When a web page ranks on Google’s first web page however appears to be like caught in 2005, that’s an issue. When a web page turns out surprising however can’t be present in seek effects, that’s a good larger drawback.
Fashionable Search engine optimization calls for greater than key phrases and one way links — it wishes considerate design choices. Internet design and Search engine optimization should paintings in combination via fast-loading pages, blank navigation, and mobile-friendly layouts that at once affect your seek scores. On this publish, we’ll display you learn how to grasp design and Search engine optimization with sensible examples the usage of robust gear like Divi. Let’s dive in.
Why Design & Search engine optimization Want To Paintings In combination
The connection between internet design and Search engine optimization has advanced a ways past the times of keyword-stuffed HTML pages. Google now evaluates whole web page reviews, from load instances to person navigation patterns, making design possible choices a very powerful for seek luck.
Person habits tells the true tale. A gradual, cluttered web page triggers fast bounces, whilst blank, fast-loading designs stay guests engaged. Those engagement metrics at once affect seek scores, turning design components into robust Search engine optimization alerts.
The knowledge helps this connection. Websites loading below 2 seconds see double the average session instances in comparison to slower choices. Blank navigation menus scale back soar charges, whilst mobile-friendly designs create upper engagement charges. Those statistics reveal why internet design and Search engine optimization should be regarded as interconnected slightly than separate disciplines.
Past floor metrics, considerate design naturally strengthens core Search engine optimization components. Neatly-structured layouts inspire interior linking, create transparent content material hierarchies, and support person enjoy. Those design foundations assist search engines like google and yahoo higher perceive and rank content material.
The fusion of design and Search engine optimization creates an impressive fusion. Design isn’t restricted to aesthetics, simply as Search engine optimization extends past key phrases. In combination, they shape the spine of person enjoy — the important consider human engagement and seek engine luck.
Very important Internet Design Ideas That Spice up Search engine optimization
The intersection of design and Search engine optimization lies in measurable components impacting person enjoy and seek scores. Somewhat than treating those as separate concerns, a hit internet sites combine key design parts that naturally spice up Search engine optimization functionality. Let’s discover the very important design parts that at once affect your Search engine optimization luck:
1. Cellular-First Format & Responsiveness
Cellular design has advanced past easy responsive breakpoints. Beginning with cellular constraints creates leaner, targeted reviews that carry out effectively throughout units. This manner strips pointless components whilst emphasizing what issues for engagement.
Contact goals grow to be intentional, typography scales easily, and layouts adapt intelligently for seamless reviews. When cellular optimization leads design choices, the outcome brings cleaner code, quicker load instances, and higher person engagement.
Those enhancements at once affect seek scores whilst turning in reviews operating without difficulty throughout monitors. Correct cellular design manner taking into consideration each interplay, from button placement to content material go with the flow, making sure optimum functionality all over the place.
2. Web page Pace & Efficiency
Pace shapes each facet of web page luck, from person engagement to go looking scores. Fashionable functionality optimization balances visible affect with loading instances, developing reviews that really feel rapid with out sacrificing high quality.
Good useful resource dealing with, environment friendly code supply, and optimized media control take care of fast reaction instances. Core Internet Vitals affect scores by way of measuring genuine person reviews via load velocity, interactivity, and visible steadiness.
Efficiency extends past fundamental optimization to interactive components, making sure clean animations and responsive options. When velocity optimization works as it should be, it creates seamless reviews that stay customers engaged whilst fulfilling seek engine necessities.
Navigation is your web page’s roadmap, and like every just right map, it must be transparent, correct, and simple to practice. Too many internet sites cover their easiest content material at the back of complicated menus or fashionable navigation that go away customers scratching their heads.
Alternatively, some internet sites with very distinguished navigation don’t mix into the remainder of the content material and are very distracting.
Top-of-the-line navigation methods fade into the background, letting customers to find content material with out aware effort. Transparent hierarchies, intuitive labels, and constant patterns inspire deeper web site exploration and more potent engagement alerts.
Navigation extends past menus to incorporate breadcrumbs and interior linking that toughen engagement. When navigation works effectively, customers discover extra pages and to find knowledge simply. Those sure alerts spice up seek scores whilst developing higher reviews. Just right navigation considers person go with the flow, content material hierarchy, and seek engine crawlability, making sure each web page serves its objective.
4. Visible Hierarchy
A few of the maximum a very powerful internet design and Search engine optimization components is visible hierarchy, which is helping customers and search engines like google and yahoo perceive the significance of content material. Visible hierarchy makes advanced knowledge digestible and key movements obtrusive. Thru spacing, typography, and colour, content material relationships grow to be transparent and intuitive. Sturdy hierarchical design improves each aesthetics and person engagement, serving to search engines like google and yahoo perceive content material significance.
Headers information readers via the details whilst supporting content material flows naturally underneath. Delicate design components like opacity, shadows, and selective animation enhance content material hierarchy with out compromising functionality.
When visible hierarchy works effectively, customers interact extra deeply with content material, whilst search engines like google and yahoo higher perceive web page construction. Efficient hierarchy creates transparent pathways via knowledge, bettering each usability and Search engine optimization.
Enforcing Those Design Ideas: The Proper Equipment Subject
Whilst figuring out those internet design and Search engine optimization ideas is a very powerful, executing them successfully calls for the fitting gear. Many web page developers promise the sector however ship bloated code and deficient functionality. Others be offering blank code however make design implementation painfully advanced. That is the place choosing the proper basis turns into important.
Why Search engine optimization Professionals Love Construction Websites With Divi
These days’s search engines like google and yahoo care about 3 issues: technical functionality, person enjoy, and blank code construction. Divi’s structure is in particular engineered round those rating elements, making it an impressive instrument for Search engine optimization-focused internet sites.
Beginning with person enjoy, Divi gives 2000+ premade layouts that allow you to create ranking-ready internet sites with minimum effort. Those layouts aren’t simply visually interesting – they’re constructed following the best internet design requirements. Mixed with 200+ integrated modules, you could have the whole thing had to create enticing, user-friendly internet sites that stay guests returning.
Construct, Optimize, Rank: Divi AI Meets Search engine optimization Plugins
Want one thing extra adapted? Divi Quick Sites with Divi AI can generate entire internet sites in line with what you are promoting description, together with custom designed pictures and replica with correct theme builder templates.
Divi AI extends to content material advent, serving to you generate Search engine optimization-friendly reproduction successfully. When writing content material, Divi AI is helping you craft Search engine optimization-optimized reproduction that maintains herbal clarity whilst incorporating your goal key phrases. Whether or not you’re writing meta descriptions, product pages, or weblog posts, the AI understands Search engine optimization easiest practices and is helping you put in force them constantly.
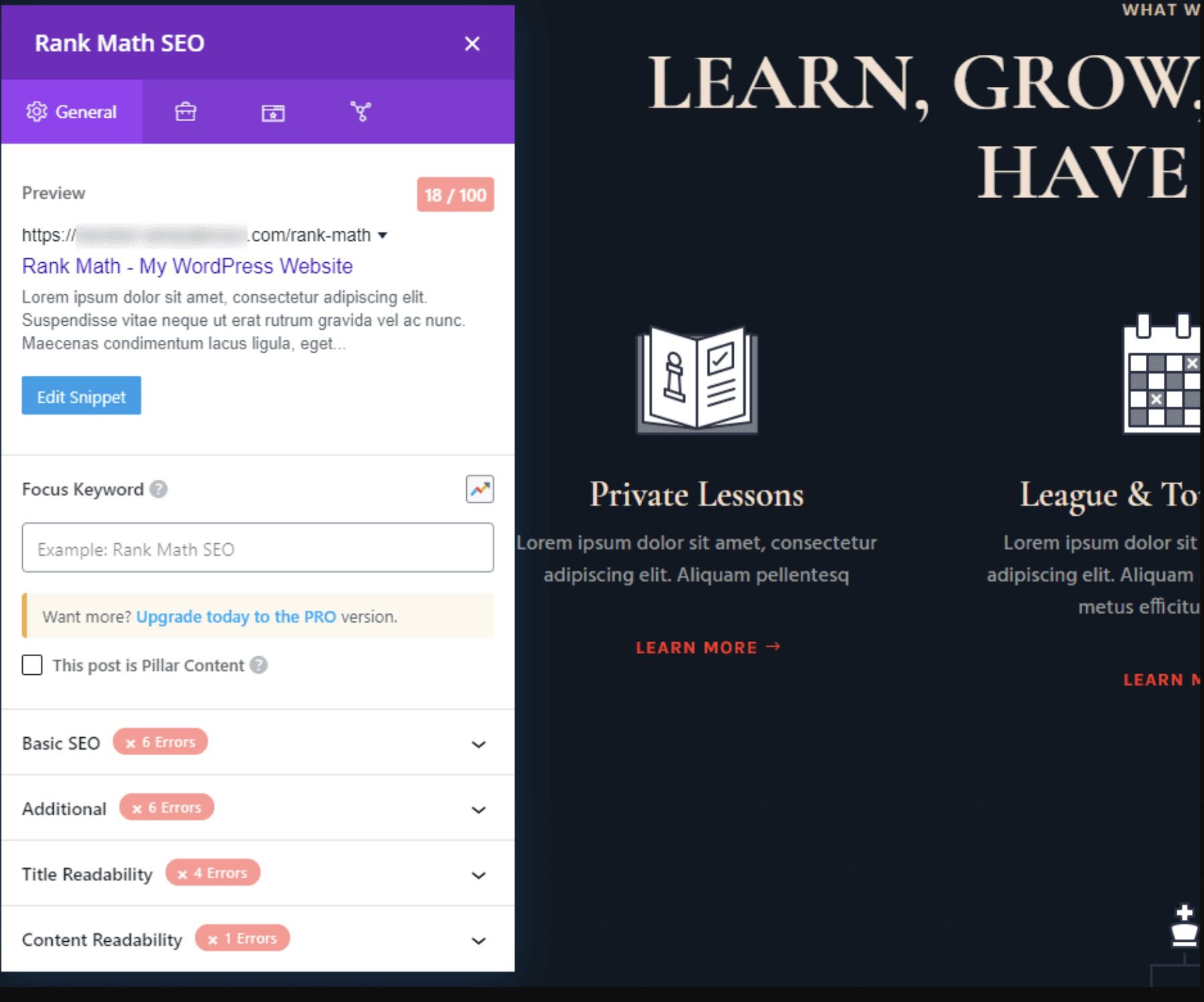
This AI-powered basis turns into much more robust when mixed with leading SEO plugins. Divi’s integration with gear like Rank Math feels local — you’ll be able to optimize content material, set up metadata, and put in force schema markup with out leaving the visible editor. The actual-time Search engine optimization research and suggestions seem along your content material, making it simple to fine-tune your optimization technique as you construct.
The Theme Builder takes Search engine optimization construction to the following degree, making sure consistency throughout your web site via customized templates for weblog posts, merchandise, and different content material sorts. This systematic way to web site structure is strictly what search engines like google and yahoo praise.
Efficiency Optimization, Now not An Afterthought
Beneath the hood, Divi’s visible builder generates blank, environment friendly code whilst offering real-time design regulate. Divi maintains a lean output that search engines like google and yahoo can temporarily parse.
Efficiency optimization is constructed into Divi’s core. The Dynamic Module Framework processes handiest the purposes in use, whilst Dynamic JavaScript and CSS scale back bloat. Important CSS allows quicker rendering and is built-in at once into the builder.
This performance-first manner extends to third-party compatibility. Divi works seamlessly with popular caching plugins like WP Rocket and symbol optimization gear like EWWW Image Optimizer, making a complete optimization stack.
Whether or not construction a neighborhood industry web site or scaling an eCommerce platform, Divi’s blank code output and optimization options assist translate your Search engine optimization efforts into higher seek visibility. The actual worth? You by no means have to make a choice from gorgeous design and technical excellence — Divi delivers each.
Internet Design & Search engine optimization: Not unusual Errors To Keep away from
Even well-intentioned design possible choices can undermine your Search engine optimization efforts. Figuring out those not unusual pitfalls is helping you are making knowledgeable choices that toughen each visible attraction and seek functionality. Listed below are the important thing errors I’ve noticed many times – even the numerous skilled internet design and Search engine optimization execs make them- and, extra importantly, learn how to steer clear of them.
1. Hidden Content material & Overlay Abuse
Hidden content material turns out like a artful design resolution – tucking away secondary knowledge till customers want it. However search engines like google and yahoo view hidden content material in a different way than human guests. When content material remains completely hidden at the back of toggles, accordions, or overlays, search engines like google and yahoo may devalue or forget about it completely.
Not unusual examples come with stuffing important knowledge into modal home windows, hiding cellular menus on desktop perspectives, or depending too closely on accordion sections. Whilst those patterns can paintings when carried out thoughtfully, overuse creates disconnected content material that search engines like google and yahoo battle to judge as it should be.
The answer lies in strategic implementation. Use modern disclosure patterns that take care of content material visibility whilst managing visible complexity. The secret is preserving number one content material visual whilst the usage of interactive components to support, no longer cover, supporting knowledge.

A screenshot of modern disclosure patterns in an accordion from sullivannyc.com
Ensure that overlays and modals upload worth slightly than difficult to understand very important content material. Imagine whether or not that pricing desk must are living in a popup or if that very important carrier description belongs in the principle content material go with the flow. Consider: if content material issues sufficient to create, it issues sufficient to make it discoverable for customers and search engines like google and yahoo.
2. Deficient Content material Construction
Efficient internet design and Search engine optimization get started with correct content material construction — the root upon which the whole thing else builds. Content material construction is going past aesthetics — the root of ways customers and search engines like google and yahoo perceive your web page. Deficient construction manifests in partitions of unbroken textual content, inconsistent heading hierarchies, and disconnected content material sections that go away guests suffering to search out knowledge.
Many internet sites soar immediately to H3s after their web page identify, skip heading ranges completely, or use headings purely for styling slightly than group. This breaks the logical go with the flow of knowledge and confuses search engines like google and yahoo looking to perceive content material relationships. Even visually interesting layouts can be afflicted by susceptible structural foundations.
The answer begins with transparent content material hierarchies. Every web page must practice a logical heading construction (H1 → H2 → H3) that creates herbal content material groupings. Ruin lengthy content material into scannable sections, use bullet issues for lists, and make sure every heading as it should be describes its following content material. This isn’t as regards to Search engine optimization — it’s about making content material digestible for genuine other folks.
Supporting components like pictures, movies, and interactive options must support your content material construction, no longer disrupt it. Position them thoughtfully inside your content material go with the flow, use descriptive alt textual content, and make sure they give a contribution to the whole narrative of your web page. Sturdy content material construction creates higher reviews for everybody — from first-time guests to go looking engine crawlers.
3. Hamburger Menus On Desktop
The hamburger menu — the ones 3 stacked traces hiding your navigation — makes absolute best sense on cellular units the place display house is treasured. However defaulting to this development on desktop monitors sacrifices discoverability for minimum aesthetic acquire.
Desktop customers be expecting fast get right of entry to to navigation choices. Hiding those possible choices at the back of an additional click on reduces engagement and will increase soar charges. Analytics information constantly displays that visual navigation menus on desktops result in upper web page perspectives and longer consultation instances.
Some fashionable designs cover navigation for a minimalist glance, however this continuously backfires. Customers spend extra time looking for fundamental navigation than enticing together with your content material. The secret is discovering steadiness — blank design shouldn’t come at the price of capability.
As a substitute, prioritize your maximum vital navigation pieces in a visual menu the usage of dropdown components for secondary pages. This maintains visible cleanliness whilst preserving a very powerful navigation paths instantly obtainable. On cellular, that very same navigation can cave in naturally right into a hamburger menu the place the development is sensible.
4. Sluggish-Loading Hero Sections
Hero sections continuously raise the heaviest visible affect and function value. Huge background movies, high-resolution pictures, and sophisticated animations can prolong significant content material from achieving your guests. When your hero phase takes too lengthy to load, customers see a clean house, half-loaded pictures, or a Flash of Unstyled Textual content (FOUT) the place your maximum vital content material must be.
First impressions are the final, and so they occur rapid — inside milliseconds of touchdown to your web page. When important hero content material lags, you possibility shedding guests ahead of they ever see your message. Core Internet Vitals metrics like Greatest Contentful Paint (LCP) are at once impacted by way of hero phase functionality.
The answer isn’t forsaking impactful hero designs however optimizing them intelligently. Compress pictures with out sacrificing high quality, imagine changing video backgrounds with light-weight animations, and make sure textual content content material quite a bit instantly whilst heavier components load gradually. Background pictures must scale accurately for various units slightly than serving desktop-sized pictures to cellular customers.
Center of attention on turning in your core message temporarily. A quick-loading, well-designed hero phase with crisp pictures and clean animations will constantly outperform a slow one with flashier components that customers don’t see.
5. Auto-Enjoying Media Content material
Auto-playing media may clutch consideration however continuously clutch it for the mistaken causes. Movies, particularly with audio that begins routinely, can startle customers, drain cellular information, and create accessibility problems. Search engines like google perceive this destructive affect on person enjoy, making auto-play content material a possible legal responsibility for Search engine optimization.
Past frustrating customers, auto-playing media considerably affects web page functionality. Movies loading within the background devour bandwidth and processing energy, even if customers can’t see them. This results in slower web page quite a bit, upper soar charges, and poorer Core Internet Vitals ratings — all of which affect seek scores.
The simpler manner is to present customers regulate over their enjoy. Provide video thumbnails with transparent play buttons, optimize preview pictures and make sure media quite a bit handiest when customers select to have interaction with it. This improves functionality and displays recognize for person personal tastes and accessibility wishes.
In case you should come with auto-playing content material, put in force it thoughtfully. Use muted playback by way of default, supply obtrusive controls, and make sure the content material provides authentic worth to the person enjoy slightly than serving as mere ornament.
6. Too Many Animations
Animations can support person enjoy and information consideration — however like every design component, moderation is essential. Over the top animations create visible noise, decelerate web page functionality, and may even cause movement illness in some customers. When the whole thing strikes, not anything sticks out.
Many internet sites fall into the entice of animating each scroll, hover, and click on interplay. Whilst every animation may glance just right in isolation, the cumulative impact creates a distracting, slow enjoy. Search engines like google measure those functionality affects via Cumulative Format Shift (CLS) and interplay metrics, doubtlessly affecting scores.
The answer is useful animation. Use movement to spotlight vital movements, information customers via processes, or supply comments on interactions. Every animation must serve a transparent objective—whether or not that’s drawing consideration to calls to motion, smoothing transitions between states, or serving to customers perceive spatial relationships to your interface.
Stay animations refined, constant, and performance-optimized. Imagine customers preferring decreased movement, put in force correct prefers-reduced-motion media queries, and make sure animations support slightly than impede the core person enjoy.
7. Limitless Scroll With out Pagination
Limitless scroll can create enticing reviews for positive kinds of content material, like social media feeds or symbol galleries. Then again, imposing it with out correct pagination creates important issues for customers and search engines like google and yahoo.
When content material quite a bit perpetually with out transparent web page breaks or URL adjustments, customers lose their position in the event that they go away and go back. Search engines like google battle to index content material successfully, doubtlessly lacking precious pages buried deep within the scroll.
Even worse, many limitless scroll implementations wreck the browser’s again button, irritating customers making an attempt to go back to earlier content material.
The answer combines the most productive of each worlds. Put in force limitless scroll with transparent URL updates and pagination markers that permit customers to bookmark explicit issues to your content material. Every “web page” of content material must have its distinctive URL that quite a bit the right kind start line when shared or bookmarked.
Imagine including “Again to Best” buttons and scroll place markers to assist customers navigate longer content material streams.
Flip Those Pointers Into Visitors
Design possible choices and Search engine optimization luck are inseparable in lately’s time and age. Each component — from navigation construction to web page velocity, content material hierarchy, and cellular responsiveness — at once affects how search engines like google and yahoo evaluation your web site. Through warding off the pitfalls we’ve lined and imposing confirmed design ideas, you create reviews that fulfill customers and seek algorithms.
However figuring out those internet design and Search engine optimization basics isn’t sufficient — execution issues. Divi transforms those easiest practices into truth, dealing with technical Search engine optimization necessities whilst supplying you with the ingenious freedom to design with out compromise. Its optimized structure, AI-powered gear, and seamless plugin integrations be certain that your design choices naturally toughen your seek functionality.
Build SEO-Ready Sites With Divi
The publish Web Design And SEO: Principles & Common Mistakes (2024 Guide) gave the impression first on Elegant Themes Blog.
Contents
- 1 Why Design & Search engine optimization Want To Paintings In combination
- 2 Very important Internet Design Ideas That Spice up Search engine optimization
- 3 Enforcing Those Design Ideas: The Proper Equipment Subject
- 4 Internet Design & Search engine optimization: Not unusual Errors To Keep away from
- 5 Flip Those Pointers Into Visitors
- 6 How To Make A Web page With AI (2024 Information)
- 7 15 Years of Fueling the Open Internet
- 8 Obtain a FREE Class Web page Template for Divi’s House Care Format Pack









0 Comments