.e., the report establish, the choice of downloads left, the expiration date, and the download button. You’ll be capable of moreover include a button that allows shoppers to acquire their digital product without delay from the custom designed internet web page.

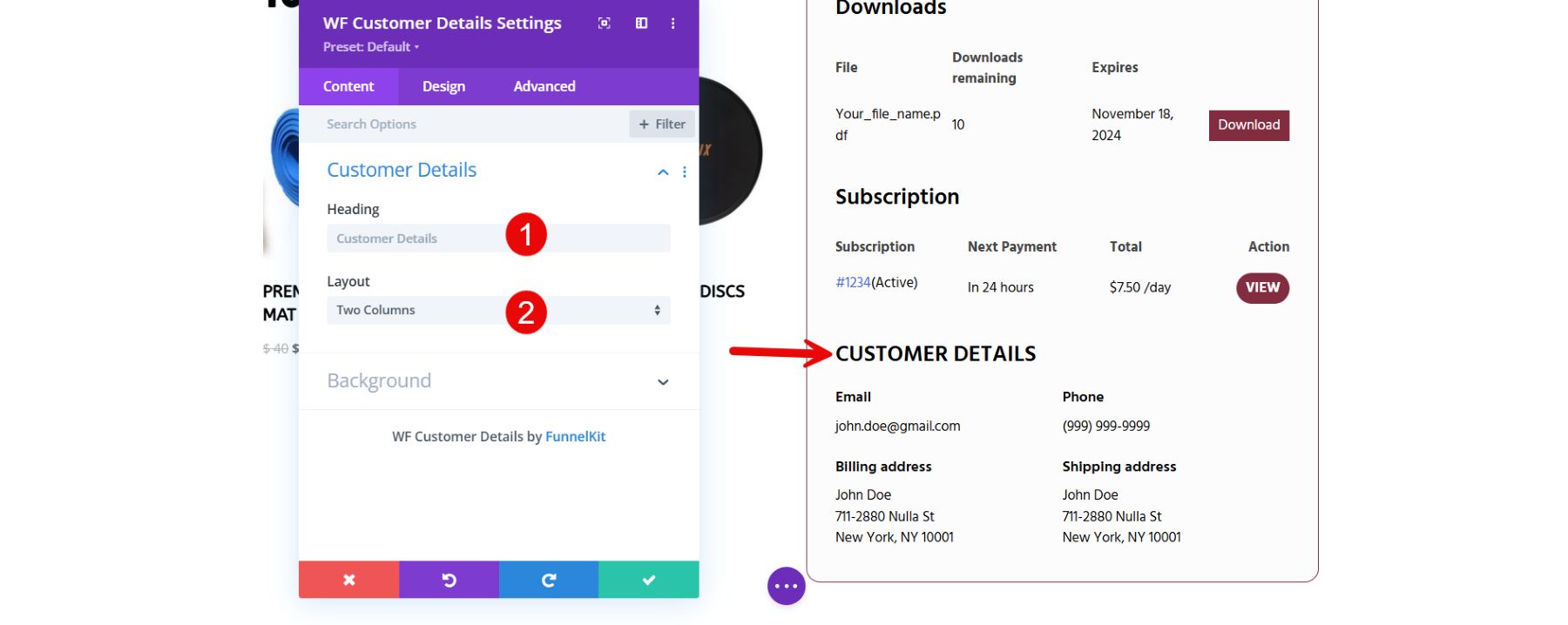
Customize Purchaser Details
Alongside the Order Details, the Divi template equipped by the use of FunnelKit moreover accommodates the patron details widget integrated within. To start out the customization process, you’ll be capable of switch to the settings and, first, make your way to the heading segment. You’ll be capable of change the default heading with your own. You’ll be capable of also have a few columns on your purchaser details by the use of deciding for your selection from the ‘Layout’ dropdown menu.

Additional Tools to Support Your Thank You Pages
Previous Divi and FunnelKit, quite a few tools will help you further enhance your WooCommerce Thank You internet web page. You’ll be capable of add capacity, acquire insights, and boost conversions. Listed here are some valuable additional tools to imagine:
- RankMath: Even though Thank You pages usually aren’t indexed, RankMath provides insights and search engine optimization ideas for the entire internet web site, ensuring that all pages—along with post-purchase ones—contribute on your store’s overall potency.
- WP-Rocket: Thru dashing up load events right through your internet web site, along with the Thank You internet web page, WP-Rocket promises a smoother, sooner purchaser experience. This is a very powerful, as a well-performing Thank You internet web page can surely impact purchaser pleasure, in particular for mobile consumers.
- Bloom: Bloom by the use of Chic Subjects is a popular electronic mail opt-in plugin designed to turn into visitors into subscribers. You’ll be capable of use Bloom on your Thank You internet web page to supply a gorgeous opt-in form, offering shoppers a bargain or specific content material subject material in trade for turning into a member of your electronic mail tick list. That is serving to grasp leads without delay after purchase when shoppers are extraordinarily engaged.
- Monarch: Monarch is a social sharing plugin by the use of Chic Subjects that is absolute best conceivable for encouraging social engagement. Together with Monarch on your Thank You internet web page will also be providing shoppers easy possible choices to percentage their purchases on social media, establishing herbal visibility on your emblem. This instrument moreover shall we in for custom designed social media placements, increasing the danger of social shares.
- OptinMonster: Create targeted pop-ups and opt-in forms. Your Thank You internet web page can display distinctive discounts, loyalty provides, or time-sensitive promotions encouraging repeat purchases. Its advanced focused on possible choices ensure that the message confirmed aligns with purchaser interests and behaviors.
The ones additional tools, along with Divi, imply you’ll create a powerful, horny WooCommerce Thank You internet web page that can energy purchaser pleasure, loyalty, and extra product sales.
Conclusion
Customizing your WooCommerce Thank You internet web page is essential for creating a memorable post-purchase experience inside the competitive eCommerce international. Divi provides a powerful solution, allowing you to use the visual builder while maintaining complete regulate over design. The ones customization possible choices lend a hand you enhance the structure, streamline navigation, and add choices that encourage repeat purchases and foster purchaser loyalty.
Looking to create a memorable WooCommerce Thank You internet web page? Check out Divi to give a boost to purchaser engagement after every purchase. Uncover our curated plugins and tool to be able to upload value and personalization on your Thank You internet web page experience.
| Tools | Starting Worth | Loose Risk | ||
|---|---|---|---|---|
| 1 | Divi | $89 consistent with one year | ❌ | Discuss with |
| 2 | FunnelKit | $129 consistent with one year | ✔️ | Discuss with |
| 3 | Cartflows | $129 consistent with one year | ✔️ | Discuss with |
| 4 | WPFunnels | $58.2 consistent with one year | ✔️ | Discuss with |
| 5 | Rank Math | $78.96 consistent with one year | ✔️ | Discuss with |
| 6 | WP-Rocket | $59 consistent with one year | ❌ | Discuss with |
| 7 | Monarch | Provided with Divi subscription ($89 consistent with one year) | ❌ | Discuss with |
| 8 | Bloom | Provided with Divi subscription ($89 consistent with one year) | ❌ | Discuss with |
The post Easy methods to Customise Your WooCommerce Thank You Web page in 2025 appeared first on Sublime Topics Weblog.
Contents
- 1 What’s a WooCommerce Thank You Internet web page?
- 2 Key Portions of a WooCommerce Thank You Internet web page
- 3 Benefits of Thank You Internet web page Customization?
- 4 Methods of Customizing a WooCommerce Thank You Internet web page
- 5 Why is Divi the best choice for customizing the WooCommerce Thank You Internet web page?
- 6 Simple how one can Customize Your WooCommerce Thank You Internet web page with Divi
- 7 Additional Tools to Support Your Thank You Pages
- 8 Conclusion
- 9 Tips on how to Use WordPress for File Control or Document Control
- 10 Get a Free AI Layout Pack for Divi
- 11 6 Perfect On-line Order Shape Plugins for WordPress (Knowledgeable Alternatives)




0 Comments