Is your internet web site not showing successfully on mobile gadgets? Poor construction or slow loading events would possibly motive consumers to leave your internet web site previous than they even engage along side your content material subject matter. In at the moment’s mobile-first world, a responsive internet web site isn’t merely an chance—it’s a necessity.
Whether or not or no longer you’re starting fresh or making improvements to an present internet web site, a responsive internet web site is essential to achieve a broader target market and enhance engagement all through all gadgets. A responsive internet web site doesn’t merely look professional—it functions seamlessly on shows of all sizes.
With Divi, you’ll have the ability to merely assemble a responsive internet web site without any coding. This data supplies a step-by-step method to creating a responsive internet web site the use of Divi, so that you’ll have the ability to fortify client enjoy, adapt to all gadgets, and boost engagement.
Get started Construction with Divi These days
What’s Responsive Design? And Why It’s Crucial
Responsive design is a web design manner that automatically adjusts a internet web site’s construction, images, and content material subject matter to fit different show sizes and gadgets. Whether or not or no longer observed on a desktop, tablet, or smartphone, a responsive internet web site promises that consumers enjoy an optimal enjoy without zooming, scrolling, or resizing.
Responsive design is essential in 2024, as mobile web site guests dominates the web. A responsive internet web site helps you achieve a broader target market while providing a seamless client enjoy all through all gadgets. Google moreover prioritizes mobile-friendly web websites in search results, so having a responsive design can enhance your visibility and prevent you from shedding treasured web site guests.
Common Not easy eventualities of Responsive Design
- Inconsistent Layouts All the way through Devices: Maintaining a visually attention-grabbing design all through different show sizes will also be tricky.
- Guide Coding for Instrument Breakpoints: Standard responsive design incessantly requires manually coding media queries, which will also be time-consuming and complex—in particular for those without coding skills.
- Potency Issues: Unoptimized images and media can slow down loading events, in particular on mobile gadgets, frustrating consumers and increasing bounce fees.
- Testing All the way through Devices: Ensuring a internet web site appears to be great on all gadgets requires secure checking out and tweaking, which will also be difficult without the suitable tools.
With Divi, you’ll have the ability to tackle the ones challenging eventualities with out issues. Divi provides pre-made layouts, responsive bettering, and real-time previews, so that you’ll have the ability to design surprising, mobile-friendly web websites without coding or extensive checking out.
Construct Your Responsive Site with Divi
Why Use Divi to Assemble Your Responsive Website online

Divi is among the most difficult tools available for construction responsive web websites. Proper right here’s why Divi is your best option for web designers:
Built for WordPress
WordPress is among the most popular platforms for construction web websites, and for superb reasons why. In relation to creating a responsive internet web site, WordPress is an ideal variety as a result of its flexibility, ease of use, and enormous ecosystem of problems and plugins designed in particular for responsive design.

Then again, to actually unlock WordPress’s entire possible for responsive design, you want the suitable theme and tool, and that’s where Divi is to be had in. While WordPress provides the foundation, Divi takes your internet web site to the next level by the use of simplifying the responsive design process and supplying you with the flexibility to create surprising, mobile-friendly web websites with ease.
No Coding Required
Divi’s drag-and-drop builder allows you to design professional, responsive web websites with none coding. Simply drag portions onto your internet web page and customize them visually, making it easy for every novices and professional designers to create a mobile-friendly internet web site.
Pre-made Responsive Templates

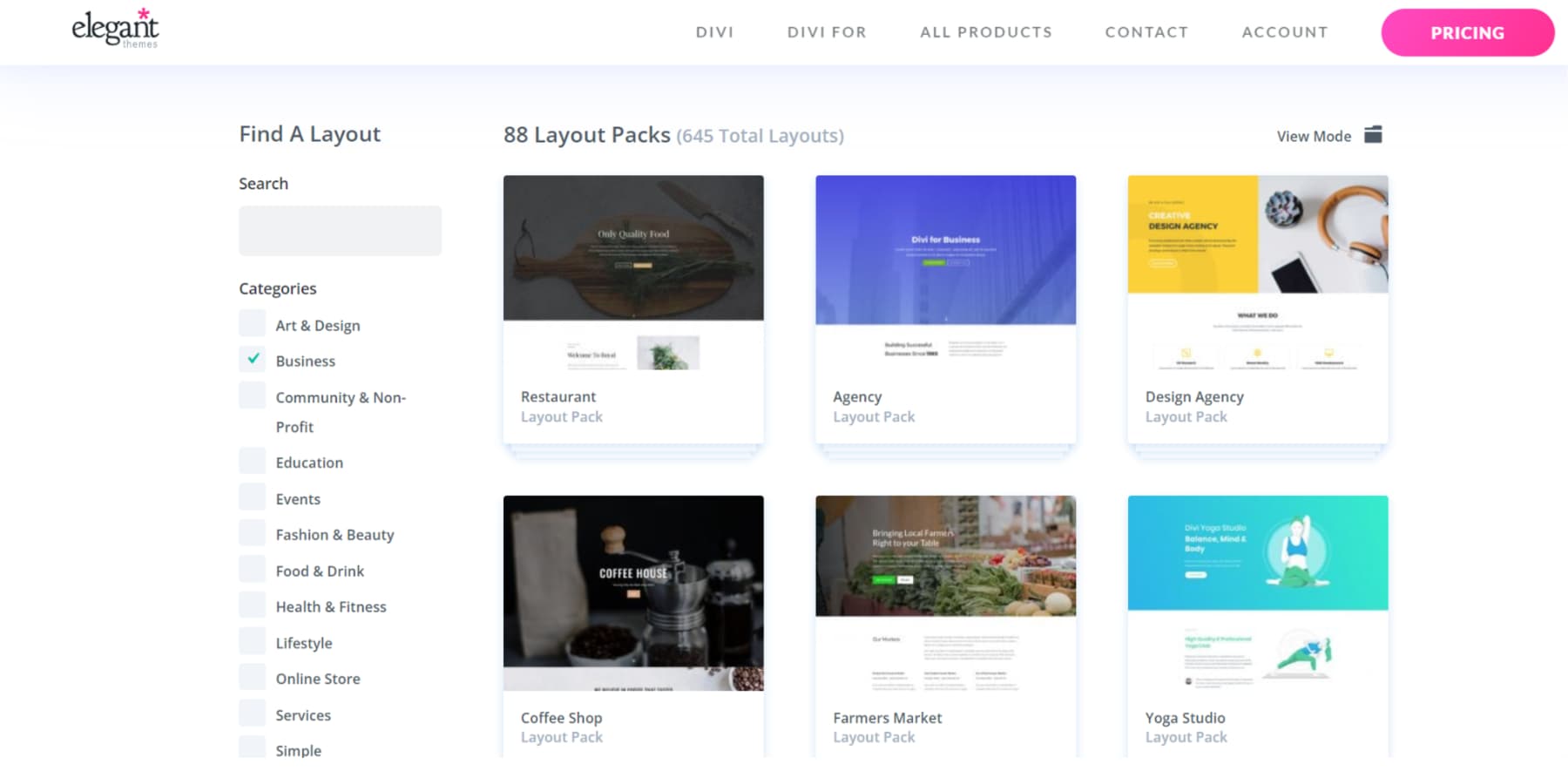
Divi supplies masses of pre-made layouts and responsive templates, allowing you to begin out construction your internet web site with a design that’s already optimized for mobile gadgets. The ones templates let you save time and effort, eliminating the want to assemble layouts from scratch.
Tricky Responsive Design Apparatus
Proper right here’s why Divi sticks out as an all-in-one decision for responsive design in 2024:
- Responsive Improving: Customize the semblance of your internet web site on different gadgets (desktop, tablet, mobile) directly throughout the Divi Builder. Tailor layouts, images, and content material subject matter for a seamless client enjoy all through all shows.
- Responsive Previews: Preview your internet web site’s design on reasonably a large number of show sizes without leaving the builder. Make real-time adjustments to ensure your internet web site appears to be great in every single place.
- Custom designed CSS Inputs: Add custom designed CSS for explicit breakpoints the use of media queries. This allows for classy regulate and precise refinement of your design on different gadgets.
- International Portions and Types: Apply global settings all through your internet web site for consistency while customizing explicit portions for more than a few gadgets to handle a cohesive however flexible design.
- Fluid Grids and Column Structures: Use Divi’s fluid grid device to create layouts that automatically regulate to different show sizes, ensuring your content material subject matter remains visually attention-grabbing and well-structured.
- Adjustable Fonts and Typography: Customize fonts and typography settings for reasonably a large number of gadgets to handle readability and visual hierarchy all through all show sizes.
- Built-In Media Queries: Divi accommodates pre-set breakpoints that can be fine-tuned the use of media queries. This feature supplies precise regulate over how your internet web site adapts to reasonably a large number of show sizes.
Basic, Divi has made it easy to ensure your internet web site appears to be surprising and performs seamlessly all through all gadgets.
Step-by-Step Knowledge: How you can Assemble a Responsive Website online with Divi
1. Get House and WordPress Internet hosting
Every internet web site needs a website online and a web web hosting provider previous than you’ll have the ability to assemble your responsive internet web site. If you already have one, you’ll have the ability to skip this step.
House
Your space establish is the web handle for your internet web site (e.g., elegantthemes.com), so it’s important to make a choice one that represents your logo and is easy for people to remember. Ideally, your space will have to provide a clear sense of what your eCommerce business is about.
Every time you’ve decided on a website online establish, seek for a reputable area registrar to protected it. Namecheap is a popular variety, otherwise you’ll have the ability to benefit from discounted domains by way of web web hosting providers like SiteGround.
If you already have a website online, you’ll have the ability to link it for your web web hosting provider by the use of updating the nameservers.
WordPress Internet hosting
Your internet web site needs a devoted online area, and that’s where web web hosting comes into play. Since we’ll be working with WordPress, deciding on a top-notch WordPress internet hosting supplier is essential. A reliable host will simplify internet web site keep watch over while ensuring excellent tempo and protection potency.
SiteGround provides WordPress web web hosting plans starting at $3.99 per thirty days, making it a cost-effective variety. Setting up WordPress web web hosting with SiteGround is easy.
Check out the video beneath to discover ways to prepare your space and web web hosting.
2. Arrange and Flip at the Divi Theme
Divi is available to buy from Chic Problems, with alternatives for an annual license at $89 or a one-time lifetime license for $249. Every time you’ve made your gain, you’ll have the ability to download the theme and arrange it in your WordPress internet web site by the use of following the ones simple steps:
- Go to Glance > Problems for your WordPress dashboard.
- Click on on on Add New, then Upload Theme.
- Select the Divi .zip file you downloaded and click on on Arrange Now.
- As quickly because the arrange is complete, click on on Activate to make Divi your vigorous theme.
Watch the video beneath for an intensive walkthrough and extra information.
As quickly because the setup is complete, you’re ready to begin out construction your internet web site. If you want to familiarize yourself with the process previous than starting, check out our tutorial on the usage of the Divi Builder.
3. Use Divi Speedy Web pages to Generate Your Responsive Website online (in minutes)
Every time you’ve put within the Divi Theme on WordPress, you’ll have the ability to merely get began construction your responsive internet web site. With Divi Fast Websites, your internet web site will also be created automatically, in order that you don’t want to get began from scratch.
Liberate Onboarding Wizard
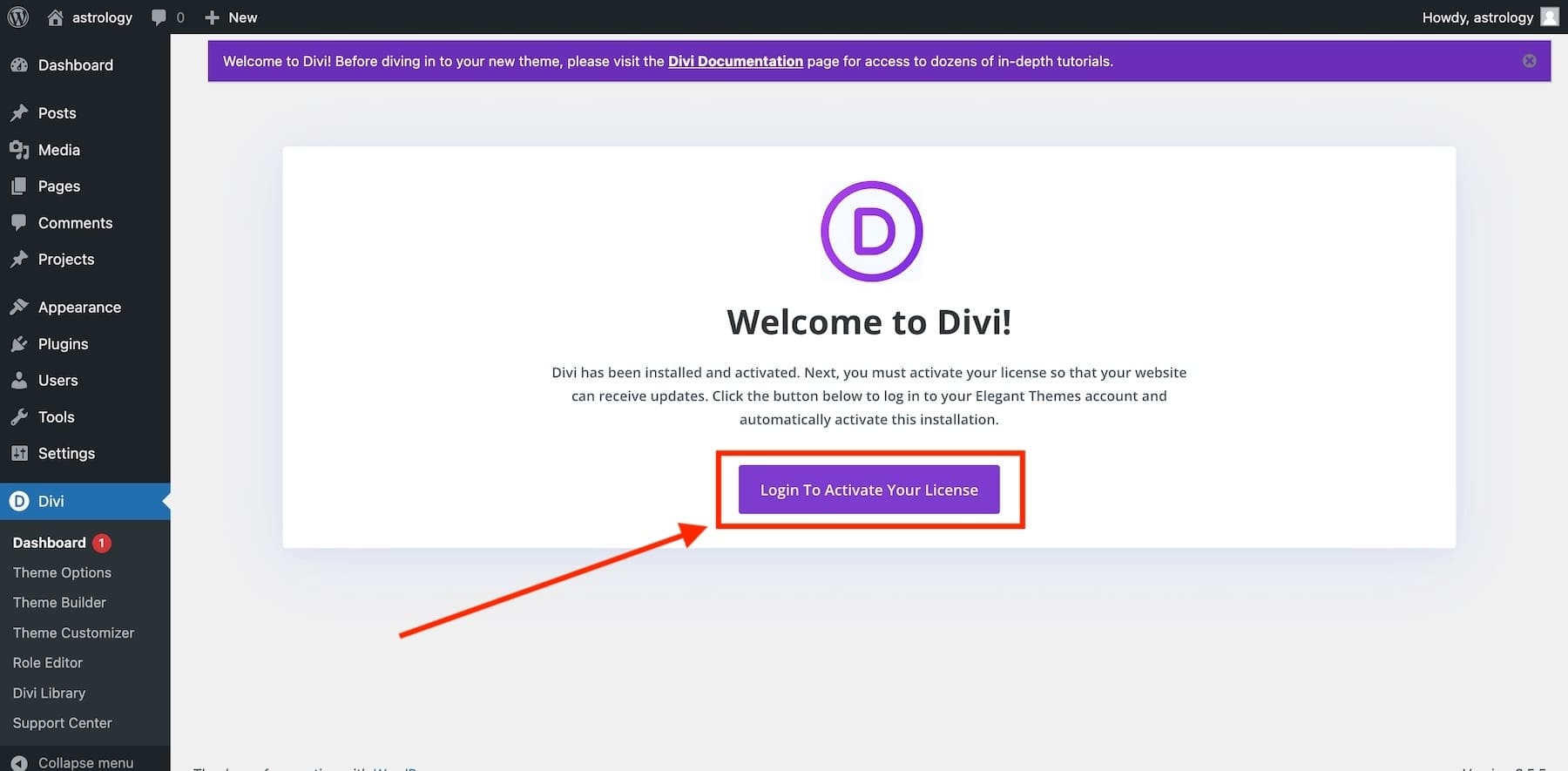
Every time you’ve activated the Divi Theme in WordPress, you’ll be guided throughout the setup with Divi’s onboarding wizard. Merely click on at the button to log in and switch for your Divi license.

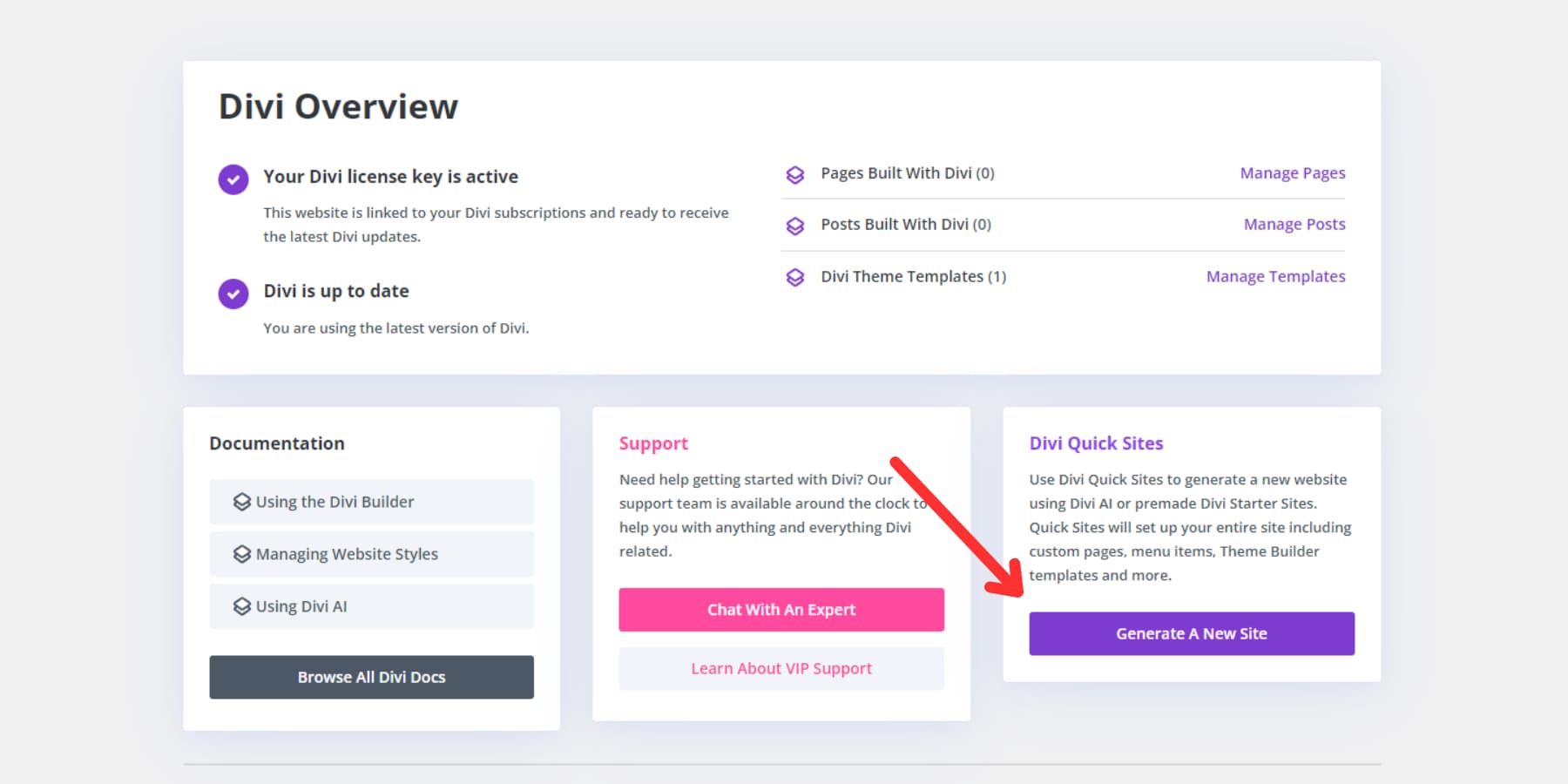
Once logged in, you’ll land on the number one Divi Dashboard. From proper right here, you’ll have the ability to prepare your internet web site, get admission to helpful documentation, seek improve, and create a brand spanking new internet web site with Divi Speedy Web pages. To get started, merely click on on ‘Generate A New Site’ on the dashboard.

Discuss with Divi Fast Websites
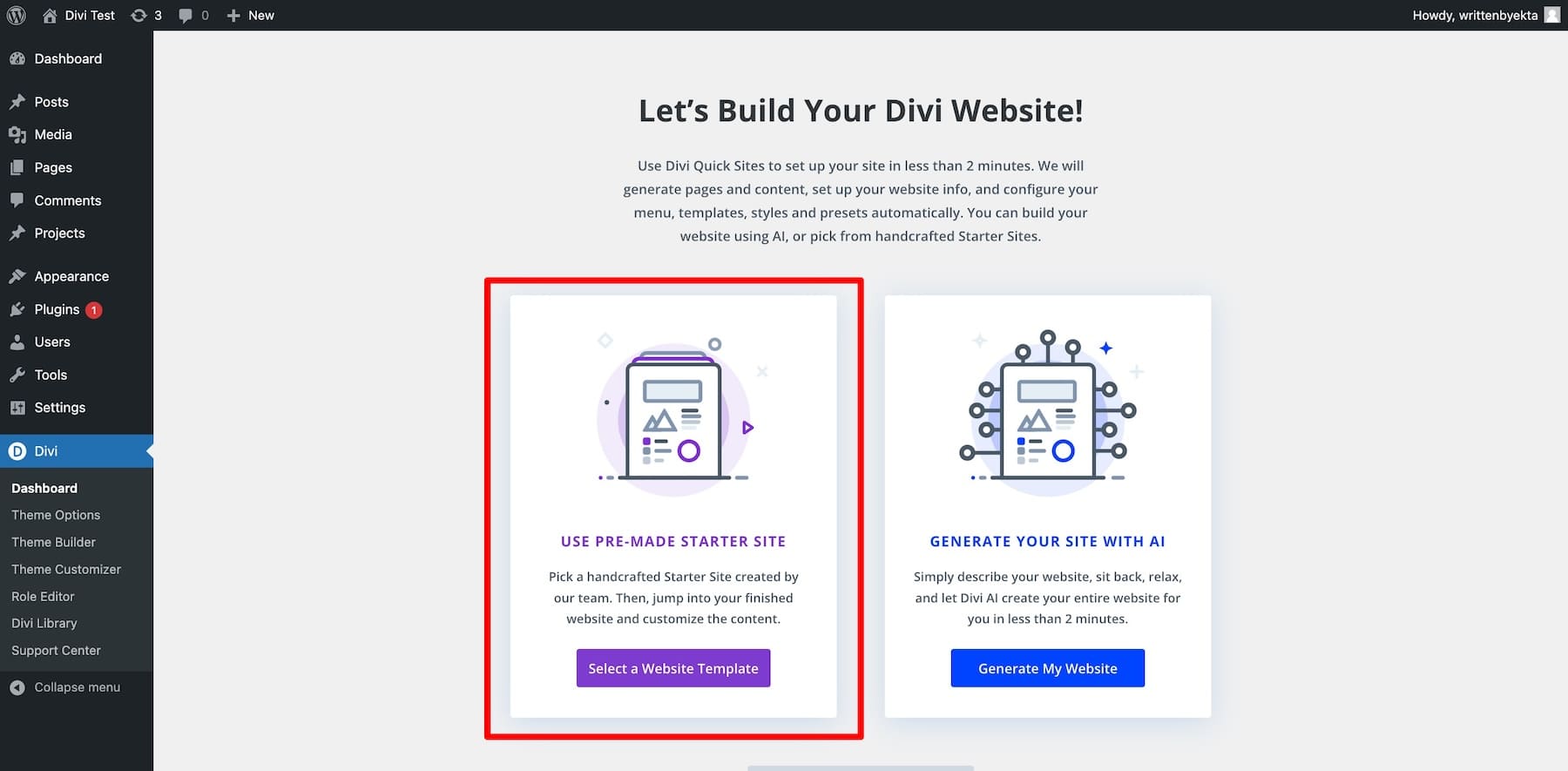
Create Your Responsive Site with a Starter Site (or with AI)
Next, you’ll have the ability to create your responsive internet web site the use of a pre-designed starter internet web site or Divi’s AI internet web site builder. Divi provides surprising starter templates—simply click on on ‘Select a Website online Template’ to begin out.

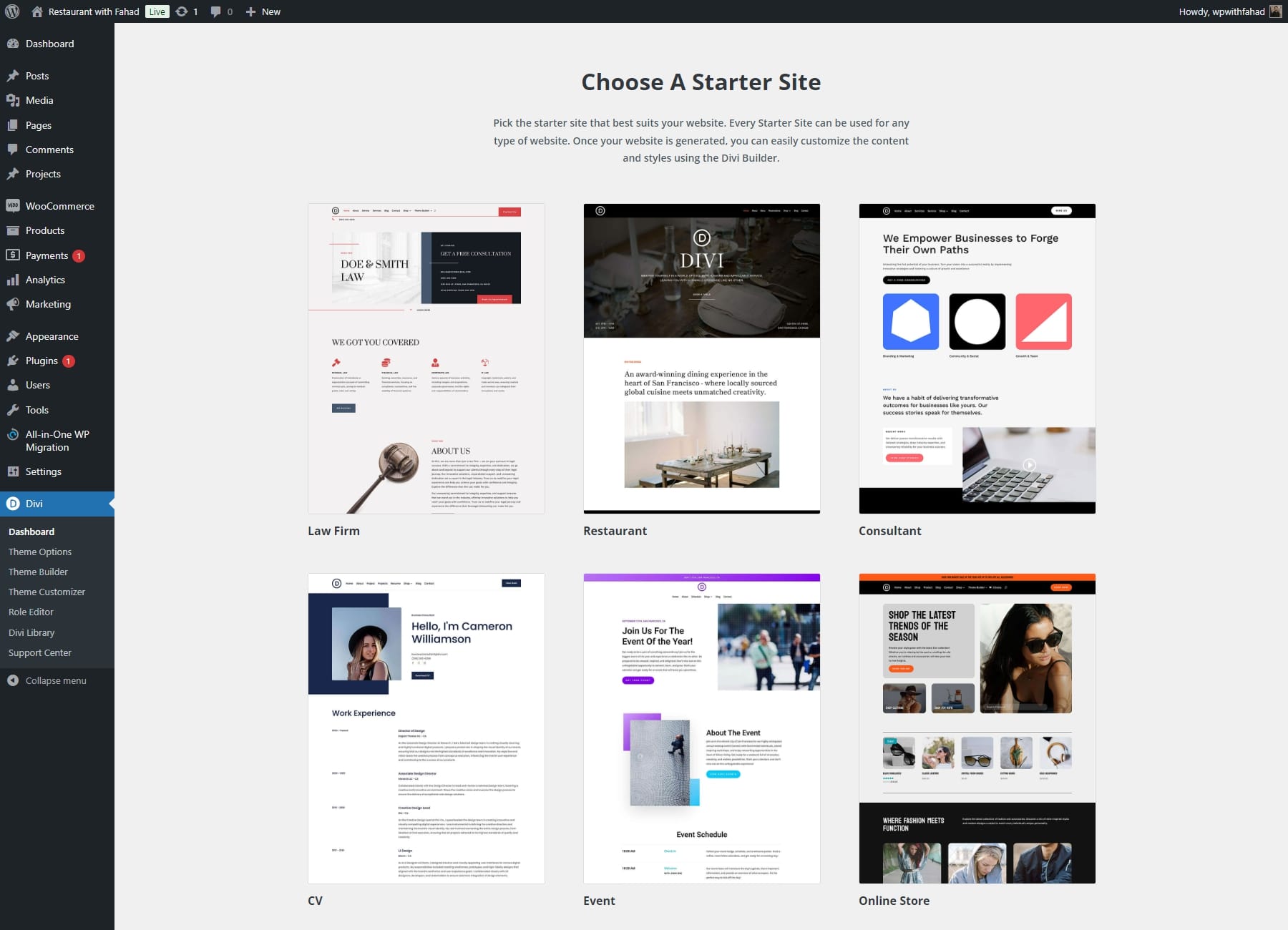
You’ll find reasonably a large number of responsive starter internet web site templates in your show. Make a choice one that suits your needs. Don’t concern if the template’s colors, fonts, or images don’t suit your logo—you’ll have the ability to merely customize the ones later.

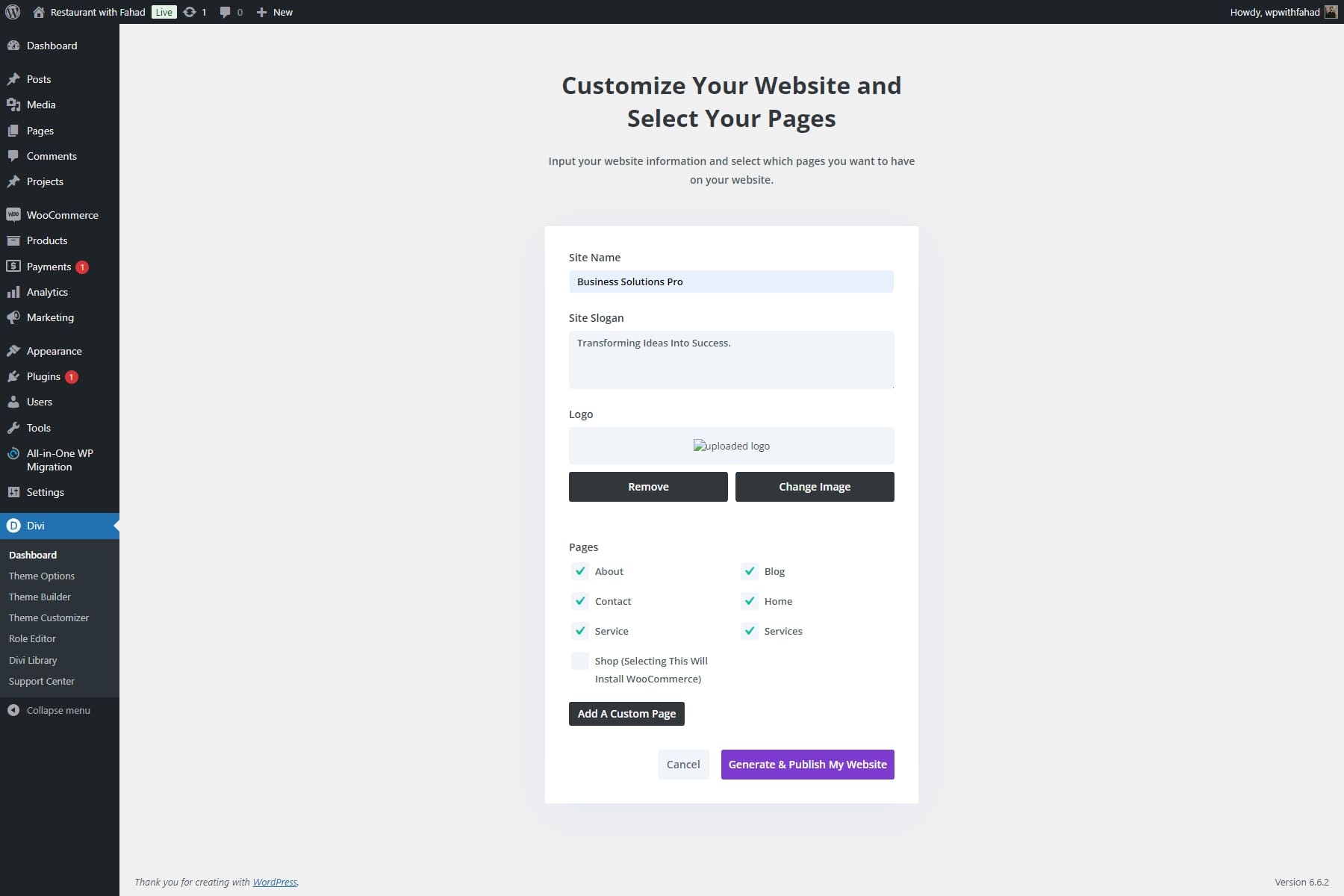
Divi Speedy Web pages guides you by way of putting in your internet web site by the use of collecting the most important details like your Site Identify, Slogan, and Brand.
- Enter your internet web site establish and slogan, and upload your logo.
- If if you have a logo, upload it so that you could upload it for your internet web site automatically.
- Select the pages you want from the Starter Site or create custom designed pages if sought after.
- As quickly because the entirety is set, click on on ‘Generate & Submit My Website online’ to complete the process.

NOTE: Settling at the Products and services and merchandise internet web page will arrange premade templates for showcasing your consulting alternatives (provider descriptions, pricing, and so forth.). In this case, the Retailer internet web page will also be overpassed since our point of interest is on client consultations quite than an web store.
After you enter your internet web site details, Divi Speedy Web pages will assemble your internet web site in beneath two minutes. In keeping with your input, it’s going to automatically generate all the important portions, at the side of pages, templates, sorts, and navigation bars.

Once your internet web site is complete, you’ll be directed to a confirmation internet web page stating, ‘Your Site is Able!’ You’ll moreover find a list of the internet web site pages and theme templates created, at the side of links to tutorials and documentation to help you get started working in your newly established internet web site.

Although Divi Speedy Web pages are built to be responsive, you must nonetheless want to make a few non-public adjustments to fit your vision totally. Divi’s visual builder means that you can switch between desktop, tablet, and mobile views in authentic time to see exactly how your internet web site will look on each gadget. You’ll have the ability to moreover alternate the preview dimensions to suit your preferences.

4. Check out Your Designs with Divi’s Responsive Previews
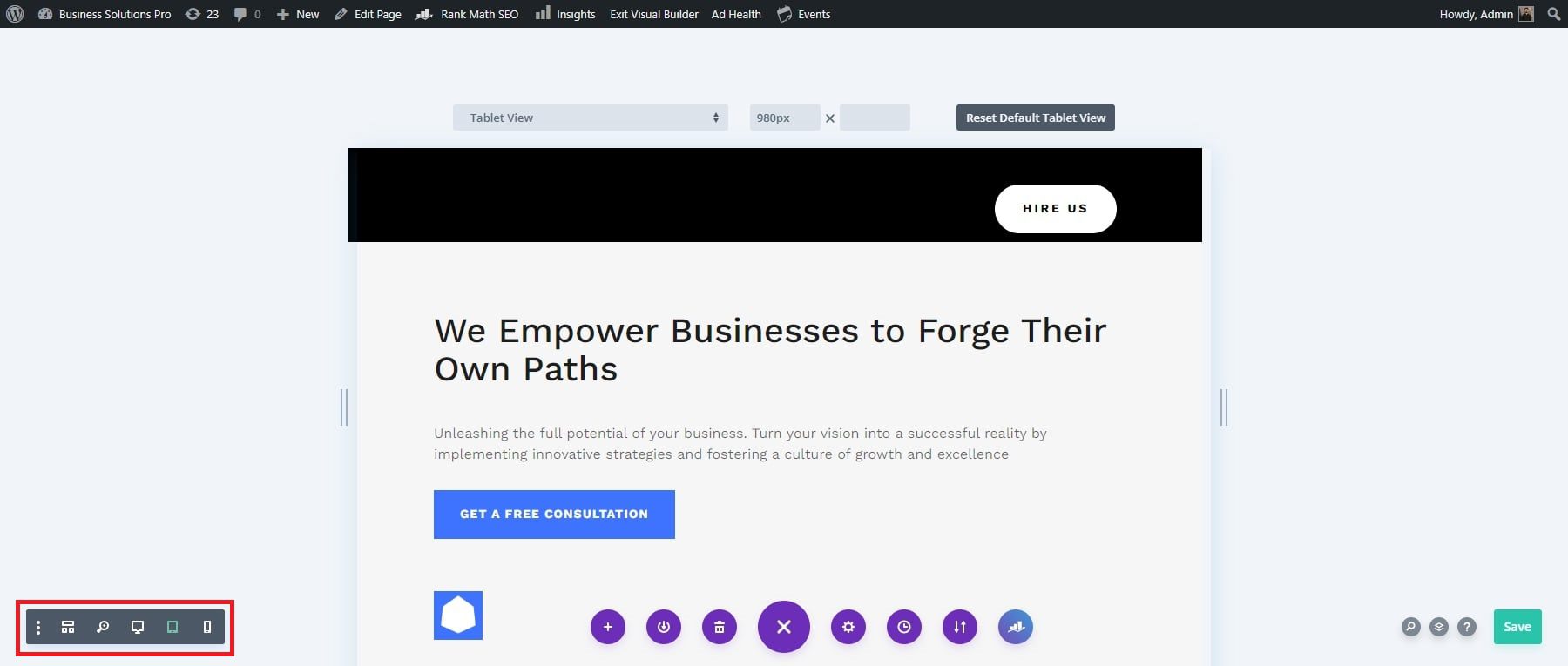
Now that you simply’ve decided on a responsive template, it’s time to preview it for reasonably a large number of gadgets. Divi’s built-in responsive bettering tools make this process simple. You’ll have the ability to tailor your internet web site’s glance on desktops, medicine, and mobile gadgets directly from the Divi Builder, ensuring a seamless client enjoy all through all platforms.
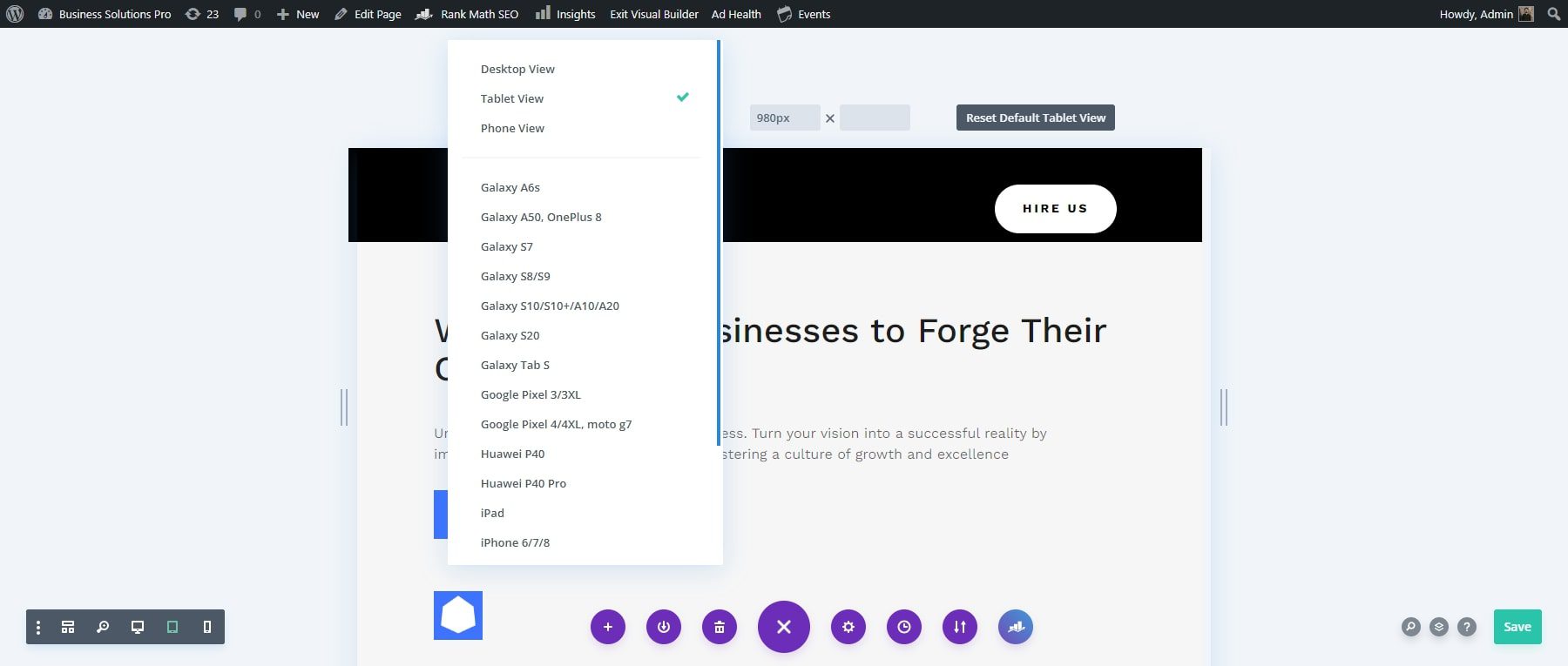
Preview Site on Trendy Devices with View Presets
You’ll have the ability to use same old gadget presets to see how your internet web page will look on different gadgets. To view the ones alternatives, click on on on the initial dropdown menu. This will likely every now and then give you a selection of reasonably a large number of Apple and Android gadgets.

Preview Site Using Customizable View Modes
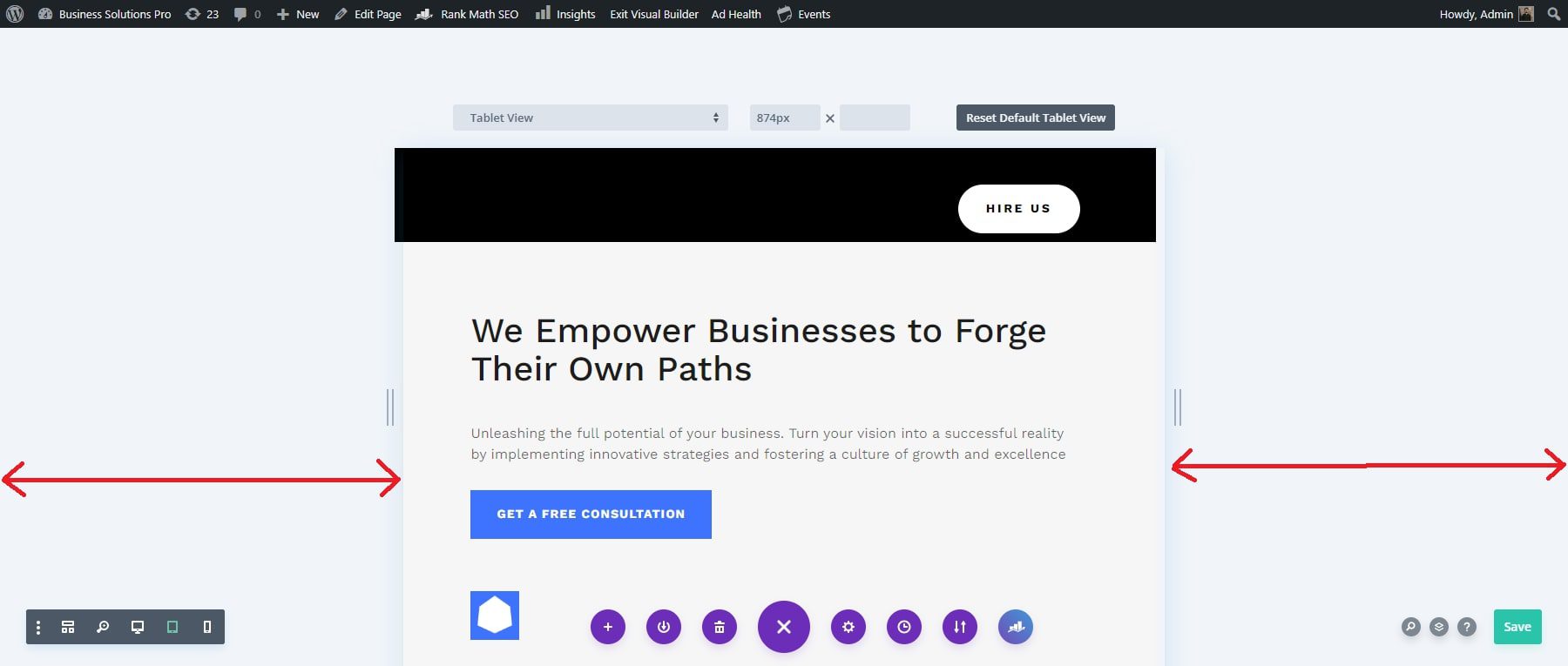
Besides the default and gadget preview alternatives, you’ll have the ability to set a custom designed width for your preview. Divi moreover supplies a click-and-drag resizing function for easy adjustments. To resize, click on on and drag from the left side of the preview area. As you drag, the width will substitute automatically inside the dimension fields.

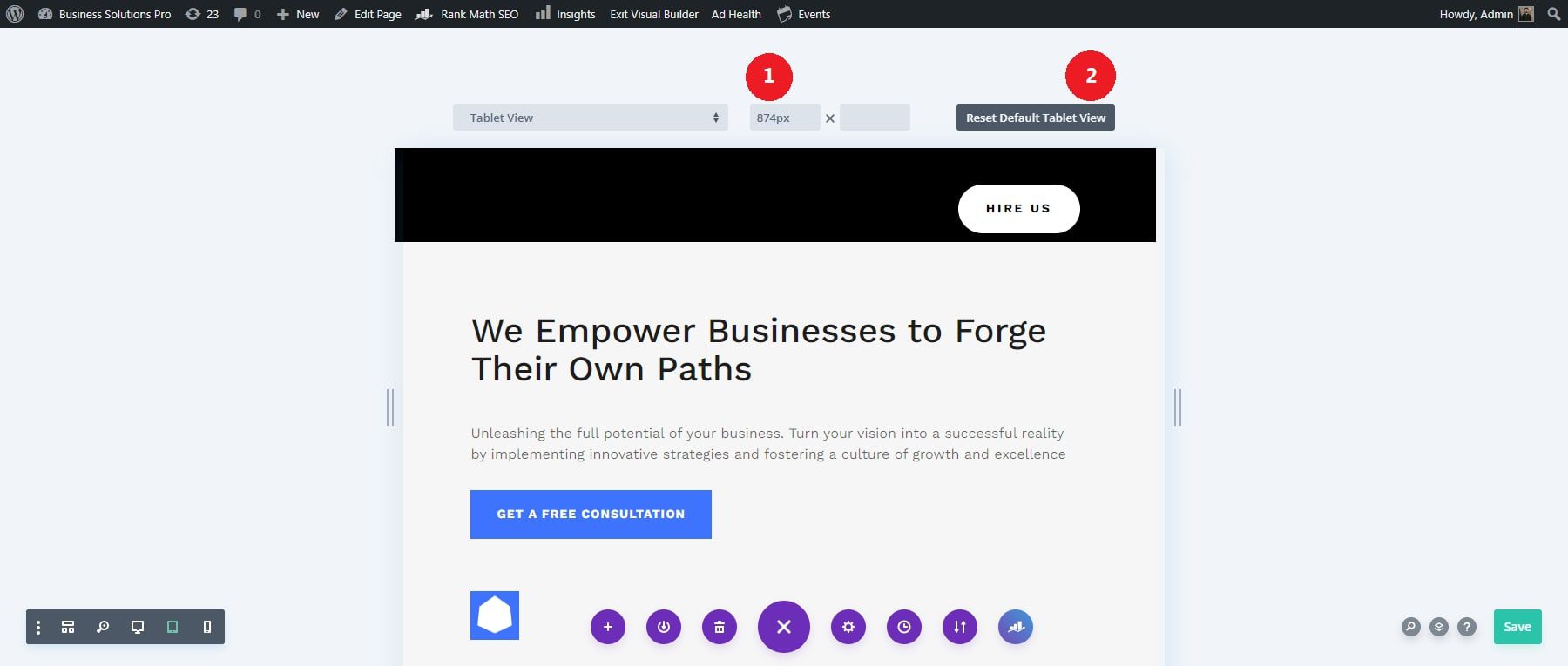
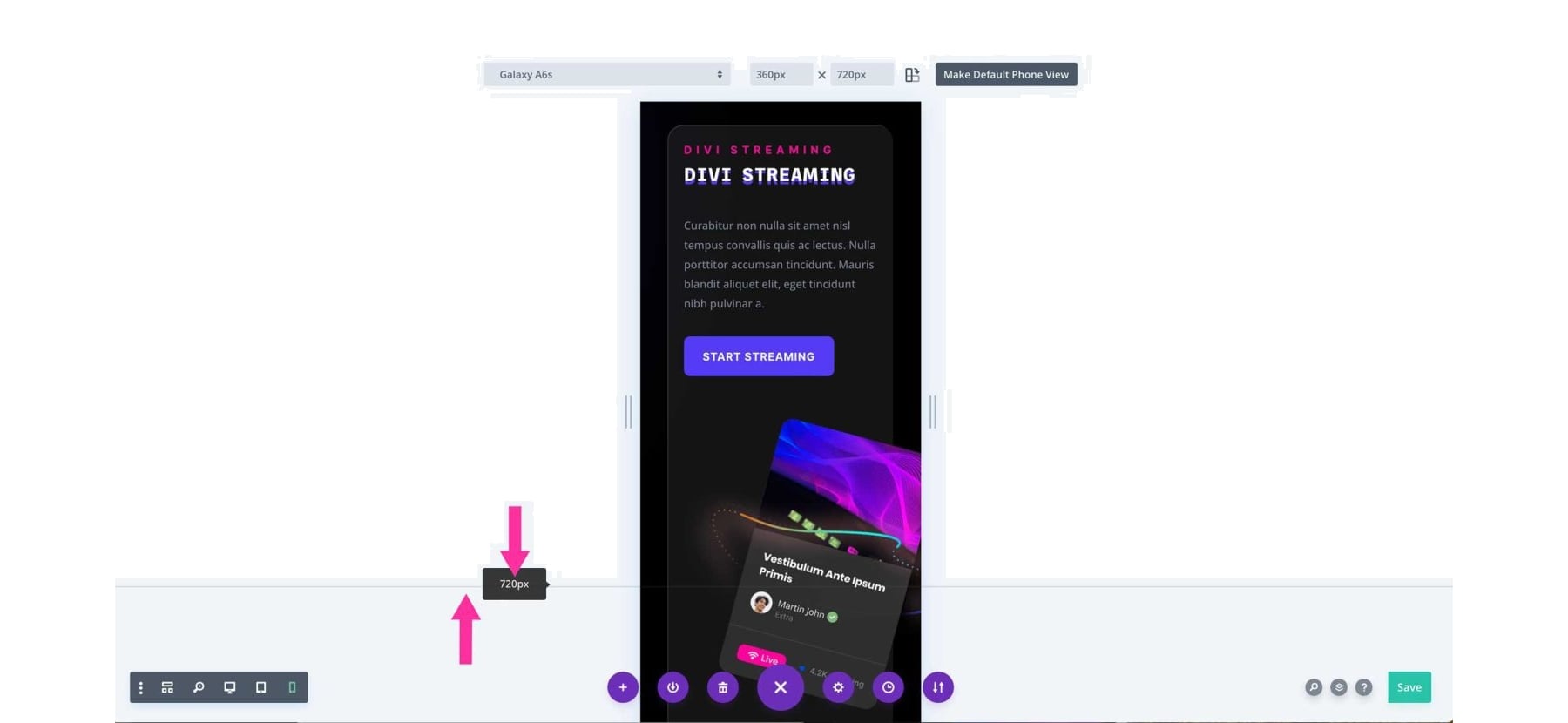
You’ll have the ability to customize your responsive preview by the use of manually entering explicit width and height dimensions. Merely click on on on the dimension fields and input your desired width and height.
Every time you’ve set the size for your selection, click on at the ‘Make Default Phone View’ button to save lots of plenty of this for the reason that default preview width. To set dimensions for the tablet preview, go through the equivalent process, click on at the ‘Make Default Tablet View’ button, and spot the changes similtaneously.

Check out Your Designs Above the Fold
Divi’s responsive preview device accommodates an ‘above the fold’ indicator, which helps you notice how the perfect portion of your internet web page will appear to visitors without scrolling. This feature is particularly useful for positioning the most important content material subject matter at the top of your design. The indicator adjusts in line with the gadget preset you select.

Toggle Portrait and Landscape View Modes Merely
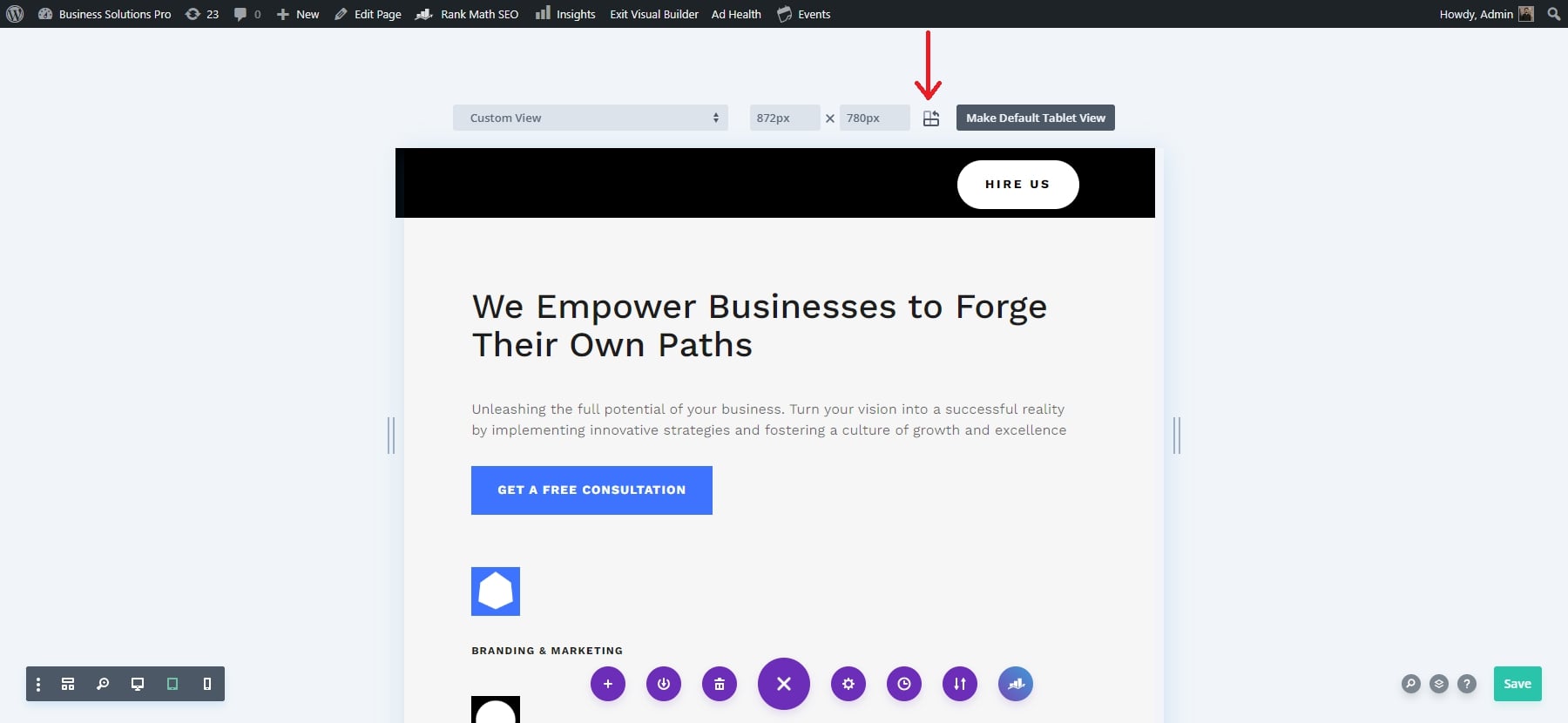
Divi’s responsive preview device means that you can view your designs in portrait and landscape. To use this feature, click on at the icon next to the scale fields. This will likely every now and then toggle the internet web page orientation, showing how your design turns out depending on whether or not or no longer the gadget is vertically or horizontally. The vigorous orientation is highlighted with a darker color.

5: Customize Your Content material subject matter and Designs for Every Instrument
Your Divi internet web site will already be responsive so there shouldn’t be a need for extensive customization. Then again, you will need to make adjustments for your content material subject matter and designs for each gadget (desktop, tablet, phone) to make sure they’re for your liking. I’d point of interest first on text and pictures. This will likely every now and then lift your internet web site’s look and serve as all through all gadgets.
Optimize Text for Readability All the way through Devices
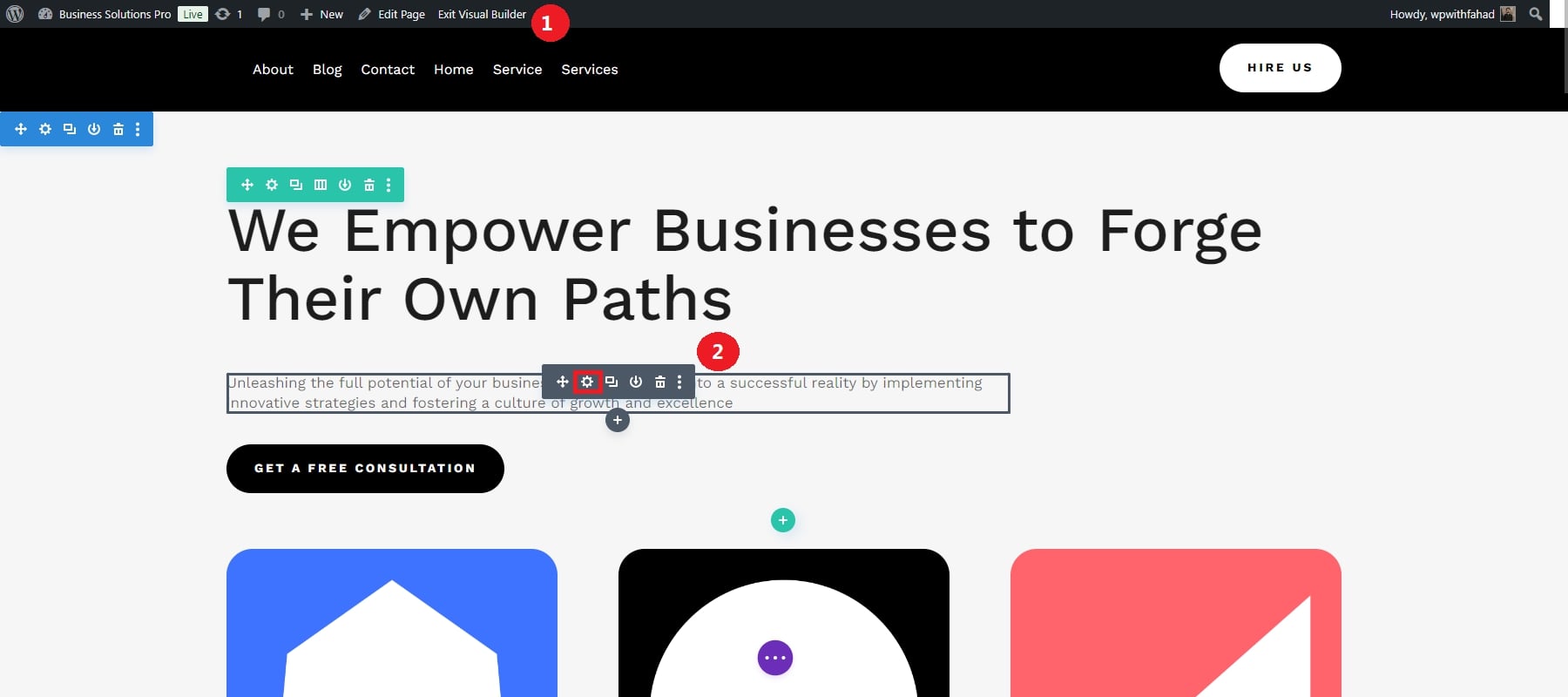
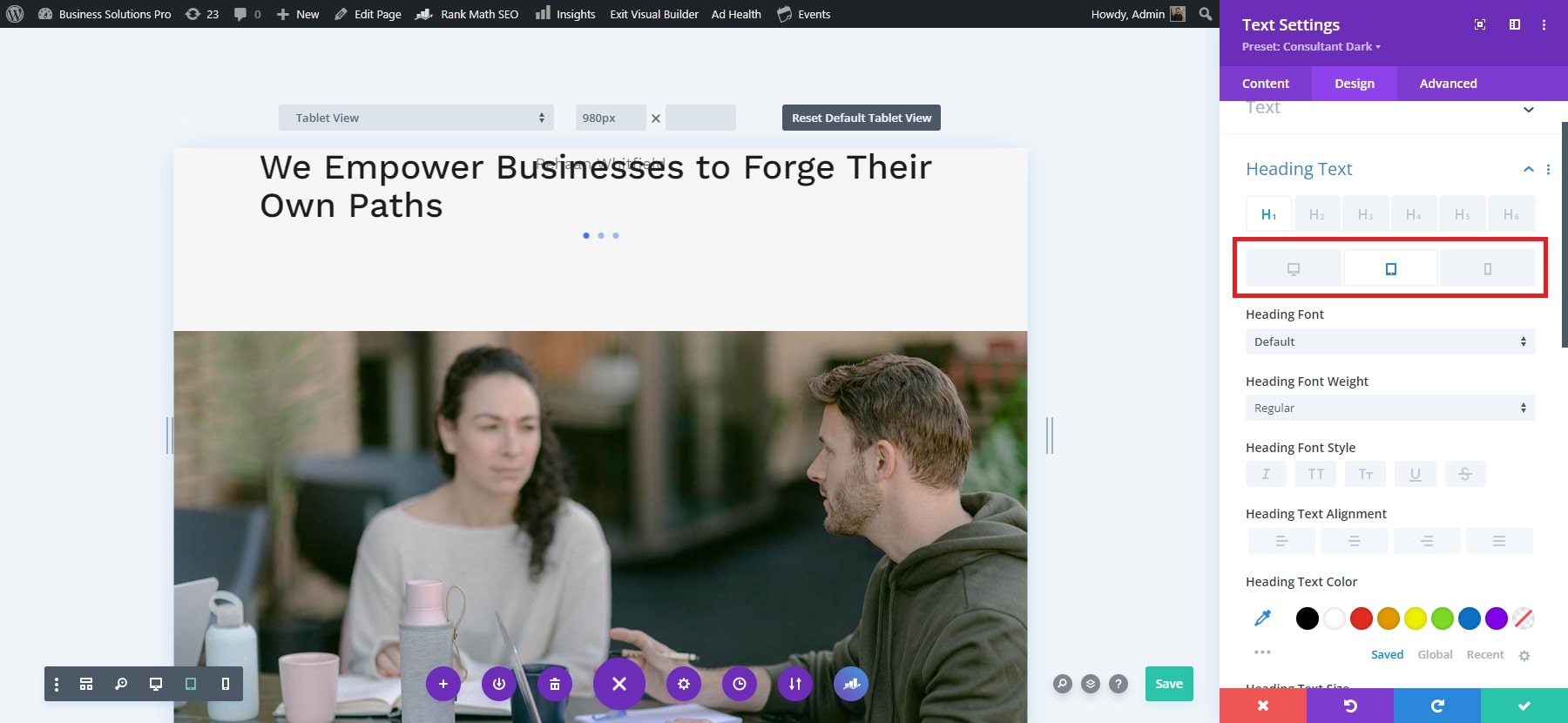
Text readability is vital for client enjoy. Divi provides responsive typography settings, allowing you to personally regulate font sizes, line heights, and letter spacing for desktop, tablet, and mobile gadgets. To optimize your text, first allow Visual Builder and click on on on any text module.

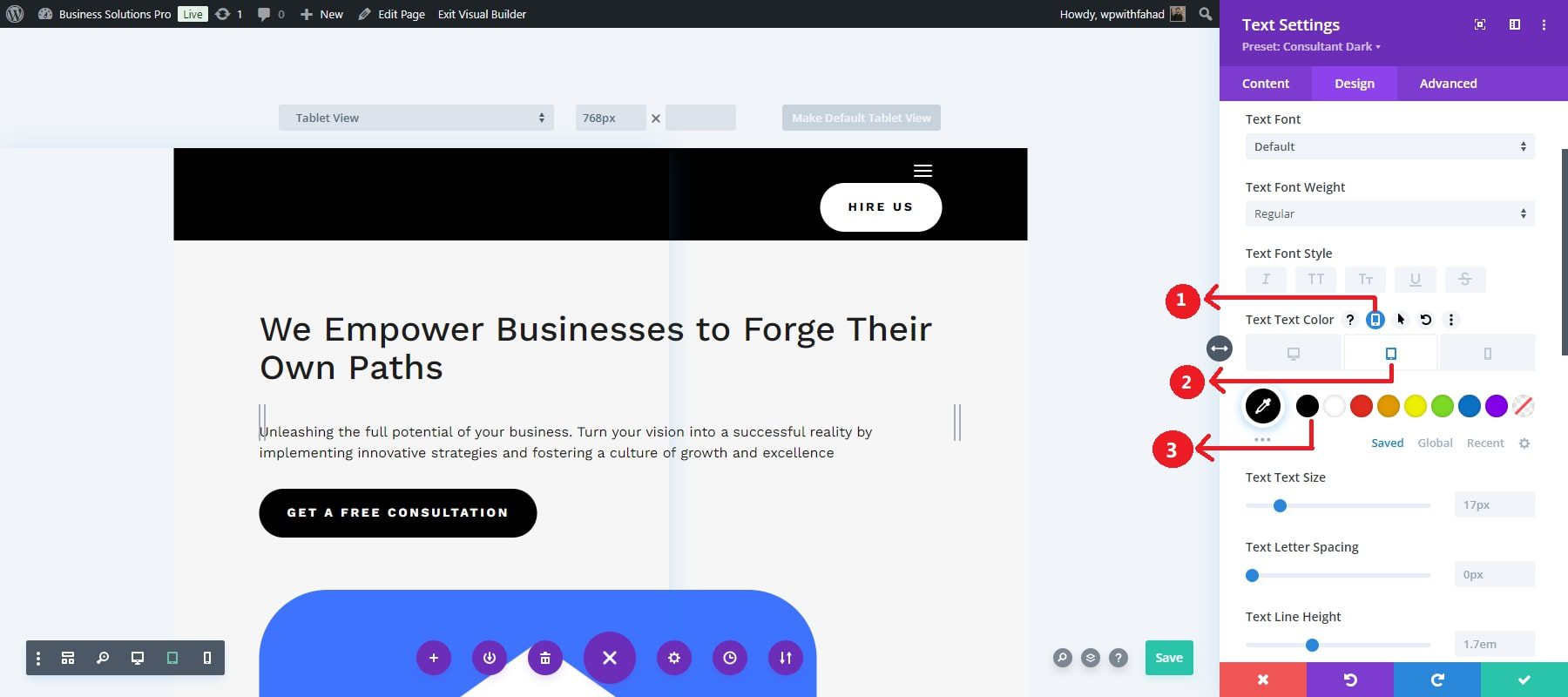
Use the responsive alternatives to control different text attributes for more than a few views, comparable to text color, text size, letter spacing, and line height. We will be able to get began by the use of assigning text color for more than a few views and then switch immediately to other attributes. By means of clicking on the responsive alternatives, you’re going to be allowed to organize colors for more than a few permutations. That is an example of putting in text color for the tablet fashion.

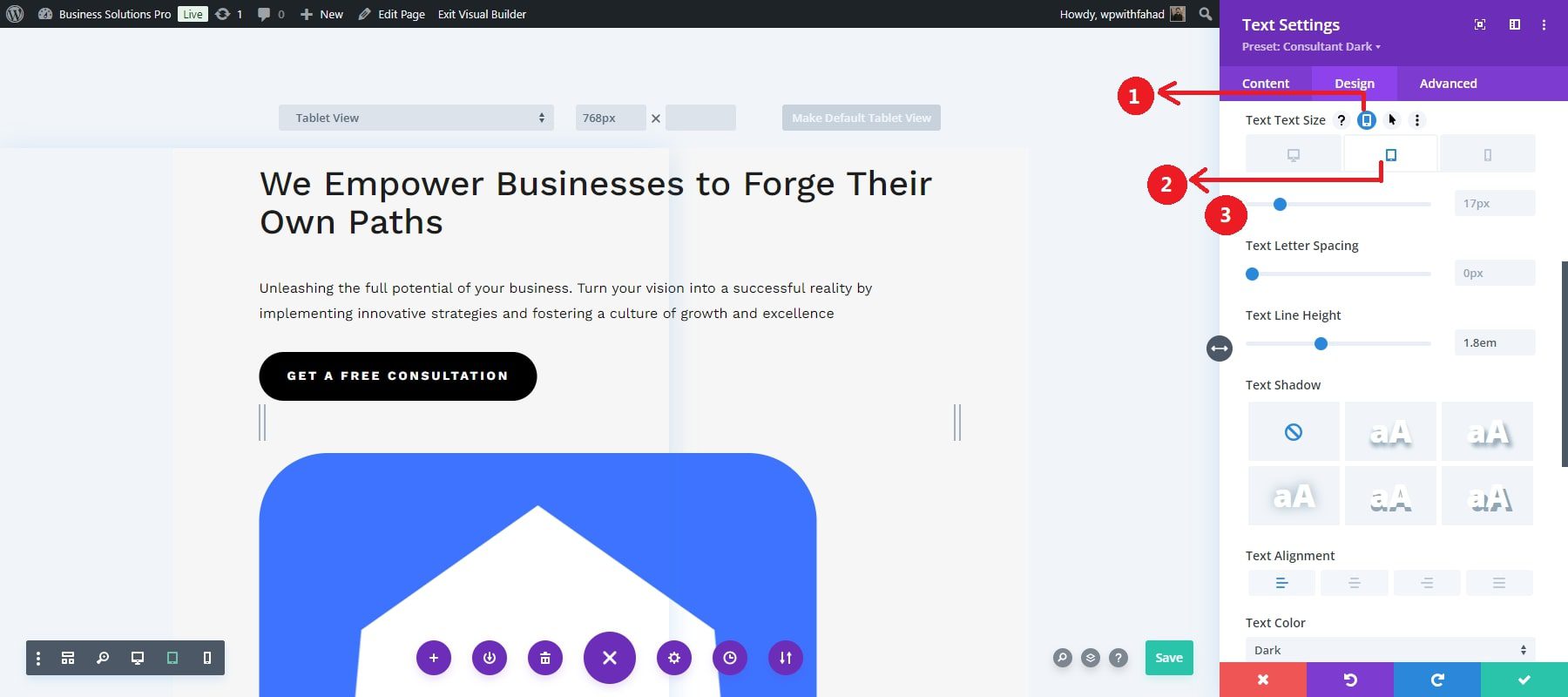
Then, you move immediately to the text size. You’ll click on on on its responsive alternatives previous than assigning values regarding the text size for more than a few views. Identical to the text color, that is an example of environment the text size worth for the tablet view.

Repeat this for letter spacing, line height, and other attributes, respectively. This level of regulate promises that your text is prominent inside the desktop fashion and adjustable for a smoother fit on smaller shows, comparable to mobile phones.
Very similar to the text modules, you’ll have the ability to moreover make your internet web site titles responsive by the use of changing them for more than a few permutations. To comprehend it upper, you’ll have the ability to transfer throughout the video beneath:
Resizing of Photos
Divi allows you to regulate your images, motion pictures, and other media portions to fit reasonably a large number of show sizes without shedding prime quality or disrupting the design. It means that you can serve different image sizes in response to the gadget type, ensuring your internet web site reasonably a little quicker on mobile gadgets while handing over high-resolution images on upper shows.
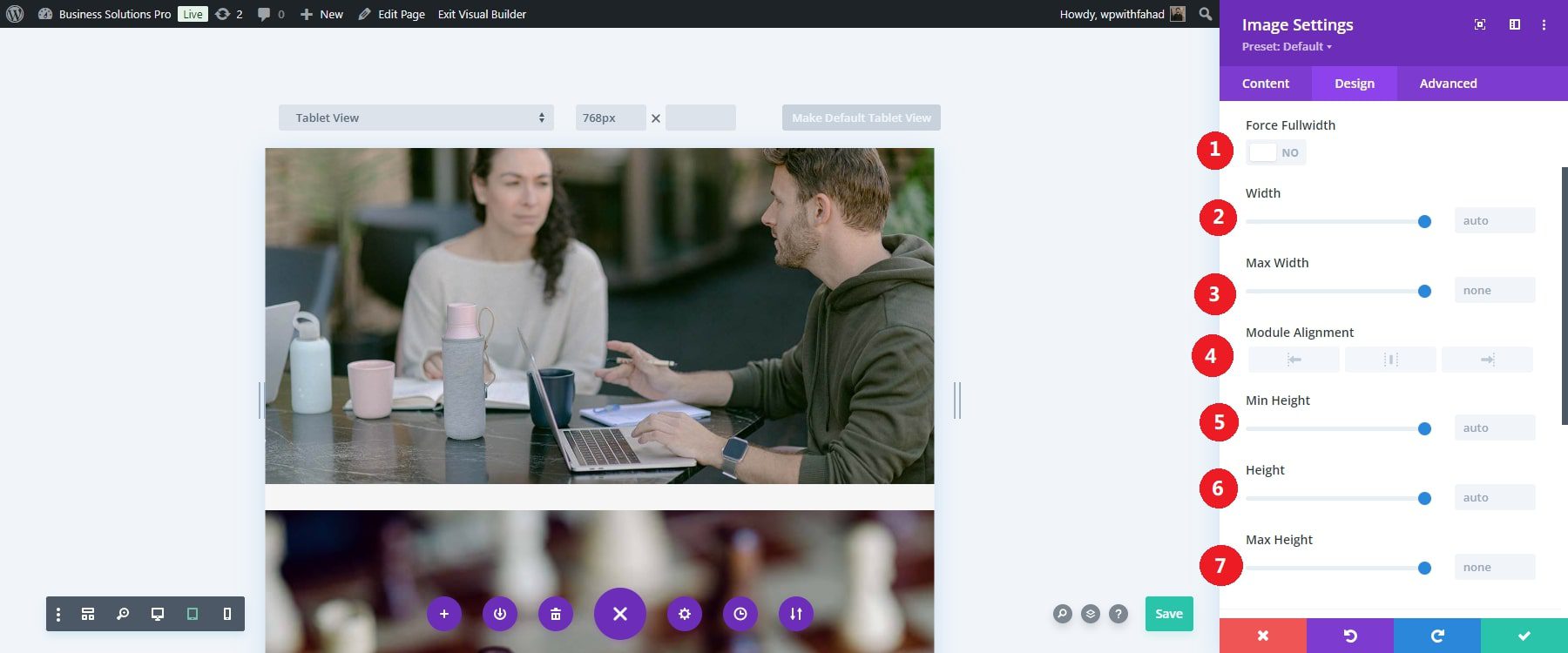
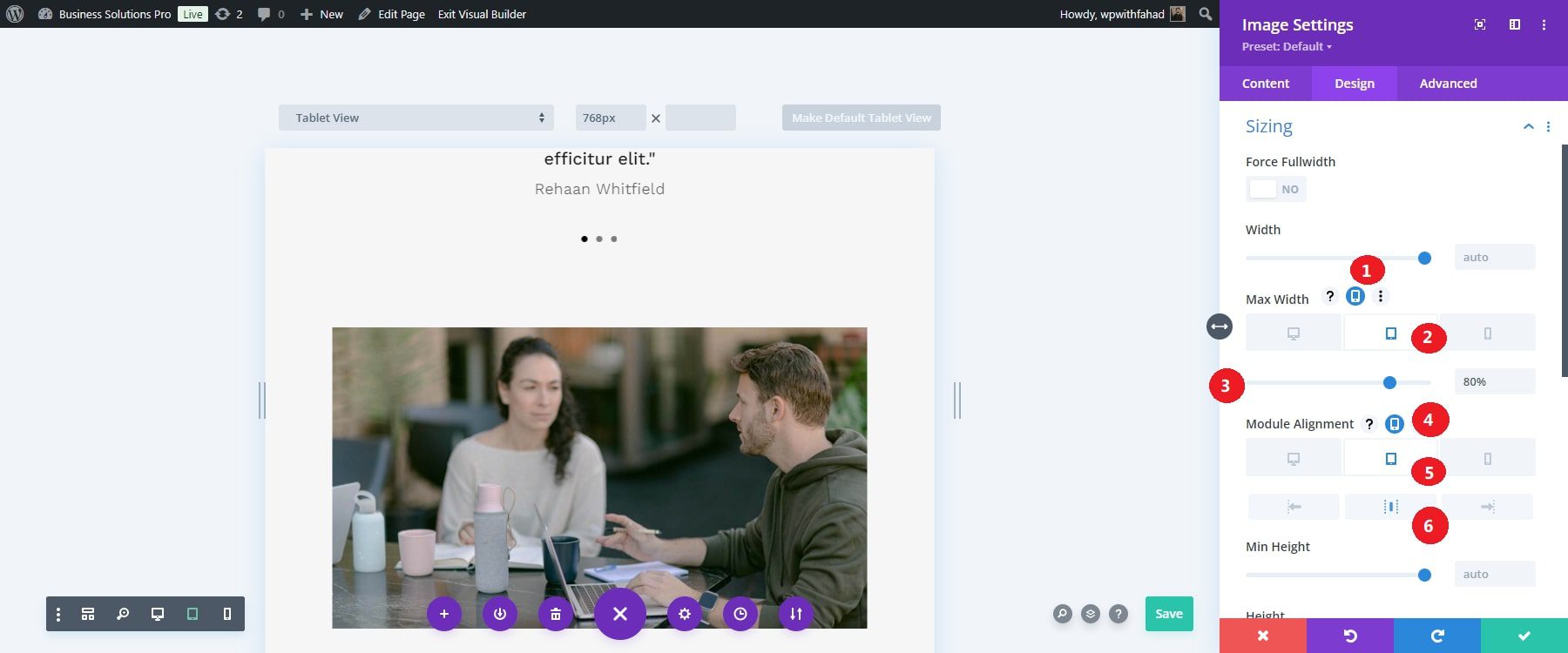
Go throughout the sizing inside the design tab of your specific image module. By means of default, you could have a force full-width set and a customizable height to art work with. Then again, you’ll have the ability to disable the full-width set and have further attributes to art work on, comparable to the image width and module alignment.

Focal point on each image function personally. In our case, we will set the max width to 80% on the tablet fashion. The module alignment is set to be inside the center. The lesser width and centered image will take a lot much less area on the homepage and make the image much more horny on smaller gadgets.

Serving device-optimized images enhances the visual enjoy and minimizes load events, which is particularly important for mobile consumers with slower internet connections.
Don’t Forget to Compress Image Information
While dynamic resizing helps with responsiveness, you will have to moreover compress your images to reduce file sizes without compromising prime quality. This is essential for improving internet web site potency, in particular on mobile gadgets.

Divi integrates with plugins like Imagify, which automatically compress images when uploaded for your WordPress media library. However, you’ll have the ability to manually compress images the use of tools like TinyPNG previous than uploading them for your internet web site. For more information, check out our list of best possible symbol optimization plugins.
6: (Optional): Implement Custom designed CSS for Difficult Responsiveness
While Divi provides reasonably a large number of built-in tools to make your internet web site responsive, there are times when you would in all probability want to take finer regulate over your internet web site’s glance on different gadgets. That’s the position custom designed CSS and media queries come into play. Divi supplies plenty of places so that you could upload custom designed CSS without digging deep into your internet web site’s data. You’ll have the ability to follow custom designed CSS to particular person portions or globally all through your whole internet web site. Every Divi module (like text, image, or button modules) has a Custom designed CSS tab where you’ll have the ability to add CSS that applies most straightforward to that exact module.
Add Custom designed CSS to Responsive Design Breakpoints
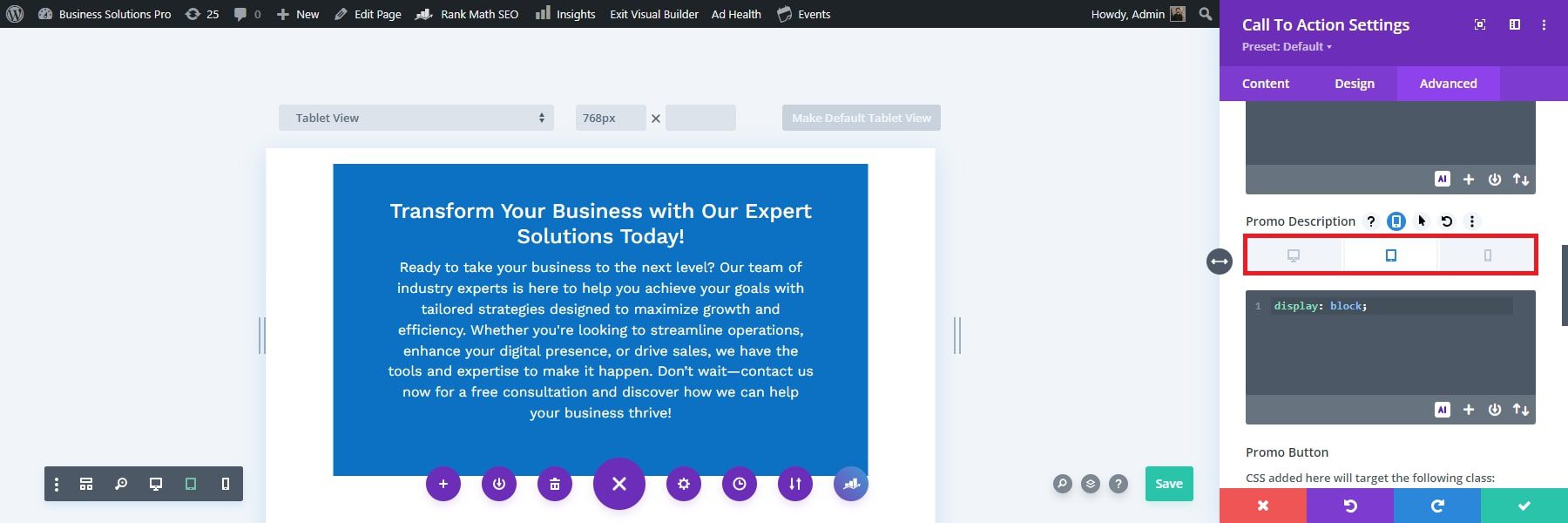
Divi makes together with custom designed CSS at reasonably a large number of breakpoints easy. In our case, we will give a visual example of the Custom designed CSS containers available for a call-to-action module. Switch to the section and make a selection the tablet icon to view the three primary responsive design breakpoints for CSS input containers. This movement will display the tabs for the three responsive design views.

Use the tabs to make use of sorts to each view and change the CSS for more than a few gadget displays (desktop, tablet, and contact).
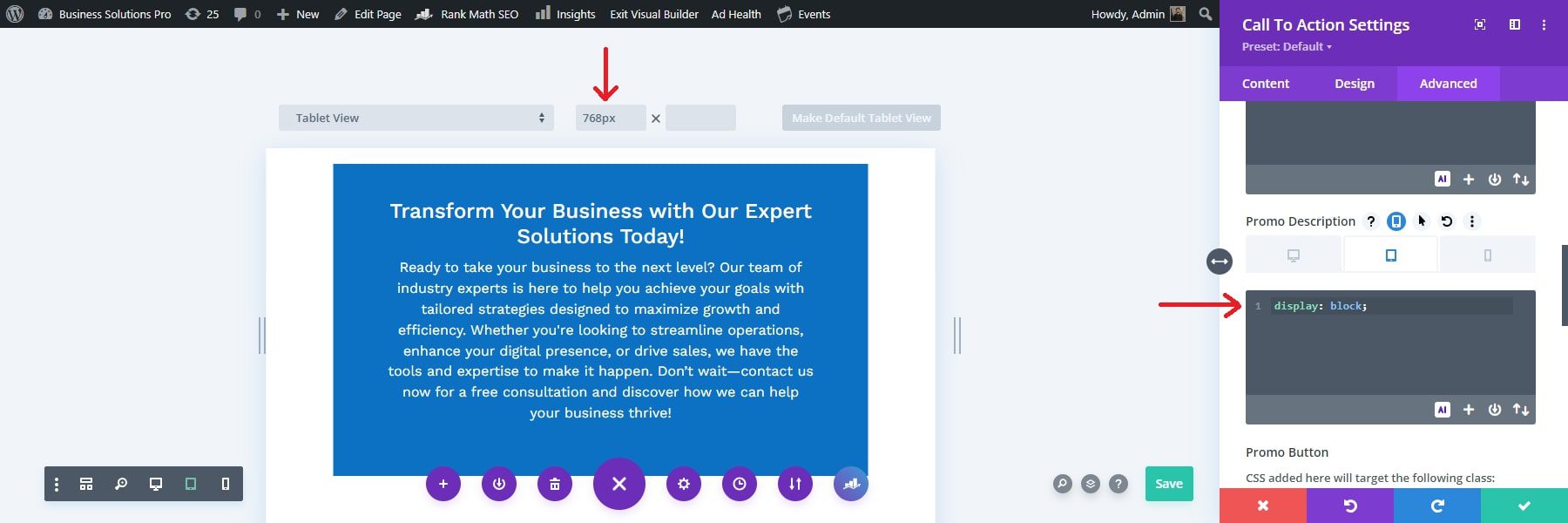
As an example, if you want the promo description to span your entire width of the module on tablet and contact alternatively not on the desktop, make a selection the tablet tab beneath the Promo Description input box and add display: block;
When you choose the tablet tab, the Divi Builder View Mode will switch to Tablet View Mode (with a width of 768px) to supply a real-time preview of the best way your design will appear.

7. Test Your Responsive Site
After implementing your responsive design with Divi, previewing and checking out your internet web site all through different gadgets is essential to ensure the whole lot appears to be and functions totally. Divi provides built-in tools that let you view your design all through multiple show sizes, and there are external tools like Inspect Software in Google Chrome to offer a lot more in-depth checking out all through authentic gadgets and browsers.
Leverage Divi’s Responsive Previews
You’ll have the ability to get admission to the Divi responsive preview gadget from any module, column, row, or section inside the Visual Builder. As an example, to use it in a text module, click on on on the module, transfer to the Design tab, and scroll to the heading font settings. Hover over the heading font approach to see the responsive view menu, then click on on on the tablet or phone icon to switch to the corresponding view.

Use Chrome’s Inspect Software for Responsive Testing
While Divi’s responsive preview mode provides a forged understanding of the best way your design adapts, Chrome’s Inspect Software supplies a further detailed view of your internet web site all through reasonably a large number of show sizes. Proper right here’s discover ways to get admission to it:
- Open your internet web site in Google Chrome.
- Correct-click anywhere on the internet web page and make a selection Inspect, or use the shortcut Ctrl+Shift+I (House home windows) or Cmd+Selection+I (Mac).
- Click on on on the mobile gadget icon inside the Inspect toolbar to switch to a responsive view.
- Use the dropdown menu to make a choice from pre-configured gadget alternatives like iPhone X, iPad Skilled, or Android gadgets.
To test all through a lot more gadgets, you’ll have the ability to use external tools like this device to check how your internet web site behaves on different gadgets and browsers. The ones checks will be sure that your design is completely responsive, regardless of the show size or gadget.
Simplify Responsive Web Design with Divi
Creating a responsive internet web site in 2024 is essential to ensure a seamless client enjoy all through all gadgets. With tools like Divi, designing a internet web site that looks great on desktops, medicine, and mobile phones has grow to be further out there than ever. Divi simplifies the process with responsive templates, customization alternatives, and built-in tools for fine-tuning your internet web site’s glance and capacity.
By means of prioritizing responsiveness and price, you’ll have the ability to be sure that your internet web site meets the needs of at the moment’s more than a few web target market.
Able to create your first responsive internet web site? Get began with Divi and fortify your online presence. Check out our curated selection of plugins and tool to help you assemble a fully responsive internet web site that delivers a seamless enjoy all through all gadgets.
| Products Mentioned | Starting Price | Description | |
|---|---|---|---|
| Divi | $89 in keeping with year | Theme and Internet web page Builder | Discuss with |
| Siteground | $2.99 per thirty days | Internet hosting Provider and House Registrar | Discuss with |
| Namecheap | $6.49 in keeping with year | House Registrar | Discuss with |
| Imagify | Free | Image Optimization Plugin | Discuss with |
The put up The way to Make a Responsive Site in 2024 (No Coding) appeared first on Sublime Issues Weblog.
Contents
- 1 What’s Responsive Design? And Why It’s Crucial
- 2 Why Use Divi to Assemble Your Responsive Website online
- 3 Step-by-Step Knowledge: How you can Assemble a Responsive Website online with Divi
- 3.1 1. Get House and WordPress Internet hosting
- 3.2 2. Arrange and Flip at the Divi Theme
- 3.3 3. Use Divi Speedy Web pages to Generate Your Responsive Website online (in minutes)
- 3.4 4. Check out Your Designs with Divi’s Responsive Previews
- 3.5 5: Customize Your Content material subject matter and Designs for Every Instrument
- 3.6 6: (Optional): Implement Custom designed CSS for Difficult Responsiveness
- 3.7 7. Test Your Responsive Site
- 4 Simplify Responsive Web Design with Divi
- 5 How to Enhance Images with AI (2024 Guide)
- 6 The whole thing You Want to Know About YouTube Associate Advertising and marketing in 2024 (+ Knowle...
- 7 How to Display a Login Form for Non-Logged In Users Only





0 Comments