We’ve all had it happen to us: we try to make a choice an risk on a site, and correct previous than we click on on, the internet web page jumps away and we in the end finally end up clicking something we didn’t suggest to. Doh!
Like a recreation of “down low, too gradual”, this site behavior makes us truly really feel gradual and frustrated. Fortunately, site developers these days are incentivized to give a boost to their internet web page experience with the release of Google’s Core Web Vitals; a collection of metrics that lend a hand internet web page householders measure and give a boost to the individual experience of their web pages.
Cumulative Construction Shift is this kind of key metrics that measures the “jumpiness” of a site and how it impulsively moves as elements load. Let’s take a greater take a look at how this metric works, and the best way you’ll have the ability to ensure that your personal site is following perfect practices in order that you rank higher on search engines like google and yahoo like google and yahoo and provide your consumers with a better experience.
What’s Cumulative Construction Shift?
Cumulative Construction Shift (or CLS) is a measure of the best way so much a webpage impulsively shifts right through its life. For instance, if a site buyer loaded a internet web page and, while they have got been learning it, a banner so much and the internet web page jumps down, that can constitute a large CLS rating.
At the side of Largest Contentful Paint (the time period it takes to load an important piece of content material subject material) and First Input Lengthen (how long it takes for a internet web page to be interactive or “clickable”), CLS is part of Google’s Core Web Vitals. Google’s web crawlers measure CLS on each internet web page they index.
What causes Cumulative Construction Shift?
Internet web page shifts happen when content material subject material so much at different speeds and causes the layout to change and alters what the viewer is having a look at. Advertisements loading slowly, motion pictures of unknown size abruptly appearing, or DOM elements being dynamically added are all potential causes of CLS.
The example underneath presentations what happens when an ad banner is loaded after the rest of the webpage so much. The content material subject material is pushed down, and the individual experience is negatively impacted.

It can be tricky to know if your consumers are experiencing CLS, because of not each tool or environment operates within the identical manner. When you occur to’re loading your site in a construction environment you are going to have elements cached or they could also be loading locally. Custom designed web content material subject material in line with cookies will behave in a different way for each buyer, specifically depending on their location. Plus, mobile consumers may have an excessively different experience – a small shift on a web browser could also be large to somebody viewing the internet web page on a small visual display unit. In reality the only way to understand your consumers’ experience is to measure CLS, which we’ll move over underneath.
Why is CLS vital?
Figuring out CLS is essential for two reasons: your visitors’ experience and your search engine score.
Your visitors have most sensible expectations in terms of your internet web page’s potency. In 2020, 93% of people reported leaving a site because it didn’t load as it should be.
Jumpy internet pages that load in pieces or with surprising behavior will explanation why your visitors to hunt out each different site to browse. And within the tournament that they do stick spherical, a most sensible CLS rating is at risk of explanation why usability problems like choosing the unsuitable risk, testing too early, or missing parts of your site altogether.
This problem is easiest exacerbated throughout the large choice of internet consumers who’re browsing on their smartphones. When viewing your internet web page on a small visual display unit, any jumps and layout shifts on the site are certain to have a big impact on mobile user experience.
Optimizing your internet web page and reducing your cumulative layout shift is essential to providing customers with a excellent experience.
Secondly, Google ranks internet sites in line with their internet web page potency. A better individual experience leads to the following search score. If your internet web page doesn’t meet the standards that Google lays out in their Core Web Vitals tips, your internet web page it is going to be penalized.
Google doesn’t need to direct folks to internet sites that don’t perform neatly. Aligning with CLS perfect practices can lend a hand your site switch up the ratings. And since 68% of online experiences start with a search, making sure your internet web page presentations up on the search results internet web page is vital to generating inbound guests.
How do you measure Cumulative Construction Shift?
The good news is that you simply don’t will have to measure CLS yourself because of Google makes it truly easy to analyze your internet web page potency with their PageSpeed Insights tool, or inside the Chrome browser using Lighthouse Apparatus.
To investigate potency in PageSpeed Insights:
- Enter a site URL into Google’s PageSpeed Insights tool.
- Click on on ‘Analyze.’
- Check out your potency. You’ll assessment each and every mobile and desktop potency, which you’ll have the ability to switch between using the perfect left corner navigation.
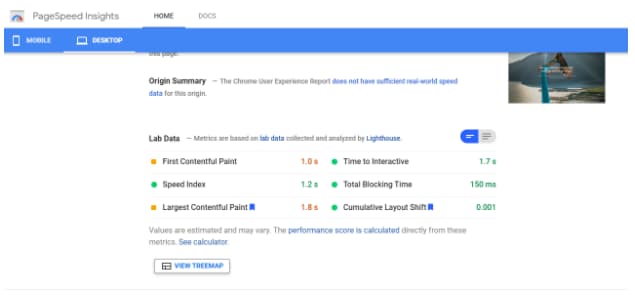
The internet web page analyzed underneath presentations a excellent cumulative layout shift rating of 0.001.
 To investigate potency using Lighthouse apparatus:
To investigate potency using Lighthouse apparatus:
- Open up the site you need to analyze in Chrome.
- Navigate to Developer Apparatus via clicking the three dots inside of essentially the most smart correct corner of the browser window, choosing “Further Apparatus” and then “Developer Apparatus.”
- When the console opens, select “Lighthouse” from the decisions along the perfect.
- Click on on “Generate Document.”
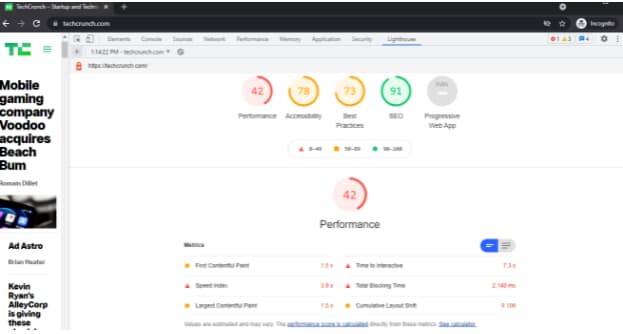
The internet web page underneath presentations a CLS of 0.109, or “needs construction.”
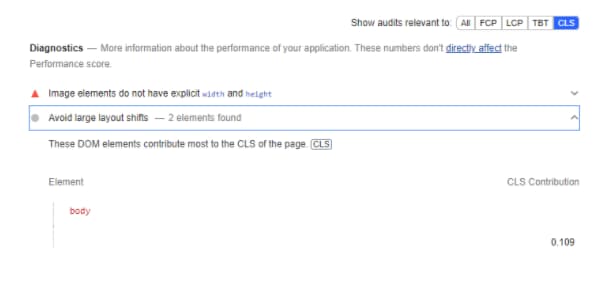
 Lighthouse provides an intensive audit of what contributed to that rating. To test the audit, scroll down and select “Show audits associated with CLS.”
Lighthouse provides an intensive audit of what contributed to that rating. To test the audit, scroll down and select “Show audits associated with CLS.”

Further About Impact Fraction and Distance Fraction
Two words chances are high that you’ll see when researching CLS are “impact fraction” and “distance fraction.” The ones are the two variables that Google uses to calculate CLS.
layout shift rating = impact fraction x distance fraction
Impact fraction relates to the size of the unstable part in comparison to the viewport. Distance fraction is the quantity the unstable part moves as a ratio of the viewport.
So a most sensible CLS would consist of a large part transferring a longer distance. A small CLS would be the result of a small part transferring only a small distance.
CLS is an important “burst” or personnel of layout shift ratings that occur right through a session window. Essentially, if a number of shifts happen inside of a five-second window, this is in a position to be considered disruptive and result in a large CLS rating.
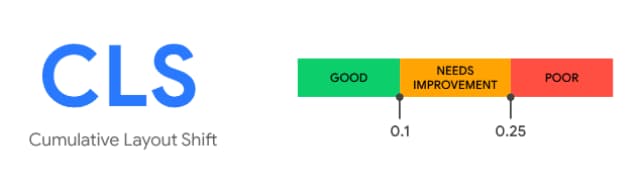
What is a smart CLS rating?
A excellent cumulative layout rating is the remaining not up to 0.1. The stories from PageInsights or Lighthouse apparatus will routinely flag any poor ratings, along with provide advice on the easiest way to optimize the internet web page for upper potency.
How To Make stronger Cumulative Construction Shift
There are a few perfect practices that site householders can apply to give a boost to their CLS rating:
1. Use a CMS (content management system).
Specifically one that integrates with Google Lighthouse or other diagnostic apparatus. This will likely from time to time make sure that you’re designing with perfect practices in ideas, and flag any issues previous than you unlock your internet web page.
2. Specify size attributes for images and films.
Slightly than permitting them to set their own top and width, dictate size attributes in your media. Thru setting the ones attributes, you’re telling the browser how so much area to place apart, despite the fact that the image isn’t loaded however.
3. Know how ads can have an effect on your layout.
Google Author Tag offers extensive guidance about how to reserve space for ads.
Load new content material subject material underneath the viewport. Loading content material subject material above what the individual is viewing will endlessly explanation why a internet web page to shift.
4. Use transitions and animation to supply context spherical internet web page changes.
For instance, a “Be told further” link that scrolls the individual down the internet web page would not impact CLS because it’s an expected layout shift.
A Understand On Expected Vs Unexpected Construction Shift
CLS easiest takes into account surprising changes. If the layout changes because of a user-initiated movement, there is no impact on CLS. This is a helpful tool to use when you don’t need to load the entire thing unexpectedly. As an alternative, offer consumers the danger to make a choice which elements they need to view through “be informed further” links or “make larger topic” accordions inside of your internet web page.
Offer A Upper Shopper Experience With CLS Optimization
Paying attention to CLS not easiest provides a better individual experience, but it surely unquestionably moreover boosts your search end result ratings. It’s a win-win.
To meet Google’s necessities for CLS, get began via using a diagnostic tool to measure your site’s provide potency. Take into account the basic tips outlined above, and keep layout shifts top of ideas when designing your site, specifically spherical transitions and content material subject material additions. With the ones few simple problems, you’ll see upper results across the board.
![]()
Contents
- 1 What’s Cumulative Construction Shift?
- 2 What causes Cumulative Construction Shift?
- 3 Why is CLS vital?
- 4 How do you measure Cumulative Construction Shift?
- 5 What is a smart CLS rating?
- 6 How To Make stronger Cumulative Construction Shift
- 6.1 1. Use a CMS (content management system).
- 6.2 2. Specify size attributes for images and films.
- 6.3 3. Know how ads can have an effect on your layout.
- 6.4 4. Use transitions and animation to supply context spherical internet web page changes.
- 6.5 A Understand On Expected Vs Unexpected Construction Shift
- 7 Offer A Upper Shopper Experience With CLS Optimization
- 8 Find out how to Correctly Disable Lazy Load in WordPress (Step by means of Step)
- 9 Divi Product Highlight: DiviCity
- 10 How To Construct a Static Website online With SvelteKit





0 Comments