Do your consumers regularly make only one buy and not go back? If that is so, the default WooCommerce Thank You web page might be the lacking hyperlink in constructing more potent connections. Whilst it supplies a elementary affirmation, it lacks the personal touch that helps to keep consumers coming again.
What in case your Thank You web page may do extra? Believe turning it into a device to supply unique reductions, suggest related merchandise, or inspire social sharing—all designed to go away a long-lasting affect and power long run gross sales.
This information will stroll you throughout the steps to customise your WooCommerce Thank You web page successfully and make it paintings tougher for what you are promoting. Let’s get began!
What’s a WooCommerce Thank You Web page?
The WooCommerce Thank You Web page, or the acquisition affirmation web page, is the overall display a buyer sees after buying. It supplies a reassuring affirmation that their order has been effectively positioned. It serves as a receipt and affirmation, giving consumers self assurance that their transaction is safe and their pieces are on their manner. Thank You pages are post-checkout pages, because of this you’ll in finding them because the endpoint after striking an order.
Via default, WooCommerce mechanically generates the Thank You web page and redirects consumers there after a a success buy. It doesn’t require particular settings to be enabled to serve as, because it’s a part of the checkout drift.

Key Parts of a WooCommerce Thank You Web page
A WooCommerce Thank You Web page generally accommodates a number of key components to substantiate the order and give a boost to buyer engagement:
- Order Main points: This contains the order quantity, date, listing of bought pieces with amounts and costs, and overall quantity paid.
- Billing and Transport Data: This segment shows the billing and delivery addresses supplied all the way through checkout, confirming the place the pieces can be delivered.
- Cost Data: Details about the cost means and any related transaction main points for buyer reference.
- Customized Affirmation Message: A affirmation notice provides a personalized touch, making consumers really feel liked and valued.
- Publication Hyperlinks: Buttons or hyperlinks to electronic mail publication sign-ups inspire consumers to stick attached with the emblem.

The Thank You Web page confirms the acquisition, encourages persisted engagement, and promotes long run gross sales.
Advantages of Thank You Web page Customization?
Customizing the WooCommerce Thank You web page gives a variety of advantages that give a boost to the buyer enjoy, building up engagement, and in the long run spice up gross sales. Right here’s why it’s price customizing:
- Boosts Buyer Engagement and Loyalty: A customized Thank You web page could make consumers really feel liked. Including a heat, personalised message and related suggestions could make the enjoy memorable, expanding the chance of repeat purchases.
- Pass-Promoting and Upselling Alternatives: The Thank You web page is an ideal position to indicate connected merchandise or services and products that may pastime the buyer. Including those suggestions post-purchase helps to keep them within the buying groceries mindset and will increase the possibilities of further gross sales.
- Improves Emblem Enjoy and Consider: A tailor-made Thank You web page with a constant design and emblem voice reinforces your retailer’s identification. Including believe components like buyer give a boost to knowledge, social media hyperlinks, and corporate main points can assist construct credibility and make consumers really feel safe about their purchases.
- Will increase Social Sharing and Referrals: Together with social media hyperlinks or a referral program encourages consumers to proportion their reviews, probably bringing in new consumers. This web page is a wonderful position to invite for critiques or steered consumers to persist with your social profiles.
A custom designed Thank You web page is an efficient instrument for nurturing buyer relationships. Then again, you will have to perceive the normal strategies of its customization to inspire additional engagement.
Strategies of Customizing a WooCommerce Thank You Web page
Ahead of presenting Divi as the very best resolution, let’s first assessment the average tactics that many retailer homeowners use to customise WooCommerce Thank You pages.
1. Use Web page Editor and WooCommerce Blocks
With the release of the WordPress block editor, customizing WooCommerce Thank You pages has turn into a lot more straightforward, even for customers with little to no coding enjoy. WooCommerce blocks can help you upload, organize, and personalize other components of your Thank You web page immediately inside the editor. The use of those blocks, you’ll come with order main points, buyer messages, product knowledge, photographs, or even customized content material to give a boost to the post-purchase enjoy.
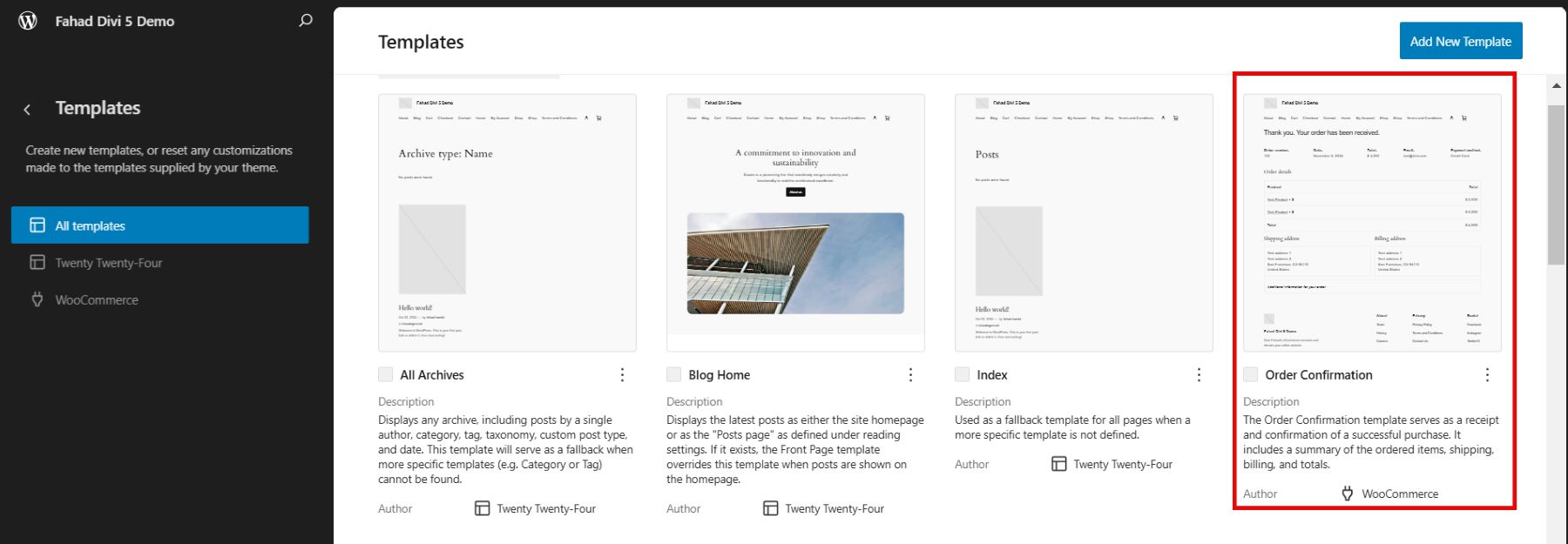
Transfer to Appearence > Editor out of your WordPress dashboard. This may occasionally take you to the primary menu of your default theme. Then, pass to the templates and seek for the ‘Order Affirmation’ web page.

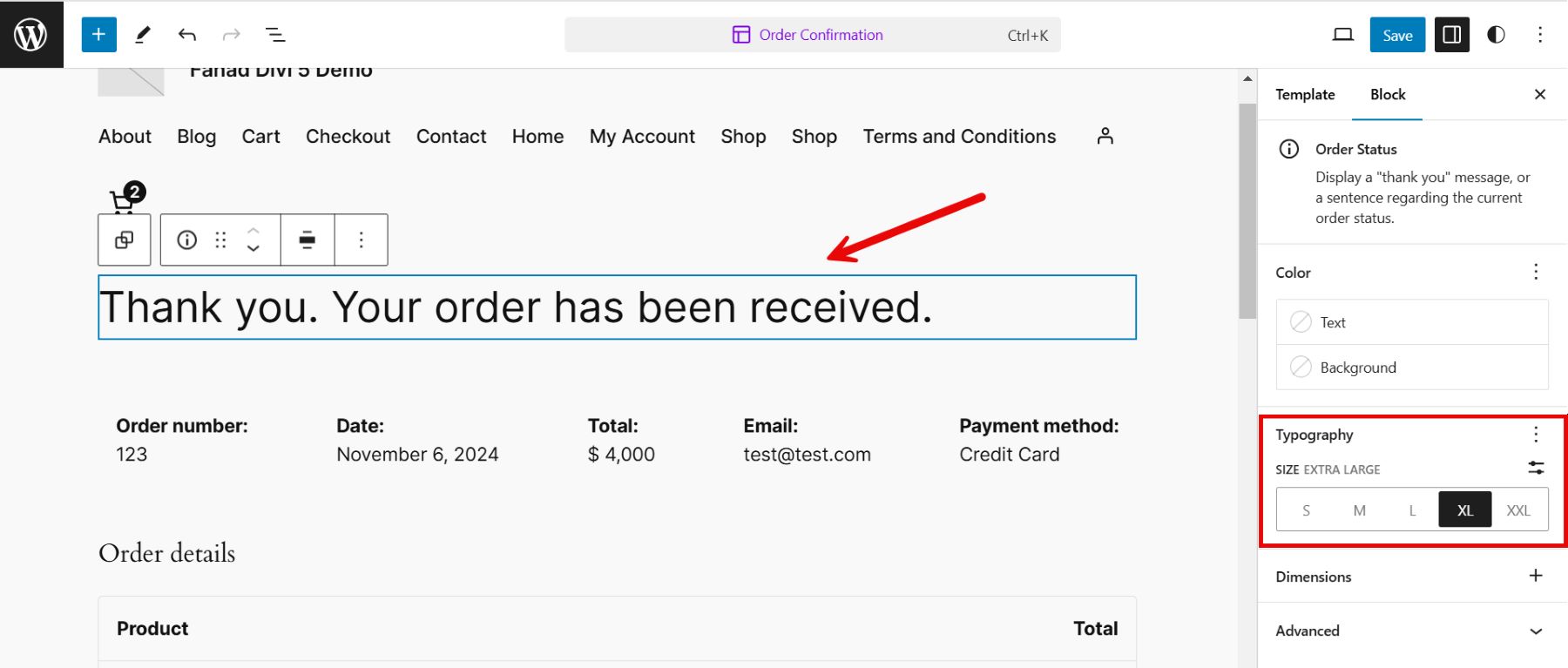
Clicking on it’s going to deliver you to the order affirmation web page, the place you’ll get started the customization throughout the default editor. To exhibit a grid of all modules, click on the + icon.
![]()
Taking into consideration our added template already had the entire constituents of an order affirmation web page, we determined to customise the added modules. Therefore, we selected to amplify the scale of the thanks message.

To be told extra, you’ll undergo our guide on how to use the WordPress editor.
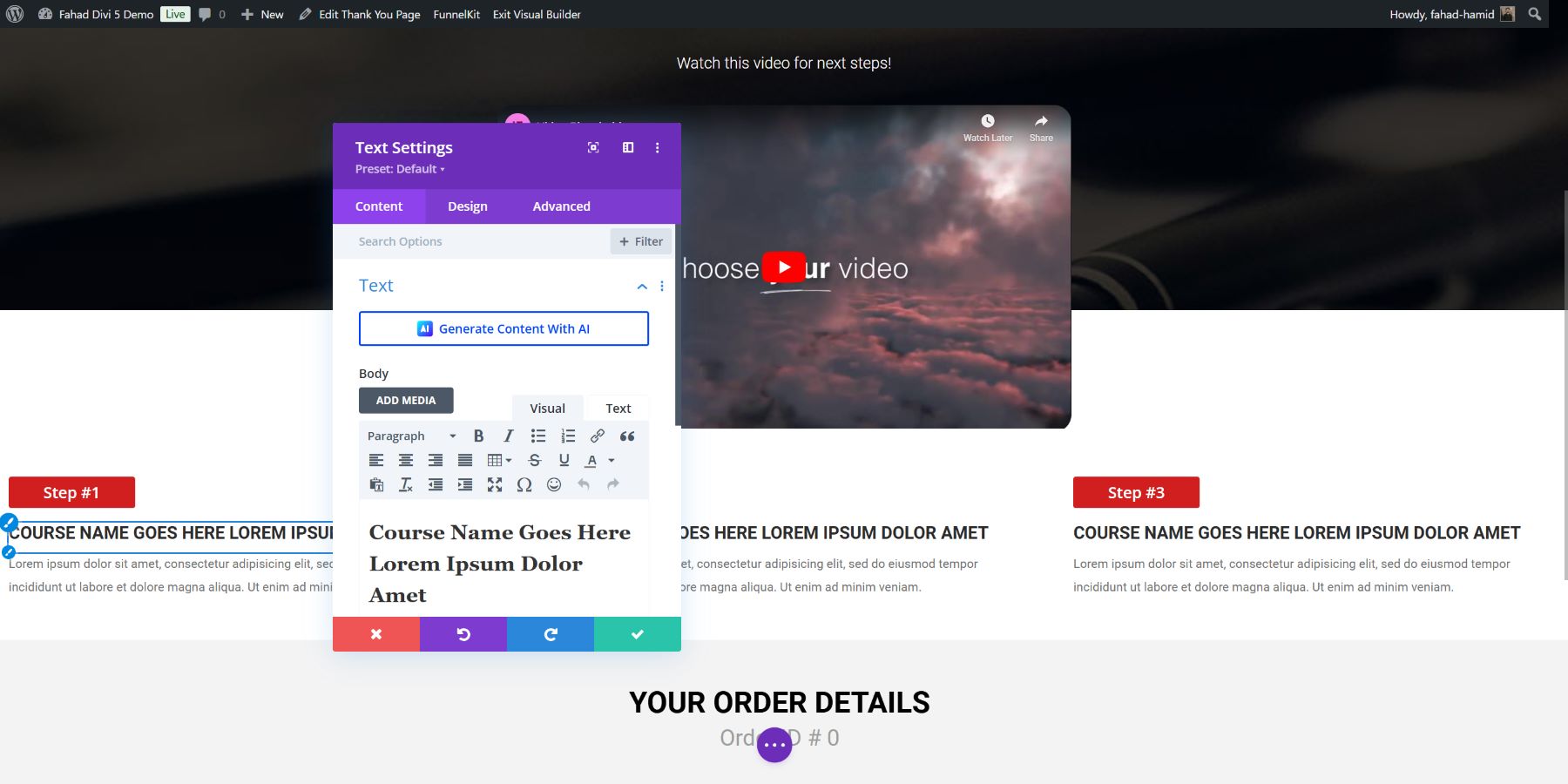
2. Use WooCommerce Builder like Divi
WooCommerce developers simplify making a customized Thank You web page for everybody. Divi is a longtime instance that provides a wealthy library of modules tailor-made for WooCommerce. Those modules can help you personalize the entirety from the order affirmation main points to buyer messages and follow-up movements.

With Divi’s real-time visible builder, you have got entire keep an eye on over the design, permitting you to look and fine-tune adjustments. This adaptability permits you to craft a novel and tasty Thank You web page without advanced coding skills. Any other spectacular function of Divi is its responsive design features, which allow you to customise the semblance of your Thank You web page for cell, pill, and desktop perspectives in my opinion.
3. Use a 3rd-Birthday celebration Plugin
3rd-party plugins can give further customization choices past the default WooCommerce setup. Listed here are 3 fashionable choices:
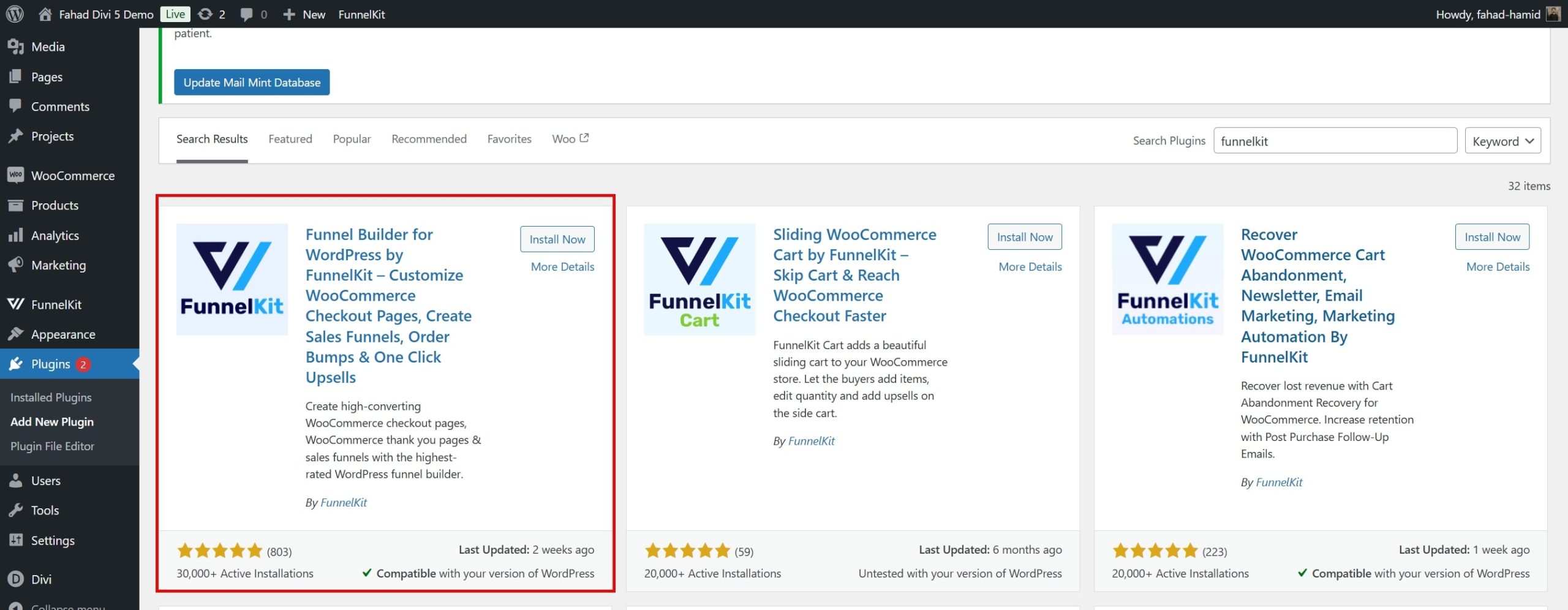
- FunnelKit: FunnelKit integrates with a couple of developers, together with Divi, and gives a wide array of Thank You web page templates, making it simple to design pages that interact consumers. FunnelKit gives extra Divi templates than different plugins, offering flexibility and diversity.
- CartFlows: It is a nice selection if you happen to use Elementor as your web page builder and need complicated funnel-building choices.
- WPFunnels: Even though it has fewer Divi choices in comparison to FunnelKit, it nonetheless supplies excellent customization options that may give a boost to the Thank You web page enjoy.
Every means gives distinctive benefits, so you’ll make a selection the one who highest suits your gear and customization wishes. Then again, Divi units the benchmark in relation to customization.
Why is Divi your only option for customizing the WooCommerce Thank You Web page?
Divi is an exceptional selection for customizing WooCommerce thanks pages, providing a novel mix of options, flexibility, and a user-friendly interface. Listed here are 5 key the reason why Divi excels at growing personalised thanks pages for WooCommerce:
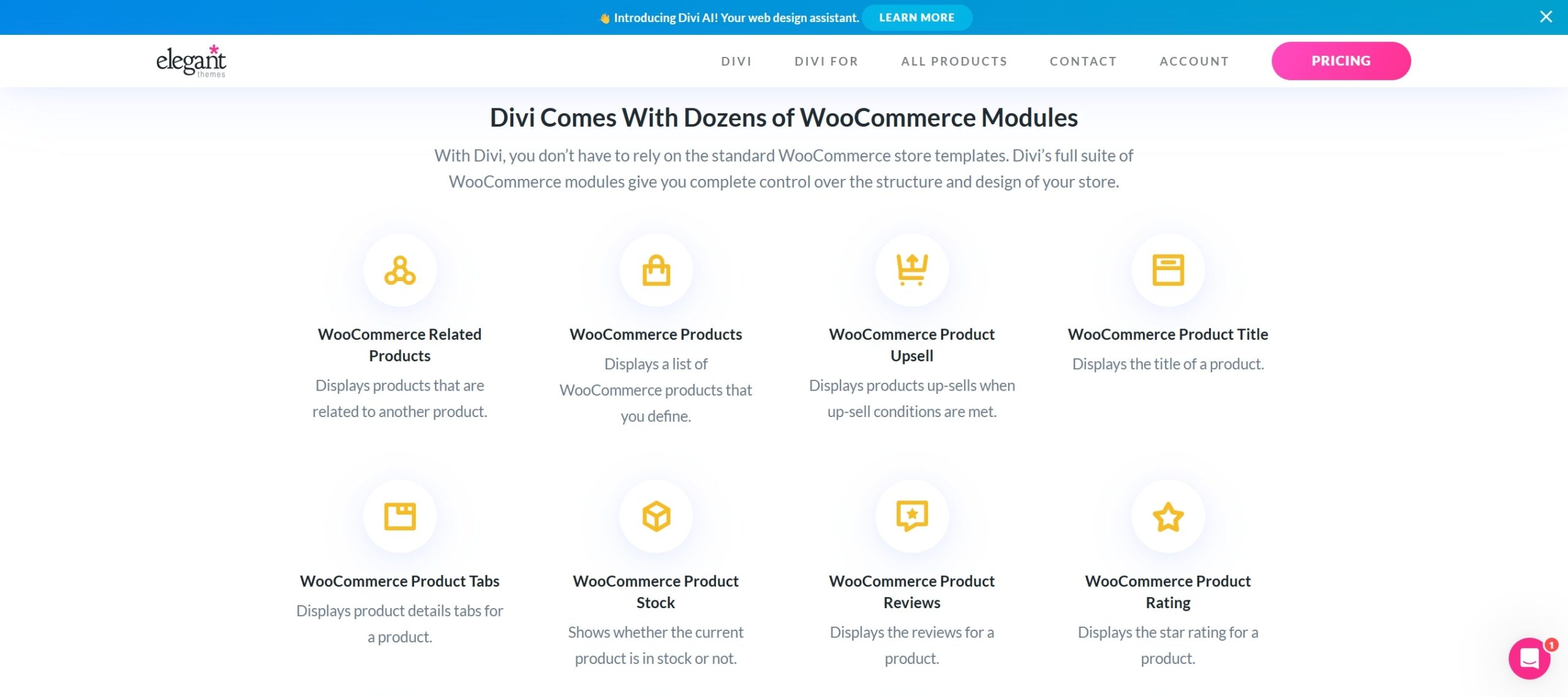
1. Complete WooCommerce Modules
Divi gives a formidable set of WooCommerce modules that can help you keep an eye on the design of your complete thanks web page, making an allowance for a customized and tasty post-purchase enjoy. Those modules are tailor-made in particular for WooCommerce and come with checkout billing, product upsell, and checkout cost.

Divi gives dozens of dynamic WooCommerce modules you’ll combine all through your on-line retailer. Those modules can help you highlight very important product options, incorporate compelling calls to motion, and upload enticing interactive components equivalent to hover results and dynamic filters.
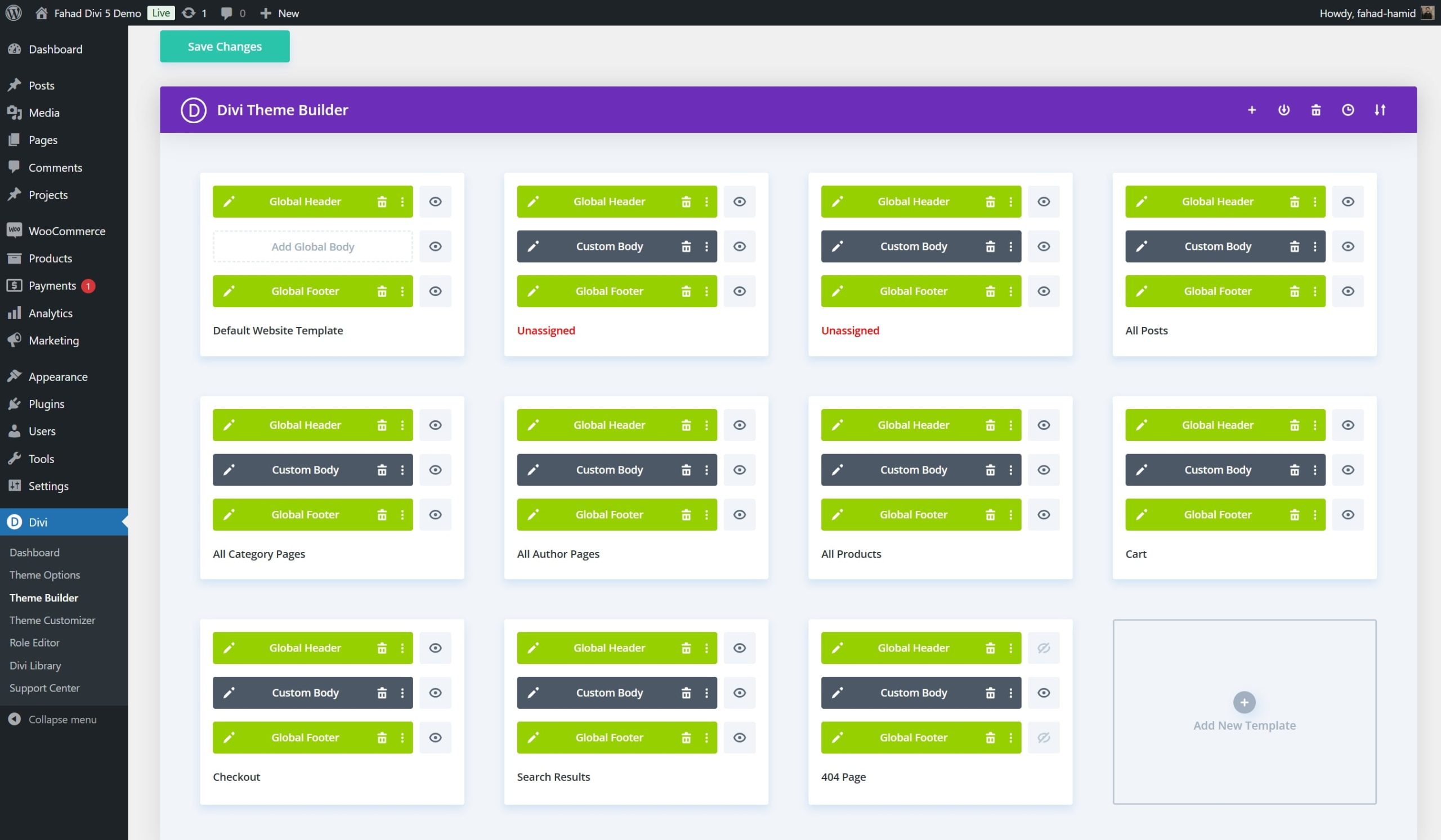
2. Make Template Adjustments With Divi Builder
Divi’s Theme Builder is going past conventional web page developers by means of permitting you to create customized templates that may be carried out site-wide or tailor-made to express pages, classes, and person merchandise. This capacity is particularly precious for WooCommerce, enabling a constant feel and look throughout your thanks pages.
With the Theme Builder, you’ll upload customized headers, footers, and sidebars to WooCommerce pages. You’ll be able to additionally use world modules to replace a couple of pages immediately. That is best for making use of cohesive branding components equivalent to colour schemes, fonts, and symbols.

3. Integrated Advertising and marketing Equipment
Divi supplies integrated advertising and marketing gear to assist WooCommerce retailer homeowners spice up buyer engagement and building up conversions. A standout function is Divi Leads, which helps you to habits break up checks (A/B checks) on other design components and modules. You’ll be able to take a look at layouts, calls to motion, and product shows to look which choices power probably the most engagement.
Past Divi Leads, gear like Bloom and Monarch give a boost to your broader business plan. Bloom is an electronic mail opt-in plugin that permits you to create focused pop-ups, fly-ins, and inline paperwork to seize leads and amplify your electronic mail listing. Monarch is Divi’s social sharing plugin that provides social media buttons for your retailer pages. This makes it simple for patrons to proportion merchandise on platforms like Fb, Instagram, and Twitter.
The right way to Customise Your WooCommerce Thank You Web page with Divi
We’re devoted to making and customizing a fully-tailored WooCommerce Thank You web page. In case you’re new to WooCommerce and discovering it difficult to seize its options, take a look at our beginner’s guide on setting up an online store to get began.
1. Set up and Turn on Divi
Ahead of diving into the educational, make sure that Divi is put in and activated in your WooCommerce retailer.
You’ll be able to get Divi from Elegant Themes, to be had with an annual license for $89 or a life-time license for $249. Whenever you’ve made your buy, obtain the theme and set up it in your WordPress web site by means of following those steps:
- Navigate to Look > Topics on your WordPress dashboard.
- Click on Upload New and make a choice Add Theme.
- Make a selection the Divi.zip document you downloaded previous and click on Set up Now.
- Click on Turn on and make Divi your energetic theme.
Watch the video beneath for extra main points.
After finishing the setup, you’re in a position to begin constructing! For extra steerage sooner than diving in, take a look at our Divi Builder tutorial.
Divi’s Generated Thank You Web page
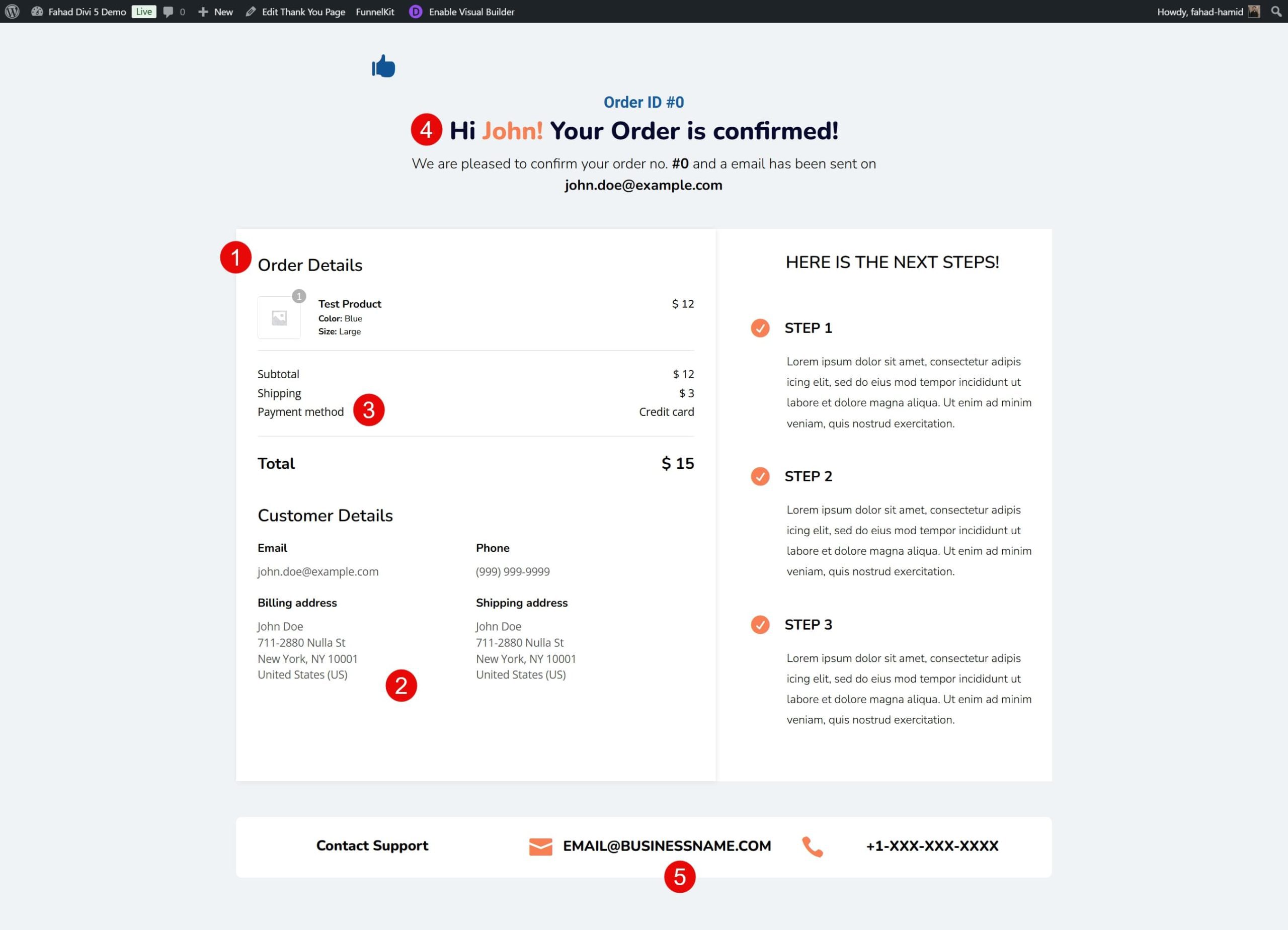
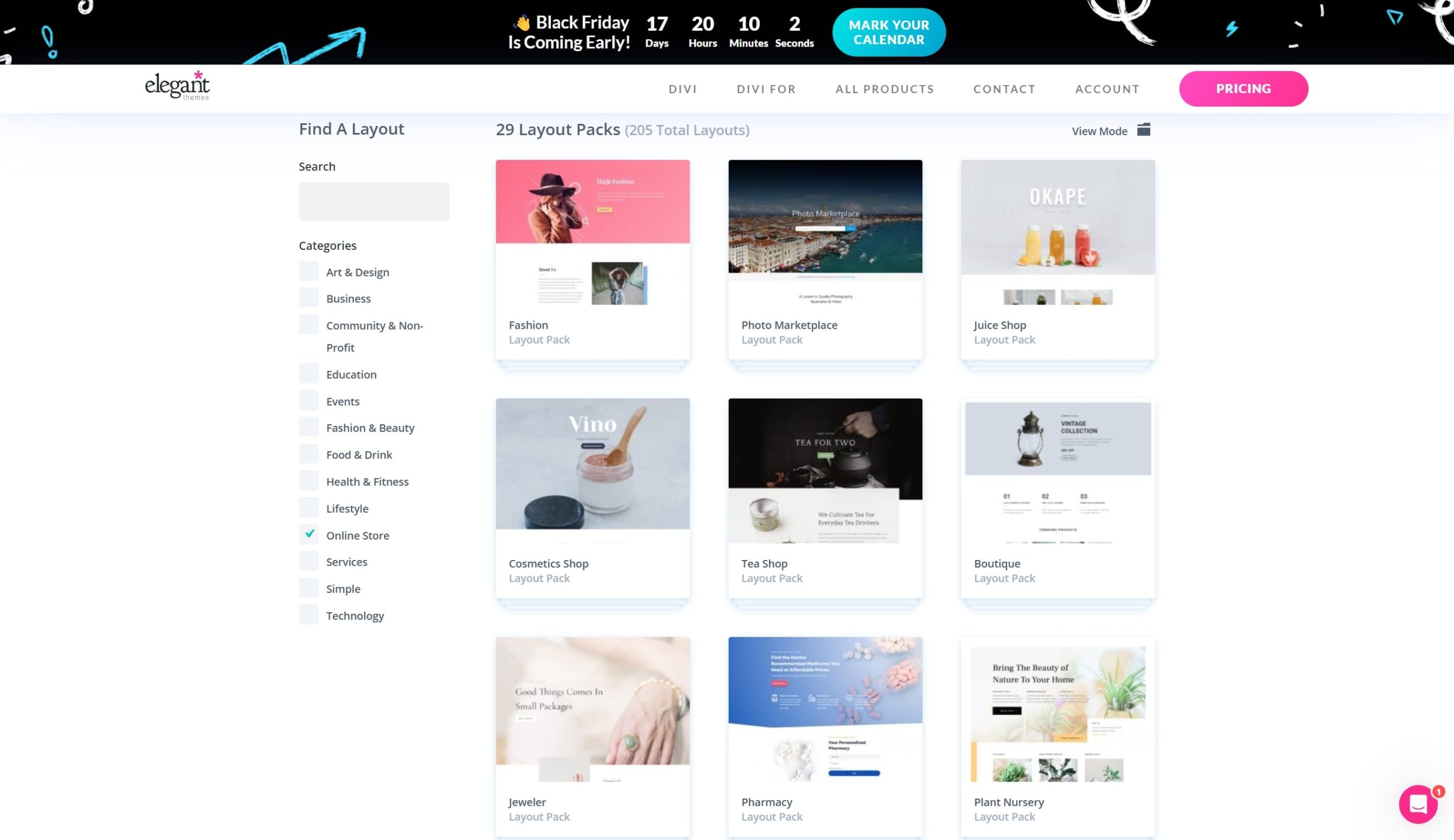
With Divi’s intensive library, you’ll make a selection a WooCommerce structure, entire the checkout procedure, and notice the Thank You web page in your display.

Divi creates a dynamic WooCommerce Thank You web page, which seems proper after you put an order.
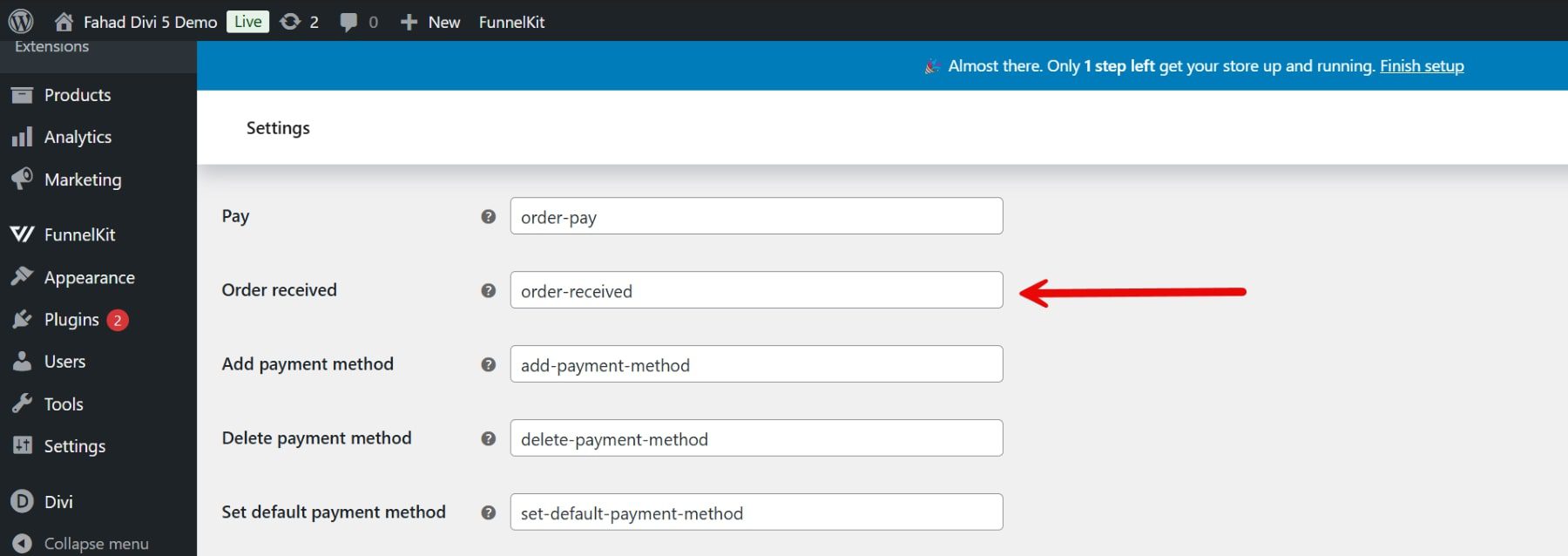
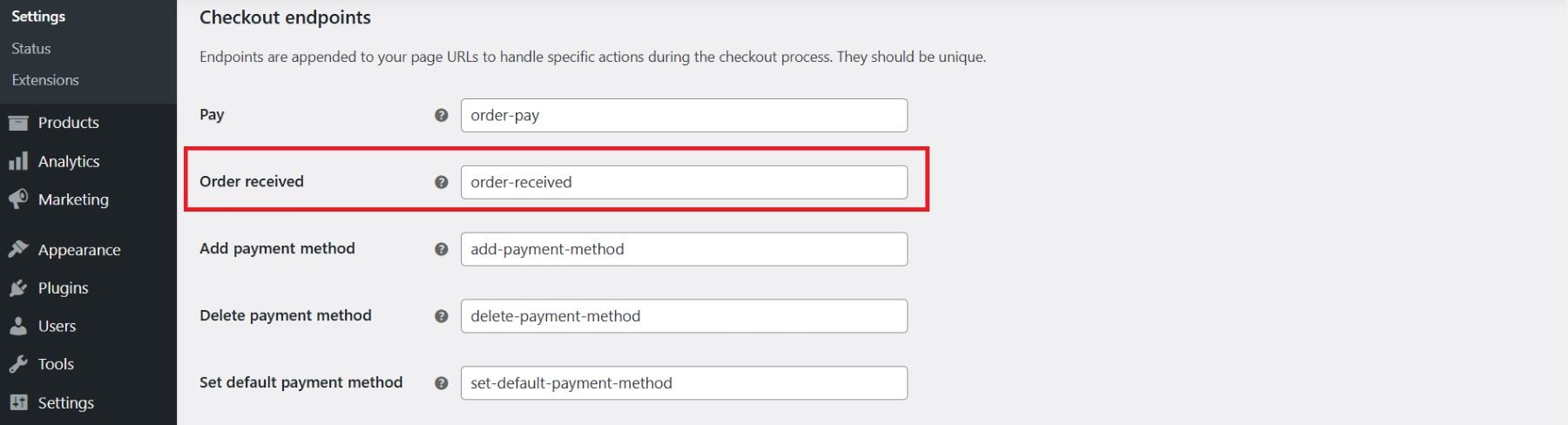
WooCommerce depends on positive URL endpoints for checkout-related movements. Transfer to WooCommerce > Settings and click on at the Complicated Tab. Right here, you’ll see the checkout endpoint for ‘Order Gained.’

This confirms that the checkout procedure can have the Thanks web page because the endpoint for the order submission.
Whilst Divi mechanically generates a Thank You web page after a buyer completes an order, customizing the web page additional can carry the post-purchase enjoy. That is the place a third-party plugin like FunnelKit is useful,
2. Import Pre-Made Structure from FunnelKit
FunnelKit gives a unbroken approach to import customized Thank You web page designs into Divi for many who need extra complicated design choices or particular layouts. It supplies a variety of professionally designed thanks web page templates for Divi optimized for post-purchase engagement.

The preliminary step is to put in and turn on this plugin. For more info, check with our detailed guide on putting in a WordPress plugin.

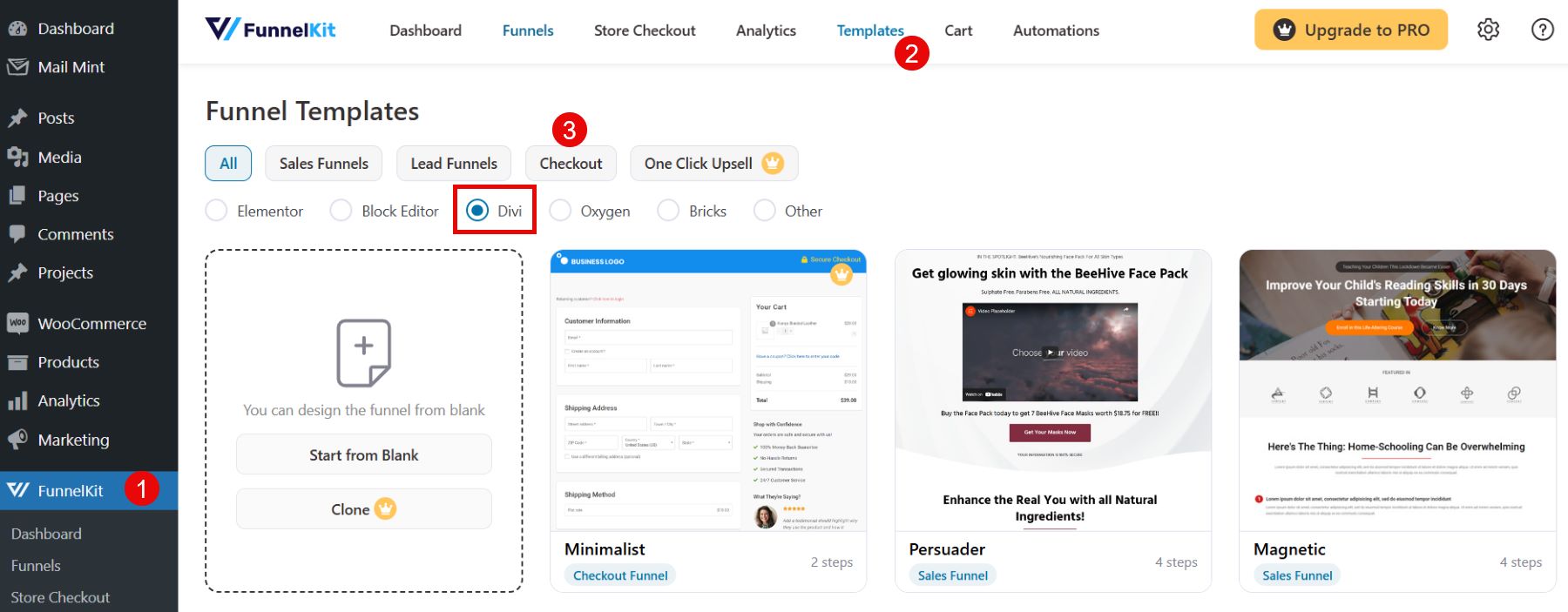
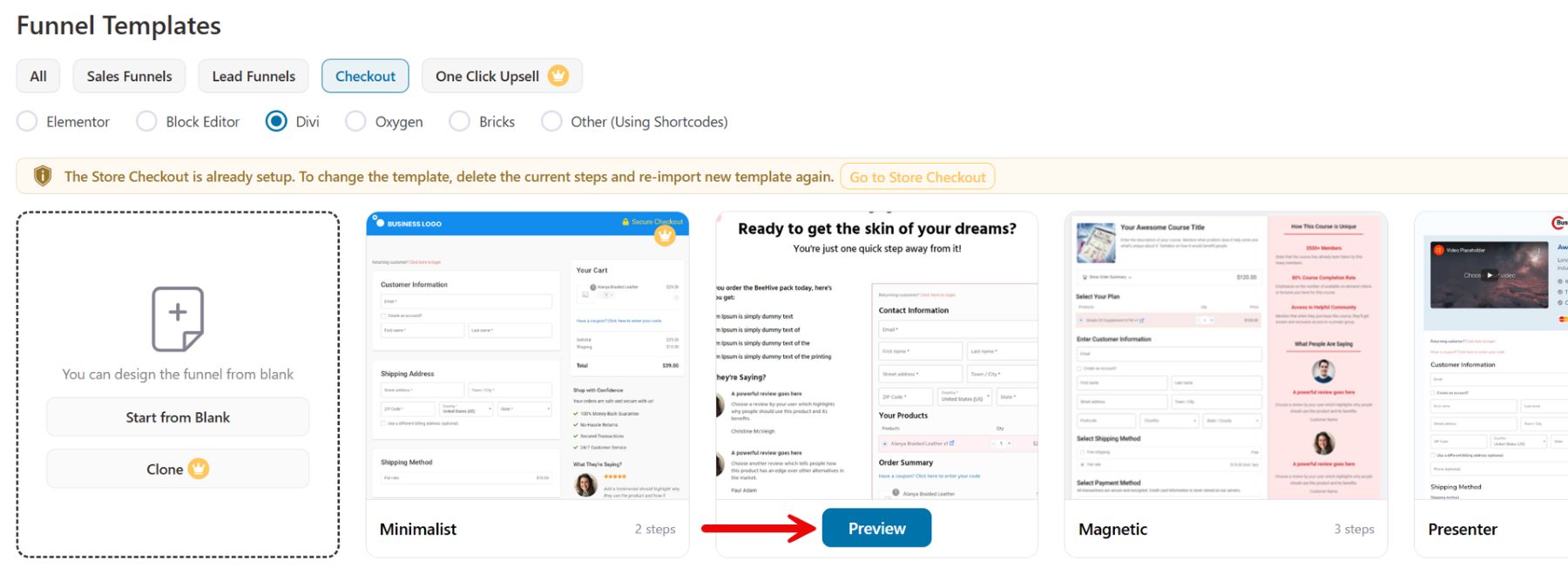
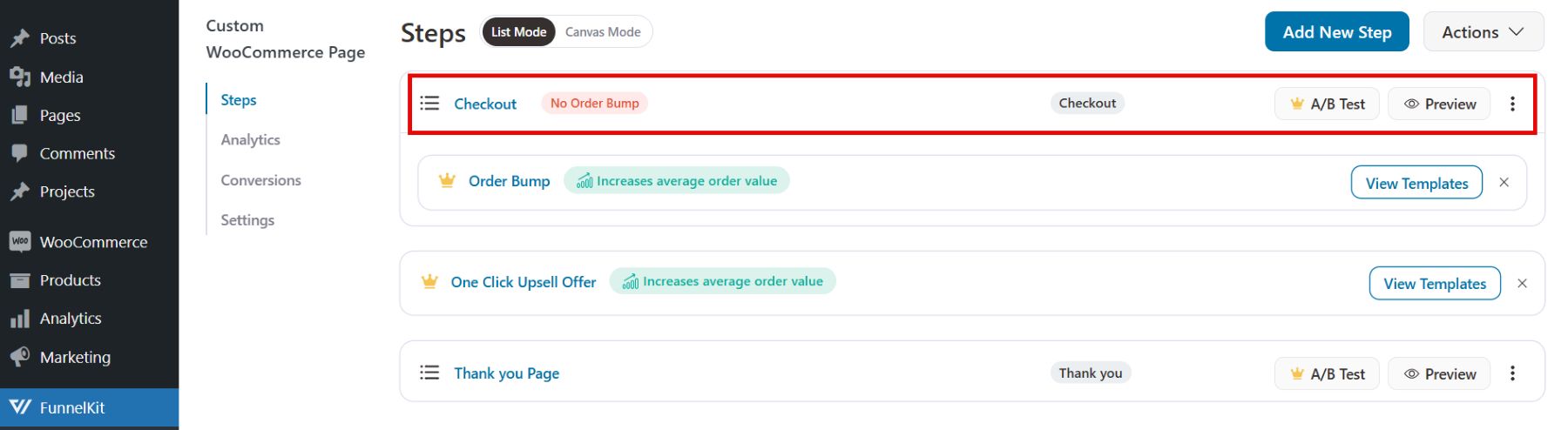
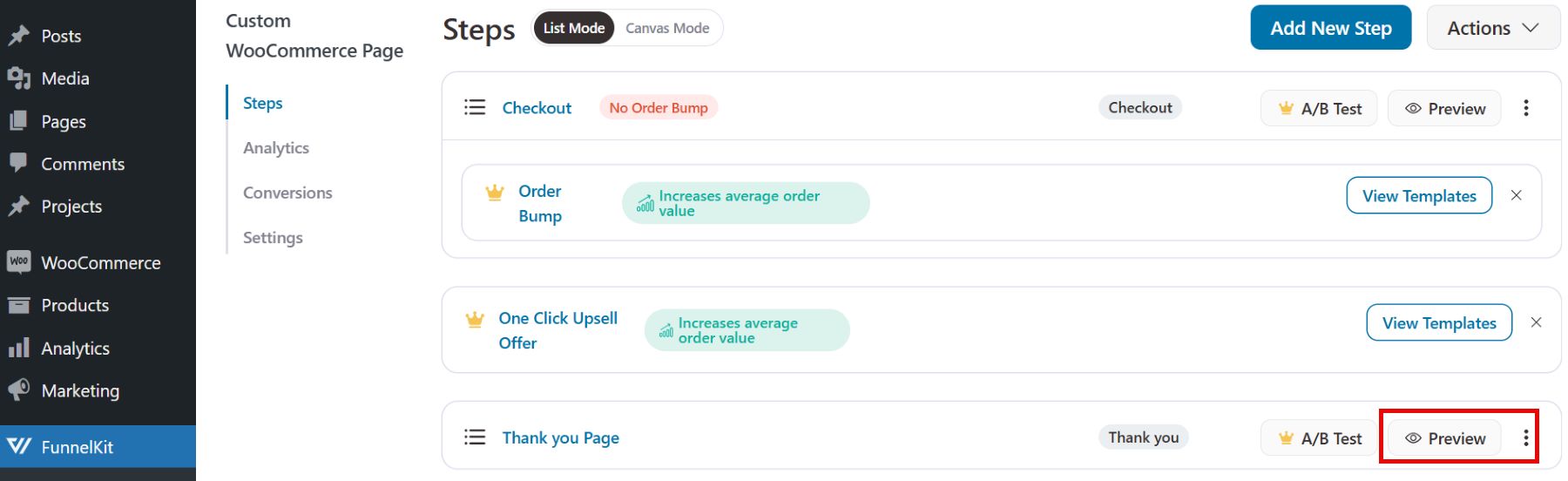
As soon as activated, navigate to FunnelKit > Templates and make a choice the ‘Checkout’ button. Make a selection a thanks web page structure from the to be had Divi templates that aligns together with your branding and offers sections you need to customise.

To view a template in additional element, transfer your cursor towards it and click on the ‘Preview’ button when it displays up.

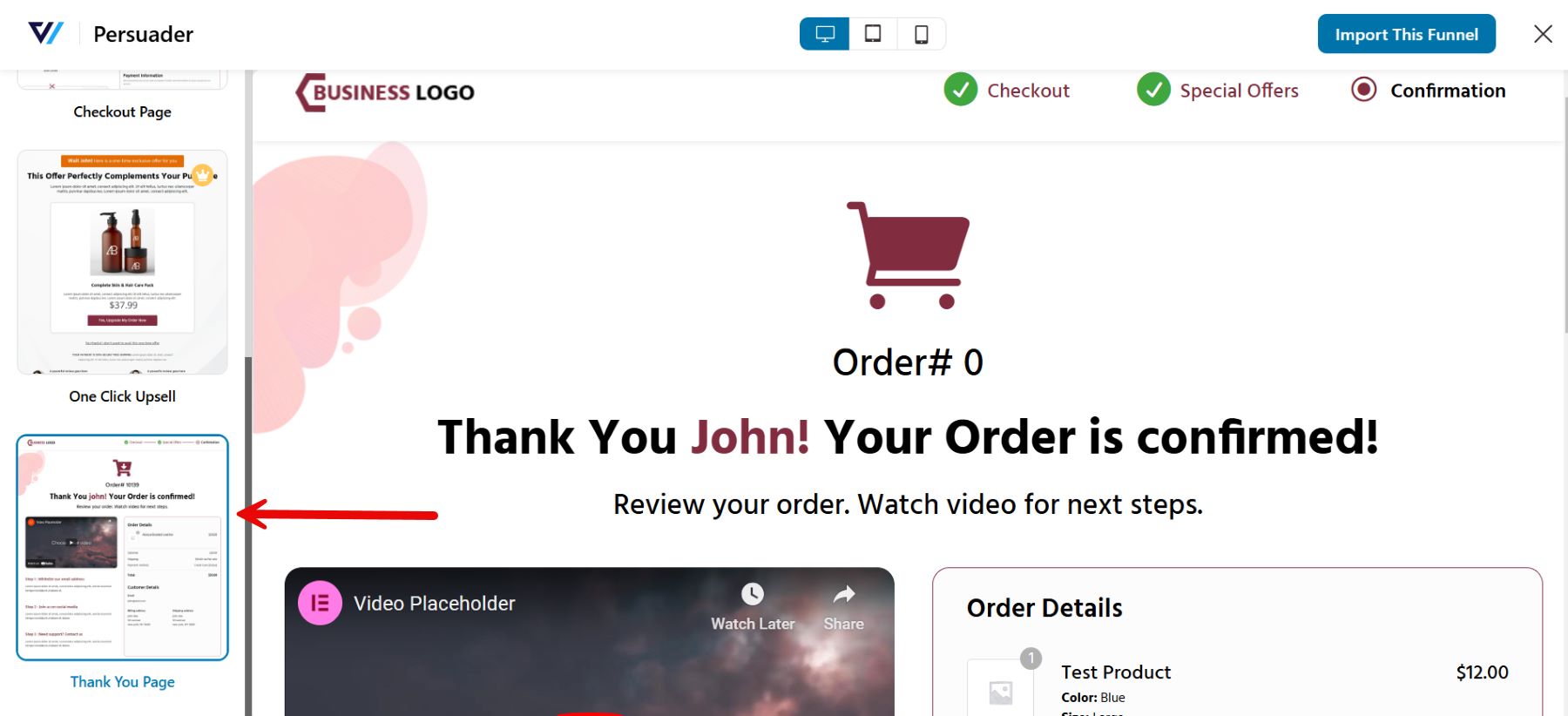
Via default, FunnelKit shows a preview of the checkout web page. To view the thanks web page design, make a selection ‘Thank You Web page’ from the menu at the left.

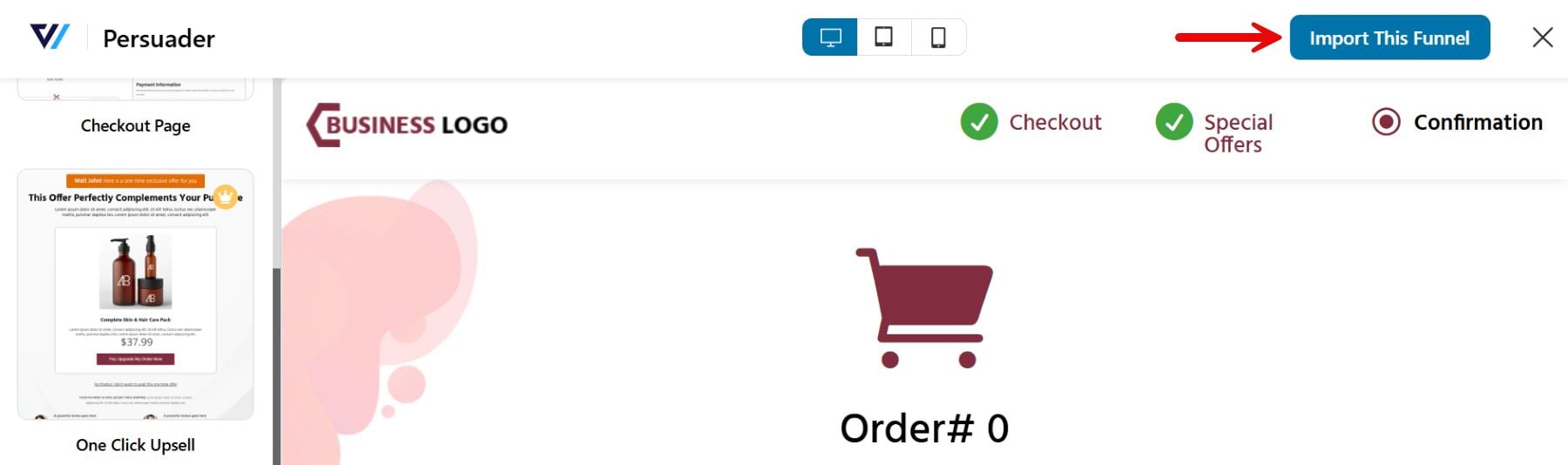
When making a decision on a template you’d like to make use of, click on ‘Import This Funnel.’

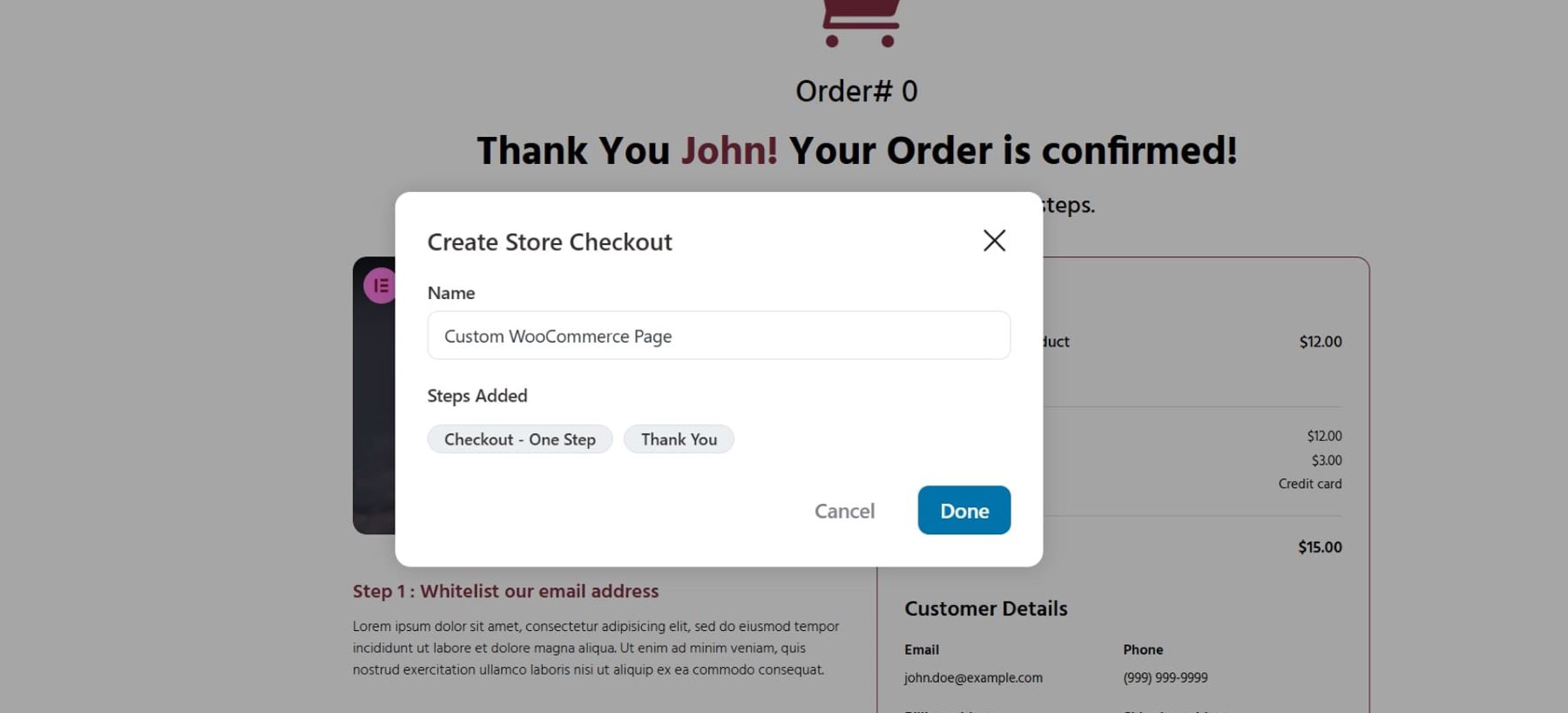
Subsequent, input a reputation in your customized thanks web page. That is in your reference, so make a selection one thing that can assist you simply acknowledge the web page on your WordPress dashboard.

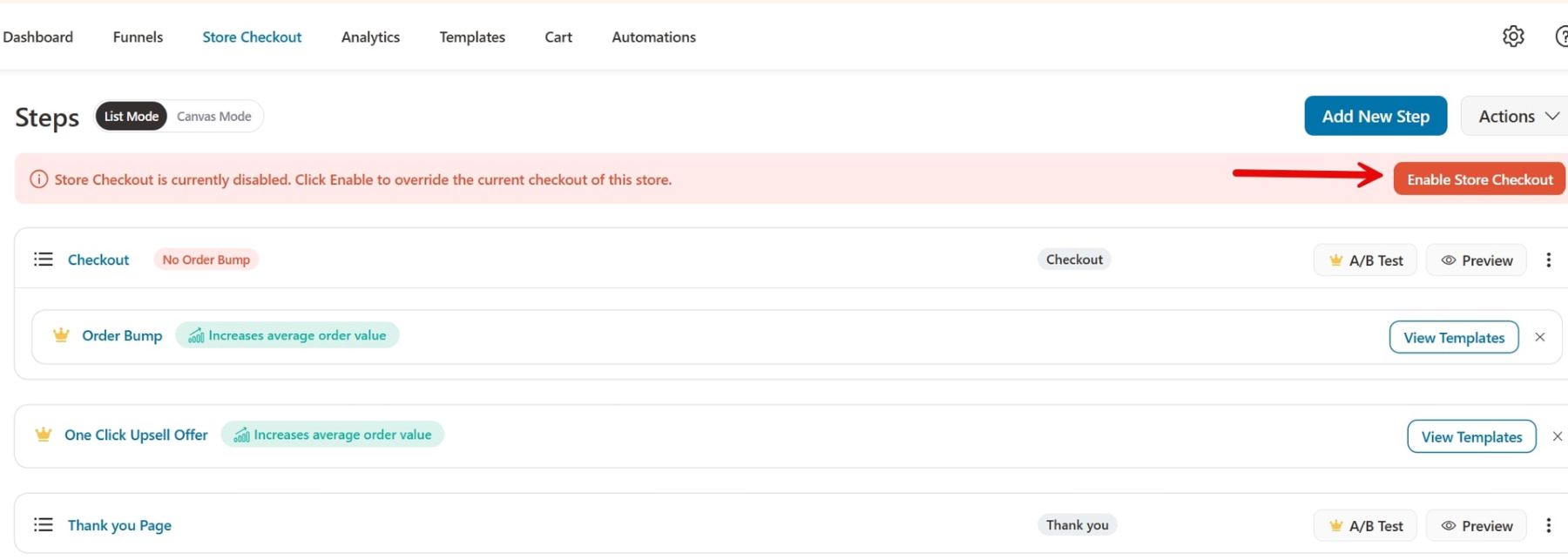
Since you’re the usage of FunnelKit’s unfastened model, the template has a thanks web page and a customized WooCommerce checkout web page, which will have to be configured one after the other.

The Retailer Checkout is first of all disabled. Via enabling it, you’ll exchange your present checkout web page with the imported Divi template from FunnelKit.

Redirect Affirmation
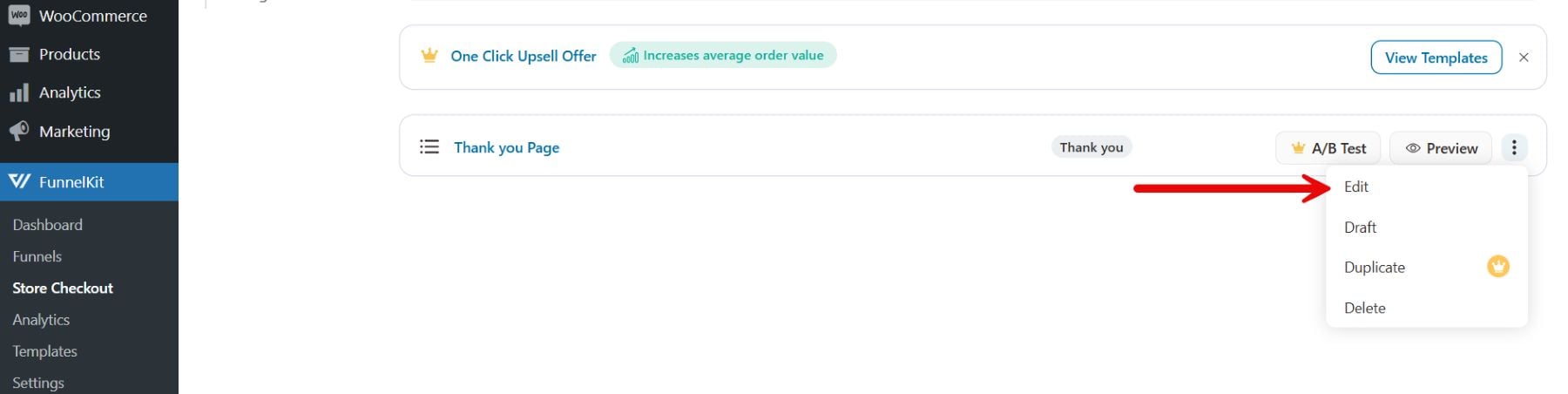
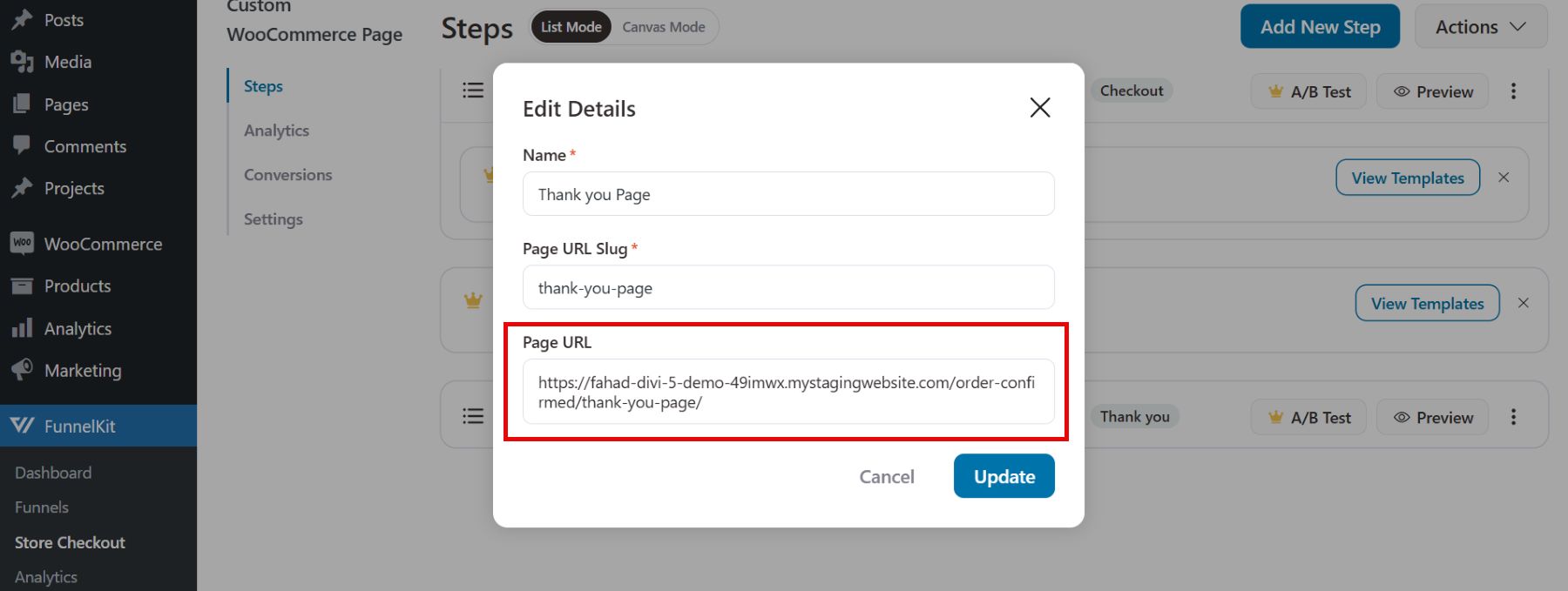
Ahead of we commence the Thank You web page customization procedure, you will need to test if the imported template is redirected for your authentic Divi web site. For that, we navigate to Further Settings > Edit.

The main points will display that the Thank You web page has redirected mechanically, with its web page URL and slug concentrated on the unique Divi web site.

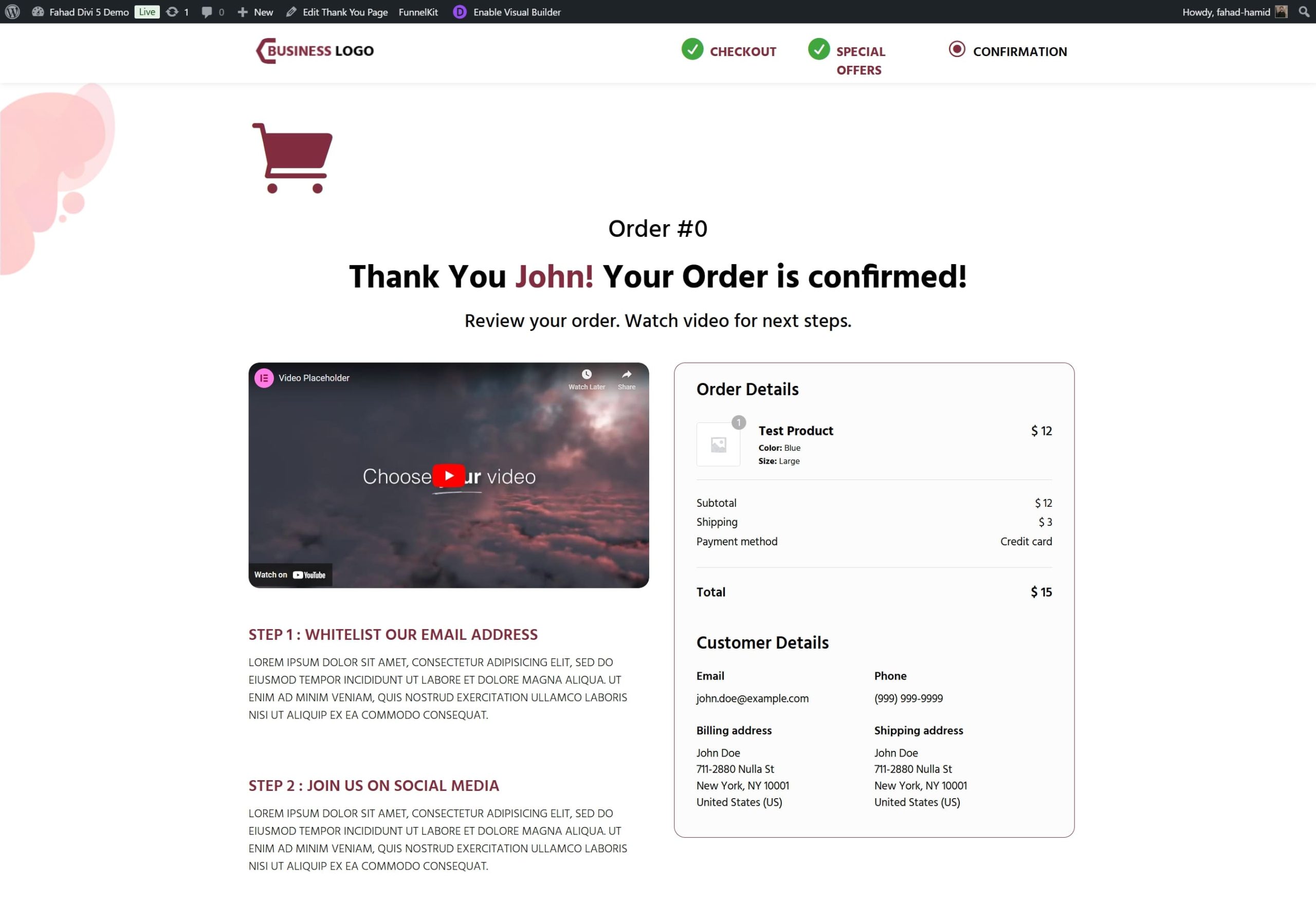
This may occasionally make sure that the shoppers see this thanks web page after finishing a purchase order. Now, with out losing extra time, let’s transfer onto the Thank You web page by means of clicking on preview from FunnelKit’s Retailer Checkout.

Ahead of transferring into the Divi visible builder, you may have the ability to see the built-in thanks web page from FunnelKit.

2. Create a Thank You Web page Template
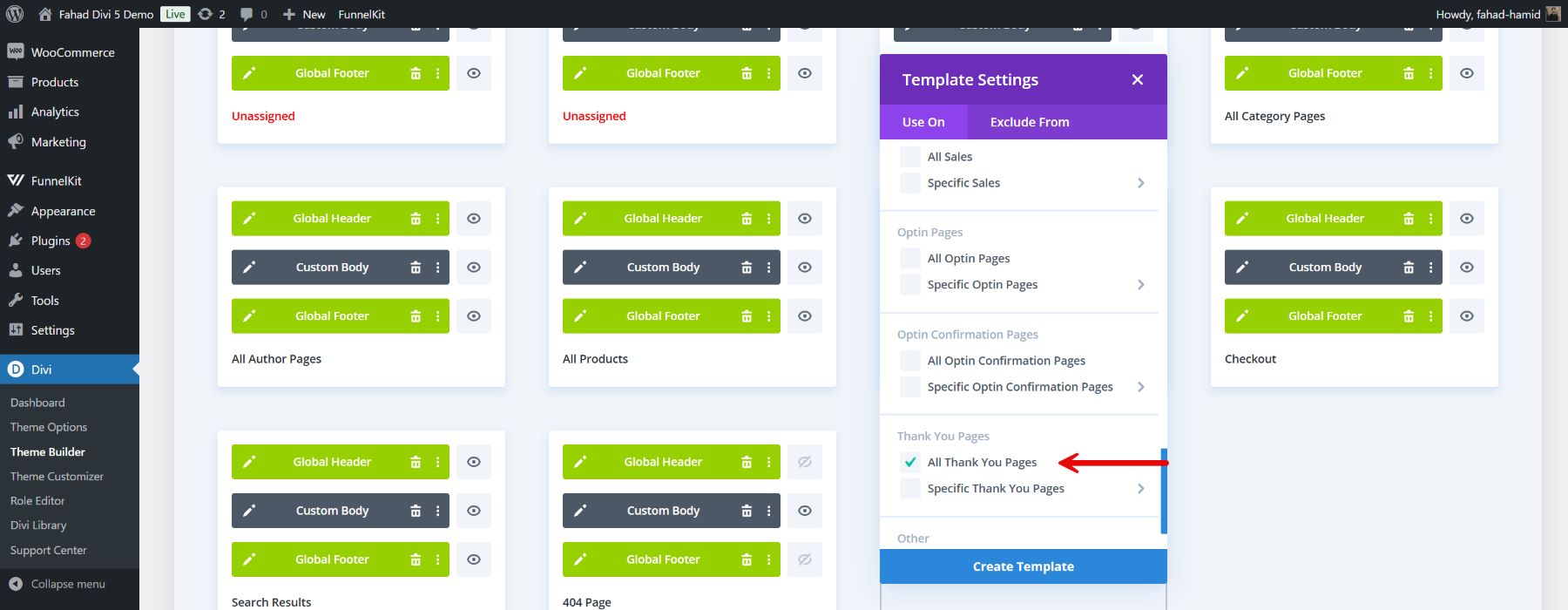
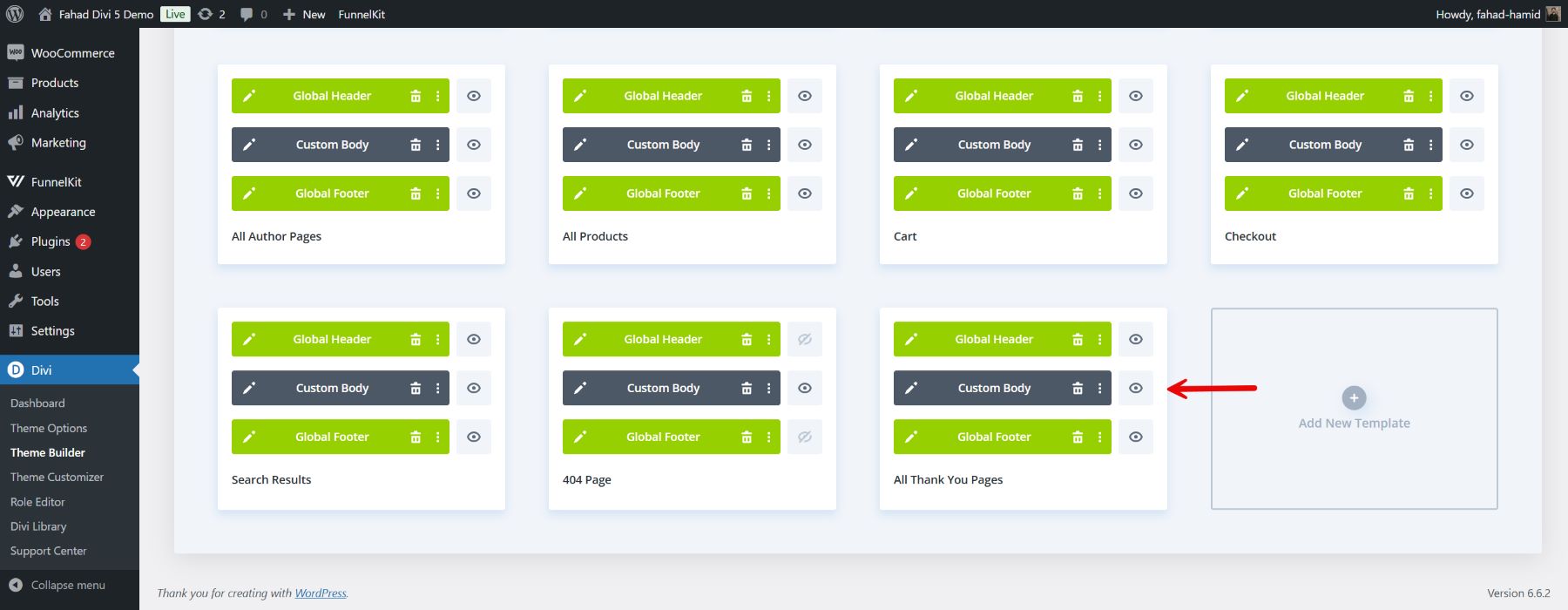
After you have imported the template, you’ll transfer to the Divi Theme Builder and create a customized template in your WooCommerce thanks web page. Get started by means of going to the Theme Builder within the Divi menu and putting in a brand new template in particular for the Thank You web page.

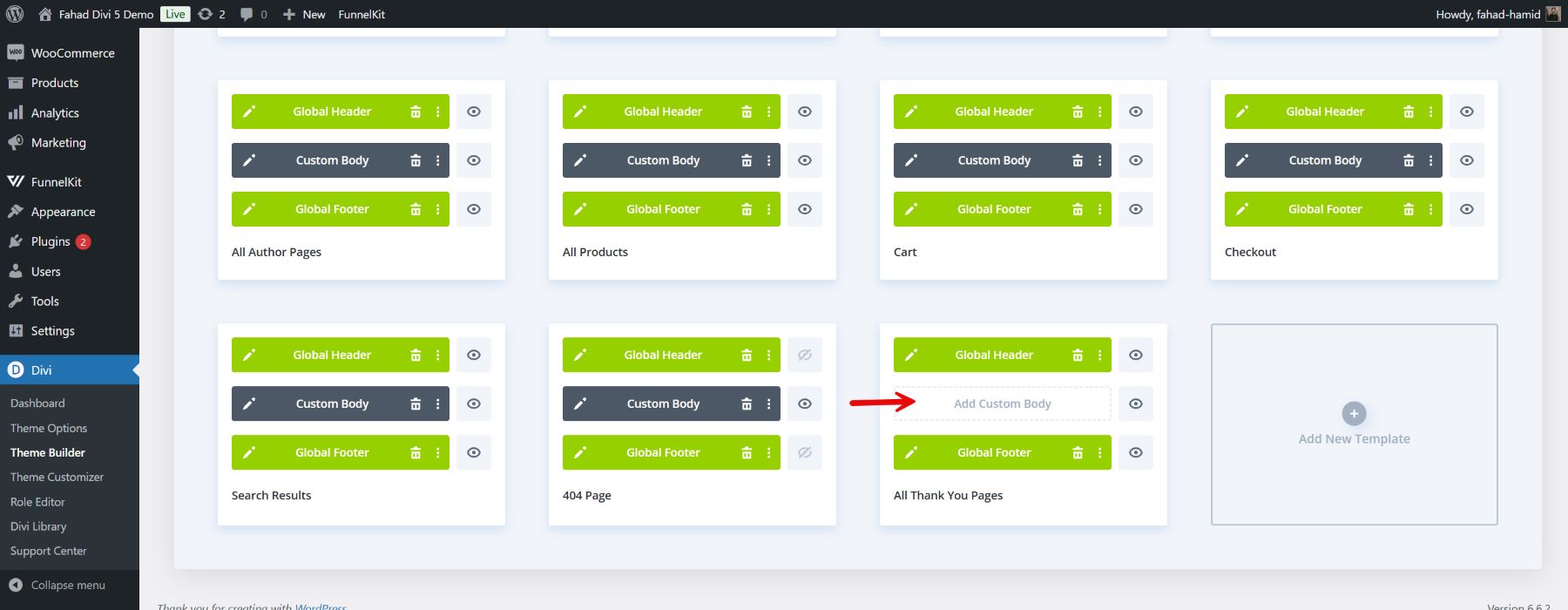
After growing the template, choices for including a customized header, frame, and footer will seem. Deciding on the customized frame will release the Divi Builder interface.

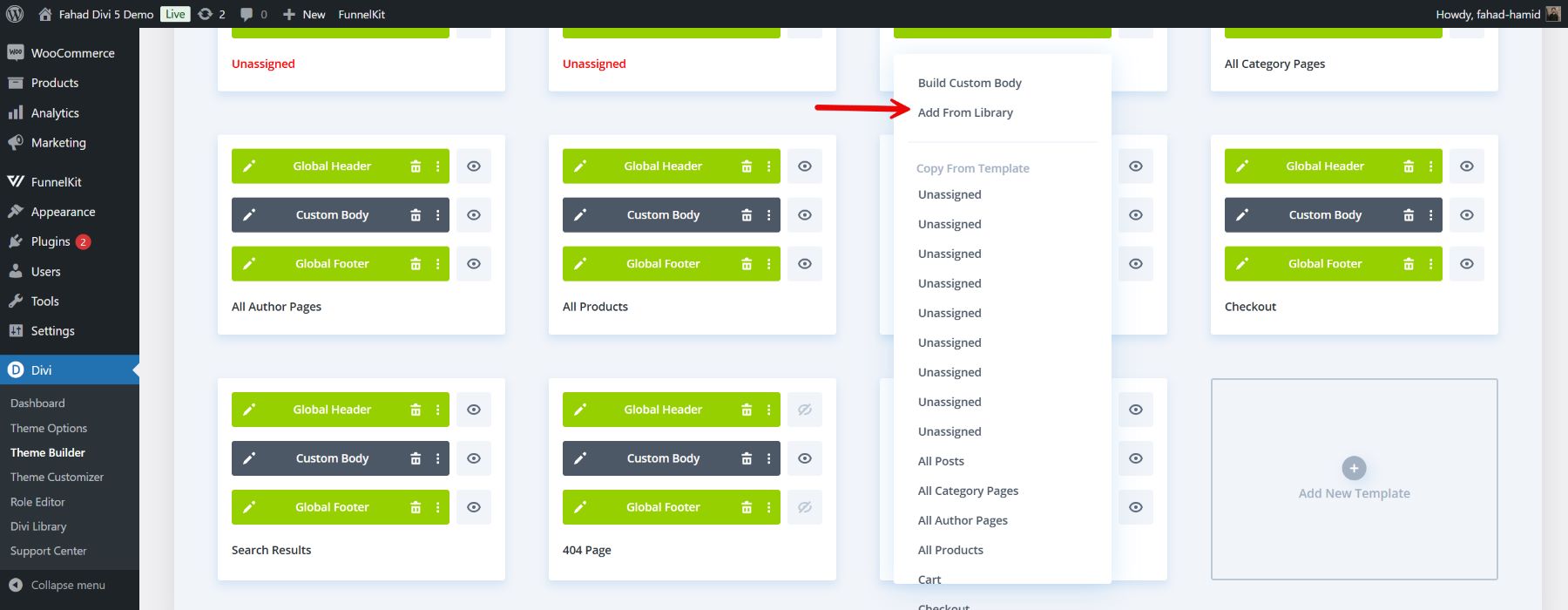
Whenever you click on at the choice so as to add the customized frame, you’ll have the opportunity so as to add it from the library.

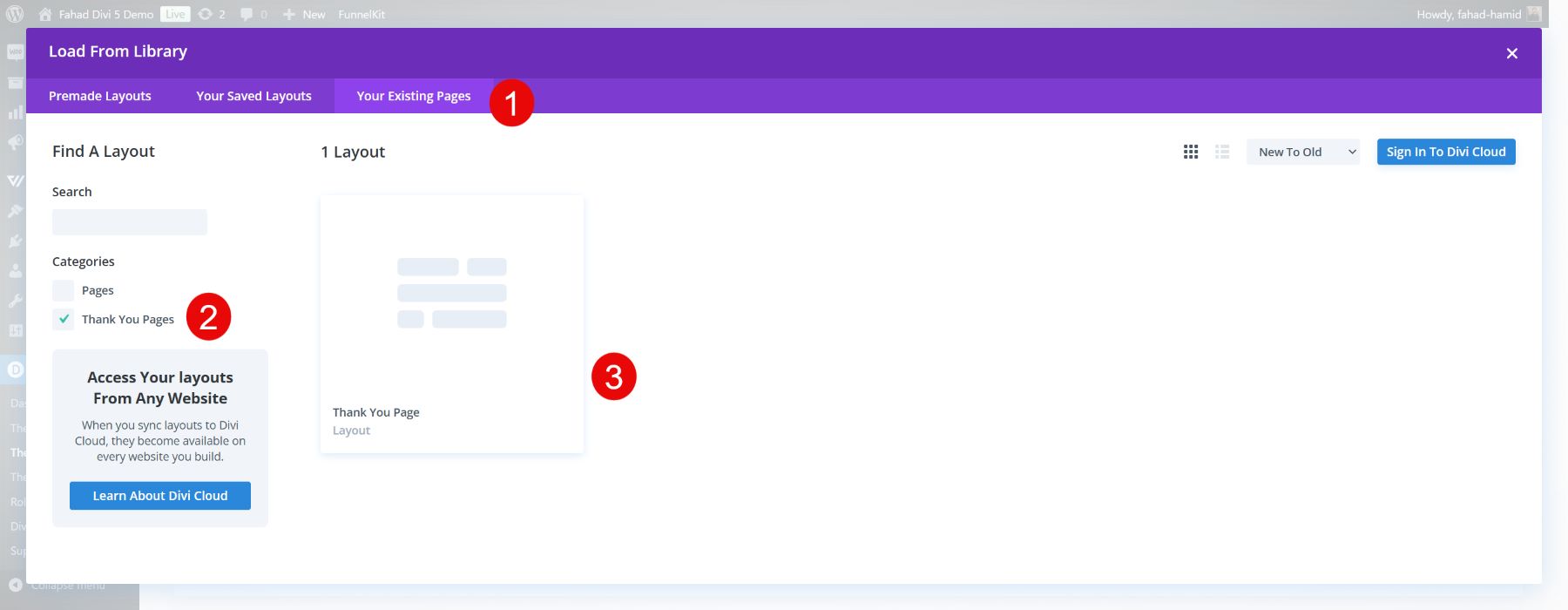
Via transferring to the library, just be sure you transfer to the tab of your present pages. From there, you’ll in finding your built-in thanks web page.

After uploading the structure, it’s going to seem within the frame of your created thanks web page template.

3. Customise with Divi’s WooCommerce Modules
Divi’s powerful module choices make it simple so as to add particular WooCommerce components that upload price and fortify your emblem’s reference to consumers. Taking into consideration the template has lots of the vital issues added to the thanks web page, here’s how you’ll use the WooCommerce modules to customise it additional.
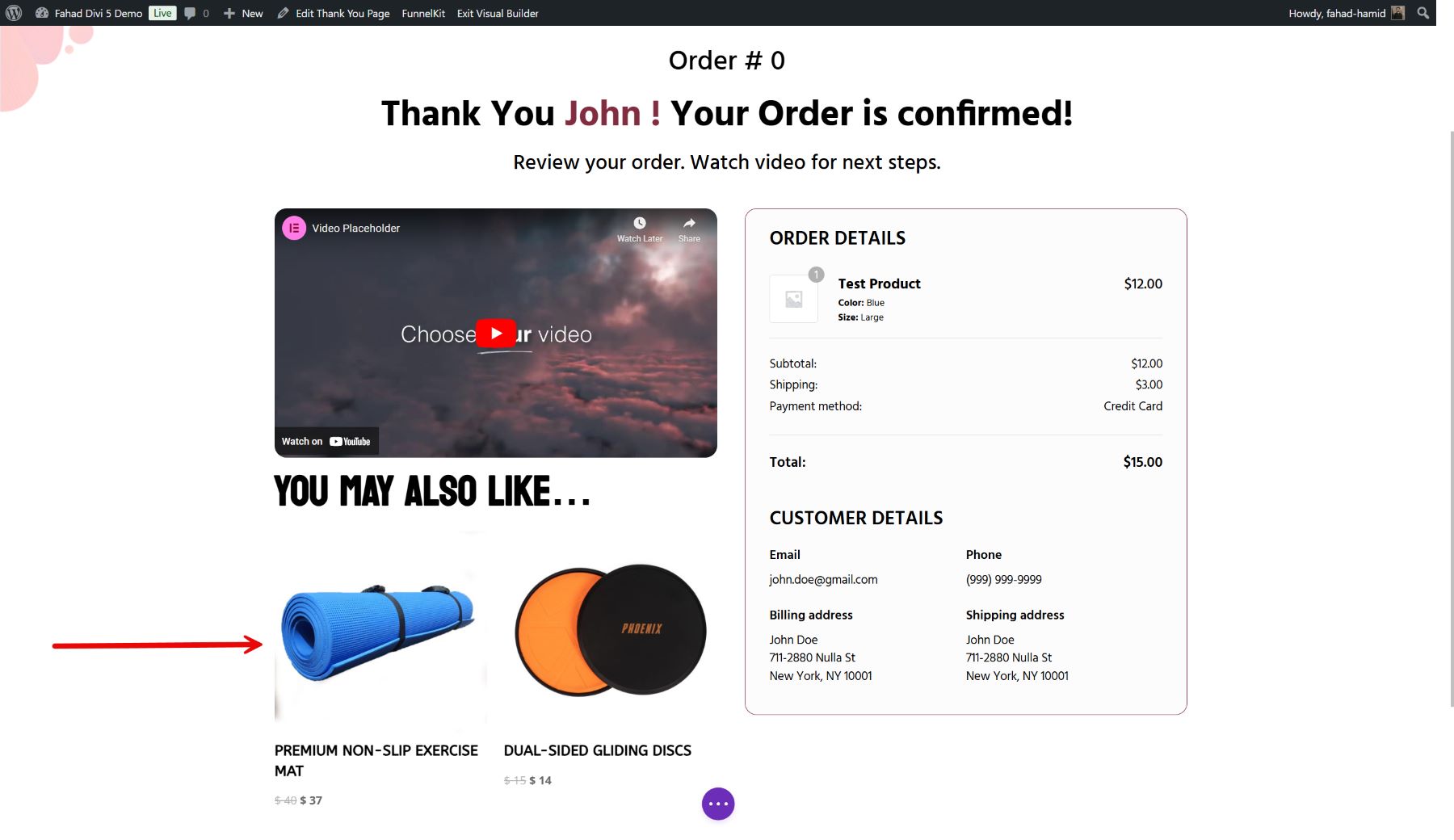
Upload Upsell Segment to Draw in Extra Gross sales
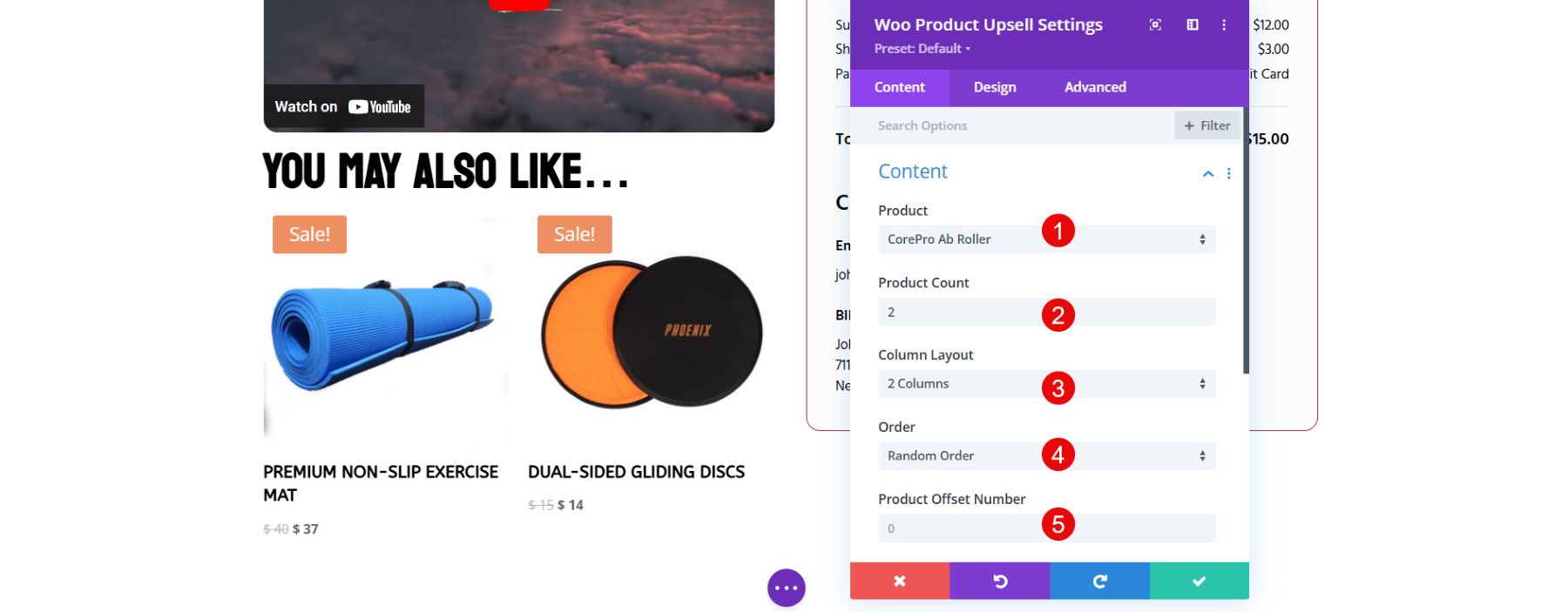
An impressive approach to maximize your thanks web page is to make use of Divi’s Woo Product Upsell Module. This module lets you exhibit further merchandise that buyers may well be all in favour of proper when they entire a purchase order.
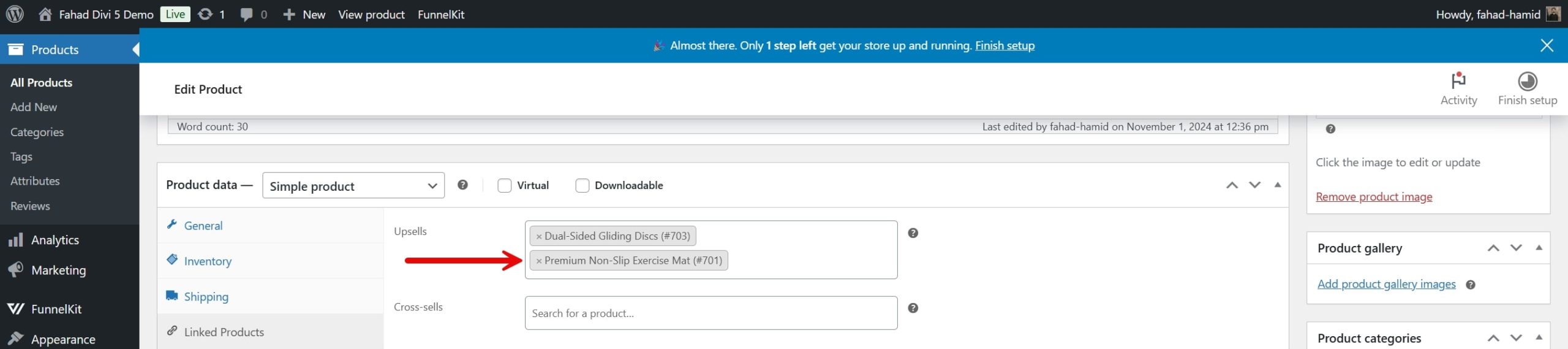
Originally, you want to hyperlink the ones further merchandise to the product you ordered. Make sure you hyperlink the ones further merchandise at the again finish.

NOTE: The Divi Woo Product Upsell module will show no content material if you happen to don’t upload any further merchandise at the again finish.
Whenever you upload the Upsell module, configure the settings. Then, make a selection which merchandise you need to show as upsells. Customise the selection of merchandise, columns, and show settings to align together with your design.

Taste the module to compare your Thank You web page aesthetics the usage of Divi’s integrated customization choices. Your only option could be so as to add the Upsell module to the order main points. That might deliver consideration to the upsell merchandise temporarily.

4. Further Customization Guidelines and Use Circumstances
After integrating WooCommerce modules, you’ll benefit from every other Divi modules and customise the added modules from FunnelKit to toughen the semblance of your Thank You web page. Here’s how you’ll customise the added modules:
Customise the Order Main points
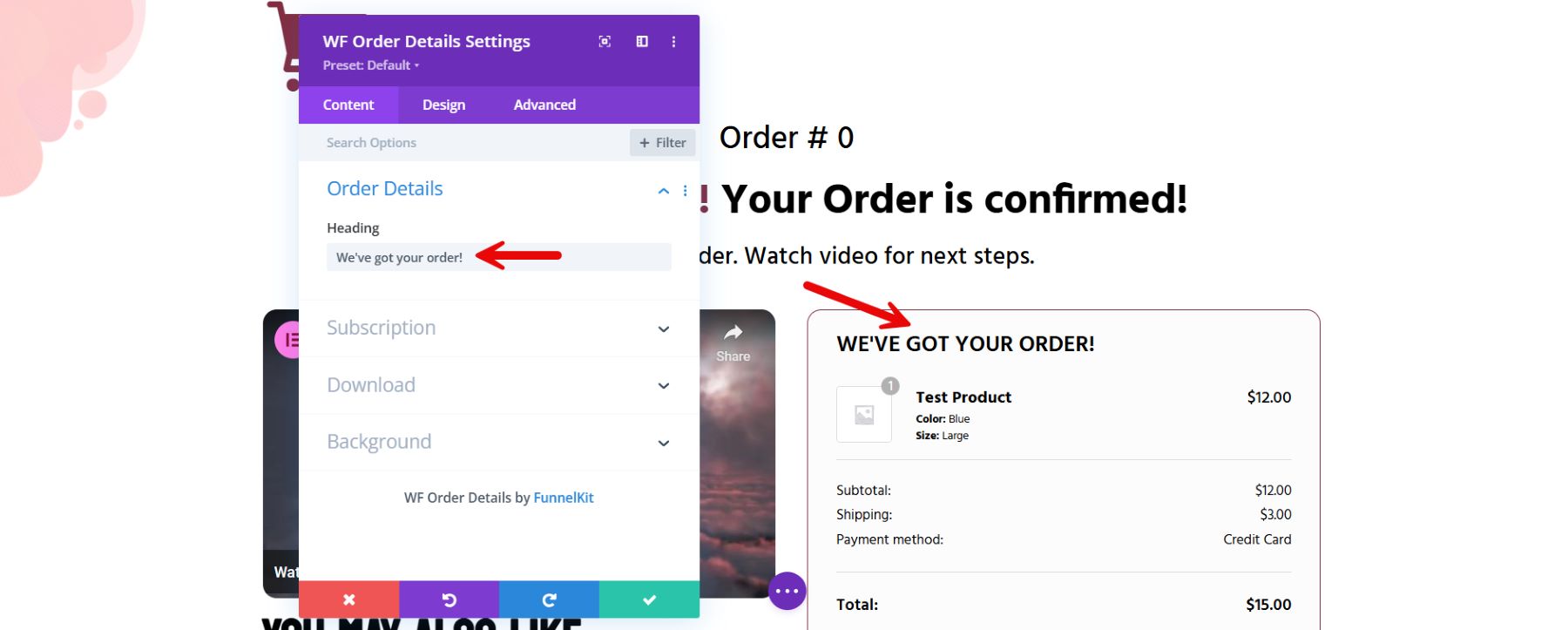
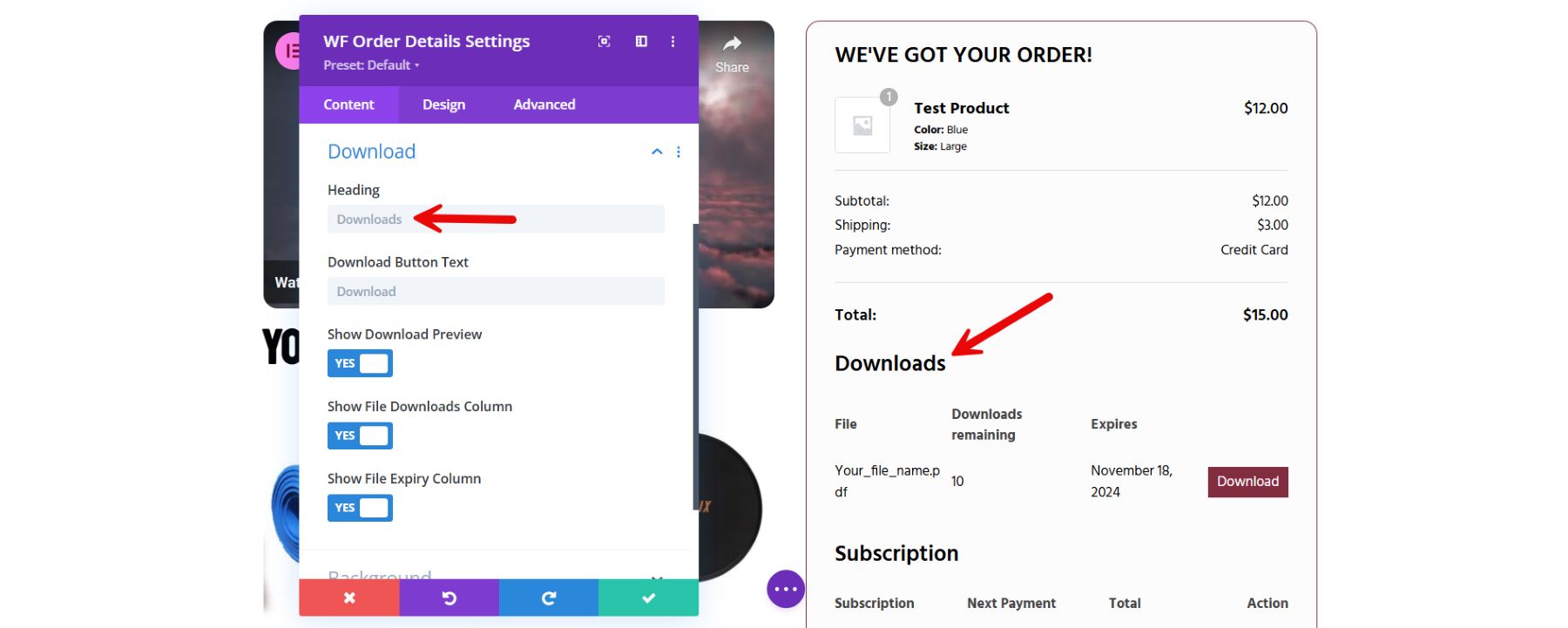
FunnelKit has supplied a Divi template containing the Order Main points module, known as the WF Order Main points. This module supplies information about the buyer’s orders. Then again, you’ll optimize this module to compare your WooCommerce retailer’s emblem.
First, you’ll regulate the segment’s heading by means of coming into textual content into the ‘Heading’ box.

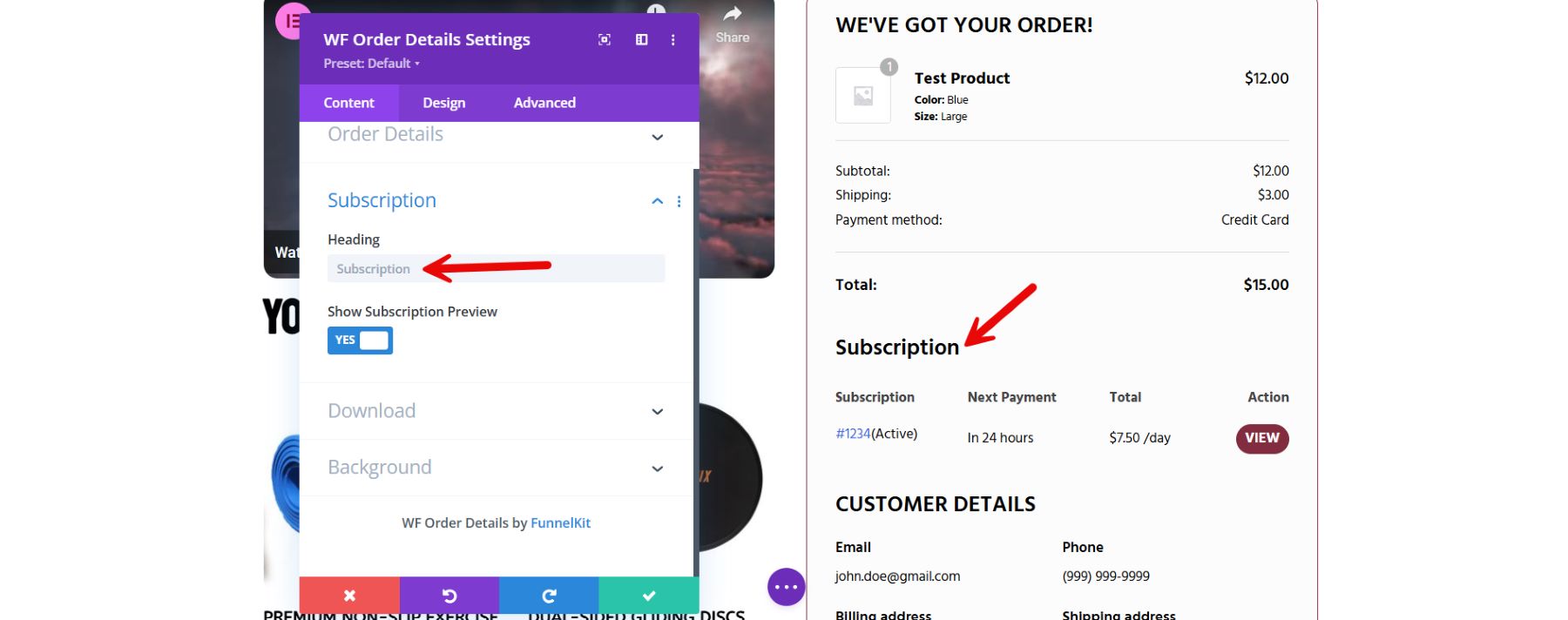
Do you be offering subscriptions for a web based web site? If that is so, it may be useful to show information about the buyer’s subscription, like the price and the date in their subsequent cost.

In case you be offering virtual downloads, imagine including a ‘Downloads’ segment. This segment is composed of 4 columns, i.e., the document title, the selection of downloads left, the expiration date, and the obtain button. You’ll be able to additionally come with a button that permits consumers to obtain their virtual product immediately from the customized web page.

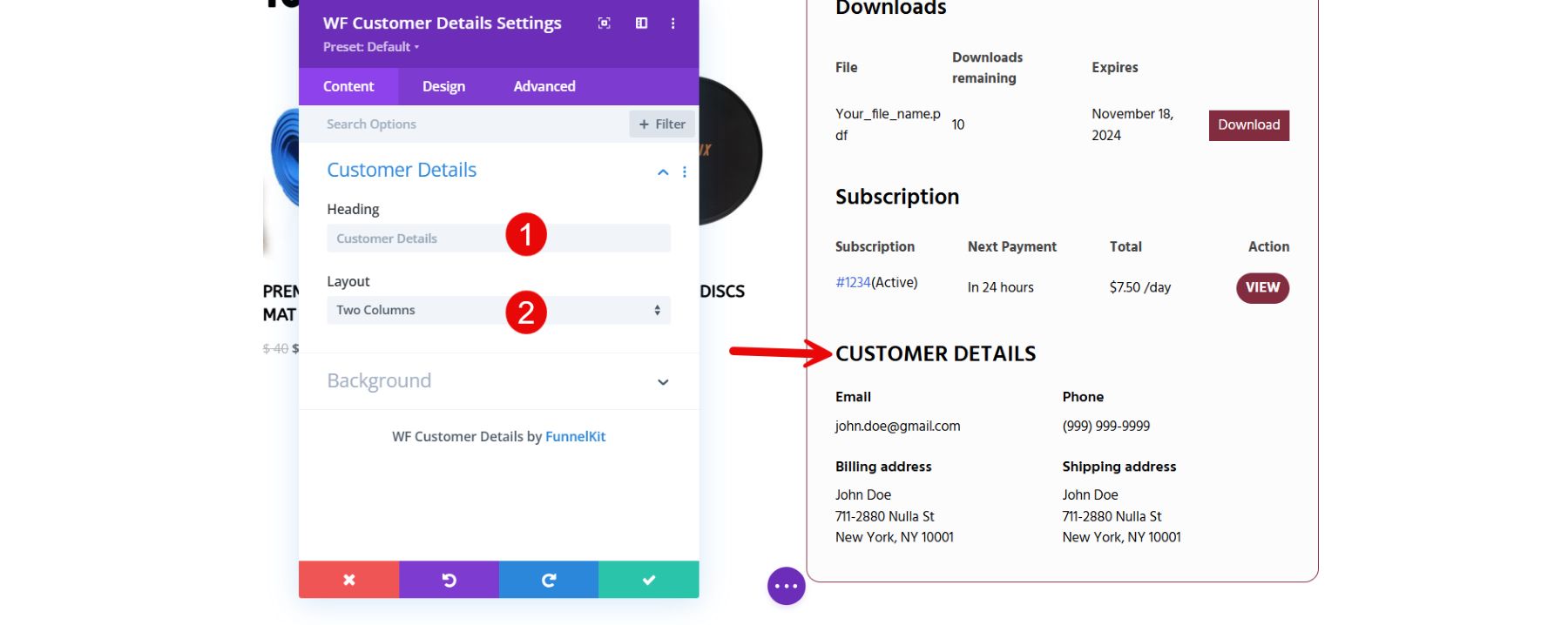
Customise Buyer Main points
Along the Order Main points, the Divi template supplied by means of FunnelKit additionally accommodates the buyer main points widget built-in inside of. To start out the customization procedure, you’ll transfer to the settings and, first, make your approach to the heading segment. You’ll be able to trade the default heading with your personal. You’ll be able to even have a couple of columns in your buyer main points by means of deciding on your choice from the ‘Structure’ dropdown menu.

Further Equipment to Toughen Your Thank You Pages
Past Divi and FunnelKit, a number of gear permit you to additional give a boost to your WooCommerce Thank You web page. You’ll be able to upload capability, acquire insights, and spice up conversions. Listed here are some precious further gear to imagine:
- RankMath: Even though Thank You pages generally aren’t listed, RankMath supplies insights and search engine marketing suggestions for all the web site, making sure that every one pages—together with post-purchase ones—give a contribution for your retailer’s total efficiency.
- WP-Rocket: Via rushing up load instances throughout your web site, together with the Thank You web page, WP-Rocket guarantees a smoother, quicker buyer enjoy. That is the most important, as a well-performing Thank You web page can definitely have an effect on buyer pride, particularly for cell customers.
- Bloom: Bloom by means of Sublime Topics is a well-liked electronic mail opt-in plugin designed to transform guests into subscribers. You’ll be able to use Bloom in your Thank You web page to give a lovely opt-in shape, providing consumers a cut price or particular content material in change for becoming a member of your electronic mail listing. This is helping seize leads immediately after buy when consumers are extremely engaged.
- Monarch: Monarch is a social sharing plugin by means of Sublime Topics this is very best for encouraging social engagement. Including Monarch for your Thank You web page can be offering consumers simple choices to proportion their purchases on social media, constructing natural visibility in your emblem. This instrument additionally lets in for customized social media placements, expanding the chance of social stocks.
- OptinMonster: Create focused pop-ups and opt-in paperwork. Your Thank You web page can show unique reductions, loyalty gives, or time-sensitive promotions encouraging repeat purchases. Its complicated concentrated on choices make sure that the message proven aligns with buyer pursuits and behaviors.
Those further gear, in conjunction with Divi, let you create a formidable, enticing WooCommerce Thank You web page that may power buyer pride, loyalty, and extra gross sales.
Conclusion
Customizing your WooCommerce Thank You web page is very important for making a memorable post-purchase enjoy within the aggressive eCommerce international. Divi gives a formidable resolution, permitting you to make use of the visible builder whilst keeping up entire keep an eye on over design. Those customization choices help you give a boost to the structure, streamline navigation, and upload options that inspire repeat purchases and foster buyer loyalty.
Having a look to create a memorable WooCommerce Thank You web page? Check out Divi to fortify buyer engagement after each buy. Discover our curated plugins and gear so as to add price and personalization for your Thank You web page enjoy.
| Equipment | Beginning Worth | Unfastened Possibility | ||
|---|---|---|---|---|
| 1 | Divi | $89 in line with 12 months | ❌ | Visit |
| 2 | FunnelKit | $129 in line with 12 months | ✔️ | Visit |
| 3 | Cartflows | $129 in line with 12 months | ✔️ | Visit |
| 4 | WPFunnels | $58.2 in line with 12 months | ✔️ | Visit |
| 5 | Rank Math | $78.96 in line with 12 months | ✔️ | Visit |
| 6 | WP-Rocket | $59 in line with 12 months | ❌ | Visit |
| 7 | Monarch | Supplied with Divi subscription ($89 in line with 12 months) | ❌ | Visit |
| 8 | Bloom | Supplied with Divi subscription ($89 in line with 12 months) | ❌ | Visit |
The submit How to Customize Your WooCommerce Thank You Page in 2025 gave the impression first on Elegant Themes Blog.
Contents
- 1 What’s a WooCommerce Thank You Web page?
- 2 Key Parts of a WooCommerce Thank You Web page
- 3 Advantages of Thank You Web page Customization?
- 4 Strategies of Customizing a WooCommerce Thank You Web page
- 5 Why is Divi your only option for customizing the WooCommerce Thank You Web page?
- 6 The right way to Customise Your WooCommerce Thank You Web page with Divi
- 7 Further Equipment to Toughen Your Thank You Pages
- 8 Conclusion
- 9 How Content material Hole Research Bolsters Your Advertising Technique
- 10 The best way to Set up WordPress: The 4 Strategies
- 11 Transmit SFTP Consumer Keyboard Shortcuts




0 Comments