Embedding social media content material subject matter into your blog or web site can significantly impact product sales, audience believe, and the authenticity of your promoting duties. This is especially true for many who’re embedding user-generated content material subject matter:
- Consumers rank authentic, user-generated content material subject matter as probably the most faithful form of content material subject matter.
- 77% of shoppers may well be additional prone to shop for a product or service within the match that they incorporated user-generated content material subject matter into promoting duties.
- Seeing photos and films from other consumers previous than making a purchase order order reduces the danger of a return for 69% of consumers.
Without reference to the benefits, understanding how you can embed this content material subject matter may also be difficult. This post is a step-by-step knowledge to embedding social media content material subject matter into your web site from Twitter, Facebook, Instagram, Pinterest, Google Calendar, YouTube, and TikTok.
Table of Contents
- Easy methods to Embed a Tweet
- Embed Fb Publish or Video
- Embed Fb Feed
- Embed Instagram Feed and Posts
- Embed Pinterest Pins
- Embed Pinterest Forums
- Easy methods to Embed Google Calendar
- Easy methods to Embed a YouTube Video
- Easy methods to Embed a TikTok Video
1. Find the tweet you would like to embed.
The first step to embedding a Tweet is finding the one you need to turn in its natural habitat — Twitter. You’ll perfect get embed codes from its web site.
2. Click on at the 3 dots at the top-right of the tweet.
3. Click on on Embed Tweet.
Clicking this arrow icon will expose a dropdown menu of possible choices, along with one referred to as “Embed Tweet.” Click on in this variety.
4. Click on on Replica Code or make customizations.
You’ll customize the theme (gentle or dark), set a language, and hide Tweet replies. In case you are making customizations, click on on Change, then Replica Code.
5. Paste the code into your web site’s HTML editor.
Paste the code into your HTML editor by the use of opening the provision code (some content material subject matter regulate systems have a “” icon where you’ll have the ability to get entry to this provide code) and pasting it where you need it to appear.
5. Not obligatory: Add ‘tw-align-center’ after the words “twitter-tweet” inside the embed code.
On every occasion you pasted this code into your HTML, alternatively, you’ll want to center-align this tweet so it does no longer mechanically appear pushed up against the left or proper side of your webpage. To correct this, add the text, ‘tw-align-center’ (without quotation marks) instantly after “twitter-tweet” inside the embed code. You’ll be told extra about this technique right here.
Here’s what the whole code will have to look like:
blockquote elegance=”twitter-tweet” tw-align-center data-lang=”en”p lang=”en” dir=”ltr”Let us know! 👂brWhat type of content material subject matter do you need to appear from us this year? HubSpot (@HubSpot) a href=”https://twitter.com/HubSpot/status/1085634067679322114?ref_src=twsrcpercent5Etfw”January 16, 2019/a/blockquote
script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8&High;/script
This is it! That’s what your embedded tweet will look like when you find yourself finished:
Let us know! 👂
What type of content material subject matter do you need to appear from us this year?— HubSpot (@HubSpot)
January 16, 2019
Embed Facebook Post or Video
You’ll embed a Facebook post or video from the content material subject matter or use the Developer Embed Instrument.
Embed Facebook Post or Video
1. Find the Facebook post you would like to embed.
Navigate to the post you need to embed from a Facebook shopper’s profile internet web page or your newsfeed.
2. Click on at the 3 dots on the top-right of the post.
4. Replica and paste the code into your web site’s HTML editor.
On every occasion you paste it into your HTML, you’ll have the ability to center-align the code so it does no longer appear pushed up against the left or proper side of your webpage. To correct this, wrap the code with ‘heart’ and ‘/heart’ tags so the Facebook post shows inside the heart of your article or webpage.
Here’s what the whole code will have to look like with the alignment tag:
heartiframe src=”https://www.facebook.com/plugins/post.php?href=httpspercent3Apercent2Fpercent2Fwww.facebook.compercent2Fthehubspotacademypercent2Fpostspercent2F741606746226328percent3A0&width=500&High; width=”500&High; height=”448&High; style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0&High; allowTransparency=”true” allow=”encrypted-media”/iframe/heart
This is it! Here’s what it is going to look like when you find yourself finished:
Embed Facebook Post with Developer Embed Device
You’ll moreover embed a Facebook Post the usage of Facebook’s Code Generator. To do this:
- Determine the content material subject matter you need to embed and duplicate the internet web page URL.
- Navigate to Facebook’s Developer Embed Device by the use of clicking this hyperlink.
- Paste the URL inside the URL of the post field.
- Set your desired width.
- Select whether or not or no longer you need to serve as the entire post (comments integrated) or the post itself.
- Click on on Get Code and paste the code inside of your internet website’s HTML.
Embed Facebook Feed
You’ll embed an entire Facebook feed the usage of a plugin (for WordPress consumers) or Facebook’s Internet web page Plugin.
The usage of a WordPress Plugin
WordPress consumers have a lot of Facebook feed plugins at their disposal. Here’s how you can use one:
- The Custom designed Facebook Feed, by the use of Injury Balloon, is one such WordPress plugin you’ll have the ability to download by the use of your WordPress account. You’ll obtain this plugin right here.
- With this plugin downloaded, log into your WordPress account and switch in this plugin from throughout the Plugins menu.
- Use the Facebook Feed settings of your CMS to select and configure the specific Facebook feed you need to turn in your web site.
- Enter the text, ‘[custom-facebook-feed]’ into your web site’s HTML editor to generate your most popular Facebook feed.
The usage of Facebook’s Internet web page Plugin
Facebook has its very non-public Web page Plugin software you’ll have the ability to use to offer an embed code for any Facebook feed. Here’s how you can use it:
1. Replica the URL of the internet web page you need to embed.
2. Open Fb’s Web page Plugin device and paste the URL into the Facebook Internet web page URL field.
3. Add the tabs you need displayed alongside your embedded feed.
The plugin means that you can display tabs for Events and/or to a messenger account. In an effort to upload them on your embedded Facebook feed, enter the words “events” and/or “messages” next to the word “timeline,” all separated by the use of commas into the Tabs field.
4. Customize the dimensions of your Facebook feed.
The default size for a Facebook feed embed is 340&occasions;500, then again you’ll be ready to choose your individual width (min 180 max 500) and height (min 70).
5. Customize portions of your feed embed.
Facebook mechanically assessments containers that adapt the plugin to the container width, then again you’ll have the ability to un-check them for extra customization. You’ll moreover choose to use a smaller-sized header or hide your common duvet {photograph}.
5. Click on on Get Code.
6. Click on at the ‘IFrame’ tab.
The popup window that opens has a tab for JavaScript SDK and IFrame. The main tab is perfect useful for many who’re coding a web site from scratch, and IFrame is in a position to be embedded into your web site’s HTML. Newcomers will have to stick with the iframe code.
7. Replica and paste the embed code into your web site’s HTML editor.
On every occasion you paste the code into your HTML, you’ll have the ability to heart align the code so it doesn’t appear pushed up against the left or proper side of your webpage. To do this, wrap the code with ‘heart’ and ‘/heart’ tags so the Facebook feed shows inside the heart of your article or webpage.
Here’s what the whole code will have to look like with the alignment code:
heartiframe style=”border: none; overflow: hidden;” allow=”encrypted-media” xml=”lang” src=”https://www.facebook.com/plugins/internet web page.php?href=httpspercent3Apercent2Fpercent2Fwww.facebook.compercent2Fhubspot&tabs=timelinepercent2Cpercent20eventspercent2Cpercent20messages&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId” width=”340&High; height=”500&High; frameborder=”0&High; scrolling=”no”/iframe/heart
Embed Instagram Feed and Posts
Proper right here’s how you can embed an Instagram feed.
The Instagram Feed WordPress Plugin
Injury Balloon’s Social Picture Feed WordPress plugin makes it easy to embed entire Instagram feeds in your WordPress internet website.
- Download the Social Image Feed plugin for WordPress right here.
- With this plugin downloaded, log into your WordPress account and switch in this plugin from throughout the Plugins menu.
- Use your CMS’s “Instagram Feed” settings to select your Instagram Get right to use Token and shopper ID.
- Enter the text, ‘[instagram-feed]’ inside the HTML editor of your web site to generate your most popular Instagram feed.
In keeping with the instructions, you’ll have the ability to display a few Instagram feeds at the an identical time with two codes:
- [instagram-feed user=”username” cols=3], where you’d be appearing 3 columns of content material subject matter from an accounts feed.
- [instagram-feed user=”username1, username2″], where you’ll have the ability to serve as photos from a few accounts in a single feed.
Instagram’s Embedding Feature
Instagram’s native software helps you merely embed individual posts. Here’s how you can do it:
Follow: You’ll perfect embed Instagram content material subject matter from public accounts with embed settings was on. To set your individual account to public, navigate on your profile, tap Settings and privacy, Account privacy, then toggle Private account to off.
1. Click on on on the post you need to embed.
You’ll perfect get embed codes from Instagram.com on cell or desktop browsers.
2. Click on at the 3 dots inside the peak proper corner of the post.
3. Select Embed.
4. Replica and paste the embed code into your web site’s HTML editor.
On every occasion you pasted this code into your HTML, you’ve gotten the approach to center-align the post so it does no longer appear pushed up against the left or proper side of your webpage. To correct this, wrap the code with ‘heart’ and ‘/heart’ tags so it’s targeted in your article or webpage.
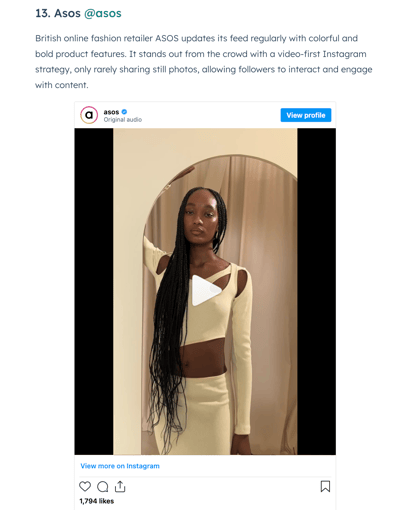
This is it! Here’s what your embedded Instagram post will look like:

Embed Pinterest Pins
1. Open Pinterest’s widget builder.
3. Paste inside the URL of the pin you would like to embed into the Pin URL field.
4. Customize the embed.
You’ll customize the size of the widgets’ icons and choose for many who’d like to hide the description. Use the live preview as an invaluable reference previous than making a final selection.
5. Replica and paste the code from this section into your web site’s HTML editor.
On every occasion you’re proud of the customizations, copy the street of code from the main code field (confirmed beneath) and paste it into your web site’s HTML editor or provide code exactly the position you need it to have a look at the internet web page. If you want to have it to appear in a few places, simply paste it any place you need it to move.
 Then, copy the second line of text and paste it into your web site’s HTML editor at the very bottom of the internet web page. Best include this second line of code once in keeping with internet web page, even supposing you need the widget to appear in a few places in your internet web page.
Then, copy the second line of text and paste it into your web site’s HTML editor at the very bottom of the internet web page. Best include this second line of code once in keeping with internet web page, even supposing you need the widget to appear in a few places in your internet web page.
Embed Pinterest Boards
You’ll embed a Pinterest Board the usage of the identical widget builder. Proper right here’s how:
- Open Pinterest’s widget builder.
- Select Board Widget inside the menu bar.
- Paste the board URL, customize the sizing, and consider to’re happy the usage of the live preview.
- Replica and paste the main line of code into your HTML exactly the position you need it to appear in your side.
- Replica and paste the second line of code into your HTML editor at the bottom of the internet web page. Best add this line of code once in keeping with internet web page.
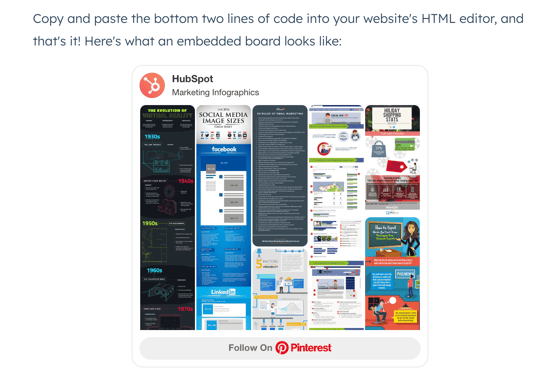
Replica and paste the bottom two strains of code into your web site’s HTML editor, and that’s the explanation it! Here’s what an embedded board seems like:

Simple the right way to Embed Google Calendar
You’ll perfect embed a Google Calendar on your blog or web site by means of desktop. Got it open? Let’s embed it.
1. Click on at the equipment icon at the peak of your calendar to open settings.
2. Select the calendar you need to embed and scroll the entire approach all the way down to Mix calendar.
(You’ll moreover simply click on at the collection of the identical identify on the left-hand side beneath your most popular calendar.)
3. Replica the iframe embed code or make further customizations.
While you’re proud of the calendar as is, copy the iframe embed code and paste it into your web site’s HTML where you need it to appear.
If you want to make customizations, click on on Customize and edit your calendar. You’ll add a reputation, industry the size, add a color, and other visual portions. On every occasion you’re finished, scroll to the best of that exact same internet web page, copy the embed code, and paste it into your HTML.
4. Not obligatory: Middle your calendar.
If you need, you’ll have the ability to wrap the embed code in heart and /heart tags to center-align your calendar throughout the margins of your web site.
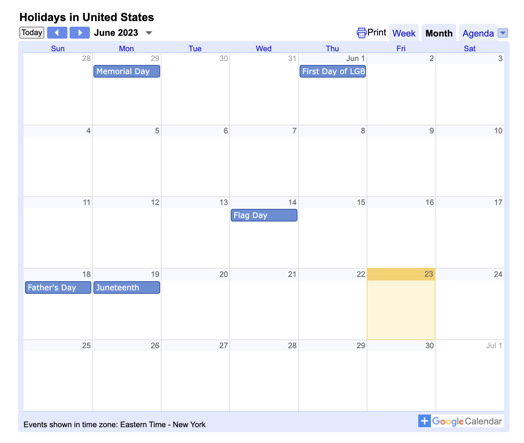
The image beneath is an example of a Google Calendar embedded in a blog post.

1. Find the YouTube video you would like to embed.
3. Replica the code and paste it into your web site’s HTML editor.
You’ll set a timestamp for the video to start out out previous than copying the code. After you have your settings exactly the best way wherein you need them, Replica the code from the popup box and paste it into your web site’s HTML.
Here’s what the whole code will have to look like with alignment tags:
heartiframe width=”560&High; height=”315&High; src=”https://www.youtube.com/embed/mZxa3lrLhXM” frameborder=”0&High; allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen/iframe/heart
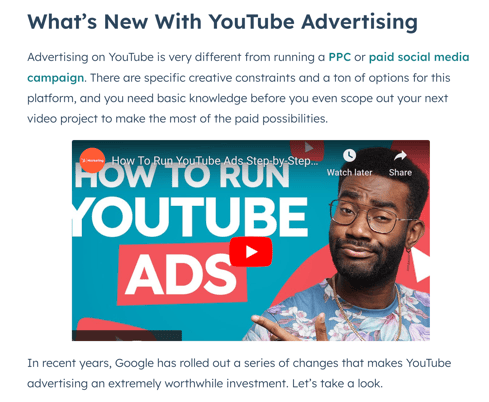
The image beneath is an example of a YouTube video embedded appropriate right into a blog post.

Simple the right way to Embed a TikTok Video
It’s easy to embed TikTok films into your blog or web site, and there are three ways to do it.
Follow: You’ll perfect get embed codes from TikTok.com (no cell app), and also you’ll have the ability to’t embed content material subject matter from private accounts or accounts of underage consumers.
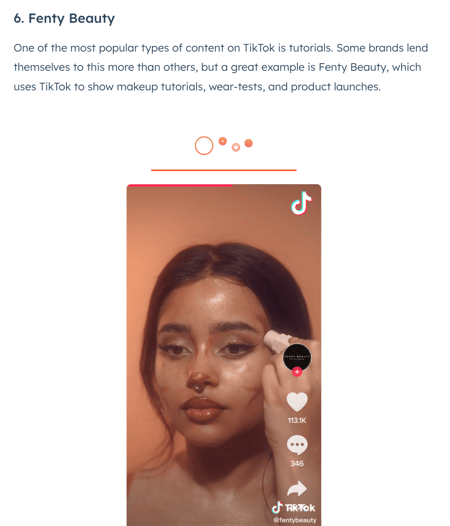
How To Embed a TikTok Video From a Client Profile
Listed here are the steps to embed a TikTok video from somebody’s profile.
2. Click on on on the video.
3. Click on at the Embed icon above the comments section.
4. Click on on copy code inside the pop-up window and paste it into your web site HTML.
The image beneath is an example of a TikTok embedded appropriate right into a blog post.

Embed a TikTok Video From Your for You Internet web page
3. Click on on Replica code inside the pop-up window and paste it into your web site HTML.
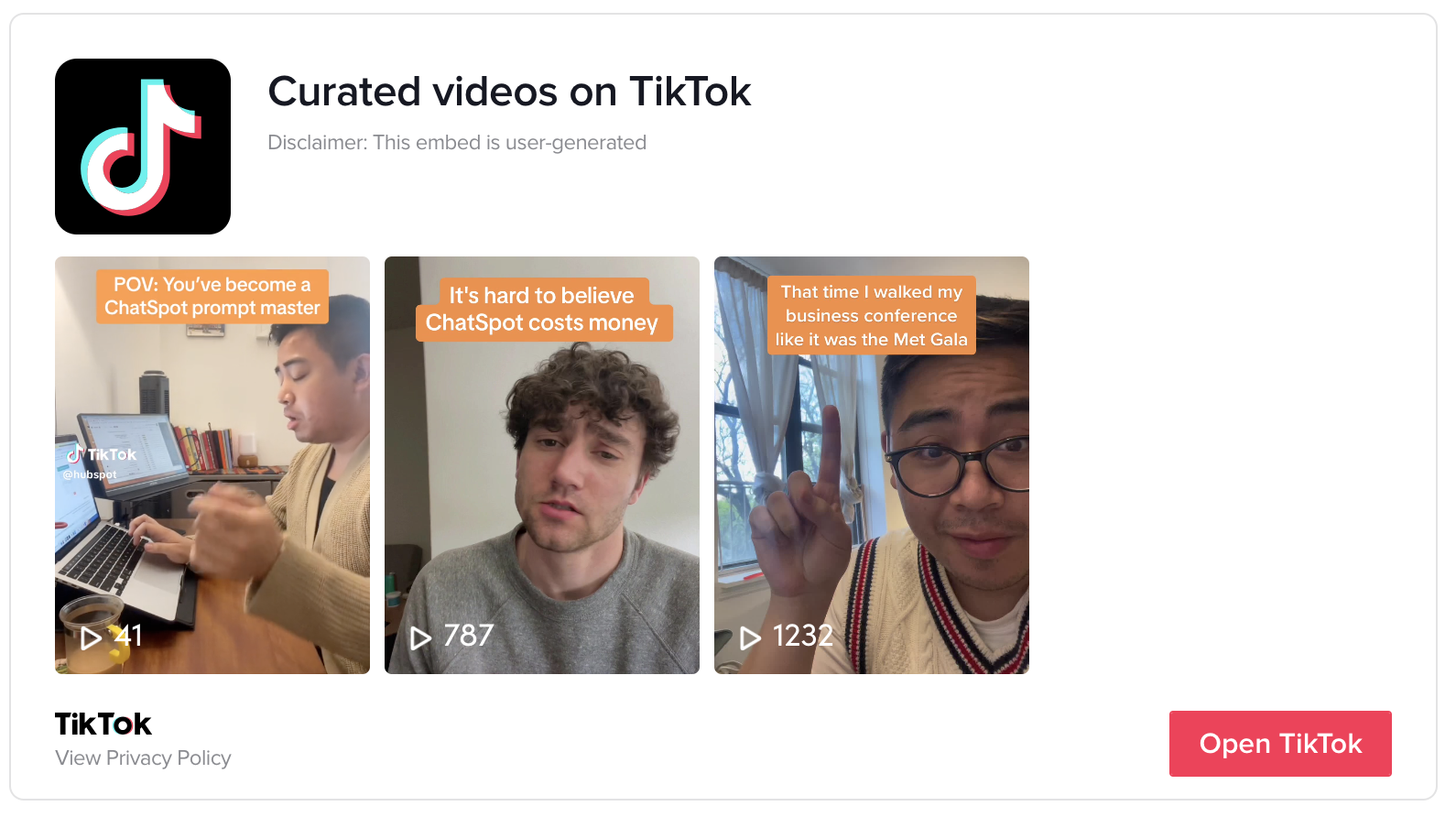
Simple the right way to Embed a TikTok Video from TikTok Embeds
TikTok Embeds makes it easy to embed a single TikTok video (Fundamental Embeds) or create a playlist of films to embed (Create your individual). For Fundamental Embeds;
1. Click on on Video and paste the URL of the TikTok video into the URL field.
2. Click on on Get code.
3. Replica and paste the code into your web site URL.
To embed a playlist of films;
1. Click on on Create your individual.
2. Click on at the plus arrow in the course of the sector field.
3. Paste URLs to all the films you need to include separated by the use of comma, line smash, or space, and click on on Add.
4. Click on on Preview to get a live check out the embed.
5. Click on on Replica code and paste the embed URL into your internet websites HTML.
The image beneath is anan example of what an embedded TikTok playlist seems like:
 Over to You
Over to You
A couple of of those embed codes would in all probability need reasonably tweaking to look easiest in your blog or web site, then again the usage of the ones steps, you will have to be off to great get began. Happy embedding!
![]()
Contents
- 0.1 1. Find the tweet you would like to embed.
- 0.2 2. Click on at the 3 dots at the top-right of the tweet.
- 0.3 3. Click on on Embed Tweet.
- 0.4 4. Click on on Replica Code or make customizations.
- 0.5 5. Paste the code into your web site’s HTML editor.
- 0.6 5. Not obligatory: Add ‘tw-align-center’ after the words “twitter-tweet” inside the embed code.
- 1 Embed Facebook Post or Video
- 1.1 Embed Facebook Post or Video
- 1.1.1 1. Find the Facebook post you would like to embed.
- 1.1.2 2. Click on at the 3 dots on the top-right of the post.
- 1.1.3 3. Click on on Embed inside the dropdown menu.
- 1.1.4 4. Replica and paste the code into your web site’s HTML editor.
- 1.1.5 5. Not obligatory: Add heart and /heart tags spherical the entire HTML snippet to center-align your post.
- 1.2 Embed Facebook Post with Developer Embed Device
- 1.1 Embed Facebook Post or Video
- 2 Embed Facebook Feed
- 3 Embed Instagram Feed and Posts
- 3.1 The Instagram Feed WordPress Plugin
- 3.2 Instagram’s Embedding Feature
- 3.2.1 1. Click on on on the post you need to embed.
- 3.2.2 2. Click on at the 3 dots inside the peak proper corner of the post.
- 3.2.3 3. Select Embed.
- 3.2.4 4. Replica and paste the embed code into your web site’s HTML editor.
- 3.2.5 5. Not obligatory: Add heart and /heart tags spherical the entire HTML snippet to center-align the post.
- 4 Embed Pinterest Pins
- 5 Embed Pinterest Boards
- 6 Simple the right way to Embed Google Calendar
- 6.1 1. Click on at the equipment icon at the peak of your calendar to open settings.
- 6.2 2. Select the calendar you need to embed and scroll the entire approach all the way down to Mix calendar.
- 6.3 3. Replica the iframe embed code or make further customizations.
- 6.4 4. Not obligatory: Middle your calendar.
- 6.5 1. Find the YouTube video you would like to embed.
- 6.6 2. Beneath the video, click on on Share.
- 6.7 3. Select Embed from the menu possible choices.
- 6.8 3. Replica the code and paste it into your web site’s HTML editor.
- 6.9 4. Not obligatory: Add heart and /heart tags spherical the entire HTML snippet to center-align your video.
- 7 Simple the right way to Embed a TikTok Video
- 7.1 How To Embed a TikTok Video From a Client Profile
- 7.2 Embed a TikTok Video From Your for You Internet web page
- 7.3 Simple the right way to Embed a TikTok Video from TikTok Embeds
- 7.3.1 1. Click on on Video and paste the URL of the TikTok video into the URL field.
- 7.3.2 2. Click on on Get code.
- 7.3.3 3. Replica and paste the code into your web site URL.
- 7.3.4 1. Click on on Create your individual.
- 7.3.5 2. Click on at the plus arrow in the course of the sector field.
- 7.3.6 3. Paste URLs to all the films you need to include separated by the use of comma, line smash, or space, and click on on Add.
- 7.3.7 4. Click on on Preview to get a live check out the embed.
- 7.3.8 5. Click on on Replica code and paste the embed URL into your internet websites HTML.
- 8 Over to You
- 9 Obtain a FREE Weblog Submit Template for Divi’s House Transforming Structure Pack
- 10 WPMUDEV / WPMUDEV: Protecting Your WordPress Web site Secure In Vermont…
- 11 Torque Social Hour: The usage of video to convey new lifestyles for your WordPress content material





0 Comments