Designing your company website is generally a troublesome proposition. You’ve got to juggle the expectations of many stakeholders, and also you’ll ceaselessly hit stumbling blocks that prevent new ideas from emerging.
I was the design manager for a large company website for nearly six years, and all through that time, I came upon myself dropping standpoint of what our purpose audiences actually sought after. Identify it “tunnel vision.” When you art work on the equivalent website, it ceaselessly helps to take a step once more and think via new approaches. That’s the purpose of this blog post.
What follows are some pointers, strategies, shortcuts and commonplace advice for growing great website design. Are you ready to try any of the ones to take your web design to the next stage?
1) Design in sun shades of gray, then add color
If your web fashion designer creates wireframes prior to visual designs, then you know the cost of starting with sun shades of gray. Turn your wireframe proper right into a grayscale visual design, add your photographs, then moderately add color to design elements one after the other.
This will likely prevent an “overdesigned” website and help to position prominence on merely the items that need it.
2) Use Keynote (Mac) to create fast internet web page prototypes
You don’t need Photoshop to create fast prototypes of web pages, landing pages, identify to actions or other web interface elements. There’s an entire underground movement spherical the use of Keynote (that’s Apple’s style of PowerPoint) to create mockups.
There’s even an on-line repository containing shopper interface design templates for wireframing, prototyping and checking out mobile and web apps in Keynote.
3) Add web fonts to your corporate style knowledge
It’s 2015, and if your corporate style knowledge doesn’t include web fonts, then you want to appear into together with those so your website has the equivalent governance that corporate forms and collateral does.
If you haven’t gave the impression into this however, Google Fonts is a great place to begin out. Find a suitable web font and description usage in your corporate style knowledge so you utilize it consistently online
You most likely did all that art work to get other people to your website, and however you’re inviting them to leave? That’s what you’re doing when you place social media icons in a exceptional location of your website, like throughout the header. Bury the icons throughout the footer.
If people are in your website, you wish to have them to stay, learn and in all probability inquire about your services and products, now not check out company picnic photos and bowling outings on Facebook. Social media will have to send other people to your website, now not vice versa.
5) Ditch the slideshow/carousel
When the homepage slideshow/image carousel were given right here into taste, it used to be as soon as a method to get a lot of information on the first internet web page of your website. The problem is that the general public don’t stay on the internet web page long enough to experience the entire tiles/messages.
What’s further is that the messages and images maximum steadily aren’t similar to your prospect’s first visit. What’s the one issue a buyer will have to take away from their website visit? Market it that one thing — maximum steadily what your company does in layman’s words — and ditch the rest.
Reducing your visitors’ alternatives would in all probability seem counter intuitive, on the other hand it should actually help knowledge other people to your best content material subject matter. Quite than overwhelming your website visitors with links to every internet web page, simplify your navigation.
Get rid of dropdown menus and in particular multi-tier dropdown navigation that easiest one of the most skilled mouse shopper can navigate, and cross a step further by the use of lowering the number of links throughout the header or sidebar of your website.
The sidebar has been a in particular same old web design trend for without equal ten years, in particular on blogs. Many corporations are finding that once they remove sidebars from their blogs, it encourages reader attention to the item and the verdict to movement at the end.
Disposing of the sidebar on our company blog has higher the number of clicks on identify to movement graphics over 35%.
Take a look at imposing this tactic by the use of checking out the new Content material Hub theme assortment on the Envato marketplace.
8) Get color inspiration from nature
Struggling to look out the easiest color aggregate to your website or a option to movement graphic? Get your inspiration from nature. You’ll have the ability to each use your individual virtual digital camera to {{photograph}} natural wonders spherical you or to find landscape photos on the internet, the use a color picker to select a color. Nature’s color palette on no account fails.
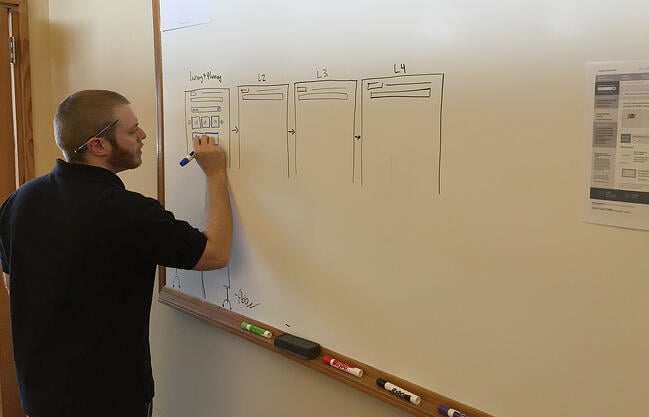
9) Step transparent of the computer
I imagine that good design starts with great planning. Getting your ideas down on paper or on a whiteboard let you iterate via a design, refining it and together with component as you cross along. Drawing on a whiteboard can also make the design process collaborative and allow other staff members to supply input.
It’s moreover easy to erase pencil from paper or marker from a whiteboard and make rapid changes, and after you have something concrete to art work with, snap {a photograph} along side your mobile phone and get to art work on visual display unit.

10) Use Pinterest to create mood boards
When you’re putting together inspiration and ideas for a brand spanking new website, differently you’re redesigning part of your website, you want a method to accumulate your inspiration in one place for longer term reference.
Have you learnt that you just’ll use Pinterest to create a mood board of your favorite images, colors, layouts, patterns, trend internet pages and idea matter subject matter? Every other great advantage of the use of Pinterest is that other designers create and percentage mood boards too, they generally’ve already curated a ton of assets that you just’ll use.
11) Build up your font dimension
Typography is incredibly vital in web design. Text is difficult enough to be informed on a computer visual display unit, so it’s vital to make the vital problems stand out.
One way to take a look at that is to increase your font sizes, in particular for headings and vital blocks of text. Imagine increasing the scale of your not unusual font, too.
12) Use white house
It may be onerous to imagine that the use of whitespace is a hack, on the other hand I analysis internet pages every day that would possibly use further whitespace. Not every blank space of the visual display unit will have to be filled.
Although whitespace and straightforwardness are in style in this day and age, too many corporations try to cram the whole thing proper right into a small house, or worse however, “above the fold.” Give your design room to breathe, and your website visitors will be able to to find problems easier.
13) Use the squint test
Desire a rapid manner to be informed what’s most exceptional in your website? Once more away from your visual display unit and squint. Most the whole thing will transform blurry, and easiest the larger, vibrant, further exceptional choices can also be noticeable.
It’s discussed that the program helps a fashion designer understand what a first-time buyer would possibly perceive when he scans your website. Will the client perceive what’s most vital?
While it is a massive blog post about little design hacks, I’m sure you’ve got some hacks of your individual that I haven’t thought to be proper right here. What’s your favorite design hack? Why now not percentage it throughout the comments below? Let’s see what collection of you’ll add!
![]()
Contents
- 0.0.1 1) Design in sun shades of gray, then add color
- 0.0.2 2) Use Keynote (Mac) to create fast internet web page prototypes
- 0.0.3 3) Add web fonts to your corporate style knowledge
- 0.0.4 4) Bury those social media icons
- 0.0.5 5) Ditch the slideshow/carousel
- 0.0.6 6) Simplify navigation
- 0.0.7 7) Remove sidebars
- 0.0.8 8) Get color inspiration from nature
- 0.0.9 9) Step transparent of the computer
- 0.0.10 10) Use Pinterest to create mood boards
- 0.0.11 11) Build up your font dimension
- 0.0.12 12) Use white house
- 0.0.13 13) Use the squint test
- 0.1 Related posts:
- 1 W3 Total Cache Review: Features, Guide, & More (2024)
- 2 The best way to Ace Your Interviews (From the Interviewer’s POV)
- 3 How companies can organize more than one WordPress websites successfully



![Blog - Website Redesign Workbook Guide [List-Based]](https://wpmountain.com/wp-content/uploads/2022/08/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)

0 Comments