Are you a freelancer or creative professional taking a look to attract consumers? A portfolio internet web page is essential for showcasing your art work, testimonials, and services and products. By way of the usage of Divi and Divi Fast Websites, you’ll be capable to create a shocking portfolio internet web page this is serving to doable consumers understand your purposes at a glance. This data will walk you at some point of the stairs to build a top of the range portfolio internet web page that stands out to consumers and organizations.
Why Do You Need a Portfolio Website?
Having a portfolio internet web page is like having your digital storefront, specifically while you’re a creative professional taking a look to show off your talents. Proper right here’s why you need one:
- Showcasing Your Art work: A portfolio internet web page signifies that you’ll display your projects, talents, and revel in in one place. Whether or not or now not you’re a clothier, creator, developer, or photographer, it’s the very best platform to concentrate on your very best art work. Employers or consumers can merely flick through what you’ve performed and get some way of your style and purposes.
- Private Branding: A internet web page will provide you with keep an eye on over your brand. It’s an authorized space where you’ll be capable to tell your story, share your values, and show your area of expertise. You’ll customize the design, colors, and construction to duplicate your character and the type of art work you need to be associated with.
- Credibility and Professionalism: A well-designed portfolio in an instant will provide you with credibility. It displays that you just’re serious about your art work and have taken the time to offer it professionally. This will also be the deciding consider competitive industries that devices you aside from for others.
- Accessibility and Convenience: Your portfolio is at all times available in the market online, 24/7. Possible employers, collaborators, or consumers can check it out anytime. It saves you the hassle of sending knowledge or directing other folks to scattered links.
A portfolio internet web page is a powerful device that puts your art work front and heart, helps you assemble an authorized identification, and creates endless enlargement possible choices. It’s essential for somebody taking a look to make a mark in their trade.
Basic Facets of Your Portfolio Website online
To create an effective portfolio internet web page, make sure that the ones essential portions are included:
- Bio: Write a brief introduction about yourself, along with your background, talents, and revel in. Let visitors know who you could be and what makes you unique.
- Art work Blow their own horns: Highlight your very best projects with descriptions, pictures, and links. The Divi Filterable Portfolio Module makes it easy to turn your art work in a visually sudden method.
- Resume: Include a downloadable or viewable fashion of your resume for doable consumers or employers.
- Contact Form: Use the Divi Touch Shape Module to make it easy for visitors to reach you directly from your internet web page.
- Testimonials: Blow their own horns feedback from satisfied consumers to build accept as true with and credibility. The Divi Testimonial Module makes together with and managing testimonials simple.
How you’ll Make a Portfolio Website in 6 Steps
I won’t promise you in one day excellent fortune or a one-size-fits-all answer. Creating a portfolio internet web page requires decision, and your journey would most likely range. On the other hand, by the use of following the ones steps, embracing the training curve, and staying flexible, you’ll be capable to craft a standout portfolio internet web page that truly represents you in no time.
1. Organize Your Website
Previous than setting up your portfolio internet web page, you’ll have a few problems at your disposal, i.e., your house, web web hosting provider, and WordPress.
Space
Your house name serves as your internet web page’s maintain on the web, e.g., elegantthemes.com. You will need to have an eye-catching house name to attract consumers and build up your income.
You’ll gain and host your house via a area registrar like Namecheap. On the other hand, if you choose Siteground for web web web hosting, you’ll be capable to get your house with them directly to turn you methods to arrange.
WordPress Website hosting
Each and every internet web page needs a web web hosting platform to store your web page and make it available in the market online. Since we’re the usage of WordPress, choosing a top of the range WordPress internet hosting supplier is important.

Siteground is the very best all-in-one answer because of you’ll be capable to setup your house, web web hosting, and WordPress arrange all in one place. Due to this fact, we recommend starting your internet web page building with this platform while you don’t have a web web hosting provider.
Check out the video underneath for setting up your house and WordPress web web hosting.
NOTE: Many WordPress web web hosting providers, like SiteGround, offer an easy one-click WordPress arrange when you sign up for. If this selection isn’t available, you’ll be capable to manually set up WordPress via your web web hosting provider’s dashboard.
2. Choose Your Theme or Website Builder
Divi is an all-in-one website-building platform depended on by the use of loads of hundreds. It supplies an intuitive drag-and-drop editor, sudden pre-built layouts, and full customization possible choices that allow your creativity shine. You’ll with out issues develop into your ideas into a gorgeous portfolio internet web page the usage of this platform.

In the case of portfolio web websites, Divi connects all of the dots:
- It supplies 132 construction packs with 370 layouts. The theme choices customizable sections that focus your art work, talents, testimonials, and call-to-action portions to attract doable consumers.
- The Divi Builder permits you to design personalized layouts with out issues the usage of its intuitive drag-and-drop interface. You’ll completely customize your internet web page’s fonts, colors, spacing, and additional.
- The theme includes a testimonial module, allowing you to show off consumer feedback, critiques, or testimonials for your internet web page.
- The Divi portfolio module signifies that you’ll display projects or art work samples comfortably. After setting up your internet web page, you’ll be capable to use this module on a portfolio or enterprise internet web page.
Discover additional Divi apparatus for your portfolio web page throughout the Divi Marketplace. You’ll even to seek out child matter issues identical to the Molite Inventive Portfolio Format, designed specifically for creatives, artists, and freelancers.
For many who need a faster answer, consider the usage of Divi Fast Websites to build your portfolio in minutes with pre-designed templates.
Achieve, Download, and Arrange Divi
Achieve Divi from Sublime Topic issues with two flexible pricing possible choices: an annual license for $89 or a life-time license for $249. In the event you’ve made your gain, observe the ones steps to acquire and arrange it for your WordPress internet web page:
- Transfer to Glance > Topic issues to your WordPress dashboard.
- Choose Add New, then Upload Theme.
- To find the Divi .zip file you downloaded and click on on Arrange Now.
- After arrange, click on on Activate to set Divi as your full of life theme.
Now that your theme is installed, you’re in a position to start out establishing your web page! Whether or not or now not you need to dive in an instant into the Divi Builder educational or use Divi Fast Websites to generate a completely designed internet web page in minutes, the choice is yours.
3. Assemble Your Website
Free up Onboarding Wizard
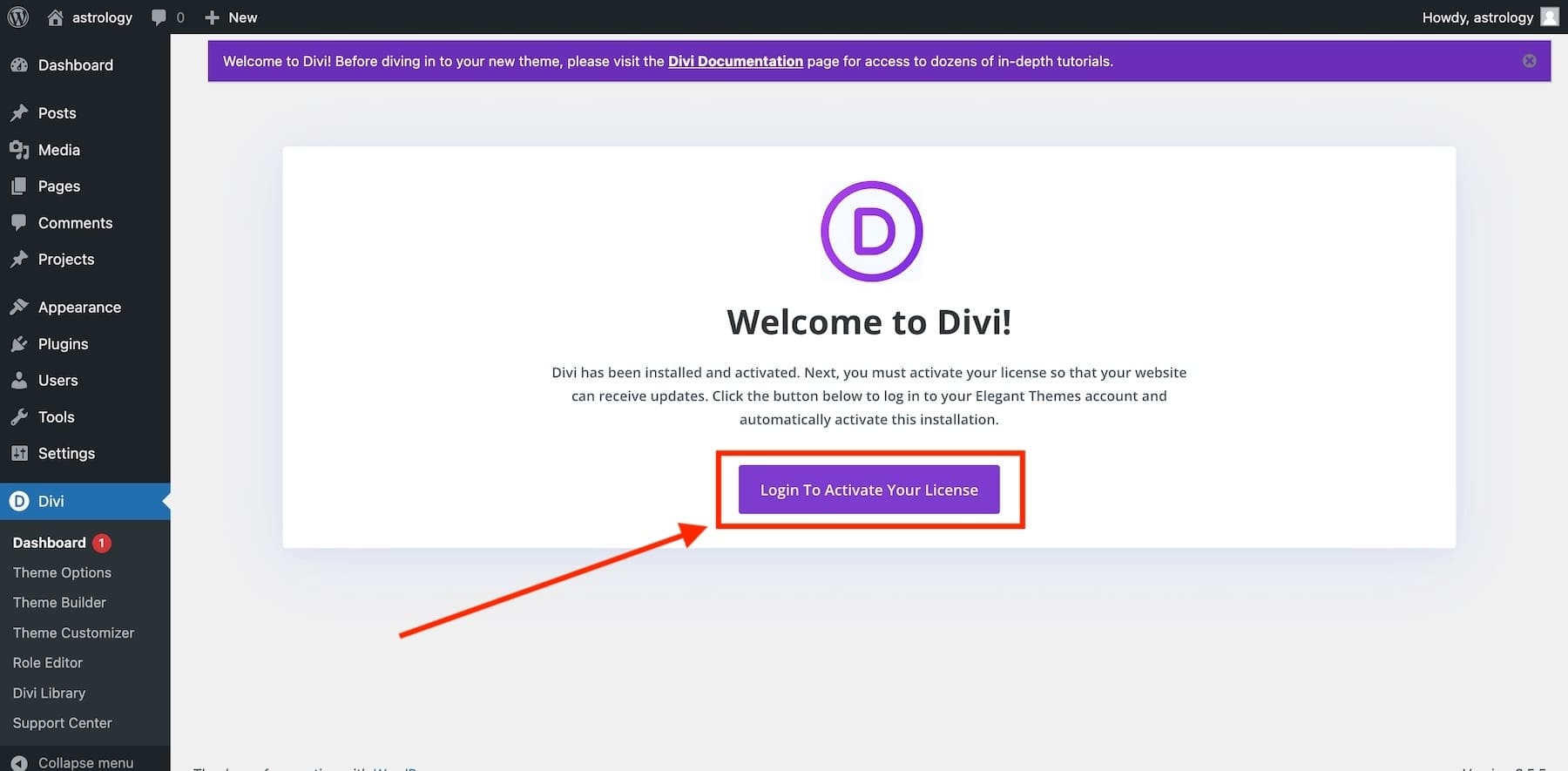
After activating the Divi Theme in WordPress, you’ll be greeted by the use of Divi’s onboarding wizard, which is in a position to knowledge you at some point of the setup process. Simply click on at the button to log in and switch in your Divi license.

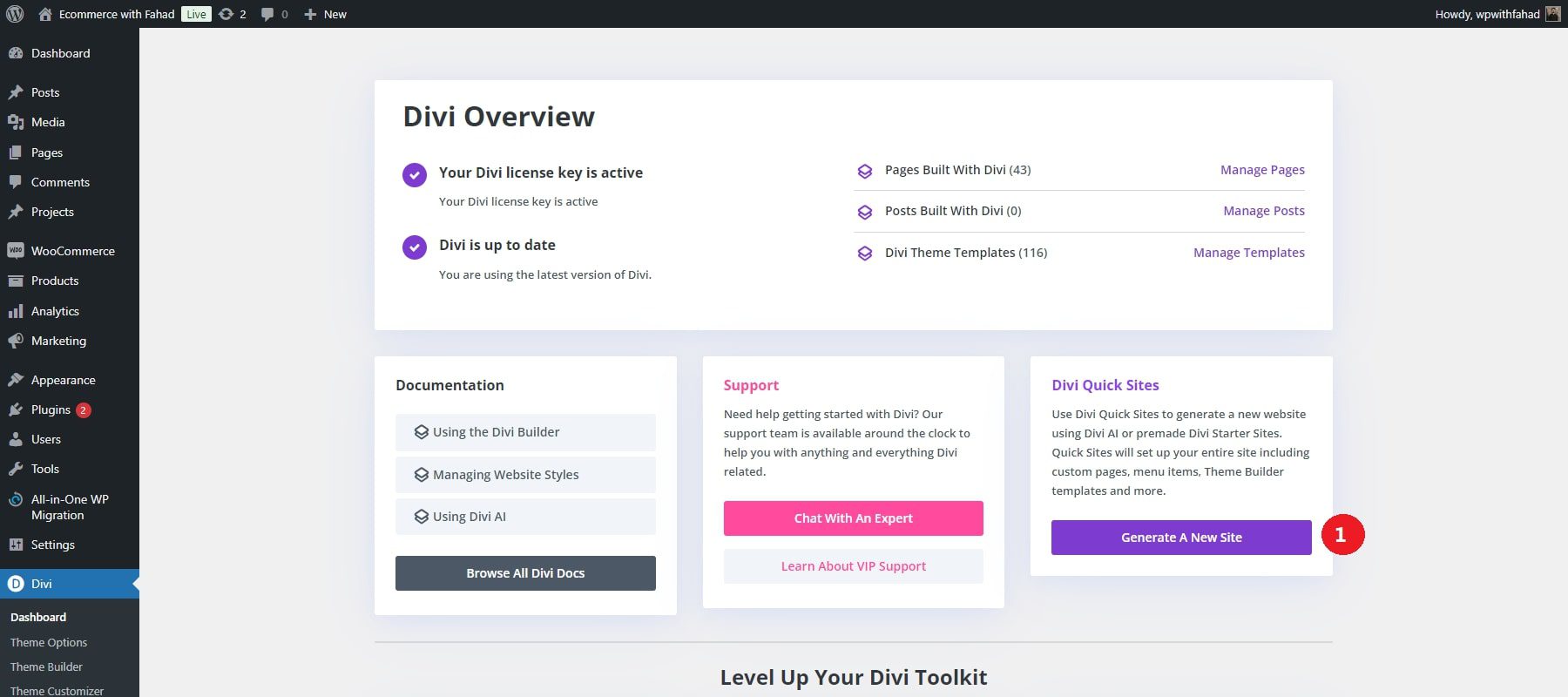
Once your license is activated, you’ll be capable to get admission to Divi Fast Websites—a serve as that allows you to assemble a completely sensible internet web page in merely a couple of minutes. To get started, head over in your Divi dashboard and click on on ‘Generate a brand spanking new web page.’

Generate Your Website online with the Portfolio Starter Website online (or with AI)
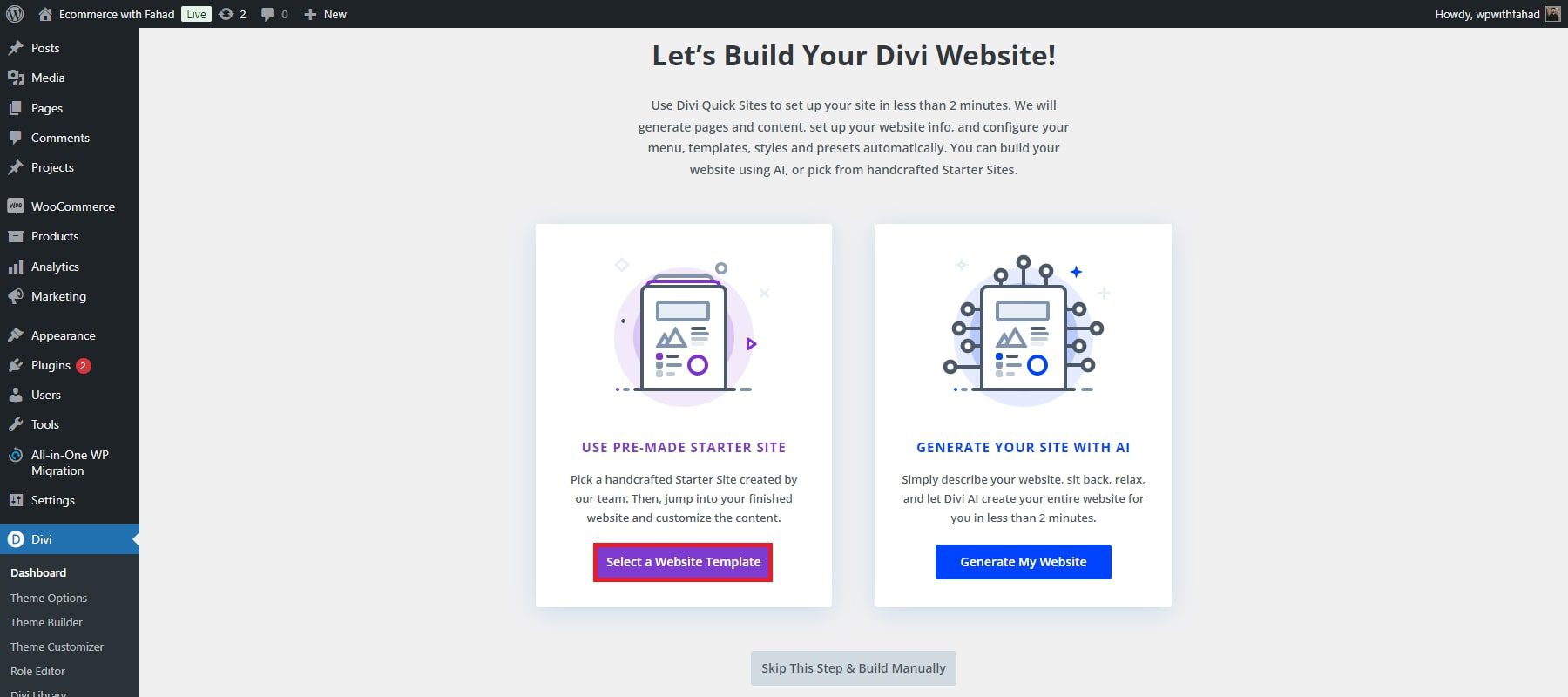
Now, you’ll be in a position to make a choice whether or not or to not assemble your portfolio internet web page the usage of a pre-made starter template or Divi’s AI internet web page builder. Since Divi supplies a shocking Portfolio Starter Website online, simply click on on ‘Choose a Website Template.’

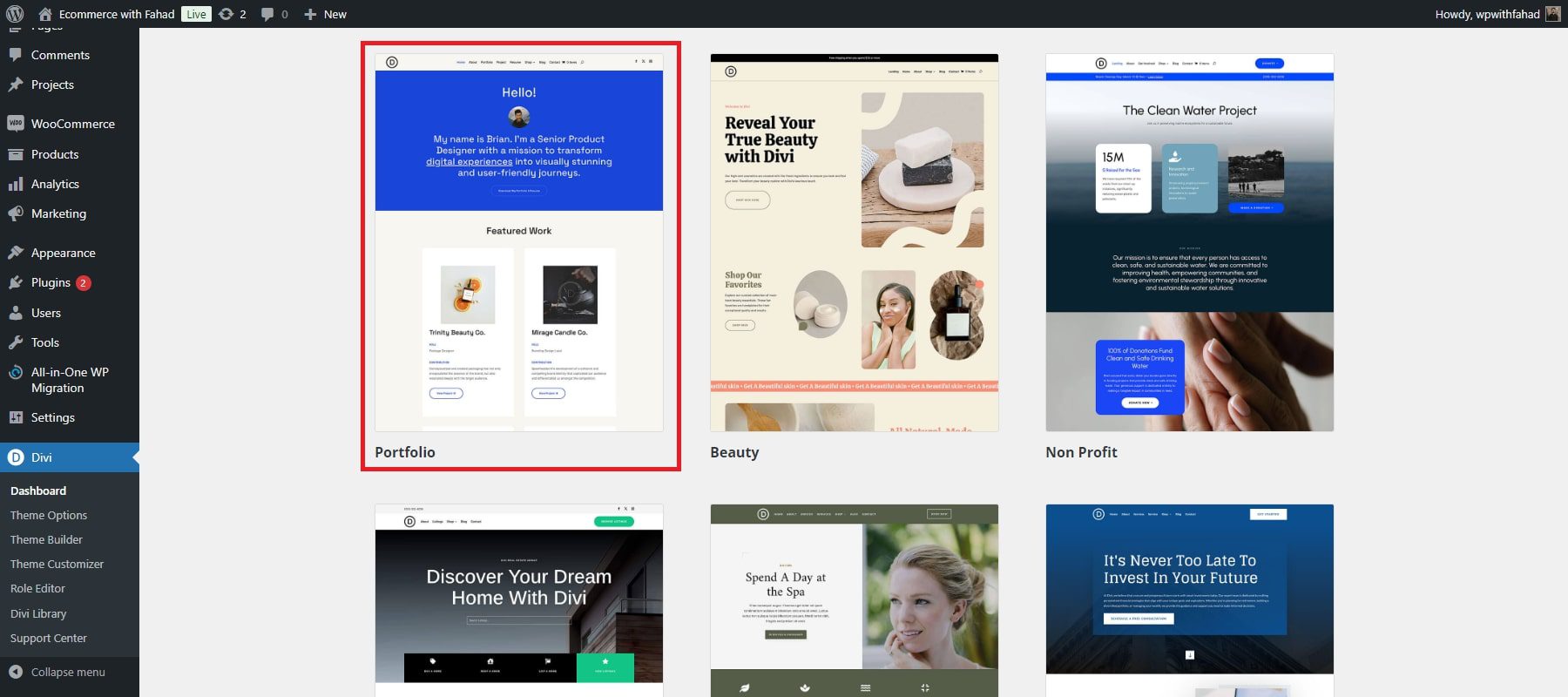
As quickly because the Starter Website online templates appear for your show, choose the Portfolio Starter Website online. Don’t concern if the template doesn’t utterly suit your branding—you’ll be capable to completely customize the colors, fonts, text, and images later to fit your style.

Whole the Divi Speedy Internet sites Form and Final Setup
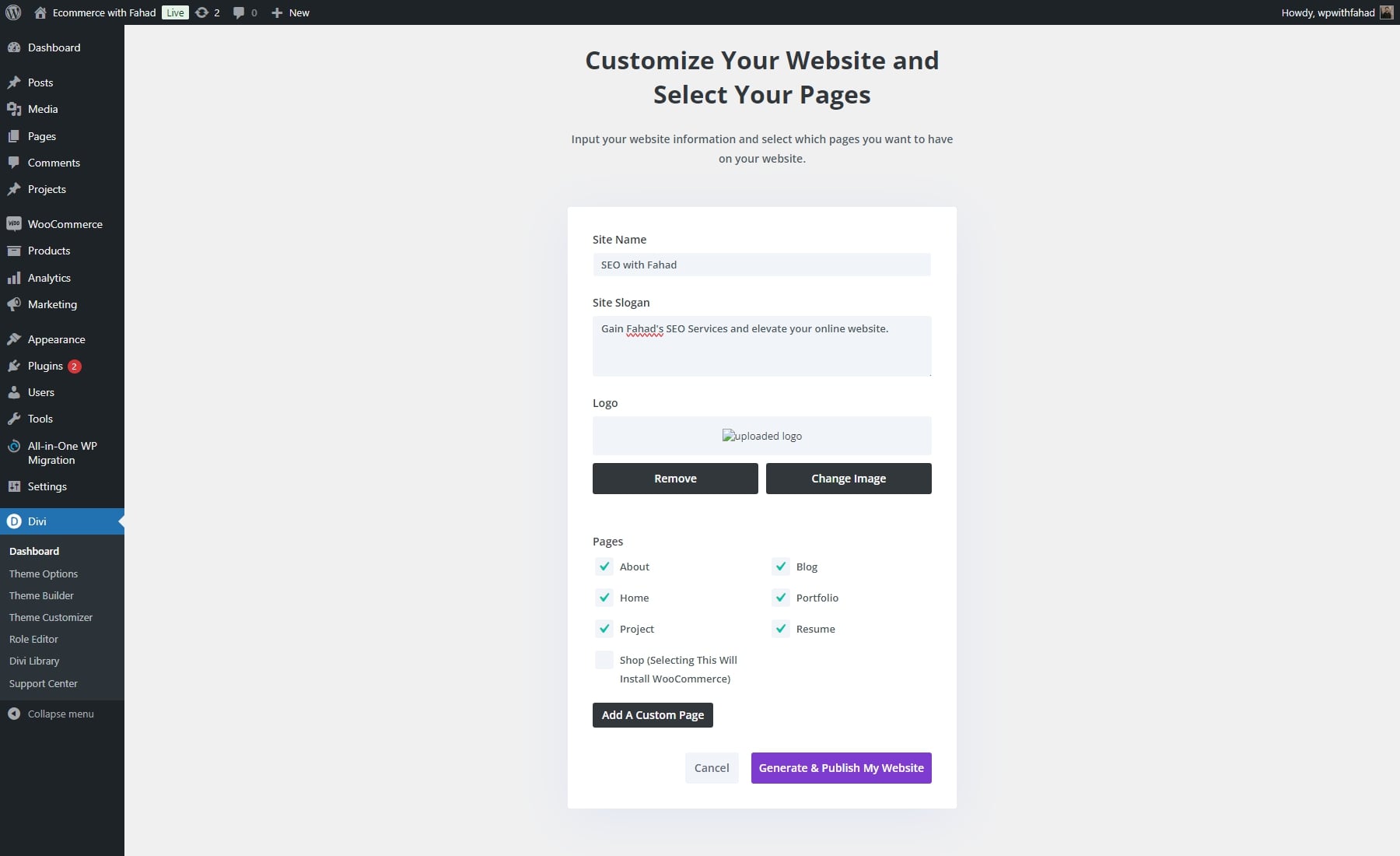
Divi Speedy Internet sites will beneficial you to enter details about your internet web page and the pages you need to include. Simply whole the form:
- Enter your Website online Name, Slogan, and Brand.
- Upload your logo so Divi can robotically place it for your web page (if available).
- Choose the pages you need from the Starter Website online, and add any more custom designed pages if sought after.
- In the event you’ve crammed out the form, click on at the ‘Generate & Publish My Website’ button.

NOTE: If you select the Retailer internet web page, WooCommerce it will likely be installed robotically, rising an online store with product pages, checkout, and additional. On the other hand, since this isn’t crucial for a portfolio web page, feel free to skip this selection.
Your Website is Able in Just a Few Minutes
Divi Speedy Internet sites will generate your entire internet web page in beneath two minutes after you’ve supplied the crucial details. In keeping with the information you entered, it’ll robotically prepare the whole thing, along with pages, templates, sorts, and navigation menus.

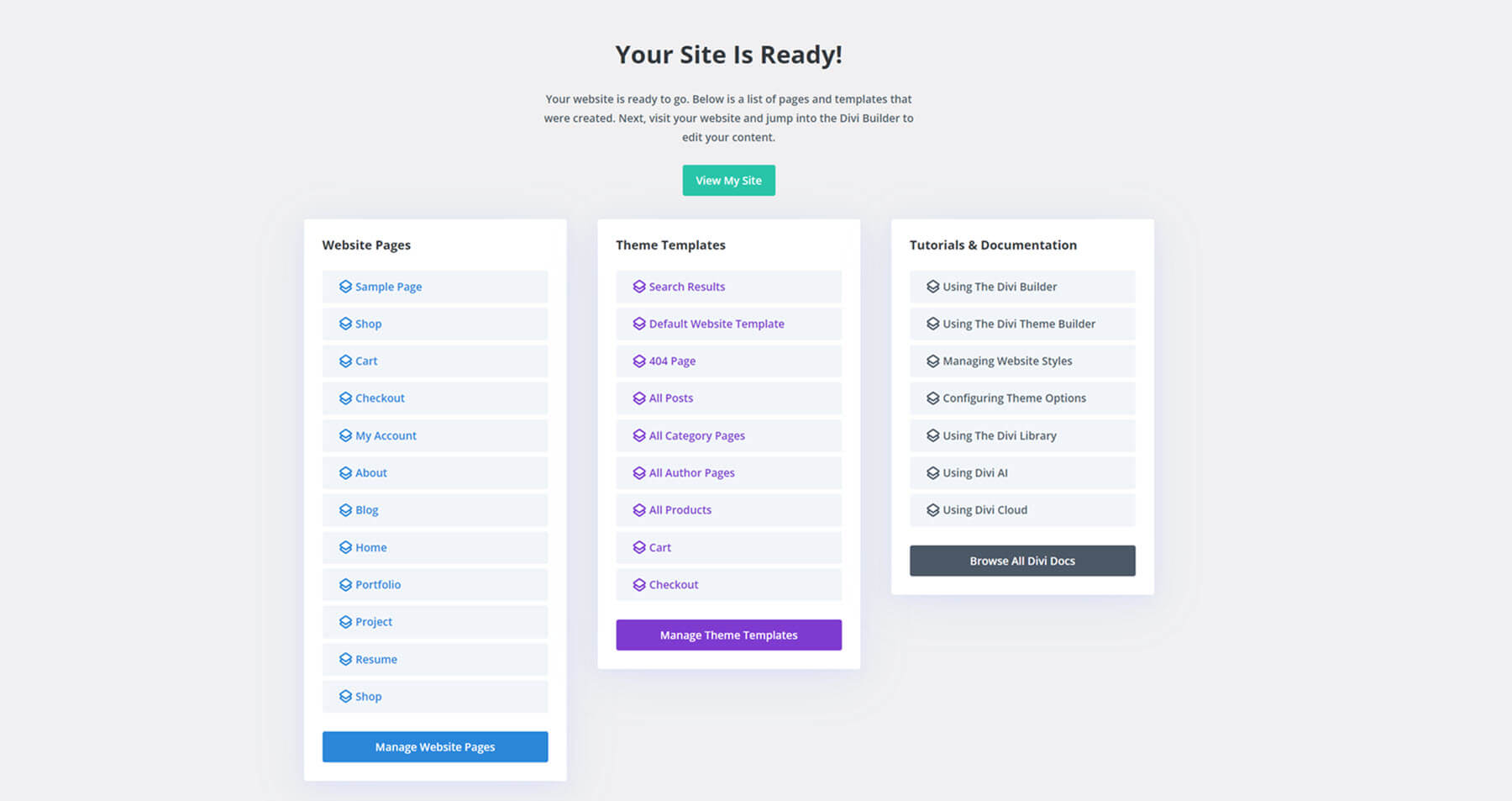
Once your web page is in a position, you’ll see a confirmation internet web page citing, ‘Your Website online is Able!’ This internet web page will also include a listing of all of the created internet web page pages and theme templates, along with links to helpful Tutorials and Documentation to influence you as you get started customizing your new internet web page.

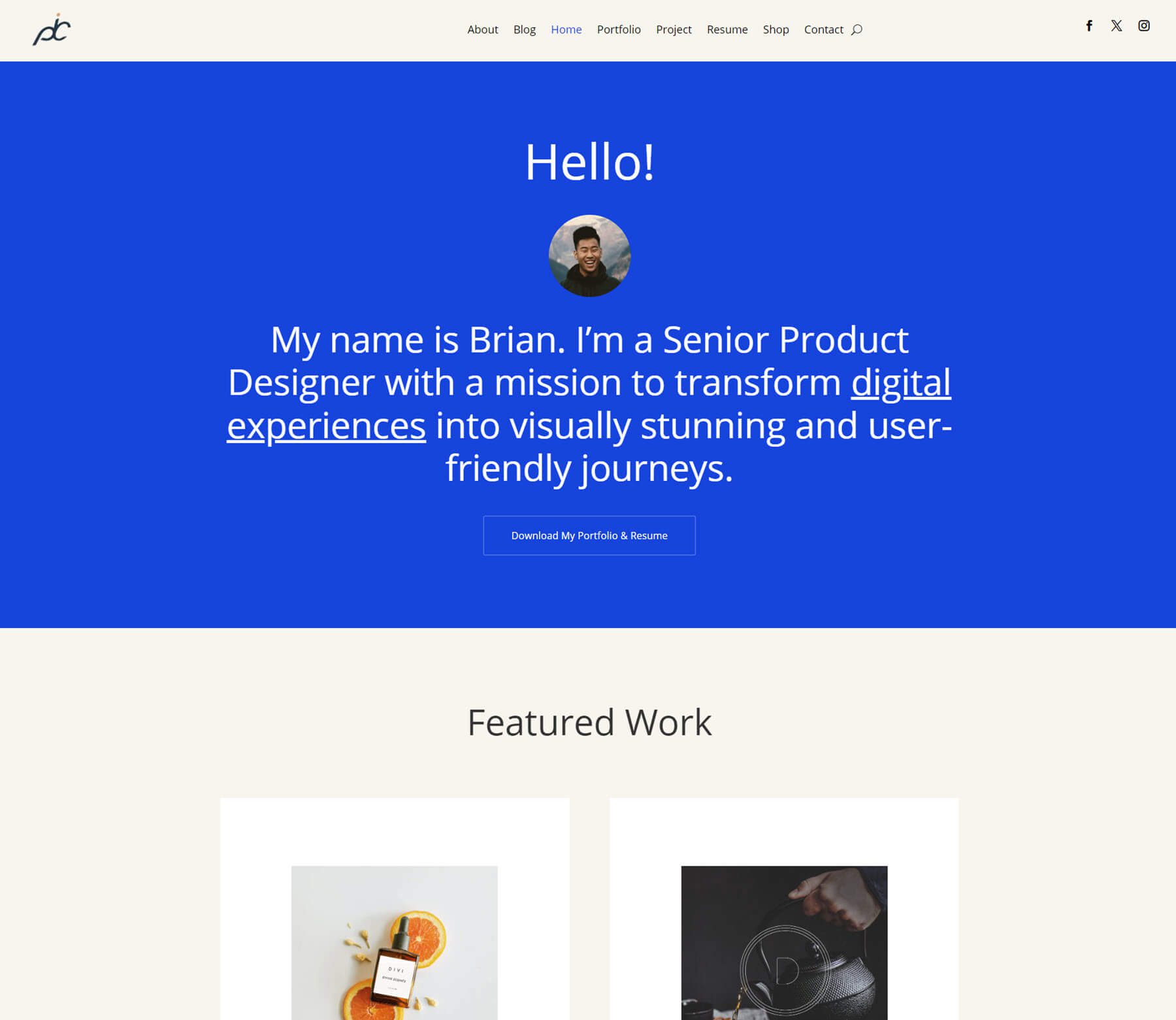
Proper right here’s how the generated web page seems to be like when you click on on “View My Website online”.


As consistent with Divi Speedy Internet sites, the core pages of the newly established portfolio internet web page are as follows:
- About
- Blog
- Area
- Portfolio
- Undertaking
- Resume
This doesn’t include the additional WooCommerce pages and templates created when deciding at the “retailer” internet web page.
4. Edit and Customize Your Portfolio Website
Now that our pages are prepare, we will customize them the usage of the Divi Builder. While Divi Speedy Internet sites is an out of this world way to kickstart the design of your web page, it’s important to understand that some adjustments may however be crucial. This is especially true for branding portions like fonts and colors.
Edit Global Colors and Fonts
Each Divi Starter Website online accommodates international colors, fonts, and presets, allowing you to customize sorts to fit your brand merely. This feature promises that any module inside the ones layouts will also be reused. The design will stay consistent when together with a brand spanking new button, headline, or Divi module to a internet web page or section.
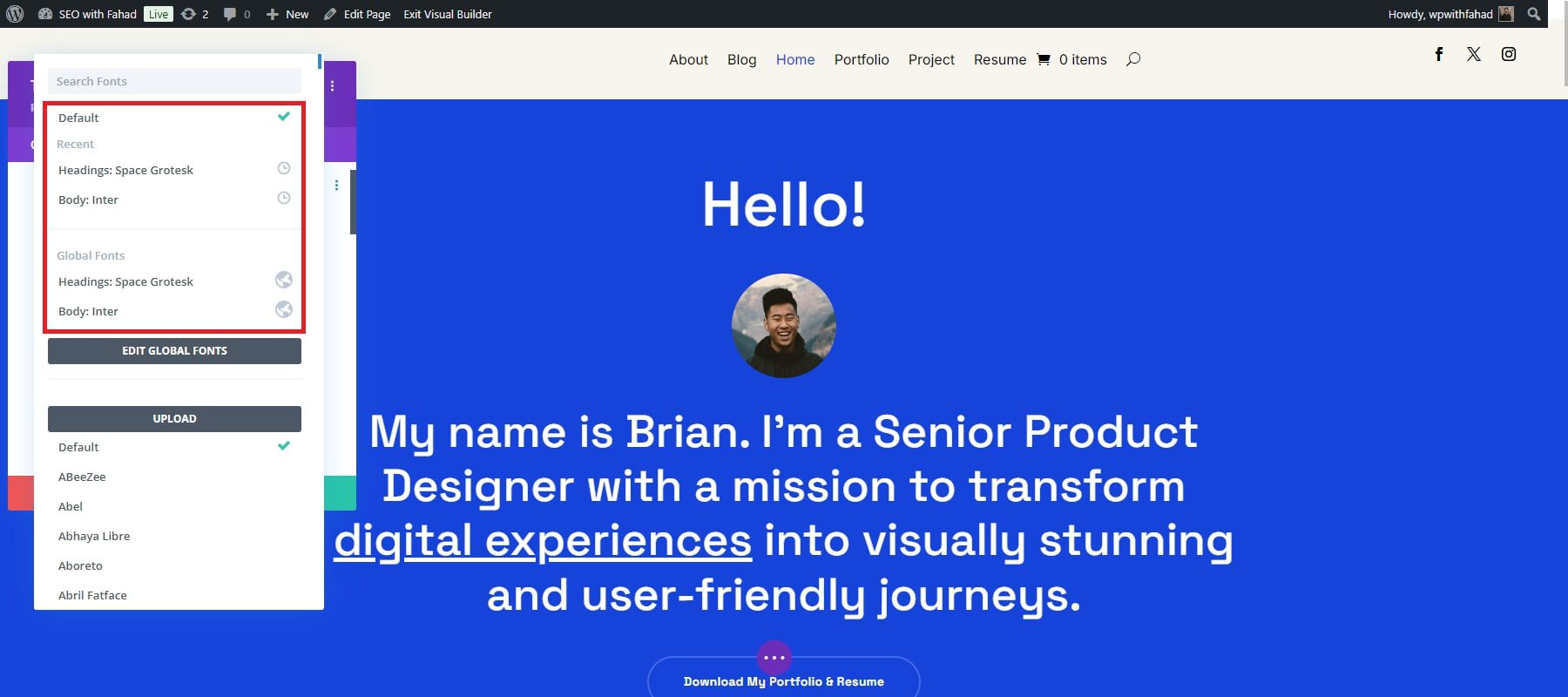
Your portfolio internet web page comes with pre-set international fonts decided on from the starter template. You’ll choose to stick the ones or add your individual brand fonts. Global fonts will also be merely customized the usage of the Divi Builder.
Choose any text module and open its settings. Navigate to the Design tab, scroll all of the manner all the way down to the Text section, and click on on on Font.

You’ll upload your individual fonts or choose from our library, which accommodates Google fonts.
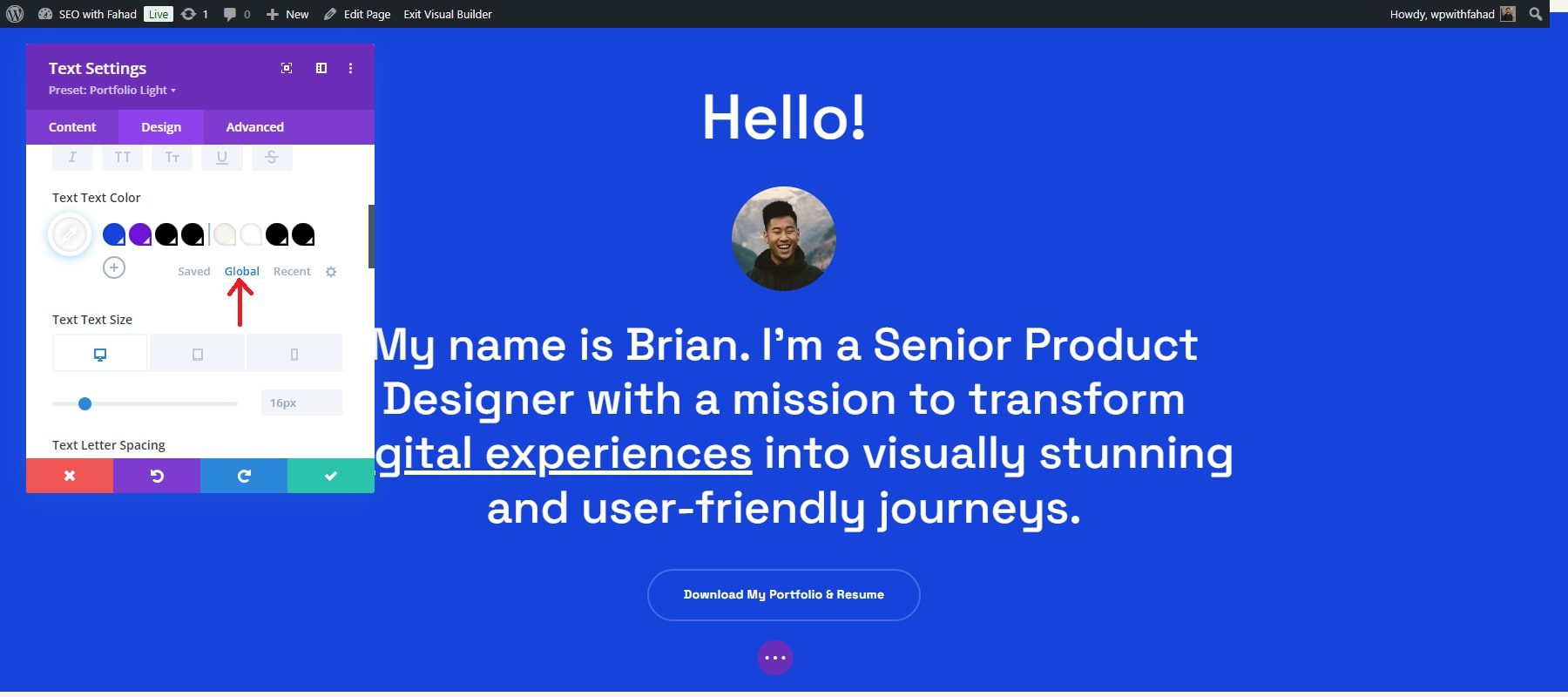
On the other hand, you’ll be capable to to seek out the global colors by the use of switching from saved to international to your text’s color settings.

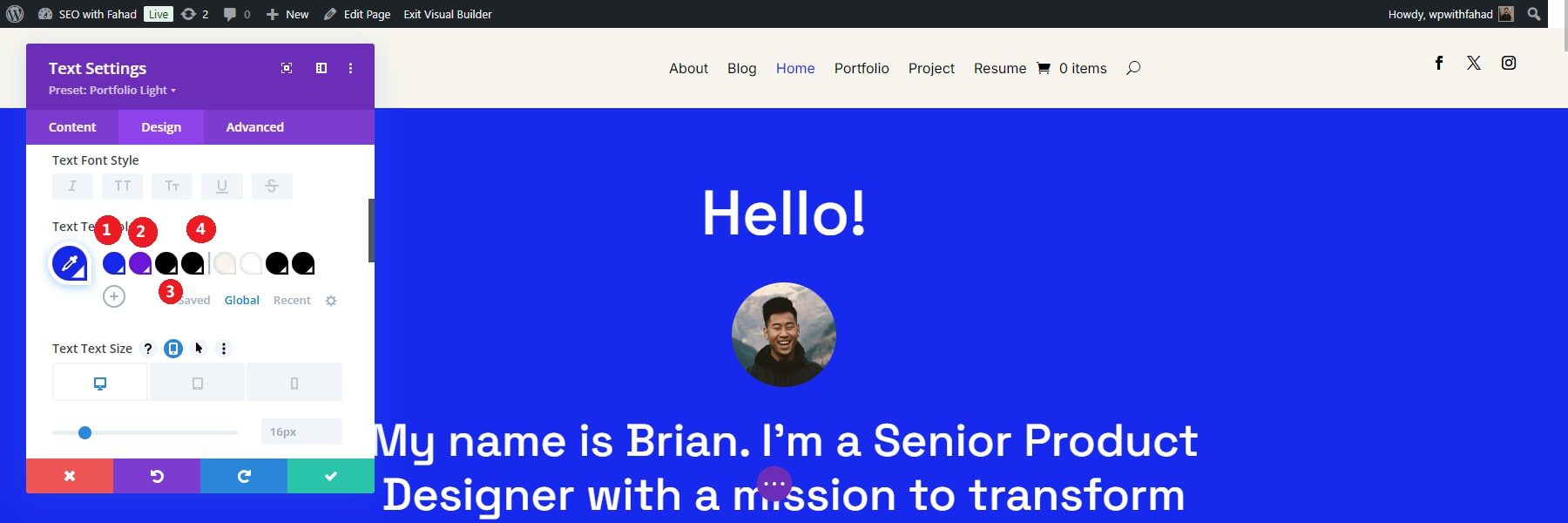
In the event you click on on on the international chance, you’ll be ended within the international text colors added in your starter web page. 8 international colors have been added in your starter web page, then again you’ll be capable to add additional consistent with your want. The primary international colors of a module are as follows:
- Primary color
- Secondary color
- Heading text color
- Body text color

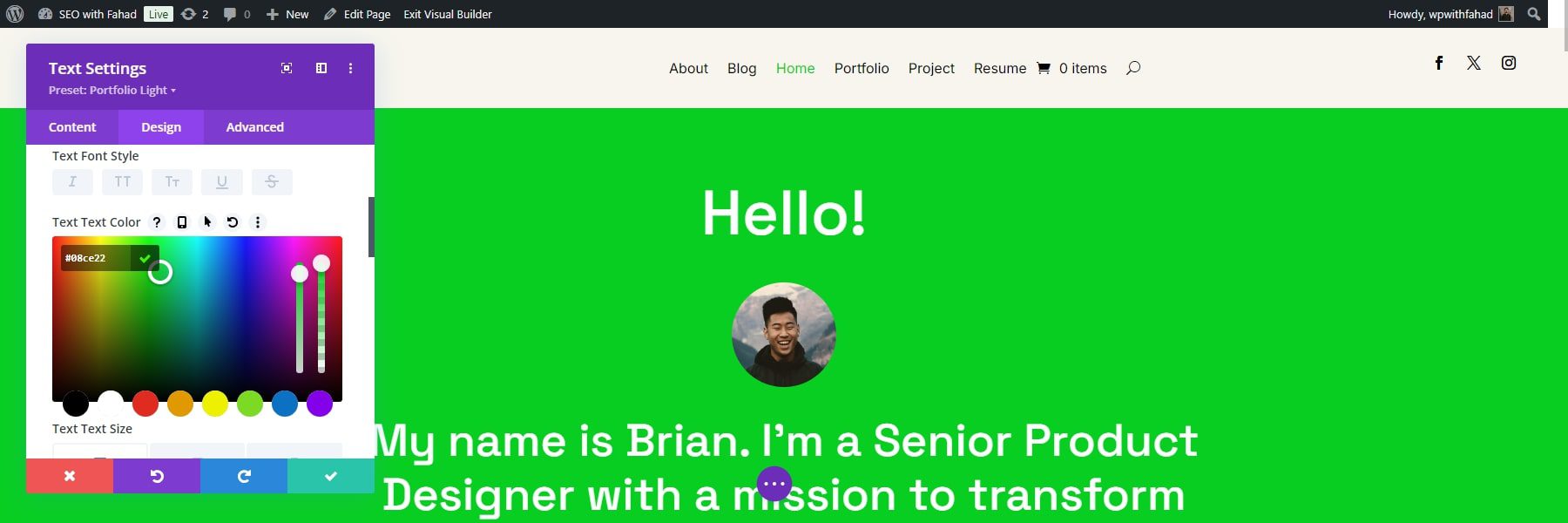
In the event you click on on on any of your internet web page’s international colors, you’ll have fairly numerous color possible choices to keep an eye on your possible choices. You’ll moreover enter your custom designed color hex codes. In our case, we’ve changed our primary color to green, which it will likely be displayed on the homepage previous to we finalize it.

Click on at the golfing inexperienced take a look at button to put it aside. A dialogue box will appear while you click on on on the green take a look at, requiring you to verify your changes. For sophisticated changes, you’ll be capable to click on on on the settings icon next to the global tab.
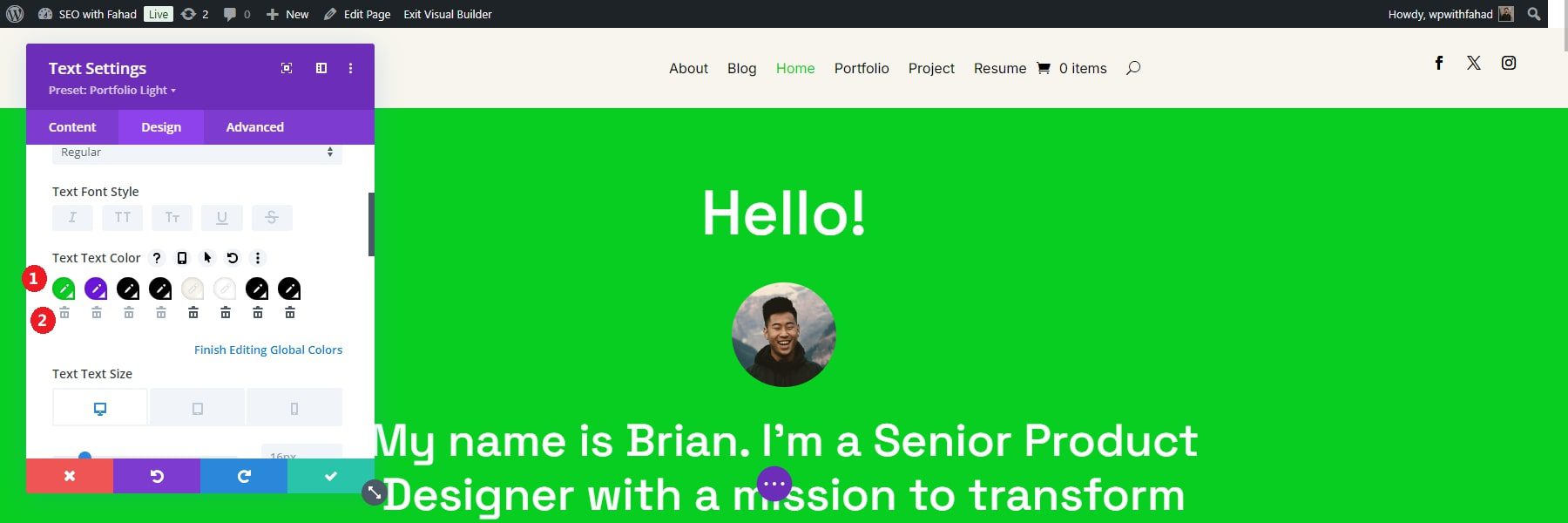
![]()
In the event you click on on on the icon, you’ll be capable to trade your international colors for my part by the use of clicking on the pencil icon. You’ll moreover delete unnecessary ones by the use of clicking on the trash icon underneath them.

Edit Global Presets
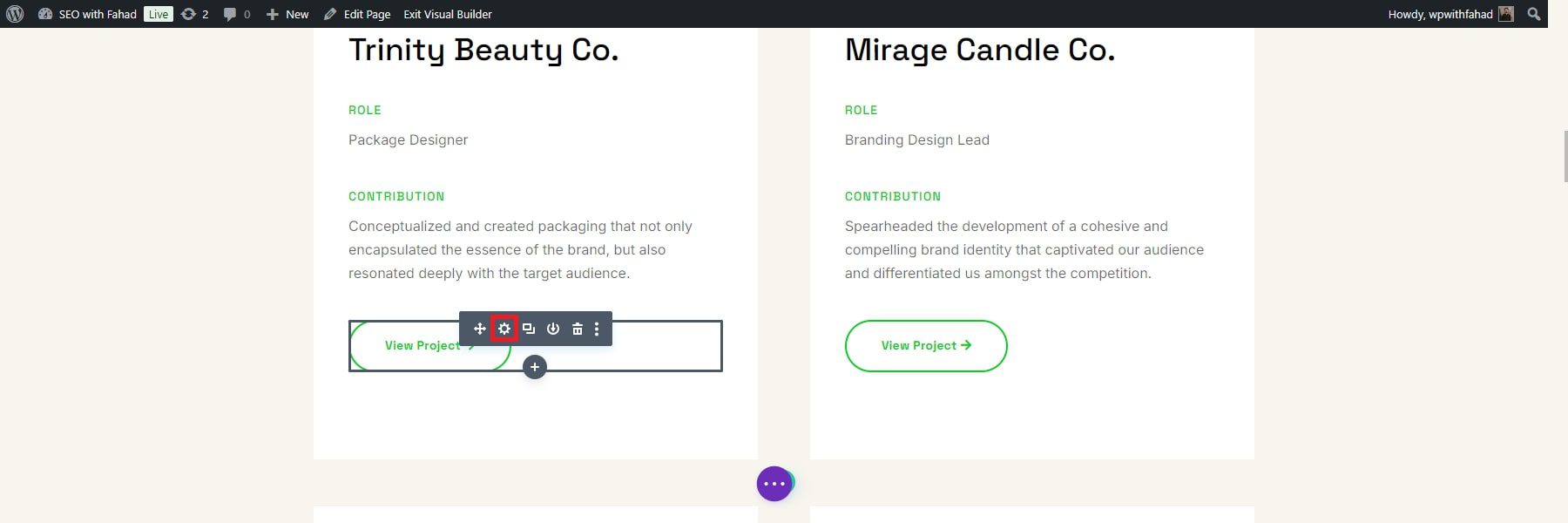
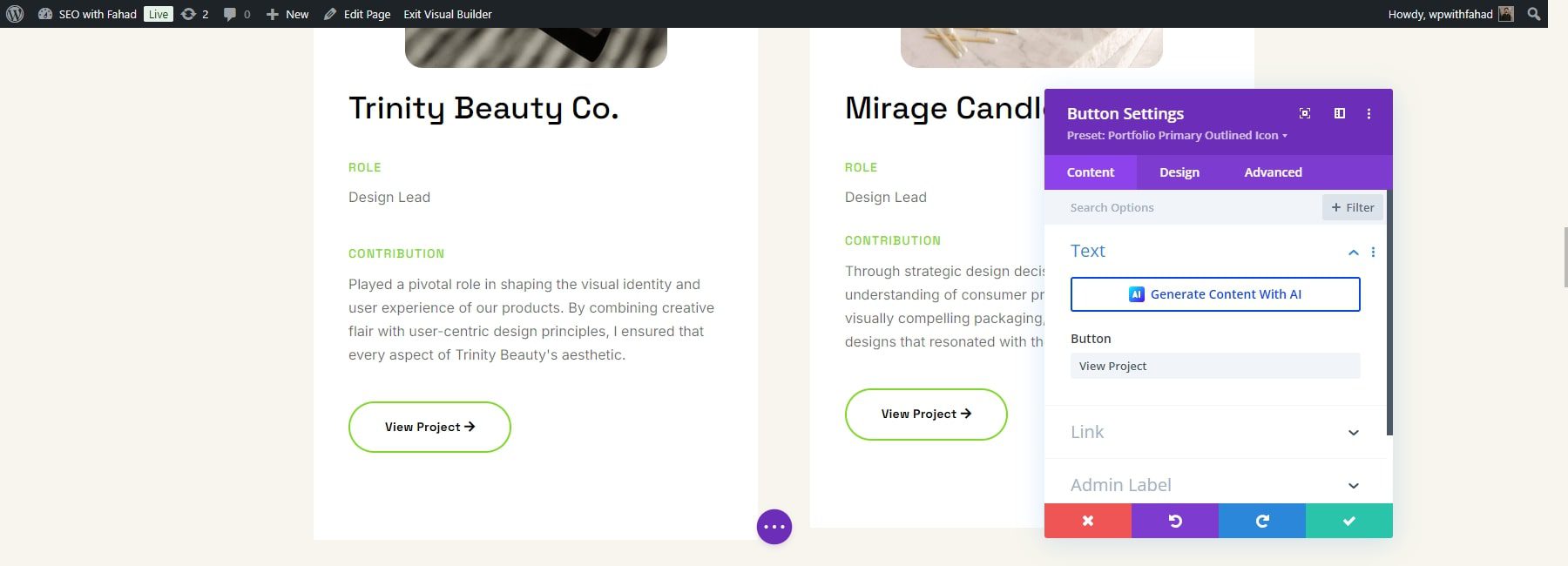
The global presets in every Divi Starter Website online lend a hand care for consistent design portions during your internet web page, even though together with new sections or pages. Each module’s presets are located underneath the header section during the module. To your portfolio starter web page, seek for the button modules of your projects and choose the settings icon to open the module.

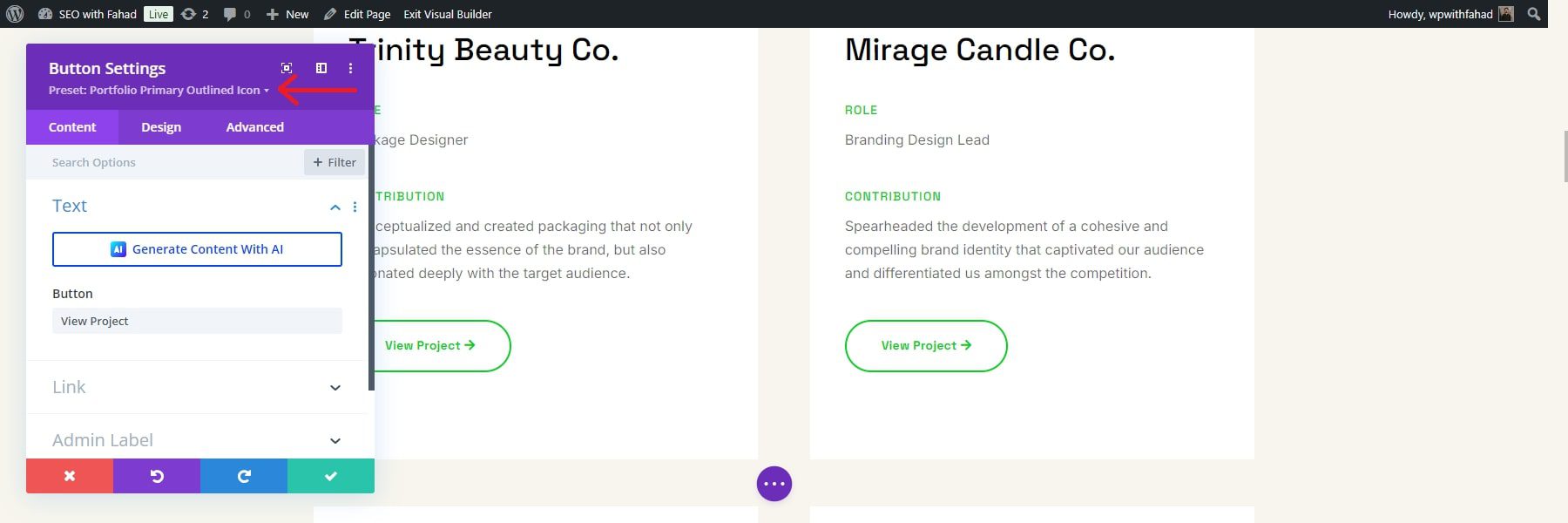
To change the presets of your button, click on on on the dropdown menu next to the selected preset.

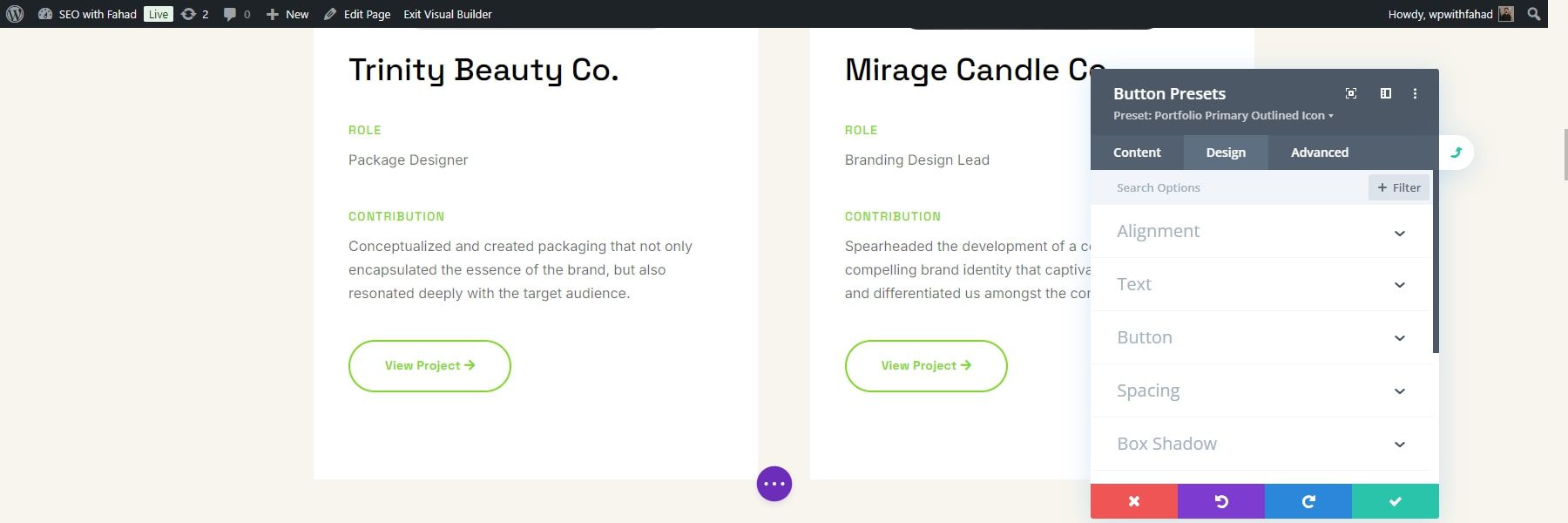
Next, to find the module preset, related to ‘Portfolio Primary Outlined Icon’ in our example. Hover over the preset to turn its menu, and then click on at the pencil icon to edit it.
![]()
When enhancing Divi presets, the module’s header changes from red to grey, indicating that design changes are in construction.

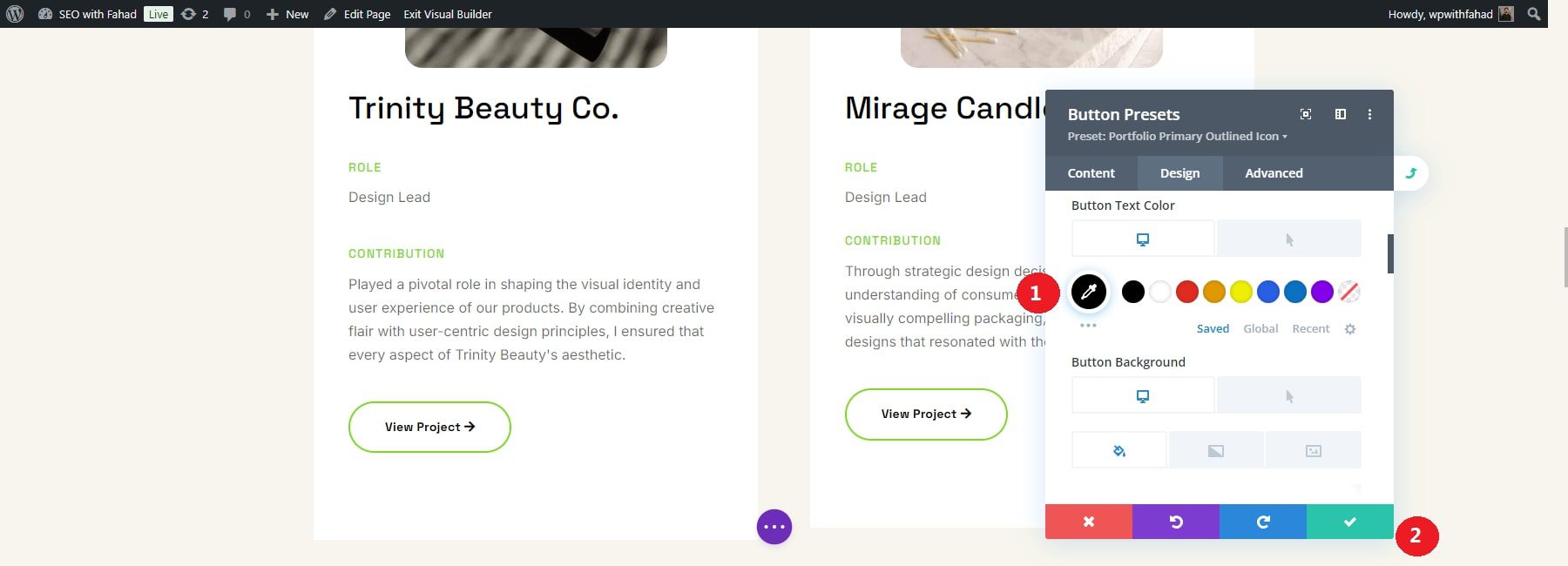
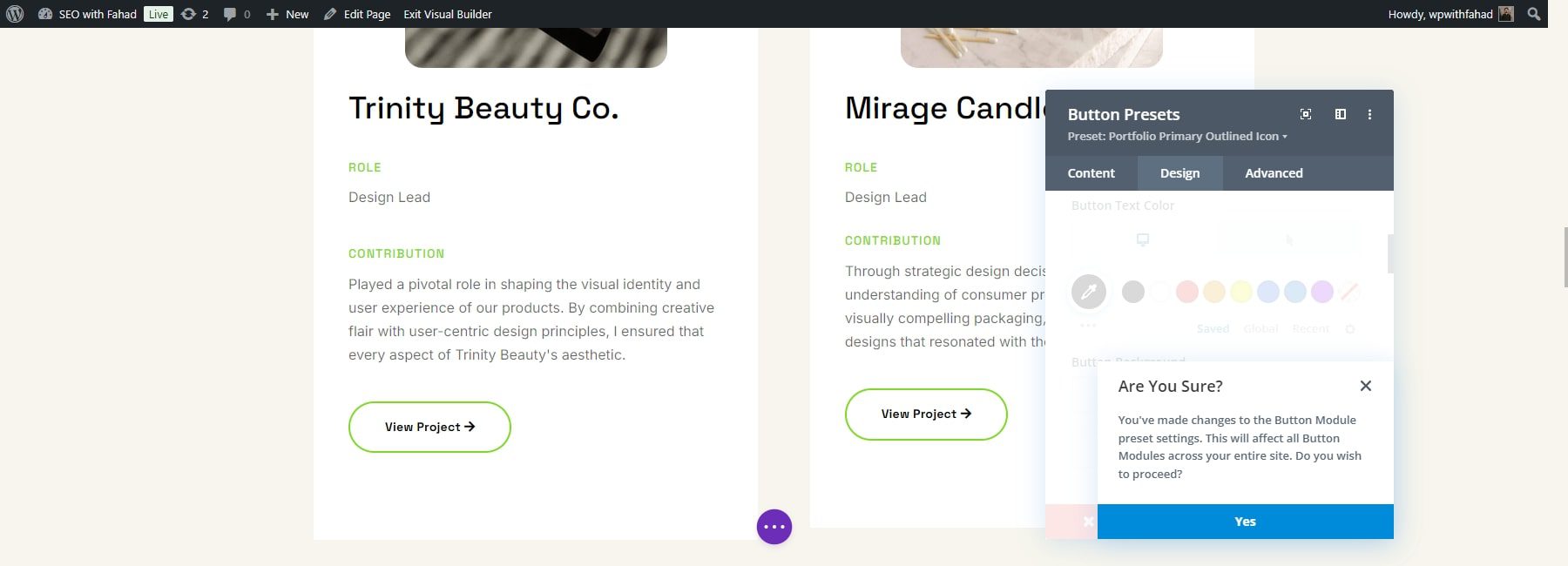
Make any desired design changes and save the module by the use of clicking the fairway checkmark button. In our case, we’ve changed the text color from green to black. The color trade it will likely be displayed on the buttons’ text on our homepage previous to we verify it. Click on on on the green checkbox for the confirmation.

A confirmation dialog box will appear at the bottom, asking while you’re certain you need to change the preset. Click on on “Certain” to save lots of a lot of the changes.

The module’s header will return to red. Click on at the golfing inexperienced save button one final time to verify the preset.

Edit Your Starter Website online Theme Builder Templates
Divi Speedy Internet sites creates templates from the Starter web page and contains them into your internet web page. The ones templates are available in the market via your WordPress dashboard by the use of navigating to Divi > Theme Builder. The Theme Builder signifies that you’ll personalize any template with the Divi Builder.

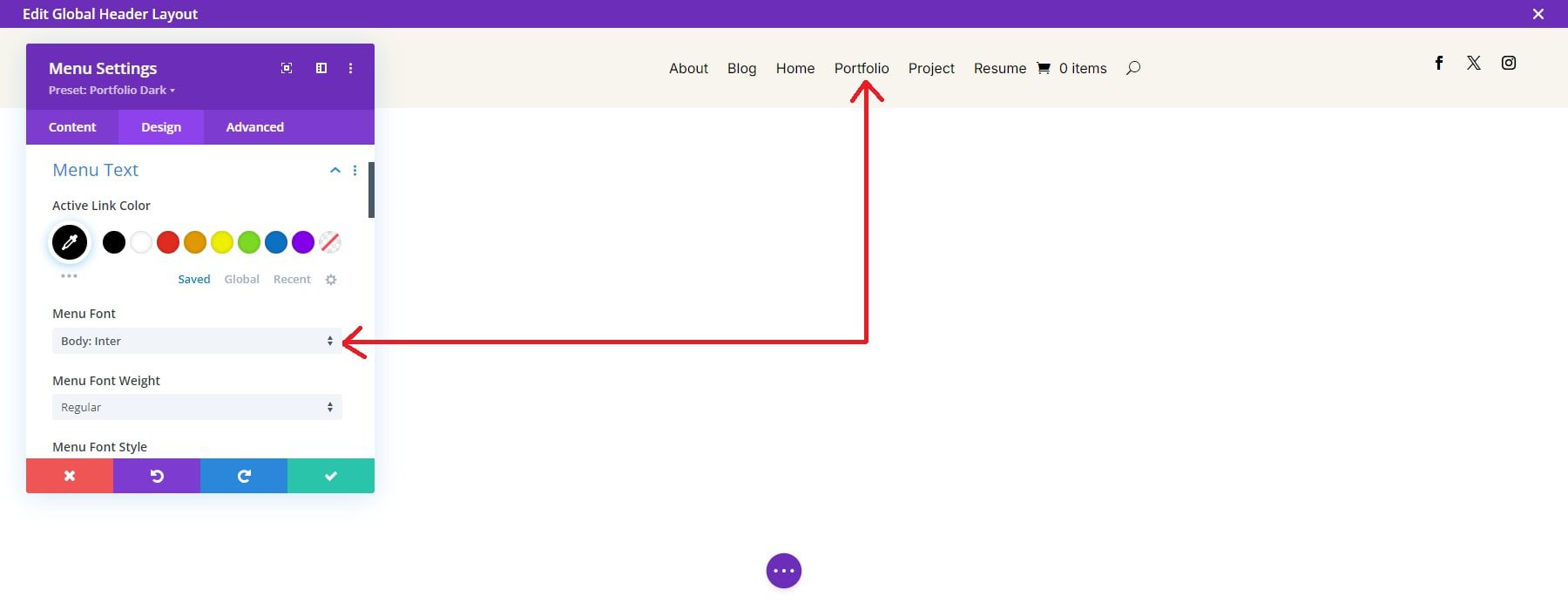
To edit the global header throughout the Default Header Template, click on at the pencil icon next to the global header, which is in a position to open the Divi Internet web page Builder for modifying international portions. Now, you’ll be capable to keep an eye on your menu settings, along with the brand, font, text period, background color, and additional. The global footer and other Theme Builder templates will also be customized in a similar way.

Needless to say changes to the global header it will likely be performed during all internet web page pages. To be told additional, uncover the harsh choices of the Theme Builder.
Add Portfolios to Any Internet web page with Divi’s Portfolio Module
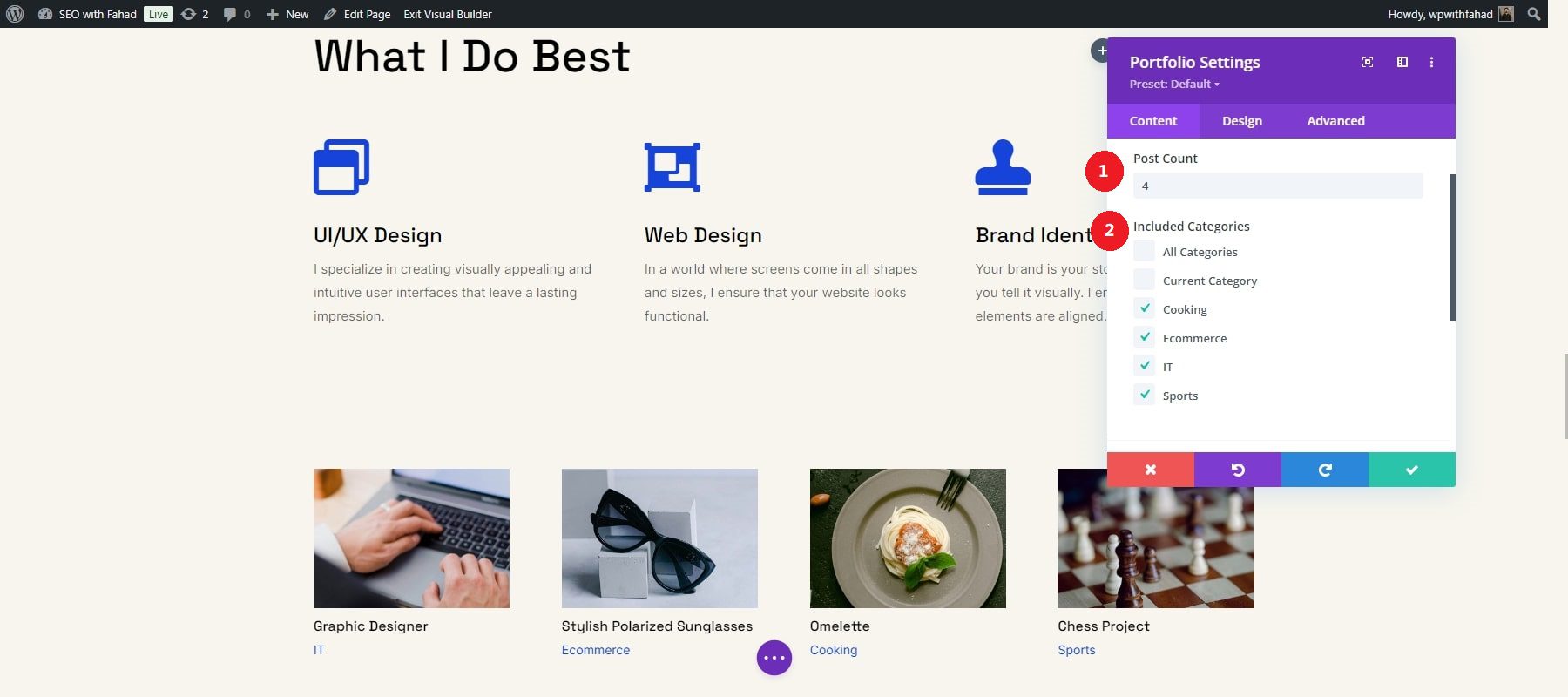
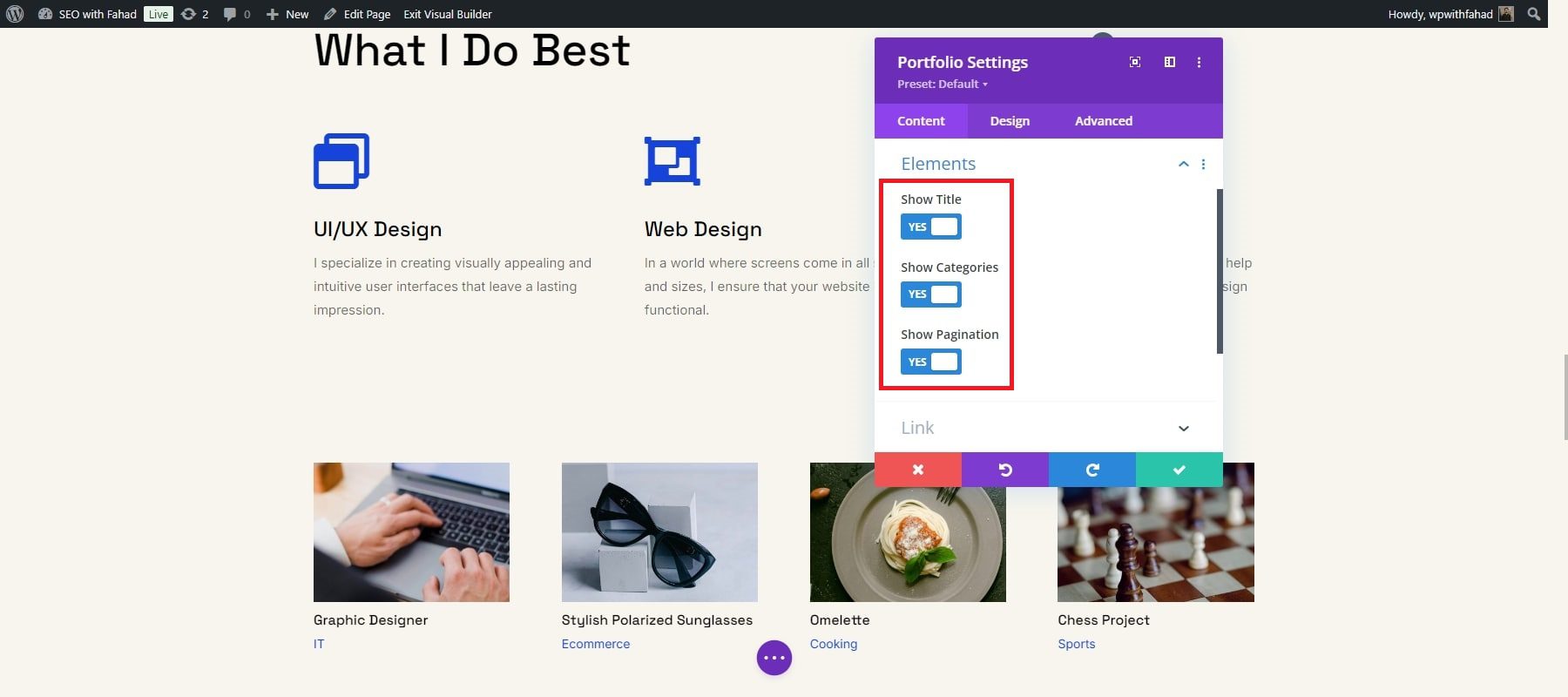
Divi has a Portfolio Module and Filterable Portfolio Module so to upload portfolio displays during your web page. This allows you to display your art work in an organized and visually fascinating structure. You’ll set what selection of projects or posts you need to turn. You’ll moreover choose explicit categories of portfolio items to turn. This is useful in case you have different types of projects (e.g., “Web Design,” “Photos”).

Moreover, you’ll be capable to come to a decision how you need to turn your projects. Divi signifies that you’ll show your enterprise’s titles and categories. If you have a large portfolio, enabling pagination helps to divide the content material subject matter into pages.

Edit Image Designs
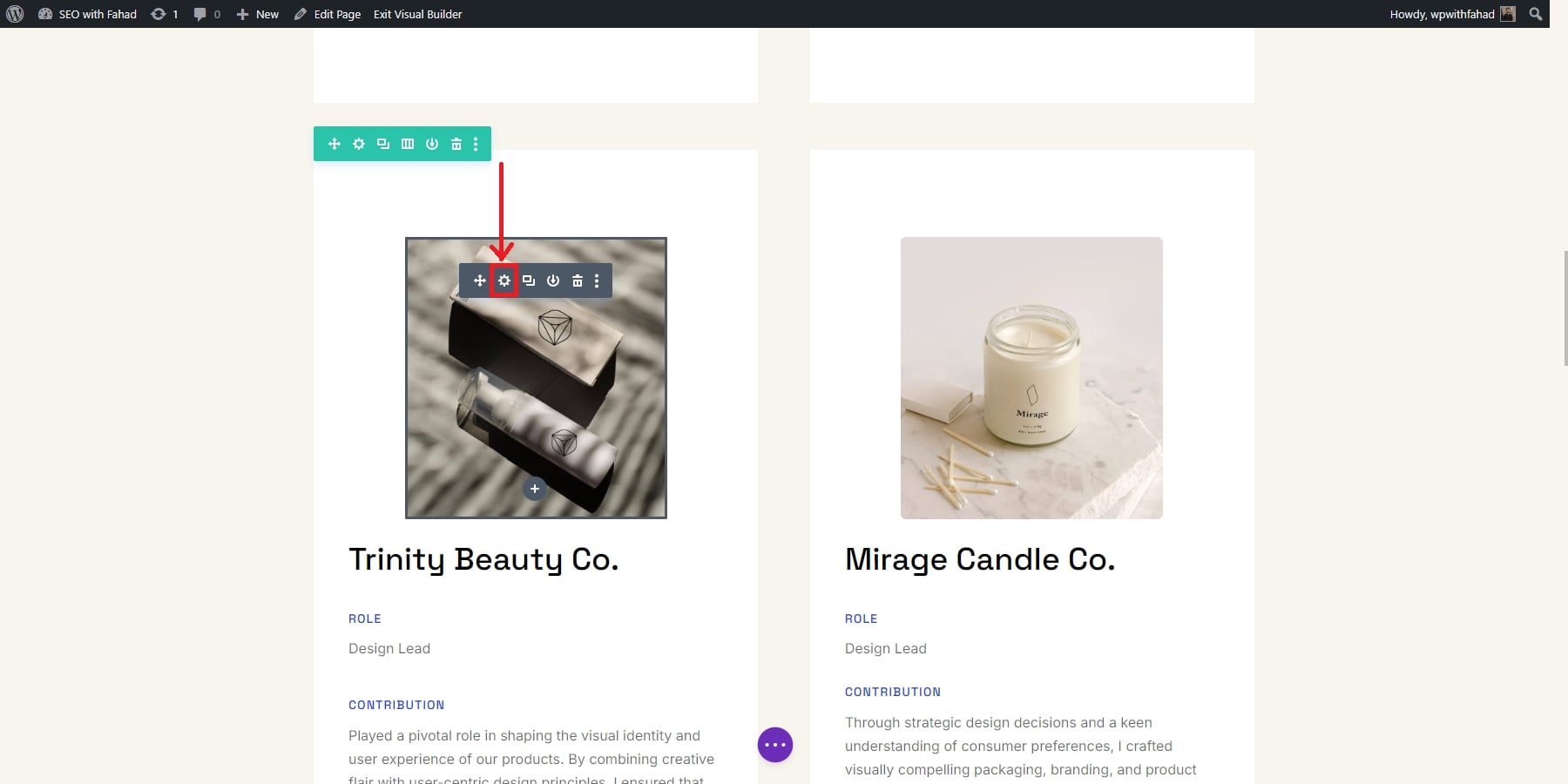
You’ll use the Visual Builder and Divi AI to regenerate some photos on the internet web page. First, flip at the Divi Builder on the homepage. Then, hover over an image module and click on on on it. Once made up our minds on, click on at the grey settings icon to get admission to the image module’s settings.

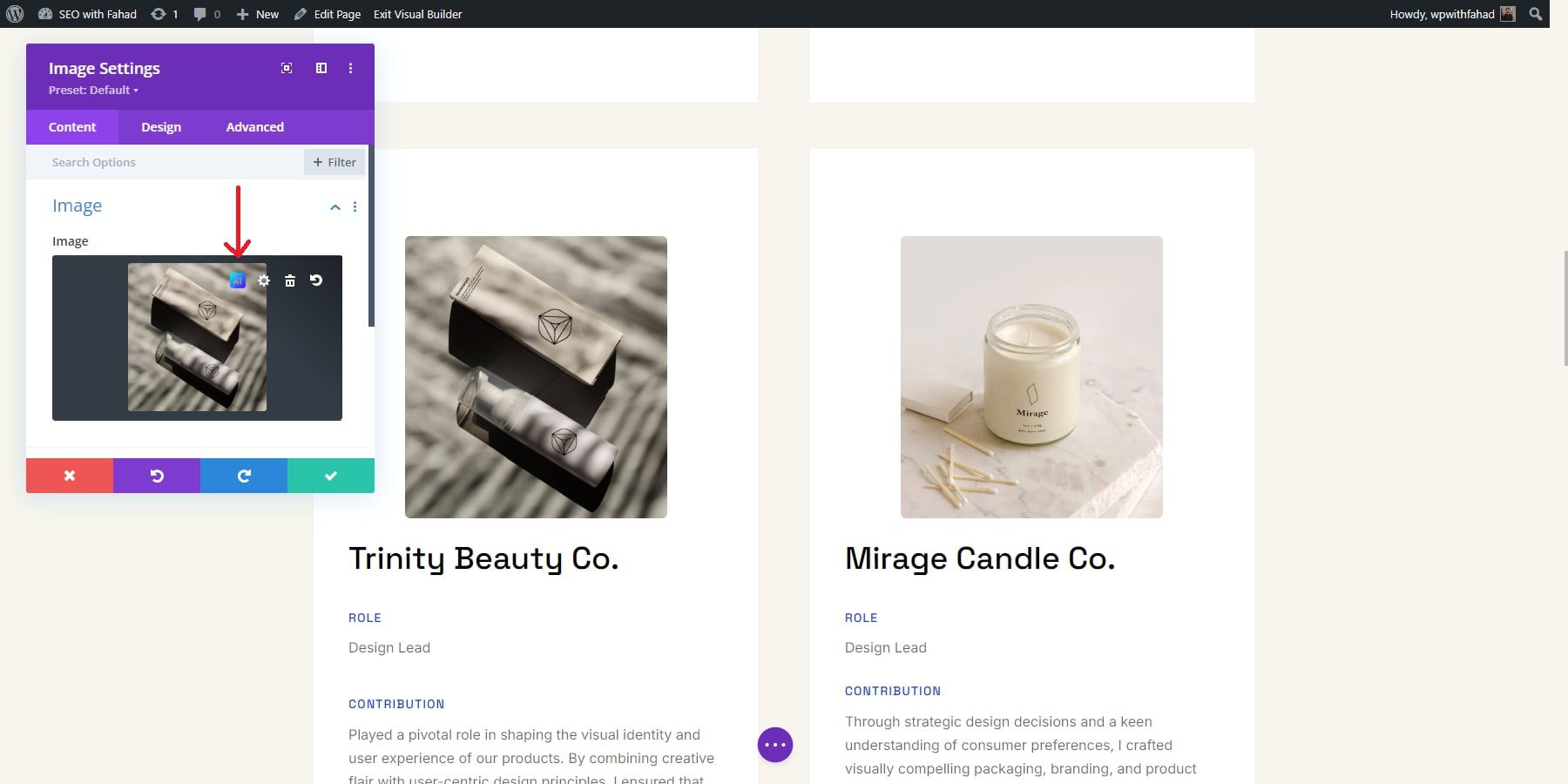
To regenerate the image the usage of Divi AI, click on on on the AI icon came upon during the emblem preview throughout the module. This may occasionally increasingly more allow Divi AI to change the image for you.

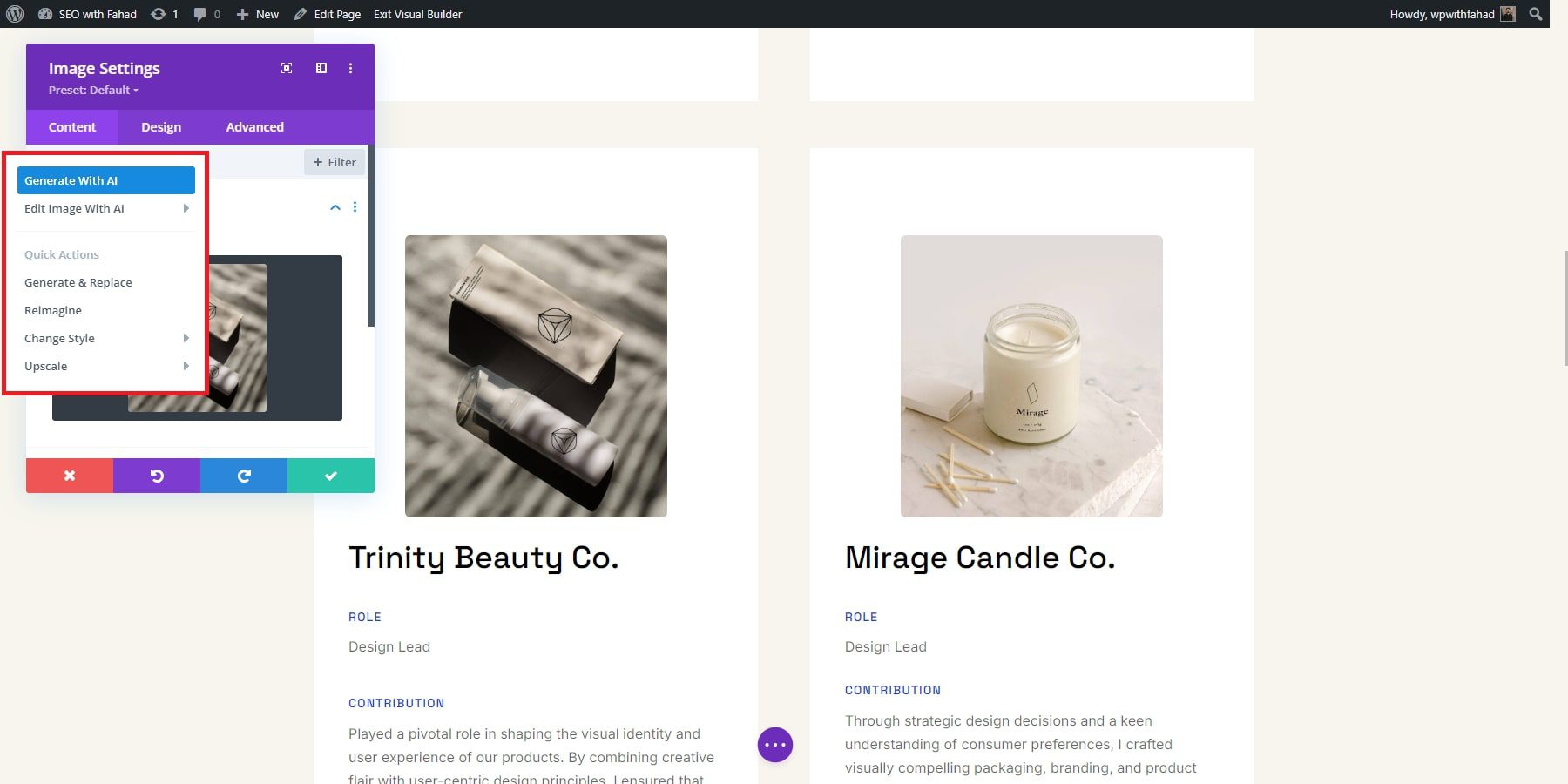
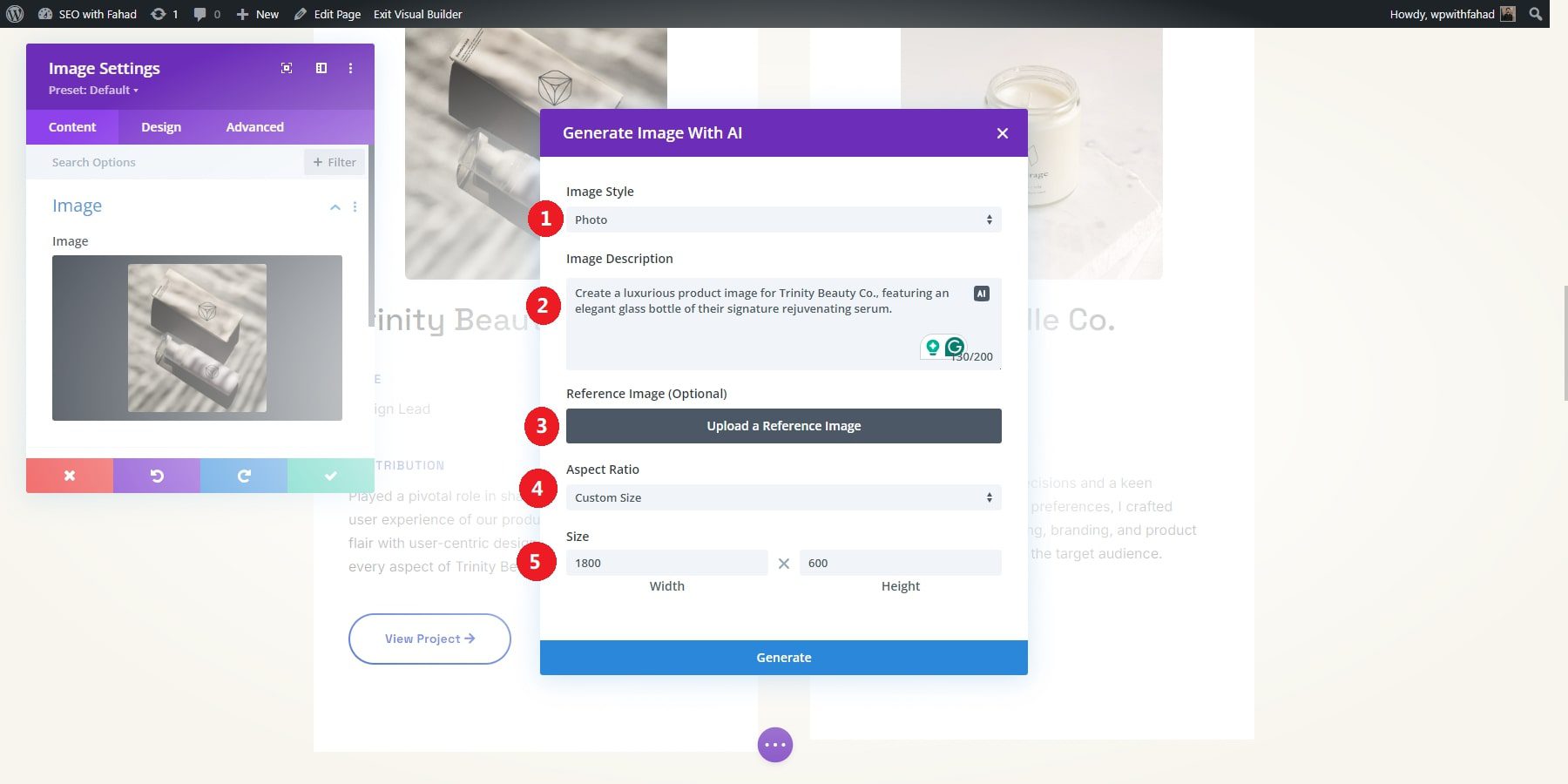
While you hover over the AI icon, quite a lot of possible choices will appear, related to generating with AI, enhancing pictures with AI, and a couple of speedy actions. You’ll use the ones to generate and exchange an image, reimagine it, keep an eye on its style, or upscale it. For this procedure, you’ll need to generate a brand spanking new image. Simply click on on “Generate With AI” to open the Divi Image AI interface.

There are 12 different image sorts, related to image, vector, anime, and additional. Since this can be a portfolio internet web page for a photographer, the image style is one of the most turning into chance. Next, describe the image you’d like to generate. We’ll use the beneficial: Create a luxurious product image for Trinity Just right seems to be Co., that features a elegant glass bottle of their signature rejuvenating serum. Set the facet ratio in your want and choose 1080 x 600 for the scale. In the event you’re in a position, click on on Generate.

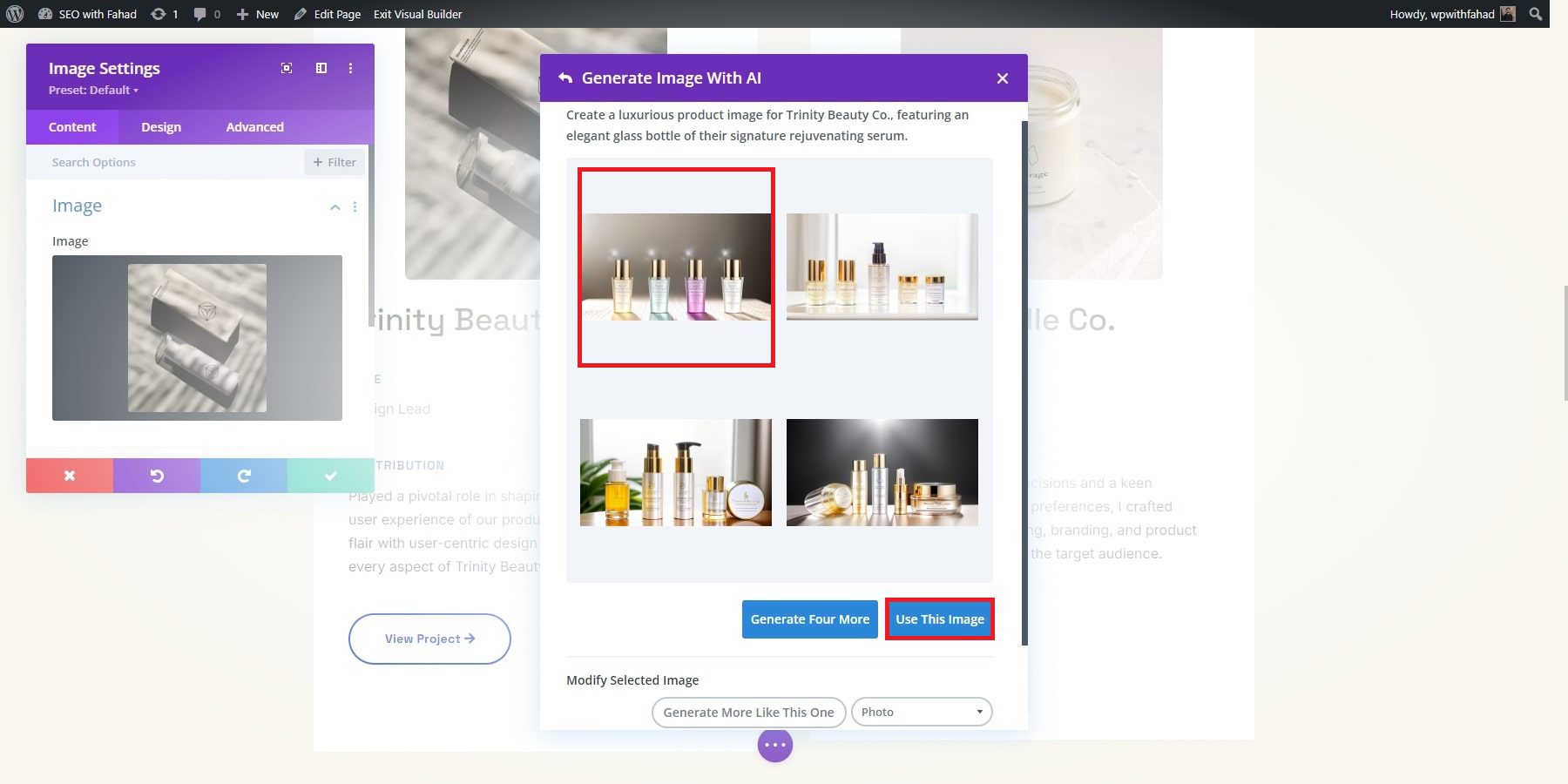
Divi AI gets began rising your image consistent with the beneficial. It’ll generate 4 pictures with the intention to analysis. From there, you’ll be capable to each generate 4 additional possible choices, choose an image to use, create additional pictures similar to the one you decided on, or write a brand spanking new description. To use an image throughout the module, simply choose your favorite and click on on “Use This Image.”

5. Boost Your Portfolio Website online with Plugins
Once your portfolio internet web page is designed and customized, together with essential plugins can enhance its potency and capacity. The ones apparatus will assist you to build up your web page’s choices without coding the whole thing from scratch. Divi accommodates built-in optimization and promoting apparatus and integrates simply with top WordPress plugins for social sharing and e-mail advertising. Listed below are a few apparatus that will help you get started.
E-mail Promoting
Bloom, an e mail opt-in plugin by the use of Sublime Topic issues, helps you create visually fascinating and strategically located e mail signup forms. Alternatives include pop-ups, fly-ins, and inline forms. Bloom moreover integrates with usual e mail promoting services and products like MailChimp, AWeber, and ConvertKit.

Social Media Sharing
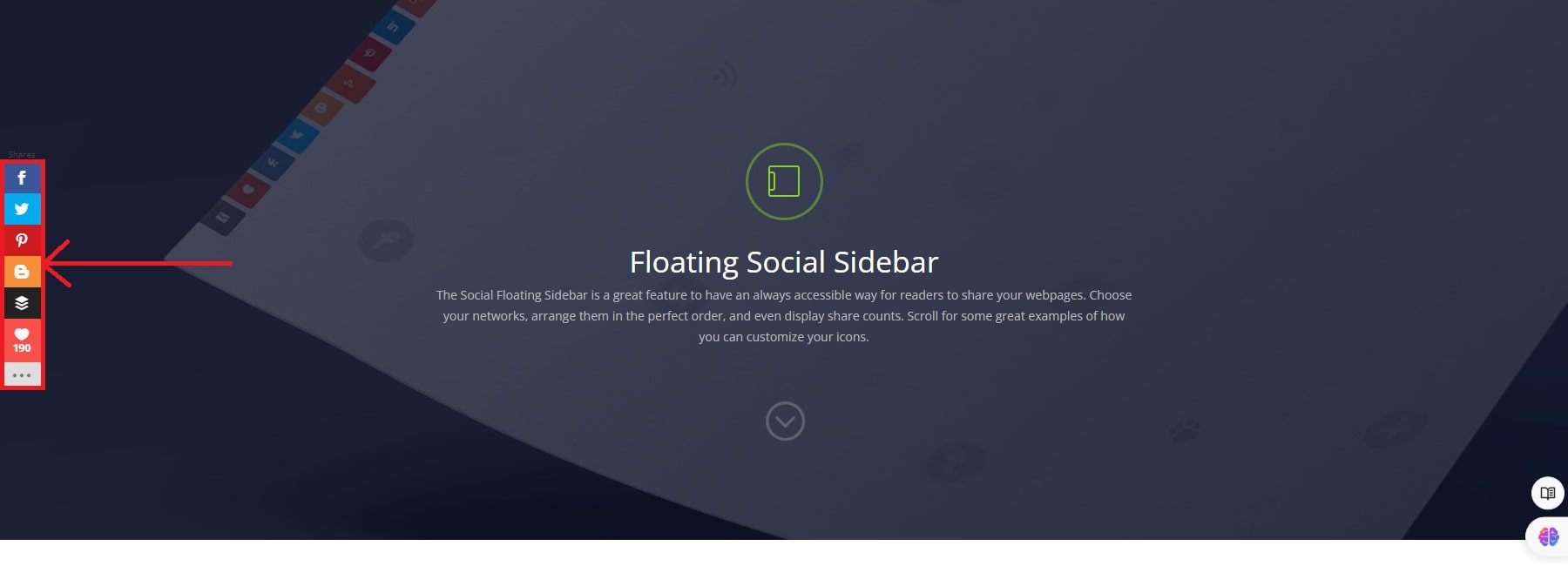
Monarch, moreover by the use of Sublime Topic issues, supplies a whole answer so to upload share buttons in your web page for social media sharing. You’ll choose from different placement possible choices, related to a floating sidebar, inline buttons, or media sharing. Monarch is helping over 20 social networks and we could in customization of the button’s glance.

Crucial WordPress Plugins
Each and every WordPress web page could have the advantage of very important plugins. Listed below are a few must-have examples you’ll be capable to use with WordPress:
- search engine optimization Plugins (like Rank Math)
- Backup Plugins (like UpdraftPlus)
- Symbol Optimization Plugins (like EWWW Symbol Optimizer)
- Caching Plugins (like WP Rocket)
- Social Media Plugins
- Advertising Plugins
6. Final Steps
Totally take a look at all its choices and have a solid backup plan. This may occasionally increasingly more will assist you to prevent doable problems along with your portfolio internet web page.
Additionally, take a look at your internet web page during browsers (like Chrome, Firefox, Safari, and Edge) and on various devices (desktop, tablet, and cell) to provide a continuing client experience. This may occasionally increasingly more will assist you to catch and maintain any construction or capacity issues that may rise up on different platforms.
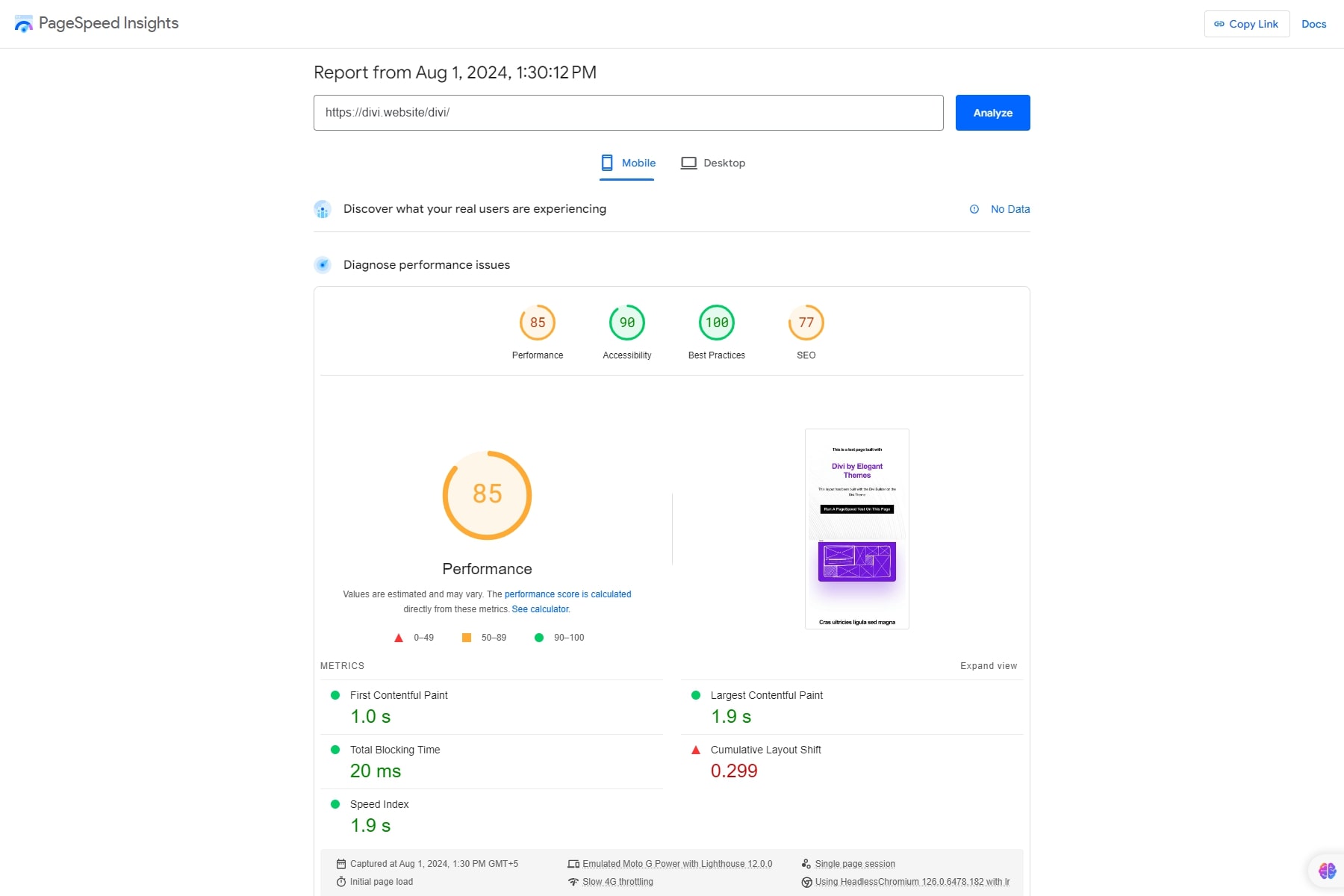
Evaluation your internet web page’s potency and load events the usage of Google PageSpeed Insights or GTmetrix. A handy guide a rough-loading internet web page supplies a better client experience, so optimize pictures, streamline code, and make other potency improvements as sought after.

Finally, don’t overlook to create a whole backup of your internet web page, along with its database and all knowledge. This backup will serve as a restore stage in case the remainder goes fallacious during the discharge. Plugins like UpdraftPlus can lend a hand create and store backups merely.
Divi Makes It Easy to Assemble a Portfolio Website online
Your portfolio internet web page is bigger than just a digital space—it shows your brand, talents, and creativity. By way of specializing in design, capacity, and engagement, you develop into your web page from a simple show off into a powerful device that speaks for you when you’re now not there to do so yourself. With the most productive portions in place, your portfolio can take hold of attention, inspire movement, and open doors to new possible choices, all while staying true to who you could be and what you put across to the table.
Occupied with establishing your portfolio internet web page? Get began with Divi and uncover our curated checklist of plugins and kit that would benefit your portfolio internet web page.
| Products Mentioned | Starting Price | Description | ||
|---|---|---|---|---|
| 1 | Siteground | $2.99 per month | Website hosting Provider and Space Registrar | Discuss with |
| 2 | Divi | $89 consistent with twelve months | Theme and Internet web page Builder | Discuss with |
| 3 | WP Rocket | $59 consistent with twelve months | Caching Plugin | Discuss with |
| 4 | Rank Math | $78.96 consistent with twelve months | search engine marketing Plugin | Discuss with |
| 5 | Bloom | $89 consistent with twelve months (Available with an Sublime Topic issues membership) | E-mail Optin Plugin | Discuss with |
| 6 | Monarch | $89 consistent with twelve months | Social Media Plugin | Discuss with |
| 7 | UpdraftPlus | $70 consistent with twelve months | Backup Plugin | Discuss with |
Eternally Asked Questions (FAQs)
The submit How you can Construct a Surprising Portfolio Website online Temporarily appeared first on Chic Subject matters Weblog.
Contents
- 1 Why Do You Need a Portfolio Website?
- 2 How you’ll Make a Portfolio Website in 6 Steps
- 3 Divi Makes It Easy to Assemble a Portfolio Website online
- 4 Eternally Asked Questions (FAQs)
- 5 Tips on how to Flip a Portion of a Video into an Animated GIF
- 6 Reasonable WordPress Webhosting Choices With Excellent Options | Guam’s Highest…
- 7 Construct and Deploy a Python App in a Few minutes With Flask and Kinsta




0 Comments