Are you bored with an uneventful weblog? The Divi Cyber Monday Sale gives a singular alternative to redesign your weblog and breathe new lifestyles into it. All the way through the sale, you’ll get 70% off the Cyber Monday Blog Bundle, which has tough gear to raise your weblog’s design, capability, and person enjoy.
On this submit, we’ll speak about the package and display you use its merchandise to grow to be your weblog into an enticing and informative data hub.
What’s Integrated In The Cyber Monday Weblog Package
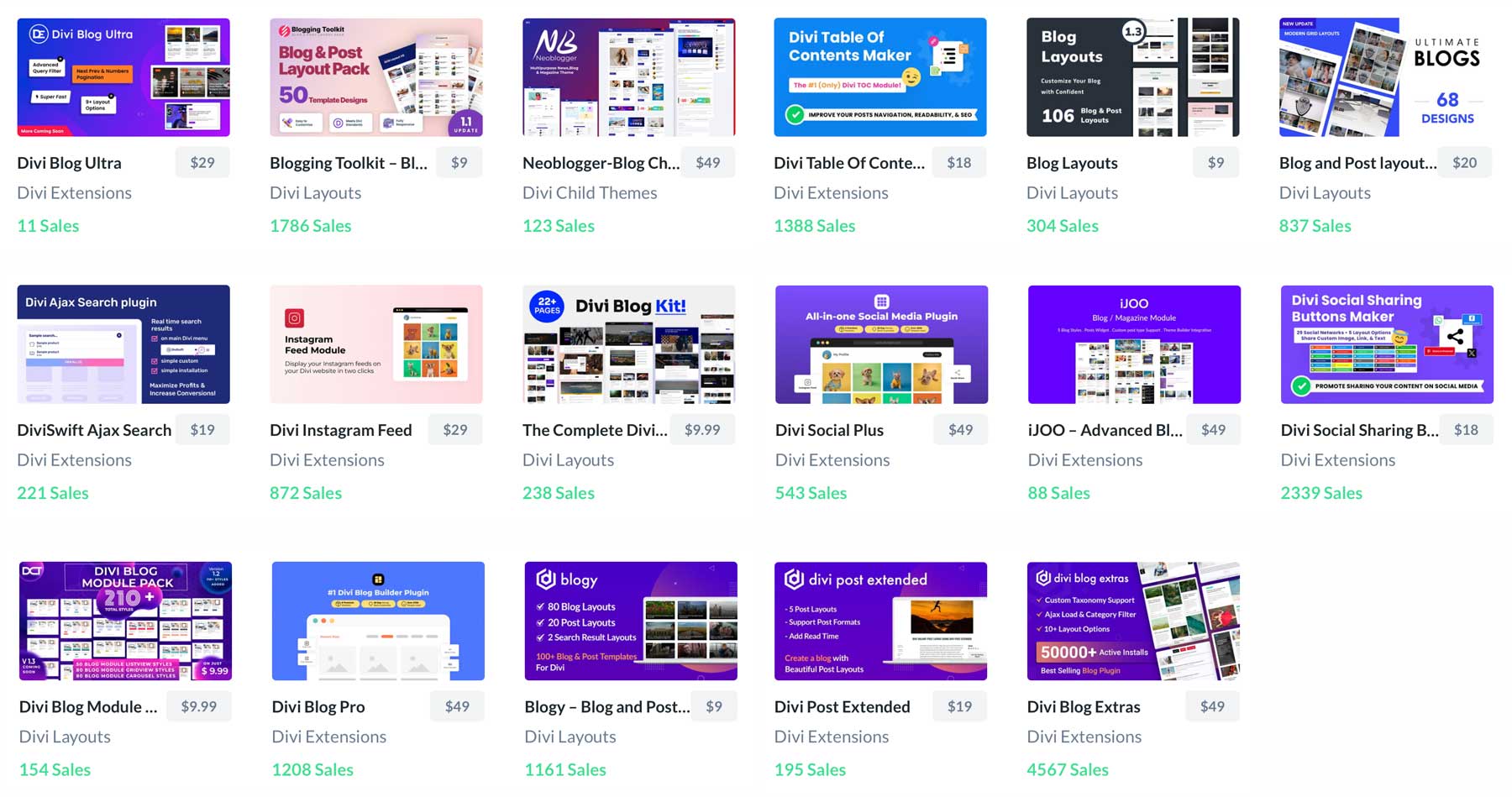
The Cyber Monday Blog Bundle is one in every of our very best Cyber Monday offers. Grow to be your weblog with loads of layouts, extensions, and kid topics for Divi. Choose between product grids, social media buttons, Instagram feeds, Ajax seek, and extra. With 17 top class merchandise, you’ll construct unforgettable blogs.
Get The Cyber Monday Blog Bundle
What’s Integrated In The Cyber Monday Weblog Package
| Product | What You Get | Common Value | Package Value (70% OFF) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | A selection of modules and layouts designed to exhibit weblog posts, archives, and extra | ✔️ | |
| 2 | Blogging Toolkit | 50+ weblog & submit format templates | ✔️ | |
| 3 | Neoblogger | A multipurpose information, weblog, & mag kid theme for Divi | ✔️ | |
| 4 | Divi Table Of Contents Maker | Provides a desk of contents modules to Divi | ✔️ | |
| 5 | Blog Layouts | A selection of 106 weblog & submit layouts for Divi | ✔️ | |
| 6 | Blog and Post layouts for Divi | 68 fashionable submit and weblog layouts for Divi | ✔️ | |
| 7 | DiviSwift Ajax Search | An Ajax seek module for Divi that produces effects as you kind | ✔️ | |
| 8 | Divi Instagram Feed | Provides a module to Divi for showing Instagram content material | ✔️ | |
| 9 | The Complete Divi Blog Kit | A selection of pages and templates for making a weblog with Divi | ✔️ | |
| 10 | Divi Social Plus | Provides social sharing and Instagram feed modules to Divi | ✔️ | |
| 11 | iJOO – Advanced Blog/Magazine Module | A weblog and mag module for Divi | ✔️ | |
| 12 | Divi Social Sharing Buttons Maker | Provides social sharing buttons to Divi with 5 format choices and 29 social media networks | ✔️ | |
| 13 | Divi Blog Module Pack | A Divi weblog format pack with 210 pre-designed layouts | ✔️ | |
| 14 | Divi Blog Pro | A selection of 8 top class weblog modules for Divi | ✔️ | |
| 15 | Blogy – Blog and Post Layouts | 80 weblog, 20 submit, and a couple of seek effects layouts for Divi | ✔️ | |
| 16 | Divi Post Extended | 5 submit layouts for Divi | ✔️ | |
| 17 | Divi Blog Extras | An collection of 10 weblog layouts for Divi | ✔️ | |
| 🎁 | Cyber Monday Blog Booster Bundle | A selection of extensions, layouts, and kid topics to spice up your WordPress weblog | $151.20 |
Merchandise In This Package
Get the Cyber Monday Weblog Package nowadays for $503.98 $151.20 🤯
The Merchandise We’ll Use To Revamp Our Weblog
To reveal what an implausible selection of merchandise the Blog Bundle has, we’ve decided on 4 merchandise and can reveal incorporate them into your present weblog. Including those merchandise can spice up readership, upload extra options, and make your weblog extra user-friendly.
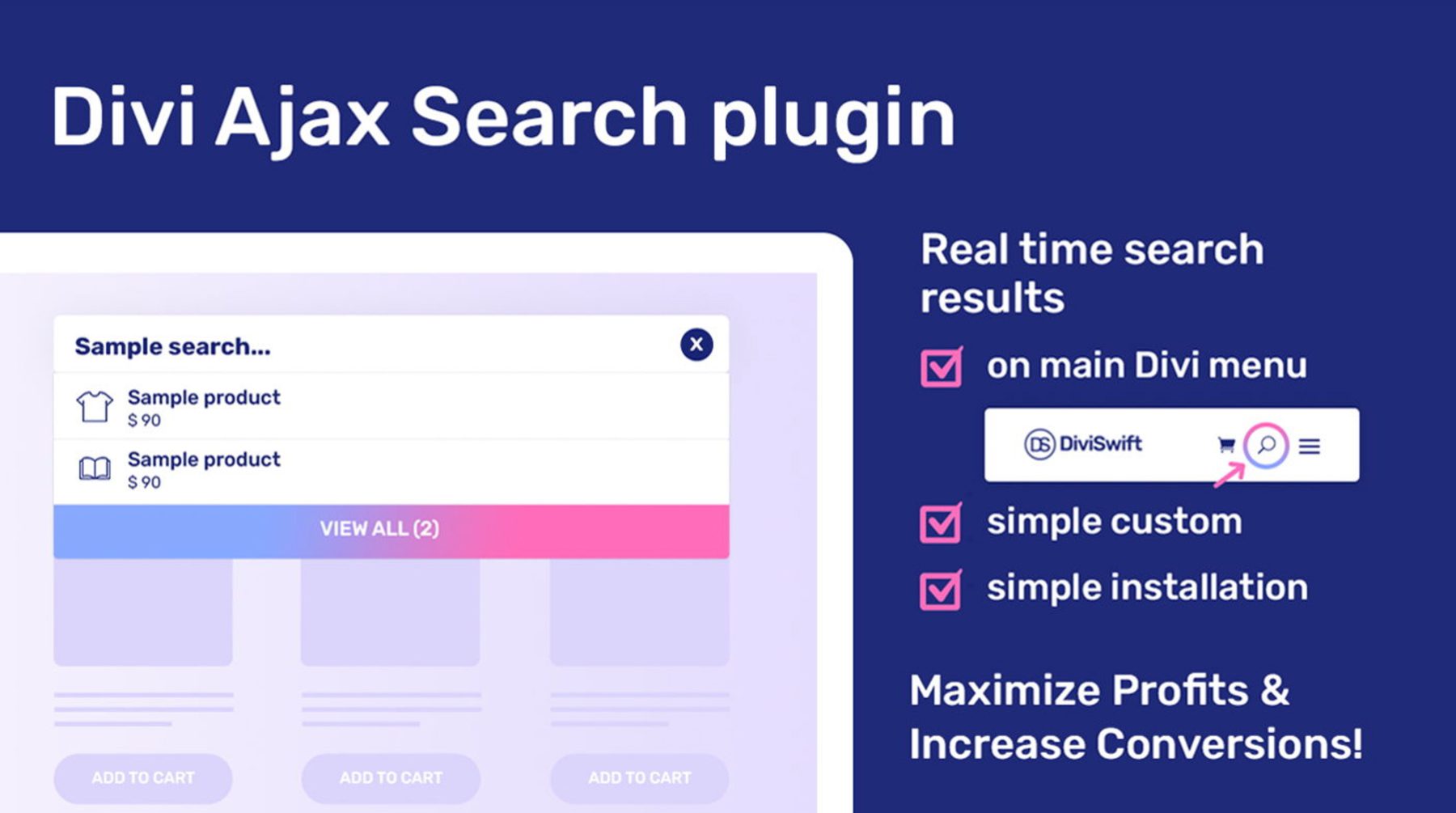
DiviSwift Ajax Seek
The DiviSwift Ajax Search extension provides real-time seek effects for Divi. Believe permitting your guests to without problems navigate your weblog and immediately to find the precise content material they’re searching for. You’ll considerably toughen the person enjoy and stay your guests engaged through offering lightning-fast, real-time seek effects.
Divi Weblog Module Pack
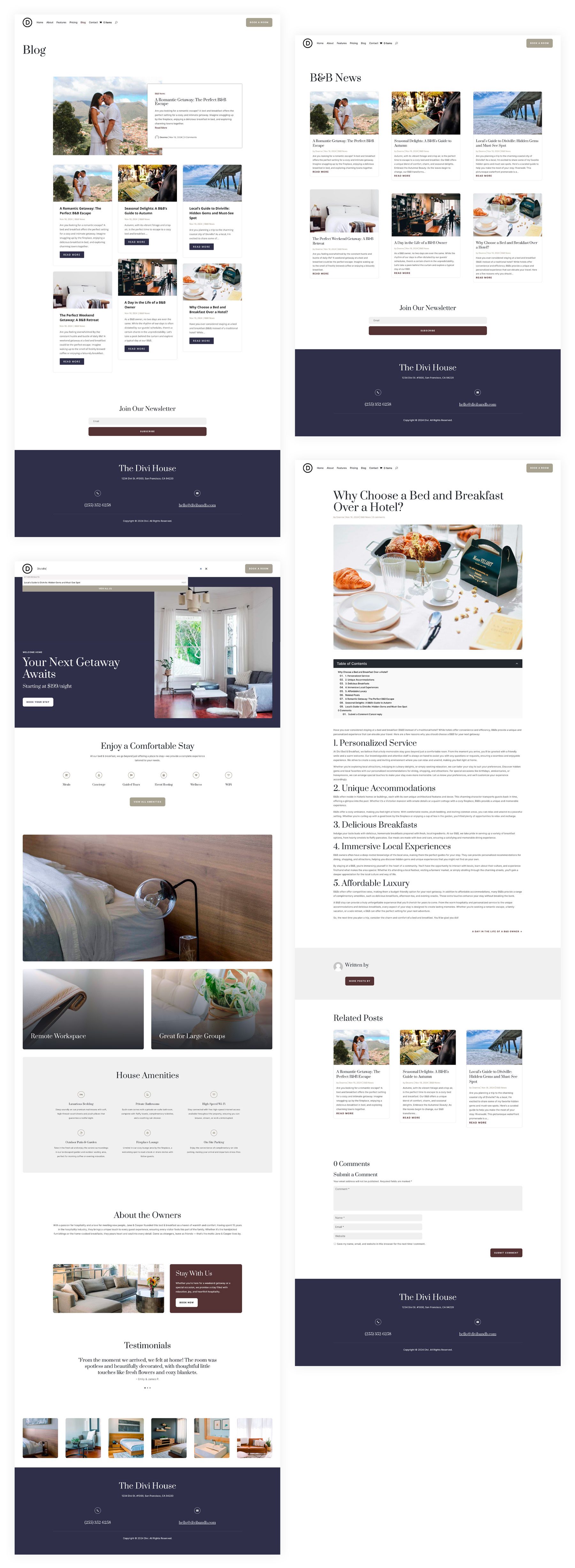
Some of the necessary sides of a a success weblog is the design. A visually surprising weblog is very important to captivate your target audience. The Divi Blog Module Pack gives a various vary of pre-designed weblog layouts, permitting you to create distinctive and crowd pleasing weblog posts. From vintage layouts to fashionable, minimalist designs, you’ll to find the very best taste to compare your logo.
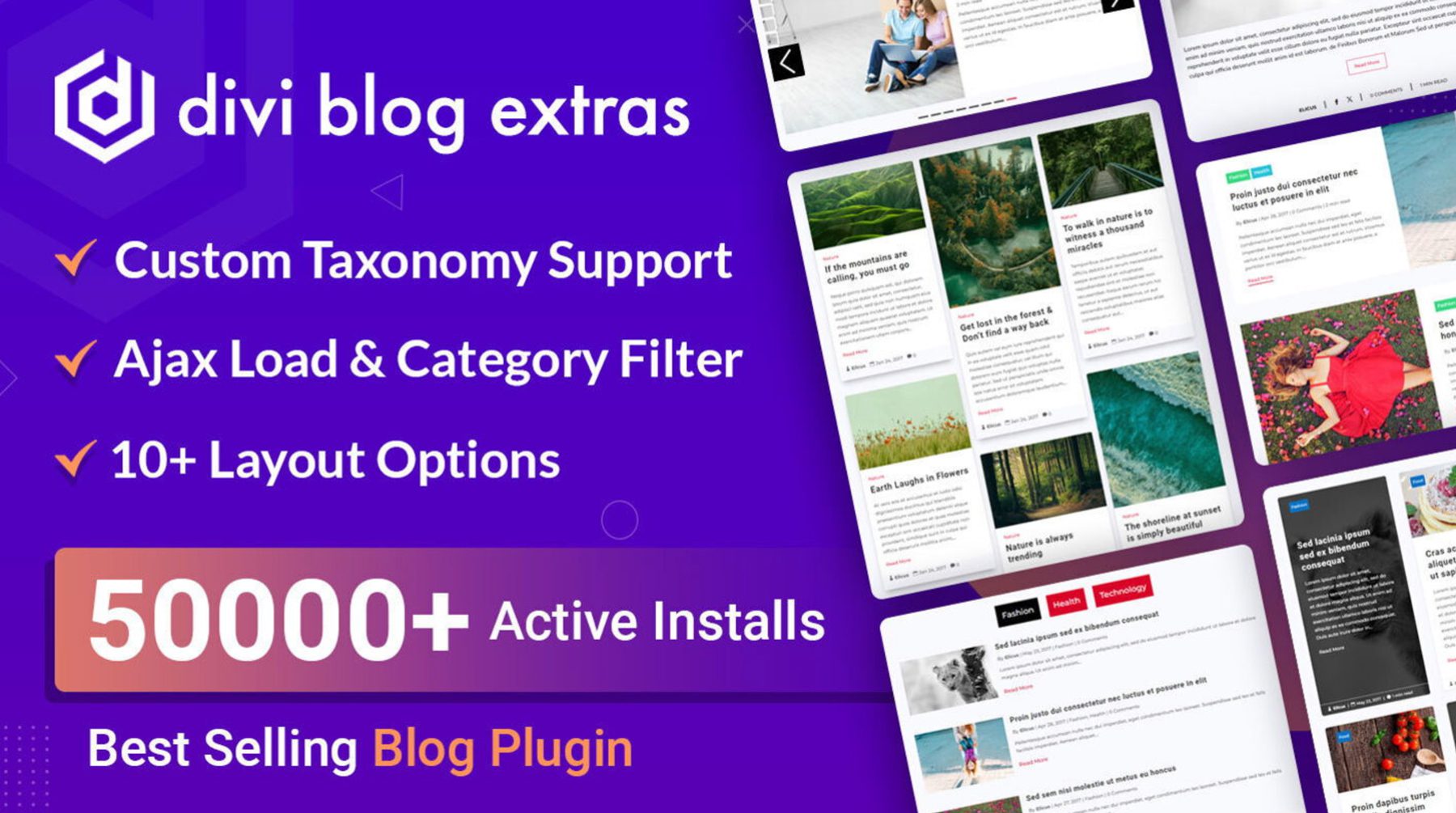
Divi Weblog Extras
Divi Blog Extras is helping you are taking your weblog to the following degree. This tough plugin unlocks new options, together with customized submit kind enhance. The plugin additionally permits you to upload additional data on your posts, reminiscent of creator bios, submit classes, and extra. You’ll be able to additionally design customized submit templates for various submit varieties, making sure a constant feel and look.
Divi Desk Of Contents Maker
After all, Divi Table of Contents Maker is an effective way to toughen clarity. In any case, a well-structured weblog submit is more straightforward to learn and digest. This plugin permits you to generate a desk of contents, permitting readers to briefly navigate to express sections to seek out what they’re searching for sooner.
How To Revamp Your Blogs With The Cyber Monday Weblog Package
Incorporating one of the Weblog Package merchandise into your online page is inconspicuous. We’ll stroll you thru putting in and styling some plugins to turn you ways simple it’s to spice up your weblog’s feel and look.
Step 1: Set up The Market Merchandise
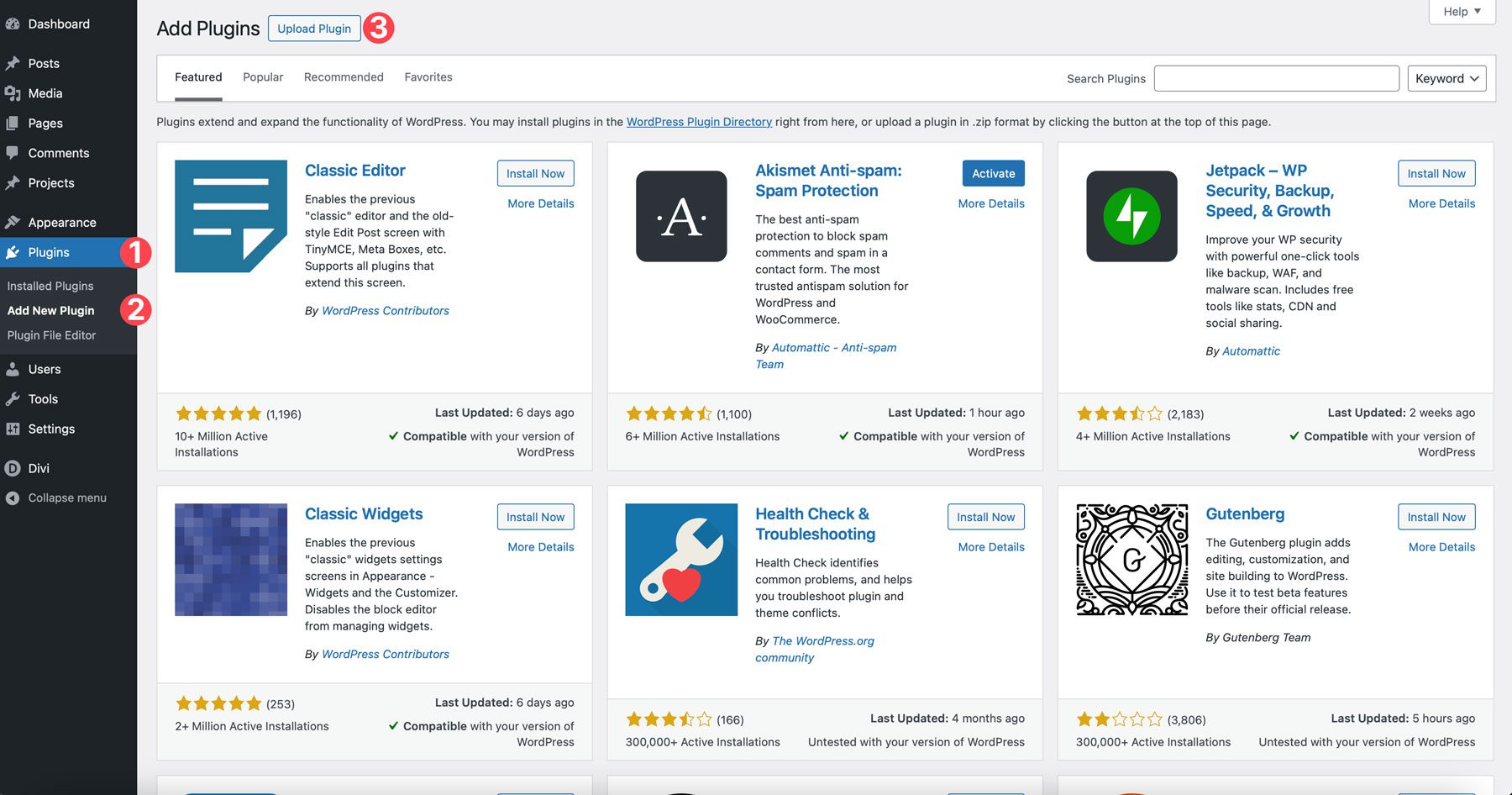
Prior to we will revamp our weblog, we first have to put in the plugins. Get started through logging into your WordPress admin dashboard. Find the plugins tab and click on Upload New Plugin. Subsequent, click on the Add Plugin button on the most sensible left of your display.
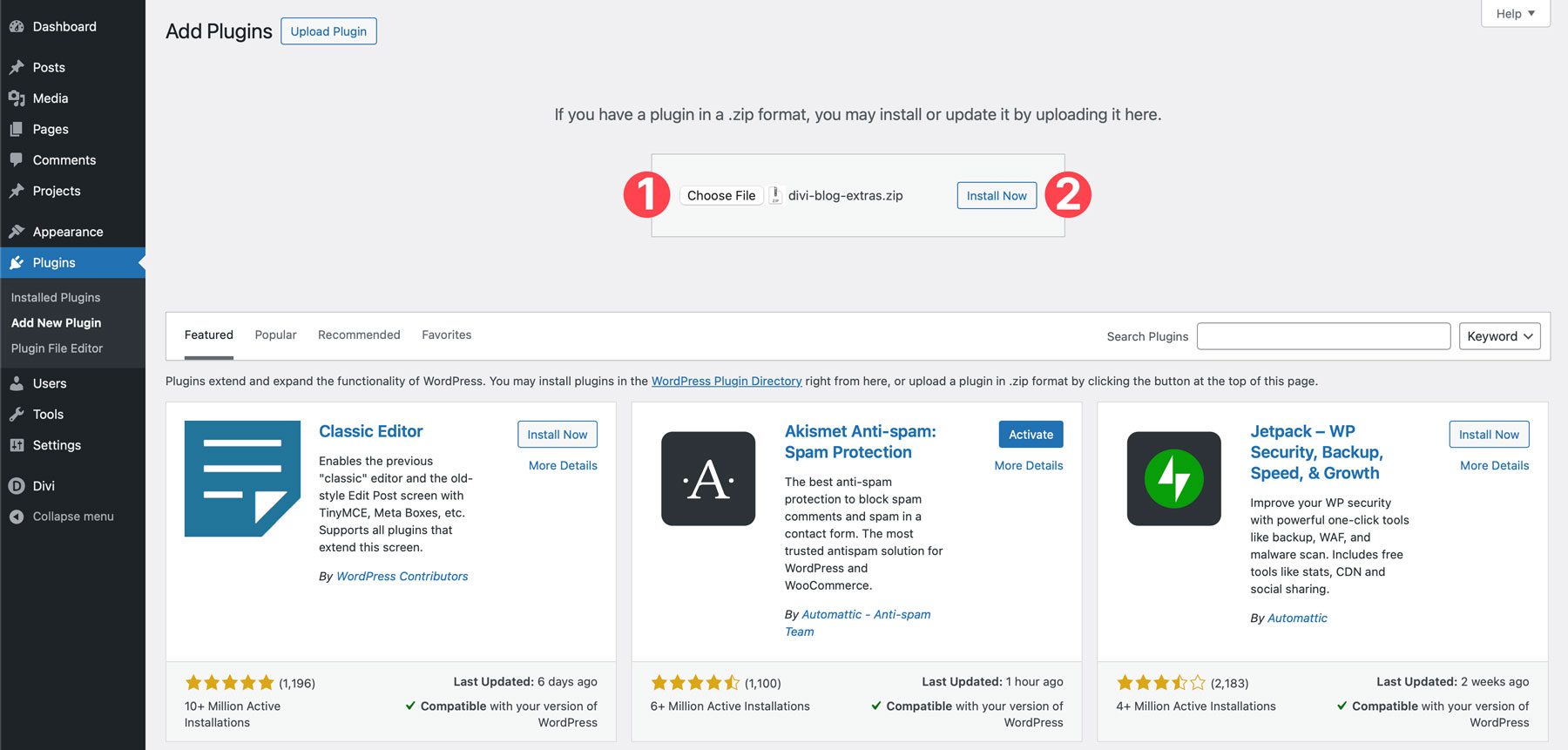
Click on the Select Report button and find the primary plugin, Divi Weblog Extras, for your laptop to add. As soon as loaded, click on Set up Now.
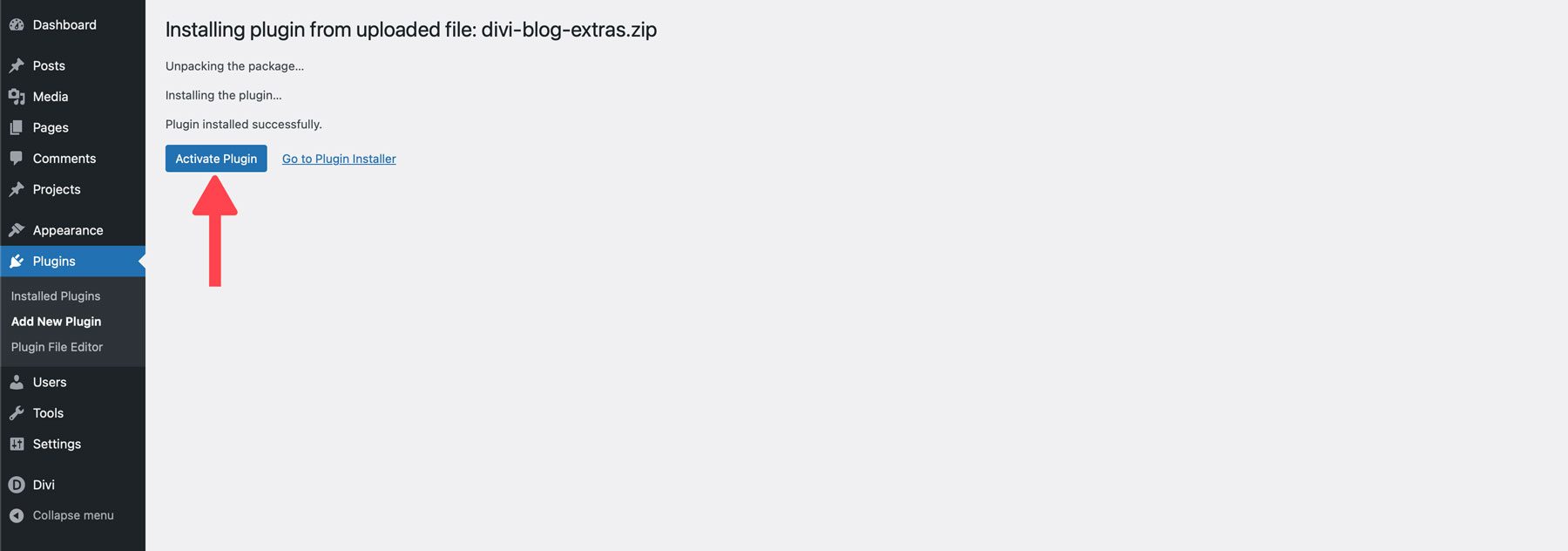
As soon as the plugin is put in, click on the Turn on Plugin button.
Apply the stairs above to put in the remainder plugins: DiviSwift Ajax Seek and Divi Desk Of Contents Maker. Our remaining product, the Divi Weblog Module Pack, calls for a distinct setup that we’ll overview in the next move.
Notice: For DiviSwift Ajax Seek to serve as accurately, you should have WooCommerce put in.
Step 2: Set up The Divi Weblog Module Pack
As discussed, the Divi Weblog Module Pack is put in fairly another way than a plugin. Inside the primary folder, you’ll to find a number of folders and recordsdata. The folders include all of the layouts within the pack for carousel kinds, module grid view kinds, and module checklist view kinds. To make issues more straightforward to decipher, the developer created a catch-all JSON document that permits you to set up all layouts within the pack.
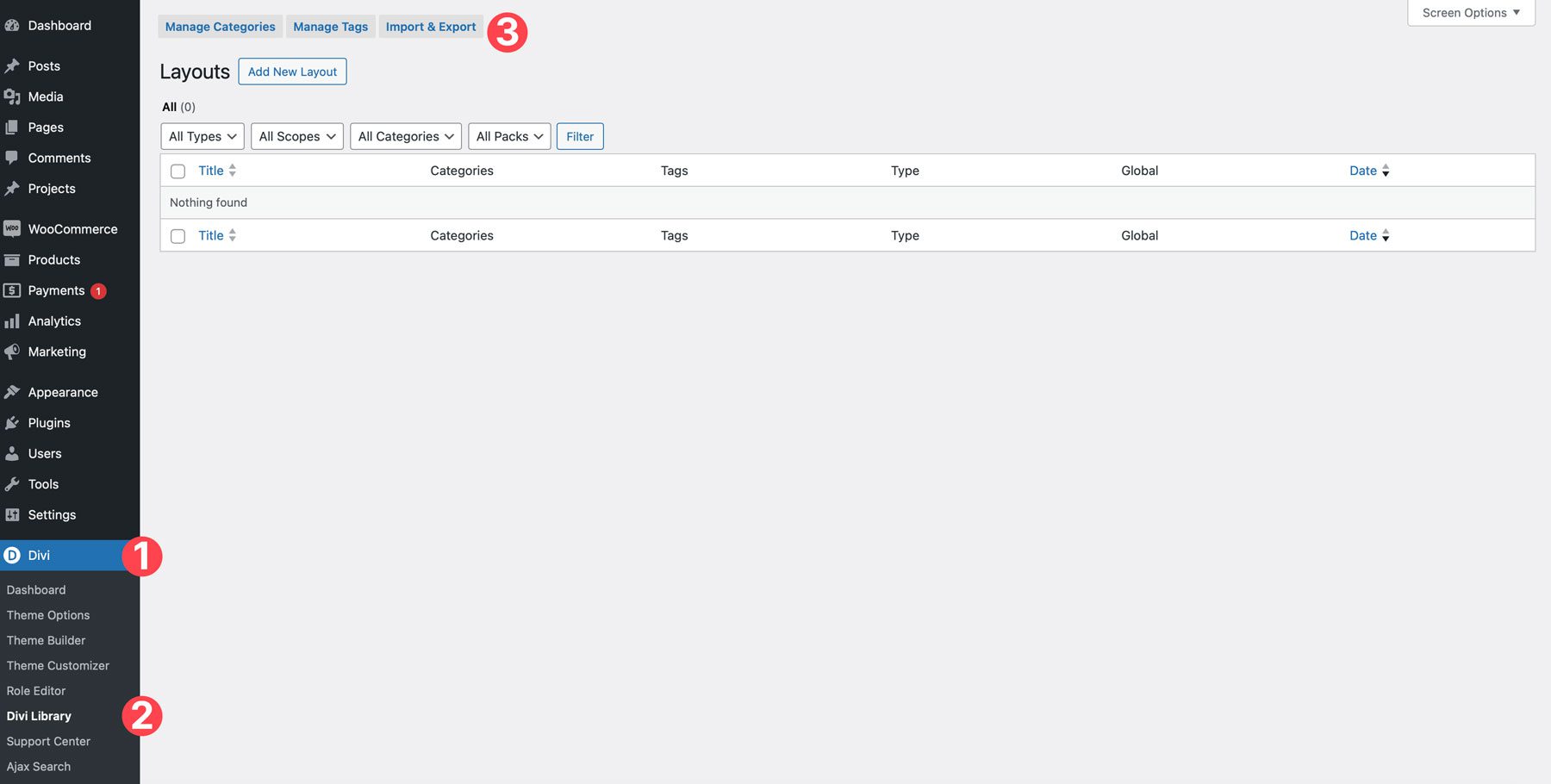
To put in the layouts, click on on Divi > Divi Library within the WordPress dashboard. Subsequent, click on the Import & Export button on the most sensible proper of the Divi Library display.
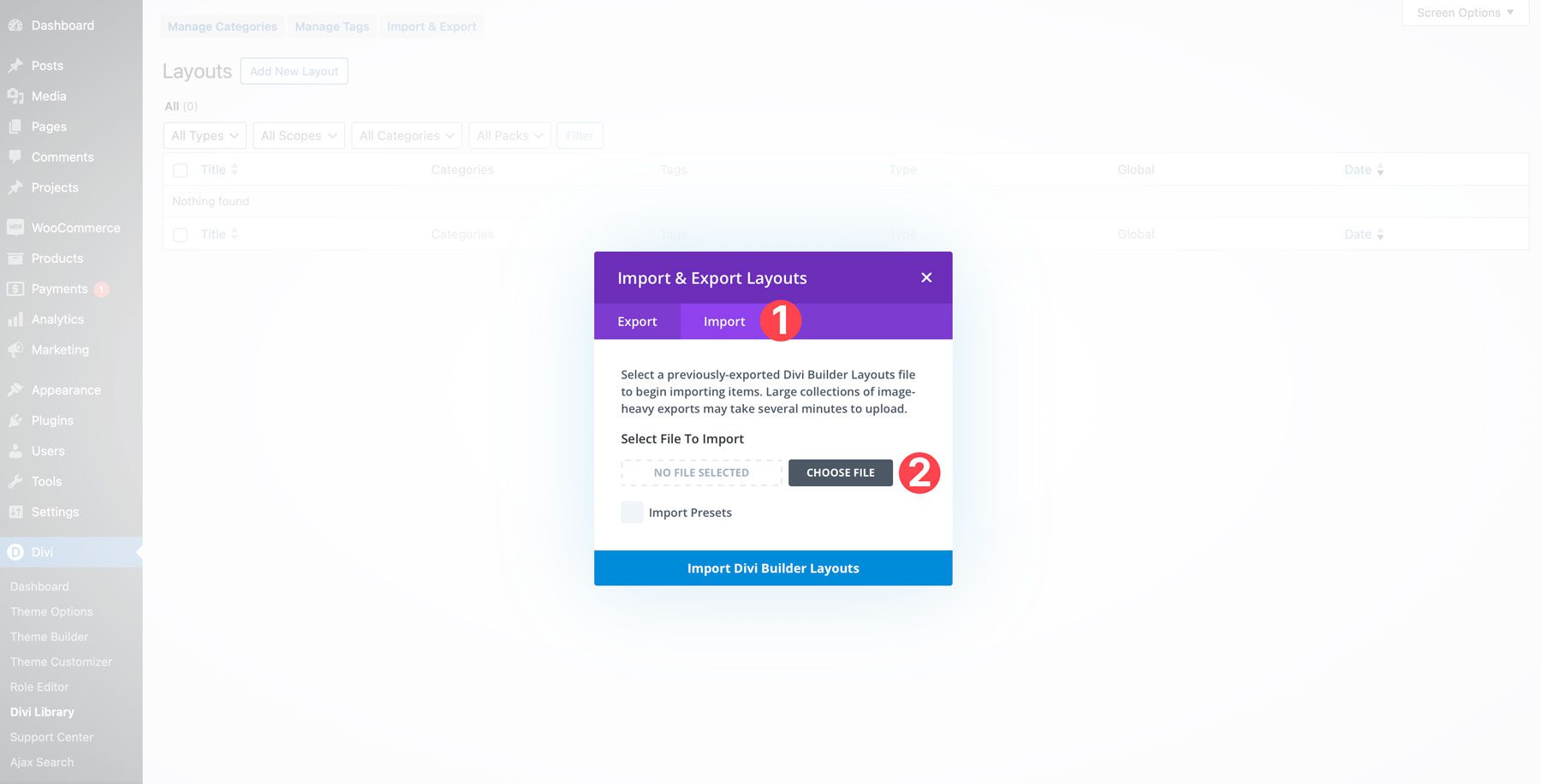
Click on the import tab and choose Select Report.
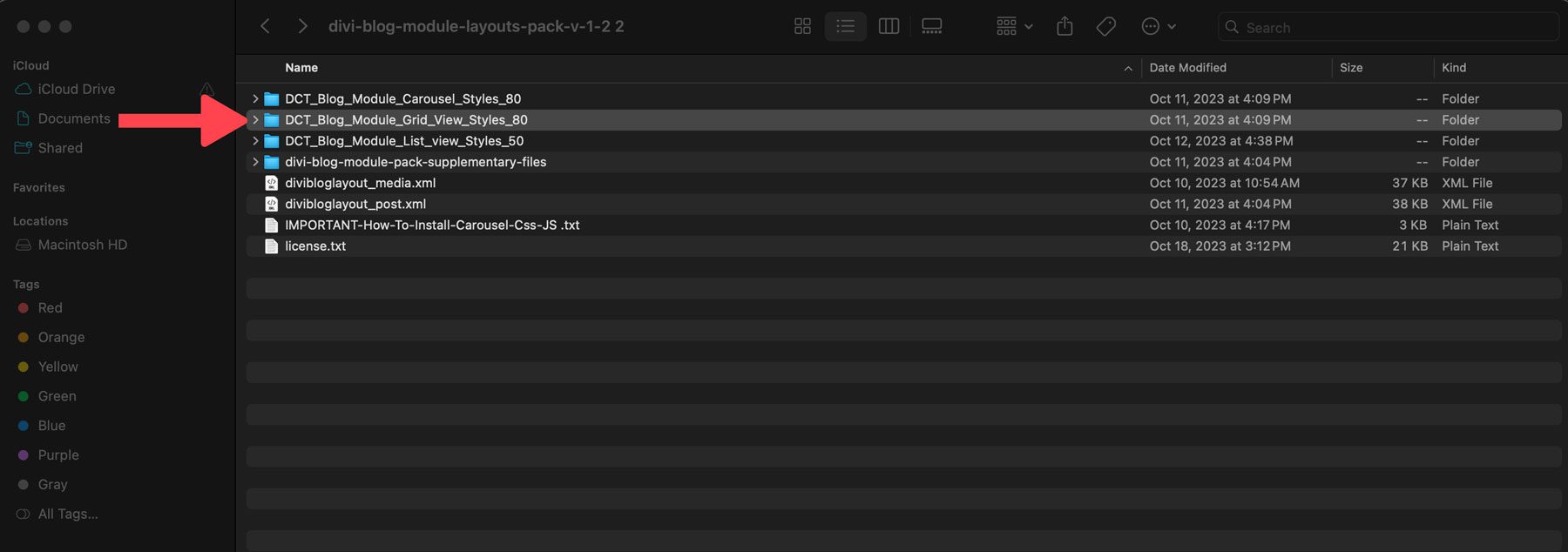
Navigate to the unzipped Divi Weblog Module Pack document for your laptop. We can handiest set up one of the layouts within the pack. As an alternative, we’ll choose the DCT_Blog_Module_Grid_View_Styles_80 folder as illustrated beneath.
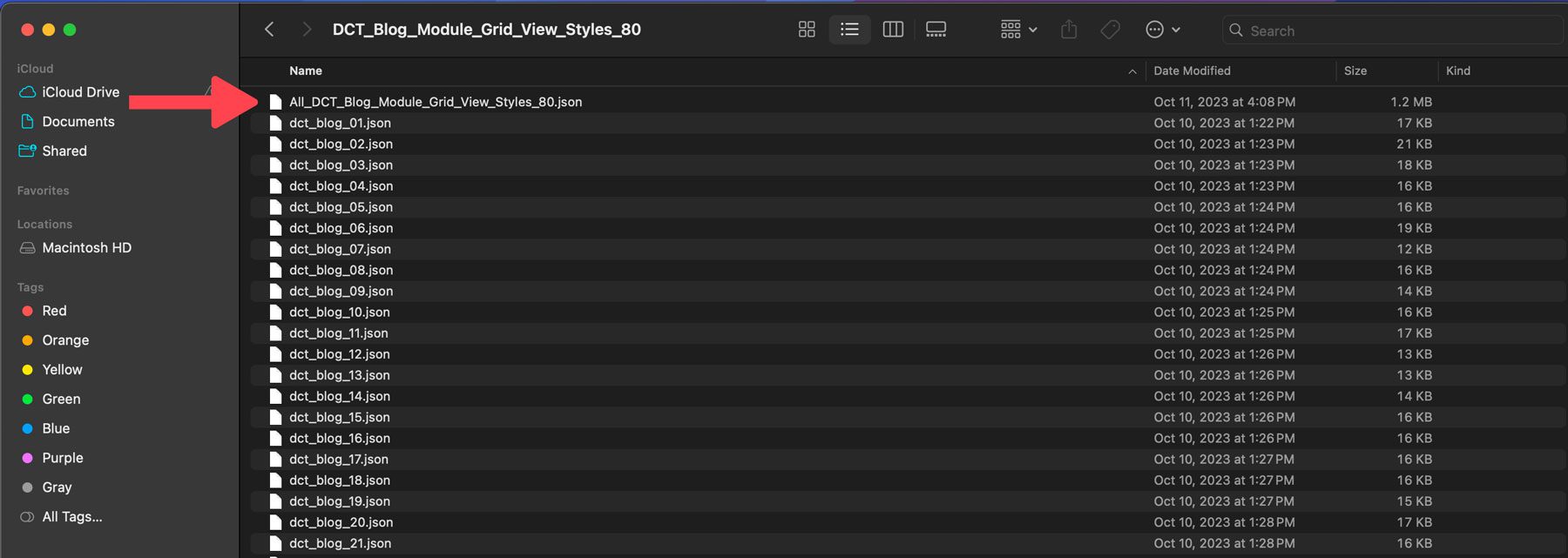
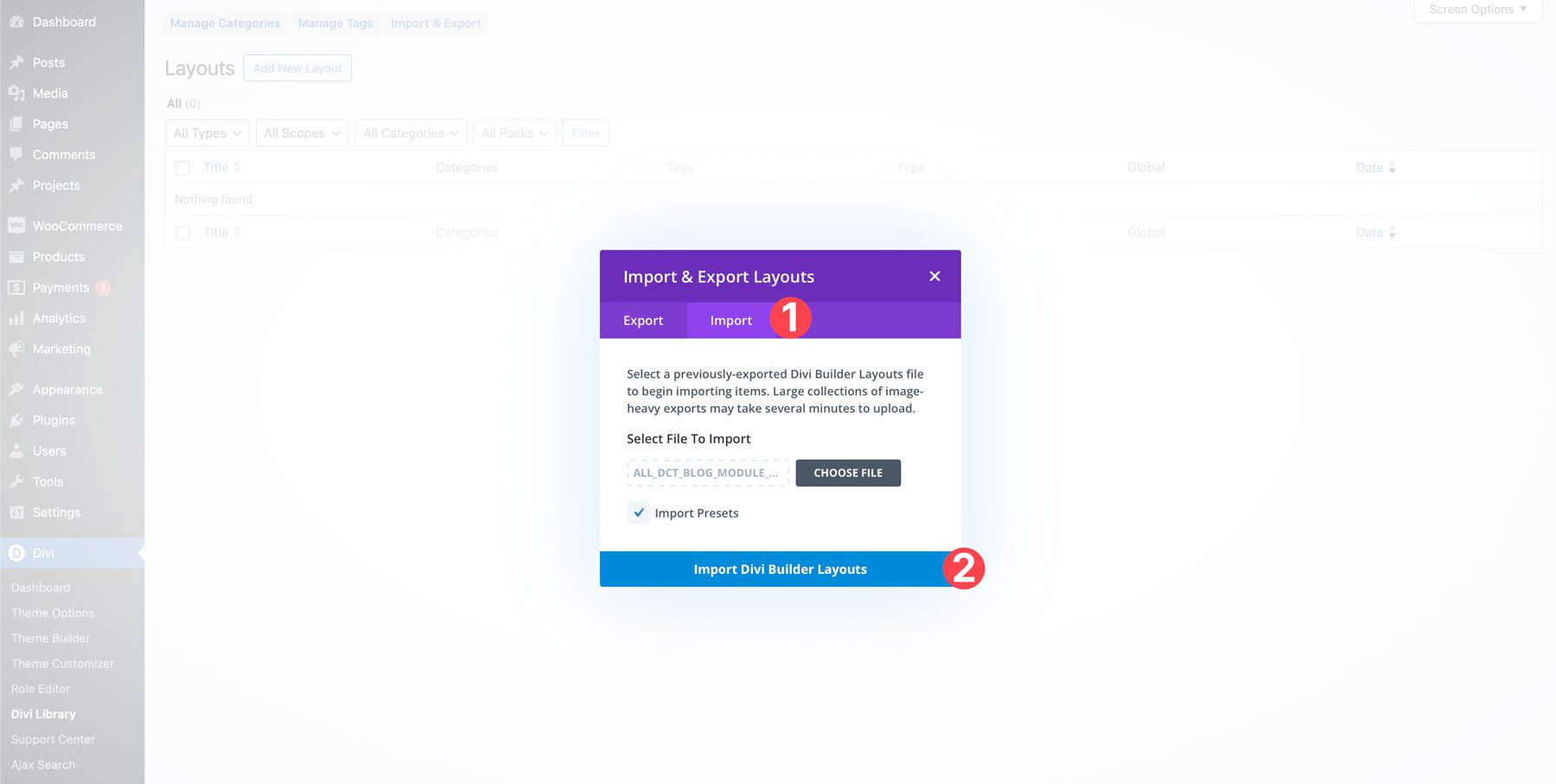
Click on to open the folder. Make a selection the All_DCT_Blog_Module_Grid_View_Styles_80.json document to import into the Divi Library.
With the document loaded, select if you wish to import presets, then click on Import Divi Builder Layouts.
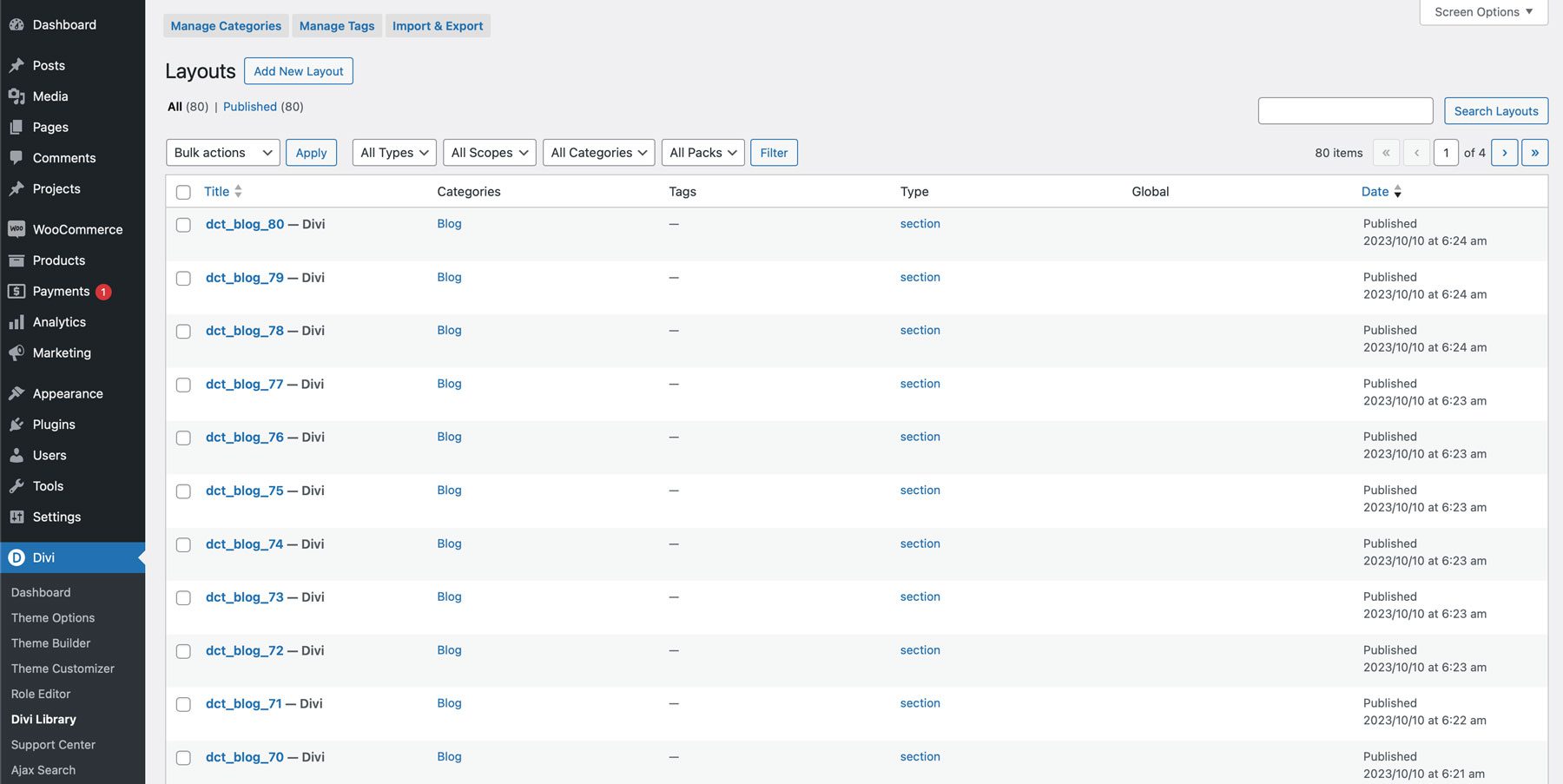
As soon as all layouts are loaded, they’re going to seem within the Divi Library.
Whilst you’ll’t preview the layouts within the Divi Builder, you’ll view them at the developer’s website. There, you’ll to find all grid view, checklist view, and carousel layouts very easily numbered to correspond with the format titles within the Divi Library.
Step 3: Create A Characteristic Segment With Divi Weblog Extras
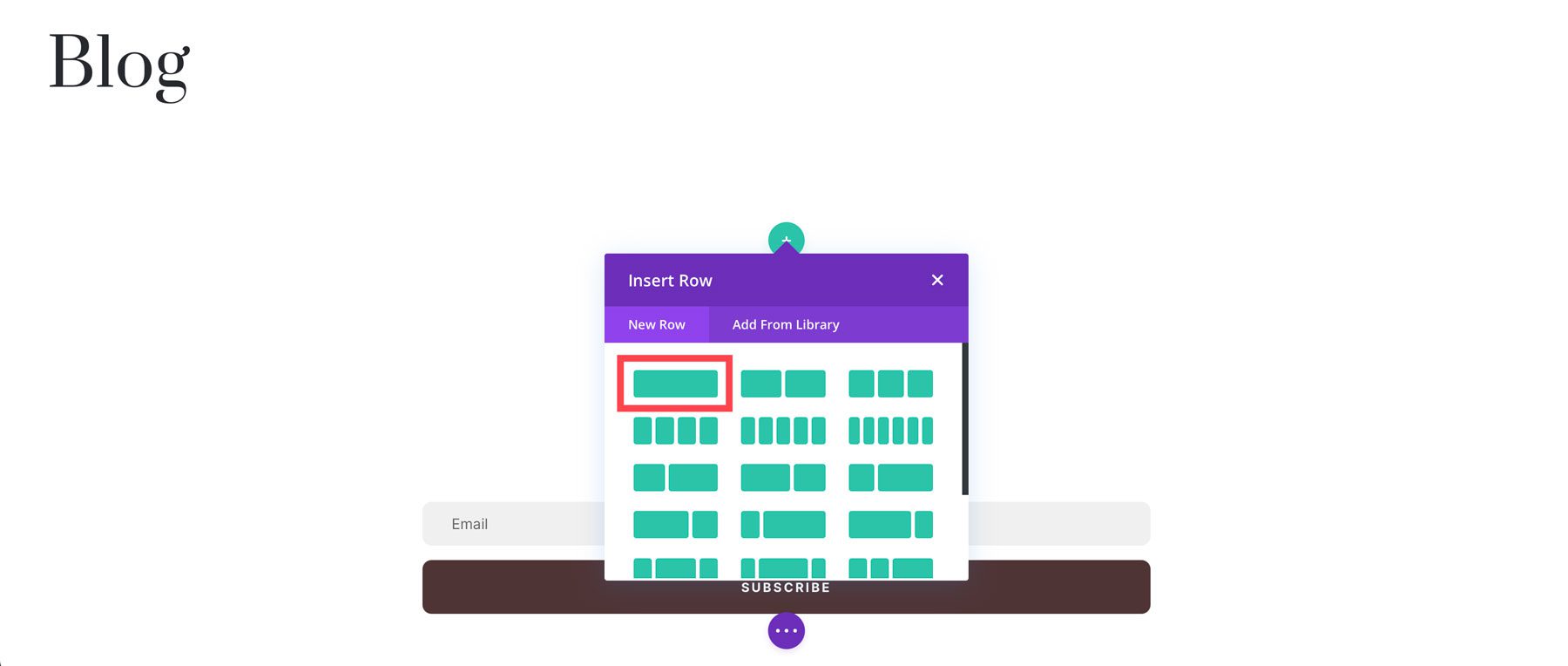
For our weblog web page, we’d like a hero phase showcasing one submit from our weblog. To try this, create a brand new single-row phase on the most sensible of your weblog web page.
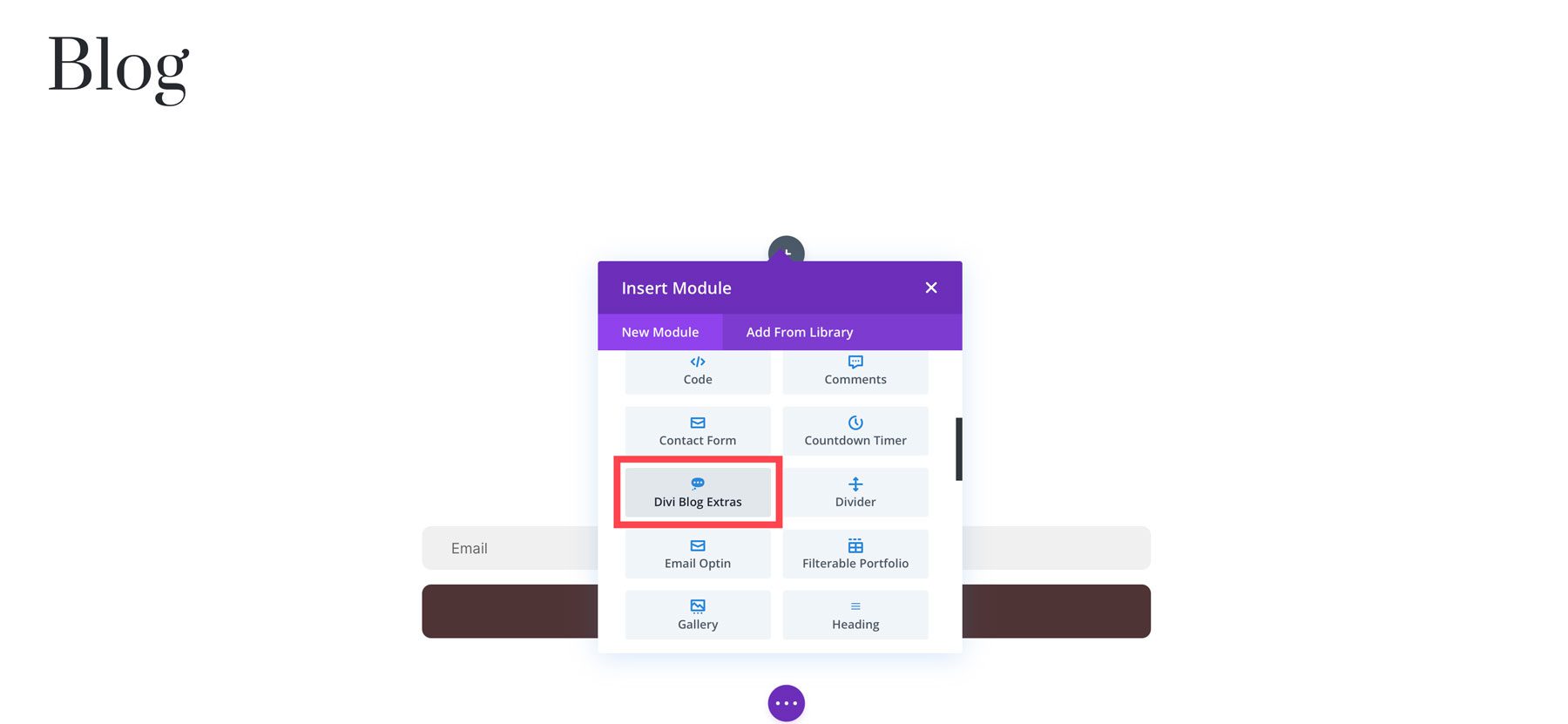
Click on so as to add the Divi Weblog Extras module to the row.
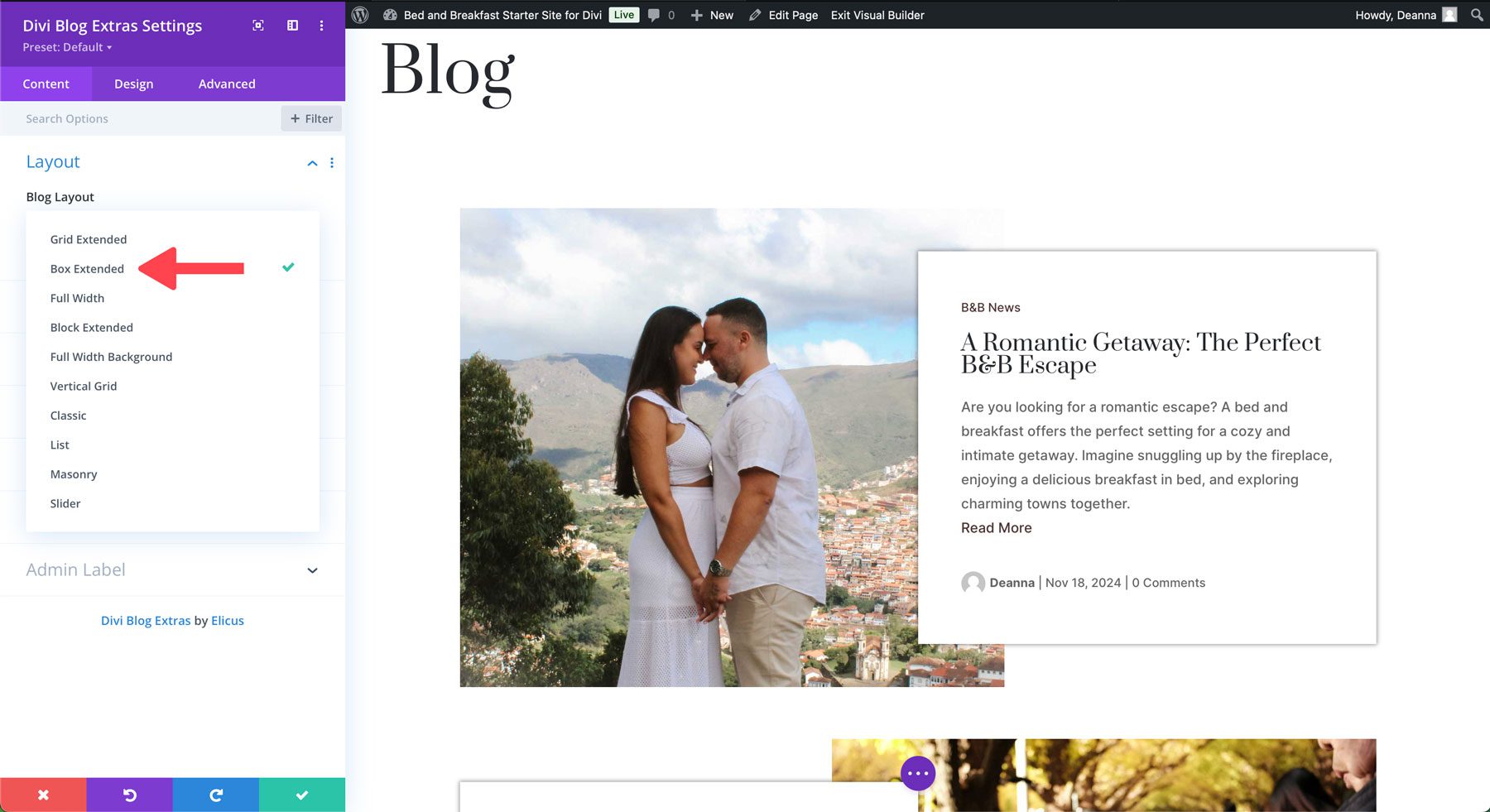
When the module settings open, select the format from the Weblog Structure dropdown menu. We’ll choose Field Prolonged.
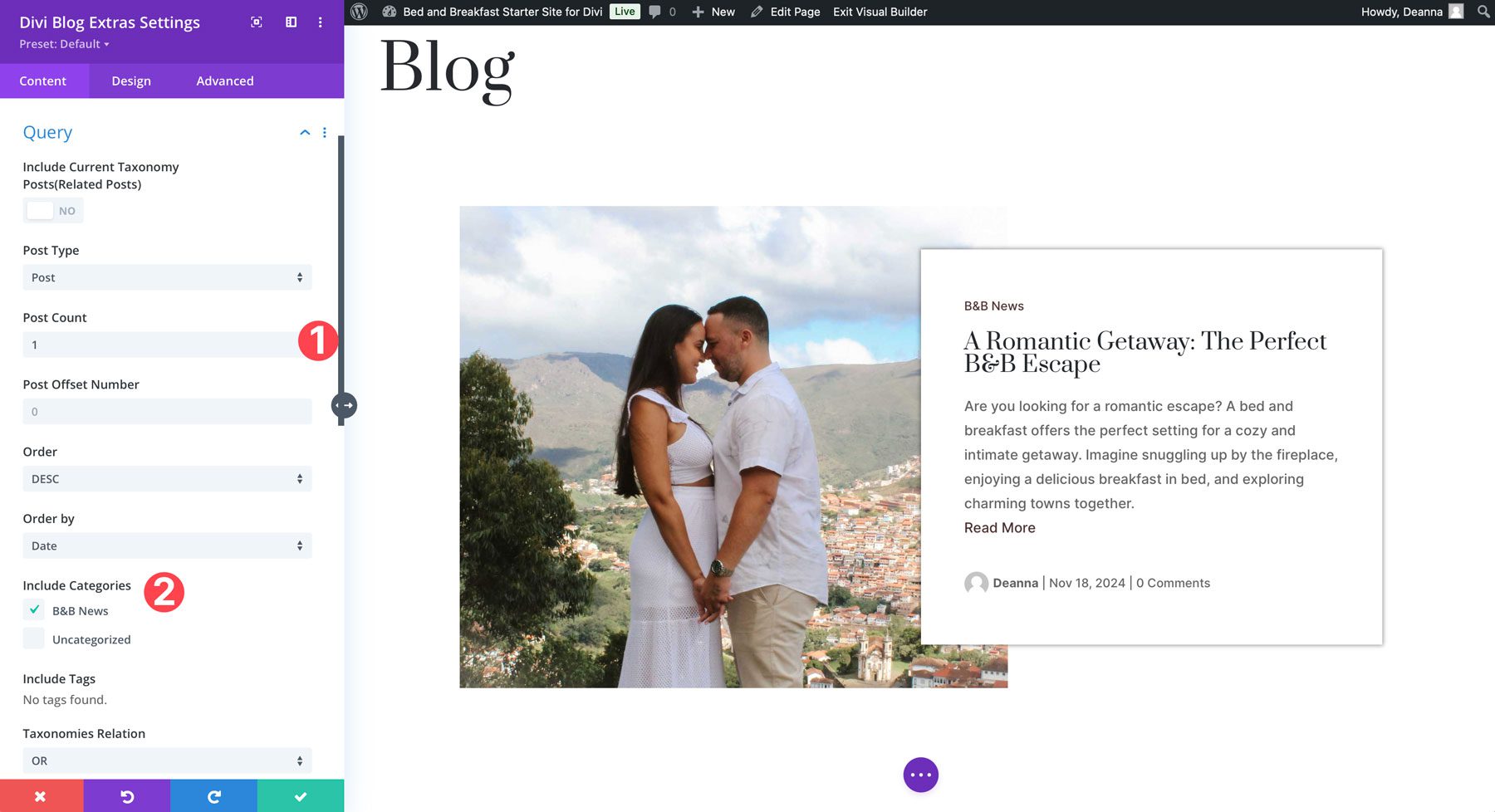
Beneath the question tab, select the submit kind and submit rely. We’ll choose 1 for this phase. Be certain to make a choice the right class as nicely.
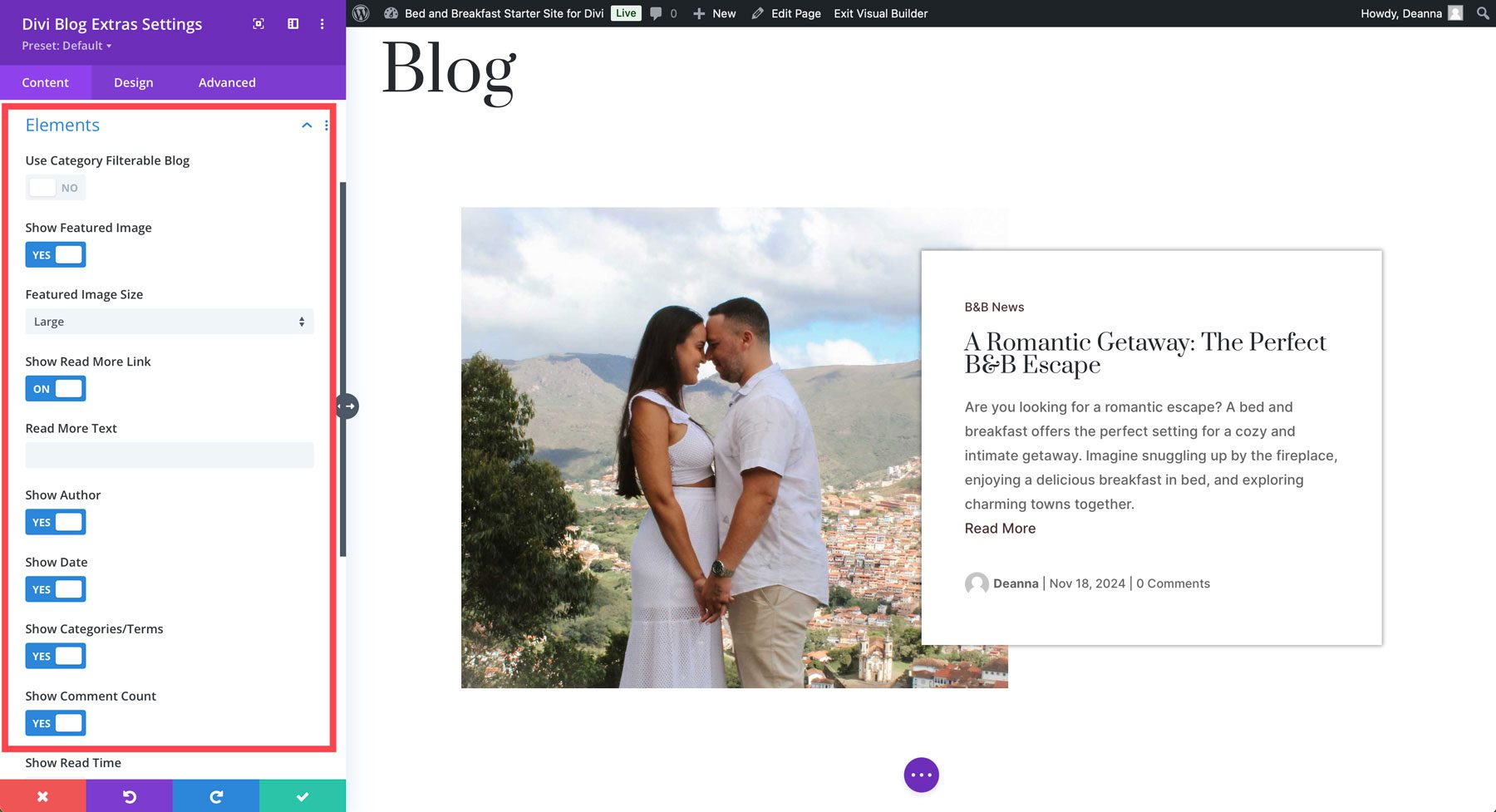
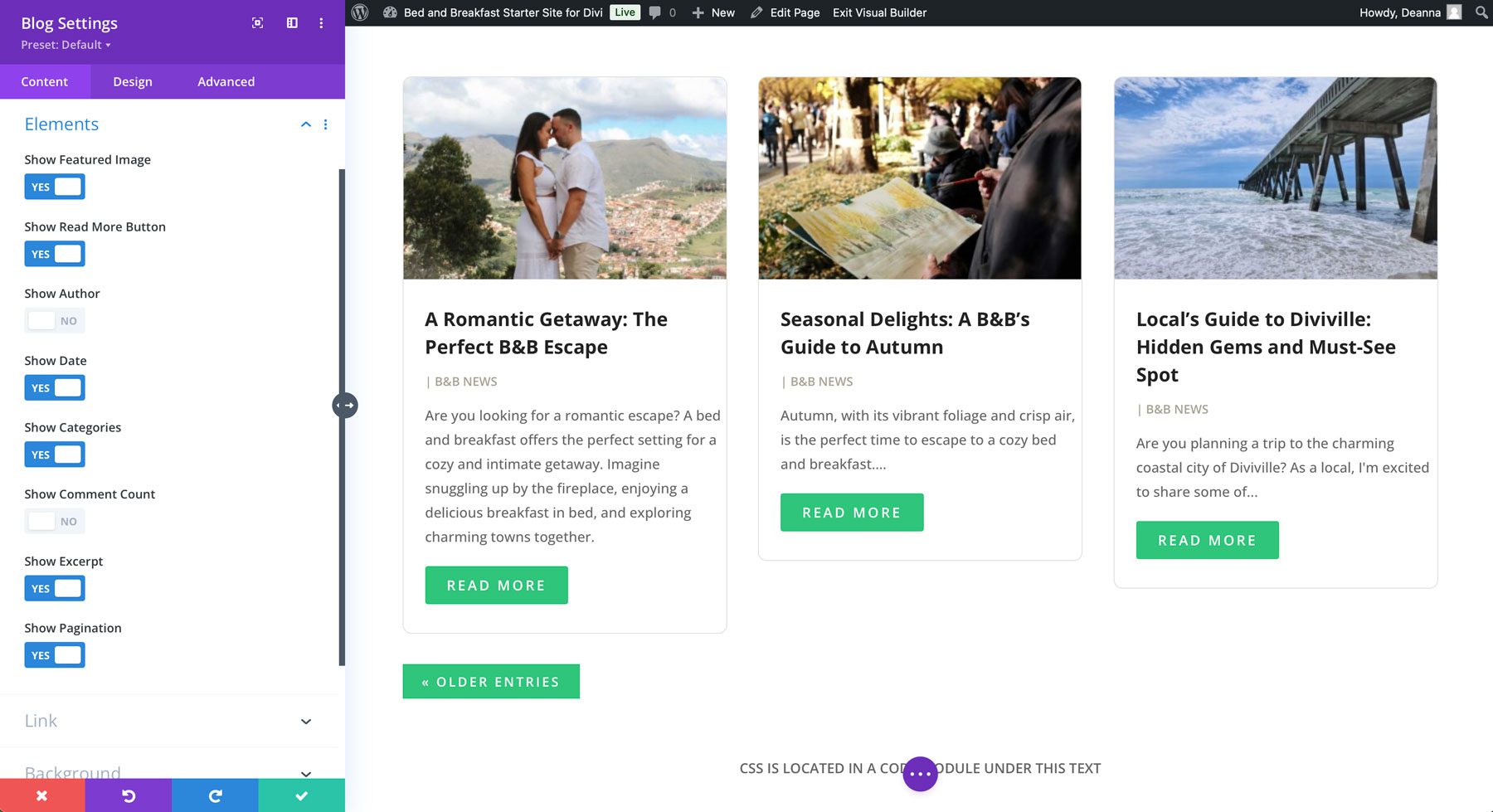
Beneath parts, select the settings you’d like to make use of, together with whether or not to turn the featured symbol, learn extra hyperlinks, creator, date, and different meta data.
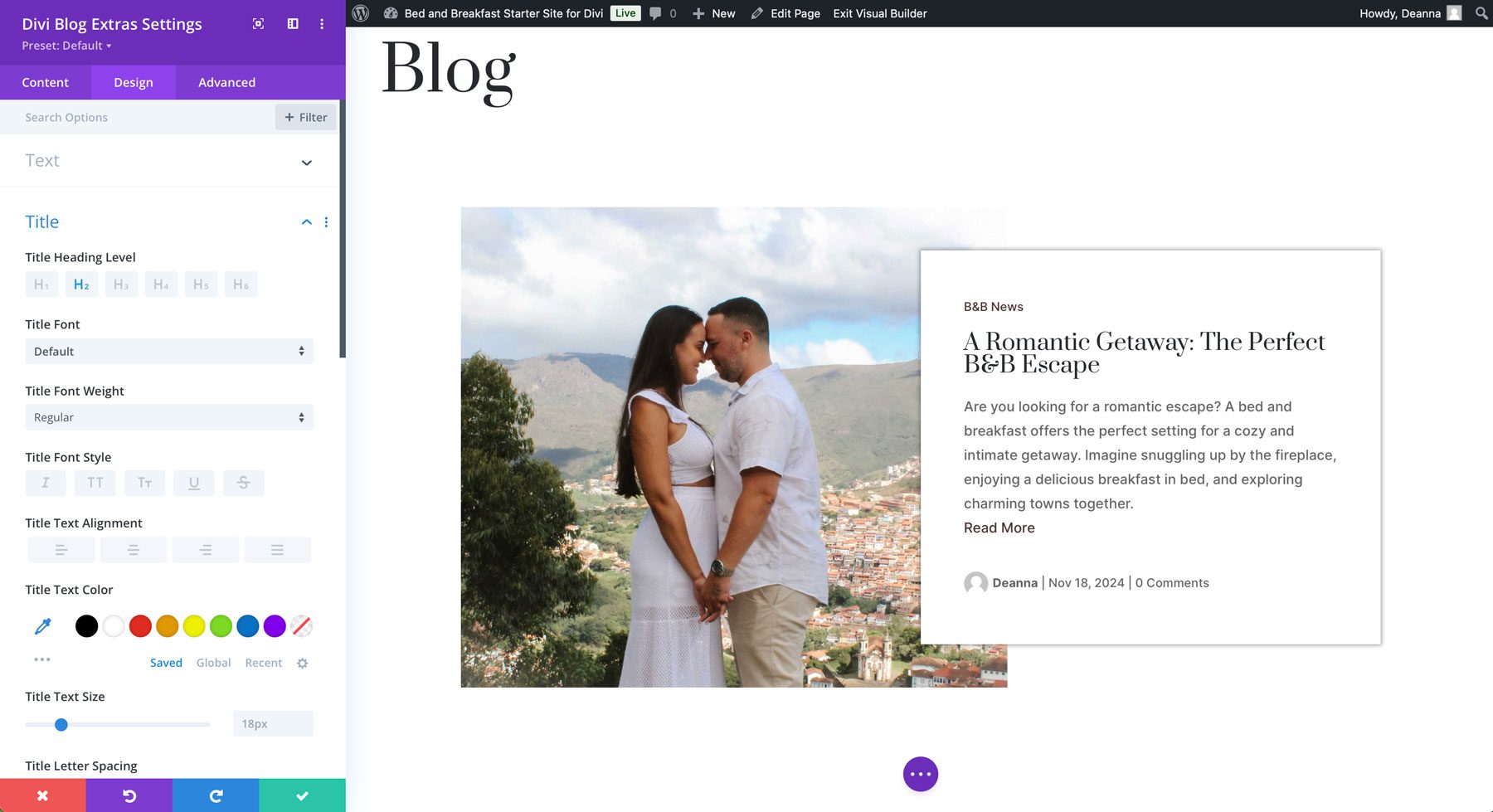
The design tab permits you to taste the name, frame textual content, creator, and meta data. In case your web site makes use of world colours and fonts, you received’t must make any adjustments to make the module fit your branding, as Divi Weblog Extras will routinely load your personal tastes.
Step 4: Select A Structure From The Divi Weblog Module Pack
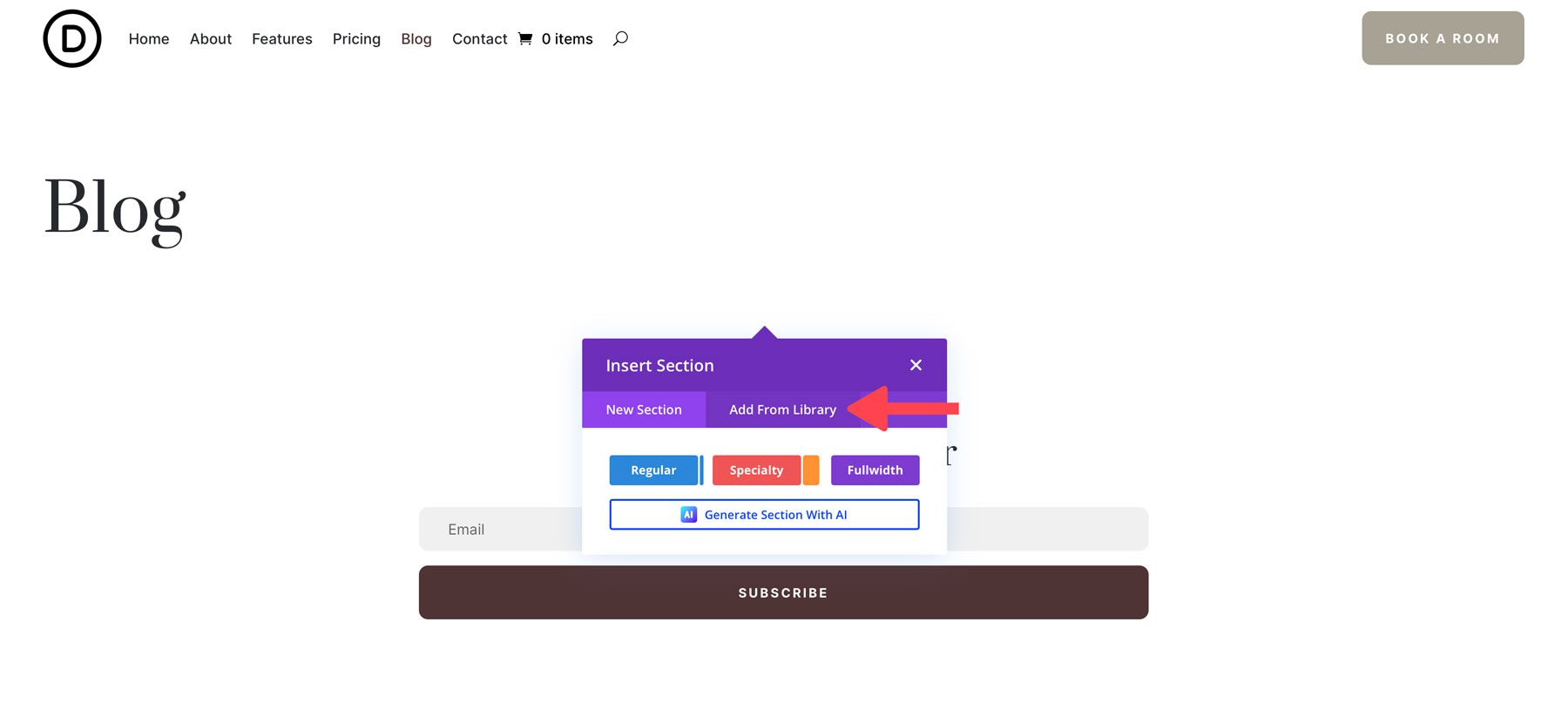
Subsequent, we’ll upload a format from the Divi Weblog Module Pack to show our last weblog posts. Upload a brand new row underneath the hero phase so as to add a pre-made format from the pack. Subsequent, click on the Upload From Library tab.
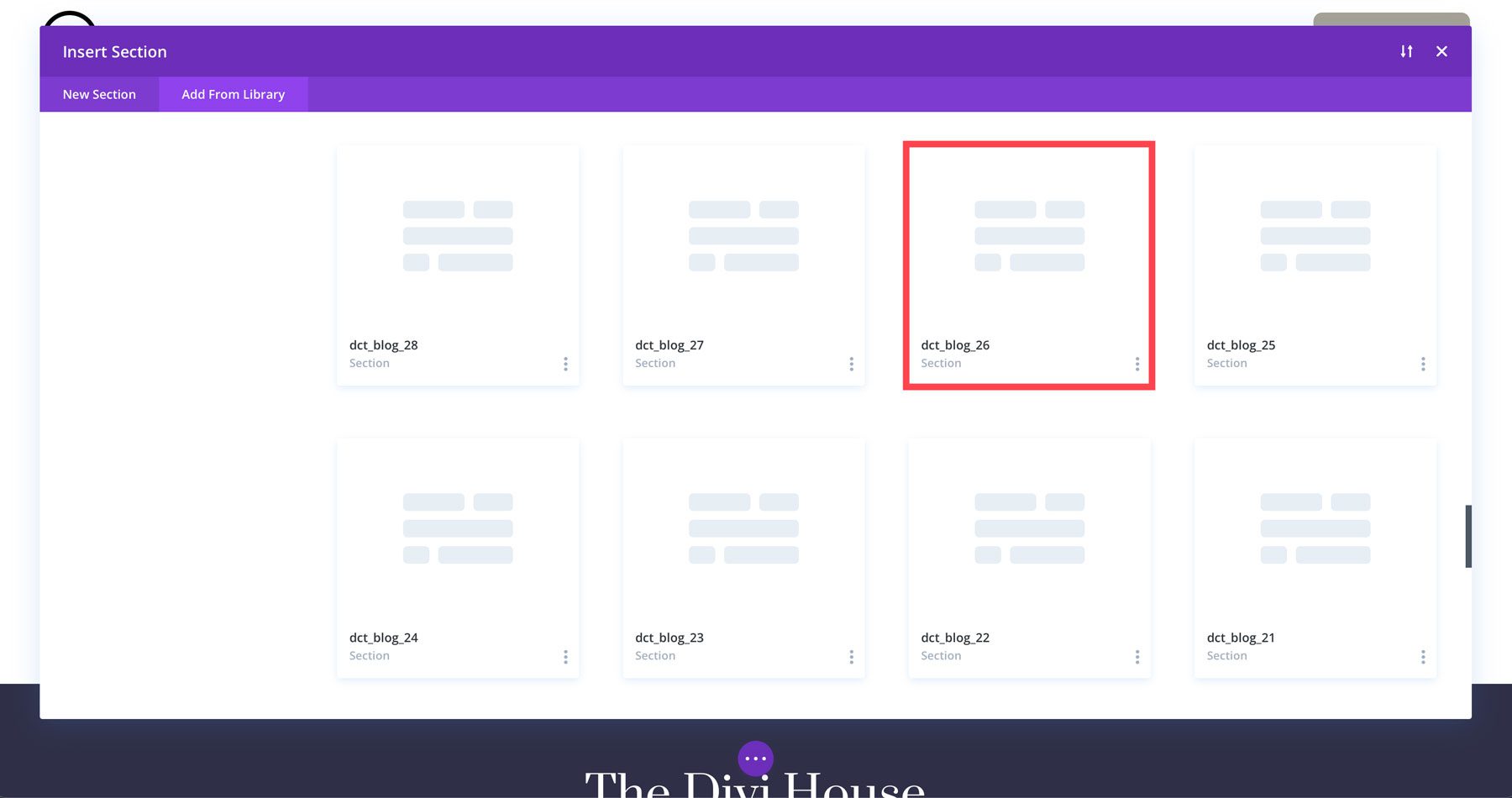
When the conversation field seems, click on on a format from the pack. We’ll choose taste 26.
As soon as the format is loaded, you’ll adjust it without delay within the Visible Builder to fit your personal tastes.
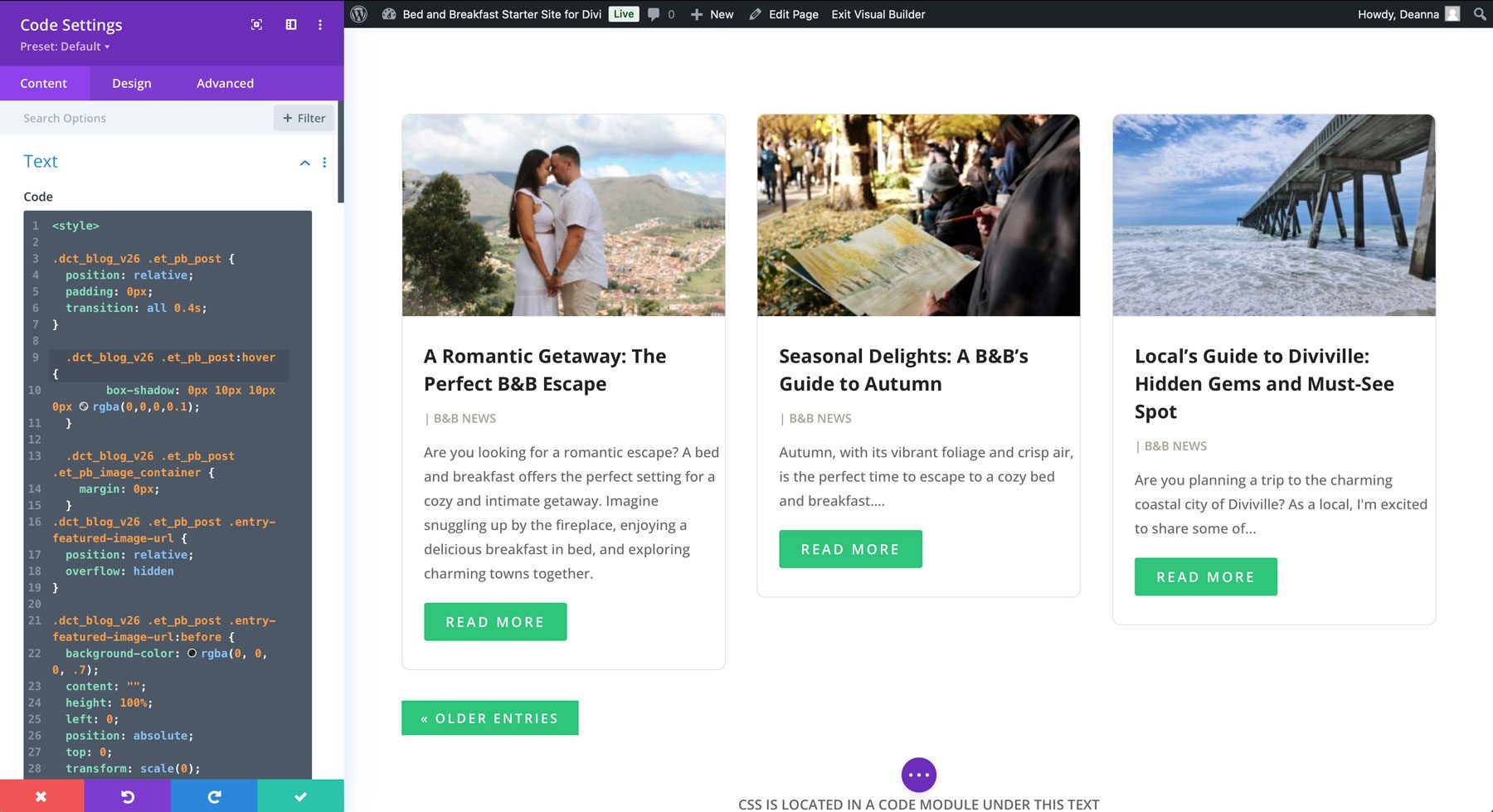
Two code modules are provide: one for JavaScript and one for CSS. The CSS code module may also be altered to compare your branding, together with button and background colours, animations, and extra.
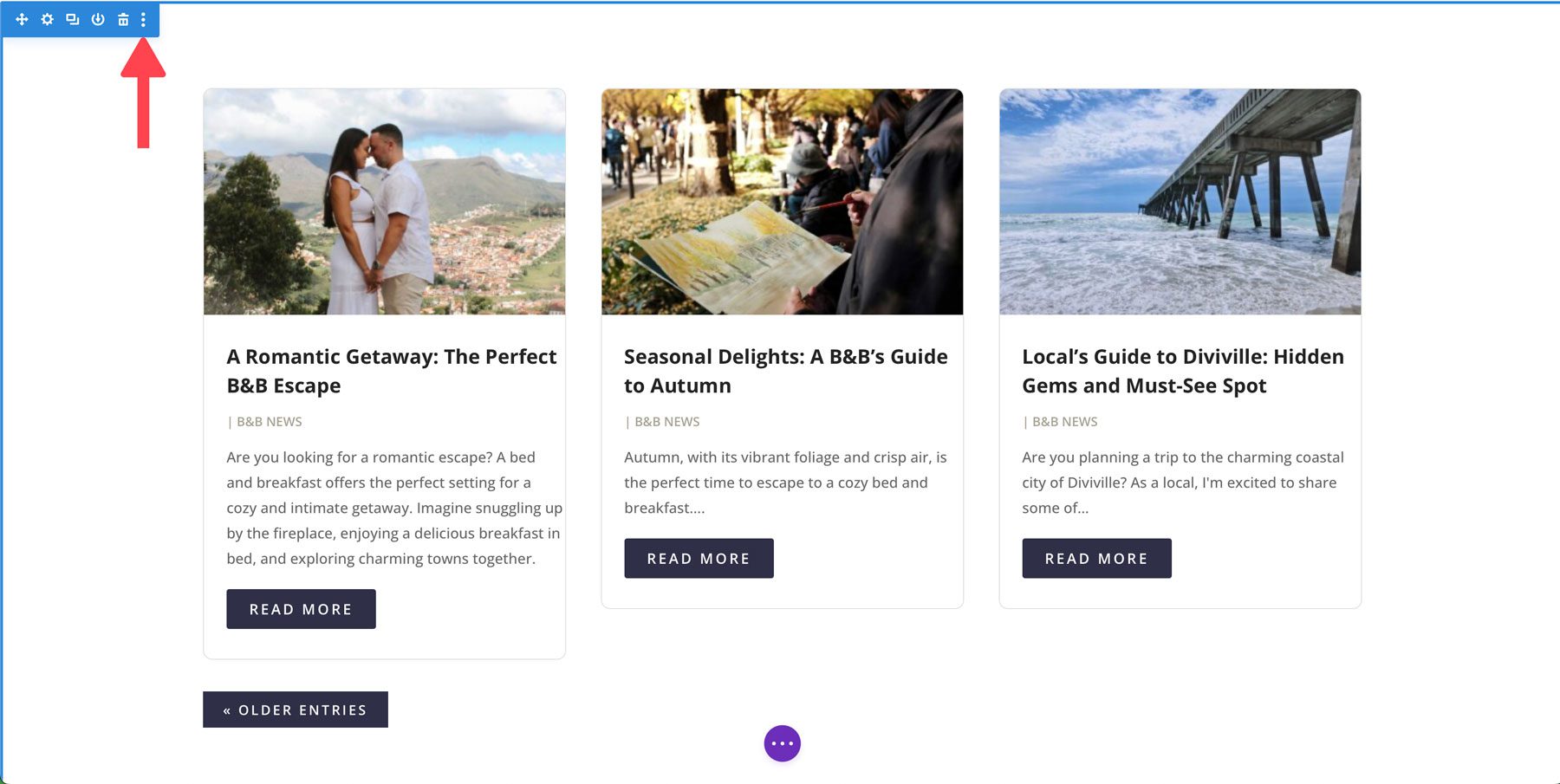
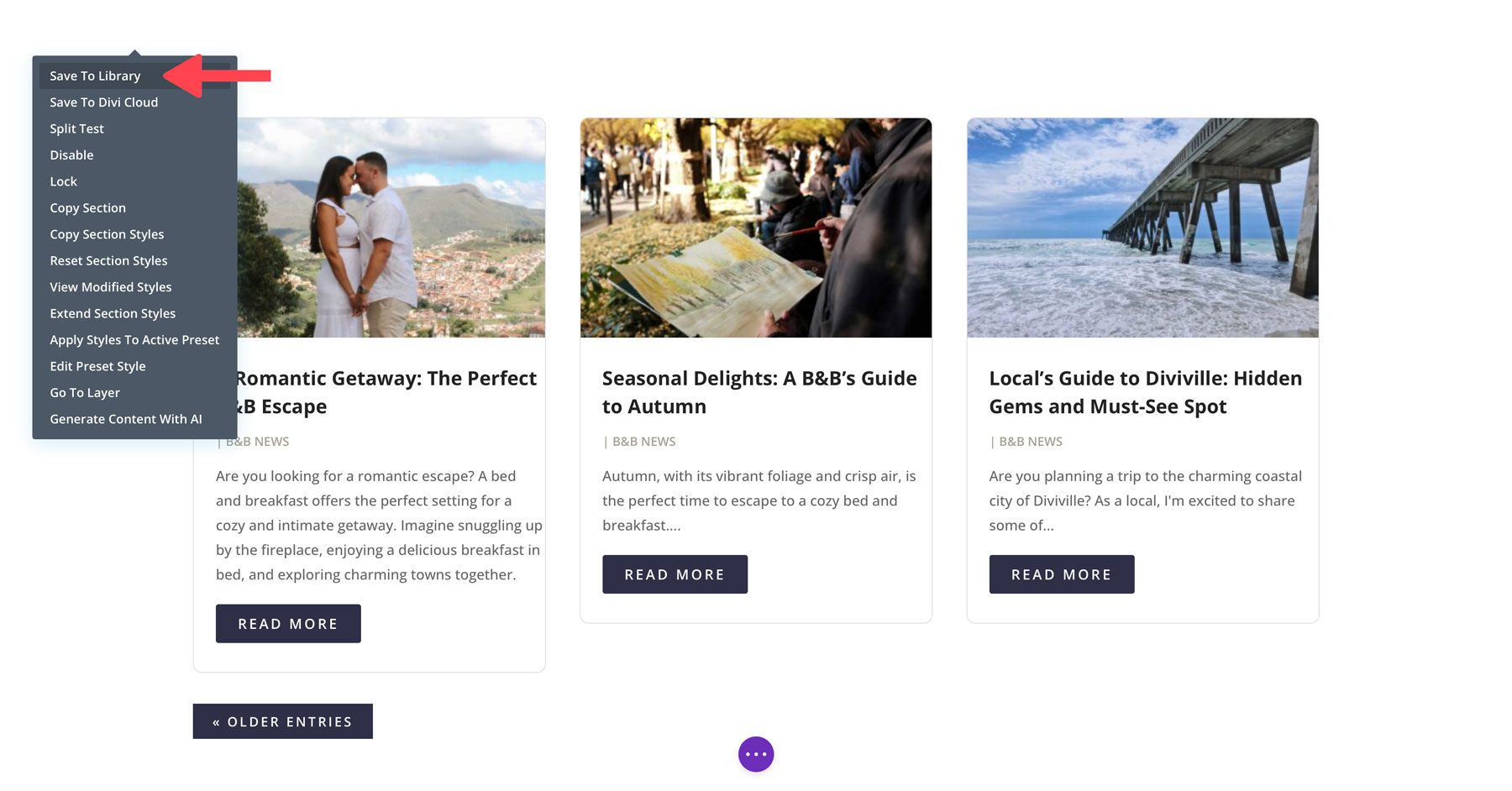
Prior to exiting the Visible Builder, we should save the up to date phase to our Divi Library. This may increasingly help us in making an archive template in the next move. To avoid wasting the phase, hover over it to expose the settings. Click on the ellipsis menu on the most sensible proper nook of the phase.
Subsequent, click on Save to Library.
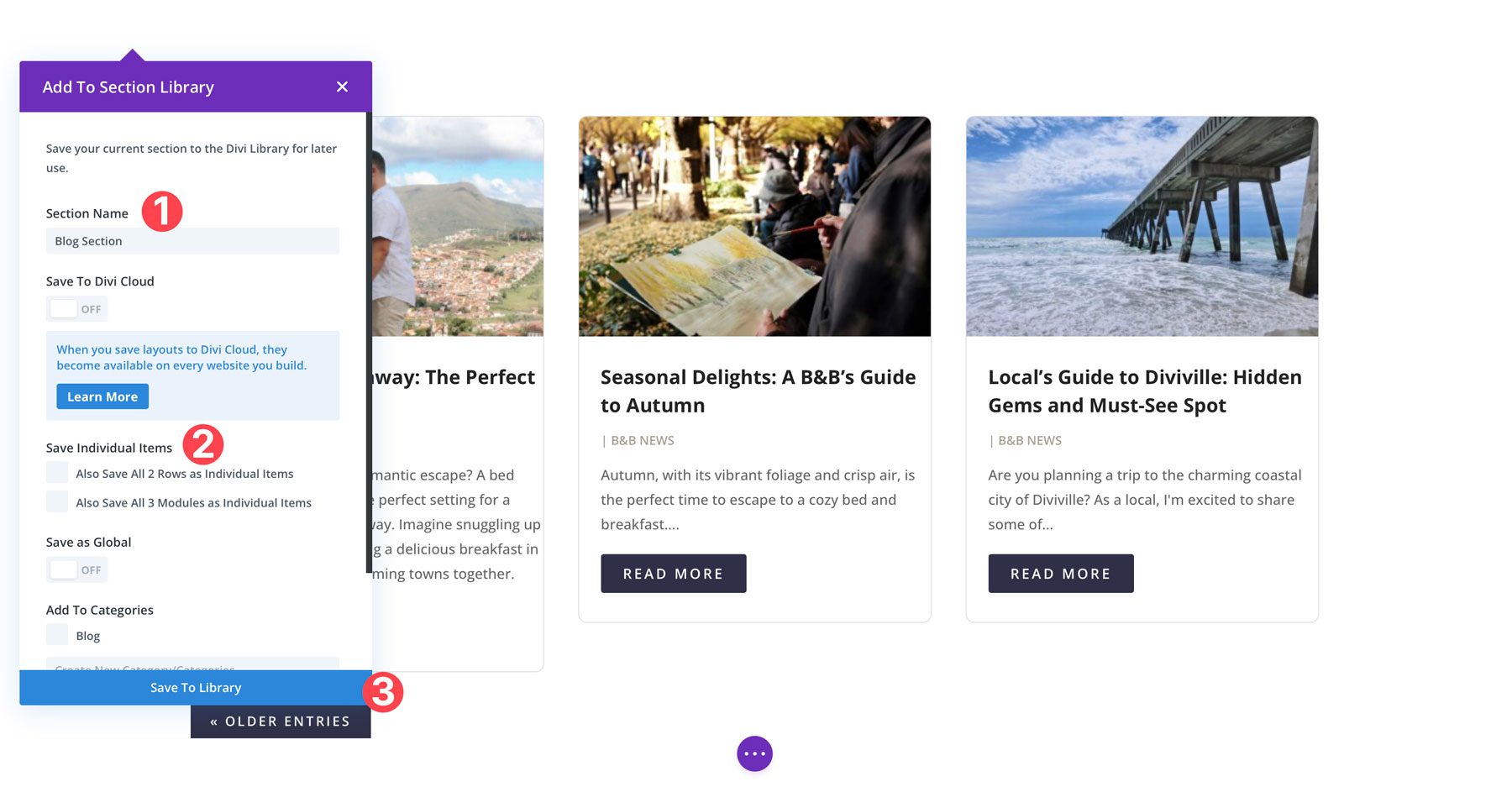
Give the format a recognizable identify, select the right choices, and click on Save to Library.
After making your adjustments, you’ll save the web page to view the brand new weblog web page.
Step 5: Create A Weblog Archive Web page With Divi Weblog Extras
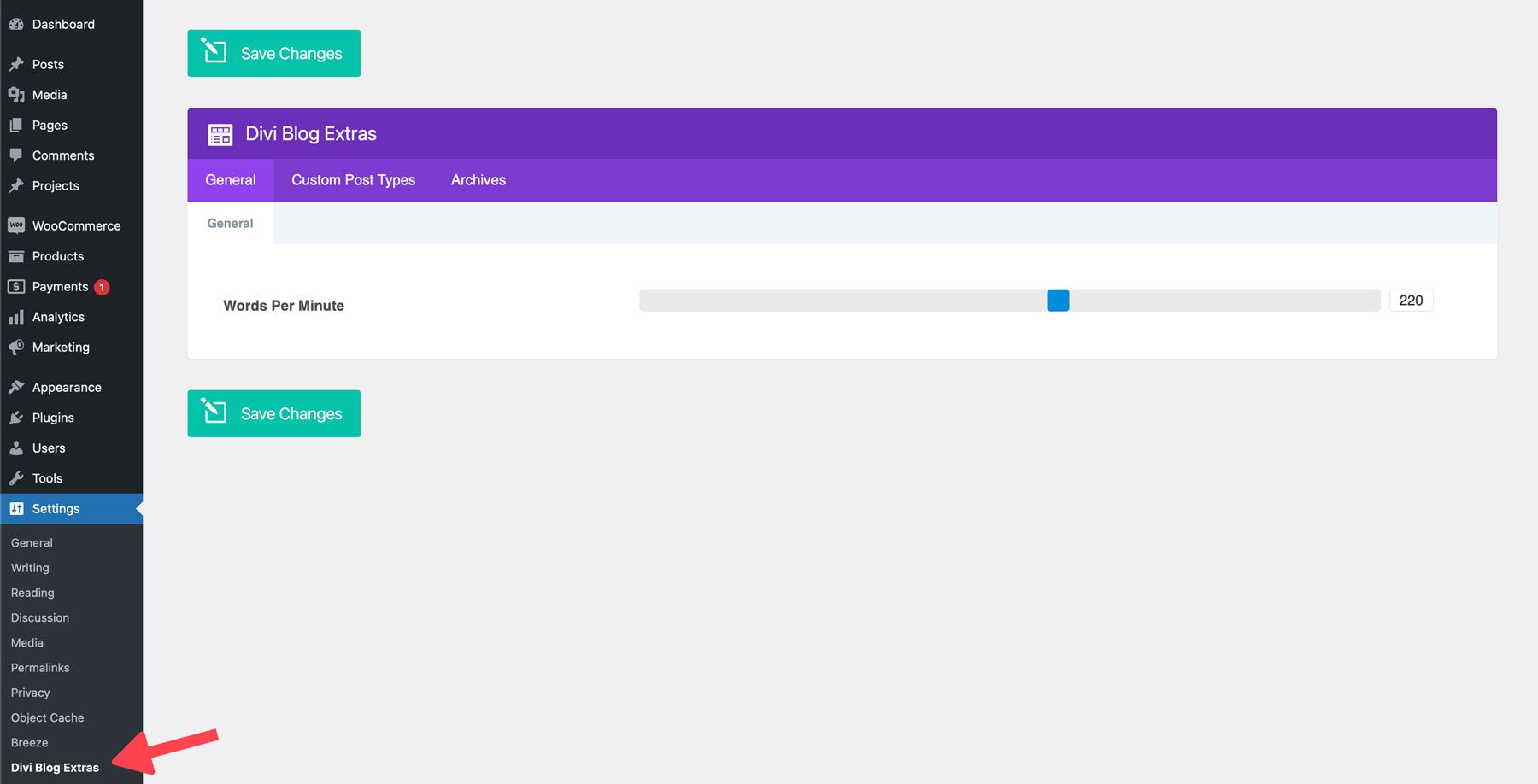
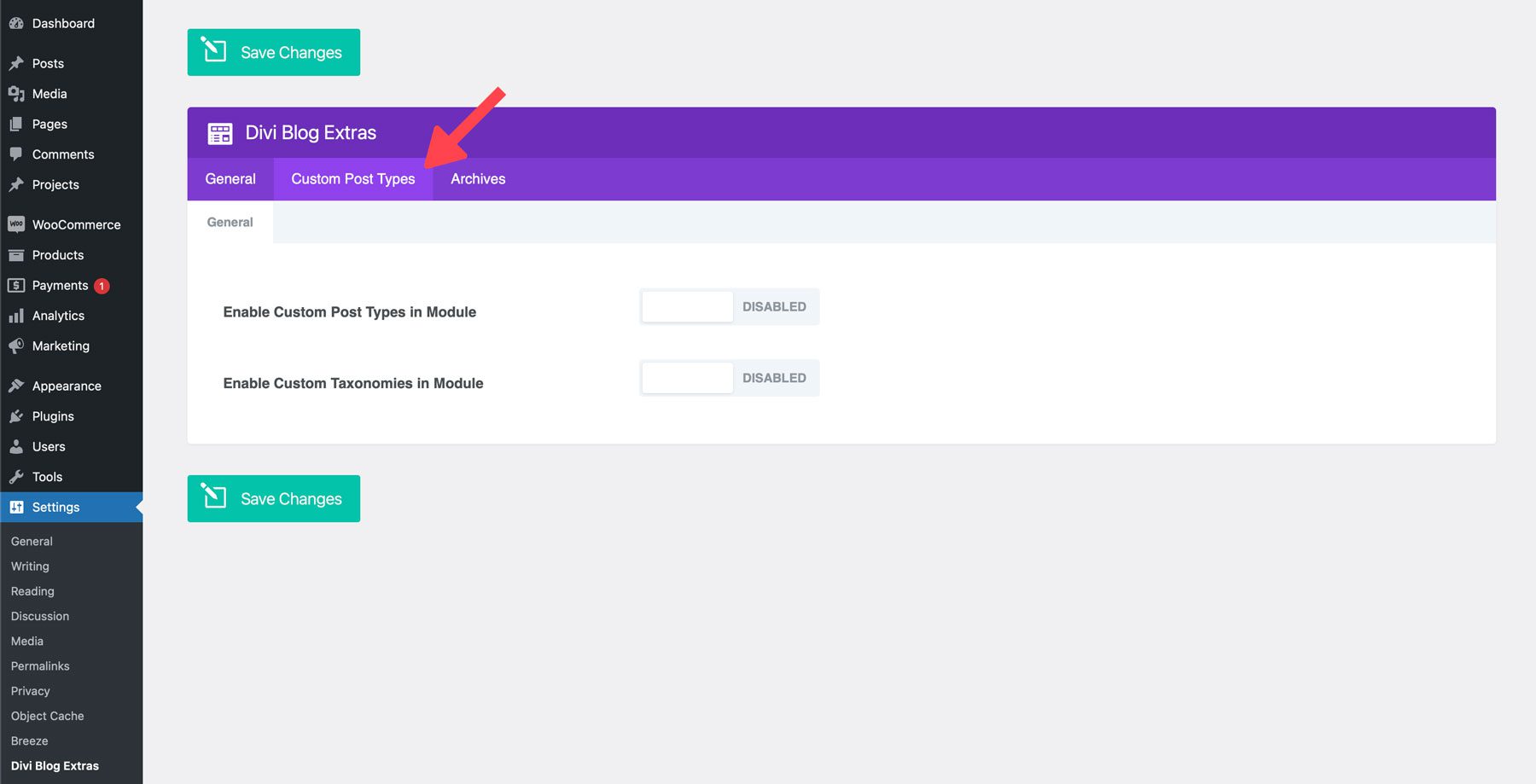
Now that we have got our primary weblog web page styled, the next move is to create an archive web page for seek effects. We can incorporate the Divi Weblog Extras plugin to do that. We’ll want to permit some settings to create our archive web page, so let’s get started through navigating to Settings & Divi Weblog Extras.
At the settings web page, click on the Customized Submit Varieties tab. Right here, you’ll permit customized submit varieties and customized taxonomies in modules. This lets you upload customized submit varieties to the Divi Weblog Module to exhibit content material rather then weblog posts. This may also be helpful for a wide variety of web sites, together with genuine property websites, portfolios, and ecommerce websites.
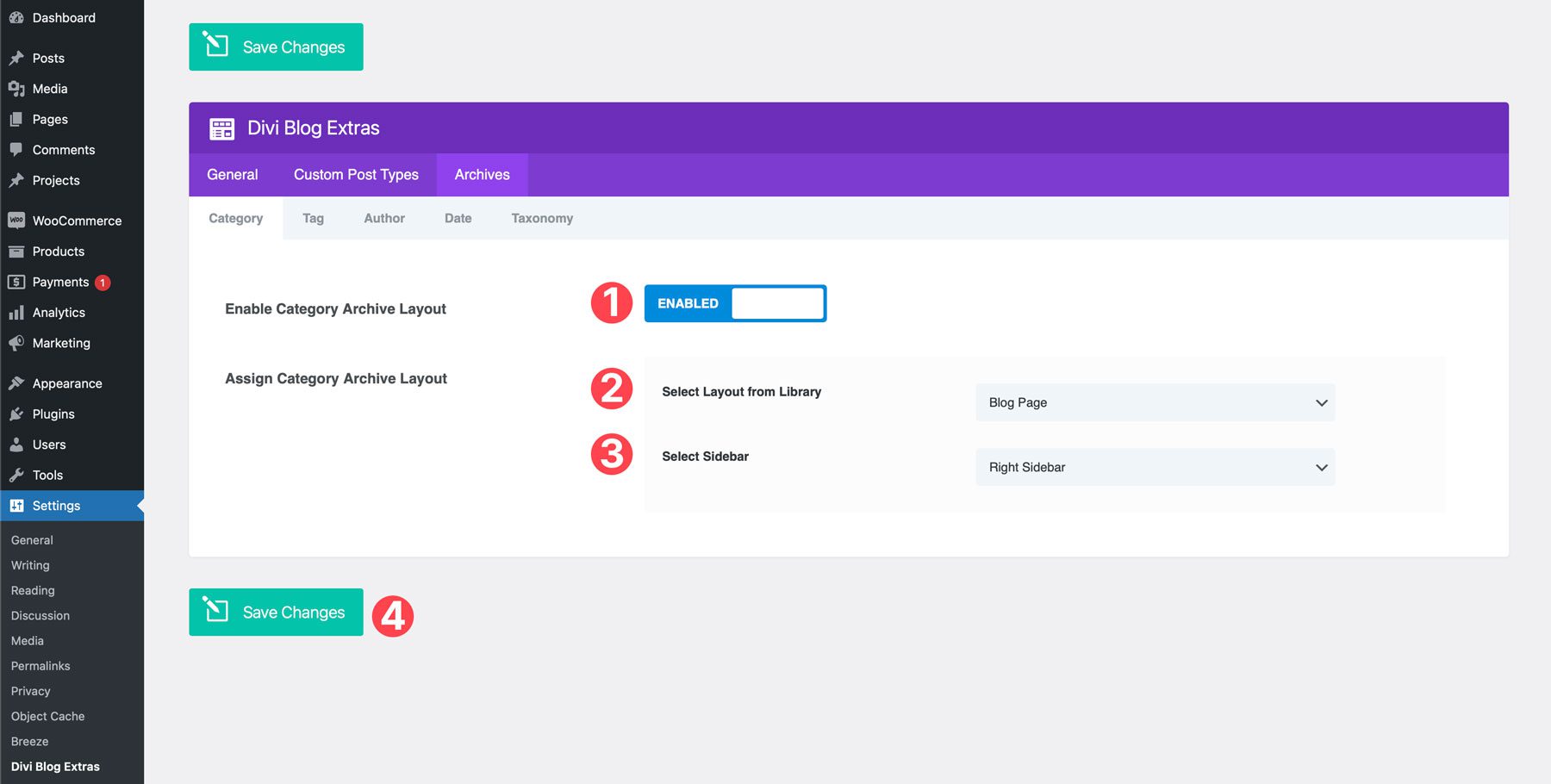
You’ll be able to permit more than a few layouts for classes, tags, creator pages, dates, and taxonomies within the Archives tab. Click on to permit the toggle on every tab or the tabs the place you’d like to make use of a customized format. As an example, while you permit the class archive format, you’ll be induced to choose a Divi Library format with no less than one Divi Weblog Extras module. Since we created a weblog web page with a Divi Weblog Extras module, we’ll use that one for our archive template. Select whether or not to make use of a sidebar or a full-width format and click on Save Adjustments to proceed.
As soon as enabled, Divi Weblog Extras will revamp your class web page with a extra streamlined glance.
Step 6: Upload A Desk Of Content material To Your Weblog Posts
Differently to spice up your weblog is so as to add a desk of contents on your weblog posts. A desk of contents makes long-form content material simple to navigate, which is helping your guests to find what they would like. One of the best ways to perform that is so as to add a TOC on your weblog submit Theme Builder template.
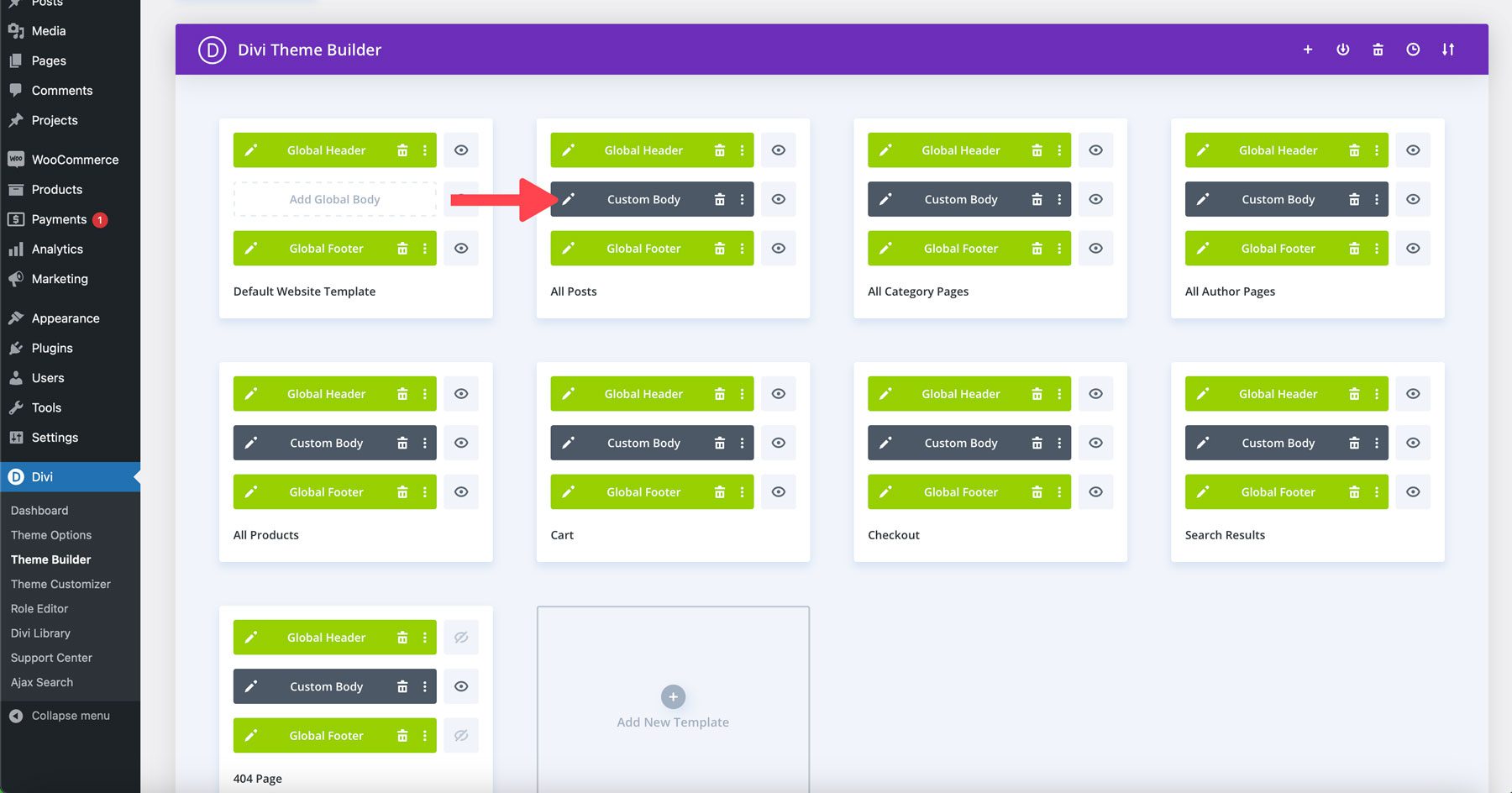
Get started through navigating to Divi > Theme Builder. Right here, you’ll to find the entire templates related together with your online page. Maximum present Divi web sites will have already got a weblog submit template, so all you’ll want to do is edit it. If no longer, you’ll simply create one the use of a mixture of Divi Modules. For this submit, we suppose you both already understand how to make a template or have already got one.
As soon as within the Theme Builder, find the template related together with your weblog posts. Click on the customized frame phase to edit it.
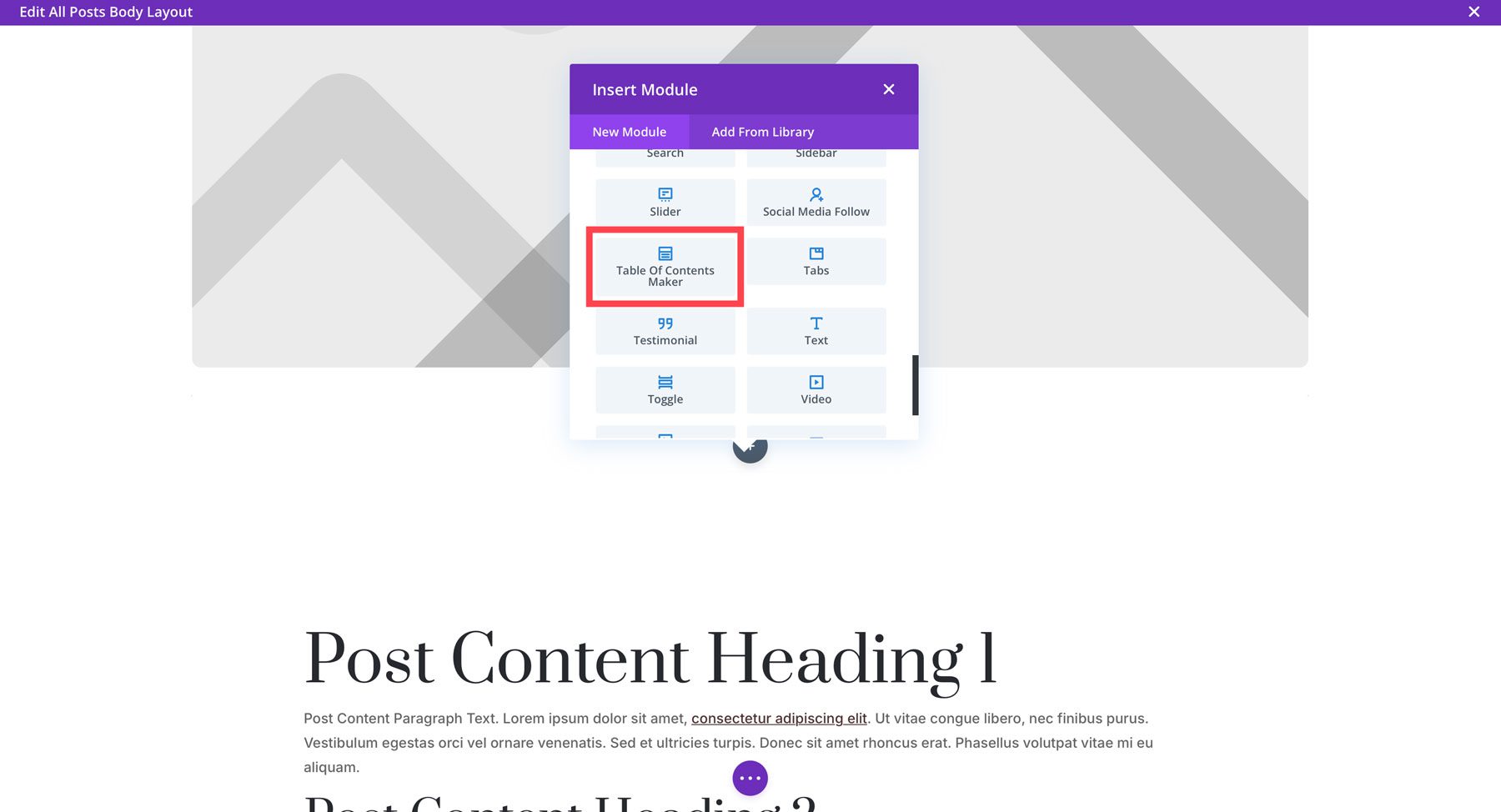
Click on so as to add a brand new row beneath the featured symbol. Find the Desk Of Contents Maker module and click on so as to add it to the template.
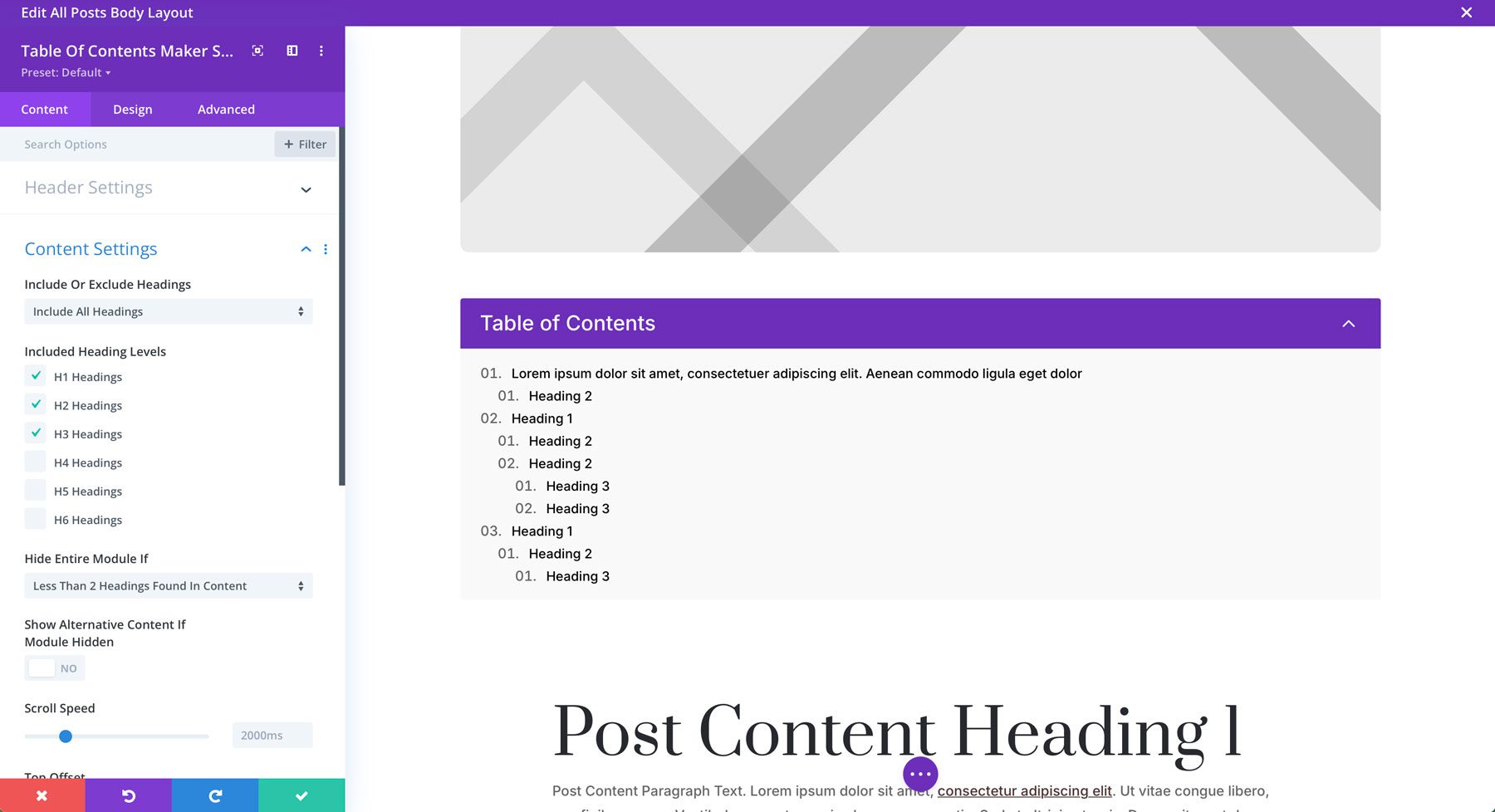
Subsequent, you’ll configure the content material settings. You’ll be able to display or disguise the header, come with all headings or select particular heading ranges, upload key phrase textual content highlights, modify scroll pace, and extra.
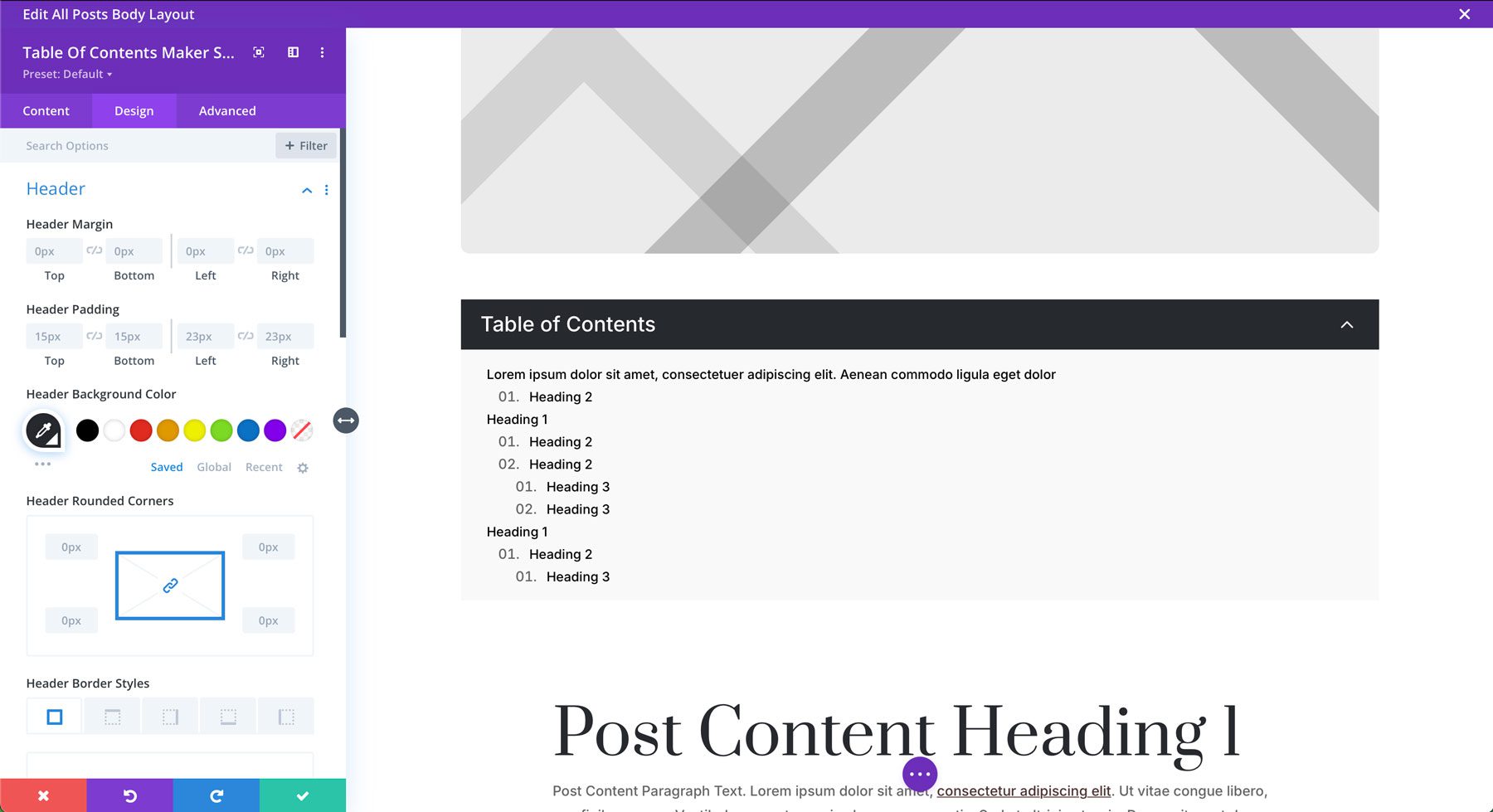
Within the design tab, you’ll taste the module’s header, name textual content, icons, key phrase highlights (if enabled), and extra.
After getting the settings in position, save the template and preview one in every of your posts to look the way it seems to be!
Step 7: Configure DiviSwift Ajax Seek
The remaining step is configuring the quest choices for the DiviSwift Ajax Seek extension. By means of default, DiviSwift Ajax Seek integrates with the usual Divi Seek Module and the quest capability inside of your web site’s primary header. Whether or not you employ the usual header or create a world header template, the extension’s capability is already in-built. The one factor you want to do is taste it to compare your present web site.
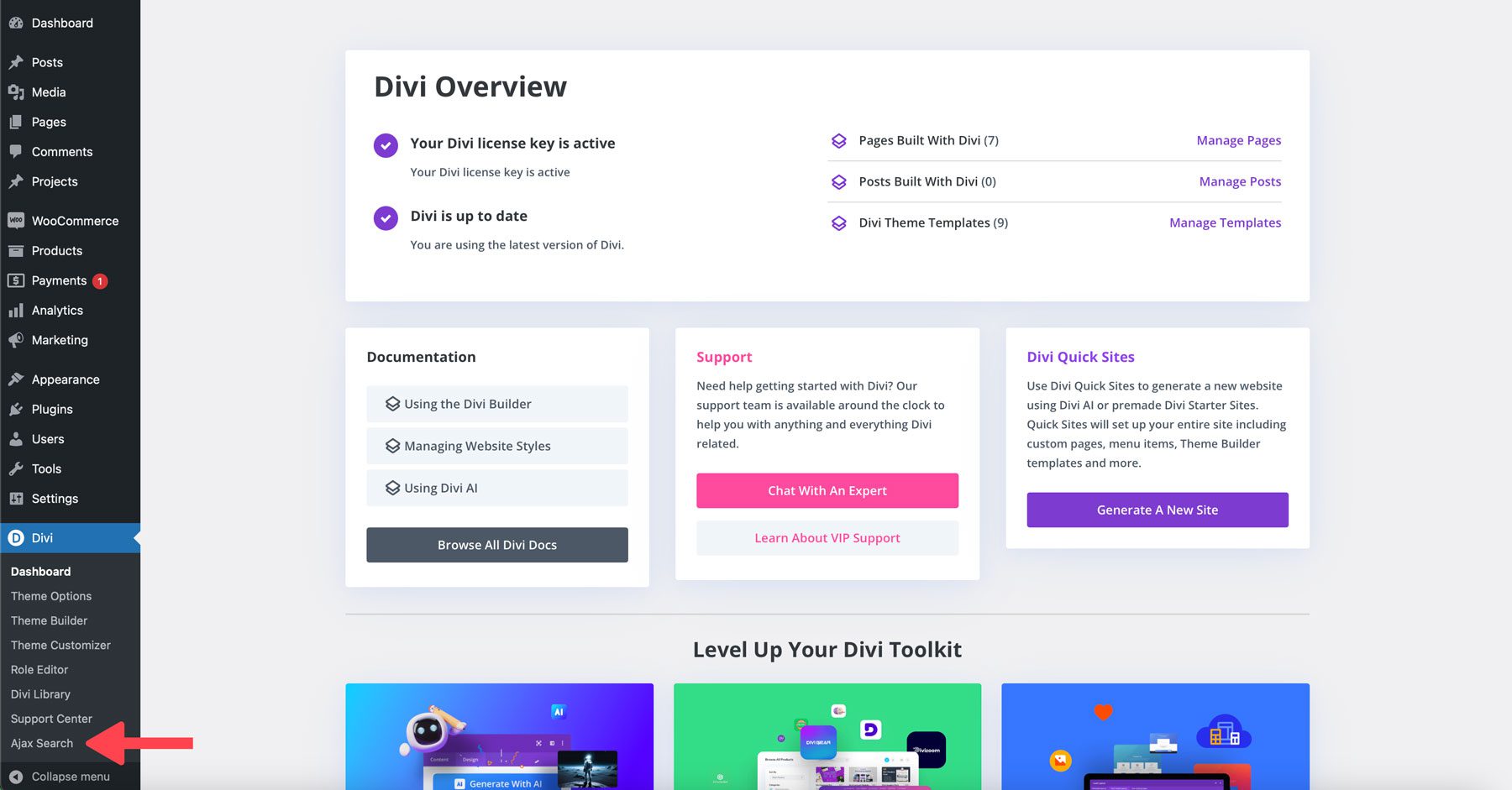
To configure its settings, navigate to Divi > Ajax Seek within the WordPress dashboard.
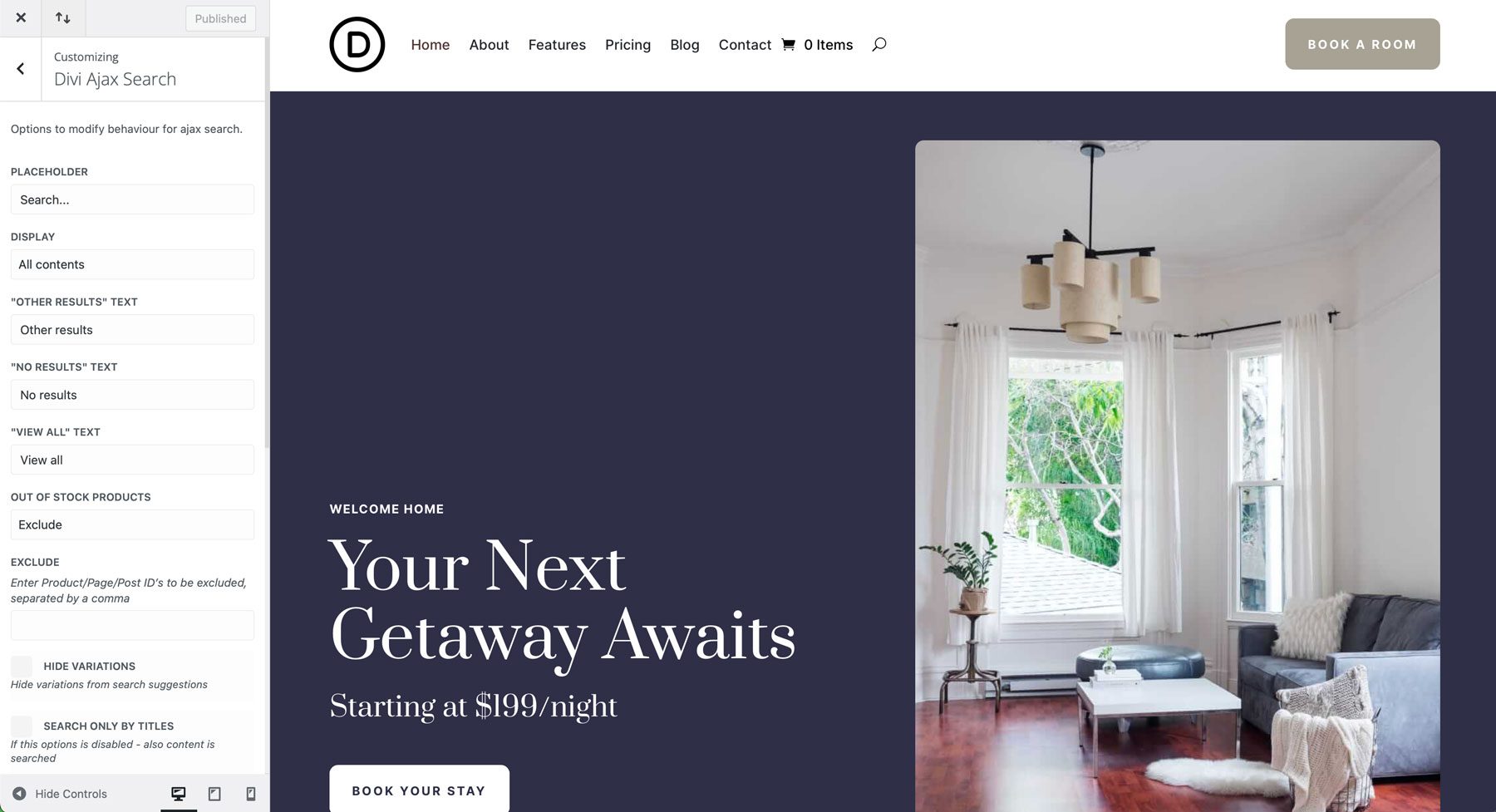
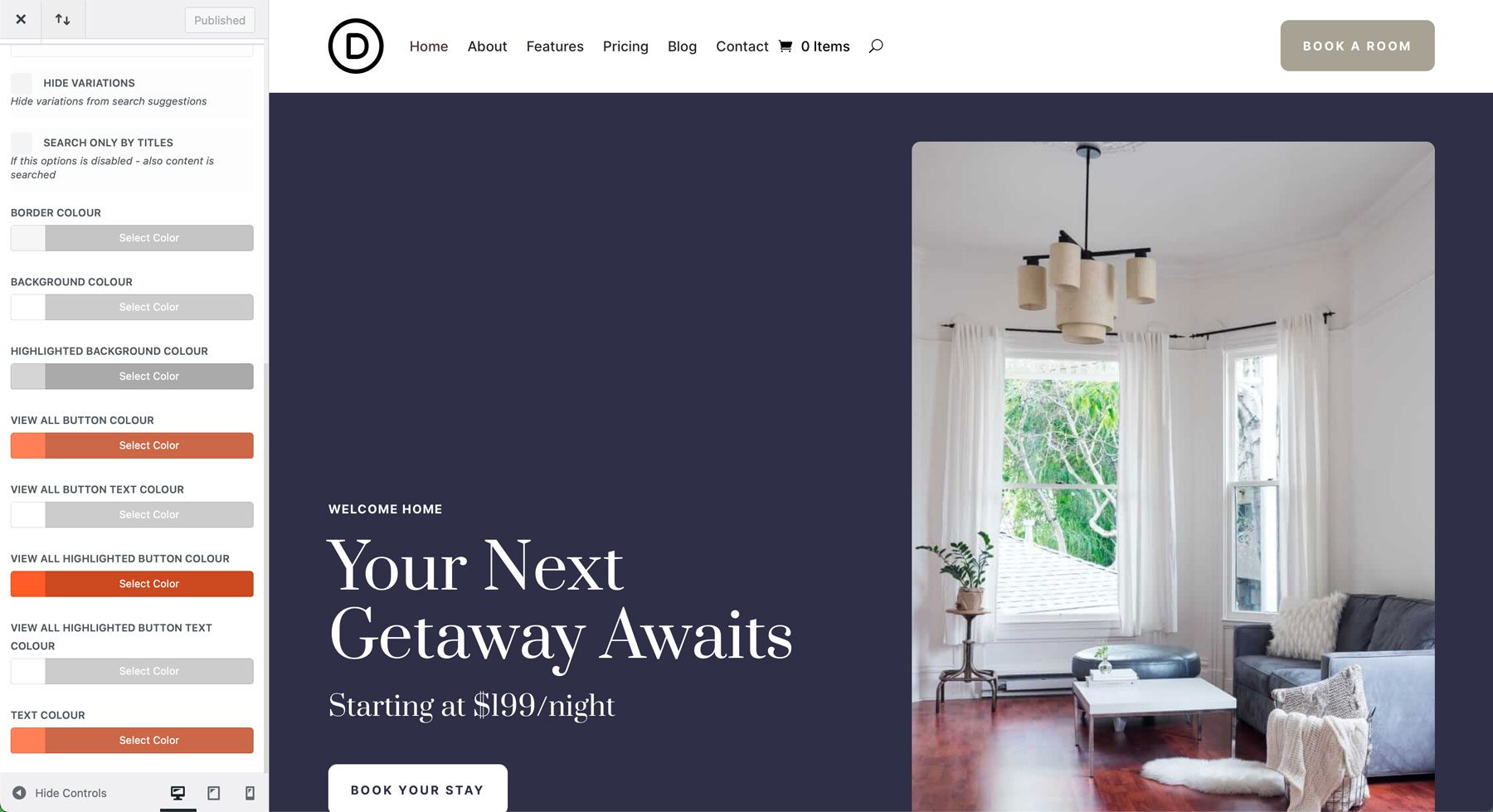
As soon as clicked, the Divi Theme Customizer will release to expose the extension’s settings. Right here, you’ll customise the quest textual content, select the contents to show, and customise the opposite effects textual content. You’ll be able to additionally configure choices for out-of-stock merchandise, exclude particular pages from seek effects, or disguise product permutations.
DiviSwift additionally permits you to customise the quest module’s border, background, buttons, and highlights.
As soon as you are making the required adjustments, put up them. Then, you’ll check the capability and make further adjustments as wanted.
You’ll be able to make giant adjustments to beef up your weblog through buying the Cyber Monday Weblog Package. Even though we handiest used a couple of merchandise from the package on this submit, it’s simple to look how advisable it’s. In only some mins, you’ll upload options and functionalities on your weblog that may make it more straightforward for guests to seek out what they’re searching for, beef up the feel and appear of your weblog posts and pages, and upload user-friendly seek era with little effort.
Get Superb Offers All the way through Our Cyber Monday Sale
Cyber Monday is right here! Revel in our largest reductions of the yr on Divi, Divi AI, Divi Cloud, Divi Groups, Divi VIP, and Divi Market. Make the most of those unique offers which can be handiest to be had for a restricted time!
- 🎉 Get Divi Professional for 73% Off — Our best Cyber Monday offer! With Divi Professional, revel in added reductions throughout services and products, plus the overall Divi suite: Divi, Divi Sprint, Divi AI, Divi Cloud, Divi VIP, Divi Groups, and a $50 Divi Market credit score. Purchase a life-time subscription for ongoing website-building get right of entry to, together with long run updates like Divi 5.
- 🎉 Repackage Your Subscriptions for As much as 73% Off — Present contributors too can save giant through repurchasing subscriptions within the new Divi Professional package. Pay much less, get extra options, and beef up your toolkit.
- 🎉 Get Divi AI for 68% Off — Divi AI is your individual AI assistant for online page introduction. It will possibly generate content material, customized code, imagery, and extra in seconds, built-in without delay into Divi for easy online page constructing.
- 🎉 Get Divi Cloud for 44% Off — Divi Cloud is like Dropbox for Divi. Save pieces out of your Divi Library and get right of entry to them immediately throughout your initiatives.
- 🎉 Get Divi Groups for 44% Off — Divi Teams permits seamless collaboration with teammates and purchasers, providing shared get right of entry to to Divi with controlled roles and permissions.
- 🎉 Get Divi VIP for 44% Off — Divi VIP gives top class 24/7 enhance with 30-minute reaction occasions and 10% off within the Market, on most sensible of sale costs.
- 🎉 Save 70% on Unique Divi Market Bundles — Get improbable price on Divi Marketplace bundles at a fragment of the price. Those bundles are best for enhancing your initiatives with top class gear!
Our annual club is in most cases $89, with a life-time license for $249. All the way through the Cyber Monday sale, you’ll pay handiest $179 (in line with yr) for Divi and all its merchandise. That’s a scouse borrow in comparison to competition who price loads extra. Divi offers you complete get right of entry to to our gear and services and products, together with the impending Divi 5.
70% Off The Weblog Package
In case your Divi weblog feels somewhat stale or lacks the visible attraction to have interaction your target audience, then the Divi Cyber Monday Sale gives the very best alternative to respire new lifestyles into your weblog. With financial savings of 70% at the Cyber Monday Blog Bundle, you’ll get all of the gear you want to create a good looking weblog at an implausible worth. You’ll be able to raise your weblog’s design, capability, and person enjoy with an intensive selection of layouts, extensions, and kid topics. From showing product grids to incorporating social media buttons, Instagram feeds, or even an Ajax seek serve as, the Weblog Package is helping you create unforgettable blogs to seize your readers’ consideration.
Don’t let this improbable alternative go you through. Head to the Cyber Monday Sale and grasp the Weblog Package at a scouse borrow!
Get The Cyber Monday Blog Bundle
The submit How To Enhance Your Blogs With The Cyber Monday Blog Bundle gave the impression first on Elegant Themes Blog.
Contents
- 1 What’s Integrated In The Cyber Monday Weblog Package
- 2 The Merchandise We’ll Use To Revamp Our Weblog
- 3 How To Revamp Your Blogs With The Cyber Monday Weblog Package
- 3.1 Step 1: Set up The Market Merchandise
- 3.2 Step 2: Set up The Divi Weblog Module Pack
- 3.3 Step 3: Create A Characteristic Segment With Divi Weblog Extras
- 3.4 Step 4: Select A Structure From The Divi Weblog Module Pack
- 3.5 Step 5: Create A Weblog Archive Web page With Divi Weblog Extras
- 3.6 Step 6: Upload A Desk Of Content material To Your Weblog Posts
- 3.7 Step 7: Configure DiviSwift Ajax Seek
- 4 Get Superb Offers All the way through Our Cyber Monday Sale
- 5 70% Off The Weblog Package












































0 Comments