WordPress lets you upload a brand new web page in a couple of tactics. We’ll duvet a couple of other strategies, two of which is able to prevent a large number of time. We’ll additionally display you methods to make new pages with the Block Editor and Divi. Each visible developers make construction new pages more uncomplicated than vintage WordPress.
TL;DR
- There’s a easy solution to add a new page by way of the dashboard. Then, use the Block Editor to regulate web page settings and construct your web page using prebuilt patterns.
- However if you happen to don’t need to construct from scratch, you’ll want to use Divi to create several pages and website templates (a complete website online) in underneath two mins. You’ll additionally create new pages the use of premade Divi layouts.
Making a brand new web page in WordPress is simple and is among the first belongings you will have to discover ways to do. On this publish. will display you methods to do it, together with probably the most absolute best tactics to briefly get a brand new web page designed and in a position for publishing.
How you can Upload a New Web page in WordPress
Including a brand new web page in WordPress handiest takes a couple of clicks. You’ll create a brand new web page and provides it a identify and URL slug very quickly. What takes longer is manually construction out the web page. Later within the article, we’ll display you a couple of tactics to get a head get started together with your web page design.
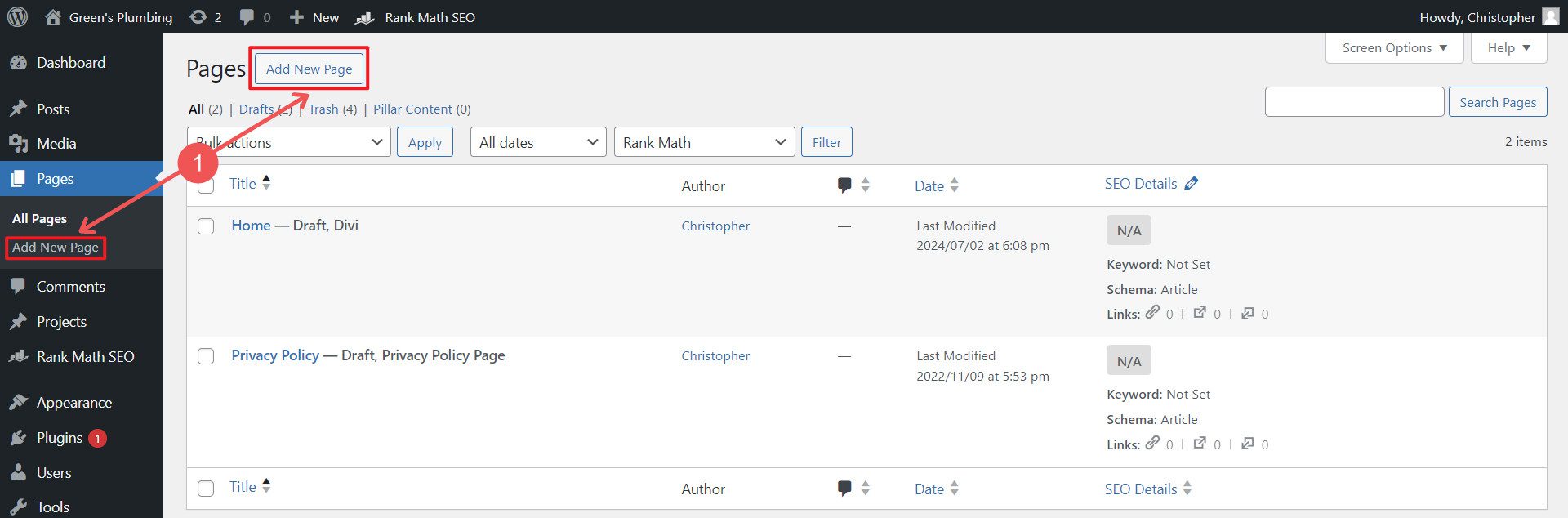
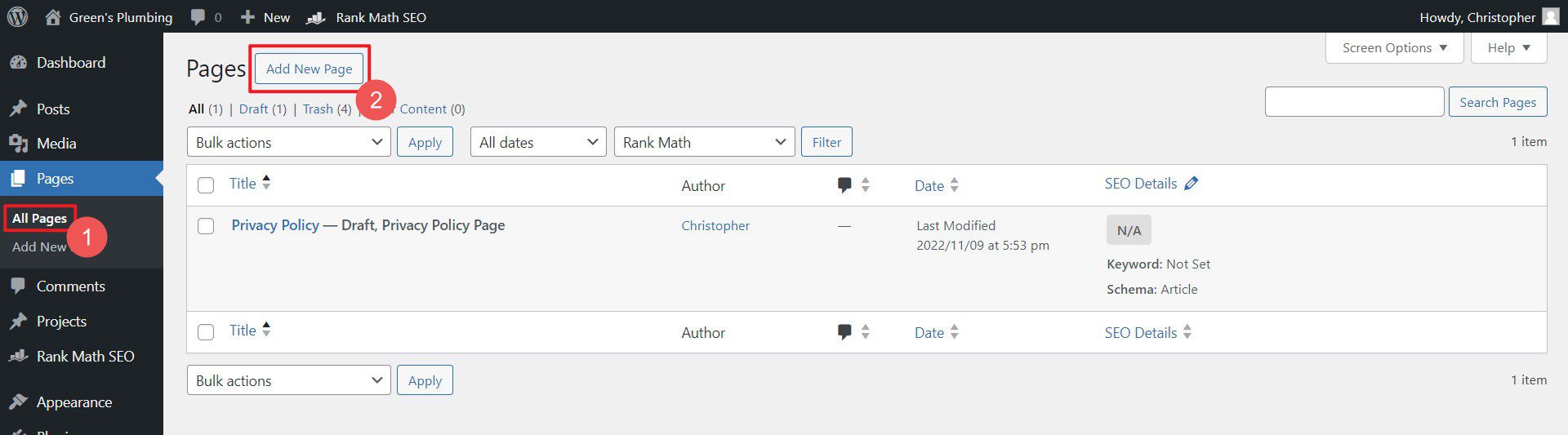
First, hover over “pages” out of your WordPress dashboard within the sidebar and choose “Upload New Web page.” You’ll additionally do that after clicking “Pages” and the “Upload New Web page” button close to the highest.

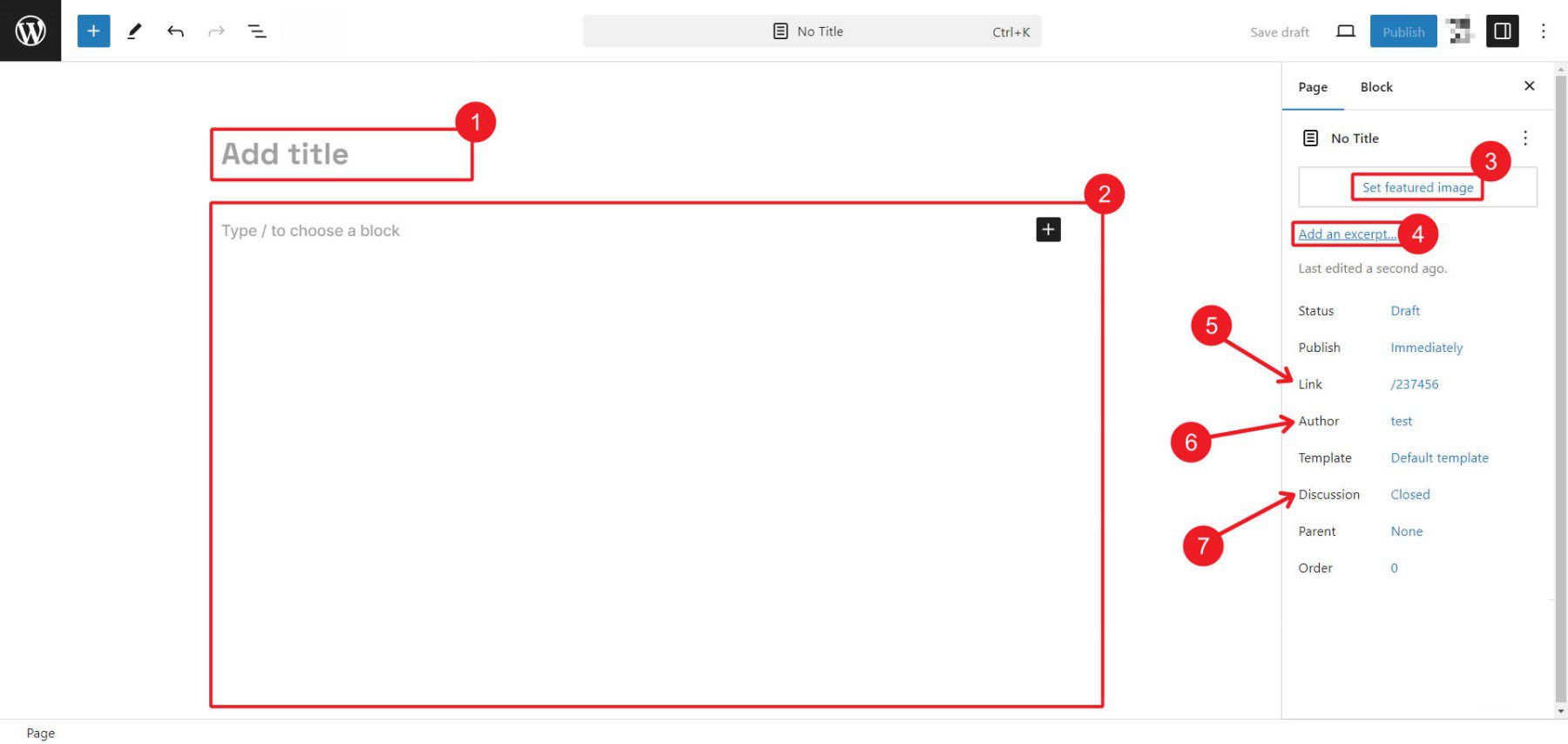
The WordPress Block Editor will open with a clean web page. While you perceive the fundamentals, using the Block Editor is simple. Sooner than you get started including content material blocks to construct your web page content material, take a little time to arrange your web page settings. Take a look at a number of issues, together with including a identify, converting the URL slug, settling on an writer, and atmosphere your personal tastes for the featured symbol, feedback segment, web page excerpt, and different attributes.

Listed here are some sources to assist arrange your WordPress web page settings.
If you end up finished modifying your web page’s meta fields and settings, put it aside as a draft.
Now, you’re in a position to start out designing your web page.
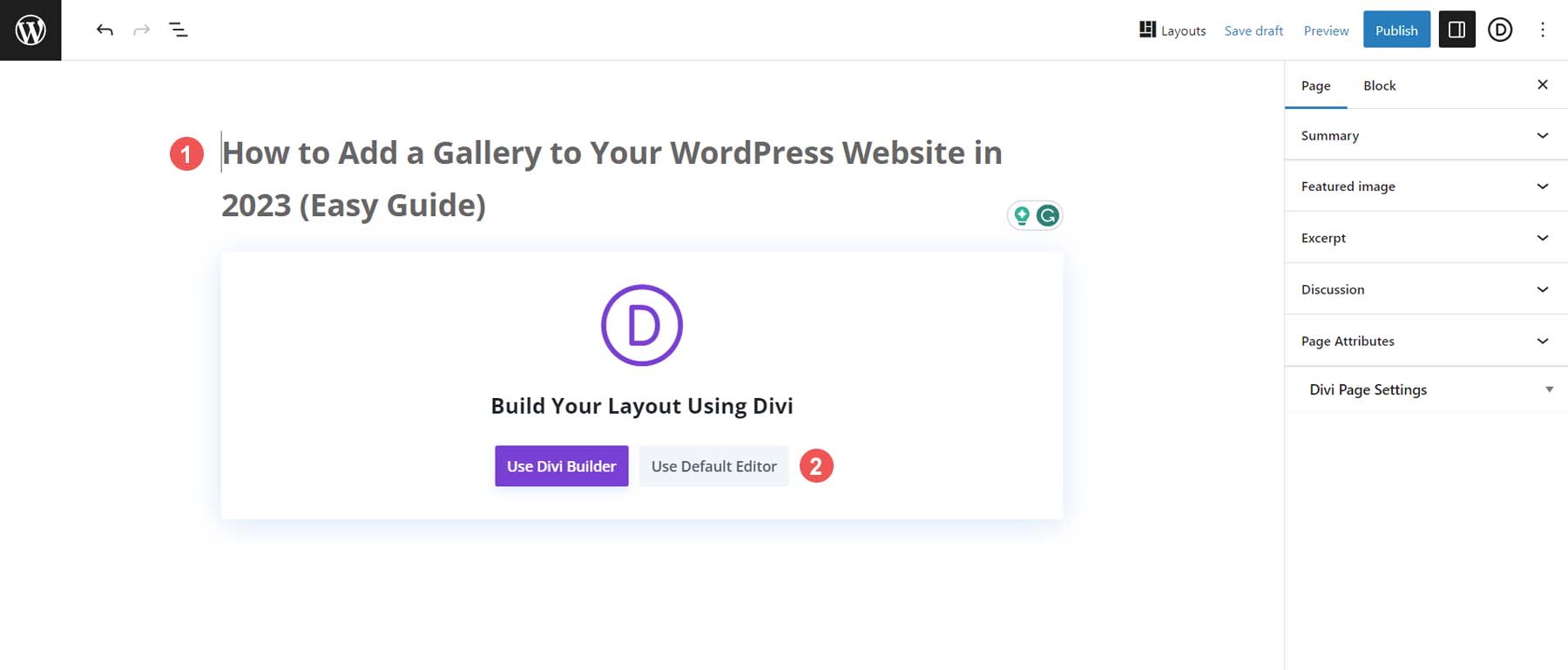
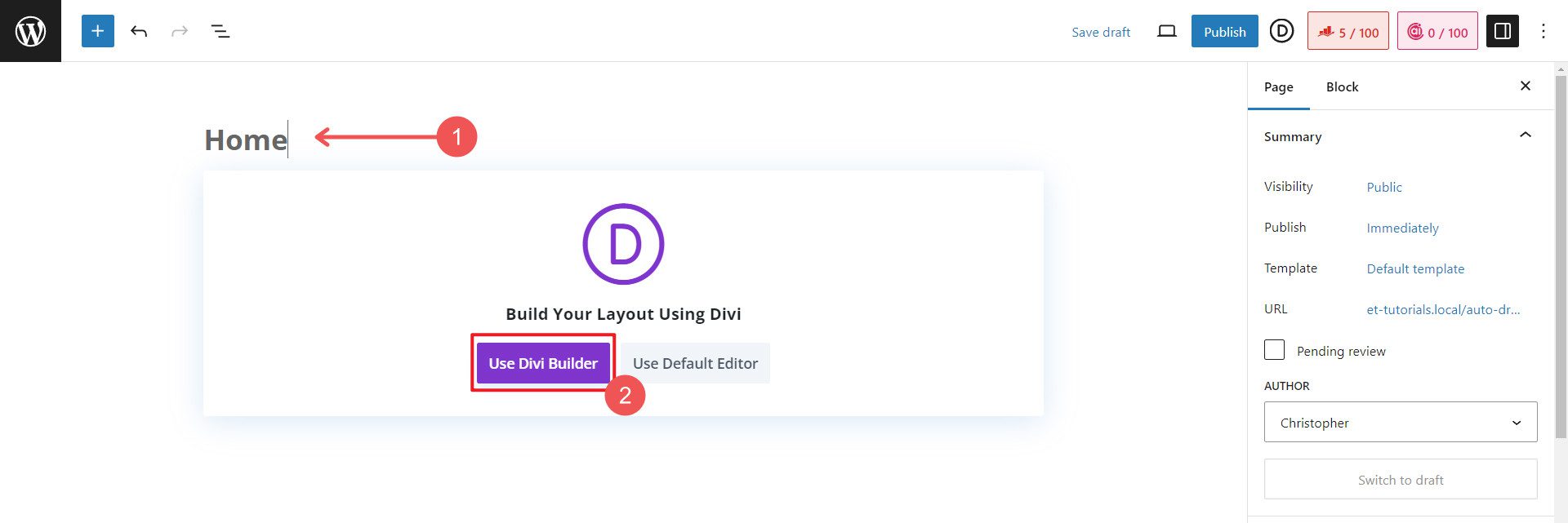
In case you use Divi, you’ll be requested if you wish to construct the web page the use of Divi’s visible builder or the default editor (handiest the block editor will display if you happen to aren’t the use of Divi).

Choose “Use Divi Builder” in case you are construction with the Divi Theme
How you can Construct a Web page The usage of Premade Design Parts
The usage of premade design parts and web page layouts is helping WordPress customers get their pages up and operating briefly. You’ll construct your pages the use of reliable pre-designed templates, layouts, or content material sections to jumpstart the design procedure whilst holding the power to customise issues as you cross alongside.
Construction a WordPress Web page The usage of a Premade Development
In case you’re the use of the Block Editor, you’ve get right of entry to to collections of premade content material blocks (principally sections of web page content material) known as Patterns. You’ll in finding pre-built patterns on your website online in different puts. The primary is already for your WordPress website online—Core Block Patterns are loaded with each and every set up of WordPress. Some other is located on development directories like WordPress.com and WordPress.org. Finally, some plugins will load extra development choices so that you can use.
Step-by-Step Information
We’ll get started via discovering a development we love. You’ll glance during the Core Block Patterns already for your website online or search for extra distinctive (and no more used) patterns in different places. I you might be the use of a Block Theme, you might have get right of entry to to extra patterns loaded in together with your theme.
Step 1: In finding Development
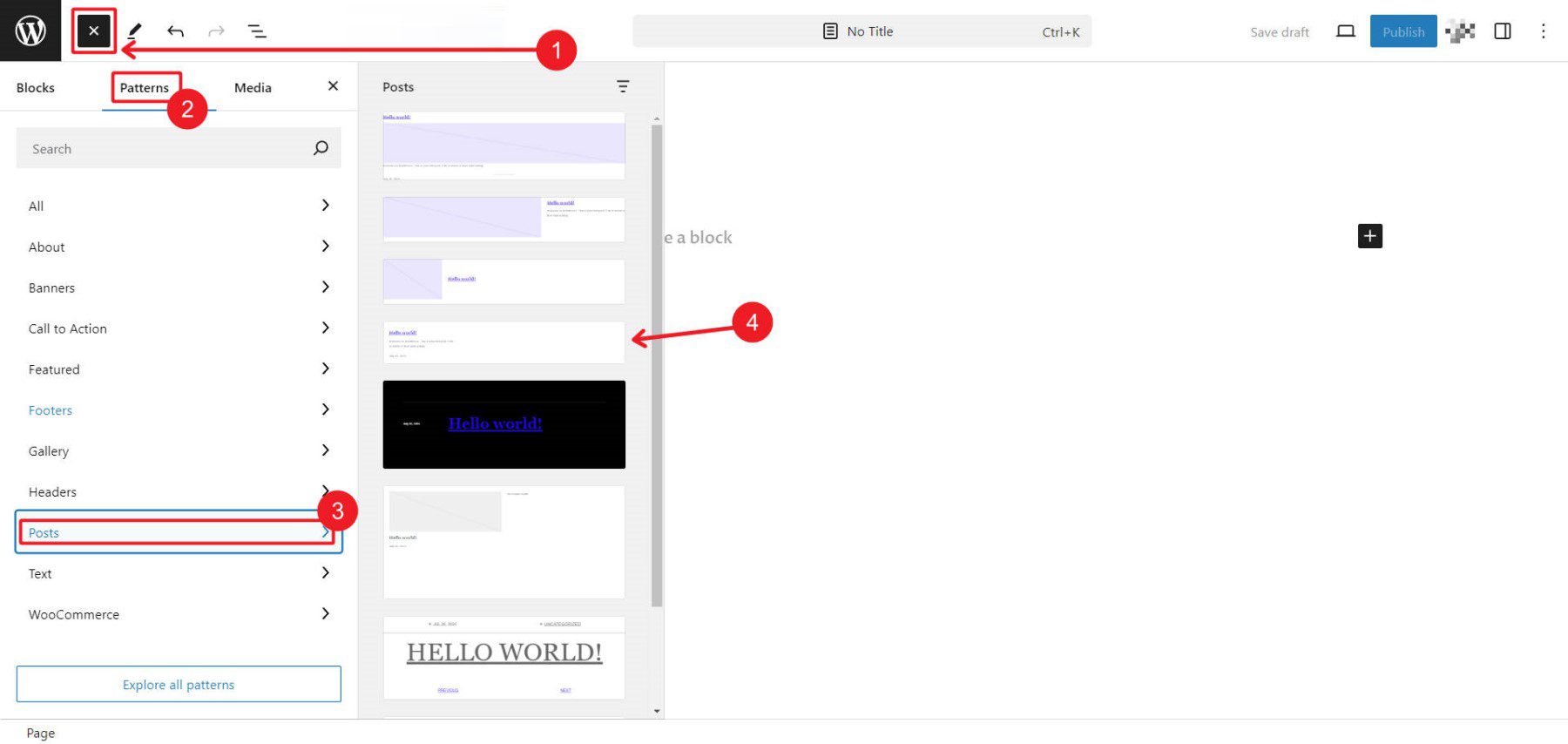
To seek out default patterns or patterns constructed on your block theme, navigate in your web page, click on the Block Inserter, transfer tabs from Blocks to Patterns, in finding the class of patterns you need to insert, and glance during the to be had patterns. While you in finding one, click on it so as to add it to the web page.

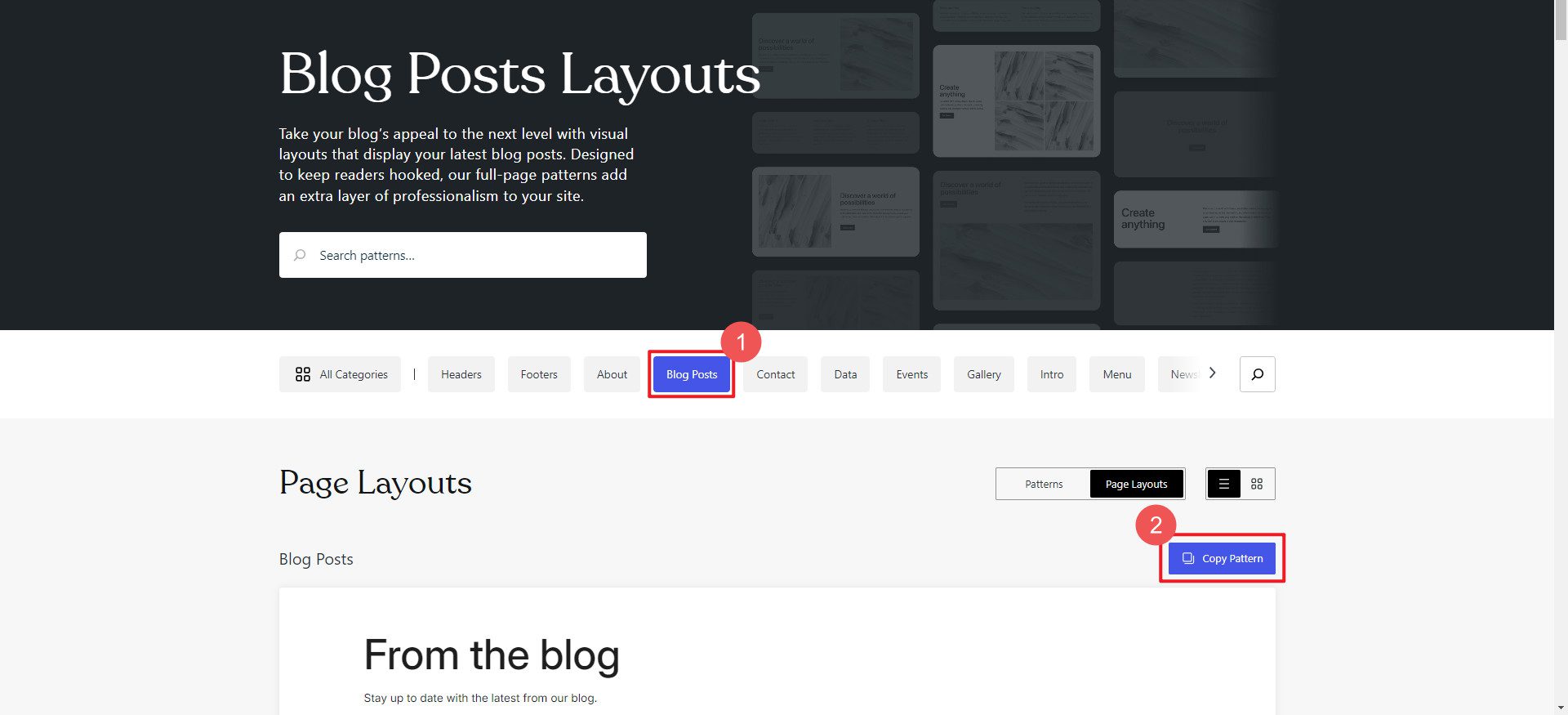
If the default patterns aren’t sufficient, you’ll be able to seek thru some repositories of publicly shared patterns. We’ll have a look at WordPress.com for one thing to make use of. Seek for a development by way of development classes or via looking out a key phrase. While you in finding one you favor, click on it and in finding the Replica Development button.

Step 2: Upload Development to Template or Web page
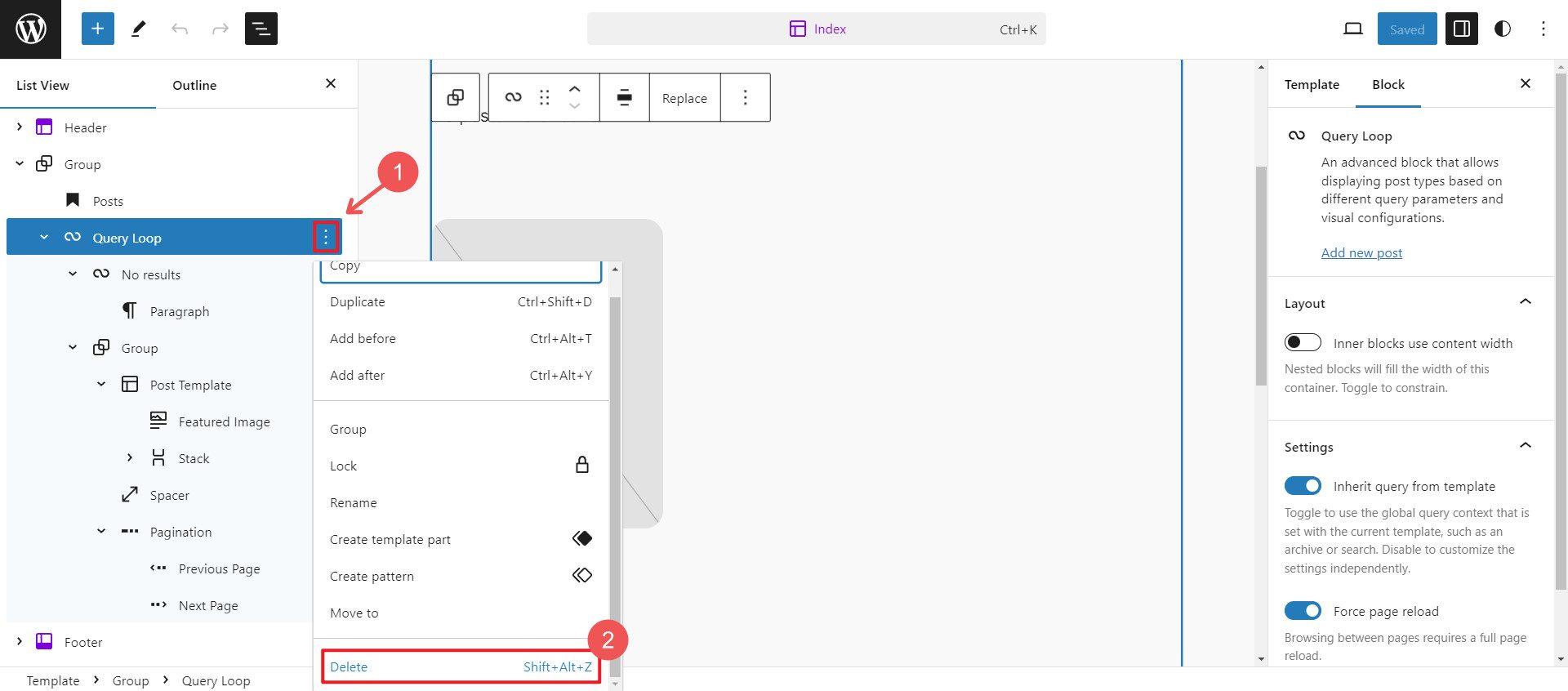
In finding the web page or template the place you’d like to make use of the development. On this instance, we need to delete a Posts segment from our template and change it with a development we love extra.

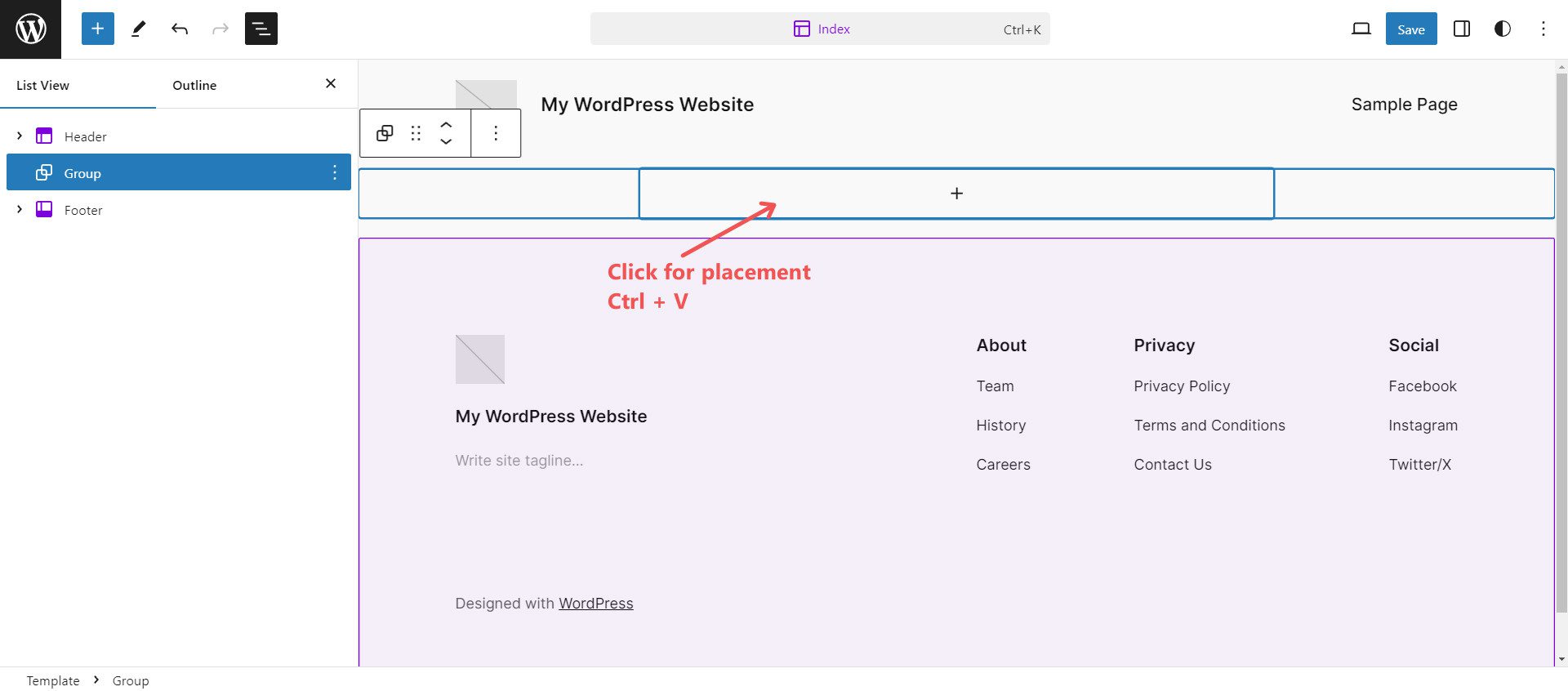
Subsequent, we want to paste the premade development into our copied development. Click on into the editor the place you need the development inserted, and press Ctrl + V to stick the development.

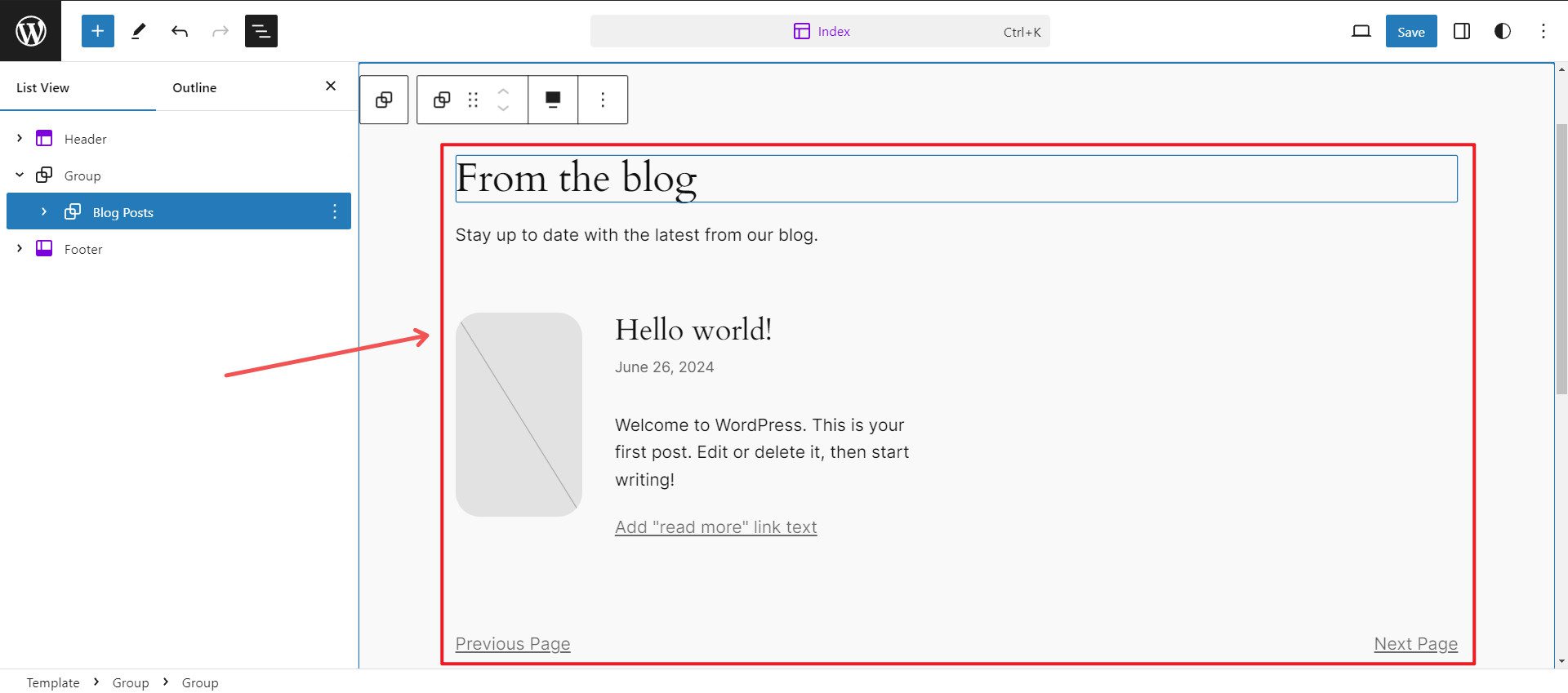
You will have to see the development instantly carried out to the web page and will now edit it with all of the commonplace block settings discovered within the development.

Discovering patterns that you simply like is a bit of more difficult than you’d be expecting. We’ll have a look at Divi, which gives loads of unfastened template packs and a extra constant revel in discovering layouts. Plus, heaps of third-party format packs are to be had on the market if you happen to’re itching for extra choices.
Auto-Producing Pages, Templates, or an Complete Website online with Divi
Sooner than we display you methods to load person web page templates onto a Web page the use of Divi, we needed to turn you ways Divi Quick Sites can construct your entire website’s pages and theme builder templates in 2 mins. That is the quickest solution to create a complete website online as it builds a number of pages concurrently. And in case you are the use of Divi AI, it’ll even write web page content material for you, so you’ve a cast first draft of textual content to move at the side of an absolutely custom designed design for every web page.
It’s in reality easy—Fast Websites makes use of starter websites or AI to create a complete website online for you.
Step-by-Step Information
Right here’s how to make a choice a starter website and get the whole thing you wish to have within the blink of a watch.
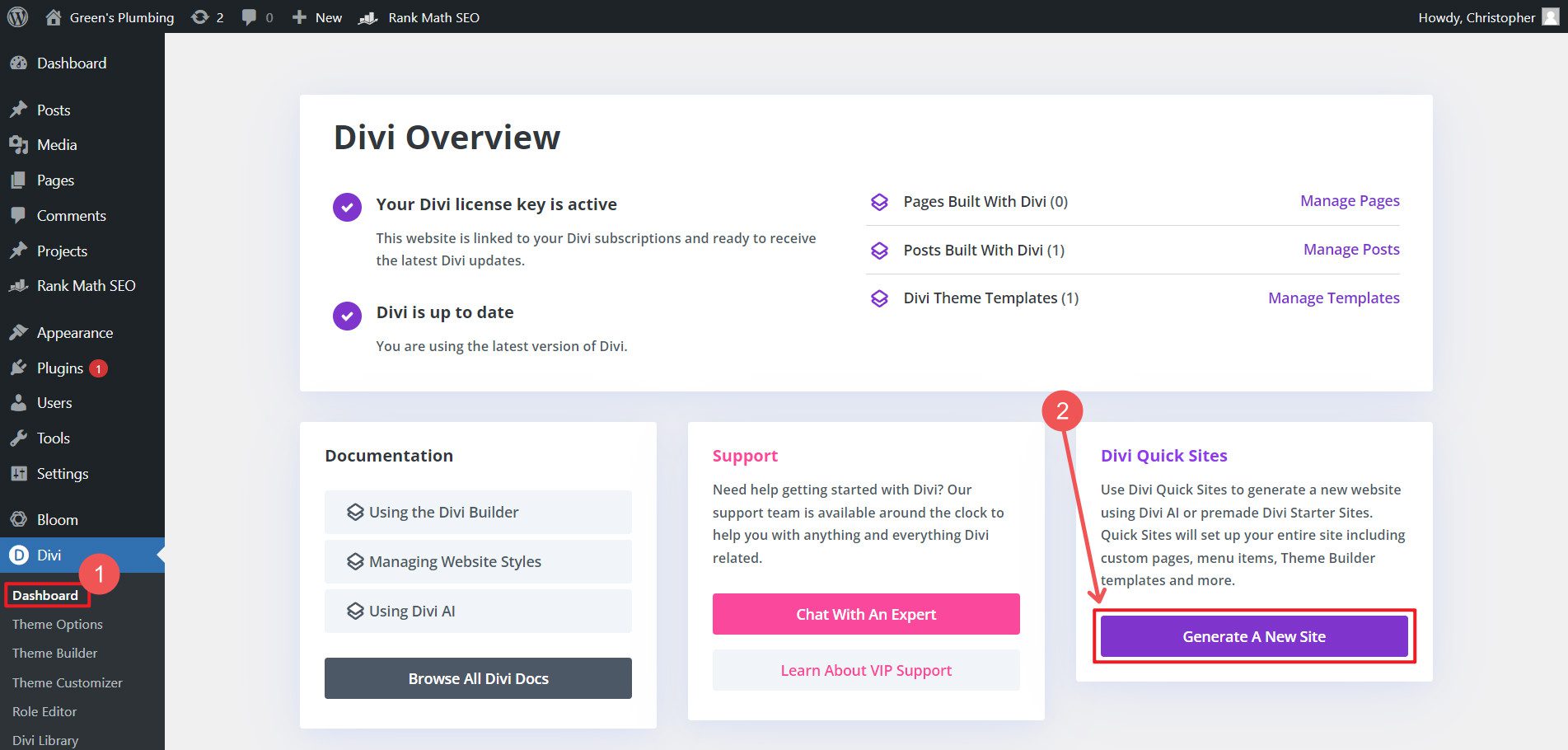
Step 1: Open Divi Fast Websites
Within the admin dashboard, hover over Divi and click on “Dashboards.” Click on “Generate A New Website” underneath Divi Fast Websites.

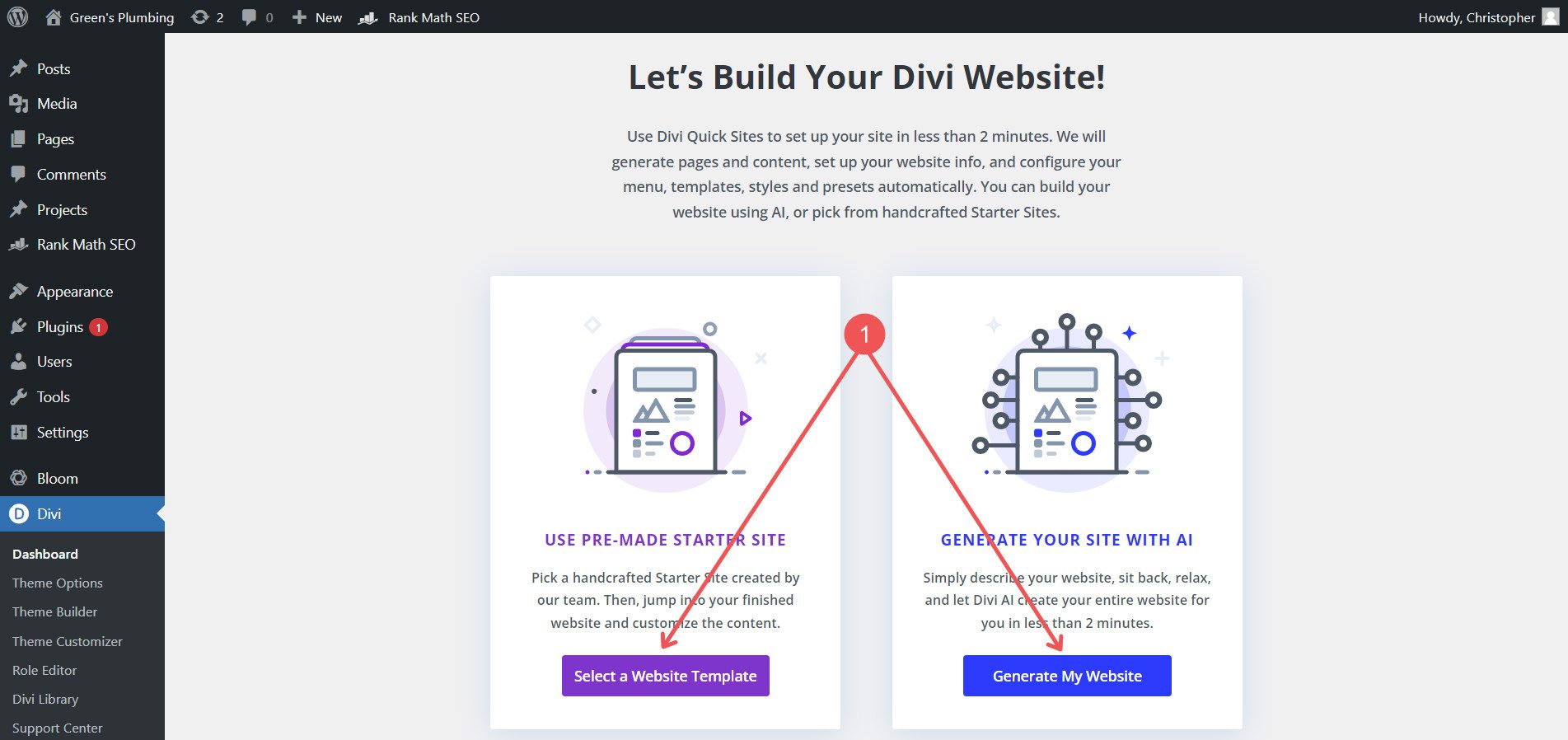
You’ll have two choices: 1) Use Premade Starter Website or 2) Generate Your Website with AI. Starter websites are utterly pre-designed web pages. This comprises predesigned Pages and Theme Builder templates. You’ll exclude positive pages you gained’t want or have it create placeholders for extra pages you bear in mind. Theme Builder templates duvet your weblog archive web page, header, footer, and 404 pages.

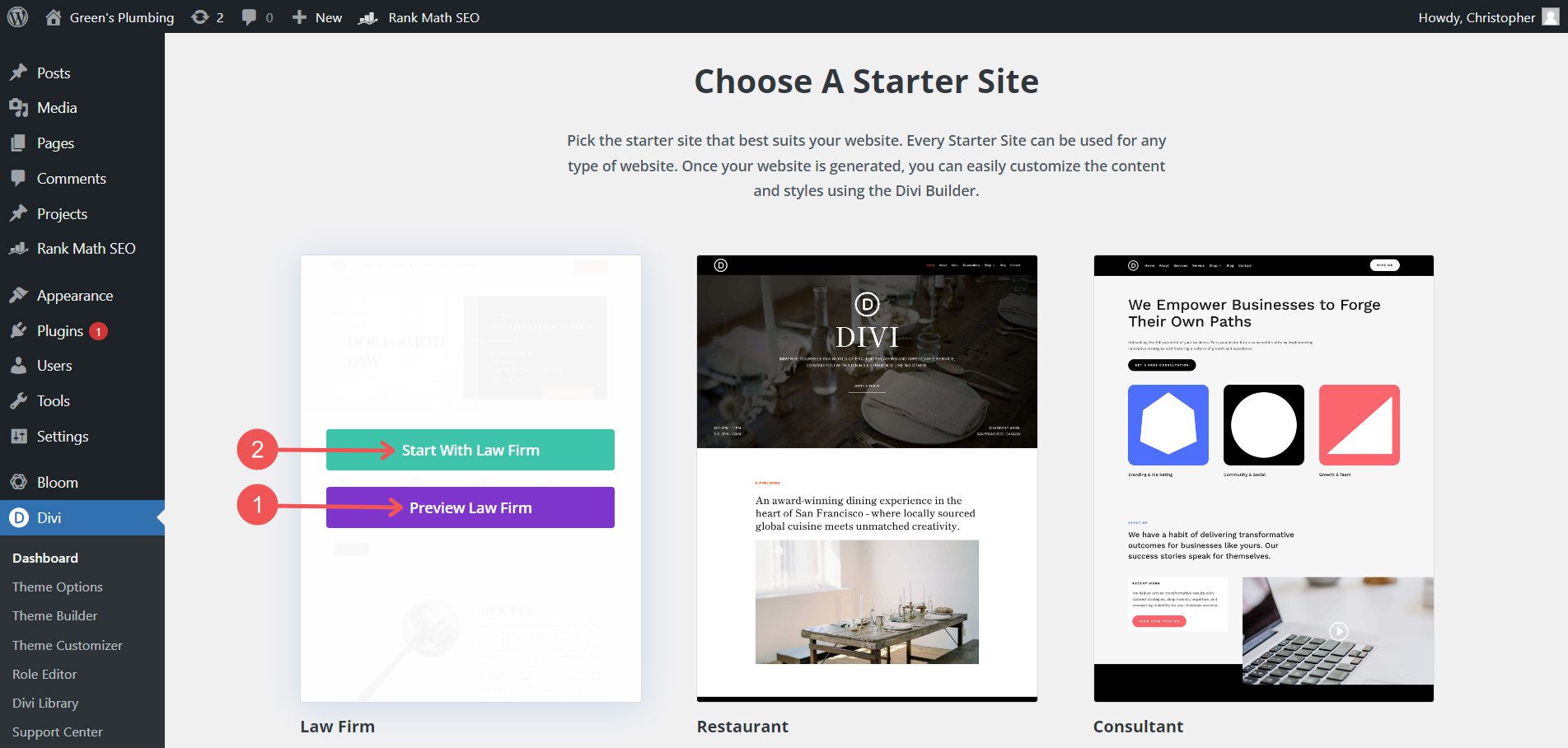
Step 2: Make a choice a Starter Website
There are a number of starter websites to choose between. You’ll preview any one in every of them, and whilst you’ve discovered what you wish to have, click on “Get started” at the set you favor.

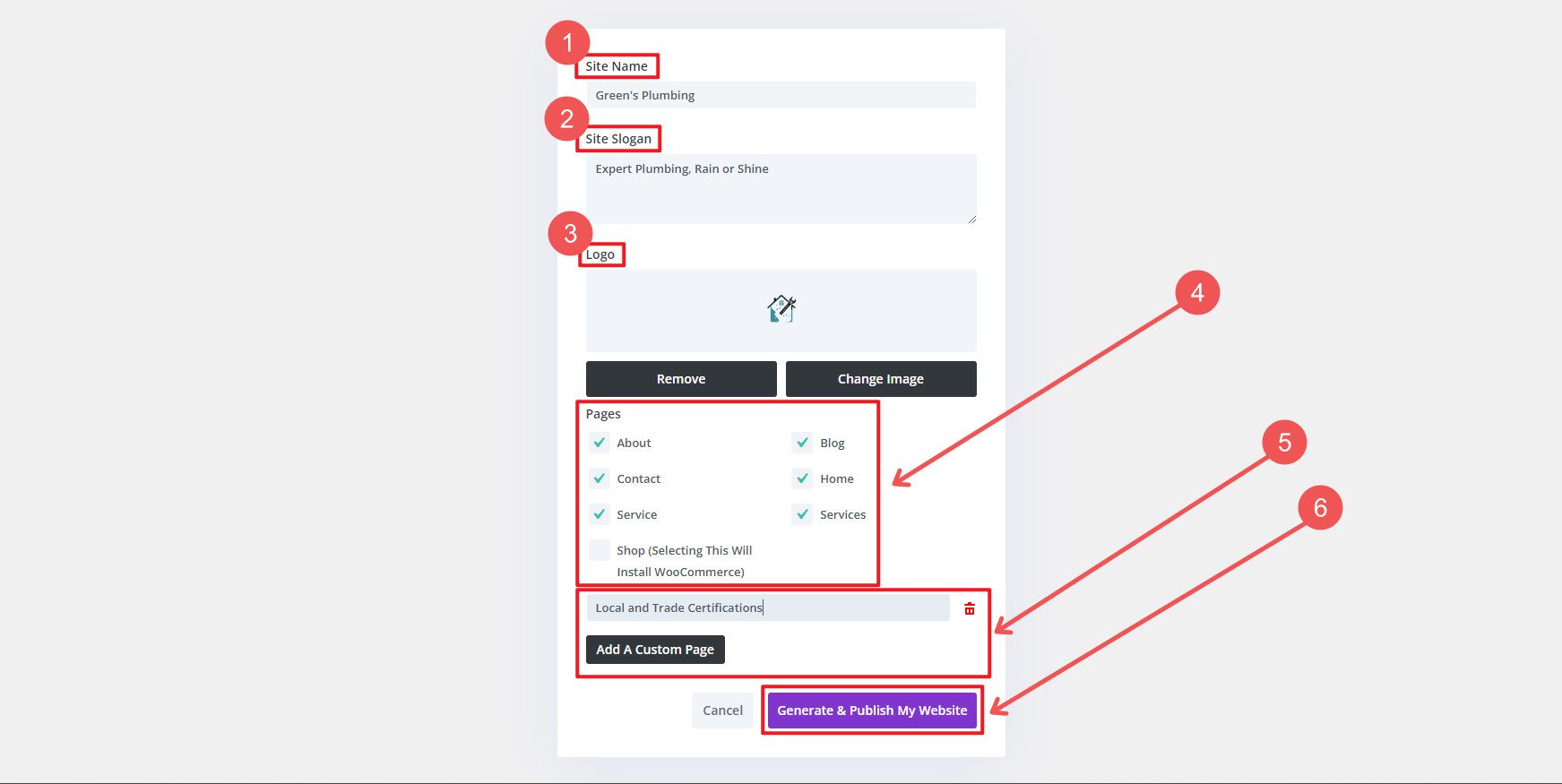
Step 3: Upload in Website Knowledge
You’ll be requested for a couple of items of data that Divi will use all over your website. Give it your Website Title, Website Slogan, and Brand. Additionally, state which pages you’d like to make use of for your website and come with others that don’t have complete builds (saves you from growing them later). If you choose that you need a store web page, Divi will load WooCommerce for you. Since this can be a dependency, you possibly can have had to set up it your self manully another way—this protects you the step.

It’ll take just a bit bit. However after all, you’ll have many new pages created for you with premade designs—an excellent place to begin.

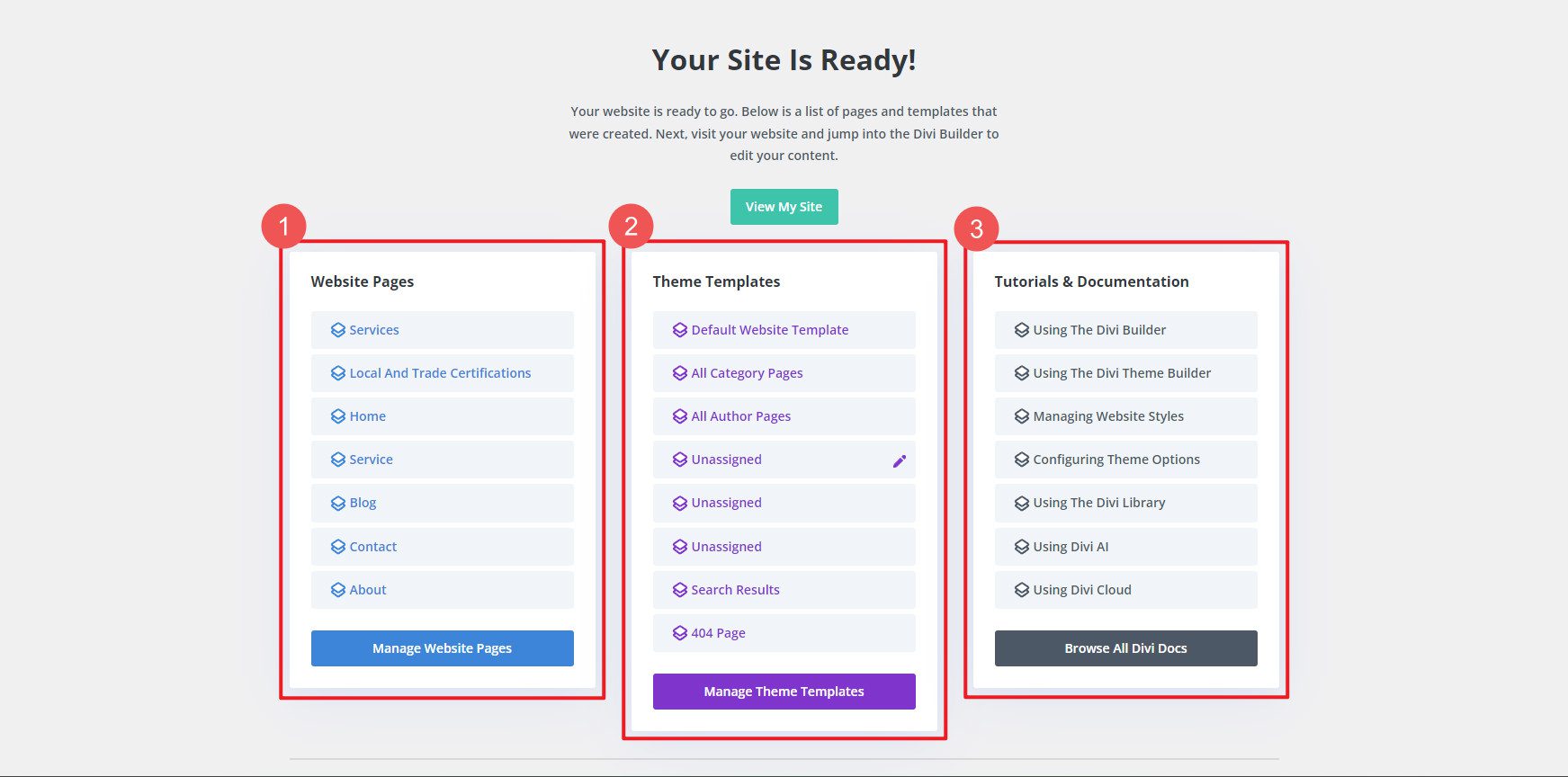
As soon as finished, you’ll see a document of what was once finished for you. On this instance, Divi Fast Websites created seven (7) pages and 5 (5) theme templates. What can have taken me a couple of hours, Divi Fast Website took handiest mins.

The present way of the use of Divi layouts from our unfastened format packs on person pages remains to be an choice. We’ll duvet that subsequent.
Construction WordPress Pages with Divi’s Premade Layouts
But even so Divi’s Starter Websites and its AI website online builder, Divi additionally gives a vast library of pre-built templates, known as layouts, masking a large number of industries. Those layouts supply a snappy place to begin for professional-looking pages with out designing from a clean display screen. Right here’s methods to use Divi’s premade layouts on your new web page.
Step-by-Step Information
To construct a brand new Web page in WordPress with a premade Divi Structure, you wish to have just a WordPress website with the Divi Theme put in.
Step 1: Getting access to Divi Library
On your WordPress dashboard, navigate to Pages > Upload New Web page.

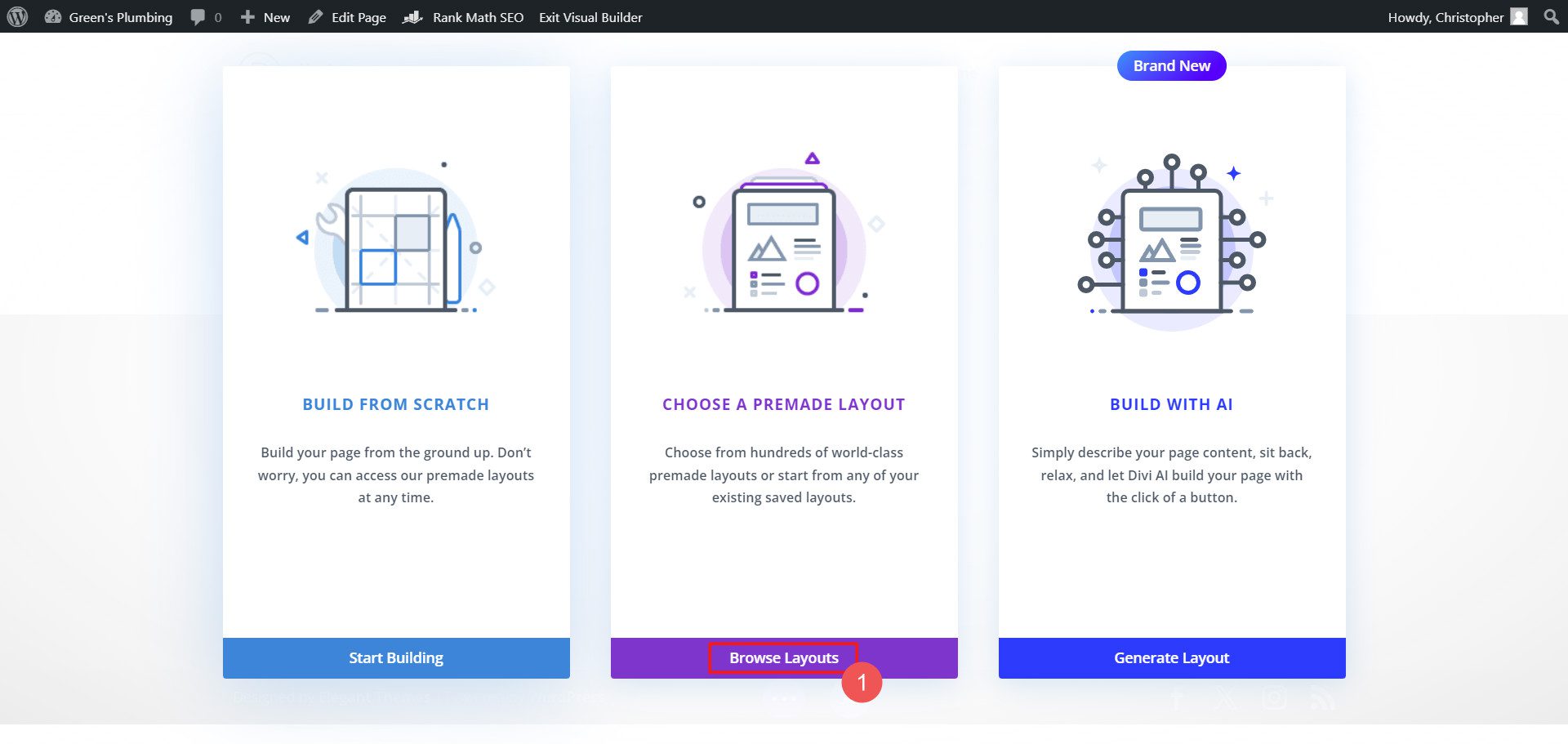
Right here, you’ll be able to create a brand new web page, open it within the Divi Builder, after which elect to construct the web page from a format.

Step 2: Making use of a Template
Within the Divi Builder, click on Make a choice a Premade Structure.

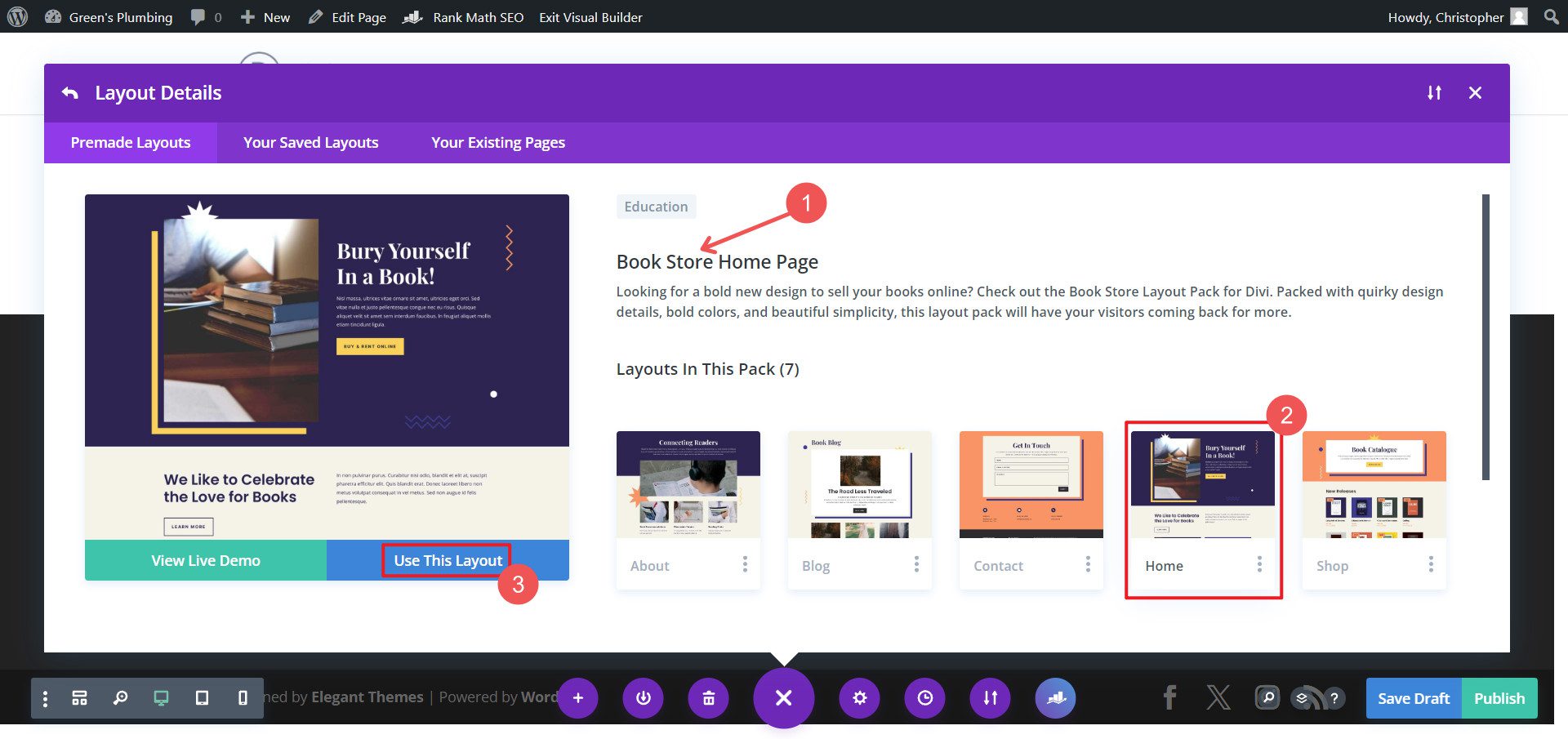
Browse the format library or seek for a particular format pack. Make a choice a web page from that pack and Use This Structure.

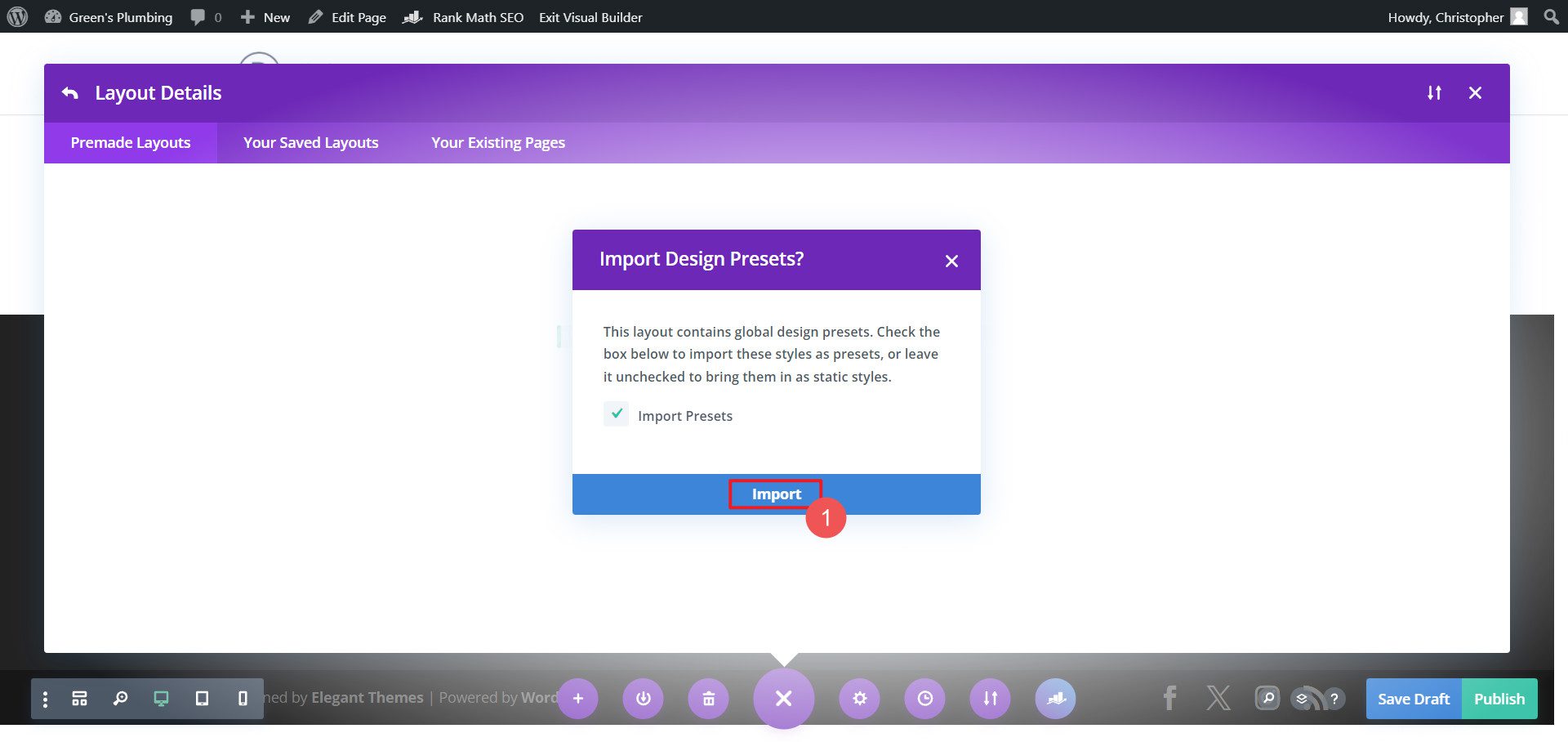
In case you’re the use of different designs from this format pack on different pages, you’ll be able to make a selection to Import Presets to stay a constant design. You’ll additionally edit those international presets to fit your wishes (which is a great way to customise a template in your wishes and branding).

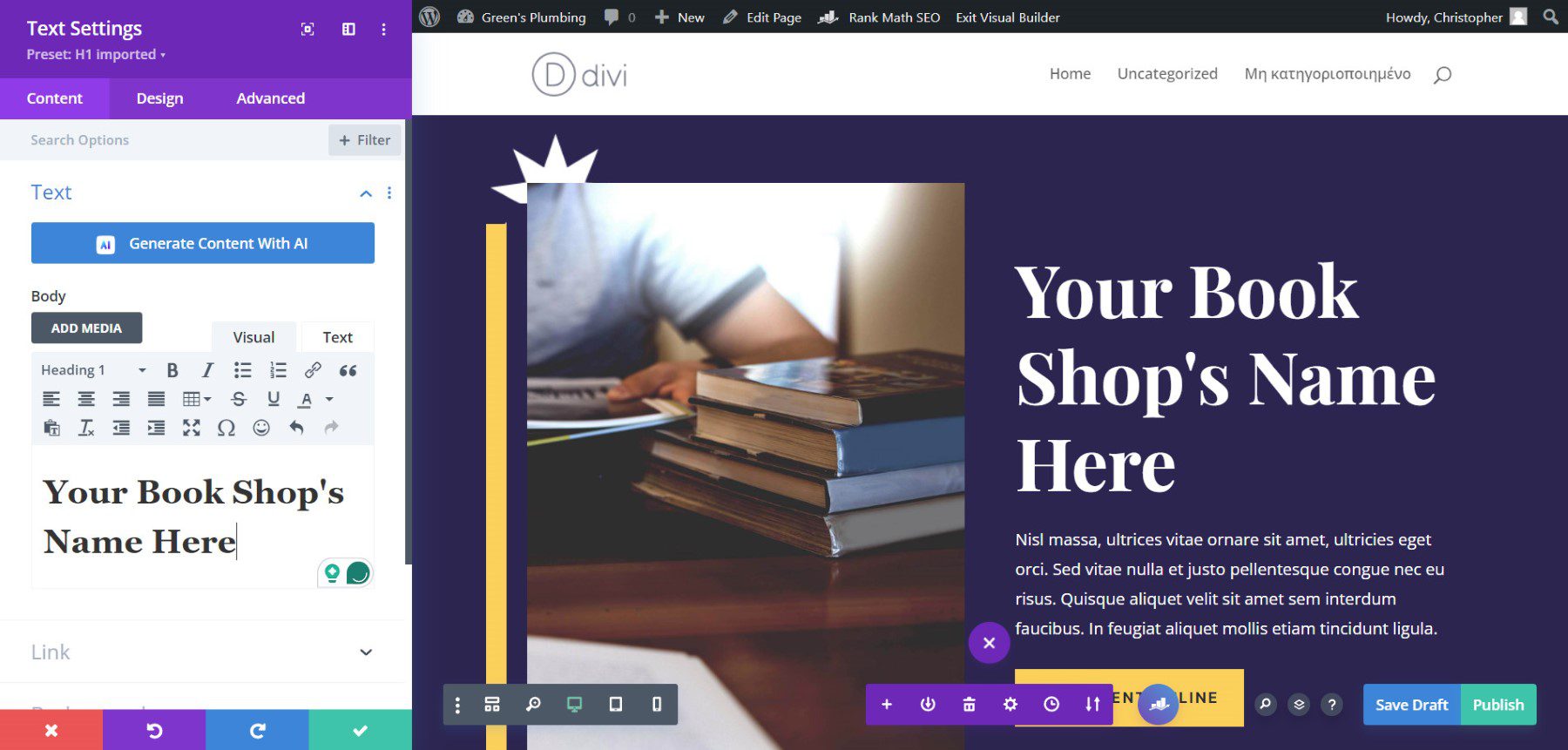
Step 4: Customizing the Template
- Click on on any module to edit its content material (textual content, photographs, and many others.)
- Use the settings panel for every module to customise kinds, colours, and fonts
- Upload, take away, or rearrange sections and modules as wanted
- Make the most of Divi’s responsive controls to verify the web page appears to be like just right on all units

Construction Web page Layouts with Divi AI
In fact, the use of Divi AI’s website online builder is an more uncomplicated solution to create pages that completely fit your model. Now not handiest can Divi AI generate a complete website online with AI, it could additionally generate web page layouts and even sections at the fly. Each and every web page comprises shocking design, usable textual content content material, on-brand photographs (from AI or Unsplash), and different design parts. Plus, you’ll be able to nonetheless make customizations in your AI generated content material the use of Divi AI and numerous design choices within the Divi Builder. With this sort of customization, you by no means have to fret if anyone else makes use of the similar format.
Take a look at Divi Fast Websites to Create Pages in an Immediate
New to WordPress? You’ll revel in how easy it’s to make whole web pages with Divi. Divi Quick Sites constructs your entire webpages and templates (together with the ones for WooCommerce websites) the use of Starter Websites or customized AI builds (if you happen to nonetheless have Divi AI credit or an energetic Divi AI subscription).
Everybody can take a look at Divi AI totally free to generate as much as 4 AI web pages (assuming credit haven’t been used on different Divi AI options). Get a Divi AI membership for limitless segment, textual content, symbol, code, format, and now website online technology.
The publish How to Make a New Page with WordPress in 2024 (Simple Guide) seemed first on Elegant Themes Blog.
Contents
- 1 How you can Upload a New Web page in WordPress
- 2 How you can Construct a Web page The usage of Premade Design Parts
- 3 Construction Web page Layouts with Divi AI
- 4 Take a look at Divi Fast Websites to Create Pages in an Immediate
- 5 Easy methods to Backup Your WordPress Website to Google Force (Unfastened and Simple)
- 6 The right way to Upscale Movies with AI (2024 Information)
- 7 15 Best Video Editing Software in 2023 (Compared)




0 Comments