While text-based content material subject material is always very important when on the lookout for answers to a question, rising visuals similar to infographics, charts, graphs, animated GIFs, and other shareable pictures can do wonders for catching your readers’ attention and embellishing your article or document. Working out coloration idea and design help you make content material subject material stand out.
I know what you might be taking into consideration: “I have no idea how to design awesome visuals. It’s not that i am creative.” Neither am I, however I came upon an influence in knowledge visualization at HubSpot, where I’ve spent most of my days rising infographics and other visuals for blog posts.
Imagine this your introductory trail to color idea, varieties of coloration schemes, and the use of palettes. We will be able to be protective the following topics:
- What Is Colour Concept?
- Why Is Colour Concept Necessary in Internet Design?
- Colour Concept 101
- Additive & Subtractive Colour Concept
- The That means of Colour
- The Seven Colour Schemes
- Find out how to Select a Colour Scheme
- Colour Gear
What’s coloration idea?
Color idea is the root for the principle rules and guidelines that surround coloration and its use in rising aesthetically pleasing visuals. Thru working out coloration idea basics, you’ll be capable of begin to parse the logical development of coloration on your self to create and use shade palettes further strategically. The result method evoking a decided on emotion, vibe, or aesthetic.
While there are many apparatus to be had out there to lend a hand even necessarily probably the most inartistic other folks to create compelling visuals, graphic design tasks require rather further background knowledge on design ideas.
Take selecting the best shade mixture, for instance. It’s something that may perhaps seem easy first of all then again when you find yourself staring down a color wheel, you’re going to need you had some wisdom on what you’re looking at. In truth, producers of all sizes use shade psychology to learn how coloration influences decision-making and affects design.
Figuring out how colors art work together, the impact they may be able to have on mood and emotion, and the way in which they alter the feel and appear of your internet web page is necessary that can assist you stand out from the crowd — for the precise reasons.
From environment friendly CTAs to product sales conversions and promoting and advertising efforts, the precise coloration variety can highlight specific sections of your internet web page, make it more uncomplicated for purchasers to navigate, or give them some way of familiarity from the main 2nd they click on on by the use of.
Alternatively it’s now not enough to simply make a selection colors and hope for the most productive — from coloration idea to moods and schemes, discovering the appropriate HTML shade codes, and figuring out web-accessible colours for merchandise and internet sites, the additional you already know about using coloration, the better your chances are high that for success.
Be informed on for our fashion designer’s knowledge to color idea, coloration wheels, and coloration schemes on your web page.
Color Idea 101
Let’s first go back to school art work class to speak about the basics of coloration.
Bear in mind taking note of about primary, secondary, and tertiary colors? They’re pretty very important if you want to understand, smartly, the entire thing else about coloration.

Primary Colors
Primary colors are those you’ll be capable of’t create thru combining two or further other colors together. They’re such a lot like top numbers, which can’t be created thru multiplying two other numbers together.
There are 3 primary colors:
- Crimson
- Yellow
- Blue
Call to mind primary colors as your mother or father colors, anchoring your design in a standard coloration scheme. Anyone or mix of the ones colors can give your emblem guardrails when you switch to find other shades, tones, and tints (we will be able to discuss in regards to the ones in just a minute).
When designing or even painting with primary colors, don’t in reality really feel restricted to easily the three primary colors listed above. Orange isn’t a primary coloration, for instance, then again producers can evidently use orange as their dominant coloration (as we at HubSpot know this moderately smartly).
Working out which primary colors create orange is your ticket to working out colors that may perhaps transfer smartly with orange — given the precise color, tone, or tint. This brings us to our next type of coloration …
Secondary Colors
Secondary colors are the colors which may also be formed thru combining any two of the three primary colors listed above. Check out the color idea style above — see how each and every secondary coloration is supported thru two of the three primary colors?
There are 3 secondary colors: orange, pink, and green. You’ll create each and every one using two of the three primary colors. Listed here are the whole rules of secondary coloration creation:
- Crimson + Yellow = Orange
- Blue + Crimson = Crimson
- Yellow + Blue = Green
Understand that the color mixtures above only art work should you use the purest form of each and every primary coloration. This herbal form is known as a color’s hue, and you’ll be able to see how the ones hues read about to the variants underneath each and every coloration inside the coloration wheel beneath.
Tertiary Colors
Tertiary colors are created when you mix a primary coloration with a secondary coloration.
From proper right here, coloration gets rather further refined, and if you want to learn how the experts make a choice coloration in their design, it’s a must to first understand the entire other portions of coloration.
Crucial a part of tertiary colors is that now not each primary coloration can have compatibility with a secondary coloration to create a tertiary coloration. For example, pink can’t mix in workforce spirit with green, and blue can’t mix in workforce spirit with orange — every mixtures would result in a fairly brown coloration (till in the end, that’s what you might be looking for).
As an alternative, tertiary colors are created when a primary coloration mixes with a secondary coloration that comes next to it on the coloration wheel beneath. There are six tertiary colors which are appropriate this requirement:
- Crimson + Crimson = Crimson-Crimson (magenta)
- Crimson + Orange = Crimson-Orange (vermillion)
- Blue + Crimson = Blue-Crimson (violet)
- Blue + Green = Blue-Green (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Green = Yellow-Green (chartreuse)
The Color Idea Wheel
Ok, great. So now you already know what the “number one” colors are, then again you and I every know that choosing shade mixtures, specifically on a computer, comes to a much wider range than 12 elementary colors.
That’s the impetus in the back of the color wheel, a circle graph that charts each and every primary, secondary, and tertiary coloration — along with their respective hues, tints, tones, and shades. Visualizing colors in this method helps you choose coloration schemes thru showing you tactics each and every coloration relates to the color that comes next to it on a rainbow coloration scale. (As you probably know, the colors of a rainbow, in order, are pink, orange, yellow, green, blue, indigo, and violet.)

When choosing colors for a color scheme, the color wheel will give you possible choices to create brighter, lighter, softer, and darker colors thru mixing white, black, and gray with the original colors. The ones mixes create the color variants described beneath:
Hue
Hue is near to synonymous with what we in fact indicate when we mentioned the word “coloration.” All of the primary and secondary colors, for instance, are “hues.”
Hues are very important to bear in mind when combining two primary colors to create a secondary coloration. If you don’t use the hues of the two primary colors you might be mixing together, you’re going to no longer generate the hue of the secondary coloration. This is because a hue has the fewest other colors within it. Thru mixing two primary colors that elevate other tints, tones, and shades within them, you might be technically together with more than two colors to the combo — making your final coloration dependent on the compatibility of more than two colors.
Whilst you were to mix the hues of pink and blue together, for instance, you can get pink, right kind? Alternatively mix a tint of pink with the hue of blue, and you’ll be able to get a fairly tinted pink in return.
Color
You could recognize the time frame “color” because of it’s used moderately incessantly to speak about with gentle and dark permutations of the identical hue. Alternatively in fact, a color is technically the color that you just get when you add black to any given hue. The fairly a large number of “shades” merely talk over with how so much black you might be together with.
Tint
A tint is the opposite of a color, then again other folks don’t incessantly distinguish between a color’s color and a color’s tint. You get a distinct tint when you add white to a color. So, a color could have a range of every shades and tints.
Tone (or Saturation)
You’ll moreover add every white and black to a color to create a tone. Tone and saturation essentially indicate the identical issue, then again most people will use saturation if they’re talking about colors being created for digital pictures. Tone can be utilized further incessantly for painting.
With the basics lined, let’s dive into something rather further refined — like additive and subtractive coloration idea.
Additive & Subtractive Color Idea
Whilst you’ve ever carried out spherical with coloration on any laptop program, you will have virtually indubitably seen a module that listed RGB or CMYK colors with some numbers next to the letters.
Ever wondered what those letters indicate?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). Those moreover happen to be the colors listed in your ink cartridges on your printer. This is no coincidence.
CMYK is the subtractive coloration style. It’s referred to as that because of you want to subtract colors to get to white. That suggests the opposite is true — the additional colors you add, the closer you get to black. Difficult, right kind?

Imagine printing on a piece of paper. While you first put a sheet inside the printer, you might be normally printing on a white piece of paper. Thru together with coloration, you might be blocking the white wavelengths from getting by the use of.
Then, shall we embrace you were to put that revealed piece of paper once more into the printer, and print something on it over again. You’ll be capable of perceive the areas which were revealed on two instances may have colors closer to black.
I to seek out it more uncomplicated to believe CMYK in the case of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Ok=100, you end up with black. Alternatively, if all 4 colors an identical 0, you end up with true white.
RGB
RGB coloration models, on the other hand, are designed for virtual displays, in conjunction with laptop programs.
RGB stands for Crimson, Green, Blue, and is in step with the additive coloration style of light waves. This means, the additional coloration you add, the closer you get to white. For laptop programs, RGB is created using scales from 0 to 255. So, black may well be R=0, G=0, and B=0. White may well be R=255, G=255, and B=255.

When you’re rising coloration on a computer, your coloration module will maximum frequently tick list every RGB and CMYK numbers. In observe, you’ll be capable of use each one to hunt out colors, and the other coloration style will adjust accordingly.
However, many knowledge superhighway strategies will only give you the RGB values or a HEX code (the code assigned to color for CSS and HTML). So, if you’re designing digital pictures or for info superhighway design, RGB is sort of indubitably your best possible wager for choosing colors.
You’ll always convert the design to CMYK and make adjustments must you ever need it for revealed materials.
The That suggests of Color
Along with quite a lot of visual impact, different colors moreover elevate different emotional symbolism.
- Crimson — normally associated with power, passion, or energy, and can lend a hand encourage movement in your web page
- Orange — excitement and enthusiasm, making it a good choice for sure messaging
- Yellow — happiness and thoughts, then again be wary of overuse
- Green — incessantly hooked up to enlargement or ambition, green can lend a hand give the sense that your emblem is on the upward push
- Blue — tranquility and self belief, depending on the color — lighter shades provide some way of peace, darker colors are further confident
- Crimson — sumptuous or creativity, specifically when used deliberately and sparingly in your web page
- Black — power and mystery, and using this color can lend a hand create very important hostile house
- White — coverage and innocence, making it a perfect technique to lend a hand streamline your web page
Worth noting? Different audiences may perceive colors differently. The meanings listed above aren’t abnormal for North American audiences, but if your emblem moves into other parts of the sphere, it’s a good idea to analyze how shoppers will perceive particular colors. For example, while pink normally symbolizes passion or power in the US, it’s thought to be a color of mourning in South Africa.
While it’s imaginable to create your internet web page using a mixture of each coloration beneath the rainbow, chances are high that the overall product received’t look great. Thankfully, coloration experts and designers have recognized seven no longer abnormal coloration schemes to lend a hand jumpstart your creative process.
Let’s examine each and every type of coloration scheme in more part.
1. Monochromatic
Monochromatic coloration schemes use a single coloration with quite a lot of shades and tints to offer a relentless look and feel. Even though it lacks coloration difference, it incessantly in the end finally ends up having a look very clean and polished. It moreover allows you to merely industry the darkness and lightness of your colors.

Monochromatic coloration schemes are incessantly used for charts and graphs when rising best difference isn’t very important.
Check out the entire monochromatic colors that fall beneath the pink hue, a primary coloration.

2. Analogous
Analogous coloration schemes are formed thru pairing one number one coloration with the two colors at once next to it on the coloration wheel. You’ll moreover add two additional colors (which are came upon next to the two outdoor colors) if you want to use a five-color scheme instead of merely 3 colors.

Analogous structures don’t create subjects with best contrasting colors, so they’re normally used to create a softer, a lot much less contrasting design. For example, it’s just right to make use of a identical development to create a color scheme with autumn or spring colors.
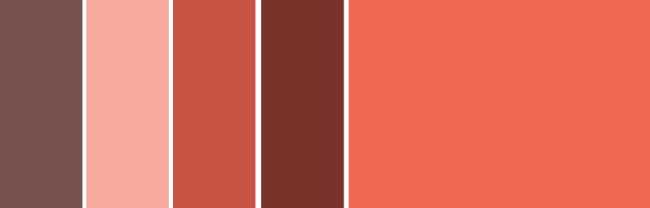
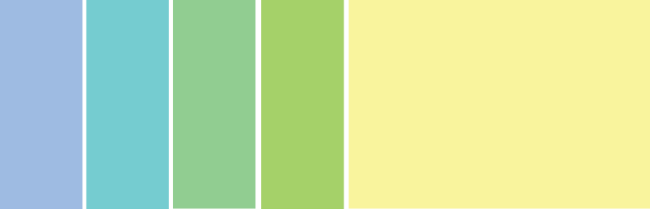
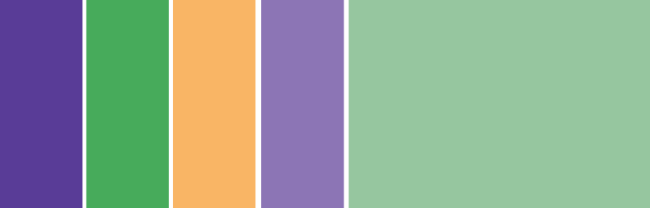
This color scheme is very good for rising warmer (pink, oranges, and yellows) or cooler (purples, blues, and greens) coloration palettes like the one beneath.

Analogous schemes are incessantly used to design pictures fairly than infographics or bar charts as all of the portions combine together successfully.
3. Complementary
You are going to have guessed it, then again a complementary coloration scheme is in step with the use of two colors at once during from each and every other on the coloration wheel and similar tints of those colors.

The complementary coloration scheme provides the most efficient amount of coloration difference. Because of this, you’ll have to be careful about how you employ the complementary colors in a scheme.
It’s best to use one coloration predominantly and use the second coloration as accents on your design. The complementary coloration scheme is also great for charts and graphs. Best difference helps you highlight very important problems and takeaways.

4. Get a divorce Complementary
A get a divorce complementary scheme incorporates one dominant coloration and the two colors at once adjacent to the dominant coloration’s complement. This creates a further nuanced coloration palette than a complementary coloration scheme while however preserving the benefits of contrasting colors.

The get a divorce complementary coloration scheme will also be tough to balance because of against this to analogous or monochromatic coloration schemes, the colors used all provide difference (similar to the complementary scheme).
The sure and hostile aspect of the get a divorce complementary coloration style is that you just’ll be capable of use any two colors inside the scheme and get great difference … then again that also method it can also be tough to hunt out the precise balance between the colors. Because of this, you could in the end finally end up participating in spherical with this one a bit of further to hunt out the right combination of difference.

5. Triadic
Triadic coloration schemes offer best contrasting coloration schemes while preserving the identical tone. Triadic coloration schemes are created thru choosing 3 colors which may also be in a similar fashion situated in traces around the coloration wheel.

Triad coloration schemes are useful for rising best difference between each and every coloration in a design, then again they may be able to moreover seem overpowering if all your colors are decided on on the identical degree in a line around the coloration wheel.
To subdue a couple of of your colors in a triadic scheme, you’ll be capable of make a choice one dominant coloration and use the others sparingly, or simply subdue the other two colors thru choosing a softer tint.
The triadic coloration scheme seems to be like great in graphics like bar or pie charts because it offers the respect you need to create comparisons.

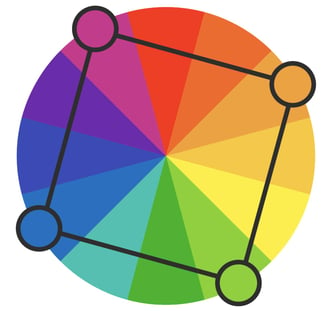
6. Sq.
The sq. coloration scheme makes use of four colors equidistant from each and every other on the coloration wheel to create a sq. or diamond shape. While this evenly-spaced coloration scheme provides really extensive difference in your design, it’s a good idea to choose one dominant coloration fairly than having a look to balance all 4.

Sq. coloration schemes are great for rising pastime during your knowledge superhighway designs. Not sure the starting point? Pick your favorite coloration and art work from there to seem if this scheme suits your emblem or internet web page. It’s moreover a good idea to take a look at sq. schemes towards every black and white backgrounds to hunt out the most productive fit.
7. Rectangle
Often referred to as the tetradic coloration scheme, the rectangle method is similar to its sq. counterpart then again offers a further subtle solution to coloration selection.

As you’ll be capable of see inside the diagram above, while the blue and pink shades are moderately bold, the fairway and orange on the other side of the rectangle are further muted, in turn helping the bolder shades stand out.

Irrespective of which coloration scheme you choose, take note what your graphic needs. If you wish to create difference, then make a choice a color scheme that will give you that. However, should you merely need to to seek out the most productive “permutations” of certain colors, then fiddle with the monochromatic coloration scheme to hunt out the easiest shades and tints.
Bear in mind, should you assemble a color scheme with 5 colors, that doesn’t indicate you want to make use of all 5. From time to time merely choosing two colors from a color scheme seems to be like much better than cramming all 5 colors together in one graphic.
Examples of Color Schemes
Now that you just’re accustomed to coloration scheme types, let’s take a look at some inside the wild.
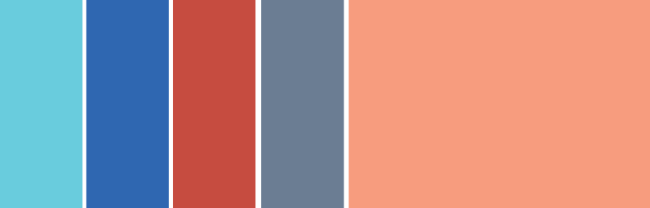
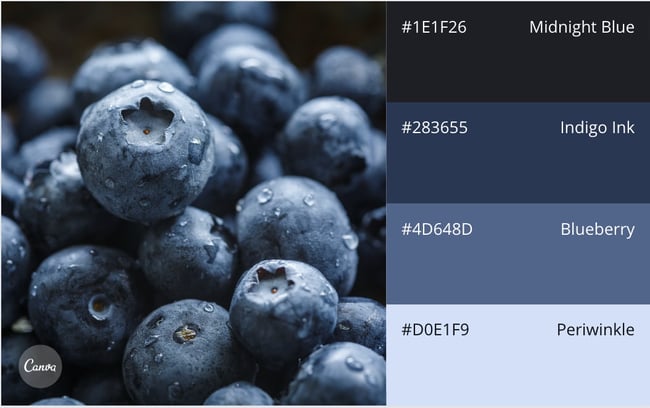
1. Canva
Kind: Monochromatic
The use of blues and purples in point of fact make this monochromatic blueberry-inspired template stand out. Each color builds on the next and provides really extensive difference despite ultimate throughout the identical coloration family.
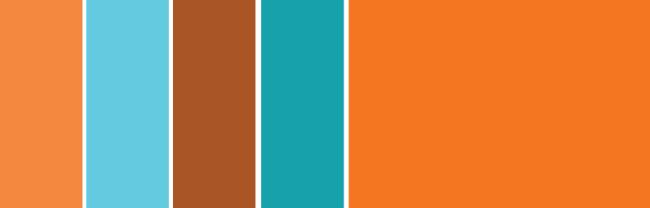
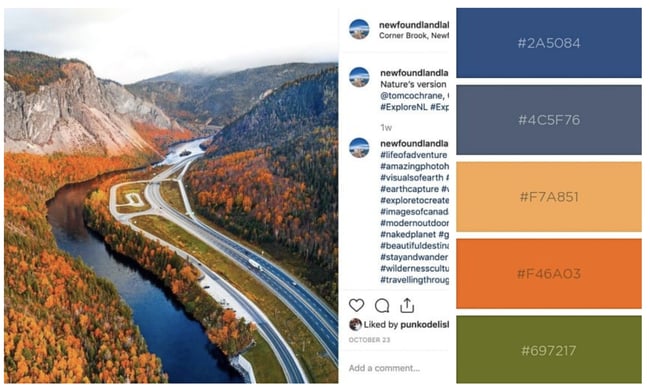
2. Newfoundland and Labrador Tourism
Kind: Triadic
As we mentioned earlier, nature is a great way to get inspiration on your coloration palette. Why? Because of mother nature already has it came upon. Newfoundland and Labrador Tourism took benefit of the ones triadic shades to showcase the world’s natural just right seems to be.
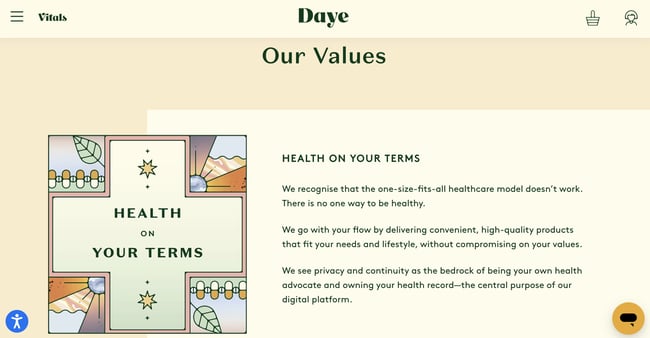
3. Daye
Kind: Analogous

Eco-friendly Women’s neatly being company Your Daye uses a mixture of pastels and earthy tones for its analogous coloration scheme. The affect is soothing and pleasing to the eye.
1. Leverage natural inspiration.
Once your web page operations are cast, it’s time to start out selecting colors.
Not sure what seems to be like very good? Take a look outdoor. Nature is the most productive example of colors that complement each and every other — from the fairway stems and good blooms of flowering plants to azure skies and white clouds, you’ll be capable of’t transfer wrong pulling context from natural colors and combos.
2. Set a mood on your coloration scheme.
With a few coloration conceivable alternatives in ideas, consider the mood you want your coloration scheme to set. If passion and energy are your priorities, lean further against pink or brighter yellows. Whilst you’re having a look to create a way of peace or tranquility, construction against lighter blues and greens.
It’s moreover worth taking into consideration negatively. This is because hostile house — in each black or white — can lend a hand keep your design from feeling too cluttered with coloration.
3. Imagine coloration context.
It’s moreover worth bearing in mind how colors are perceived by contrast.
Inside the image beneath, the middle of each and every of the circles is identical size, shape, and coloration. The only issue that changes is the background coloration.
However, the middle circles appear softer or brighter depending on the contrasting coloration in the back of it. You could even perceive movement or depth changes merely in step with one coloration industry.

This is because the way in which wherein through which we use two colors together changes how we realize it. So, when you find yourself choosing colors on your graphic designs, believe how so much difference you want all over the design.
For instance, should you were creating a simple bar chart, would you want a dark background with dark bars? Nearly indubitably now not. You’ll possibly need to create a difference between your bars and the background itself since you want your target market to pay attention to the bars, now not the background.
4. Refer in your coloration wheel.
Next, consider your coloration wheel and the schemes mentioned above. Make a choice a few different coloration combos using schemes similar to monochrome, complementary, and triad to seem what sticks out.
Proper right here, the aim isn’t to hunt out exactly the precise colors on the first attempt to create the easiest design, then again fairly to get some way of which scheme naturally resonates with your personal trust and the look of your web page.
You may also to seek out that schemes you select that look very good in idea don’t art work in conjunction with your web page design. This is part of the process — trial and mistake will let you to seek out the color palette that every highlights your content material subject material and improves the patron revel in.
5. Draft multiple designs.
Draft and follow multiple coloration designs in your internet web page and spot which one(s) stand out. Then, take a step once more, wait a few days and check out over again to seem if your favorites have changed.
Proper right here’s why: While many designers transfer in with a vision of what they need to see and what seems to be like very good, the finished product incessantly differs on digital shows that physically coloration wheels — what gave the impression of a perfect complement or a in reality best possible coloration pop may in the end finally end up having a look drab or dated.
Don’t be afraid to draft, evaluate, draft over again and throw out what doesn’t art work — coloration, like internet web page creation, is a constantly-evolving art work form.
Learn how to Use Color Palettes
While coloration schemes provide a framework for working with different colors, you’ll however need to use a color palette — the colors you’re going to make a choice to use on your challenge. Whilst you’re stumped about what colors to use, consider using a palette generator to get your creativity flowing.
Listed here are some best possible practices to make the most of out of your coloration palette:
1. Artwork in grayscale.
This may increasingly most probably sound counter-intuitive then again starting with black and white help you see exactly how so much difference exists on your design. Previous to getting started with coloration, it’s very important to position out the entire portions like text, CTAs, illustrations, photos, and a few different design choices. One of the simplest ways your design seems to be like in grayscale will come to a decision how smartly apparently to be like in coloration. Without enough gentle and dark difference, your design may also be laborious to view, leaving your audience with a lower than enough shopper revel in. Low difference designs moreover cause them to inaccessible for those with a vision impairment.
2. Use the 60-30-10 rule.
Ceaselessly used in area design, the 60-30-10 rule is also useful for internet web page or app design.<
- 60%: primary or number one coloration
- 30%: secondary colors
- 10%: accent colors
Whilst you’re under no circumstances limited to using merely 3 colors, this framework will provide balance and ensure your colors art work together seamlessly.
3. Experiment in conjunction with your palette.
Whilst you’ve made your coloration selection, experiment to seek out which art work upper together. Imagine how copy or type seems to be like on top of your designated number one coloration (60% is normally used since the background coloration).
Take a look at not to use your number one colors for buttons since you’re already using it all over else. Imagine one amongst your accent colors instead.
4. Get feedback or behavior A/B testing.
In order that you’ve finished your draft. Now it’s time to test it. Previous to sending your design to market, you’ll want to try how shoppers interact with it. What may look very good to you, is also tough to be informed for others. Some problems to consider when soliciting for feedback:
- Are the CTAs generating attention?
- Are the colors you decided on distracting?
- Is there enough coloration difference?
- Is the copy legible?
Getting any other set of eyes in your design will let you spot errors or inconsistencies you will have overpassed inside the creation process. Take their feedback in stride and make adjustments where sought after.
Put simply? Observe makes absolute best. The additional you play with coloration and observe design, the better you get. Nobody creates their masterpiece the main time spherical.
Color Tools
There is also been a lot of idea and smart wisdom for in fact working out which colors transfer best possible together and why. But when it comes proper all the way down to the actual strategy of choosing colors while you’re designing, it’s always a perfect idea to have apparatus that can assist you in fact do the art work in short and easily.
Thankfully, there are a variety of kit that can assist you to seek out and make a choice colors on your designs.
Adobe Color
One amongst my favorite coloration apparatus to use while I’m designing the remainder — whether or not or no longer it’s an infographic or just a pie chart — is Adobe Color (previously Adobe Kuler).
This unfastened online software allows you to in short assemble coloration schemes in step with the color structures that were outlined earlier in this post. Once you will have decided on the colors inside the scheme you need, you’ll be capable of copy and paste the HEX or RGB codes into regardless of program you might be using.
It moreover choices numerous premade coloration schemes as a way to uncover and use on your private designs. If you’re an Adobe shopper, you’ll be capable of merely save your subjects in your account.

Illustrator Color Data
I spend a lot of time in Adobe Illustrator, and one amongst my most-used choices is the color knowledge. The color knowledge allows you to make a choice one coloration, and it’s going to automatically generate a five-color scheme for you. It’s going to moreover come up with a range of tints and shades for each and every coloration inside the scheme.
Whilst you switch your number one coloration, the color knowledge will switch the corresponding colors in that scheme. So should you’ve decided on a complementary coloration scheme with the primary coloration of blue, while you switch your number one coloration to pink, the complementary coloration may also switch from orange to green.
Like Adobe Color, the color knowledge has fairly a large number of preset modes to make a choice the kind of coloration scheme you want. That is serving to you pick the precise coloration scheme style throughout the program you might be already using.
After you will have created the color scheme that you want, you’ll be capable of save that scheme inside the “Color Matter issues” module as a way to use all over your challenge or in the future.

Preset Color Guides
If you’re now not an Adobe shopper, you will have virtually indubitably used Microsoft Place of work products at least once. All of the Place of work products have preset colors that you just’ll be capable of use and fiddle with to create coloration schemes. PowerPoint moreover has fairly a large number of coloration scheme presets that you just’ll be capable of use to draw inspiration on your designs.
Where the color schemes are situated in PowerPoint will depend on which style you employ, then again when you in finding the color “subjects” of your record, you’ll be capable of open up the non-public tastes and to find the RGB and HEX codes for the colors used.
You’ll then copy and paste those codes to be used in regardless of program you might be using to do your design art work.

Finding the Correct Color Scheme
There is also a lot of idea in this post, I know. Alternatively in terms of choosing colors, working out the theory in the back of coloration can do wonders for the way in which you in fact use coloration. This may increasingly make rising branded visuals easy, specifically when using design templates where you’ll be capable of customize colors.
Editor’s remember: This text was once initially published in June 2021 and has been up-to-the-minute for comprehensiveness.
![]()
Contents
- 1 What’s coloration idea?
- 2 Color Idea 101
- 3 Additive & Subtractive Color Idea
- 4 The That suggests of Color
- 5 Examples of Color Schemes
- 6 Learn how to Use Color Palettes
- 7 Color Tools
- 8 Finding the Correct Color Scheme
- 9 The best way to Set up and Play Video games from the Epic Video games Retailer on Steam Deck
- 10 How one can Backup WordPress Multisite (Plugin + Handbook Strategies)
- 11 10 Very best Tutorials to Be told Angular








0 Comments