Ever marvel why Amazon’s design has stayed nearly the similar since 2009? As a result of it really works. They’ve cracked the method and glued to it. The explanation in the back of Amazon’s good fortune is they center of attention on putting off each and every imaginable barrier between their merchandise and their shoppers’ wallets and no more at the unsightly design. However does that imply your retailer must glance love it’s from two decades in the past? No.
That’s exactly what we’ll quilt lately. We’ll display you actionable steps you’ll be able to take at the moment and precisely use equipment like Divi to grasp ecommerce internet design that balances good looks with industry.
Does Design Even Topic In Ecommerce Internet Design?
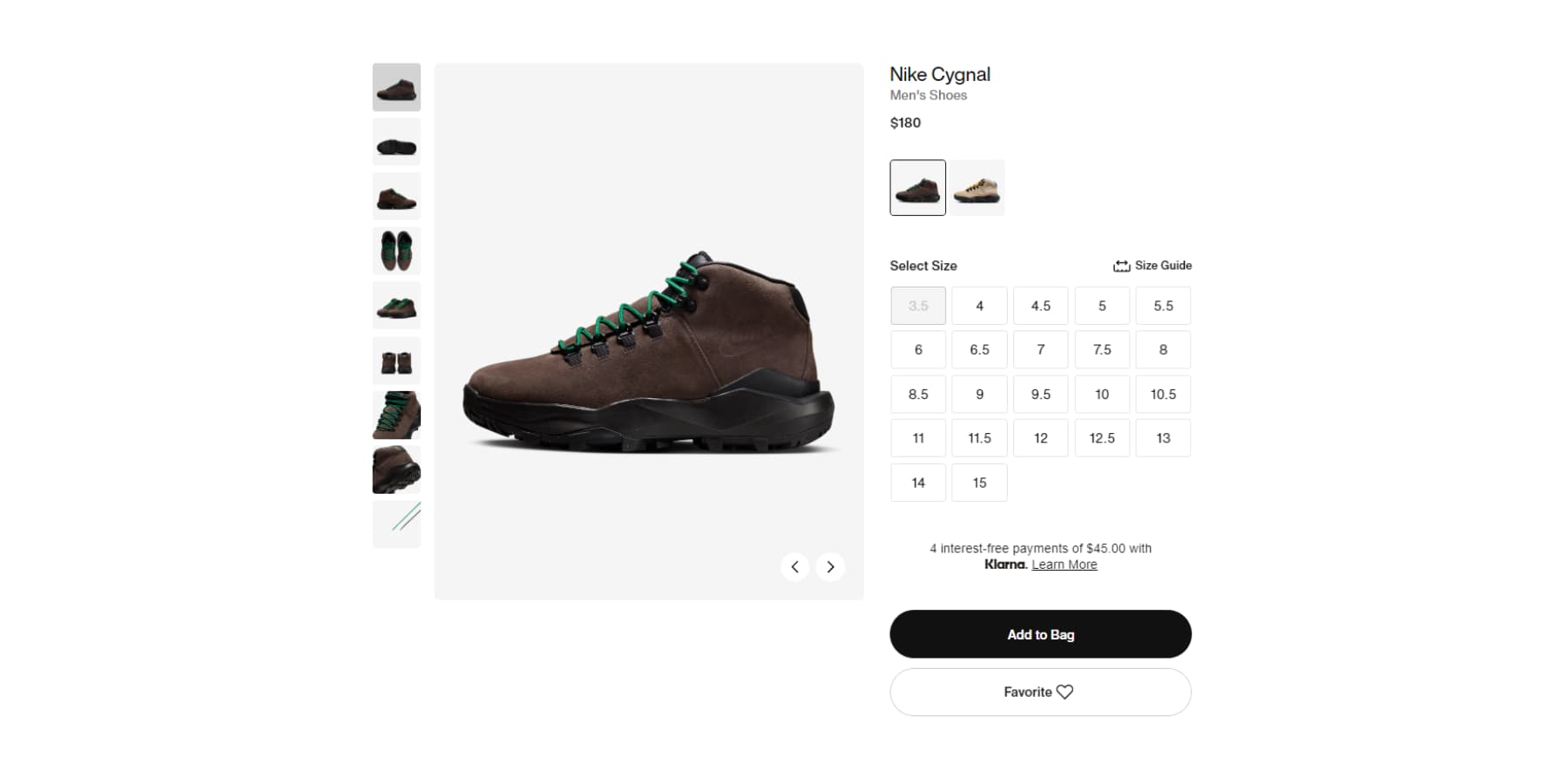
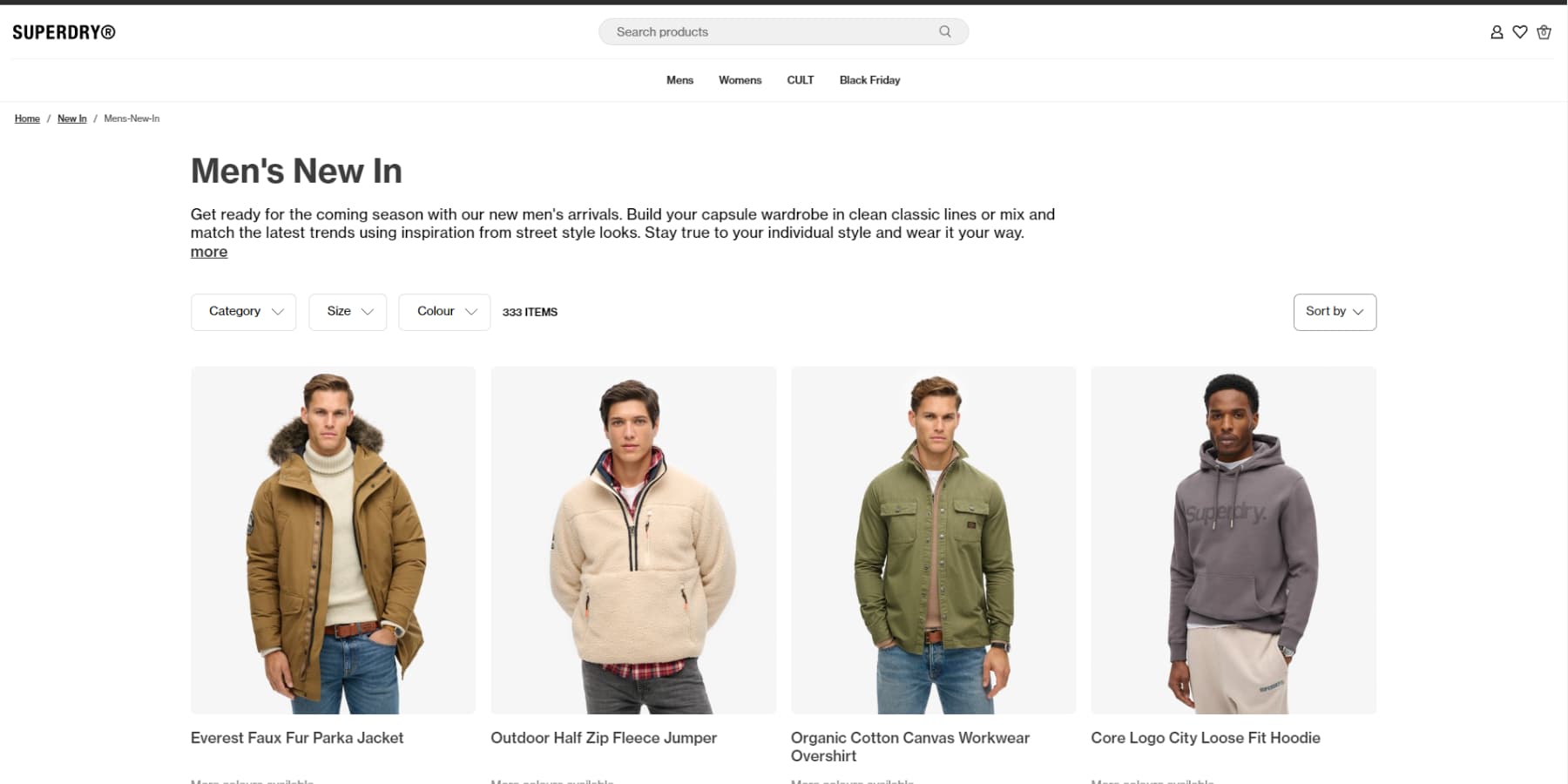
Have a look at Nike’s on-line retailer, then jump over to eBay. One’s swish and polished, whilst the opposite seems to be love it’s combating to shake off its 90s design roots.
Then there’s Walmart — they utterly overhauled their clunky web site in 2018, and their on-line gross sales were emerging 22% almost every year since then. All 3 have other design languages, however they nonetheless pull in severe earnings as a result of they’ve cracked what issues in ecommerce design.
Don’t get me incorrect — design issues, however for causes past aesthetics. Your shoppers come on your retailer with a undertaking: to find what they would like and purchase it with out trouble. They’re no longer right here to recognize your fancy hover results or that best possible radius for the buttons you spent hours opting for.
Probably the most a hit ecommerce websites nail this steadiness. Have a look at how Nike’s product pages information you naturally via measurement and magnificence choices.
Those aren’t random design possible choices — they’re calculated choices in response to years of checking out what makes folks click on “purchase.”
Via that specialize in guiding customers easily from surfing to shopping for, those retail outlets take away friction at each and every step. Suppose transparent product classes, outstanding seek bars, obtrusive worth shows, and checkout buttons that you’ll be able to’t omit. Whilst their competition chase design tendencies, they’re busy perfecting the trails that flip guests into shoppers.
Ecommerce Internet Design: What Makes Consumers Purchase?
Whilst designers debate the easiest color of blue for purchase buttons, precise customers care about one thing solely other. Drawing from years of ecommerce internet design knowledge and genuine buyer conduct, that is our figuring out of what actually drives buy choices on-line.
Agree with Signs
Agree with badges and safety signs function visible shortcuts for buyer self assurance. They’re the cornerstone of contemporary ecommerce internet design. Probably the greatest way combines SSL certificate, known fee emblems, and safety badges at the most important resolution issues — particularly close to pricing and checkout spaces.

Instance of fine believe alerts design from Cartflows
However efficient trust-building is going past those symbols. Transparent touch knowledge, detailed transport insurance policies, and clear go back processes and promises shape the root of purchaser believe. The secret is strategic placement: place believe components the place shoppers naturally hesitate or query their buy resolution.
This creates a continuing trail to buy whilst keeping up a blank, uncluttered design that doesn’t crush guests with believe symbols.
Core UX Rules
A success ecommerce internet design center of attention hinges on putting off friction from the purchasing procedure. This implies imposing transparent navigation buildings, constant structure patterns, and obvious paths to buy.
Probably the greatest product pages observe a logical hierarchy: outstanding product photographs, clear pricing, and simply out there purchase buttons. Supporting components like product descriptions, specs, and further pictures must reinforce quite than interrupt this core drift.
Cellular responsiveness isn’t not obligatory — it’s the most important for keeping up a continuing revel in throughout all units the place buying choices occur.
Social Evidence
Social evidence works best possible when combining more than one codecs: famous person scores, written opinions, buyer pictures, and professional endorsements. Place those components strategically: above the fold on product pages and close to call-to-action buttons the place they naturally toughen buying choices.
The kind of social evidence must align along with your product. Visible merchandise have the benefit of buyer pictures, whilst advanced choices want detailed opinions. Stay it original — genuine buyer reports constantly outperform polished testimonials.
Don’t disguise damaging opinions. Appearing solely best possible ratings can cause skepticism. As a substitute, reply professionally to complaint and supply touch knowledge, demonstrating transparency and dedication to development.
Loading Pace
Loading pace immediately affects your base line – each and every additional 2d of load time cuts conversions by 7%. Speedy-loading product photographs, short checkout processes, and snappy web page transitions aren’t simply technical necessities – they’re gross sales drivers.
The secret is optimizing with out compromising high quality. This implies adequately sized photographs, environment friendly code, and strategic caching. Cellular efficiency merits particular consideration since maximum customers browse on telephones.
Center of attention on important content material first: make sure product photographs, costs, and purchase buttons load right away whilst much less the most important components can load steadily. A well-optimized retailer must load its major content material inside 2-3 seconds, with interactive components able inside 5 seconds most.
What Doesn’t Paintings In Ecommerce Internet Design?
Now that we all know what is going to paintings, let’s explain what doesn’t. You may well be shocked to be told that one of the vital “methods” influencers swear by way of on-line may harm your conversion charges. Listed here are the average misconceptions that stay retailer homeowners making an investment within the incorrect puts.
Cluttered Product Pages
Product pages fail when they are attempting to turn the whole lot without delay. Dense partitions of textual content, more than one competing calls to motion, and unending function lists crush customers and tank conversion charges. The most typical mistake is cramming each and every product element above the fold.

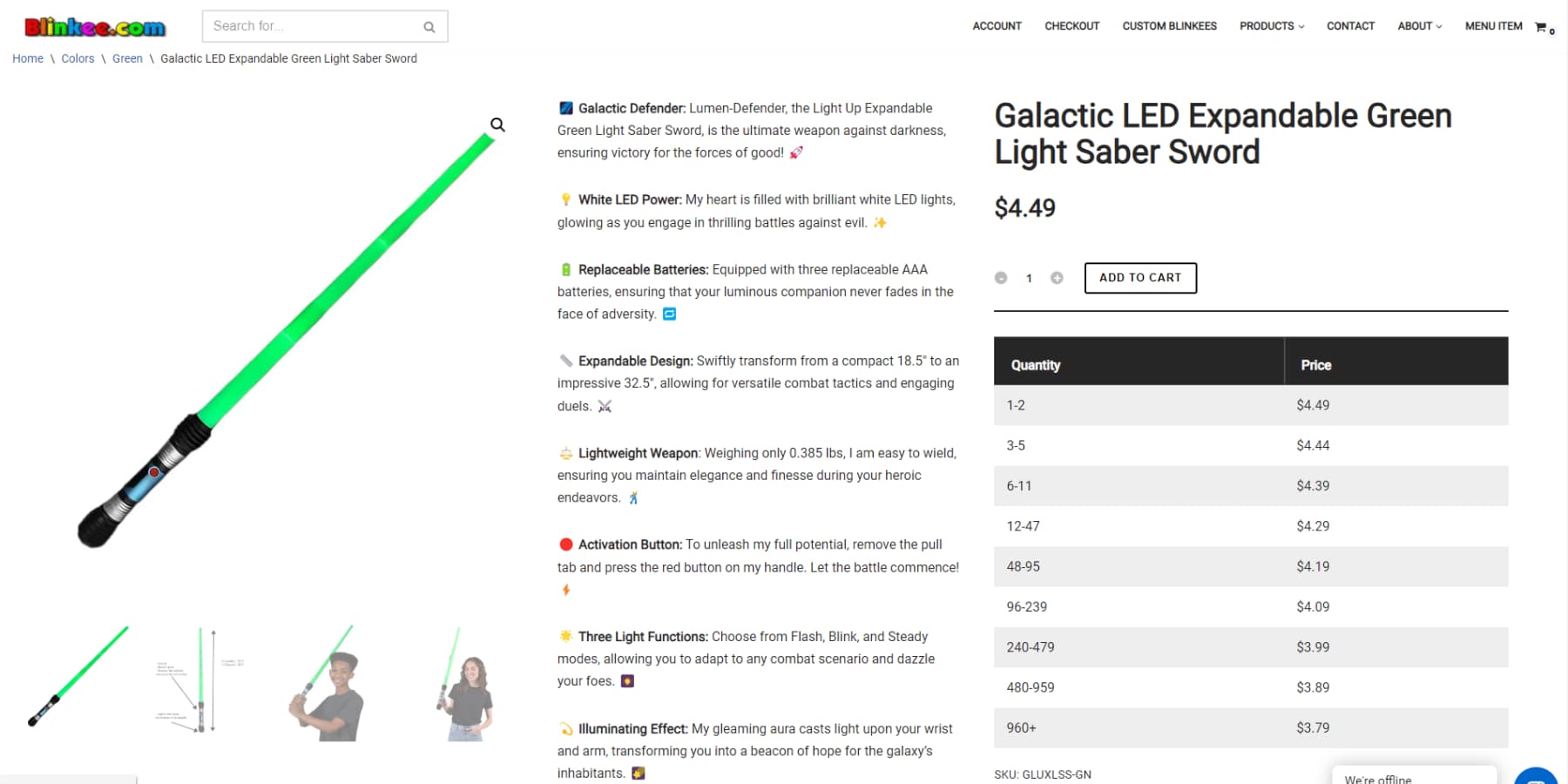
Blinkee is world-“notorious” for its horrible ecommerce Internet Design
As a substitute, product pages want a transparent visible hierarchy that guides shoppers in the course of the very important knowledge — the main symbol, worth, key options, and purchase button.
Secondary main points must reside additional down the web page the place shoppers can to find them. Call to mind your product web page as a dialog, no longer an information sell off. Every component must serve a transparent goal in shifting shoppers towards a purchase order resolution.
Replica That Is Making an attempt Too Laborious
Skip the ALL-CAPS hype and over the top exclamation issues in product descriptions. “AMAZING!!” and “BEST PRODUCT EVER!!!” push shoppers away quite than convert them. Keep away from content material stuffed with empty buzzwords like “innovative” or “game-changing.” Your shoppers need transparent, particular information about what your product does and why it issues to them.
Center of attention on sensible advantages — give an explanation for how your tenting tent handles rainfall quite than making obscure claims about “remodeling out of doors reports.” Direct, truthful descriptions convert higher than manufactured enthusiasm.
Competitive Popups
The 2000s referred to as. They would like their popups again. what we imply: “GET 10% OFF!!!” earlier than seeing what you promote, “DON’T LEAVE!” when shifting your mouse up, and “JOIN OUR VIP LIST!” whilst looking to learn product main points. Consider anyone leaping in entrance of you once you input your retailer and shouting on the height in their lungs, “INTERACT WITH ME!!!!”
Those determined makes an attempt at shooting emails do extra hurt than excellent. Should you will have to use pop-ups, timing is the whole lot. Let customers browse your retailer first. One well-timed, related be offering beats 5 competitive interruptions each and every time. Your conversion charges will thanks.
Deficient Pictures
Deficient product pictures — blurry, poorly lit, or unevenly sized — in an instant harm your credibility. Your product photographs are your storefront, doing the paintings that bodily shows would do.
Display scale, element, and context in each and every shot. Skip the ones tiny thumbnails that make shoppers squint and keep away from the use of the similar producer pictures as everybody else.
Come with more than one angles, way of life photographs, and zoom options – those aren’t not obligatory when shoppers can’t contact your merchandise. Present AI equipment make getting professional-quality product photographs each out there and inexpensive.
The Actual Value Of Deficient Ecommerce Internet Design
Dangerous design isn’t as regards to having a look unprofessional — it’s costing you genuine cash. Each pissed off and at a loss for words customer represents bucks flying proper from your money sign in. Let’s ruin down the affect of deficient design possible choices for your base line.
Deserted Buying groceries Carts
Right here’s a painful stat: 7/10 shoppers ditch their cart before buying. Deficient design is ceaselessly the perpetrator. Complicated checkout flows, marvel transport prices, and clunky cellular reports push shoppers away proper once they’re able to shop for.
Every deserted cart isn’t only a misplaced sale — it’s wasted advertising and marketing spend that were given them there within the first position.
The maths hurts: for those who spend $50 to get each and every possible client on your retailer, the ones abandonment charges are burning via your advertising and marketing price range. Repair the average friction issues on your checkout procedure, and also you’ll see instant ends up in your final touch charges.
Buyer Provider Overload
The awful design confuses shoppers, flooding your toughen channels. When customers can’t to find sizing guides, transport data, or go back insurance policies, they hit the touch button.
Each toughen price tag from a query that your design must have responded is cash down the drain. Your toughen crew will get slowed down answering elementary questions as a substitute of dealing with genuine problems.
Plus, many consumers received’t even trouble asking — they’ll go away and purchase from a competitor whose web site is smart. Excellent design is your best possible customer support agent.
Misplaced Repeat Industry
First impressions stick. When customers fight with a clunky web site, they infrequently go back for seconds. Take into accounts it — although they push via a irritating revel in to make one buy, they’ll keep in mind that trouble the following time they want your product.
Dropping repeat shoppers hits more difficult than you assume. Returning shoppers spend greater than new ones and value just about not anything to obtain. A poorly designed retailer isn’t simply shedding gross sales lately — it’s killing your long-term buyer worth. The ones lifetime worth calculations glance beautiful grim when shoppers solely purchase as soon as.
Emerging Construction Prices
Band-aid fixes upload up speedy. Deficient foundational design turns each and every new function or replace into a posh challenge. Easy tweaks morph into important overhauls. Fast worth updates want customized code. New product classes require navigation rebuilds.
Those consistent fixes devour into margins and decelerate marketplace adaptability. The artful preliminary design will pay for itself by way of making long run adjustments easy and inexpensive. The true price isn’t simply the fixes — the alternatives misplaced whilst coping with technical debt.
Every patch process compounds the issue, making a snowball impact of accelerating construction bills and reducing web site flexibility. A forged design basis removes those pricey upkeep spirals.
The Necessities Of Development An Ecommerce Web site
Strip away the partiality options and trending designs, and also you’ll to find that a hit ecommerce websites proportion elementary components. Those aren’t not obligatory extras — they’re the spine of any retailer that constantly converts. Right here’s what you completely will have to get proper.
1. A Right kind Content material Control Device
Your retailer’s control machine could make or ruin your small business. Whilst flashy templates and stylish designs catch the attention, the backend determines whether or not you’ll thrive or fight.
Working a web-based retailer comes to greater than exhibiting merchandise and costs. You wish to have zoom options for product photographs, colour variants that replace in real-time, measurement charts that pop up proper when wanted, and transport calculations that make sense. Your machine must maintain all this with out breaking a sweat.
Maximum platforms promise simplicity however ship boundaries. They paintings fantastic till you want customized options or wish to scale up. That’s the place WordPress stands proud. It powers just about half the web by way of dealing with elementary and sophisticated wishes with out forcing you right into a field.
The variation displays up in day by day operations. Wish to upload a measurement chart? Finished. Want to display cloth swatches? Simple. Time so as to add product movies? No downside. WordPress means that you can construct precisely what your shoppers want, no longer what some platform comes to a decision you will have.
2. Integrations & Extensibility
Rising retail outlets face a commonplace problem — machine integration. When fee processing, transport, stock, and advertising and marketing equipment don’t sync correctly, you’re caught with guide updates as a substitute of that specialize in expansion.
Neatly-connected programs create potency. Inventory updates routinely with orders, transport charges are calculated in an instant, and buyer knowledge flows immediately to advertising and marketing equipment. Critiques seem on merchandise once they’re authorized.
WordPress and WooCommerce maintain those connections merely. You’ll be able to temporarily upload fee choices or transport strategies, sync stock with a plugin, or combine e-mail advertising and marketing in mins. As markets shift and buyer wishes alternate, you’ll be able to adapt temporarily by way of including, putting off, or tweaking options. And the most efficient section is that the fundamental options of WooCommerce are freed from price.
3. Scalability & Agility
Expansion can turn into the largest hurdle in ecommerce internet design. Extra gross sales pressure servers, extra merchandise complicate control, and extra shoppers imply heavier knowledge quite a bit. Making plans for growth isn’t not obligatory.
Whilst maximum platforms fight past elementary quite a bit – operating fantastic with 100 merchandise however failing at 1,000 — WordPress handles scale in a different way. Primary websites like TechCrunch and CNN use it to serve hundreds of thousands day by day, proving its reliability whether or not you promote ten pieces or 1000’s.
Scalability approach greater than dealing with visitors. Including wholesale pricing, member-only merchandise, or loyalty techniques occurs with out rebuilding your retailer. WordPress’s environment friendly database construction guarantees short searches and easy operations as you develop, making increasing into new markets or currencies easy.
4. A Succesful Backend To Deal with It All
Call to mind your retailer’s backend like an iceberg — shoppers see the outside, however the basis handles the heavy lifting: stock, orders, accounts, bills, taxes, and safety.
WordPress provides you with entire keep watch over as a self-hosted platform — like proudly owning quite than renting. You’ll be able to regulate the rest, however you’re chargeable for upkeep. This implies your knowledge remains yours, and you’ll be able to customise capability freely. Alternatively, it additionally approach managing servers, backups, and safety updates.
Maximum retail outlets steadiness this by way of the use of hosts like SiteGround that perceive trade wishes. You stay keep watch over whilst getting professional toughen to care for efficiency. This allows you to center of attention on expansion whilst conserving your backend forged and protected.
Launch A WordPress Website With Siteground
Extra Gross sales, Much less Rigidity With Divi
Development internet sites used to imply wrestling with code or settling for cookie-cutter templates. The ones days are long past. WordPress gave us the root for excellent ecommerce internet design, however now you want equipment that fit the way you in fact paintings, which is, arms down, Divi.
Divi builds on WordPress by way of including visible design equipment that make sense. Click on any component for your web page and edit it proper there — not more bouncing between preview displays. The visible builder packs over 200 design modules, so that you’re by no means caught understanding advanced code.
Excellent equipment imply not anything with out excellent design, even though. Divi comes loaded with 2000+ professional layouts — no longer elementary templates, however entire design applications that care for consistency out of your homepage on your product pages.
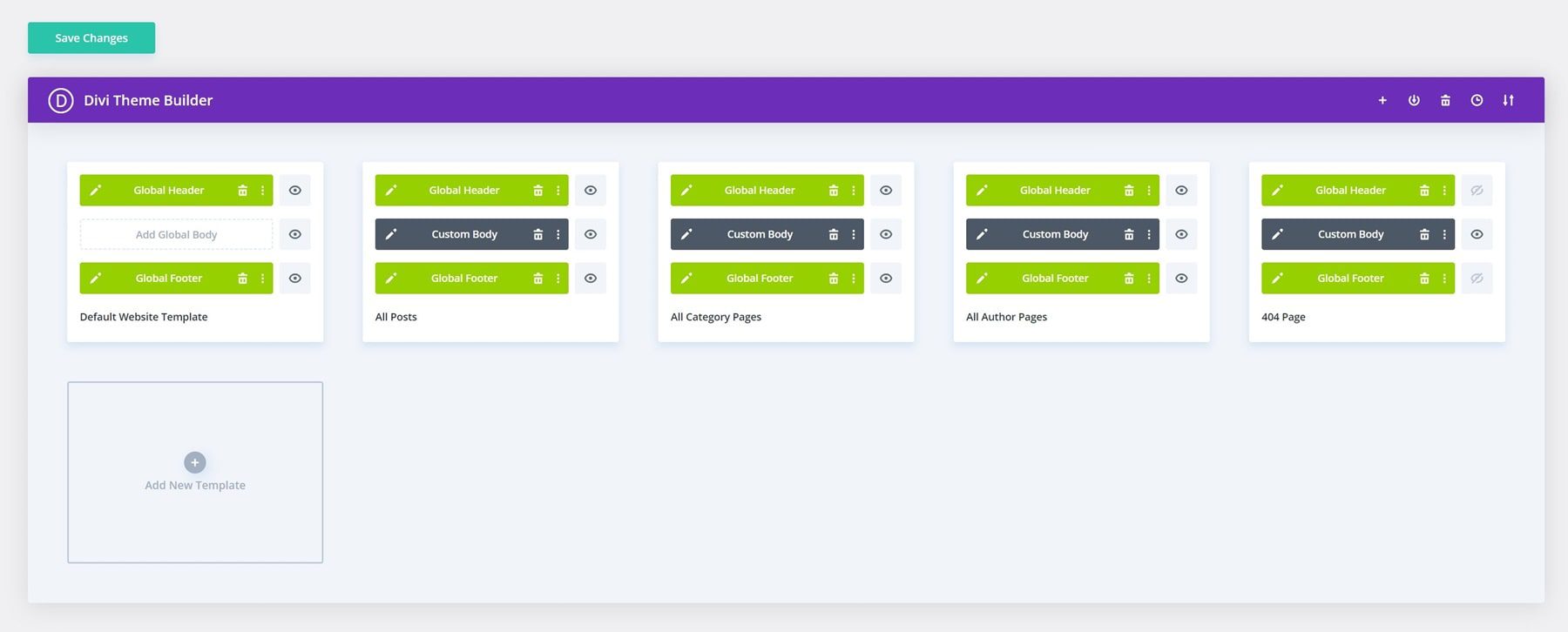
The Theme Builder takes this additional by way of letting you design headers, footers, and dynamic templates visually, providing you with keep watch over over each and every a part of your web site.
Call to mind it as your design spouse that delivers — not more compromising between what you wish to have and what you’ll be able to construct. Simply drag, drop, and customise till your web site fits your imaginative and prescient.
Divi AI: Sooner Than The Pace of Concept
Divi‘s visible equipment modified the way you construct internet sites, and now Divi AI will alternate the way you entire them. Proper on your acquainted Divi workspace, you’ll to find your individual copywriter, non-public assistant, symbol editor, and builders who perceive your emblem and talk your language.
The AI handles the whole lot from headlines to frame textual content, conserving your emblem voice constant throughout each and every web page.
Do you want to fortify product pictures or hero photographs? Sort what you wish to have and get customized visuals that fit your taste completely. Not more unending inventory photograph searches or dear photoshoots.
Do you have already got a product photograph however wish to fortify it and make it reliable? Get that completed, too.
Do you want so as to add a brand new phase on your web page? Simply describe what you want and notice Divi AI compile it temporarily.
Even if you want customized code.
From Thought To Web site In Mins
When mixed with Divi AI, Divi Quick Sites flips the script when constructing a web site. Inform it about your small business, and it builds all your web site — pages, navigation, and all. For stores, it even units up WooCommerce routinely.
The machine builds a right kind design hierarchy from the beginning. Your colour schemes, typography, and spacing keep constant throughout each and every web page. Navigation works instantly. Touch paperwork attach appropriately. Even your weblog templates and archive pages fit completely.
Past AI designs, Divi packs a selection of home made starter websites from our design crew. Every comes with customized images and illustrations you received’t to find any place else.
Pick out a web site, upload your main points — that’s it. You’ll get operating menus, right kind spacing between pages, and constant styling throughout each and every web page.
The most productive section? The whole lot remains versatile. The use of the similar visible builder, you’ll be able to upload pages, change content material, or alter designs anytime. Your Fast Website isn’t only a template — it’s a whole web site basis that grows with your small business.
The whole lot You Want, All In One Position
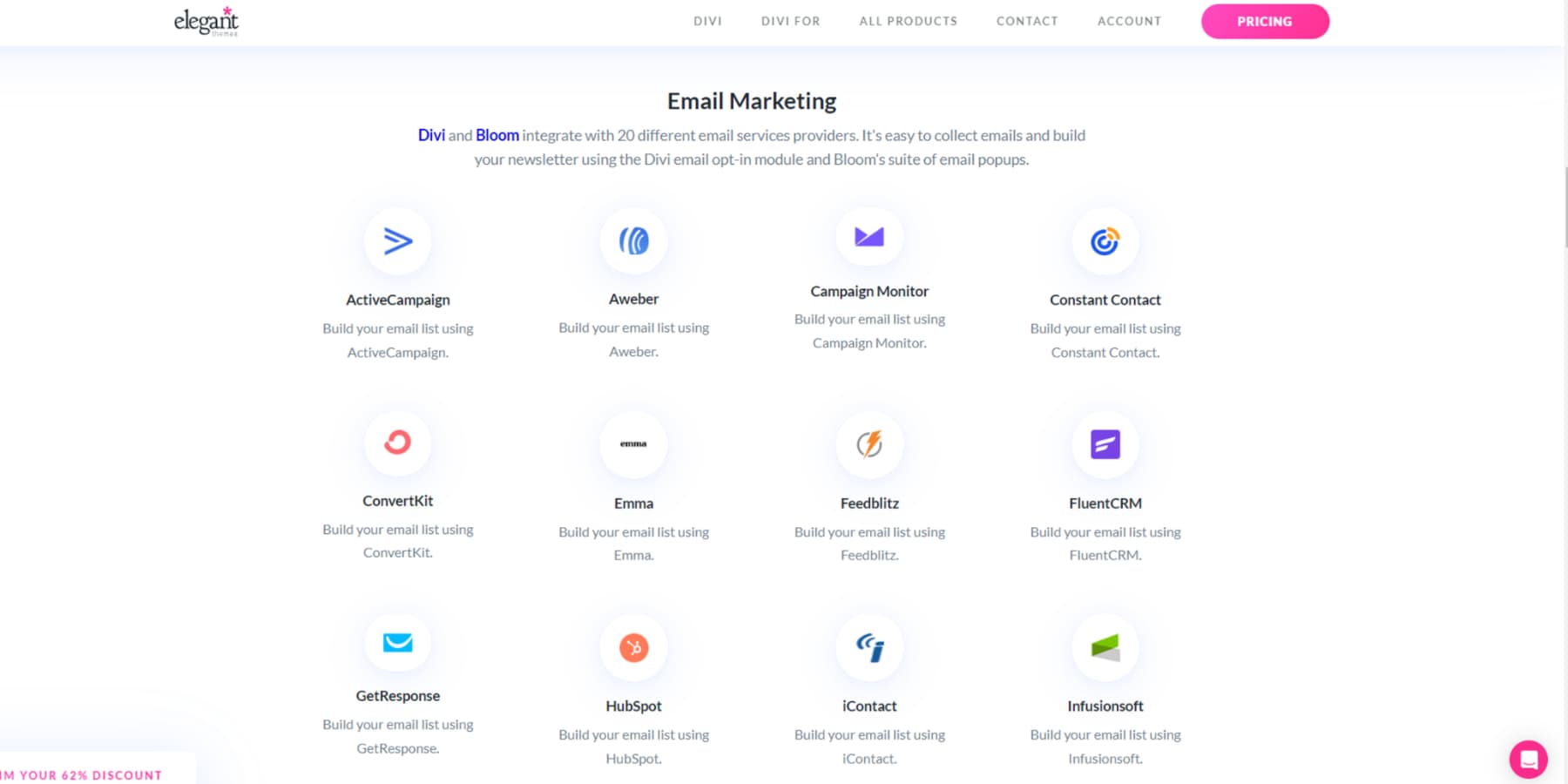
Divi performs great along with your favourite equipment — from Mailchimp to WooCommerce. Over 75 popular services plug proper into your workflow.
SEO plugins like Rank Math combine immediately into the visible builder, so that you optimize content material when you create it. Plus, with WordPress beneath the hood, you’re by no means restricted by way of what you’ll be able to upload. The Divi ecosystem is going past simply equipment. Our 76,000-member Facebook community stocks design pointers, answers, and inspiration day by day. Skilled dealers proportion pointers and methods, whilst seasoned customers assist novices grasp the platform. While you’re caught, our top-rated toughen crew jumps in speedy.
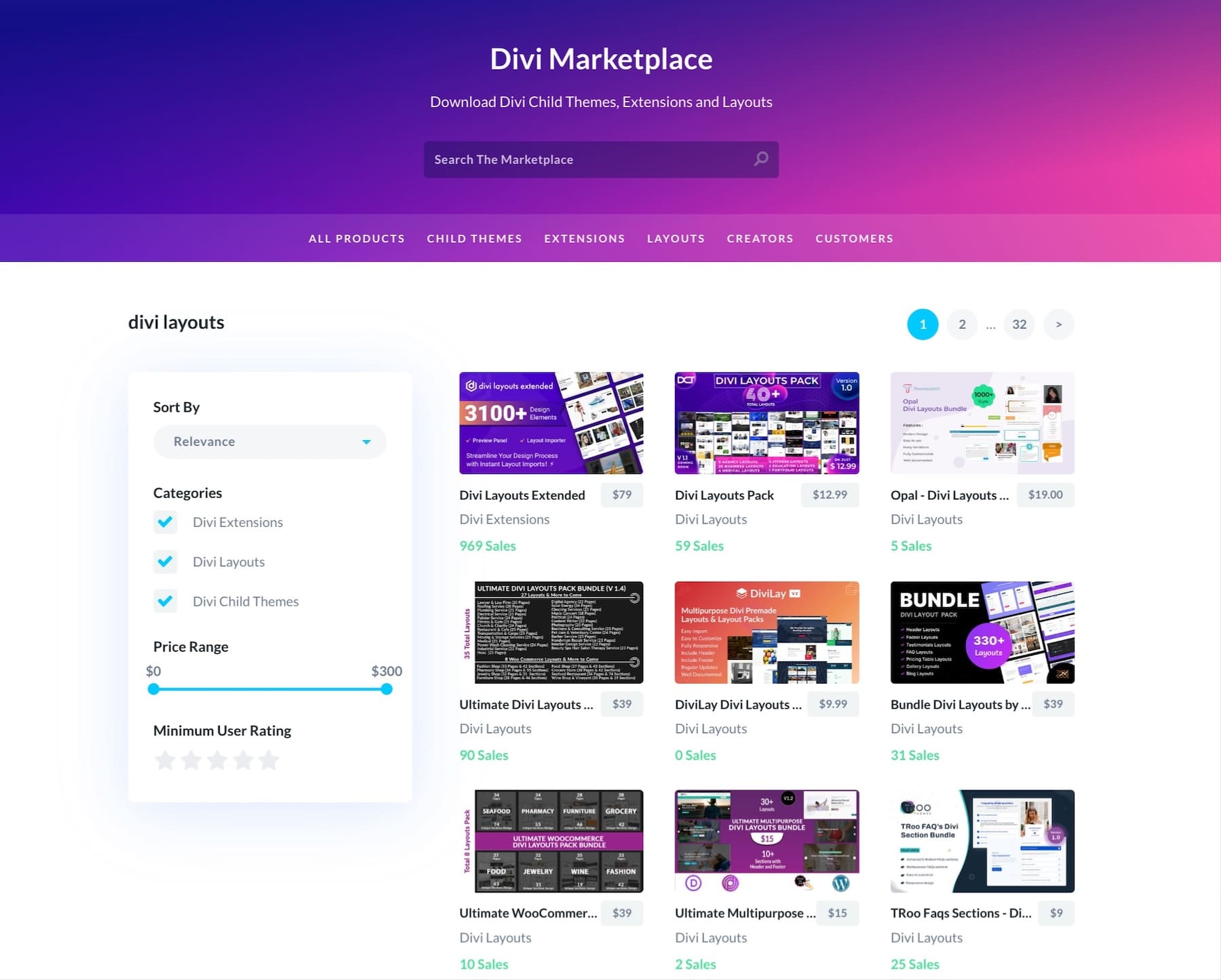
Wish to increase your web site? The Divi Marketplace gives reliable kid issues, structure packs, and extensions from relied on builders.
Every addition maintains Divi‘s visible enhancing options whilst including specialised capability. From store designs to portfolio layouts, you’ll to find pre-built answers that save paintings hours.
From Design To Greenbacks: Implementation Information
The speculation consultation used to be nice, however let’s get sensible. This step by step information will stroll you via turning those ideas right into a operating retailer that converts and appears nice. There’s no fluff, simply actionable steps you’ll be able to enforce lately.
Making plans The Pages You Want
Efficient ecommerce internet design begins with right kind making plans. Your retailer is solely as sturdy as its construction. Sooner than diving into design main points, you want to nail down precisely which pages you want and the way they’ll paintings in combination. Right here’s your very important web page blueprint.
Homepage & Touchdown Pages
Your homepage will have to right away display what makes your retailer other from competition. Center of attention on that includes best possible dealers, new arrivals, and transparent navigation paths to product classes.
Position your maximum tough worth proposition on the height, then information guests via a logical drift of featured collections and promotions. Divi‘s Theme Builder means that you can create templates that may routinely pull on your newest merchandise and gross sales with some setup.
Touchdown pages paintings best possible once they center of attention on one transparent purpose – selling a product line or constructing an e-mail listing.
Upload confirmed conversion components like buyer testimonials, benefit-focused reproduction, and transparent calls to motion. Divi‘s specialised modules assist create urgency via countdown timers and e-mail seize paperwork that combine with main advertising and marketing platforms.
Product Pages & Assortment Archives
Product pages convert once they provide all the most important knowledge prematurely. Come with more than one product angles, transparent measurement guides, detailed specs, and outstanding buy buttons on your symbol gallery. Show authentic buyer opinions and pictures to enhance purchasing choices.
Moreover, each and every class web page, a suite archive, must function curated merchandise, related filters, and centered promotions.
For instance, a outfitter’s “Males’s Shirts” class web page wishes seasonal collections up height, adopted by way of subcategories like get dressed shirts and t-shirts, with bestsellers prominently featured. Those class pages are targeted access issues for direct visitors and seek effects.
Divi‘s Theme Builder mean you can create distinct templates for various product sorts. Streamlined layouts paintings best possible for easy pieces, whilst detailed layouts go well with advanced merchandise that require extra clarification.
Cart & Checkout Pages
Cart pages seal the deal or lose the sale. Get started with transparent product photographs, simple amount changes, and outstanding pricing. Upload transport estimates early so shoppers know the entire prices prematurely. Position clever product suggestions under the cart abstract the place they’ll catch eyes with out disrupting the acquisition drift. Divi‘s Woo Modules, comparable to Cart Merchandise, Totals, and Go-Sells, make this structure easy, while, in maximum different web page developers, it’s a must to fight with customized PHP.
Transfer shoppers easily into checkout with a streamlined procedure. Construction the web page obviously via billing, transport, and fee the use of Divi‘s specialised checkout modules. Stay paperwork brief, position believe badges close to fee choices, and take away useless distractions. Set this up as soon as within the Theme Builder and watch it paintings flawlessly for each and every sale.
Should you’d love to design one thing extra custom designed and complicated, Divi works flawlessly with WooCommerce funnel plugins comparable to CartFlows, FunnelKit, and extra.
Account Pages (Login, Sign in, Dashboard)
Maximum retail outlets deal with account pages as an afterthought. However those pages maintain the whole lot from first-time logins to copy purchases – they deserve right kind consideration. The login web page comes first. Divi‘s Login module is helping you construct one thing that matches your retailer’s taste, no longer some generic shape that screams “template.”

An instance of a login web page by way of Ali Sencan on Dribbble
Want extra styling choices to your registration web page? The Divi Marketplace has forged extensions that plug proper in.
The dashboard is the place your common shoppers will spend their time. Take WooCommerce’s forged account options with its shortcode, drop it on a web page the use of Divi‘s textual content module, and make the web page shine with Divi’s visible builder. Display order historical past obviously, stay transport addresses simple to replace, and put the most-used options inside simple achieve. Slightly time spent right here could make a large distinction in how shoppers engage along with your retailer.
Coverage Pages (Delivery, Returns, Phrases)
Coverage pages construct believe and save you toughen complications. Position your transport prices, supply instances, and go back home windows entrance and heart — shoppers abandon carts when those main points disguise in the back of clicks. Spoil advanced insurance policies into scannable sections with transparent headings. Record transport charges by way of area, anticipated supply home windows, and any unfastened transport thresholds. Your returns coverage must define the go back window, situation necessities, and refund processing instances with out felony jargon.
Divi‘s toggle modules paintings completely for organizing long insurance policies into expandable sections. The use of the Theme Builder, create a coverage hub template and hyperlink to precise sections out of your product pages and checkout drift.
Come with a outstanding FAQ phase addressing considerations about commonplace world or go back transport prices. Be mindful to replace seasonal transport cutoffs all over vacation classes and show them prominently throughout your retailer the use of Divi’s world components – replace as soon as, alternate in every single place.
Designing Product Playing cards That Convert
Product playing cards are your retailer’s handshake with customers – they will have to make a forged first affect. Whilst Divi works easily with WooCommerce’s default product playing cards, seize a forged market extension to push your designs additional.
The best extension means that you can upload good hover results, inventory counters, or quick-add buttons that make surfing really feel herbal.
Stay your card designs considering what issues. Transparent product titles, visual pricing, and well-spaced components assist customers scan temporarily. Take a look at other layouts along with your precise merchandise — what works for one retailer would possibly no longer paintings for yours.
Figuring out A Product Show Technique
After nailing your product playing cards, take into consideration how they’ll paintings in combination at the web page. Grid layouts paintings properly for visible merchandise like clothes or artwork, whilst listing perspectives would possibly go well with detailed pieces higher. Divi market extensions allow you to combine those layouts or upload filtering choices that assist customers to find precisely what they would like.
Believe how your merchandise drift on other units – what seems to be best possible on a desktop must paintings simply as properly on cellular. Display 3 or 4 merchandise consistent with row on greater displays, letting the structure alter naturally for smaller units. The purpose is to assist shoppers browse successfully, whether or not they’re buying groceries from their telephone or desktop.
Enforcing Put up-Acquire Stories
The sale isn’t the tip—it’s just the start. The way you maintain the post-purchase revel in can imply the adaptation between one-time consumers and dependable shoppers. Most of the people disregard to optimize this section, considering it doesn’t in reality subject in ecommerce internet design. Let’s construct a machine that turns first-time customers into repeat consumers.
A Right kind Thank You Web page
Maximum retail outlets waste their thanks web page on elementary order main points. Good traders know higher – that is high genuine property for deepening buyer relationships. Whilst WooCommerce handles the fundamentals of a “thanks web page,” equipment like CartFlows or WPFunnels help you craft one thing extra significant by way of leveraging Divi‘s visible builder.
Upload a handy guide a rough video welcome out of your crew, exhibit your loyalty program, or drop in personalised product alternatives in response to their buy. Some stores even be offering fast rewards or unique content material right here. The secret is making shoppers be ok with purchasing from you, no longer simply processing their orders. Stay it blank, stay it targeted, however make it rely.
Buyer Comments Assortment
Contemporary comments is helping you notice problems earlier than they turn into issues. To your thanks web page, drop a easy, nonintrusive popup or pushup asking how the buying groceries revel in used to be — stay it to at least one or two questions max. No person desires a survey proper after purchasing.
Attach your e-mail platform to WooCommerce for deeper insights and cause a comments request a couple of days after supply. Gear like MailPoet make this automated. Ask in regards to the product high quality, transport pace, or general pride. Simply time it proper — too early feels pushy, too past due, and they’d disregard the main points.
Constant Transactional & Welcome Emails
Same old WooCommerce emails paintings, however they infrequently excite as a result of all of them glance an identical. You can get your arms grimy with customized code or use equipment like FunnelKit or WPFunnels to help you design emails that fit your emblem and force engagement with a drag-and-drop builder. Customise order confirmations, transport updates, and welcome sequences that really feel non-public, no longer robot.

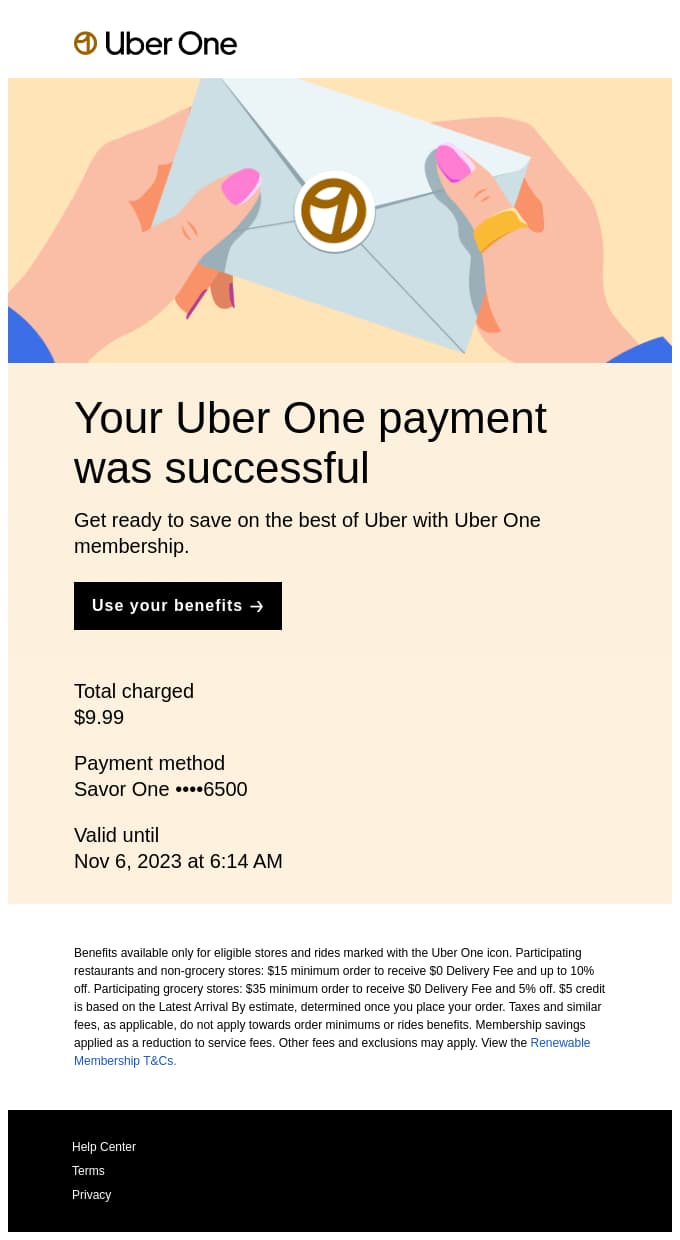
An instance of a very good transactional e-mail design by way of Uber (symbol from Really Good Emails)
Construct a welcome collection that guides new shoppers via your emblem tale, showcases height merchandise, or stocks care pointers for his or her buy. Time those touches thoughtfully — area them out to stick useful, no longer disturbing. The purpose is constructing relationships, no longer flooding inboxes.
Time To Make Your Retailer Promote
Now you recognize, Amazon’s constant design has pushed gross sales for over a decade as a result of they perceive what we’ve lined lately: awesome ecommerce internet design ideas come from putting off obstacles between merchandise and purchases. Each component, out of your product playing cards to checkout drift, must mix to transform browsers into consumers.
Deficient design bleeds cash via deserted carts, crushed toughen groups, and misplaced repeat industry. However with Divi‘s visible builder, WooCommerce integration, AI-powered equipment, and Market extensions, you’ll be able to create a shop that balances good looks with conversion-focused design.
Forestall leaving cash at the desk. Turn out to be your ecommerce goals into fact with Divi.
Turn Browsers Into Buyers With Divi
The publish Ecommerce Web Design: Everything You Need To Know gave the impression first on Elegant Themes Blog.
Contents
- 1 Does Design Even Topic In Ecommerce Internet Design?
- 2 Ecommerce Internet Design: What Makes Consumers Purchase?
- 3 The Actual Value Of Deficient Ecommerce Internet Design
- 4 The Necessities Of Development An Ecommerce Web site
- 5 Extra Gross sales, Much less Rigidity With Divi
- 6 From Design To Greenbacks: Implementation Information
- 7 Time To Make Your Retailer Promote
- 8 13 Node.js Libraries to Energy Your Initiatives
- 9 Web Design Inspiration: Where To Find It In 2025
- 10 Learn how to Use the Most sensible Rated Merchandise WooCommerce Block















0 Comments