Studying tips on how to design web sites that paintings isn’t solely about having an eye fixed for design or chasing tendencies. It comes all the way down to crucial rules that the best-performing websites proportion. Get those appropriate, and the whole thing else falls into position.
On this submit, we’ll check out that will help you perceive the internet design procedure. We’ll additionally spotlight why Divi is a superb instrument for designing web sites. Whether or not you’re constructing your first website online or your hundredth, you’re about to find tips on how to design web sites simply.
Let’s get to it!
Why Excellent Design Issues For Web sites
Excellent design shapes how guests understand and engage along with your online page from the instant they land. Inside of milliseconds — sooner than studying a unmarried phrase — they shape judgments about your credibility and professionalism.
Cluttered navigation, inconsistent spacing, and unclear call-to-actions create boundaries that save you guests from discovering what they want. Even compelling content material struggles underneath the burden of visible chaos, whilst strategic design possible choices information customers naturally thru their adventure.
Excellent design works quietly within the background, making essential activities herbal and glaring. It’s about growing studies that lend a hand guests accomplish their targets, whether or not studying an editorial or buying knowledge. When design does its task properly, customers shouldn’t understand it.
Conventional Approaches To Design Web sites (And Why They’re Old-fashioned)
Many internet design approaches now create extra issues than they clear up. Whilst those strategies as soon as labored, nowadays’s internet calls for higher answers for designers and customers.
- Coding The whole thing From Scratch: Construction web sites with uncooked HTML, CSS, and JavaScript may appear to be the “natural” method, nevertheless it’s continuously an enormous waste of assets. Trendy frameworks and CMS platforms care for complicated capability that will take weeks to code manually. Why reinvent responsive navigation or touch paperwork when battle-tested answers exist already?
- Mounted-Width Layouts: Websites constructed on 960-pixel grids and inflexible tables shatter on cellular units. Textual content turns into unreadable, photographs overflow their packing containers, and customers should continuously zoom and scroll horizontally. Those rigid constructions forget about the truth that almost all internet site visitors now comes from numerous display screen sizes and units.
- Heavy Animation: Spinning trademarks, fading menus, and sliding content material blocks ruled early internet design tendencies. Those animations burden websites with pointless JavaScript, build up load occasions and drain cellular instrument batteries. Many customers to find over the top movement results distracting and even revolting, pulling focal point clear of significant content material. Trendy design favors functional, light-weight animations that make stronger consumer interplay with out compromising efficiency or accessibility.
- Handbook Cell Diversifications: Keeping up separate cellular variations doubles building paintings and fragments the codebase. Content material updates require adjustments in more than one puts, growing inconsistencies between desktop and cellular studies. This method ignores how trendy CSS and responsive design rules can mechanically adapt layouts.
Why Those Strategies No Longer Paintings
The internet has remodeled dramatically since those conventional approaches emerged. What labored for static desktop-only web sites falls aside in nowadays’s telephones, capsules, and continuously converting content material panorama.
Industry web sites now function dynamic advertising and gross sales gear relatively than simply virtual brochures. Advertising and marketing groups need to release campaigns briefly, check new content material continuously, and reply to analytics knowledge. Conventional building strategies flip those easy updates into long technical duties.
Old-fashioned approaches burden websites with deficient efficiency, upkeep problems, and annoyed customers. Additionally, those approaches take so much — I imply, a large number of time — somewhere around 200+ hours, apart from the true time it takes to be told those talents.

Alternatively, trendy internet design emphasizes sustainable building practices that scale throughout units whilst final simple to care for long-term. Trendy frameworks and platforms have additionally matured considerably. They care for complicated capability out of the field — from responsive layouts to content material control — whilst final customizable for particular wishes. Construction the whole thing from scratch or keeping up separate cellular variations wastes assets fixing already-solved issues.
Consumer expectancies have developed. Guests call for fast-loading websites that paintings seamlessly on any instrument. Conventional approaches like mounted layouts and heavy animations create irritating studies that force possible consumers away sooner than they have interaction along with your content material.
The Trendy Method To Internet Design
Internet design has developed from complicated coding to intuitive visible constructing. Nowadays’s gear and platforms let companies create tough web sites with out getting misplaced in technical main points. Let’s discover how trendy approaches make nice internet design available to everybody.
Operating On A Tough Content material Control Device
Consider constructing web sites through enhancing HTML recordsdata at once? The ones days are lengthy long past. Trendy web sites run on Content material Control Techniques (CMS) that put you in keep watch over with out touching code. WordPress — fully unfastened and open-source — leads this evolution, powering over 43% of all websites worldwide.

WordPress dominates this area, and for just right explanation why. It moves that candy spot between energy and ease that companies want. You’ll be able to leap in and get started growing content material inside of mins, whilst builders can prolong capability thru customized code when wanted. The platform’s large neighborhood approach you’ll to find pre-built answers for almost any function you wish to have so as to add.
The actual magic occurs when your workforce begins the usage of WordPress day by day. Entrepreneurs can post weblog posts, designers can tweak layouts, and executives can assessment adjustments with out technical lend a hand. Your media library assists in keeping photographs arranged, consumer permissions keep watch over who can do what, and updates occur with a click on. WordPress plugins and extensions mechanically care for complicated duties like SEO settings, backup scheduling, and security monitoring.
The platform adapts in your expansion seamlessly. Including a web based retailer with WooCommerce, constructing membership systems, or integrating forms and galleries takes mins as a substitute of weeks. That easy weblog you began with can evolve into a fancy industry website online the usage of the similar acquainted gear, whilst WordPress handles the technical complexity in the back of the scenes. Since WordPress is unfastened and open-source, your solely crucial value is high quality webhosting — take a look at SiteGround’s WordPress plans for optimized efficiency, day by day backups, and fast setup.
Launch Your WordPress Website With SiteGround
Designing In Actual-Time With Visible Developers
Internet design has shifted from code editors to visible gear that display your adjustments in an instant. Even the arena’s maximum used CMS, WordPress, now features a visible drag-and-drop builder known as Gutenberg. Whilst WordPress’s integrated Gutenberg editor gives elementary block-based enhancing, many website online homeowners to find it proscribing for complicated layouts. That’s the place advanced page builders like Divi step in, providing pixel-perfect keep watch over thru intuitive drag-and-drop interfaces.
Those top class developers paintings to your browser, appearing real-time updates as you design. In contrast to Gutenberg’s inflexible block device, they permit you to freely place parts, create complicated layouts, and construct responsive designs with out touching code. You’ll be able to transfer sections round, regulate spacing, or replace styling whilst gazing your online page take form.
Those refined developers change into how you’re employed. Construct whole web page templates in mins, save your favourite sections for reuse, and care for constant styling throughout your website online. A unmarried click on updates world colours and typography all over, saving hours of handbook enhancing.
The actual energy shines thru all through regimen online page updates. You’ll be able to make adjustments in an instant as a substitute of preventing with block boundaries or ready on builders. Visible developers flip internet design into an artistic procedure — extra like arranging furnishings in a room than fixing a technical puzzle. Those gear be offering the easiest stability of energy and ease for companies that worth design flexibility and time potency.
The use of Pre-Constructed Templates That Save Time
Why get started from scratch when you’ll be able to construct on confirmed designs? Trendy WordPress themes pack ready-to-use templates that slash building time. From industry homepages to product catalogs — you select one that matches your imaginative and prescient and make it yours.
The template library to your favourite theme may come with whole online page programs or standalone web page designs. Want a placing About web page? Clutch a template. Construction a workforce segment? There’s a design for that. Those aren’t elementary placeholders both — they’re professionally crafted layouts that practice cast design rules and convert guests into consumers.
Your visible builder makes customizing those templates a breeze. Switch photographs, regulate colours, tweak layouts, and upload your content material. The templates care for the heavy lifting of responsive design and right kind spacing, letting you focal point on what issues – making the design fit your model.
Leveraging AI-Powered Answers
Internet design has lately taken a vital soar ahead. Most present WordPress topics now come with AI gear at some capability or different that can generate authentic layouts and cohesive colour schemes mechanically. As an alternative of ranging from scratch, you start with clever tips in response to confirmed design rules.
Those AI options combine seamlessly along with your present builder interface. Enter your model colours and industry main points, and the device generates distinctive designs adapted in your wishes. When you want new web page content material or visible parts, the AI supplies choices that align along with your model id — whilst keeping up authentic requirements.
The actual benefit lies within the stability — AI speeds up the design procedure with out proscribing your keep watch over. You could get started with an AI-generated format, then regulate parts thru your visible builder till they fit your precise specs. The generation merely gets rid of commonplace design roadblocks.
This mix of AI potency and private customization transforms the website-building procedure. You progress previous preliminary design choices briefly and concentrate on refining an important main points — making a website online that actually represents your model. The AI supplies a certified basis that you’ll be able to construct upon with self assurance.
Divi Adjustments The whole thing
Trendy internet design reaches its complete possible when all a very powerful parts paintings in combination. Divi builds on WordPress’s basis through integrating visible design, templates, and AI into one whole device.
The Visual Builder is going past elementary drag-and-drop interfaces with are living enhancing and over 200 design modules, each and every increasing your ingenious probabilities with out touching code.
Many online page developers promise design freedom however go away you ranging from scratch. Divi contains 2000+ professional layouts and whole online page packs, keeping up visible consistency out of your homepage in your touch paperwork.
The Theme Builder takes this keep watch over additional through letting you visually design world parts like headers, footers, and dynamic templates for blogs and archives.
Your Imaginative and prescient, Divi AI’s Advent
Fresh updates have introduced AI at once into this design workflow. Divi AI purposes as a design spouse, writing content material that fits your model voice, producing customized photographs, and constructing new sections in response to easy textual content descriptions.
You’ll be able to edit, adjust, and make stronger your photographs the usage of Divi AI.
Divi AI additional extends thru Divi Quick Sites, the place AI creates whole customized web sites in response to your online business main points. In contrast to static templates, Divi Fast Websites produces distinctive layouts with related content material and brand-matched visuals — even configuring WooCommerce for on-line shops.
In the back of the AI integration, Divi Fast Websites has a choice of hand-designed starter websites, each and every that includes customized pictures and illustrations from our design workforce. Deciding on this sort of pre-built choices and including your online business main points transforms it into a whole online page inside of mins.
Each online page created with Divi Fast Websites, irrespective of AI, is designed with integrated design programs. The device units up the whole thing from navigation menus to world colour schemes. International presets be sure that new parts mechanically fit your website online’s taste.
Theme settings care for consistency throughout pages, and design modules inherit your colour schemes and typography. This basis allows you to focal point at the customization that issues: your content material, photographs, and model.
Construct Extra, Fear Much less
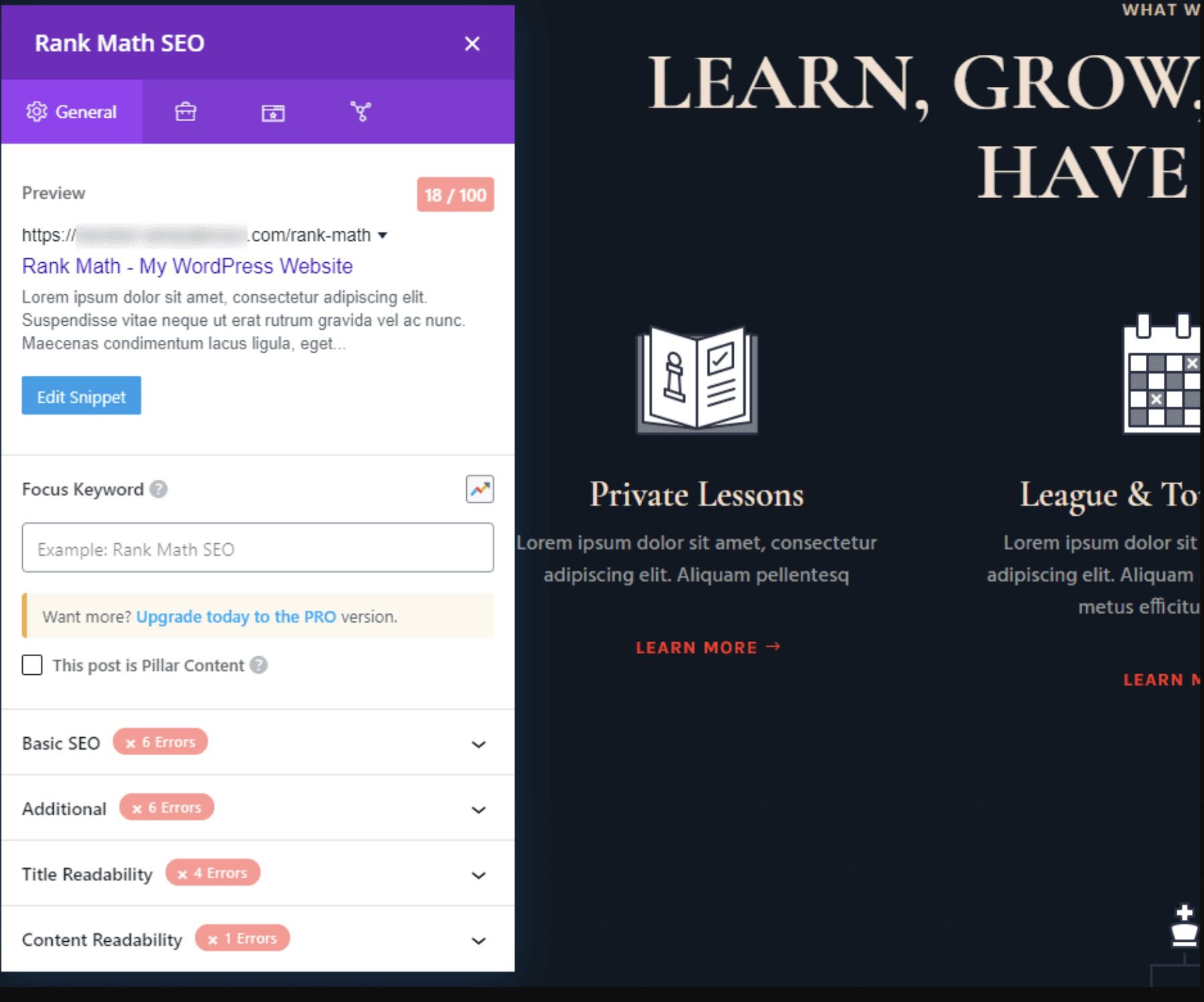
WordPress’s Search engine marketing-friendly basis reaches new heights thru Divi’s blank code construction and responsive design rules. Long past are the times of retrofitting Search engine marketing after design — gear like Rank Math SEO now combine at once into Divi’s editor, growing a continuing workflow the place optimization occurs naturally along content material advent and design.
The platform’s advertising features prolong a ways past Search engine marketing. Whilst WordPress stays the internet’s main CMS, Divi amplifies its possible through integrating over 75 plugins & services.
The open-source structure supplies developers with hooks, filters, and a comprehensive modules API, reworking Divi into a versatile basis for customized answers and third-party integrations.
Scale turns into a herbal development with this mixture. WordPress has no restrictions on posts, pages, and merchandise, whilst Divi helps limitless web sites underneath a unmarried license. Your solely attention turns into webhosting capability — Hosts like SiteGround be offering tiered plans to improve to compare your expansion easily, making sure your infrastructure evolves along with your good fortune.
Possibly most beneficial is the thriving ecosystem surrounding Divi. Our Fb neighborhood has developed right into a 76,000-member-strong community the place sharing answers and inspiration is a day by day affair. When you’re feeling caught, our knowledge base and top-rated buyer improve are all the time there to lend a hand.
Our marketplace showcases authentic kid topics, extensions, and design packs from neighborhood builders, whilst steady platform updates be sure that alignment with trendy internet requirements.
This mix of neighborhood improve {and professional} building creates an atmosphere the place nice web sites aren’t simply designed — they evolve and thrive.
How To Design Web sites: Crucial Design Parts Everybody Can Grasp
Developing an efficient online page doesn’t require years of design enjoy. By way of figuring out core design rules and parts, somebody can construct professional-looking websites. Listed below are the basic elements that make web sites paintings.
Your Logo’s Colour Tale
Colours cause emotional responses and form how guests understand your model—from the trust-building blues of economic websites to the lively reds of meals manufacturers. Get started with the 60-30-10 rule: 60% number one colour, 30% secondary colour, and 10% accessory.
Conventional colour wheels lend a hand to find complementary schemes, or a easy Google seek takes the guesswork out through suggesting harmonious palettes in response to your number one model colour.

Past aesthetics, good colour use guides consumer consideration—check out the usage of your accessory colour solely for CTAs to spice up conversion charges. Divi’s International Colours function permits you to experiment freely, in an instant updating colours throughout your whole website online till you to find the easiest stability between model id and consumer engagement.
Phrases That Paintings
Recall to mind the ultimate online page that made you click on “purchase now” or sign up for a mailing listing. Chances are high that, it wasn’t simply slick design that satisfied you – it used to be the phrases.
Get started with headlines that spark interest with out falling into clickbait territory. Stay paragraphs quick (3-4 strains max) and front-load necessary knowledge the usage of the inverted pyramid: lead along with your conclusion, then improve it with main points.
You don’t want to rent a certified copywriter or a gross sales wizard for this. Simply be transparent about what you wish to have your content material to replicate, and Divi AI will let you create replica optimized for conversions.
Get a divorce partitions of textual content the usage of Divi’s textual content modules for subheadings, bullet issues, and strategic white area, making content material scannable for busy readers. Your replica will have to deal with customer ache issues and information them towards answers, keeping up a constant voice that aligns along with your model character.
Divi’s A/B checking out (with Divi Leads) is helping refine your message through appearing which headlines and CTAs resonate maximum along with your target audience.
However content material is solely part the wrestle — your design must paintings as onerous as your phrases. Typography establishes visible hierarchy thru dimension and weight contrasts. Headlines will have to command consideration at 2-Three times your frame textual content dimension (most often 16-18px for optimum clarity).
Whilst Divi gives loads of Google Fonts, being able to upload extra from Adobe Fonts and add customized fonts, face up to the urge to make use of greater than two or 3 typefaces. As an alternative, create selection thru weight and dimension permutations of the similar font circle of relatives.
For max affect, pair a particular show font for headlines with a extremely readable sans-serif for frame textual content—assume Medium’s mixture of a daring serif header with blank frame textual content. Divi’s responsive typography controls be sure that your in moderation crafted hierarchy scales superbly throughout all units.
Flowy Layouts
Superb online page design guides guests naturally thru your content material, like a well-planned museum exhibition. Get started through mapping your customers’ trips. What do you wish to have them to peer first, 2d, and 1/3? Spoil complicated knowledge into digestible sections.
Create a visible hierarchy through various component sizes and the usage of whitespace strategically. Suppose F-pattern for text-heavy pages (customers scan left-to-right on the peak, then vertically) or Z-pattern for touchdown pages (eye motion follows a Z form).
Divi’s drag-and-drop builder makes checking out those patterns simple, whilst its responsive design guarantees your float works throughout all units. Consider: each segment will have to lead logically to the following, with transparent visible cues like arrows, buttons, or complementary shapes guiding guests towards your call-to-action.
Impactful Photographs
The best photographs can inform your tale quicker than paragraphs of textual content – however opting for the incorrect ones can sink your design. Skip the tacky inventory footage; as a substitute, go for original imagery that displays your model’s character and resonates along with your target audience.
Developing customized visuals is more uncomplicated than ever with Divi AI. You’ll be able to generate recent photographs from scratch or supply reference photographs to lead the AI towards your required taste.
Did you to find an almost-perfect shot? Divi AI can adjust present photographs to compare your imaginative and prescient completely, and because there’s no restrict to generations, you’ll be able to experiment till you’re happy.
Prior to importing, compress your photographs or use a plugin like EWWW Image Optimizer to care for high quality with out sacrificing load occasions. Place your visuals strategically: hero pictures take hold of consideration above the fold, product footage spotlight key main points, and way of life photographs construct emotional connections. No matter you select, care for quite a lot of respiring room – cramped footage lose their affect.
House: Your Secret Design Weapon
White area transforms just right designs into nice ones, appearing because the invisible power that elevates your content material. Luxurious manufacturers have lengthy understood this concept, the usage of considerable area to create top class studies. Trendy internet design depends on strategic spacing to lead guests thru content material naturally, letting key parts breathe whilst keeping up visible hierarchy.
Divi’s spacing controls be offering actual margin and padding changes, serving to create intentional content material groupings that make stronger clarity. Better gaps round CTAs and a very powerful options naturally draw consideration, whilst constant spacing between similar parts builds a at ease studying rhythm.
This method principally complements the ones hero photographs and product pictures we mentioned previous, giving them room to make most affect. Divi’s responsive spacing device guarantees those in moderation thought to be gaps adapt seamlessly throughout all units, keeping up your design’s authentic polish from desktop to cellular.
Step-By way of-Step Web site Design Procedure
Construction a online page turns into simple whilst you practice a transparent procedure. Breaking down the design adventure into manageable steps is helping steer clear of commonplace pitfalls and guarantees not anything will get lost sight of. Right here’s your roadmap to making a a hit online page.
Find out how to CRAFT Your Web sites
Now that we’ve coated the crucial design parts, let’s put the whole thing in combination in a sensible workflow. I’ve a scientific method that mixes those rules into a competent procedure. I name it the CRAFT way — no longer as it sounds suave, however as it displays how a hit web sites come in combination. Every section creates a more potent basis for the following, making sure not anything will get lost sight of. Right here’s the way it breaks down:
Gather
- Analysis your target market and competition completely
- Outline transparent targets and must-have options
- Accumulate content material, photographs, and model fabrics
Refine
- Create wireframes for key web page layouts (Use Divi Fast Websites with ‘Placeholder Photographs’ choices enabled to get inspiration.)
- Plan consumer trips and content material hierarchy
- Plan and Prepare your website online construction
Compile
- Put into effect your model parts with Divi’s world presets
- Turn into wireframes into running pages & responsive layouts with Divi
Finalize
- Take a look at paperwork, hyperlinks, and core capability
- Optimize photographs with EWWW Image Optimizer and put in force Search engine marketing preferrred practices with Rank Math SEO
- Test cellular responsiveness
Take a look at
- Run cross-browser checking out
- Examine loading speeds
- Double-check all integrations
Commonplace Errors To Steer clear of
Don’t let those commonplace pitfalls derail your online page undertaking. Right here’s what skilled designers know to be careful for:
- ❌ Burying your worth proposition under the fold
- ❌ Developing unending scroll homepages that weigh down
- ❌ Cluttering navigation with too many choices
- ❌ Forgetting to customise your 404 error page
- ❌ Forgetting to arrange backups with a backup plugin like UpdraftPlus
- ❌ Auto-playing movies or audio with out consumer consent
- ❌ Skipping analytics setup sooner than release
- ❌ Lacking meta descriptions on key pages
- ❌ Making customers assume too onerous about subsequent steps
- ❌ Hiding touch knowledge in difficult to understand puts
- ❌ Opting for shape over serve as
Release Tick list
Prior to pushing your website online are living, run thru this targeted tick list skilled builders use. Those are the a very powerful assessments that make the variation between a clean release and a headache:
- ✅ Verify all hyperlinks paintings and open in new tabs
- ✅ Evaluation the website online with photographs disabled
- ✅ Take a look at website online seek with commonplace misspellings
- ✅ Take a look at consumer flows in Incognito mode
- ✅ Setup SMTP and verify automated electronic mail notifications
- ✅ Examine cost gateway check mode is off (if the usage of WooCommerce)
Designing a online page doesn’t should be overwhelming anymore. By way of breaking down the method into manageable steps – from preliminary making plans to ultimate release — you’re environment your self up for good fortune. The CRAFT way offers you a transparent roadmap, our mistake tick list assists in keeping you not off course, and the release tick list guarantees not anything falls in the course of the cracks.
Stunning Design Is Inside of Your Achieve
Internet design has developed from a technical problem into an available ingenious procedure. Combining undying design rules with trendy gear permits you to create studies that surely resonate with guests – from considerate typography and strategic white area to intuitive consumer flows that convert.
The basics of serious internet design stay consistent: transparent hierarchy, functional layouts, and content material that connects. However nowadays’s gear have remodeled how we execute those rules. Divi’s Visible Builder and AI features take away the technical boundaries, letting you focal point on what issues: crafting web sites that information guests naturally thru their adventure.
Whether or not you’re simply beginning or refining your workflow, you may have the basis and the gear to carry your imaginative and prescient to lifestyles. You’ve observed the foundations, understood the method, and found out the probabilities. It’s time to begin constructing.
Ditch Code, Design Visually With Divi
The submit How To Design Websites In 2024 (Tips & Tricks) seemed first on Elegant Themes Blog.
Contents
- 1 Why Excellent Design Issues For Web sites
- 2 Conventional Approaches To Design Web sites (And Why They’re Old-fashioned)
- 3 The Trendy Method To Internet Design
- 4 Divi Adjustments The whole thing
- 5 How To Design Web sites: Crucial Design Parts Everybody Can Grasp
- 6 Step-By way of-Step Web site Design Procedure
- 7 Stunning Design Is Inside of Your Achieve
- 8 Reasonable WordPress Website hosting Choices With Excellent Options » Development Your…
- 9 Instagram Monetization: 5 Tactics to Make Cash At the App
- 10 Matt Mullenweg’s Involvement In The WordPress Group / Matt Mullenweg:…











0 Comments