Great particular person interface design is the difference between a internet web page that converts and one that confuses. When shoppers land for your web site, they make split-second picks about whether or not or to not stick or leave — largely in line with how intuitive and fascinating your interface feels.
The best UI designs appear deceptively simple, alternatively they’re built on delicate regulations that knowledge shoppers naturally by way of content material subject material and actions. From strategic color imaginable alternatives to suave layout construction, we’ll uncover the an important elements that make interfaces artwork harder for your internet web page.
Implementing the ones professional particular person interface regulations becomes remarkably easy with apparatus like Divi.
Working out Shopper Interface Design
The basis of any a good fortune internet web page lies in how shoppers interact with it. UI design goes previous aesthetics — rising a continuing bridge between particular person needs and internet web page capacity. Let’s injury down the core concepts that energy environment friendly interface design.
What Is A Shopper Interface (UI)
Shopper interface encompasses the visual and interactive elements that shape how folks have interaction at the side of your internet web page. The helpful mixture of buttons, menus, icons, color schemes, spacing, and typography guides visitors by way of their digital journey.
While many see UI as purely visual design, its true power is translating complicated internet web page capacity into intuitive interactions.
When performed correct, UI design eliminates friction problems and creates clear pathways that lend a hand shoppers accomplish tasks effectively — whether or not or now not that’s making a purchase order order, finding wisdom, or submitting a type.
Core Laws Of UI Design
A good fortune particular person interface design follows established regulations that improve usability while maintaining visual attraction. The ones fundamental tips make sure that your internet web page remains out there and tasty, irrespective of your audience’s technical revel in.
| Thought | Description | Have an effect on on Consumers |
|---|---|---|
| Clarity | Every part serves a clear objective without useless decoration | Reduces cognitive load and helps shoppers navigate hopefully |
| Consistency | Design patterns, colors, and interactions keep uniform all the way through | Creates familiarity and accelerates task finishing touch |
| Feedback | Visual cues verify particular person actions and system status | Builds accept as true with and reduces particular person uncertainty |
| Accessibility | Interface elements accommodate various particular person needs and abilities | Promises broader usability and compliance |
| Recovery | Easy ways to undo actions and correct mistakes | Encourages exploration without worry of errors |
| Efficiency | Cut back steps needed to whole now not peculiar tasks | Reduces frustration and improves pleasure |
The ones regulations artwork together to create interfaces that truly really feel natural and responsive. By way of incorporating them thoughtfully into your design process, you’ll create internet pages that look professional and send important particular person opinions.
Different Types Of UI Design
Ever notice how another way you’ve gotten interplay with Netflix for your computer compared to your TV’s display? That’s because of UI design shifts dramatically during different platforms. As construction adapts to its environment, interface design molds itself to fit specific particular person needs and contexts.
- Internet web page UI Design: The backbone of online presence. From simple portfolio web pages to very large eCommerce platforms, the ones interfaces knowledge visitors by way of content material subject material while making navigation truly really feel natural and simple.
- Web Tool UI: Think Slack or Belief. The ones browser-based apparatus pack complicated choices into clean, out there interfaces that consumers spend hours working in.
- Mobile App UI: Built for thumbs and taps, the ones interfaces benefit from limited computer screen house while holding interactions simple and intuitive.
- Product UI: Found out far and wide, from coffee makers to Tesla presentations, the ones interfaces combine digital controls with physically {{hardware}}, rising seamless real-world interactions.
- Desktop Tool UI: The powerhouse of productivity apparatus, where tough capacity meets familiar working system patterns.
Let’s point of interest on internet web page UI design — it’s where most firms get began their online journey, and mastering its regulations devices a cast foundation for understanding interface design.
Shopper Interface Design vs Shopper Experience Design
“Is this button the appropriate colour of blue?” That’s UI design. “Should this button even exist?” That’s particular person experience (UX) design. While the ones two fields often get combined up, they’re as different as architects and interior decorators — every an important alternatively with distinct roles.
UI design crafts what you realize and click on on for your computer screen. The colors, shapes, buttons, and menus make up your internet web page’s visual language: every font variety, shadow, pixel of spacing — that’s UI design at artwork.
UX design, on the other hand, tackles the behind-the-scenes method. It maps particular person journeys, spots pain problems, and identifies the smartest ways to lend a hand folks accomplish their goals. Then again that’s an entire other beast — one we won’t be wrestling with at the present time.
This knowledge zeroes in on UI design — the paintings of turning very good ideas into great-looking, clickable truth. We’ll show you how you can assemble interfaces that look sharp and gives shoppers exactly what they would like correct where they expect to find it.
Portions Of Environment friendly UI Design
Great interfaces don’t happen by accident. They’re built the use of carefully thought to be elements to create intuitive particular person opinions. Proper right here’s how each and every part contributes to a cohesive, horny design system.
Construction Construction: Space & Building
Environment friendly layout construction paperwork the backbone of particular person interface design. It strategically uses white house, grids, and content material subject material workforce. A well-structured layout guides shoppers naturally by way of your content material subject material while maintaining visual group spirit.
By way of the use of the principle of spatial relationships, designers can create clear hierarchies that lend a hand shoppers process wisdom effectively. Grid techniques provide the framework for consistent spacing and alignment, while thoughtful white house distribution prevents cognitive overload and enhances content material subject material readability. Excellent structural imaginable alternatives lend a hand resolve natural content material subject material flows that keep shoppers engaged and oriented.
Color Psychology In Observe
Strategic color implementation goes previous aesthetics — it shapes particular person addiction and emotional responses while reinforcing emblem identity. Environment friendly color schemes stability difference ratios for readability with psychological triggers that knowledge particular person actions.

Primary colors often define key interaction problems, while secondary palettes give a boost to visual hierarchy and information construction. Working out color relationships helps create out there designs for all shoppers, at the side of those with color vision deficiencies.
Sensible color imaginable alternatives can direct attention, indicate system status, and create emotional connections that improve the individual experience.
Typography That Communicates
Typography is a functional and expressive part in interface design, extending an extended well past simple text display. Strategic font imaginable alternatives and hierarchies knowledge shoppers by way of content material subject material while maintaining emblem persona.
Correct spacing, line best, and persona width improve readability during different computer screen sizes and contexts. Font pairings create visual interest and distinguish between quite a lot of forms of content material subject material, while consistent type scales resolve clear relationships between elements.
Well-planned typography techniques lend a hand shoppers scan content material subject material effectively and understand wisdom hierarchies intuitively.
Visual Hierarchy: Major The Eye
Visual hierarchy determines how shoppers process wisdom for your internet web page, putting in clear pathways by way of content material subject material in line with importance. Size, difference, color, and positioning create focal problems that naturally draw attention to key elements.
Robust hierarchical constructions lend a hand shoppers understand relationships between different pieces of content material subject material without conscious effort. By way of carefully orchestrating the ones visual relationships, designers can create intuitive and organized interfaces.
Strategic use of scale and weight in design elements promises shoppers notice important wisdom first while maintaining get admission to to supporting details.
Form Meets Function
The intersection of aesthetics and capacity defines a good fortune interface elements, where every design variety serves a clear objective.
Interactive portions like buttons, paperwork, and menus will have to stability visual attraction with good usability. Excellent design patterns look forward to particular person needs while maintaining visual consistency during different states — hover, vigorous, disabled, or determined on.
Portions should provide clear feedback and have enough money obvious interaction possible choices without sacrificing design integrity. This marriage of form and function creates interfaces that look professional and send seamless particular person opinions.
Provide UI Design Characteristics For Internet websites
The individual interface scene time and again evolves, bringing fresh approaches to interface design. Working out the ones characteristics helps create stylish, comparable opinions while heading off short-lived fads that may date your internet web page.
Minimalism vs Maximalism
The pendulum of interface design swings between two distinct approaches. While minimalism strips away further to be aware of an important elements, maximalism supplies layers of inventive expression by way of bold typography, vibrant colors, and complex patterns. Neither approach is inherently upper — a good fortune implementations depend only for your emblem, audience, and content material subject material.
Minimalist designs excel at directing attention to key actions, while maximalist interfaces create memorable, emotionally rich opinions. The necessary factor lies in determination for your decided on direction — half-measures in each style often fall flat. We’re seeing further producers hopefully embrace their preferred aesthetic moderately than following brief design characteristics.
Mobile-First Focal point
Mobile interfaces have complicated an extended well past scaled-down diversifications of desktop web pages. In recent times’s mobile-first approach shapes every design selection from the ground up — from typography that continues to be readable on small displays to touch goals that accommodate authentic human arms.
Navigation patterns have matured to prioritize thumb-friendly zones and gesture-based interactions that truly really feel natural. The issue lies in maintaining visual impact while streamlining content material subject material for smaller viewports.
Vanguard designers are finding inventive ways to care for emblem persona within cell constraints, the use of leading edge disclosure and contextual interfaces that adapt to particular person addiction and machine purposes.
Micro-Interactions & Motion
Subtle movements and responsive animations have grow to be an important elements of latest interfaces — not just for pleasure alternatively for providing a very powerful particular person feedback. The ones micro-interactions create moments of engagement by way of subtle hover states, simple transitions, and helpful motion that guides shoppers by way of their journey.
The name of the game’s restraint — motion should truly really feel natural and helpful, under no circumstances overwhelming or gratuitous. Well-executed animations acknowledge particular person actions, reveal relationships between elements, and care for spatial awareness right through navigation. Whether or not or now not a gradual button state change or a fluid internet web page transition, the ones small details artwork together to create interfaces that truly really feel alive and responsive.
Dark Mode Design
Dark interfaces have complicated previous a mere model to grow to be a core design consideration. Previous aesthetic attraction, dark modes offer unique benefits — lowering eye force, protective battery lifestyles, and rising immersive opinions for media-rich content material subject material.
The issue lies in maintaining visual hierarchy and readability while working with reversed difference ratios. Good fortune requires more than inverting colors — it requires wary consideration of color relationships, shadow effects, and content material subject material legibility.
We’re seeing designers switch previous simple black backgrounds to find rich, deep colors that create delicate dark opinions while maintaining emblem consistency during every mild and dark variants.
Best UI Design Tool For Internet websites
Divi puts tough web UI design correct at your fingertips. While other platforms toilet you down with complexity, the visible builder signifies that you’ll be able to craft sudden interfaces by way of simple drag-and-drop controls. Perfect of all, you won’t need to touch a single line of code.
In case you open Divi’s design panel, you’ll to seek out over 200 specialised modules in a position to improve your interface. Clutch the elements you wish to have — hero sections, pricing tables, or navigation menus — and watch your design take shape. Plus, you care for whole inventive keep an eye on over every part.
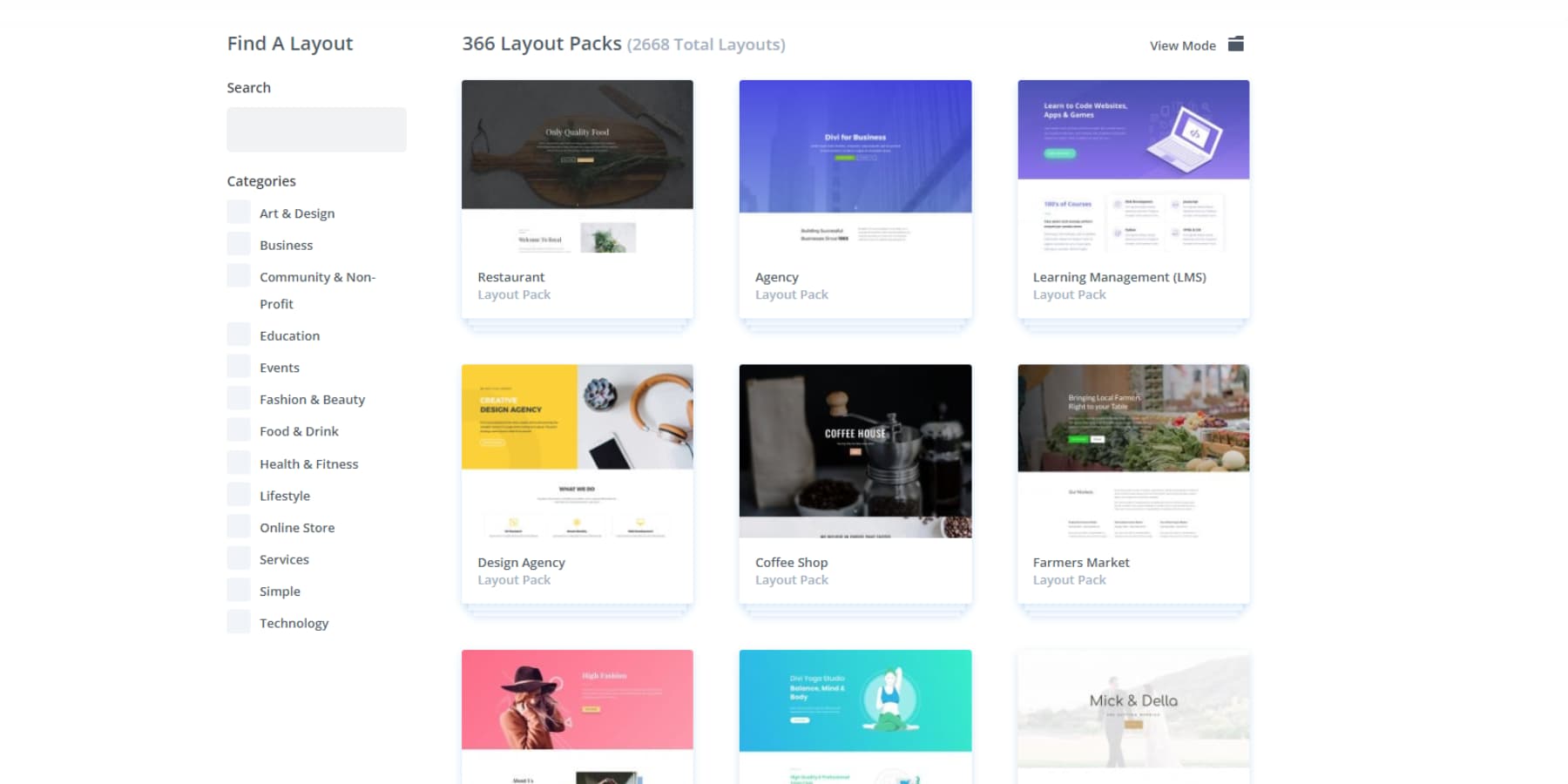
Getting started on a brand spanking new interface undertaking? Divi’s huge library of 2000+ pre-built layouts has you coated. The ones professional templates get a hold of a cast foundation upon which to build. Pick a design that matches your vision, then customize it to fit your emblem’s aesthetic and particular person experience goals utterly.
Design Freedom Meets Function
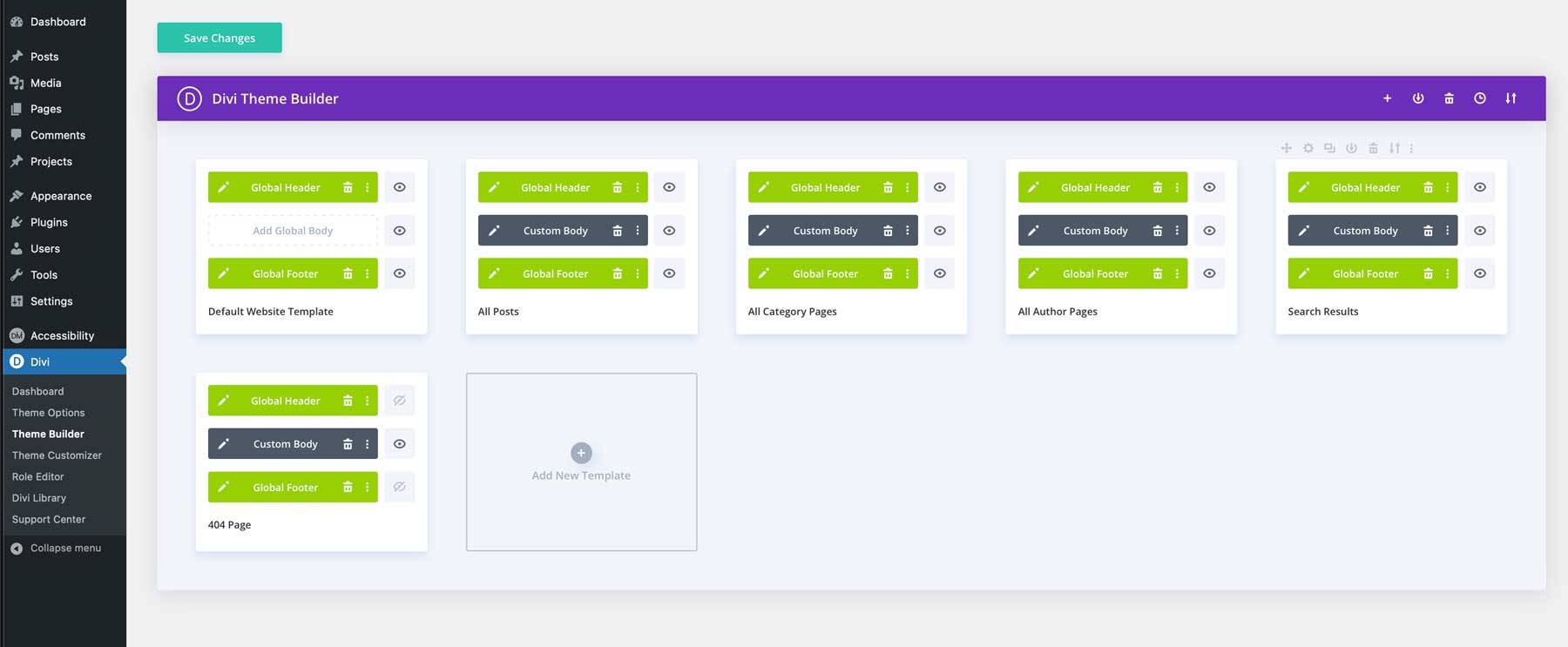
Your design keep an eye on doesn’t save you at particular person pages. With Divi’s Theme Builder, you’ll be capable to shape every corner of your interface — from dynamic headers that adapt to particular person scrolling to personalised blog layouts that sing their own praises your content material subject material utterly. You’ll under no circumstances truly really feel boxed in thru rigid templates all over again.
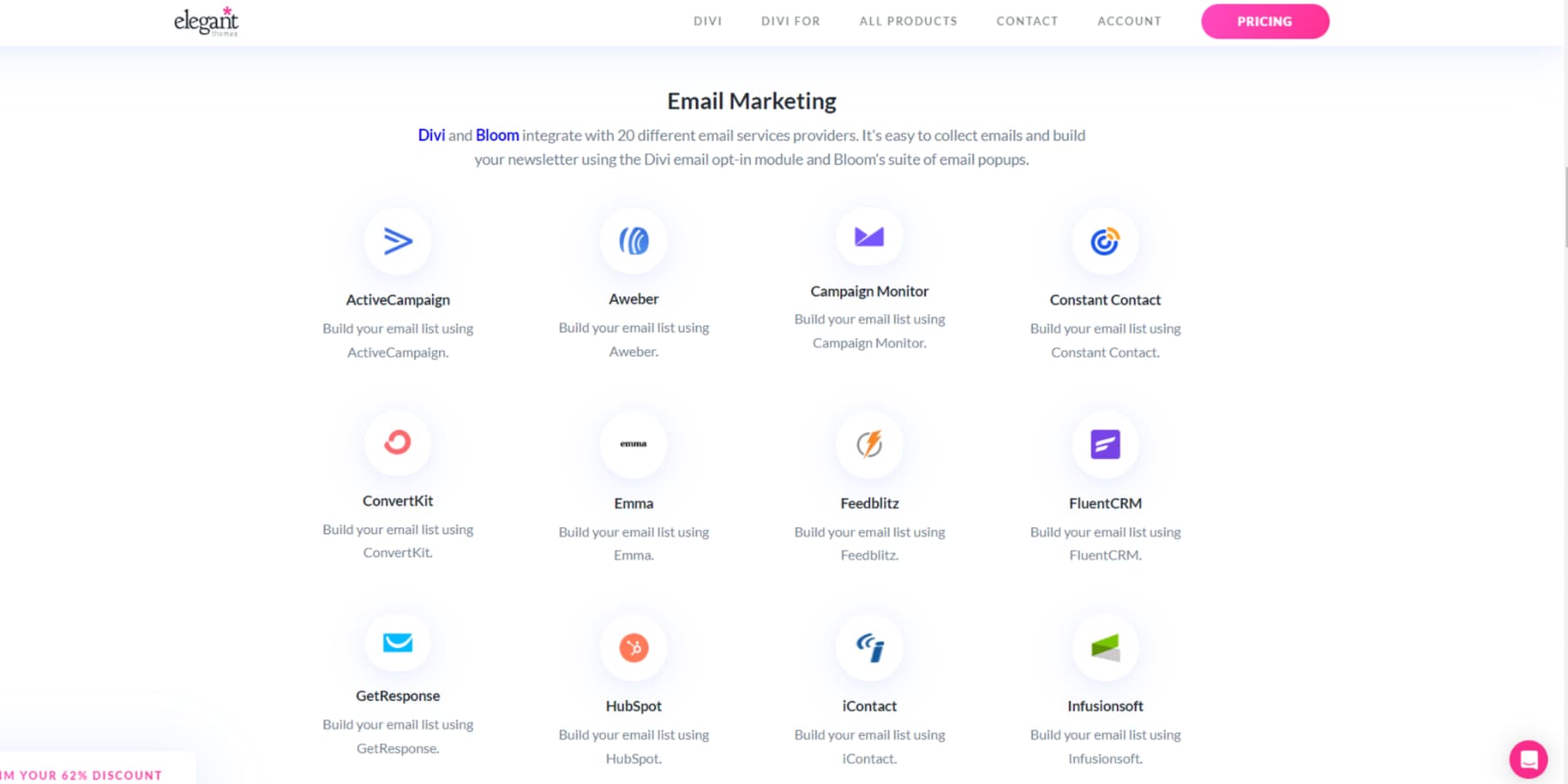
What makes Divi in particular specific? It’s built on WordPress, supplying you with get admission to to hundreds of robust plugins. Need complicated SEO purposes? Looking so to upload member-only sections? The WordPress ecosystem signifies that you’ll be able to enlarge your web site’s capacity, while Divi keeps the whole thing surfing polished {{and professional}} with its out-of-the-box integration with 75+ equipment and services and products.
You’re under no circumstances alone for your design journey. Tap into Divi’s thriving community of 76,000+ designers via our Fb team, where you’ll to seek out inspiration and solutions. Or browse our extensive documentation and video tutorials for step-by-step guidance.
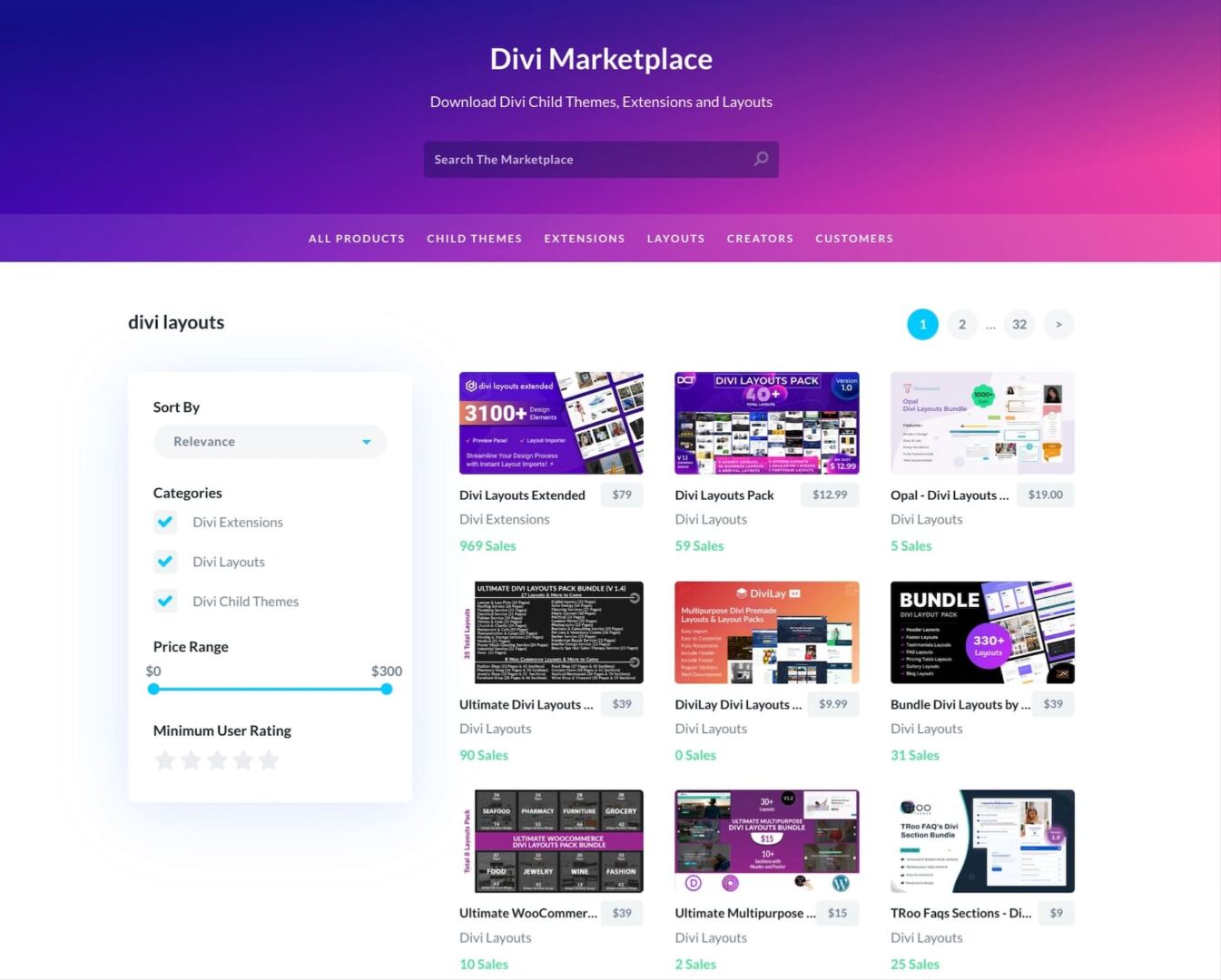
While you’re in a position to take your interface to new heights, uncover our Market — it’s full of best charge layouts and extensions created specifically for firms like yours.
From Blank Canvas To Custom designed Internet web page In Minutes
Skip weeks of design artwork with Divi’s suave solutions. Divi Fast Websites with AI builds custom designed interfaces tailored to your enterprise — whole with layouts, content material subject material, and pictures that actually make sense together. The system understands every design regulations and emblem consistency, delivering results you’ll be capable to accept as true with.
Want the quickness alternatively without AI-generated designs? Browse through Divi Speedy Internet sites’ number of starter web pages. Each package deal deal comes loaded with professional layouts and custom designed imagery thoughtfully designed thru our workforce. Pick your favorite, add details, and watch Divi Speedy Internet sites collect your entire internet web page interface in about 60 seconds.
The best segment? No longer the rest is set in stone. Use Divi’s visual editor to tweak colors, alter spacing, or completely reimagine sections until every interface part utterly suits your vision. Your design, your method — merely quicker.
Divi AI: A Design Assistant That Gets It
Previous Divi Speedy Internet sites, recall to mind Divi AI as your individual design partner. Merely describe what you need — anything from snappy headlines to fresh product pictures — and get results that actually fit your emblem. No longer extra bouncing between different apparatus or able on freelancers.
Need to substitute those product footage?
Add a brand spanking new serve as segment?
Simply type out your needs. Divi AI handles the improving, writing, and design while holding the whole thing surfing like it belongs together.
It’s like having a skilled designer on identify each and every time you need, taking care of the time-consuming tasks so that you’ll be capable to stay taking into account what problems. Whether or not or now not you’re tweaking pictures or building new sections, Divi AI adapts for your style and keeps your internet web page interface surfing sharp.
Shopper Interface Design 101
Good fortune in particular person interface design requires more than following very best practices — it requires a deep understanding of the way in which shoppers suppose and behave. Let’s uncover the basic regulations that knowledge environment friendly interface creation.
Working out Shopper Conduct
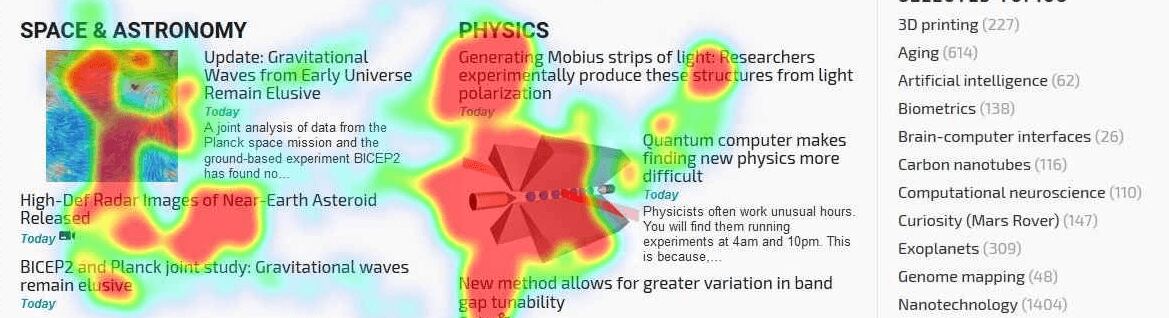
Shopper addiction shapes every side of interface design. Internet web page visitors often scan content material subject material in predictable patterns, such since the F-pattern for text-heavy pages or the Z-pattern for industry web pages. Alternatively, environment friendly UI design goes previous the ones basic patterns. By way of analyzing warmth maps and person consultation recordings, you’ll be capable to spot where your visitors click on on, hover, and spend necessarily essentially the most time.

Working out the ones natural browsing patterns helps you create familiar and intuitive interfaces. A good fortune designs account for scanning behaviors, click on on patterns, and attention spans during different devices.
Somewhat than forcing your shoppers to be informed new patterns, good interfaces adapt to offer behaviors while gently guiding visitors against important actions. This behavior-first approach leads to higher engagement fees and additional a good fortune particular person journeys.
Design Methods & Portions
Making a relentless design system doesn’t indicate starting from scratch. With Divi’s Global Portions and Presets, you’ll be capable to resolve a unified visual language during your entire internet web page. The ones building blocks — from buttons and paperwork to navigation menus — grow to be your reusable portions that care for emblem consistency.
Your design system should include standardized spacing, typography scales, and color palettes that artwork together harmoniously. Divi’s visual builder signifies that you’ll be able to save the ones design picks as world presets, making it easy to care for consistency as your web site grows.
While you substitute a global part, the changes follow far and wide that part turns out. This systematic approach accelerates your workflow and promises your interface remains cohesive during all pages and sections.
Content material subject material Hierarchy Basics
Organizing content material subject material effectively method rising clear visual relationships between different elements for your internet web page. Recall to mind your content material subject material like a well-structured conversation — each and every piece should naturally consequence within the following. With Divi’s visual hierarchy apparatus, you’ll be capable to briefly resolve the ones relationships by way of intuitive spacing, sizing, and positioning controls.
The visual weight helps resolve the ones relationships. Upper text, bolder fonts, and contrasting colors naturally draw the eye to important wisdom first. Divi’s typography controls and spacing alternatives make it simple to fine-tune the ones hierarchical relationships without touching code.
Alternatively, the hierarchy goes previous measurement—strategic use of white house, indentation, and grouping helps shoppers know the way different content material subject material relates. Understand that very good hierarchy isn’t about making the whole thing stand out—it’s about helping shoppers briefly to seek out what problems most while holding secondary wisdom out there alternatively not overwhelming.
Easy navigation serves as your internet web page’s GPS, helping visitors understand where they’re and where they may be able to go. Previous basic menus, environment friendly wayfinding contains breadcrumbs, clear segment headers, and thoughtful link placement that creates natural pathways by way of your content material subject material.
Divi’s Theme Builder signifies that you’ll be able to craft custom designed navigation opinions — from sticky headers that stay visible while scrolling to dynamic mega menus that prepare complicated web site constructions.
Consider how your navigation adapts during different devices. What works on a desktop would possibly truly really feel clunky on cell. With Divi’s responsive controls, you’ll be capable to fine-tune your navigation for every computer screen measurement, ensuring shoppers know their location and available alternatives.
Good navigation patterns scale back cognitive load and lend a hand visitors to seek out what they’re searching for without frustration — whether they’re first-time visitors or returning shoppers.
Elevating Your Shopper Interface Design
Moving previous basics, delicate UI design comprises dynamic elements that improve particular person engagement. The ones complicated tactics turn out to be static layouts into responsive, interactive opinions.
Motion Design & Micro-interactions
Subtle animations and micro-interactions breathe lifestyles into your interface, providing visual feedback that guides shoppers by way of their journey. Divi’s motion effects let you create the ones horny moments — from simple hover states to scroll-triggered animations.
The ones small alternatively helpful movements verify particular person actions, reveal relationships between elements, and care for spatial context right through transitions.
The necessary factor lies in restraint. Animations should improve the individual experience, not distract from it. Whether or not or now not it’s a gradual button transformation or a simple segment transition, the ones thoughtful details artwork together to create responsive and delicate interfaces.
Dynamic Content material subject material Presentation
Stylish interfaces name for content material subject material that adapts to different contexts and particular person needs. Divi signifies that you’ll be able to create flexible layouts the use of good tags that routinely pull in user-specific wisdom, publish wisdom, or custom designed field content material subject material. Connecting your design for your database lets you display customized content material subject material without rebuilding pages.
Think previous static layouts. With Divi’s Dynamic Tags, you’ll be capable to create templates that routinely substitute in line with categories, authors, or custom designed taxonomies. Whether or not or now not showcasing related products, filtering blog posts, or appearing user-specific wisdom, the ones dynamic elements keep your content material subject material fresh and comparable.
Divi’s conditional display alternatives let you show or hide content material subject material in line with particular person roles, logged-in status, and additional, enabling in truth customized opinions.
Speed Optimization Techniques
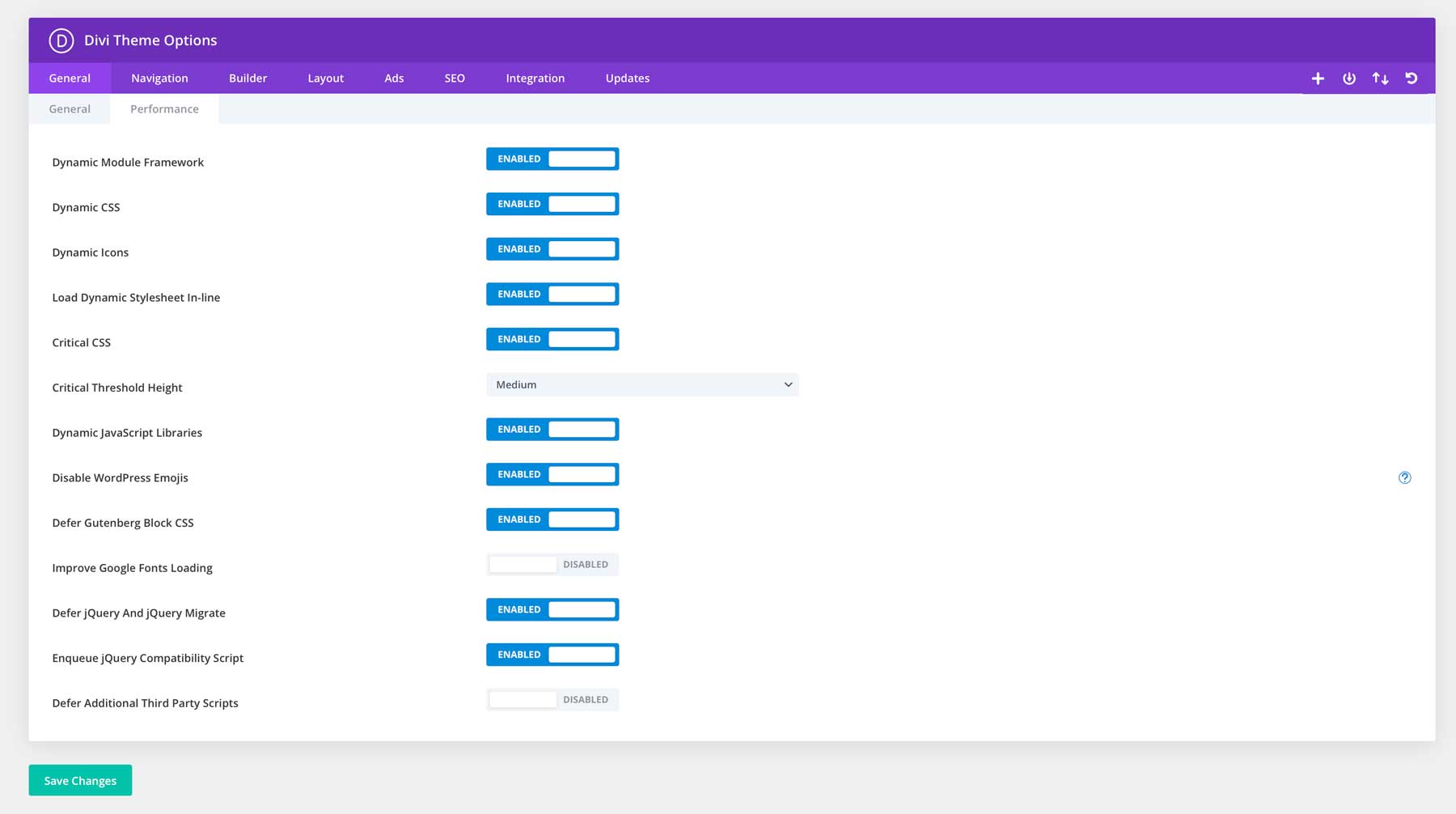
Previous particular person interface basics, an excellent particular person interface moreover is decided via its load tempo. Divi’s core leverages the Dynamic Module Framework to process only the needs in vigorous use, while its Dynamic JavaScript and CSS scale back useless code bloat. The builder’s integrated An important CSS lets in quicker initial internet web page rendering, giving visitors fast visual feedback.
Combining Divi with WP Rocket‘s complicated caching and lazy loading choices, EWWW Symbol Optimizer‘s compression apparatus and SiteGround’s tough site internet hosting infrastructure creates a foundation for lightning-fast interfaces. The ones optimizations artwork together to stick your web site snappy and responsive, meeting stylish particular person expectations for tempo.
Building Long run-Ready UI Interfaces
Rising interfaces that stand the check out of time requires strategic planning and scalable solutions. The ones are some recommendations on how you can assemble flexible techniques that adapt to changing particular person needs and technological advances.
Scalable Design Patterns
A in fact scalable interface works like a well-planned garden — emerging organically while maintaining its supposed design. Somewhat than boxing yourself into rigid layouts, consider how each and every part connects and flourishes within your internet web page’s broader ecosystem. While Divi’s Global Presets provide superb building blocks, the actual magic happens when planning for natural enlargement.
Artful navigation techniques welcome new sections without overwhelming shoppers, content material subject material areas seamlessly adapt to fresh material, and design elements care for their visual relationships while choices multiply.
By way of combining Divi’s modular framework with strategic planning, your interface evolves from a simple landing internet web page to a complicated internet web page without dropping its core design language. This implies transforms emerging pains into simple transitions, ensuring your web site remains polished, whether or not or now not managing ten pages or 1000.
Transfer-Platform Consistency
Stylish internet pages will have to send seamless opinions whether or not or now not shoppers arrive from their phones, capsules, or desktop laptop methods. Previous basic responsiveness, cross-platform consistency method maintaining your emblem’s visual language and capacity during every touchpoint.
While Divi’s responsive controls maintain numerous the heavy lifting, thoughtful planning promises that your interface speaks the identical design language far and wide.
Typography should keep readable during devices without dropping its persona, interactive elements will have to artwork in a similar fashion correctly with mouse clicks or touch gestures, and spacing needs to conform while maintaining content material subject material relationships.
By way of leveraging Divi’s device-specific customization alternatives alongside platform-agnostic design regulations, your interface can truly really feel native to each and every environment without rising separate diversifications. The serve as isn’t absolute best replication — instead, it’s about maintaining familiarity while respecting each and every platform’s unique characteristics.
Responsive Design Method
Building on cross-platform regulations, your responsive design journey should get began with the smallest computer screen. While you get started with cell layouts, you’ll naturally point of interest on core content material subject material and an important interactions, rising stronger foundations for upper presentations.
This reverse engineering streamlines your entire design process, fighting the everyday pitfall of stripping down desktop opinions, which often leads to compromised cell interfaces.
Working mobile-first from the start helps you resolve imaginable layout challenging scenarios early. Content material subject material hierarchies grow to be clearer, touch goals stay repeatedly usable, and typography maintains readability as you scale up moderately than down.
The visual builder’s breakpoint controls let you fine-tune the ones transitions between computer screen sizes, ensuring your elements enlarge naturally moderately than bounce between states. This mobile-first approach, blended with Divi’s responsive choices, creates interfaces that truly really feel purposefully designed for every machine your shoppers would possibly make a selection.
Design System Documentation
A design system without documentation is like a map and now not the use of a legend — leaving teams to guess at patterns and regulations. Correct documentation promises everyone understands your interface elements and why they artwork the way in which through which they do. From spacing hierarchies to interaction patterns, this shared knowledge base keeps your design picks consistent and intentional during the entire internet web page.
The issue usually lies in balancing documentation time with actual design artwork. Proper right here’s where working with Divi brings a novel get advantages — its extensive helpful useful resource library already bureaucracy the technical foundations, from module behaviors to serve as explanations.
You’ll only need to point of interest on recording your specific imaginable alternatives, akin to personalised color palettes, typography scales, or unique part variations. The visual builder’s Global Colors, Typography Presets, and saved modules naturally fortify the ones necessities, making it more straightforward to care for consistency without rising lengthy style guides from scratch.
That mentioned, keeping track of your specific design imaginable alternatives nevertheless problems. Chances are high that you’ll want to follow your color palette rationale, document your spacing rhythm, or document custom designed CSS snippets for unique choices. Then again moderately than starting from scratch, you’ll be capable to assemble upon Divi’s provide framework — together with only what’s unique for your undertaking.
Final Concepts
One of the crucial impactful particular person interfaces emerge from deep particular person understanding moderately than trend-chasing or competitor mimicry. By way of thoughtful design imaginable alternatives and strategic implementation, your interface can knowledge visitors naturally while expressing your emblem’s unique persona — whether or not or now not crafting a simple portfolio or building a complicated eCommerce platform.
Combining showed UI regulations with Divi’s tough design toolkit we could for your inventive vision to take shape without getting tangled in technical complexity. Over 4 million internet pages have already discovered how Divi transforms design challenging scenarios into possible choices for outstanding particular person opinions. The path to peculiar interface design starts with the appropriate apparatus — snatch Divi now and watch your design possibilities enlarge.
Take a look at Divi Possibility-Unfastened
The publish Consumer Interface Design: Figuring out It & Present Traits (2025) appeared first on Sublime Topics Weblog.
Contents
- 1 Working out Shopper Interface Design
- 2 Portions Of Environment friendly UI Design
- 3 Provide UI Design Characteristics For Internet websites
- 4 Best UI Design Tool For Internet websites
- 5 Shopper Interface Design 101
- 6 Elevating Your Shopper Interface Design
- 7 Building Long run-Ready UI Interfaces
- 8 Final Concepts
- 9 11 Best possible WordPress Login Web page Plugins (Safe & Customizable)
- 10 Rent a WordPress Safety Professional (& Repair Your Web page in No Time)
- 11 What’s New in TypeScript 5.0: Declarators, Const Kind, Enums Growth, Velocity, and A lot Extra!











0 Comments