Have you ever ever ever opened an electronic mail to your phone and the image used to be as soon as low-quality, the text used to be as soon as too small, and the call-to-action button used to be as soon as broken? Those are all flaws of static electronic mail design. Responsive emails are the answer.
Given that greater than part of U.S. citizens check out electronic mail promoting messages on their phones, you need to optimize your emails for a few presentations, along side cell and tablet.
Responsive emails use fluid pictures and tables to stick flexible all through different computer screen sizes. Finally, they send content material subject material designed for each and every individual’s optimal revel in.
Despite the fact that responsive emails can also be designed using CSS media queries, you don’t need any coding revel in to make one. Creating a responsive electronic mail isn’t just a process for coders.
Proper right here, we’ve covered up some perfect practices and ready-to-use templates, along with a at hand information a coarse tutorial regarding the fundamentals of responsive emails.
- What’s a responsive e-mail?
- Responsive Electronic mail Design
- Responsive Electronic mail Design Examples
- Responsive Electronic mail Templates
- Responsive Electronic mail Easiest Practices
- Getting Began with Responsive Emails
Responsive emails are also further available, as they allow subscribers to be told on their preferred device.
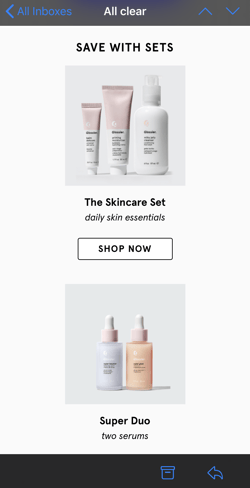
Let’s say, that is how a promotional electronic mail I gained appeared on desktop.

This electronic mail has awesome imagery, shoppable icons, and is correctly formatted. When I open the email on cell, that’s what I’m greeted with.

I nevertheless have the identical information and the identical pictures and shoppable icons. The only noticeable difference is the email structure. It’s different to raised fit the cell revel in.
Now, consider if that exact same desktop layout used to be as soon as performed to cell. I’d will have to zoom in on my phone to look any of the images or text. As an alternative of doing that, I’d unsubscribe.
With responsive electronic mail, individual revel in can also be enhanced, along with advertising and marketing marketing campaign ROI.
Imagine it: Subscribers proud of an optimized cell electronic mail design will find themselves opening further promoting messages because of they realize it’ll be available and look very good.
So, with all this speak about responsive emails, you’ll have to be itching to create your own. Next, we’ll check out some responsive electronic mail examples and templates.
Responsive Electronic message Designs
There are many tactics by which you’ll design responsive emails.
If you have coding knowledge, you’ll code different electronic mail templates for quite a lot of computer screen sizes. You’ll moreover use a pre-made template that works will all computer screen sizes.
Irrespective of your way, you’ll need your electronic mail promoting instrument. Proper right here, you’ll design an e-mail, and then preview that electronic mail on quite a few devices. Most electronic mail instrument will show you the best way the design will look on a few devices.
The video beneath will walk you via how you’ll design an electronic mail with a template. Throughout the video, the individual is on Klaviyo, then again the tips grasp true it doesn’t subject what instrument you employ.
Coding a Responsive Electronic message
For many who’re having a look to make portions of your electronic mail responsive, you’ll need to art work with media queries.
Media queries are a CSS method. It signifies that you’ll set style rules that only appear if certain necessities are true. For example, you’ll specify what font sizes and image sizes to use when a computer screen is 600px intensive or smaller.
When working with electronic mail, you’ll use media queries to specify what your design will have to seem to be on desktops, medication, and cell devices. To do so, you’ll need to specify the following:
- Use the selector “@media” and specify “computer screen.” Because of this the code will affect devices with a computer screen.
- Set your “max-width” in pixels. This specifies the computer screen duration where the code will take affect.
- Specify any CSS style guides you wish to have that particular computer screen to use.
Let’s take a look at the code beneath.
@media computer screen and (max-width: 600px) {
body {
font-size: 30px;
}
}
When performed to the CSS of an electronic mail, body text will appear at a duration of 30px for presentations which may well be 600px intensive or smaller.
While this way can help you make certain that portions of your electronic mail response, we recommend using a template if conceivable.
Till you’ve were given entire web design revel in, coding quite a few media presentations can also be time-consuming and worsening.
For many who aren’t technical or want an more uncomplicated method, check out using an electronic mail promoting device with built-in responsive templates. HubSpot’s loose e-mail device, as an example, provides drag-and-drop templates which may well be responsive thru default.
Responsive Electronic message Design Examples
It’s time to find examples. Get began with this video, which works over one of the crucial perfect electronic mail promoting campaigns.
Then, you’ll read about a couple of of our favorite responsive electronic mail designs.
1. TOMS Newsletter
In TOMS’ e-newsletter, the primary difference between the desktop style and the cell style is the stacking and duration of the display ads.
With responsive design, the cell style doesn’t have cluttered navigation, and the image fits the computer screen correctly. The CTAs have moreover been moved for upper visibility.

2. The Metropolitan Museum of Paintings
As spotted throughout the TOMS e-newsletter, responsive electronic mail design helps stack the content material subject material somehow that’s visually attention-grabbing and easy to digest. This example from the MET isn’t another.
On cell, the positioning of the menu changes. Links to different praise retailer items fall at the bottom of the internet web page. This assists in keeping the images of available souvenirs front and heart.

3. Mulberry
Another time, with a responsive electronic mail design, the name of the game is stacking. It’s all about making the content material subject material easy to be told and visually attention-grabbing, without reference to how small the device is that somebody is viewing the content material subject material on.
The alternating pictures and text make sense for desktop, while the consistent stacking of pictures over similar text for cell, along side the dividing lines, promises the viewer won’t be puzzled.

Responsive Electronic message Templates
A responsive template will mechanically adapt to any computer screen duration, so whether or not or now not the email is opened on a smartphone, tablet, or pc, it’s going to look great and have complete capacity.
For those with a lot much less of a coding background or those having a look to spend a lot much less time with design, my advice is to use a template. They’re a surefire manner to make sure your electronic mail will look professional and be responsive.
Responsive electronic mail templates save you time in designing an electronic mail that would possibly’ve been picked out from a spread. For example, HubSpot’s e-mail advertising instrument accommodates over 60 templates just for responsive emails.
Let’s take a look at some template alternatives now.
1. HubSpot
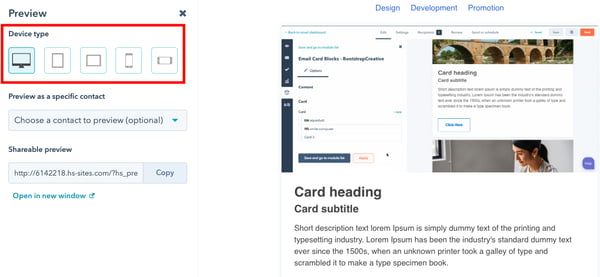
HubSpot supplies a couple of loose responsive e-mail templates. For many who’re a HubSpot purchaser or a unfastened individual, you’ll download and take a look at them out yourself.
As an example, proper right here’s one of the crucial responsive electronic mail templates — perceive the sidebar, where you’ll preview the template on a few devices.

Clicking via device types and making sure your electronic mail is formatted accordingly is without doubt one of the final steps throughout the design process and is the only step throughout the responsive electronic mail process when you’re using instrument like HubSpot.
By way of clicking on the smartphone device for preview, as an example, you’ll see if your content material subject material — along side font duration and image resolution — is formatted somehow that’s gratifying for cell.
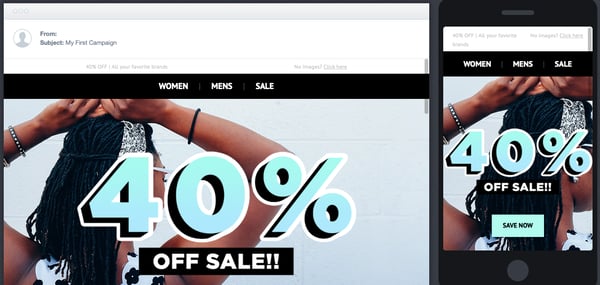
2. CampaignMonitor
The templates presented through CampaignMonitor are similar to many others, during which responsive electronic mail results are confirmed throughout the preview device. For example, right here’s a CampaignMonitor template:

You’ll see the opposite devices side-by-side so that you’ll read about design portions merely. Tiny edits can also be made to create the best revel in for all subscribers.
CampaignMonitor templates are often unfastened, so it’s a good choice if in case you have a minimal value vary.
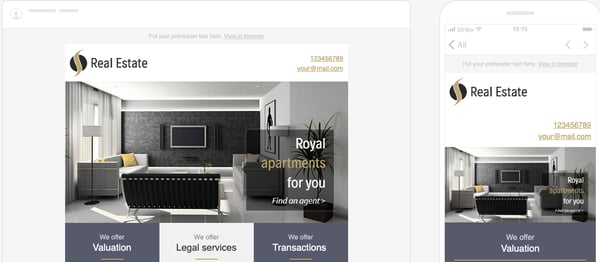
3. Stripo
Stripo provides over 300 loose HTML e-mail templates. You’ll choose templates thru industry, season, sort, and feature. As an example, proper right here’s a template from their industry industry section.

A very good sign of a forged responsive electronic mail template is the approach to see the preview in every desktop and smartphone permutations, as confirmed in Stripo’s preview mode.
Know how a single column layout used to be as soon as adopted throughout the cell preview to fit the specifications of phones.
Stripo is a internet web site you’ll seek advice from briefly to find a template that fits your objectives. It’s possible you’ll believe Stripo when you’re having a look to take a look at out responsive emails or want some design inspiration.
4. Constant Contact
Consistent Touch provides over 200 professional electronic mail templates which may well be available after signing up. From having a look at the example beneath, you’ll see that the platform supplies responsive electronic mail templates.

Constant Contact’s templates have drag-and-drop enhancing, the selection to be able to upload surveys, ecommerce functions, and {a photograph} library device. The ones choices can all be in agreement to create the email subscribers wish to see.
It’s helpful to use a supplier like Constant Contact for the reason that particular apparatus permit you to deal with consistency, like throughout the example above. You’ll tell that the responsive nature of the email doesn’t compromise any of the design portions.
Now that we’ve taken a check out some template alternatives, let’s check out another way to make responsive emails art work, along side perfect practices.
Responsive Electronic message Best possible Practices
The right design of your responsive electronic mail will vary in line with the objectives of your advertising and marketing marketing campaign. Then again, the following tips can help you ensure the best revel in in your readers.
- Make sure that your responsive electronic mail is scalable and flexible. Preview the email on different devices to make sure your message is responsive.
- For many who’re coding your own electronic mail, be mindful CSS media queries industry fields which may well be fixed to fields which may well be fluid.
- Use higher fonts that can be easy to be told on smaller presentations.
- Single-column layouts are more uncomplicated to scale. If simple layouts are very good in your web pages, no doubt believe them for responsive emails.
Be sure you check out your emails previous than you hit “schedule.” Most effective finalize the designs in case you see how they appear all through a few computer screen resolutions. Such a large amount of people get right to use emails thru cell just for the good thing about it.
A simple methodology to check out the effectiveness of your electronic mail is to send it in your self or your personnel as a check out — does it stack up against the other responsive promoting emails for your inbox? If so, you’re ready to send.
Getting Started with Responsive Emails
Responsive emails create a better, further available revel in in your customers. For many who’re merely making the transition, get began thru exploring pre-made responsive electronic mail templates. The ones will save you time while giving you design flexibility.
Then, get a 2nd opinion. Ask a colleague to open an electronic mail on their desktop and get in touch with. You’ll get their truthful feedback on every stories.
After all, don’t be afraid to experiment. You’ll A/B check out different responsive designs until you find a layout that resonates most.
Briefly, you’ll be sending out responsive emails and extending your open fees.
![]()
Contents
- 1 Responsive Electronic message Designs
- 2 Responsive Electronic message Design Examples
- 3 Responsive Electronic message Templates
- 4 Responsive Electronic message Best possible Practices
- 5 Getting Started with Responsive Emails
- 6 5 Search engine optimization key phrase analysis equipment that assist groups display up in seek
- 7 Highest URL Practices for Search engine marketing: The best way to Optimize URLs for Seek
- 8 What to Do if Your Electronic mail is Hacked (+ Pattern Messages To Ship)





0 Comments