Having a website online is an important for your small business on this ever-changing virtual global. On the other hand, with out taking steps to be sure that your website online is available to everybody, you chance alienating positive teams with visible impairments and different disabilities.
Accessibility court cases are at an all-time prime, with a just about 50% increase in American Disabilities Act (ADA) court cases since 2018. Putting in an accessibility plugin is a good suggestion to provide a extra stress-free revel in and give protection to your self towards litigation. On this publish, we’ll exhibit an exhilarating product within the Divi Market: Accessibility Sidebar.
Let’s dive in.
What’s Divi Accessibility Sidebar?
The Accessibility Sidebar for Divi is a plugin that units the usual for development ADA-compliant internet sites with out breaking the financial institution. Not like different, costlier merchandise, like Userway or accessiBe ($490 in line with yr), the Accessibility Sidebar plugin is a really perfect inexpensive and user-friendly choice that gives the similar nice person revel in at a fragment of the price of the ones different guys. Believe glad shoppers who can customise your Divi web site precisely how they want it, making a frustration-free revel in for everybody. Whether or not you’re coping with visible impairments, mobility obstacles, or cognitive variations, this plugin empowers you to offer a website online that guarantees everybody can revel in your content material.
Accessibility Sidebar Upload-Ons
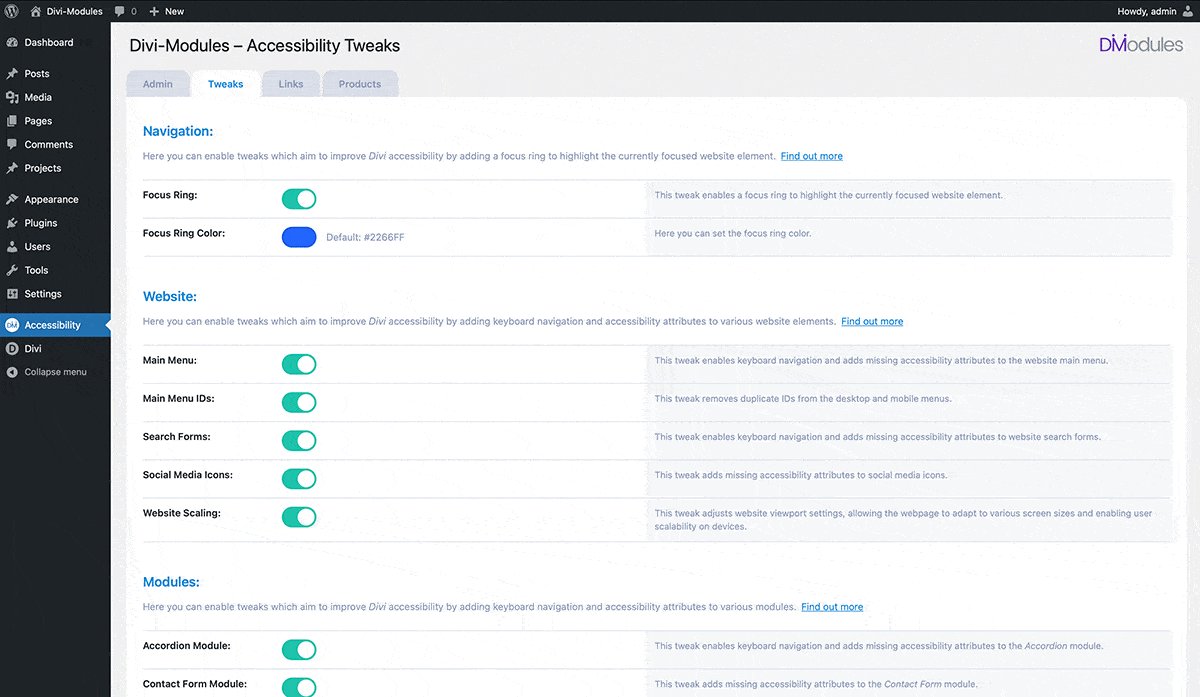
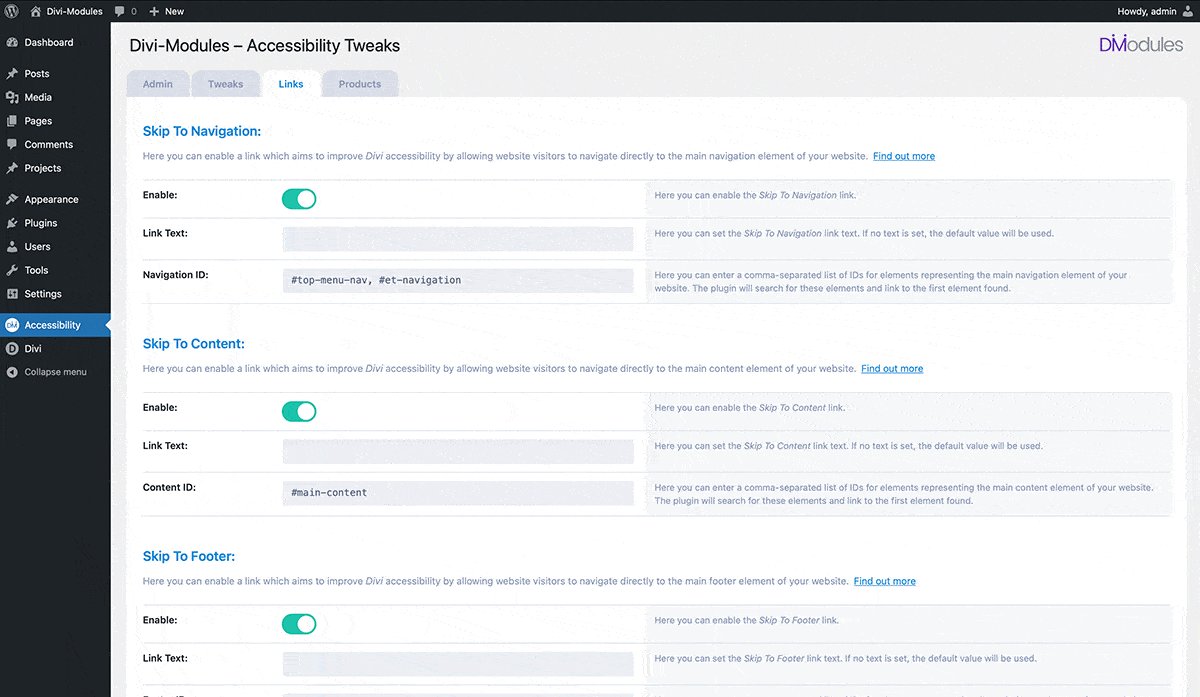
Along with the plugin itself, there are further Divi modules to be had to enrich the Accessibility Sidebar. First is Accessibility Tweaks ($19 in line with yr), a Divi Module that routinely tunes up your web site’s modules and code, making it more uncomplicated for guests to navigate your web site. It provides keyboard controls for Divi Modules, like tabs, accordions, and toggles, because of their loss of keyboard make stronger. It additionally added keyboard navigation for menus, a focal point ring for components your mouse is soaring over, and direct hyperlinks in your header and footer spaces.

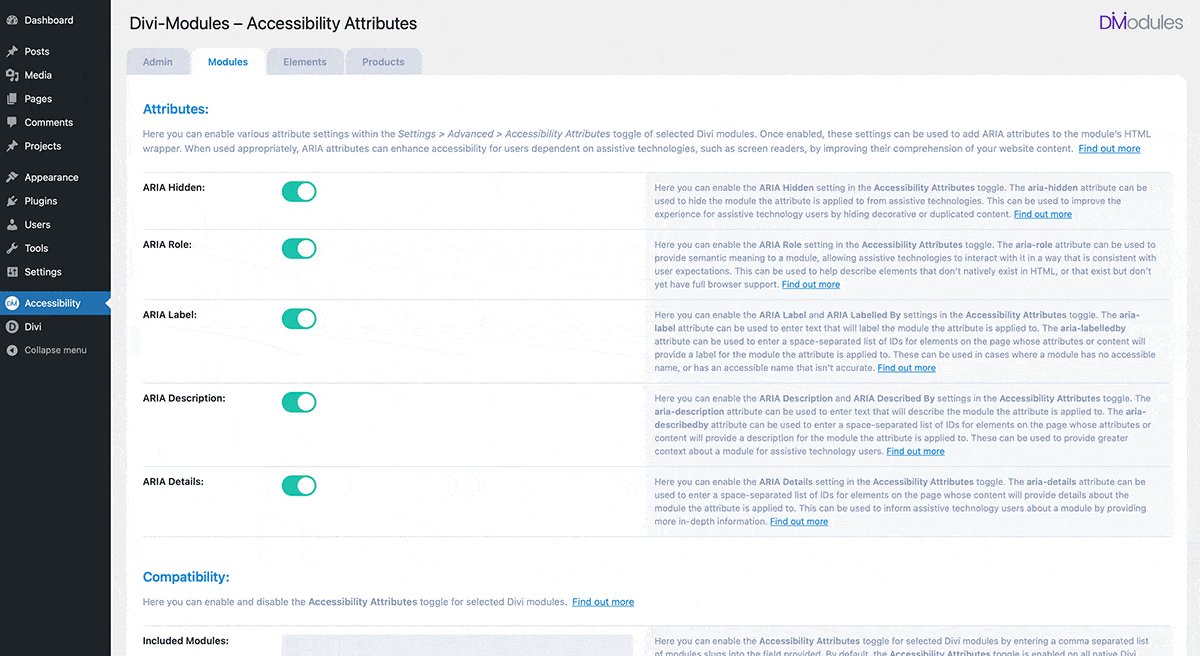
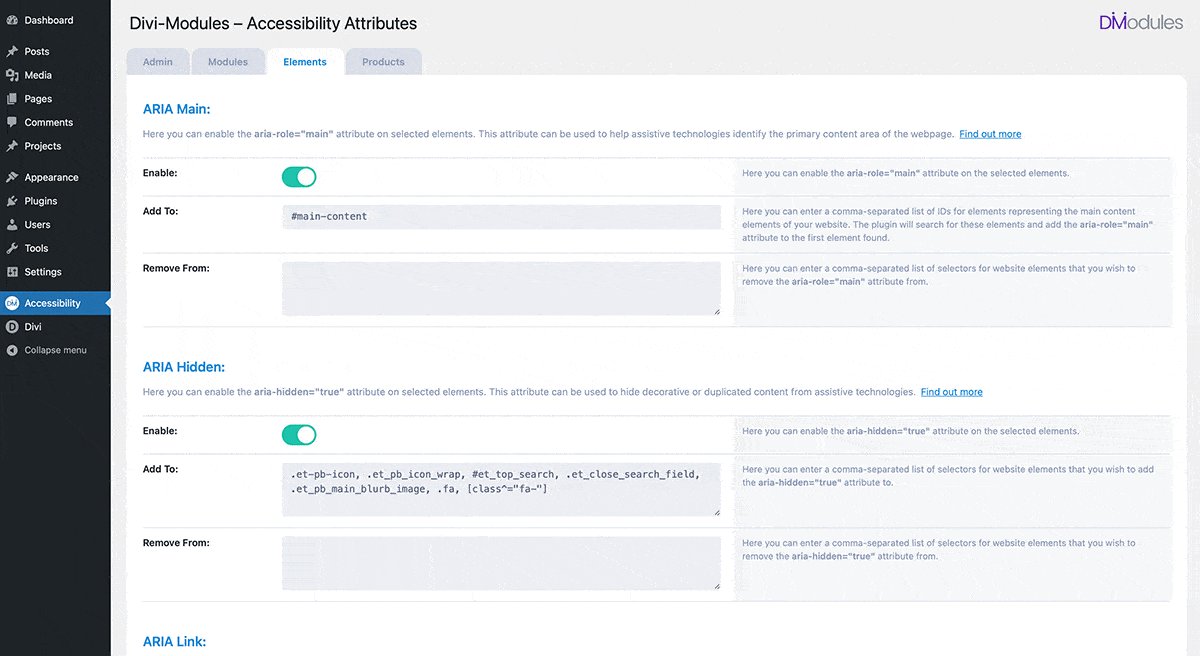
Some other superb extension is Accessibility Attributes ($19 in line with yr). It provides a brand new tab to each Divi module, column, row, and segment for including assistive attributes. The extension means that you can keep an eye on ARIA settings via including toggles and fields to offer semantic which means in your web site’s content material. They’re necessarily particular labels that inform Divi what every a part of the website online is for and whether or not it must be available to assistive applied sciences like display readers.

Advantages of Having an ADA-Compliant Website online
Development an ADA-compliant website online isn’t simply the precise factor to do; it’s additionally crucial for your small business. The ADA applies to internet sites in some areas, making accessibility a prison requirement. You’ll steer clear of attainable court cases and fines via making sure your website online is compliant. Along with prison concerns, an ADA-compliant website online is extra inclusive for everybody. Hundreds of thousands of folks international have disabilities that may have an effect on their internet surfing revel in. An available website online supplies a singular alternative to cater to a large and numerous target market, expanding your possible client base and fostering a extra inclusive on-line neighborhood.
Some other attainable advantage of growing an available website online is search engine optimization (SEO). Engines like google like Google prioritize internet sites which are user-friendly and available. By means of following accessibility very best practices, you’re no longer most effective serving to customers but in addition doubtlessly bettering your website online’s scores within the search engine ranking pages (SERPs), resulting in extra natural site visitors.
What Are Some Accessibility Best possible Practices?
To construct a website online that’s available for everybody, the Accessibility Sidebar plugin is a will have to. Along with that, there are a couple of very best practices you must apply:
- Use Alt Tags: Supply change textual content (alt tags) descriptions on your pictures.
- Incorporate Contrasting Colours: Remember to use enough colour distinction between textual content and backgrounds.
- Supply Exchange Tactics to Get entry to Content material: Be offering captions and transcripts for audio and video content material.
- Use Simple Navigation Rules: Design your website online to be totally practical with a keyboard most effective.
- Use Transparent CTAs: Be sure transparent labeling of shape fields, buttons, and different calls to motion.
- Write Content material That’s Simple to Perceive: Use transparent and concise language, warding off jargon or technical phrases.
- Incorporate Assistive Applied sciences: Be sure that your website online integrates smartly with display readers and different assistive era.
- Behavior Checking out: Take a look at your website online to spot and attach any problems.
Options of Divi Accessibility Sidebar
The Accessibility Sidebar for Divi is going past merely checking the accessibility checkbox. It empowers you to create a actually inclusive website online with complete options. Let’s discover them in my view to display the total worth that includes the Accessibility Sidebar plugin.
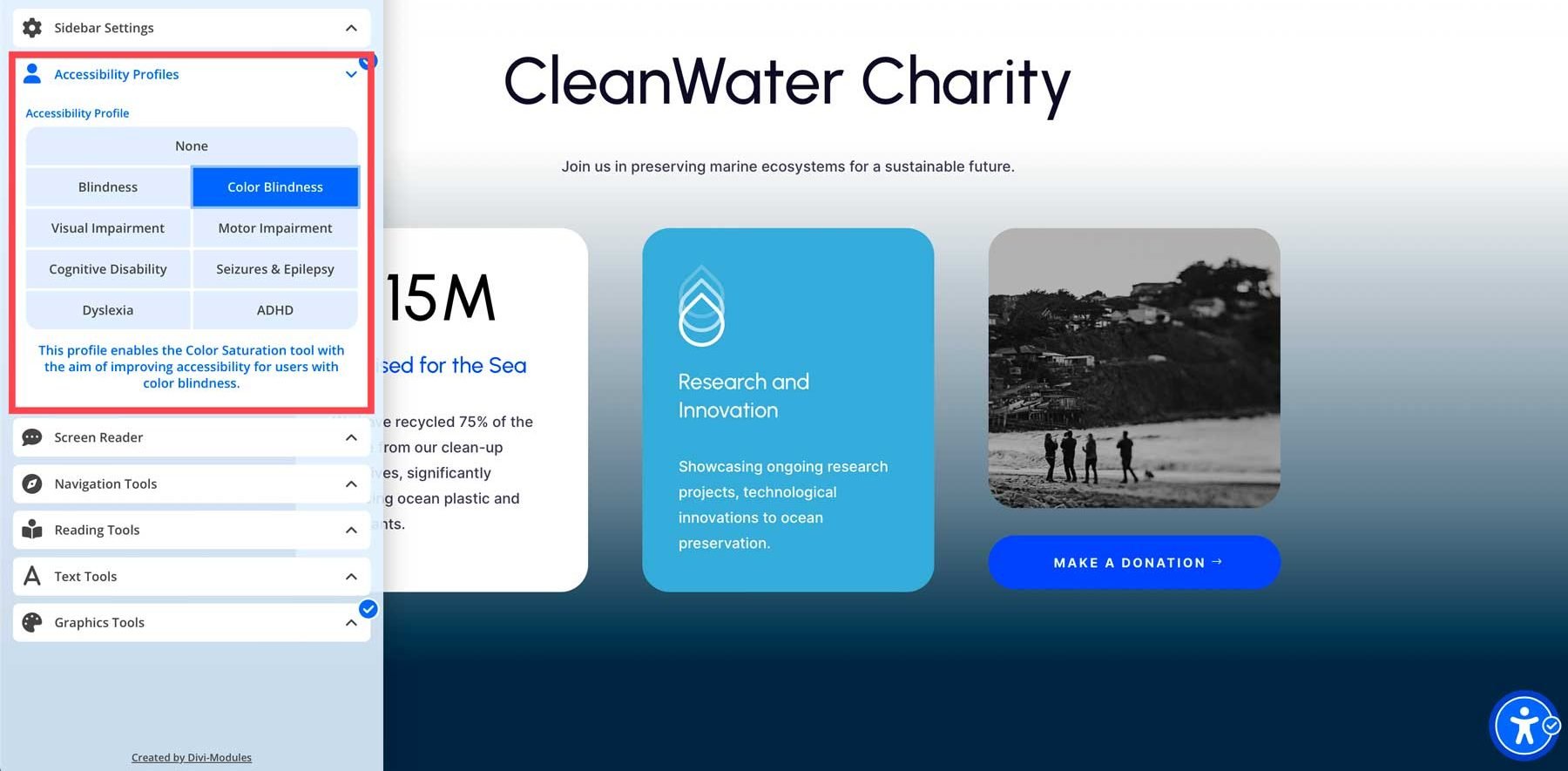
Create Customized Surfing Studies with Accessibility Profiles

The Accessibility Sidebar takes customization a step additional with its Accessibility Profiles function. This permits guests to select pre-configured settings that cater to express wishes. Little need for handbook changes, the sidebar does all of the exhausting be just right for you! Some fantastic options are in-built, together with a display reader, which optimizes the website online for customers who depend on display readers for navigation. It guarantees correct center of attention control, heading construction, and symbol alt-tag descriptions. There also are presets for colour blindness, visible impairments, ADHD, dyslexia, and extra.
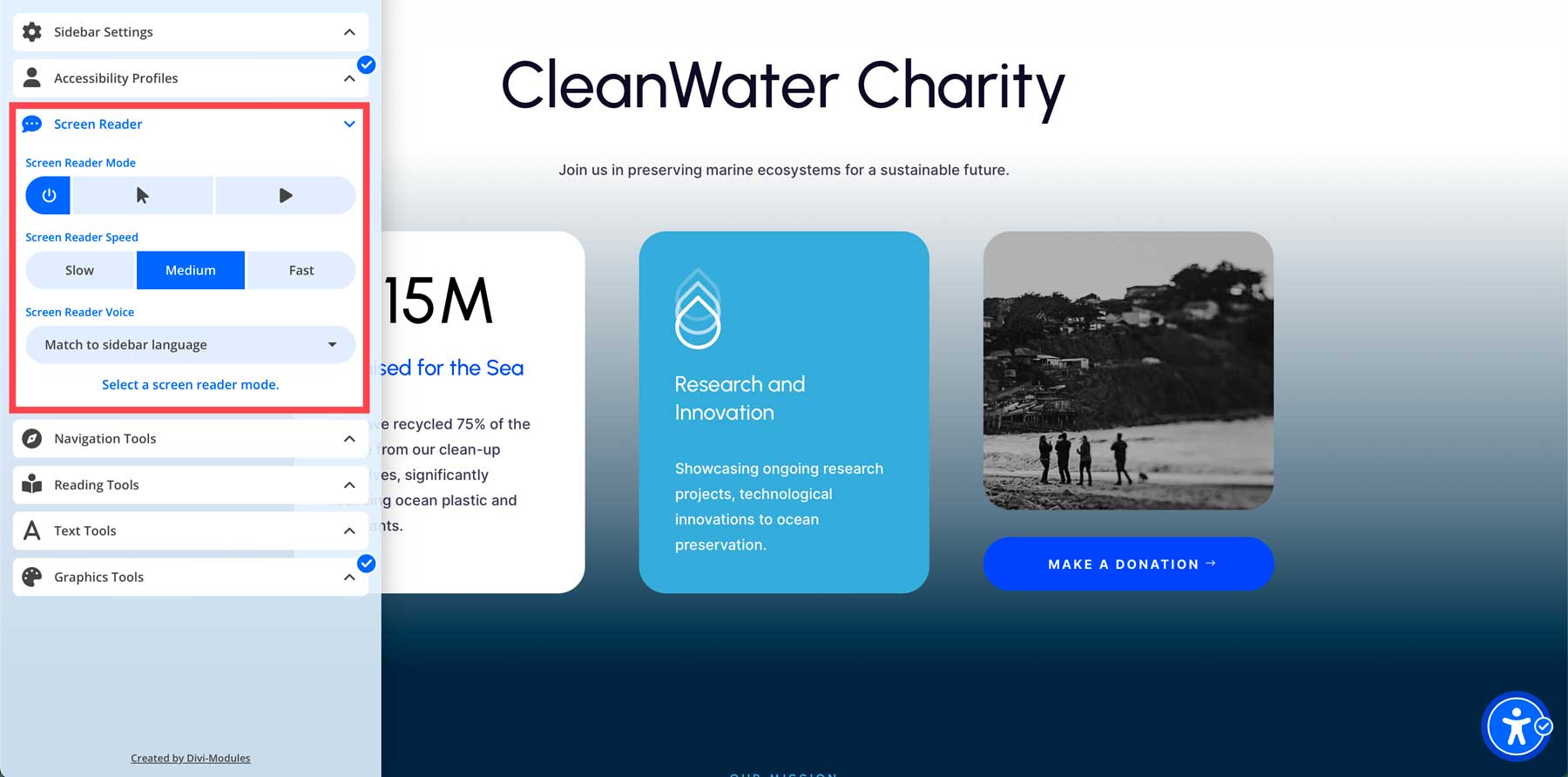
Display screen Reader Software

Accessibility Sidebar provides a strong display reader function that permits your website online’s guests to transform textual content into audible speech. It’s an excellent function for aiding folks with visible impairments or studying difficulties. You’ll simply transfer between other display reader modes, together with handbook or automated. In handbook mode, the person can make a choice the realm of the web page they need to have transcribed for them. Automated mode will learn all of the textual content at the web page from best to backside. Along with other modes, customers can make a choice the velocity and language of the reader.

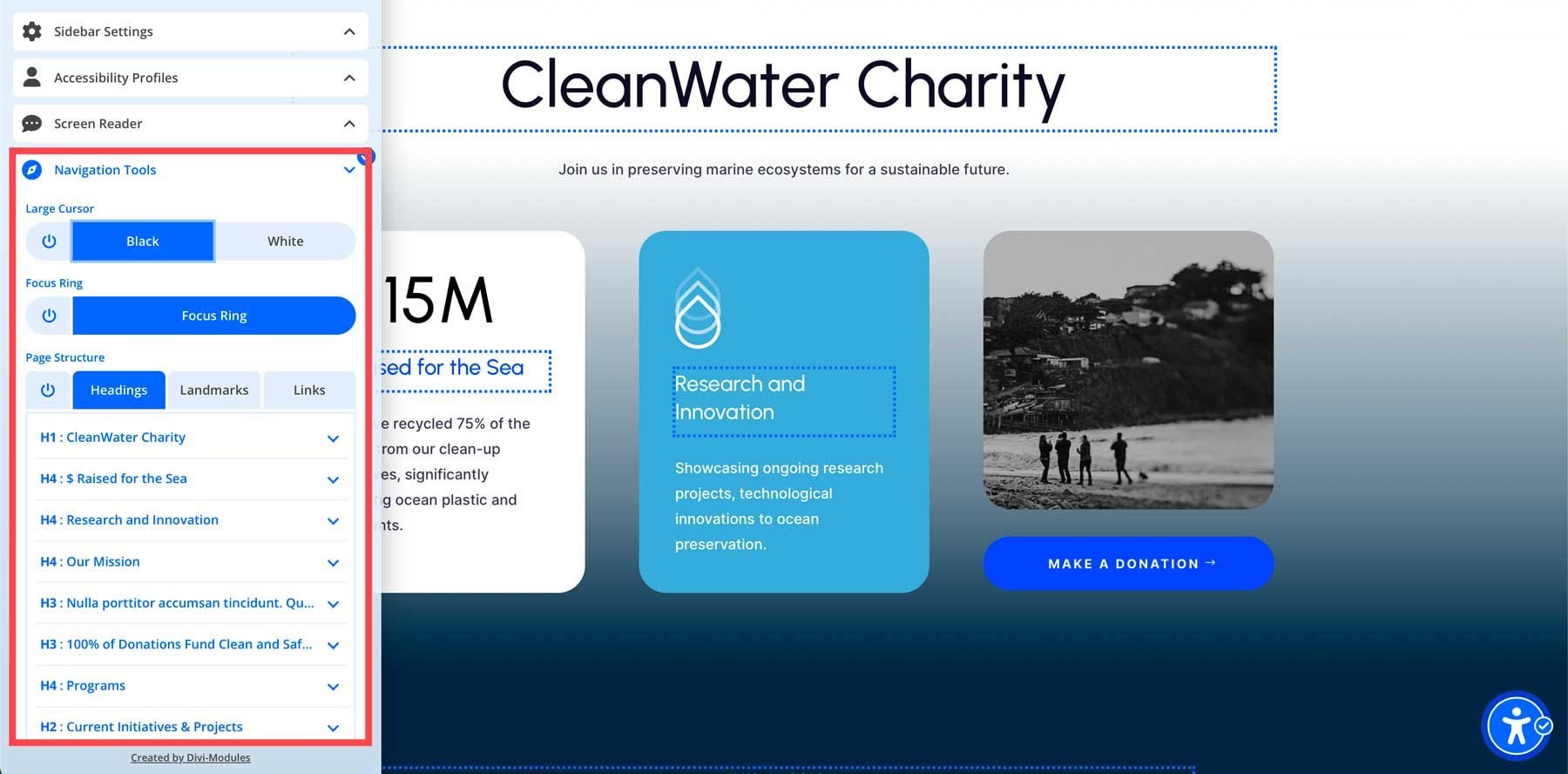
Having easy navigation is an important for an available website online. Fortunately, the Out there Sidebar extension equips you with a toolbox of options that be sure that everybody could have a just right surfing revel in. Customers can modify the cursor to be greater, exchange the colour, and upload a focal point ring to assist guests navigate your web site extra successfully. You’ll additionally spotlight the web page’s construction via figuring out headings, landmarks, and hyperlinks. With those options, the plugin eliminates navigation obstacles and shall we everybody intuitively discover your website online.
Studying Gear

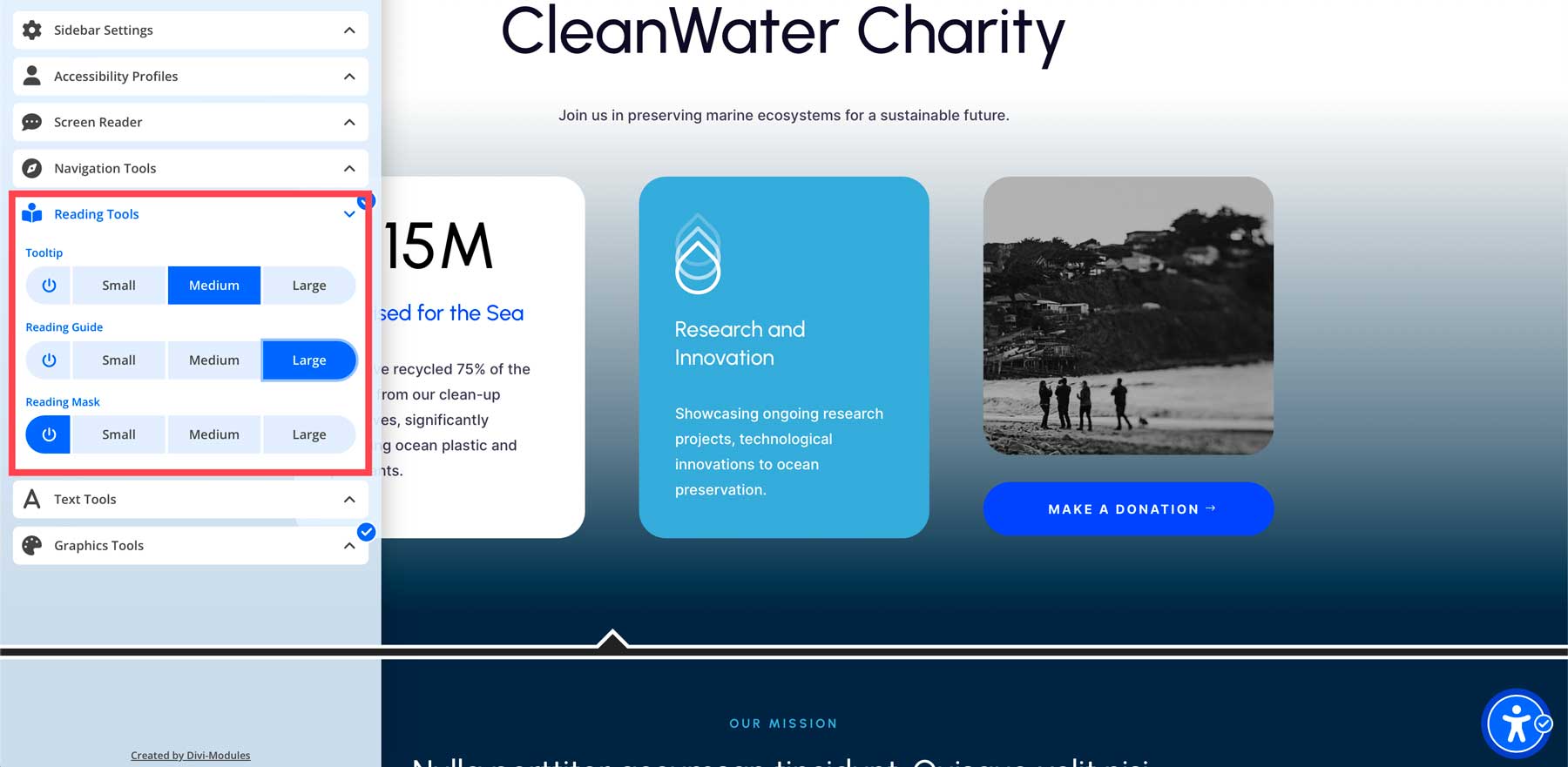
Everybody has other studying personal tastes. Fortunately, the Accessibility Sidebar extension understands this and gives a number of gear to attraction to everybody. It means that you can modify the tooltip textual content dimension, upload a studying information to assist customers stay their position at the web page, and a studying masks instrument. The studying masks instrument means that you can upload a highlighted segment to concentrate on when studying textual content.
Textual content Gear

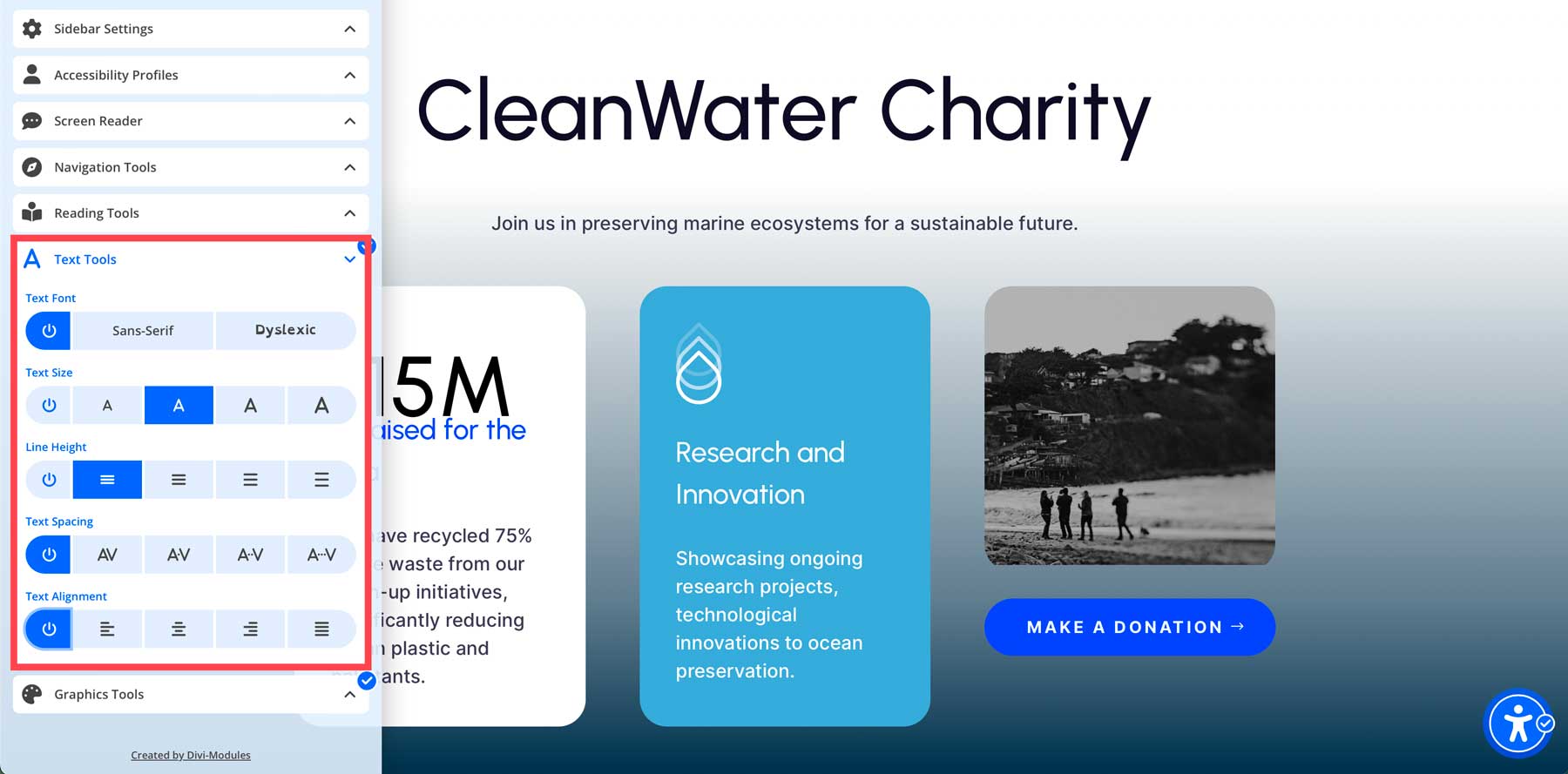
The Accessibility Sidebar extension provides more than a few gear to regulate the scale, line peak, spacing, and alignment of your website online’s content material. Those gear are superb for the ones with visible impairments or personal tastes for controlling how textual content seems. By means of making those gear to be had in your web site’s guests, you’ll supply a extra inclusive revel in, making sure everybody can very easily interact together with your website online.
Graphics Gear

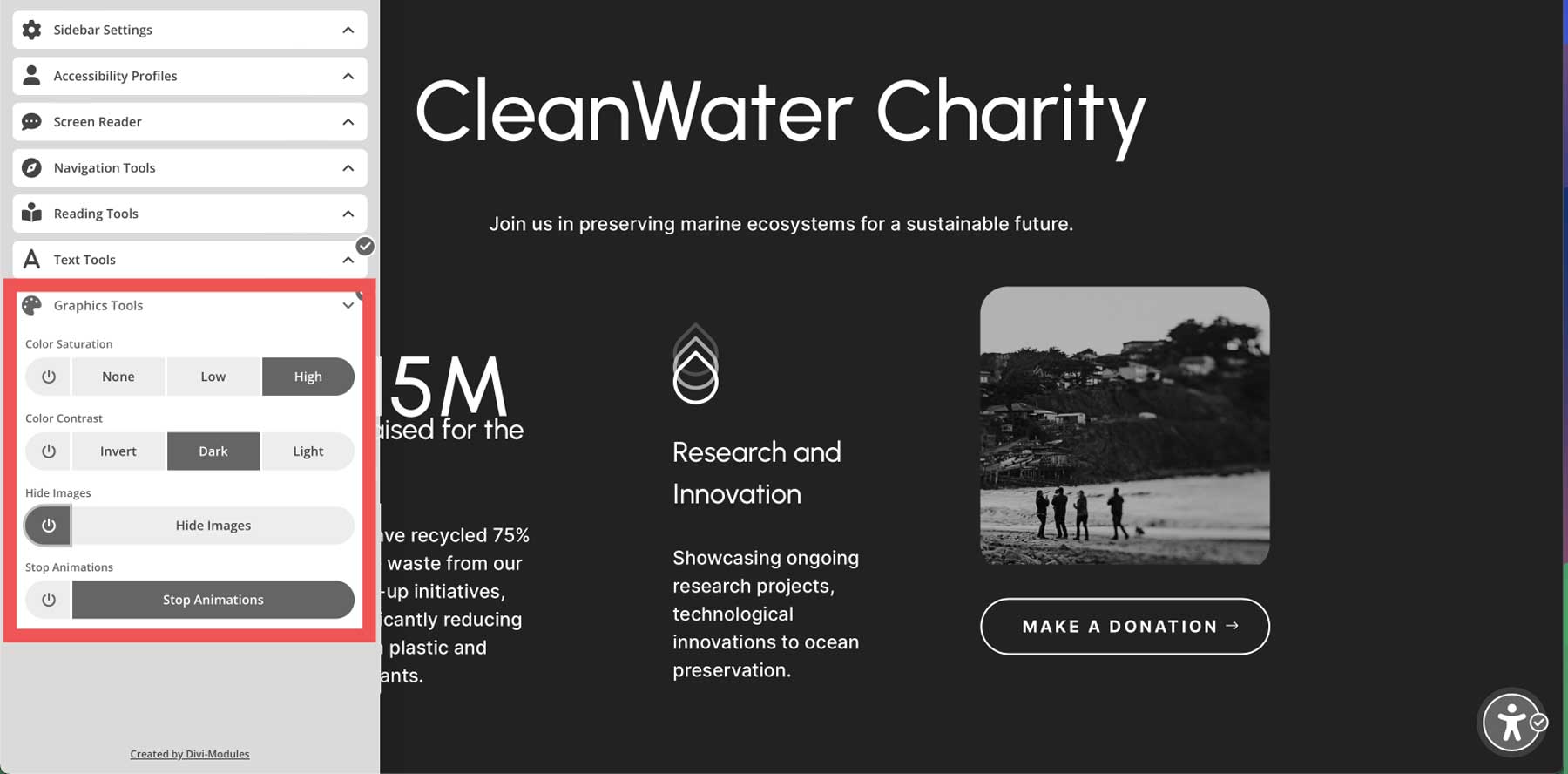
Excellent colour distinction between textual content, pictures, and their backgrounds is essential for customers with visible impairments or low imaginative and prescient. The Accessibility Sidebar extension provides more than a few graphics gear to verify the ones with visible difficulties can view your content material successfully. There are gear to regulate colour saturation and distinction, along side the power to cover pictures and prevent animations. Customers can make a choice the extent comparable to their personal tastes, making this extension an excellent addition in your website online.
Easy methods to Set up Accessibility Sidebar
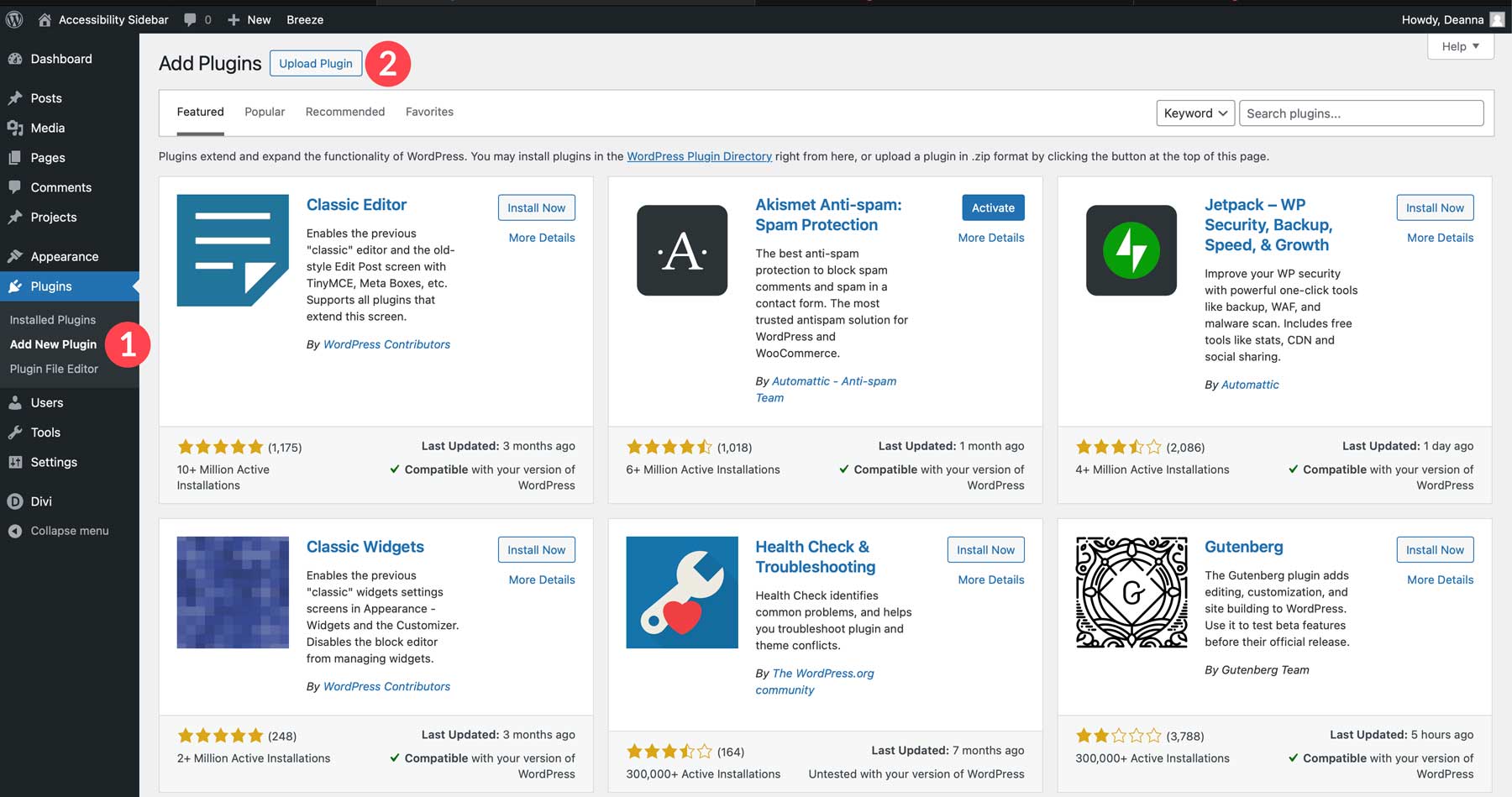
Putting in the Accessibility Sidebar plugin is understated. First, navigate to Plugins > Upload New Plugin within the WordPress dashboard. Subsequent, click on the Add Plugin button.

When the web page refreshes, click on the Make a selection Report button, add the Accessibility Sidebar zip record out of your pc, and click on Set up Now.

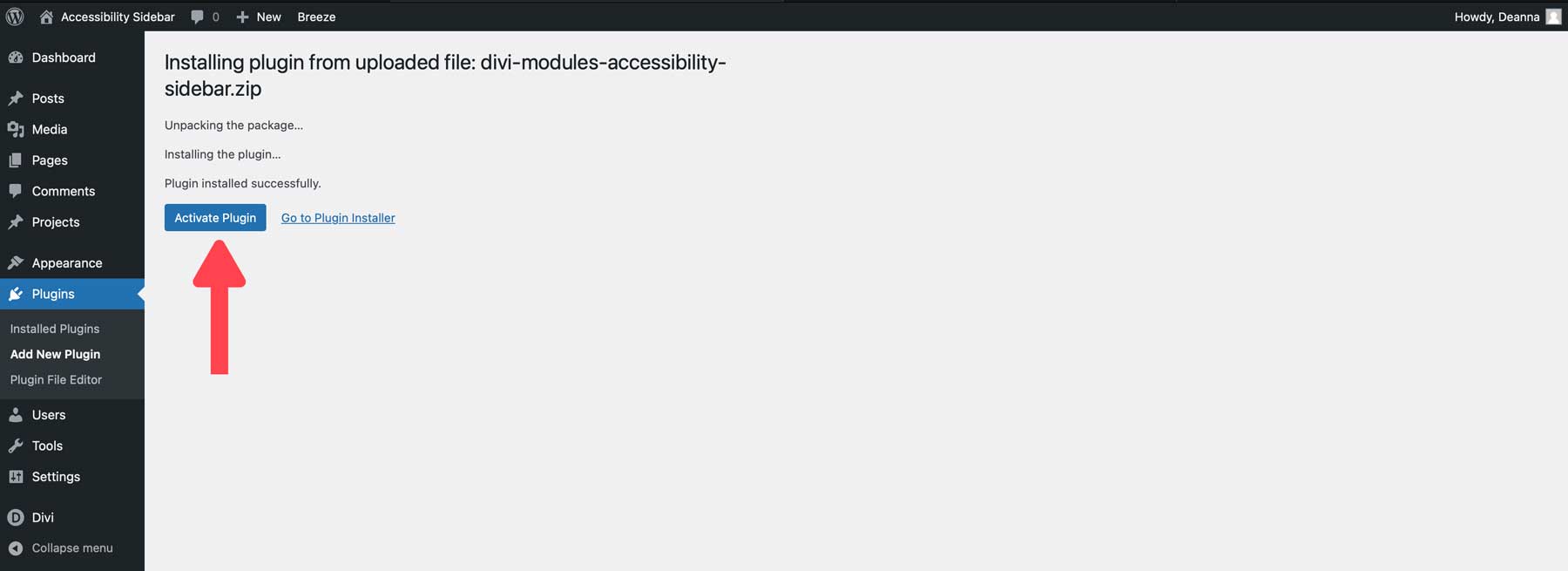
As soon as put in, click on the Turn on Plugin button to complete putting in the plugin.

Configuring the Accessibility Sidebar Settings

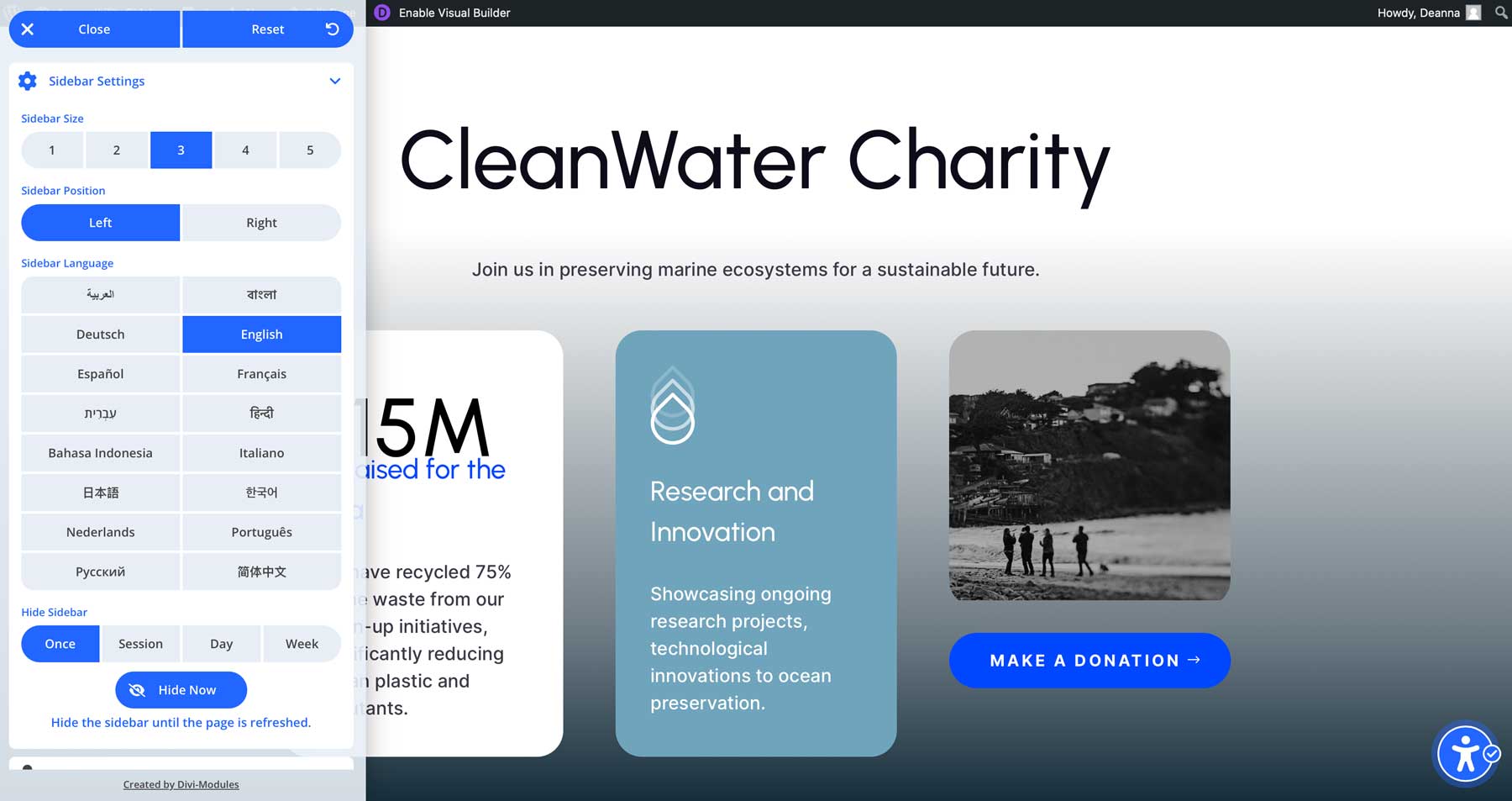
The Accessibility Sidebar has front-end and back-end settings. At the entrance finish, customers can modify the sidebar’s dimension, place, and language. Go back customers can modify how frequently they’d love to view it, with choices for as soon as, in line with consultation, day-to-day, or weekly.

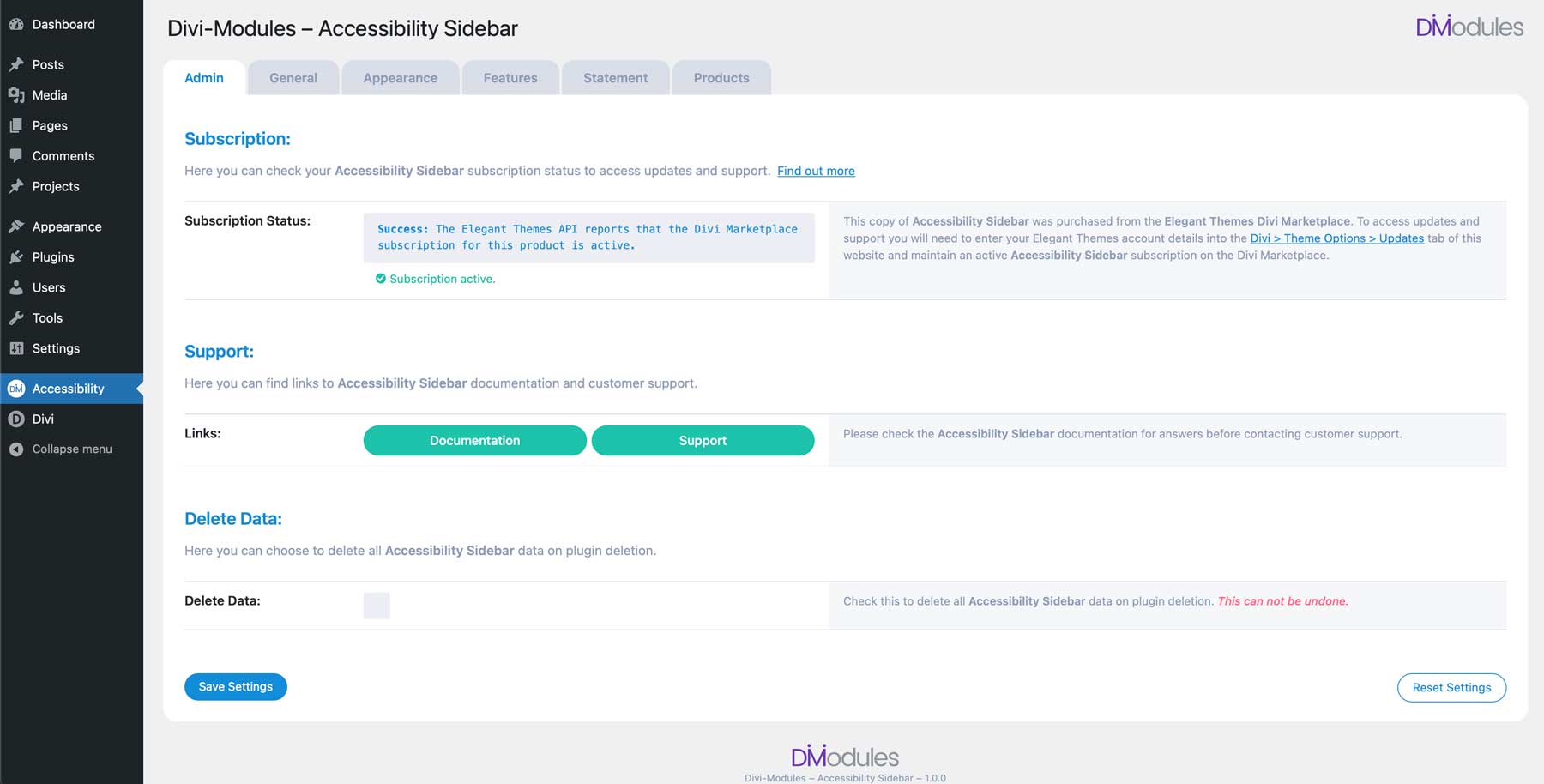
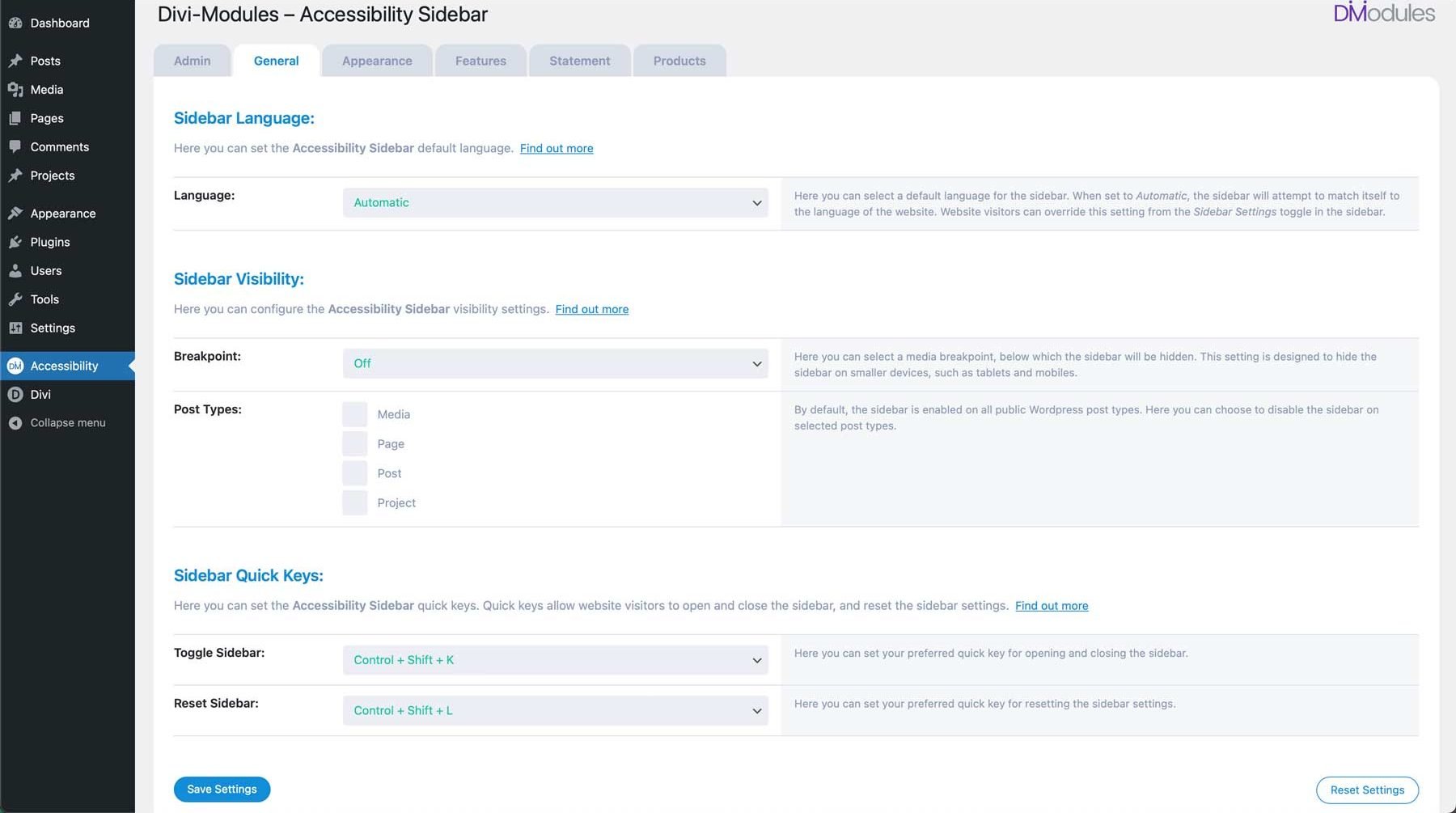
At the again finish, the web site proprietor can configure a sequence of settings, together with common settings for language, publish varieties, and fast keys.

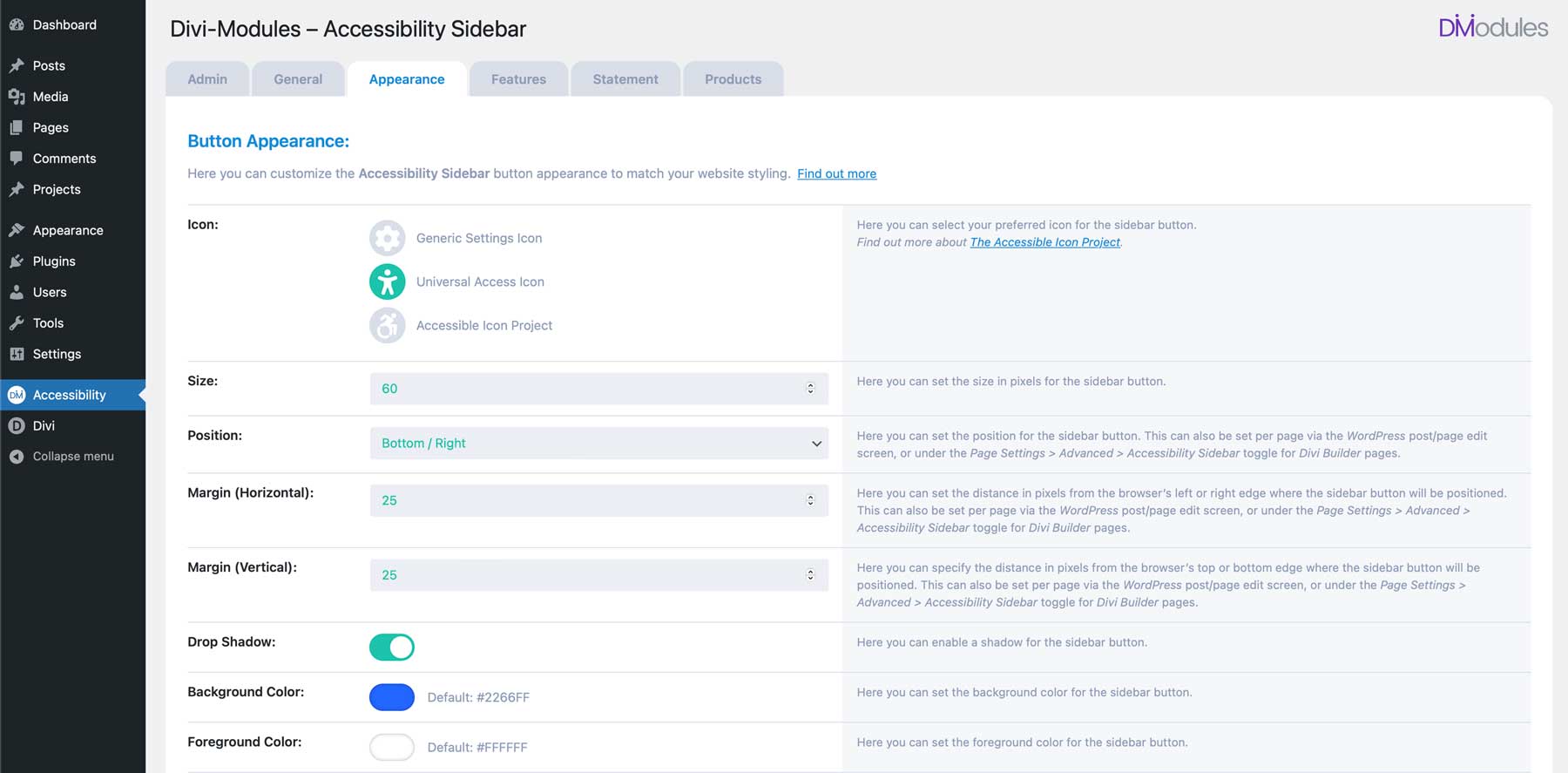
Underneath the Look tab, you’ll make a choice the sidebar’s icon, configure settings for dimension, place, and spacing, and edit colour personal tastes for buttons and the sidebar itself.

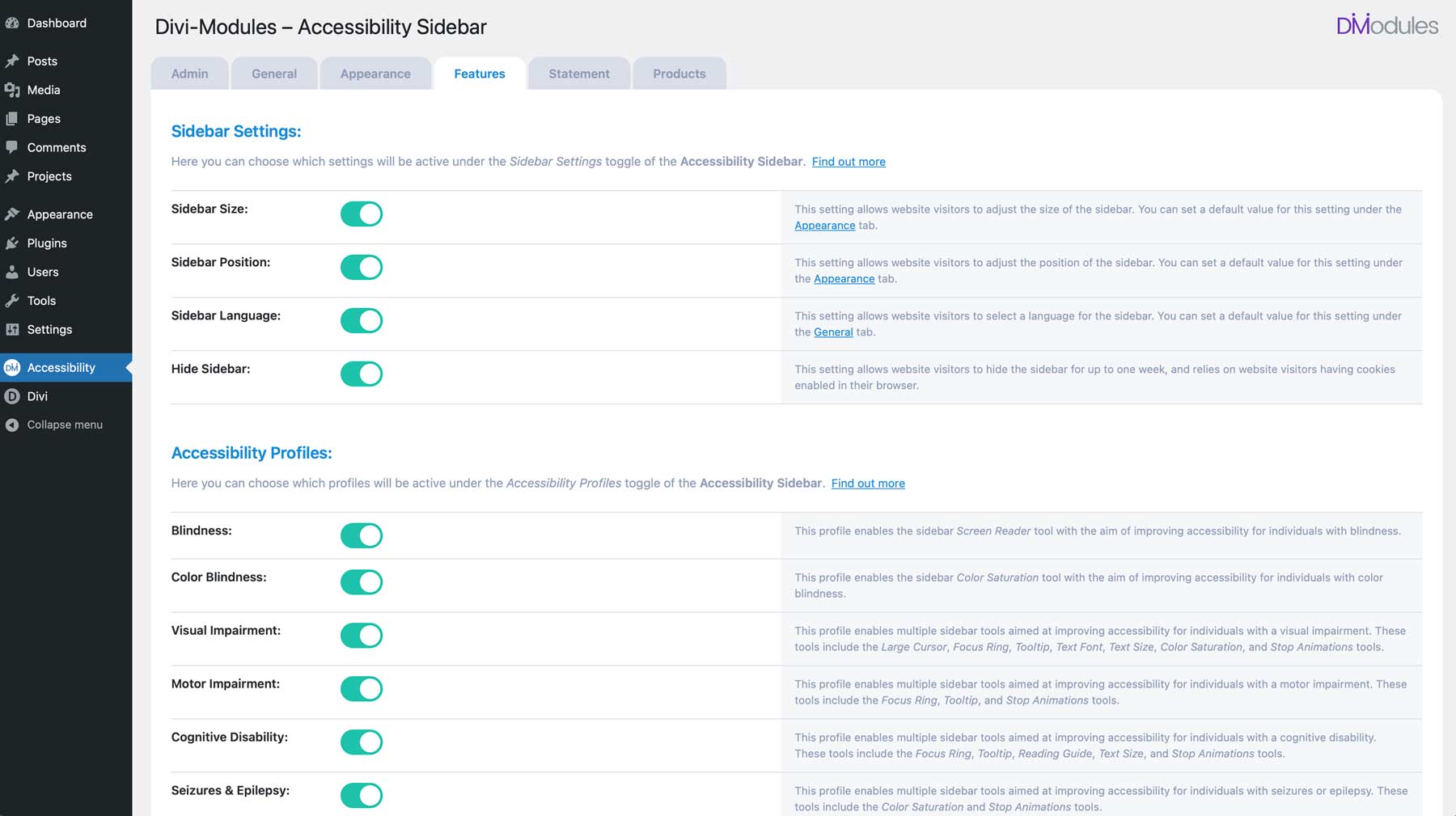
The Options tab means that you can display or conceal settings for the sidebar and its options, with person toggles underneath every segment.

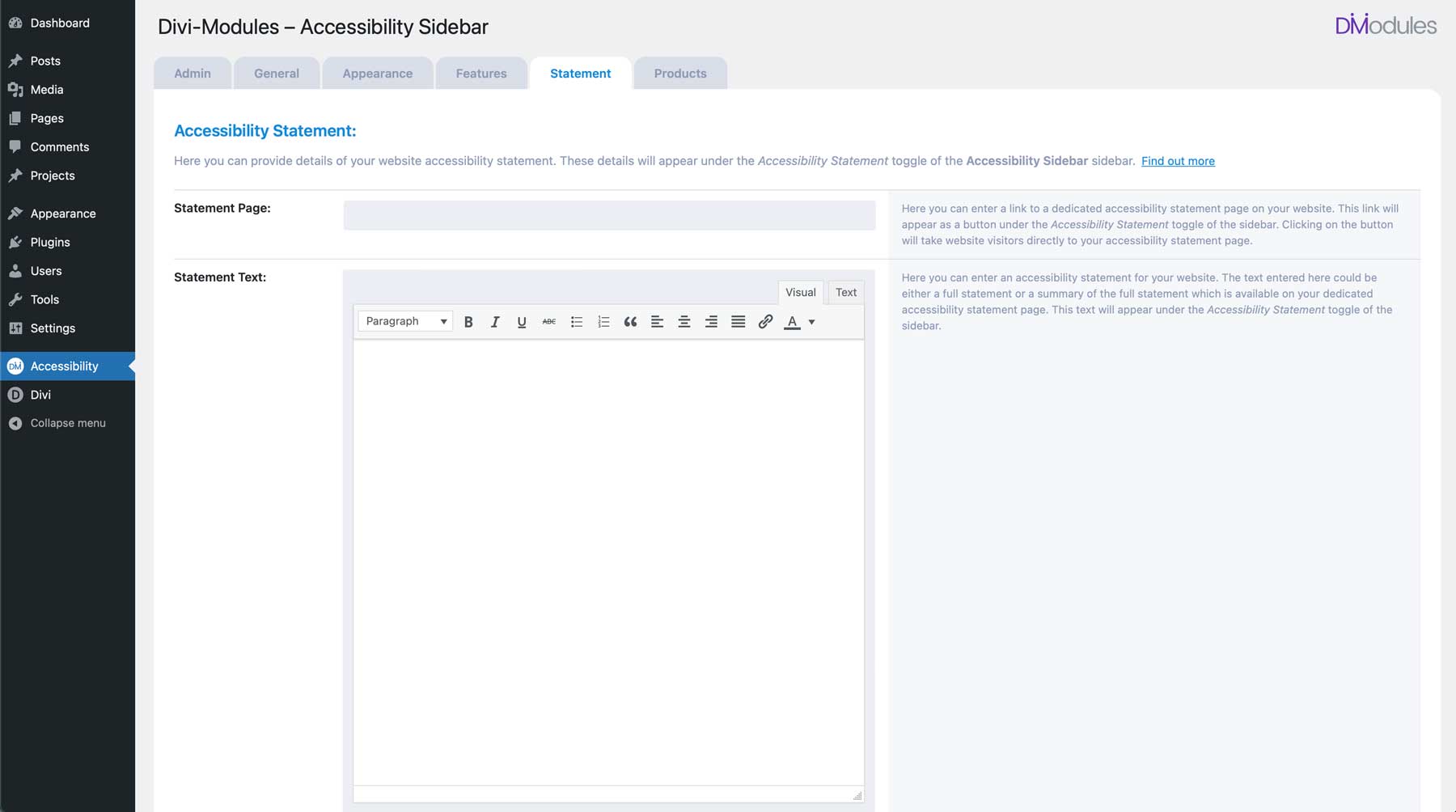
Different choices come with a tab for writing your accessibility remark. This may increasingly create a singular remark web page for your website online the place you’ll write a customized remark on your web site’s guests. As soon as written, a hyperlink in your remark web page might be positioned on the footer of the Accessibility Sidebar.

Accessibility Sidebar Pricing
The Accessibility Sidebar plugin is to be had for $43 in line with yr from the Divi Market. The 2 complementing extensions, Accessibility Attributes and Accessibility Tweaks are to be had for $19 in line with yr every. The ones in search of a package deal deal should purchase the Accessibility Bundle beginning at $84 for an entire life license.
You’ll use all merchandise on limitless Divi internet sites, making them nice choice for freelancers and internet businesses having a look to verify all in their Divi internet sites are ADA-compliant. In the event you don’t seem to be 100% glad together with your acquire, you’ll get a complete refund inside of 30 days of your acquire. You’ll additionally revel in twelve months of updates and make stronger together with your acquire.
Conclusion
Making sure your website online is available to everyone seems to be an very important follow in these days’s ever-changing virtual panorama. The Accessibility Sidebar plugin for Divi means that you can create an inclusive internet surfing revel in without difficulty, disposing of obstacles and the potential for interesting to a much broader target market. From bettering navigation to customizing studying choices to adjusting colours so as to add distinction, you’ll leisure confident that your guests can very easily have interaction together with your content material. By means of incorporating the Accessibility Sidebar plugin into your Divi website online, you’ll take a vital step in opposition to making a actually inclusive on-line area.
The publish Divi Product Highlight: Accessibility Sidebar seemed first on Elegant Themes Blog.
Contents
- 1 What’s Divi Accessibility Sidebar?
- 2 Advantages of Having an ADA-Compliant Website online
- 3 Options of Divi Accessibility Sidebar
- 4 Easy methods to Set up Accessibility Sidebar
- 5 Configuring the Accessibility Sidebar Settings
- 6 Accessibility Sidebar Pricing
- 7 Conclusion
- 8 WPMUDEV | WordPress Safety: WPMUDEV In Virginia And Past Believe…
- 9 20 of the Easiest Skilled Bio Examples Now we have Ever Noticed [+ Templates]
- 10 The way to Flip Textual content to Speech with OpenAI






0 Comments