The panorama of information superhighway design is repeatedly evolving, so staying forward of the curve is very important in your website online to stay aggressive and attractive. As we input 2025, there are a couple of best possible practices to believe for developing trendy, user-friendly, and visually interesting web sites.
On this publish, we’ll dive into the ten best possible practices for modern information superhighway design and discover how Divi let you enforce them. Following those pointers, you’ll create web sites that captivate your target market and pressure effects.
Let’s dive in.
Why Recent Internet Design Is Necessary
In 2025, a well-designed website online is now not a luxurious; it’s a need. A modern information superhighway design can affect your on-line presence and spice up your small business’s good fortune.
First, a contemporary website online supplies a greater consumer enjoy. It’s more uncomplicated for guests to navigate, in finding what they’re in search of, and take desired movements, comparable to making a purchase order or signing up for a publication.
2d, a visually interesting and well-structured website online displays definitely in your logo’s professionalism and credibility. A blank, intuitive design evokes accept as true with and self belief in your small business.
After all, engines like google generally choose mobile-friendly, fast-loading, and user-centric web sites. A contemporary website online let you rank upper in seek engine effects, making it more uncomplicated for doable shoppers to seek out you. A modern information superhighway design too can let you stand out and draw in extra shoppers.
10 Easiest Practices For Recent Internet Design In 2025
1. Design Your Web page Cell-First (Responsive)
Cell units have turn out to be the principle method other folks get admission to the web. With over 60% of its customers the use of smaller monitors, mobile-first design is without doubt one of the maximum necessary portions of modern information superhighway design. Prioritizing mobile-first design guarantees your website online is optimized for monitors of all sizes, resulting in a greater consumer enjoy. Responsive web sites additionally get a bump in seek engine ratings, as Google and different engines like google prioritize mobile-friendly design, main to better conversion charges, higher consumer engagement, and extra gross sales.
For WordPress customers, an absolutely responsive theme is without doubt one of the best possible tactics to verify your designs are mobile-friendly. One of the crucial best possible choices is Divi, an impressive theme that makes developing shocking, mobile-responsive web sites simple. It provides more than a few equipment and settings that can assist you design your website online at the entrance finish, providing you with a first-hand take a look at what your website online will appear to be as you construct it.
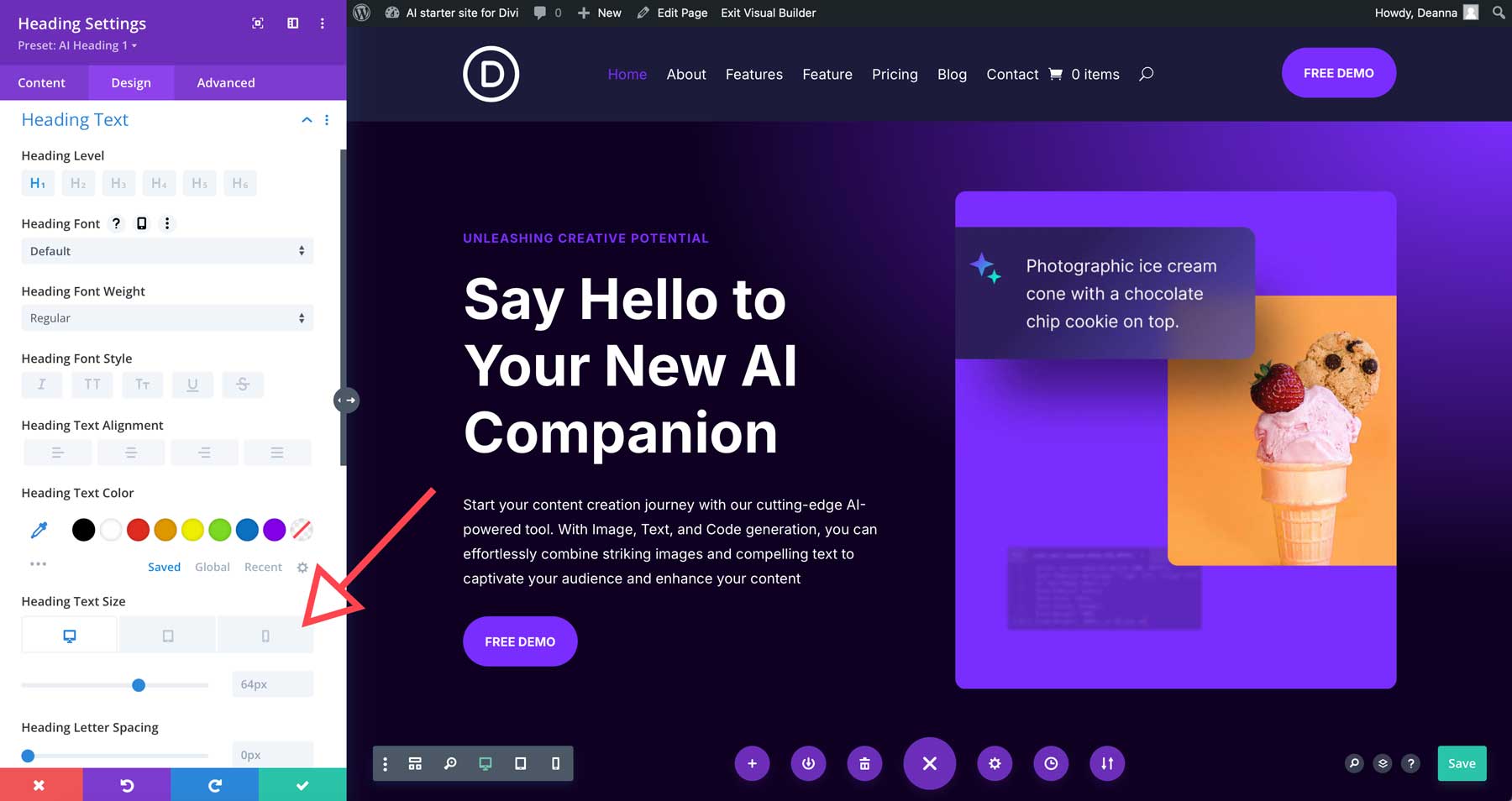
Divi’s Visible Builder Provides Cell-Particular Enhancing
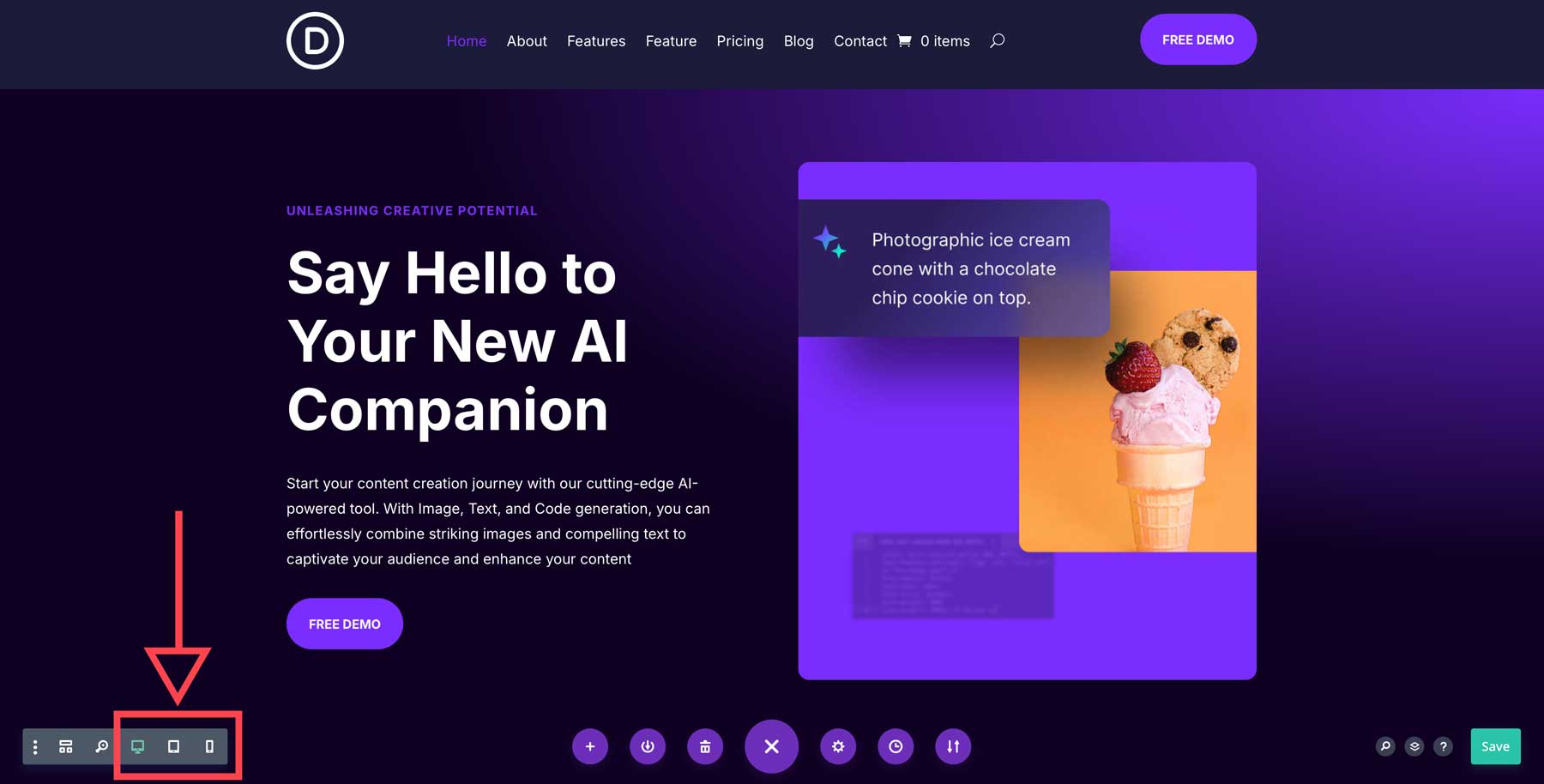
With Divi, you’ll design each and every side of your website online for various display sizes. Divi’s no-code web page builder, the Visual Builder, permits you to overview your information superhighway pages in actual time as you are making design adjustments. You’ll turn on responsive mode in one among two tactics: activating the web page menu on the backside of the Builder or inside a module. The web page menu settings come up with an outline of ways your web page will glance on desktop, pill, or cellular units.
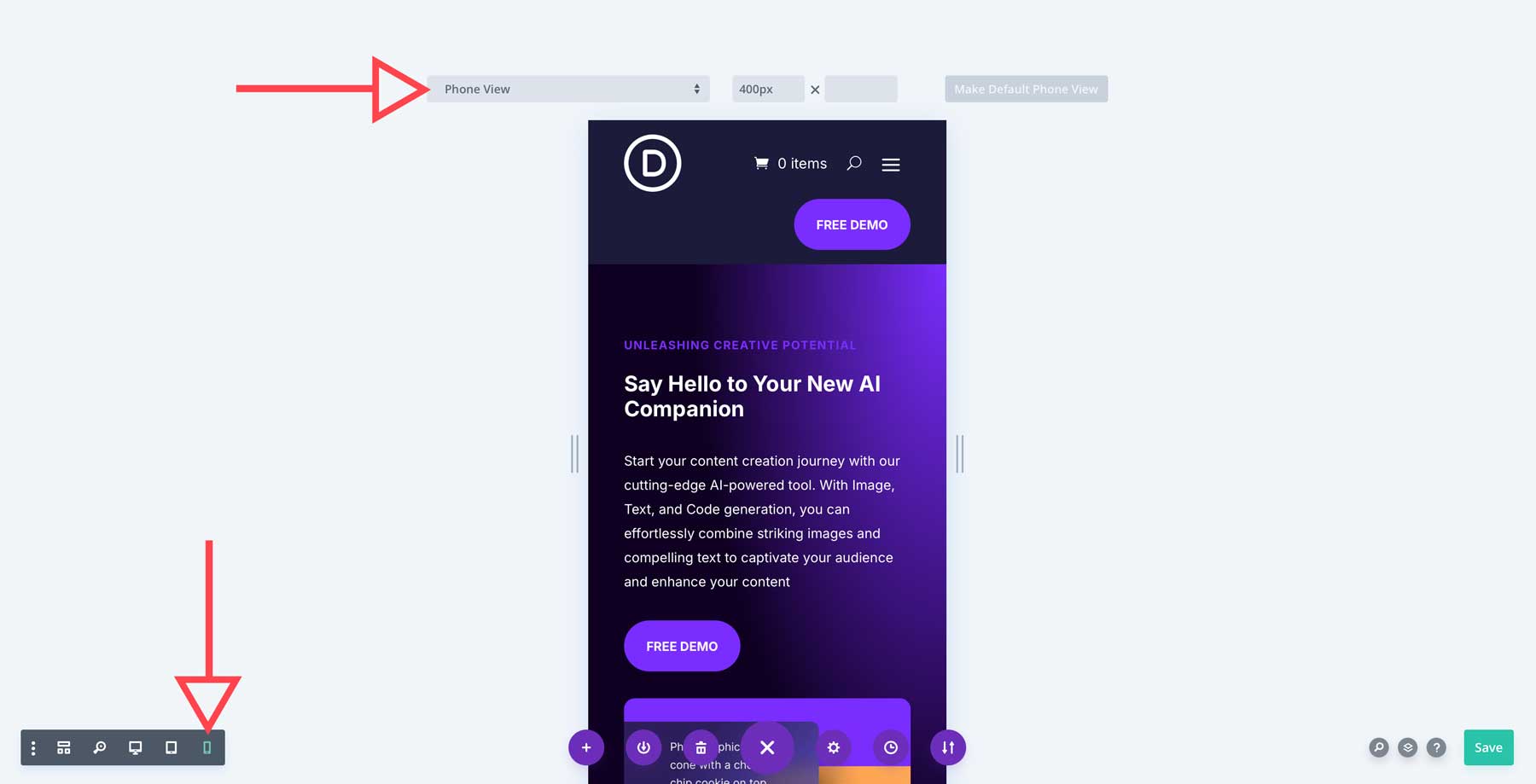
Whilst in responsive mode, you’ll edit sections, rows, or modules and alter how they seem on smaller monitors. By way of default, the telephone view is ready to 400px, however you’ll regulate it to fit particular display sizes.
You’ll additionally make responsive changes to person design modules. Each Divi Module (all 200 of them) has responsive settings to verify your website online seems to be just right on all display sizes. As an example, you’ll turn on responsive settings whilst in Desktop mode just by clicking on a module and activating responsive controls. For the Heading Module, you’ll regulate the font circle of relatives, measurement, spacing, and colour on other units with a unmarried click on.
Each segment, row, column, and module in Divi has responsive controls, making it a breeze to verify your website online seems to be nice on any software.
2. Incorporate A Minimalist Design
Minimalist design has been a cornerstone of efficient information superhighway design for years. A blank, uncluttered website online appeals to trendy aesthetics and complements consumer enjoy and website online efficiency. Much less litter lets in guests to concentrate on crucial content material with out being crushed through complicated layouts.
Minimalist design rules regularly result in quicker loading instances, too. Web page measurement immediately affects velocity, so minimizing huge photographs, code-heavy animations, and complicated functionalities can scale back your website online’s document measurement and beef up its efficiency. As up to now discussed, web page velocity immediately impacts your placement in seek engine effects. Making sure your website online’s web page measurement remains at a minimal is going some distance in construction a faithful following.
After all, a minimalist design lets in your logo’s message to take heart degree. A blank, uncluttered structure is helping guests focal point in your logo’s id and messaging, making it more uncomplicated to connect to your audience.
Guidelines For Developing A Minimalist Web page
When making a minimalist search for your website online, there are some things to believe, together with colours, fonts, delicate animations, and usage of white house. Listed here are a couple of guidelines that can assist you create a website online that’s each minimalist and efficient:
- Prohibit Colours: Use a most of 2 or 3 number one colours. For the background, incorporate white or gentle grey, and use a unmarried accessory colour for textual content and hyperlinks.
- Blank Typography: Select one or two transparent, sans-serif fonts in your headings and frame textual content. Keep away from ornamental or script fonts that may litter your design.
- Make the most of Whitespace: Incorporating white house into your design offers your website online a blank, ethereal really feel. It permits you to show off the content material and provides the structure a way of openness.
- Pictures & Icons: Use top quality photographs that supplement your content material. Believe the use of easy line icons to constitute key ideas or movements.
- Use Delicate Results: Believe enforcing delicate hover results or animations so as to add visible pastime with out sacrificing the total minimalist glance.
Divi’s Minimalist Toolkit
Divi‘s flexibility and intensive design choices make it a very good software for developing minimalist web sites. With a world colour control machine, you’ll arrange customized colour palettes that fit your branding and stay colours to a minimal. In a similar way, Divi provides world taste presets that you’ll follow to more than a few Modules for consistency. Need to arrange a world preset in your headings? No downside. The use of Divi, you’ll improve your workflow and simply design the easiest minimalist website online in a fragment of the time it might take you to make use of every other theme.
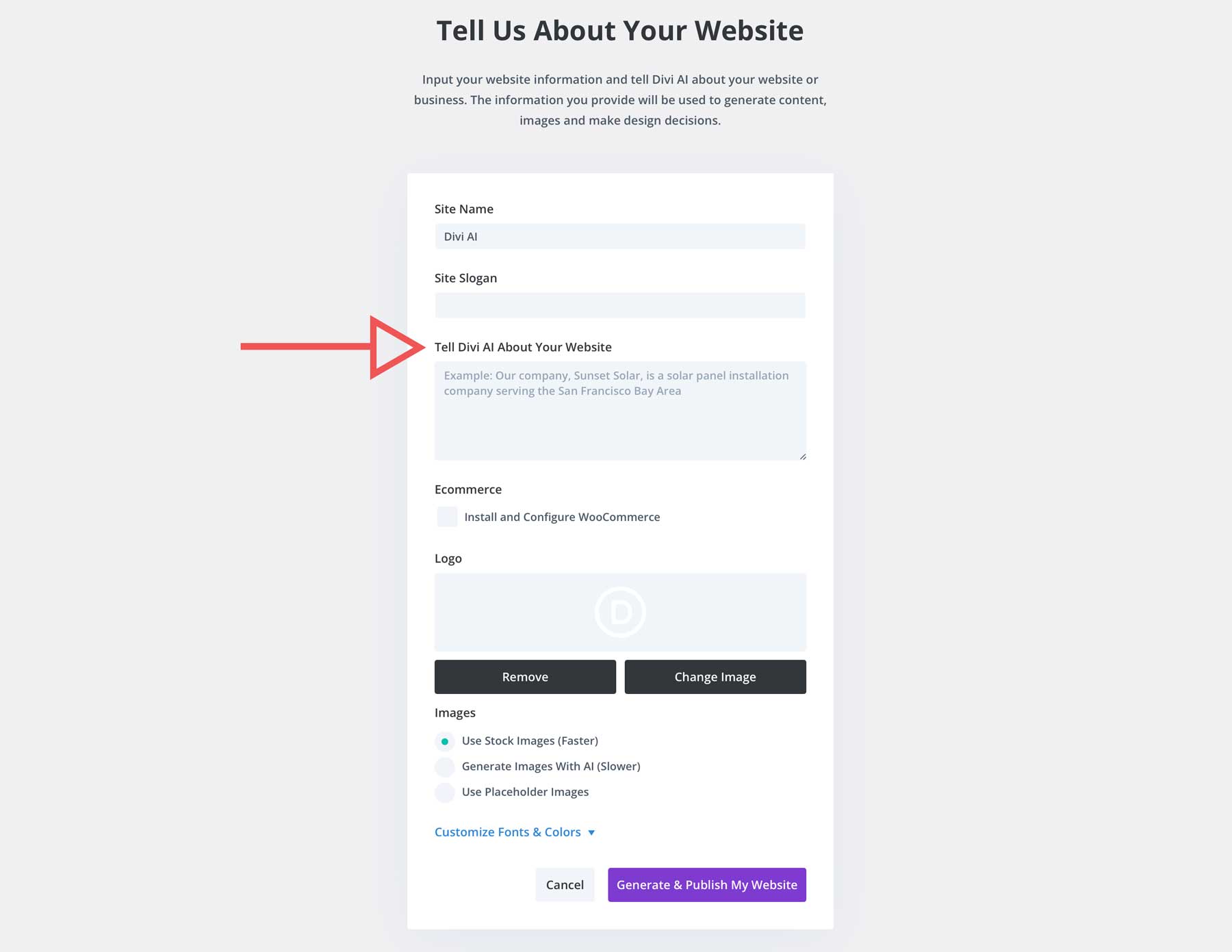
Designing from scratch is one of the tactics to reach a minimalist design with Divi. Along with a powerful Visible Builder, the Divi theme comes with over 2000 pre-made layouts that you’ll enforce in seconds. You’ll additionally make the most of every other perk of Divi, Divi Quick Sites, that can assist you craft the easiest glance. You’ll make the most of a pre-made starter website online or generate a website online with Divi AI.
With a easy textual content suggested, you’ll describe the kind of website online you wish to have, and Divi AI will generate it for you in about two mins. Each AI-generated website online comes with all core pages, Divi Theme Builder templates, content material, photographs, world presets, and a menu – all in accordance with your directions.
3. Try For Rapid Load Speeds
Pace optimization is vital, particularly when taking into account a modern information superhighway design in your website online. Despite the fact that it doesn’t appear to be a large deal, a gradual website online can pressure guests away and harm your seek engine ratings. To make sure a continuing consumer enjoy, you will have to optimize your website online for velocity. Finally, it received’t topic what your website online looks as if if other folks click on steer clear of it as it’s gradual.
There are a couple of spaces you will have to be aware of, together with symbol optimization, minimizing HTTP requests, and the use of browser caching.
Use A Plugin To Optimize Pictures
You’ll use an image optimization plugin like EWWW to compress photographs with out sacrificing high quality. Pictures that don’t seem to be correctly compressed can gradual your website online down, resulting in the next bounce rate and decrease engagement. Lowering symbol document measurement is without doubt one of the highest steps you’ll take.

Some website hosting suppliers like SiteGround be offering plugins to stay symbol document measurement in test and be offering jpg and png conversion into the WebP structure, which is a extra trendy, web-friendly document extension designed to stay document measurement at a minimal.
Reduce HTTP Requests
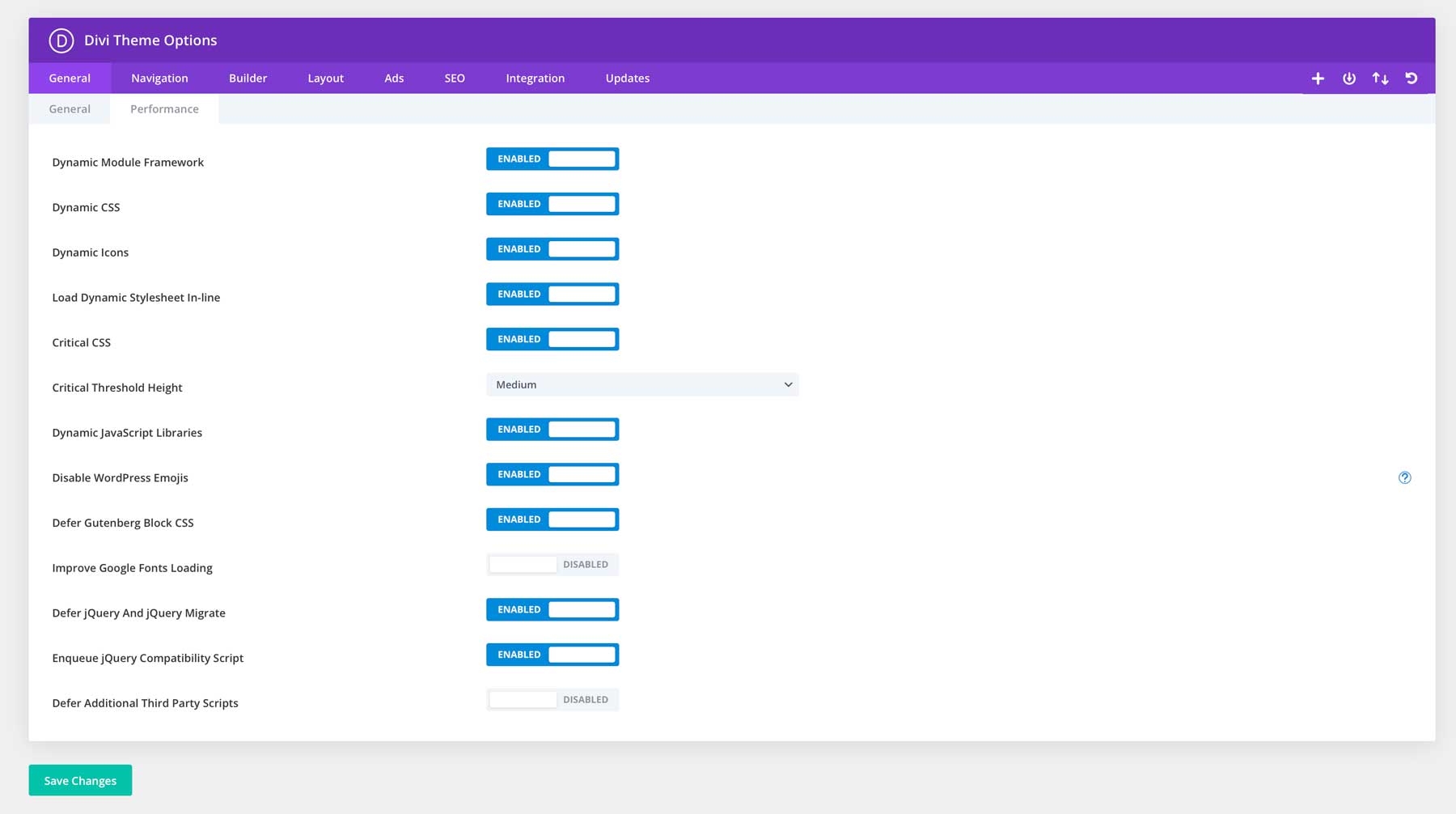
Otherwise to stay your website online rapid is to attenuate HTTP requests. The fastest method to do this is through combining and minifying CSS and JavaScript information to scale back the selection of requests. Fortunately, high-end WordPress issues like Divi have integrated efficiency equipment to lend a hand with this. Divi robotically combines and minifies all CSS and JavaScript information used in your website online. As a substitute of loading more than one person information, your browser best must load a smaller one.
Enforce Browser Caching
Allow browser caching to retailer static assets in the neighborhood, lowering load instances on any long run visits customers make for your website online. While you discuss with a website online for the primary time, your browser downloads all of the vital information (photographs, scripts, and CSS stylesheets) to show the web page. As a substitute of downloading those information once more each and every time you discuss with a website online, your browser saves them in its cache. That method, the following time you discuss with, your browser can load the web page quicker the use of the stored information.

Take a look at the use of a caching plugin, like WP Rocket or SiteGround’s Pace Optimizer to stay your website online rapid.
4. Create Mild/Darkish Variations
Providing your customers a mild/darkish choice can a great deal beef up their enjoy through lowering eye pressure and clarity, particularly in low-light stipulations. By way of giving your website online’s guests the choice to make a choice how they need to view it, you’ll create a extra customized and relaxed enjoy.
Divi’s tough customization equipment make it simple to design just about the rest, together with a mild/darkish mode in your information superhighway pages. With a couple of easy customizations, you’ll create a custom designed enjoy in your shoppers and beef up visibility for the ones with visible impairments. Need to find out how? Take a look at this tutorial that can stroll you throughout the steps to create it.
5. Make The Design Obtainable
Talking of accessibility, every other an important step in developing a modern information superhighway design is making sure that everybody who desires to view your website online can accomplish that. In as of late’s virtual panorama, it’s an important to make your website online out there to everybody, together with the ones with disabilities. The Web Content Accessibility Guidelines (WCAG) supply requirements to verify all virtual content material is usable through other folks with a variety of disabilities.
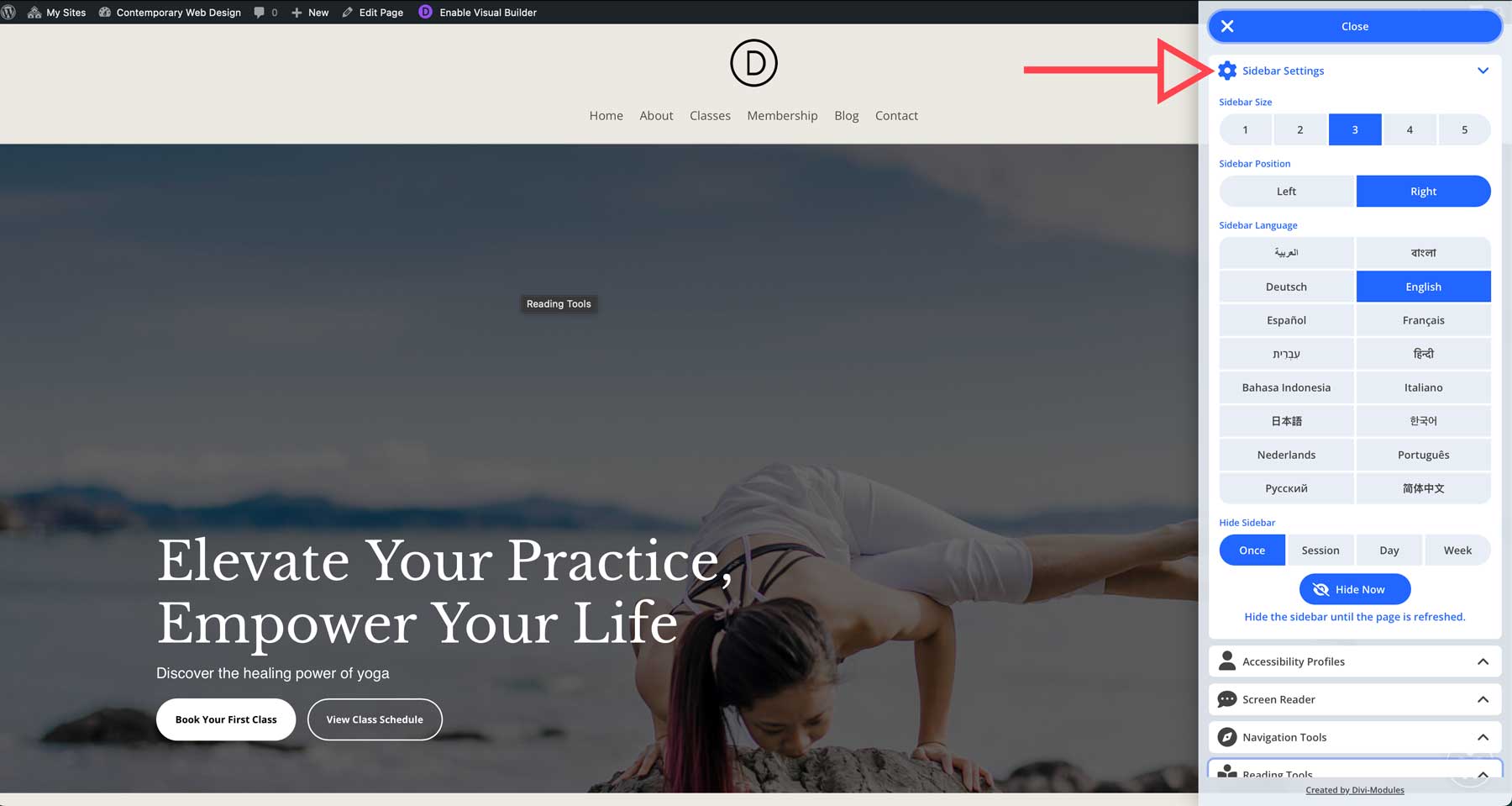
Fortunately, there are many plugins in the market that may lend a hand. Merchandise like WP Accessibility, UserWay, and others exist to make the method easy. Some plugins are particularly created for Divi, too, just like the Accessibility Sidebar, which provides a customizable sidebar whole with assistive equipment designed to make your Divi website online extra out there.
6. Use Prime-High quality Pictures & Graphics
They are saying an image is value 1000 phrases, and with regards to recent information superhighway design, that’s by no means been extra correct. You’ll considerably support your website online’s attraction through incorporating top quality photographs and graphics into your design.
There are a number of tactics to seek out nice photographs, the very best being a inventory symbol subscription like Shutterstock or Unsplash. That mentioned, inventory symbol subscriptions are pricey, and unfastened inventory symbol websites typically require you to credit score the photographer. Fortunately, there’s a higher method so as to add stunning photographs for your website online.
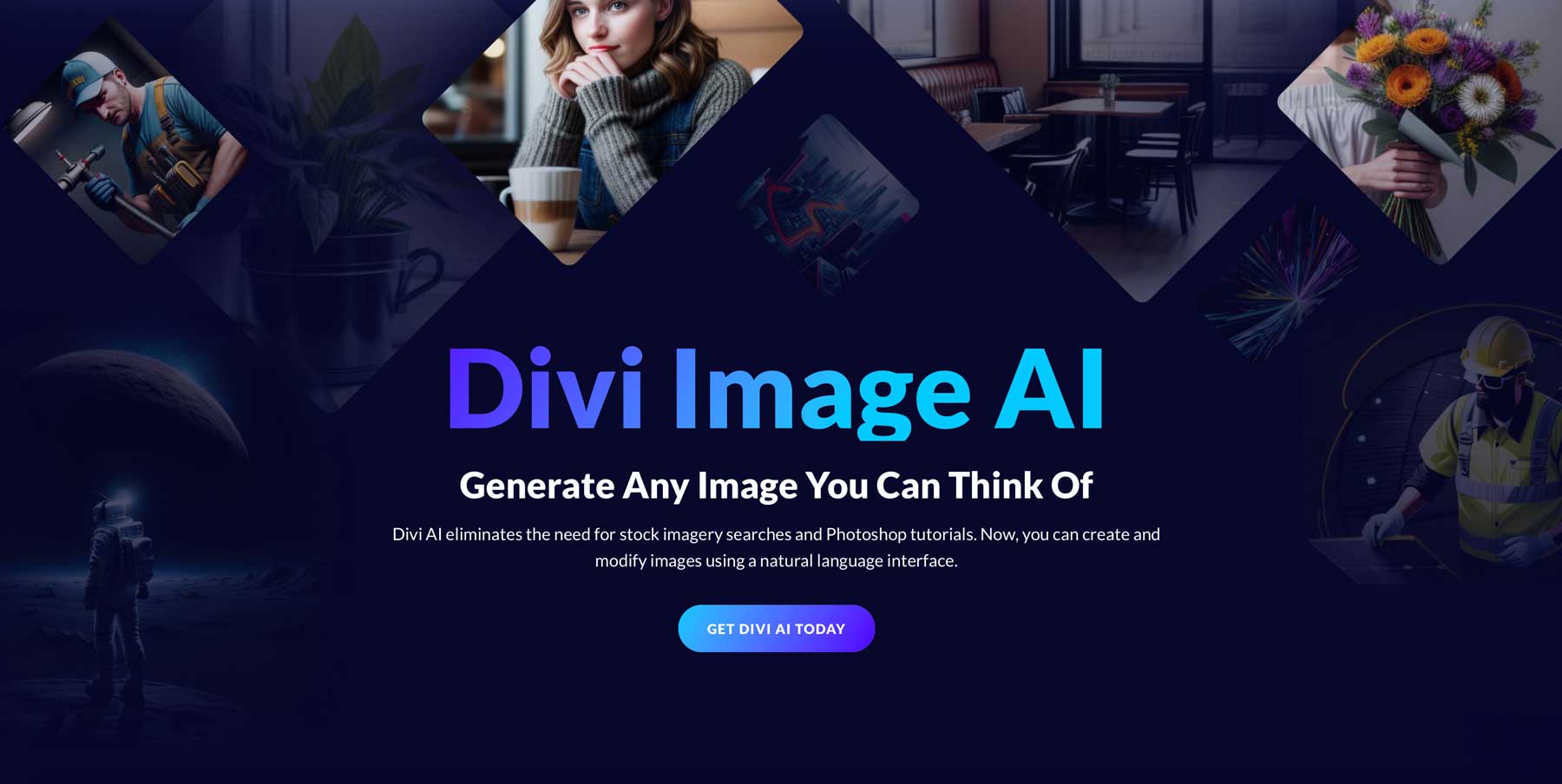
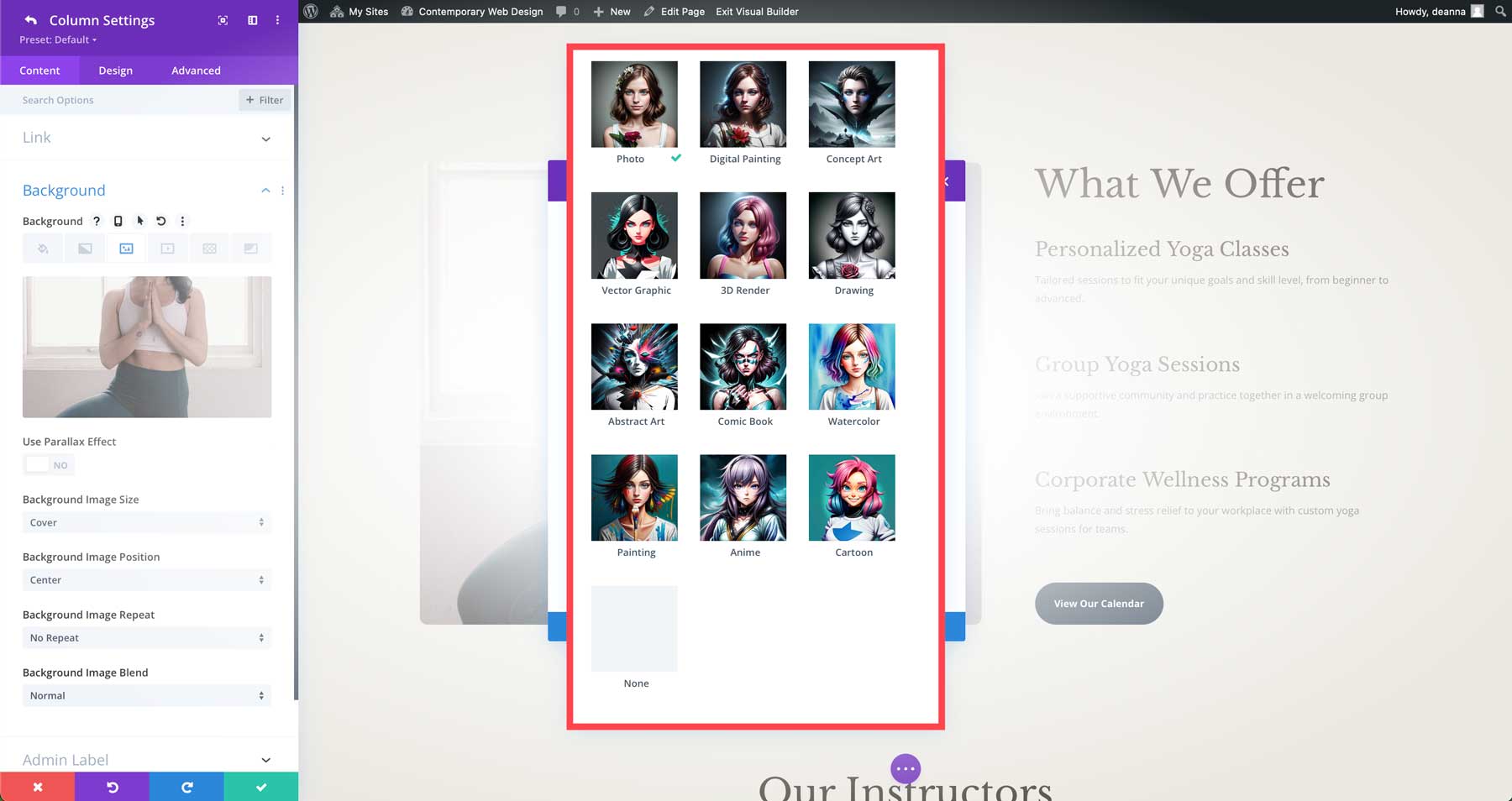
Input Divi AI, the Divi theme’s onboard AI design assistant. We discussed up to now that Divi AI can create whole web sites or information superhighway pages, however it may possibly do far more than that. With Divi AI, you’ll make life like photographs and graphics in your website online. Describe the picture you’d like the use of a easy textual content suggested, and Divi AI will handle the remainder. There are 12 symbol types, permitting you to create more than a few symbol sorts relying in your wishes.
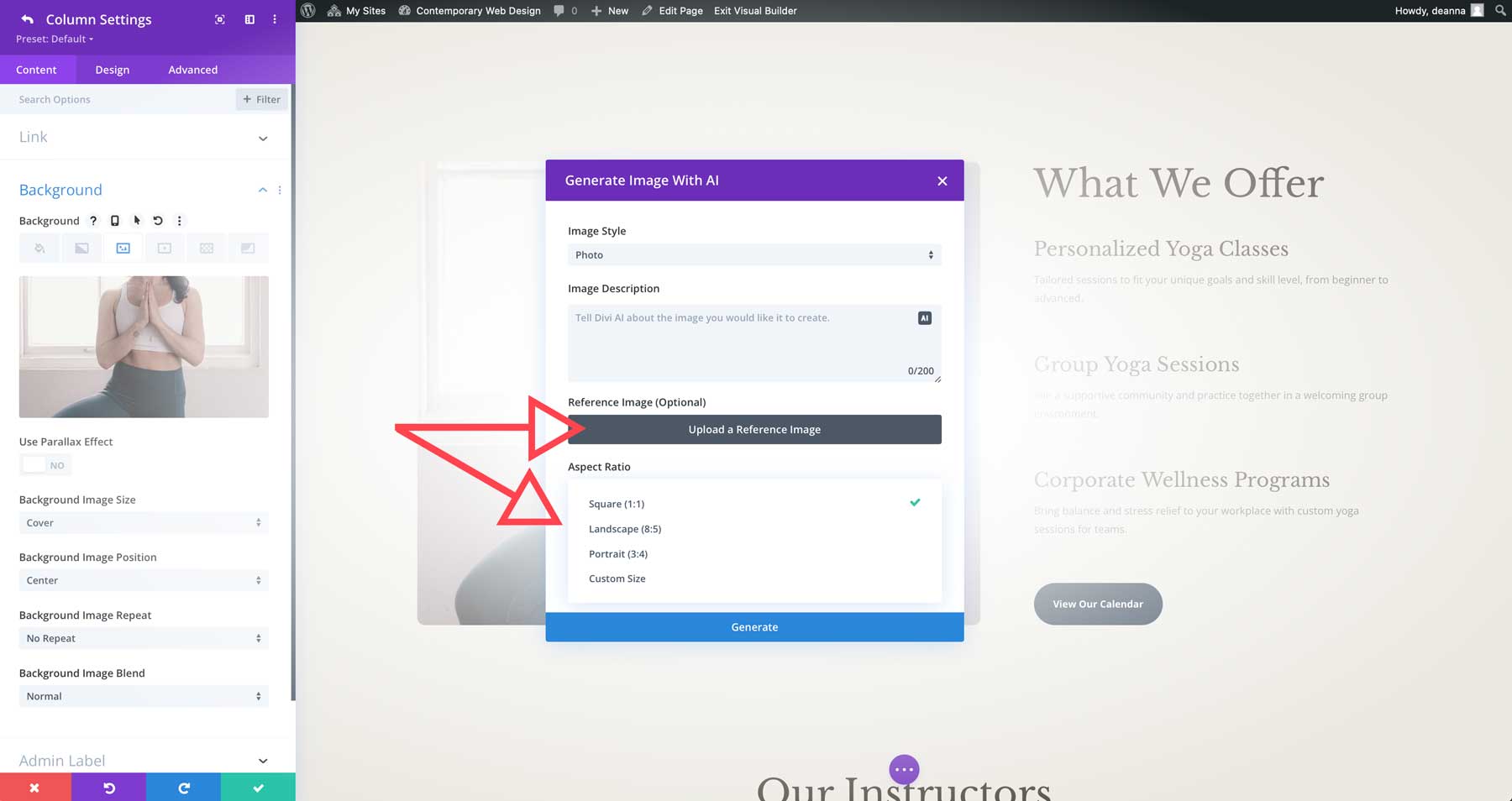
Along with opting for a mode, you’ll make a choice from a number of side ratios, specify particular dimensions, or add a reference symbol you’d love to emulate the similar taste.
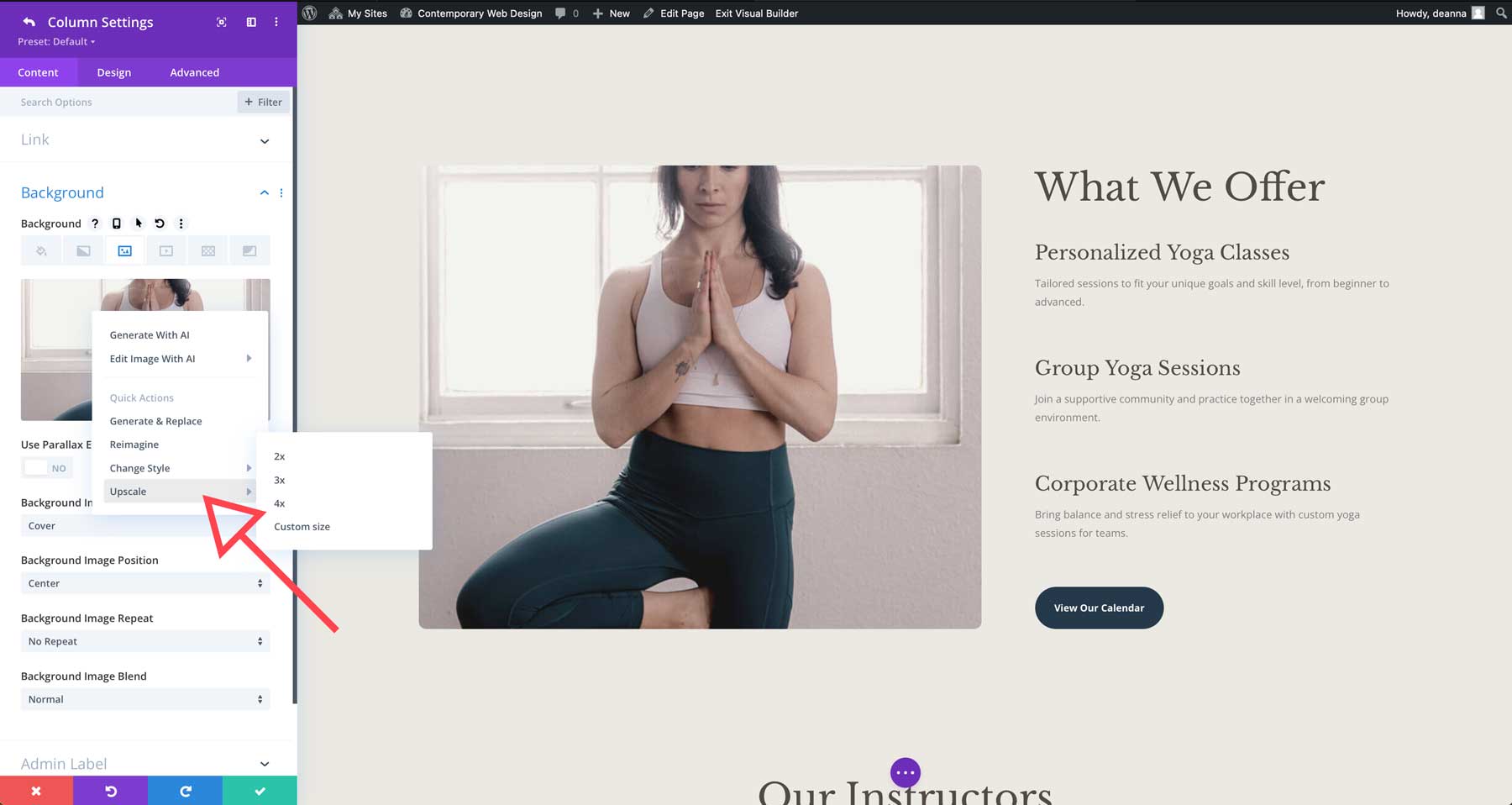
Divi AI too can let you beef up your current photographs. As an example, if in case you have a client-provided symbol that they insist on but it surely’s too small, you’ll use Divi AI to upscale it as much as 4X.
You’ll additionally use Divi AI to switch, make bigger, or support your photographs. As an example, let’s say you wish to have to switch any side of a photograph. The use of the adjust software, you’ll paint the spaces of the photograph you’d like to switch and instruct Divi AI to switch it with one thing totally other. On this instance, you’ll use the paintbrush to spotlight the realm you wish to have to switch after which fill in an outline.
7. Broaden Transparent & Concise Content material
In our fast paced global, consumer consideration spans are shorter than ever. A website online with transparent and concise content material provides a number of benefits, together with an progressed consumer enjoy, higher Search engine optimization efficiency, a more potent logo id, and better conversion charges. Taking note of the content material in your website online is a cornerstone of modern information superhighway design. That mentioned, just a few are copywriters. Hiring anyone to jot down content material for you’ll be pricey and take longer than you’re keen to present. Fortunately, there’s a higher resolution for writing just right content material.
With Divi AI, you’ll create Search engine optimization-optimized content material with a couple of clicks and generate top quality textual content in a fragment of the time. Divi AI can create weblog posts, product descriptions, headlines, and different website online reproduction in only some mins. Along with producing reproduction, Divi AI can beef up upon what’s already there. It scans your website online’s content material and identifies language, taste, and tone patterns. It could actually additionally be informed your logo’s distinctive voice, without reference to taste. This figuring out is helping it generate textual content that can resonate along with your audience.
How To Use Divi Textual content AI
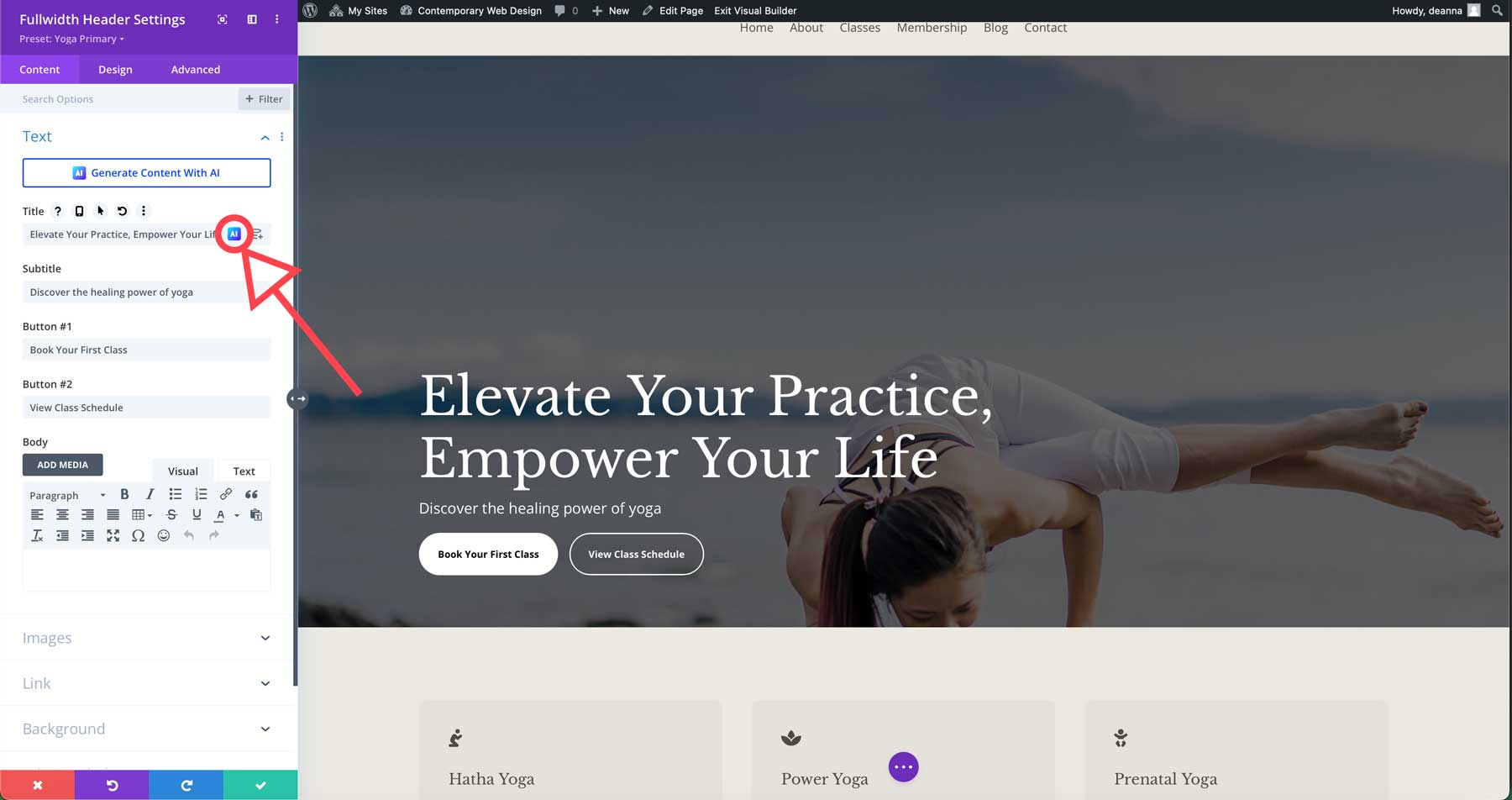
You’ll get admission to Divi AI on any Divi Module that accommodates textual content. Merely click on the AI icon to get began.
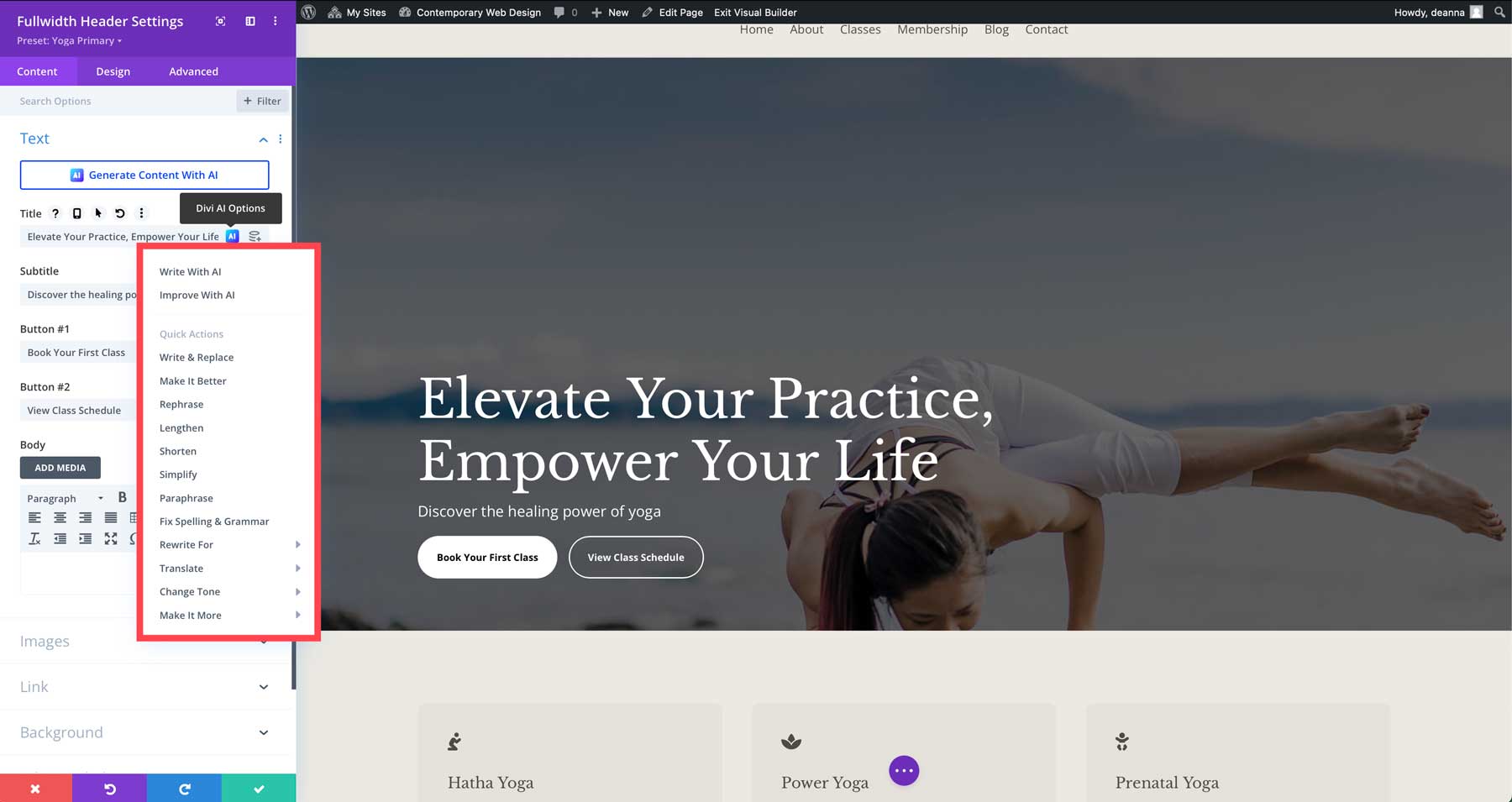
A number of choices come with writing, bettering, changing, or lengthening textual content. You’ll additionally translate textual content into greater than 100 different languages, trade the tone, or repair spelling and grammar problems.
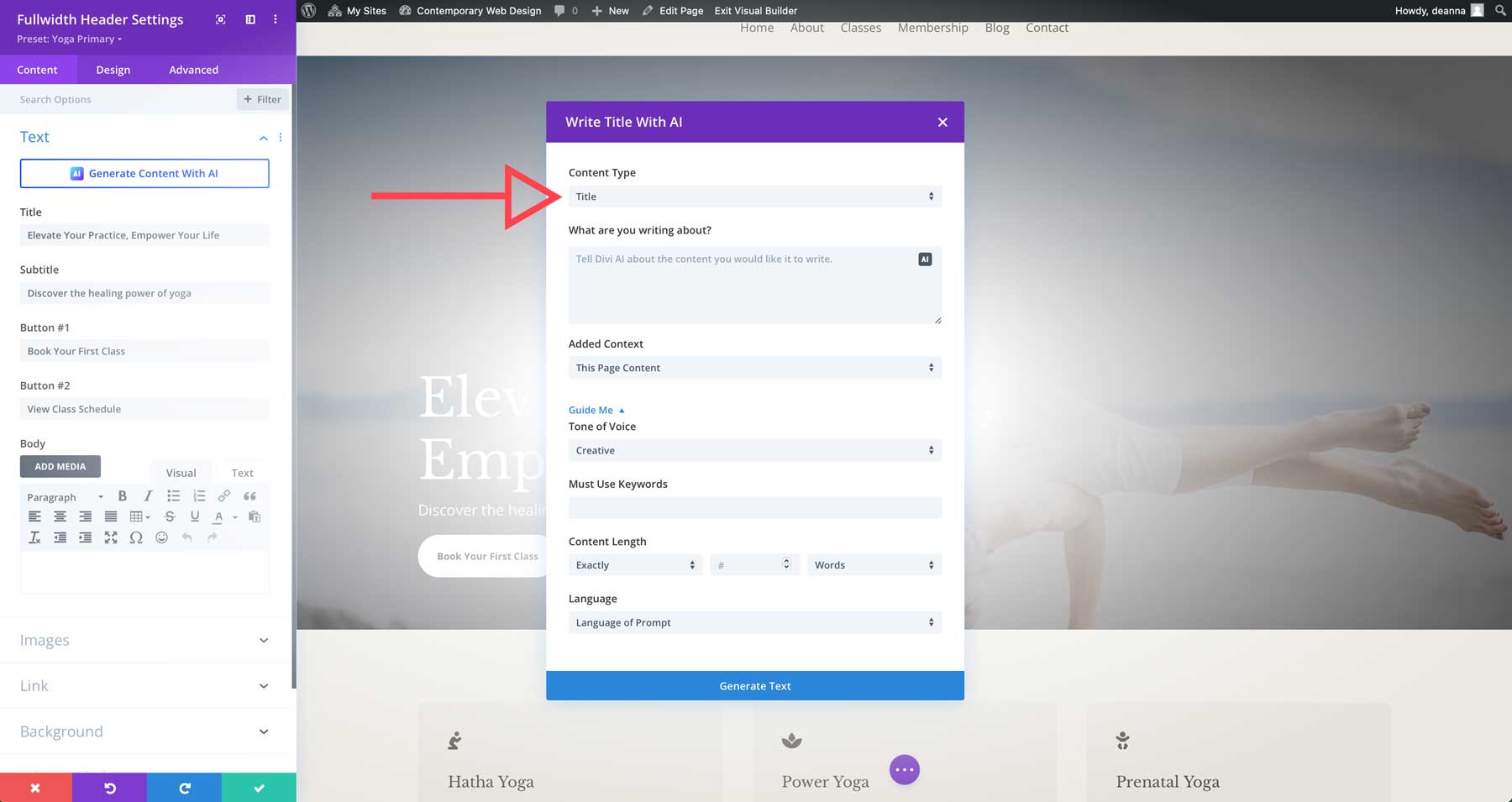
As soon as you choose, the Divi AI interface will release and expose some choices. Select a content material sort (on this case, a identify), inform Divi AI what you’re writing about, and supply context (this web page, segment, or module), writing tone, any must-use key phrases, what number of phrases you wish to have, and the language.
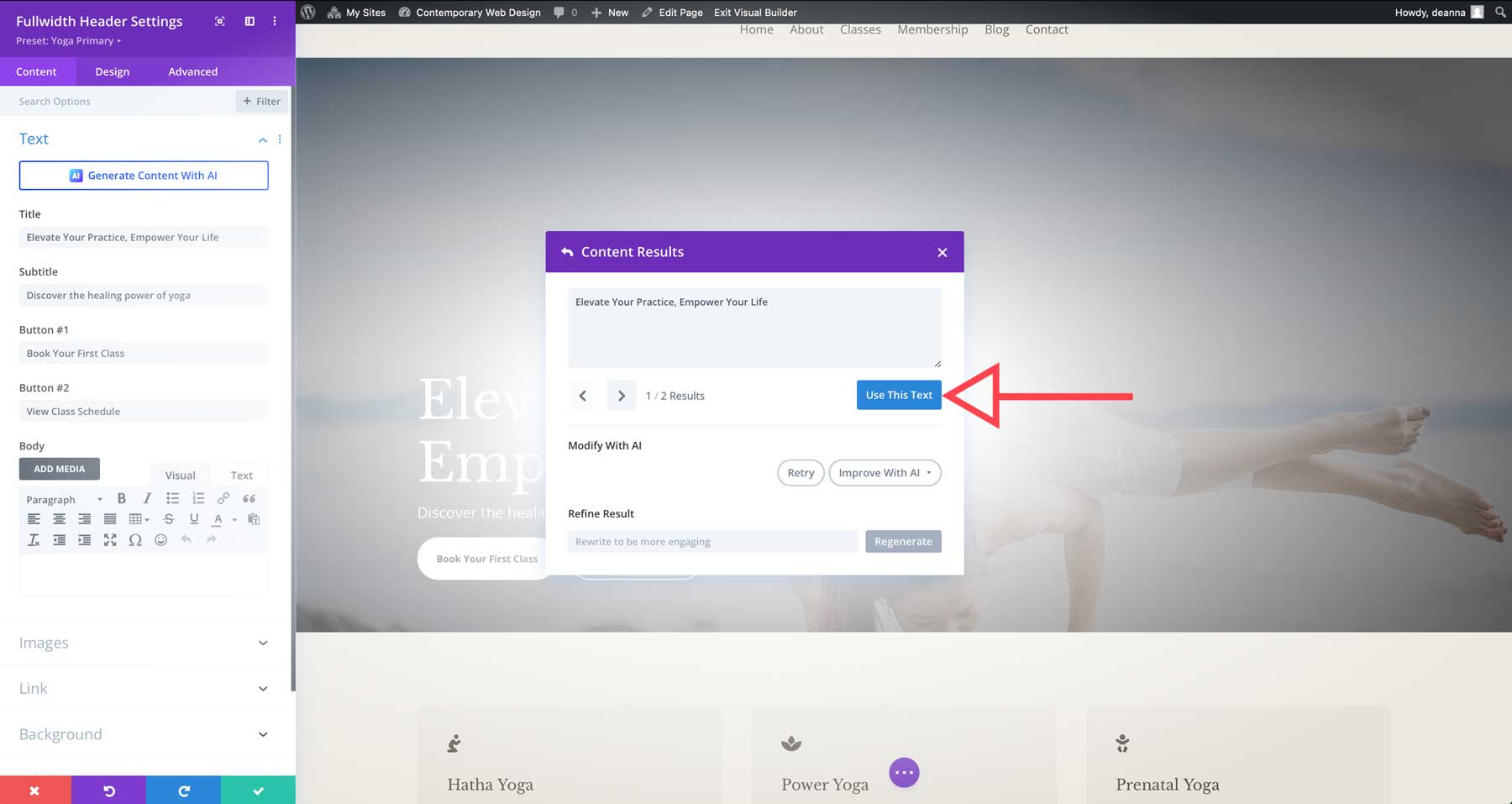
As soon as generated, you’ll use the textual content, retry, beef up it, or refine the effects.
8. Use Robust Calls To Motion
Any other necessary part of modern information superhighway design is to incorporate sturdy calls-to-action (CTA) in your website online. CTAs can lend a hand information your guests towards a selected motion, whether or not it’s making a purchase order, signing up for a publication, or filling out a touch shape. Prior to diving into including a CTA for your website online, listed below are some guidelines for developing an efficient one:
- Use sturdy, action-oriented verbs as an alternative of cliché phrases like be informed extra or get began.
- Attempt to incorporate words like limited-time be offering or don’t leave out out to create a way of urgency.
- Make your CTAs stand out through the use of contrasting colours with the background.
- Stay your CTAs brief and candy.
- Position your CTAs in distinguished positions on a information superhighway web page, comparable to above the fold or on the finish of a weblog publish.
Maximum WordPress issues be offering modules or design components that make it simple to create an efficient CTA.
Divi CTA Module
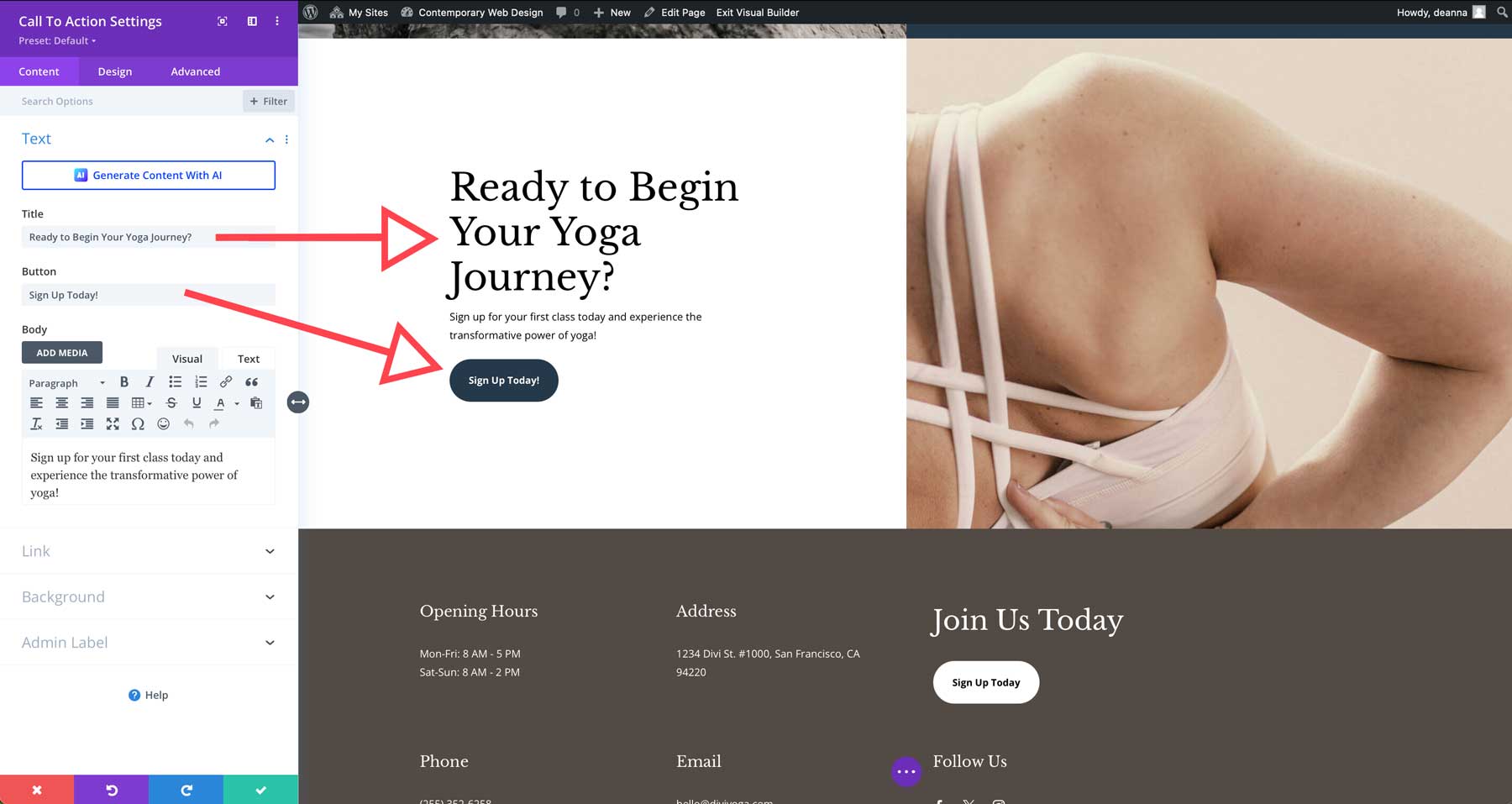
Divi, for instance, provides a number of design modules that let you seize leads, spice up gross sales, or inspire customers to behave. The Divi Call To Action Module permits you to upload a identify, frame content material, and a button to spotlight necessary knowledge you wish to have your guests to understand. It’s absolutely customizable with the Visible Builder, the place you’ll regulate colours, fonts, backgrounds, and extra.
Divi E mail Optin Module
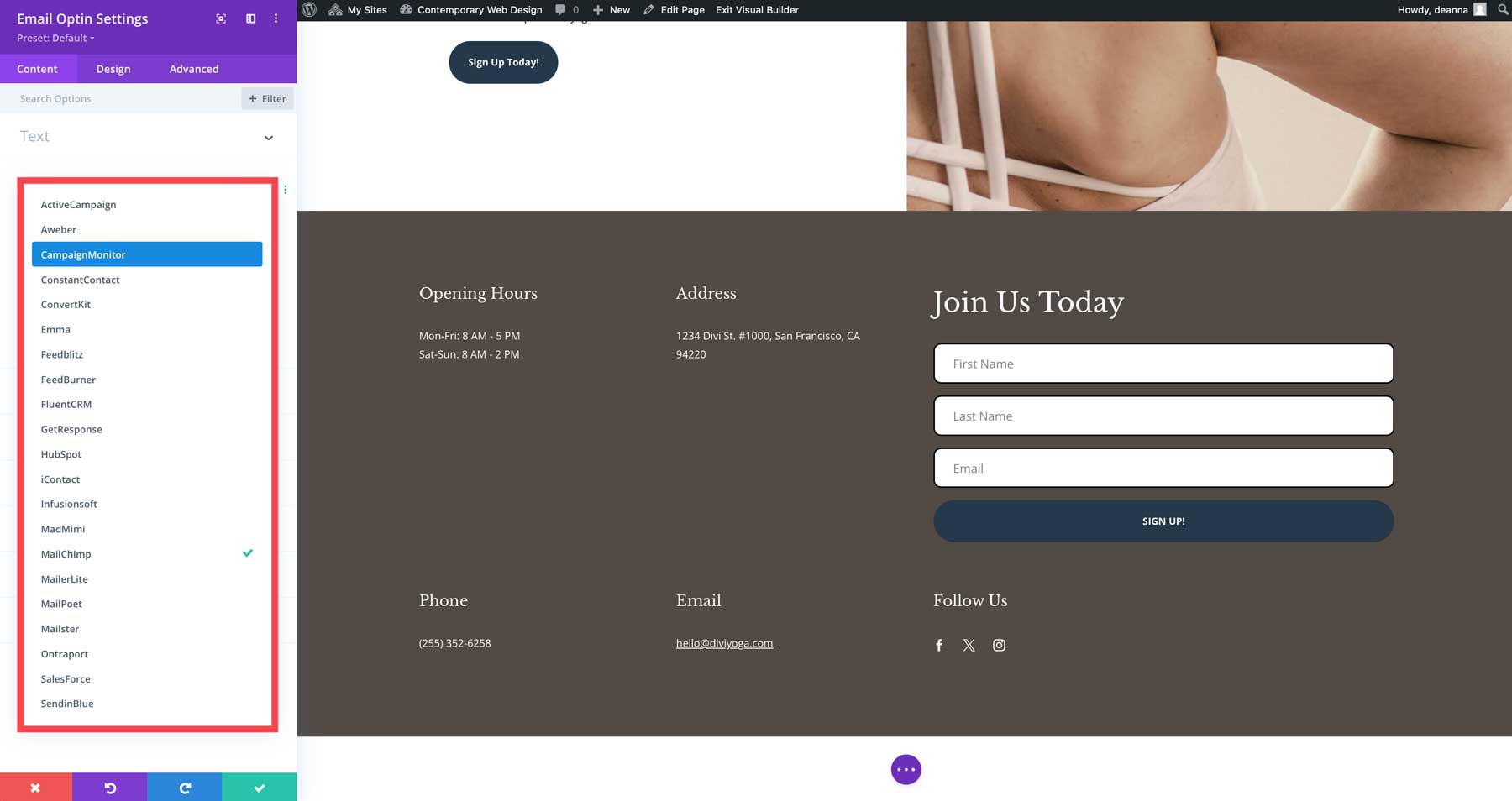
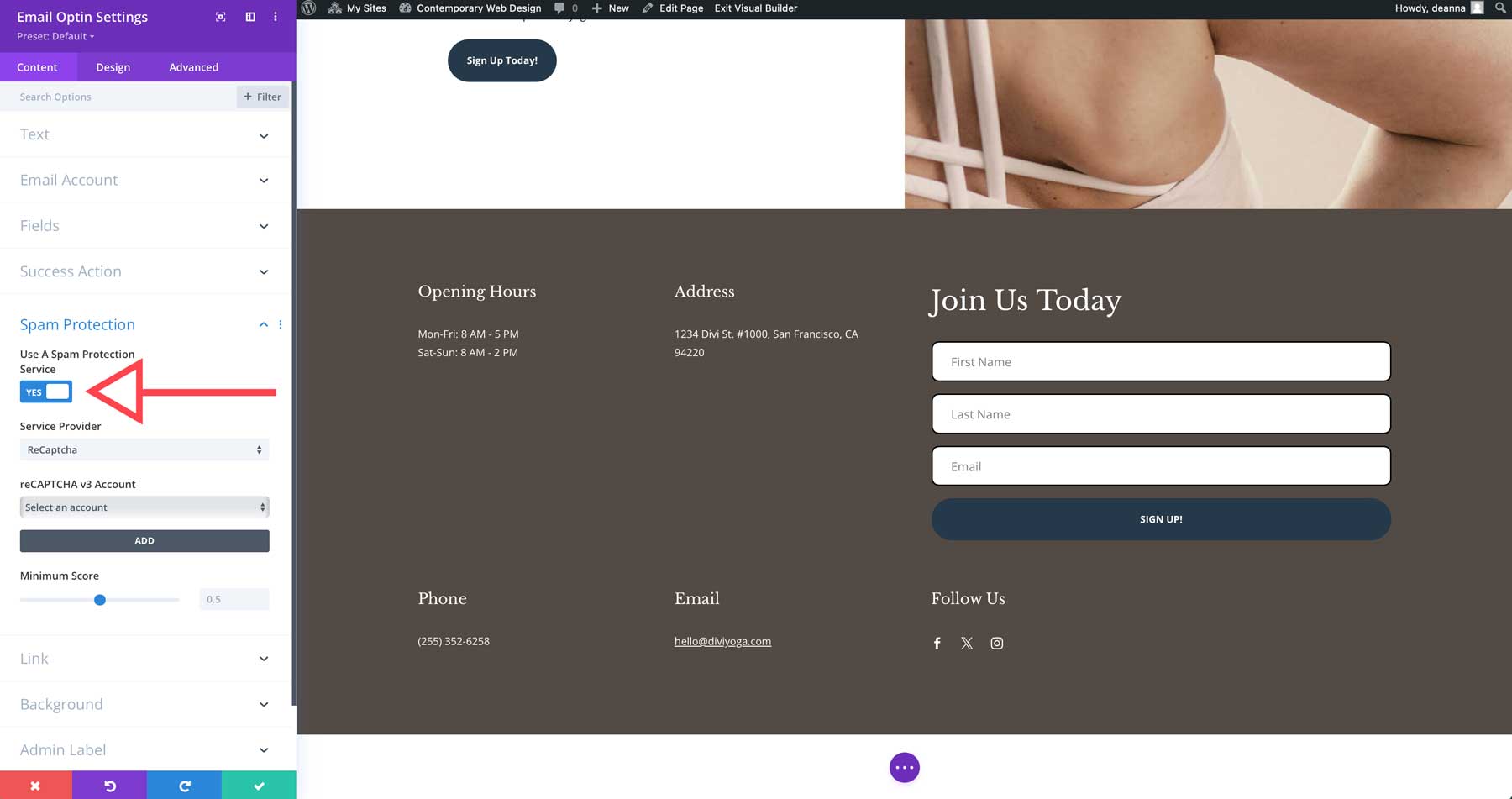
Divi additionally has a devoted e mail opt-in module that allows you to attach your website online to one among 20+ e mail suppliers to seize leads.
You’ll upload customized textual content, show a good fortune message, ahead to a URL, and upload junk mail coverage to stay undesirable entries from cluttering your mailing record.
Along with those modules, you’ll simply flip any button into a decision to motion. As an example, you’ll create customized headers and footers with the Theme Builder and upload any components you’d like. Whether or not you wish to have so as to add a button to suggested customers to behave or upload social media icons to make bigger your succeed in, Divi has the design chops.
On the subject of recent information superhighway design, every other necessary component is your website online’s menu. A well-organized and intuitive navigation menu is an important for a continuing consumer enjoy. By way of offering customers with an efficient menu, you lend a hand them in finding the content material they want, lowering jump charges and lengthening engagement. A just right navigation menu will have to come with a number of key components, together with:
- Transparent Labels: Use descriptive but transparent and concise labels that correctly mirror the content material of a web page.
- Make the Menu Construction Logical: Organize menu pieces in a logical hierarchy, the use of submenus for comparable pages, however you’ll want to position crucial pages on the height point.
- Make certain That It’s Responsive: Use a responsive theme, like Divi, to make sure that the menu is definitely out there and usable on units with more than a few display sizes.
- Upload Seek Capability: Supply a seek bar to permit customers to briefly in finding content material
- Make the most of a CTA: Believe the use of a distinguished CTA, like a button, throughout the nav menu to inspire particular movements, comparable to store now, get a quote, or touch us.
- Prohibit Menu Pieces: Stay the selection of top-level menu pieces to a minimal to steer clear of overwhelming your customers.
- Use Visible Cues: Make the most of visible improvements, like icons or colours, to lend a hand customers perceive the aim of every menu merchandise.
- Carry out Common Checking out: Frequently check your navigation menu with actual customers and warmth map equipment to spot any usability problems and make vital enhancements.
Make the most of Divi’s Theme Builder to Create an Efficient Menu
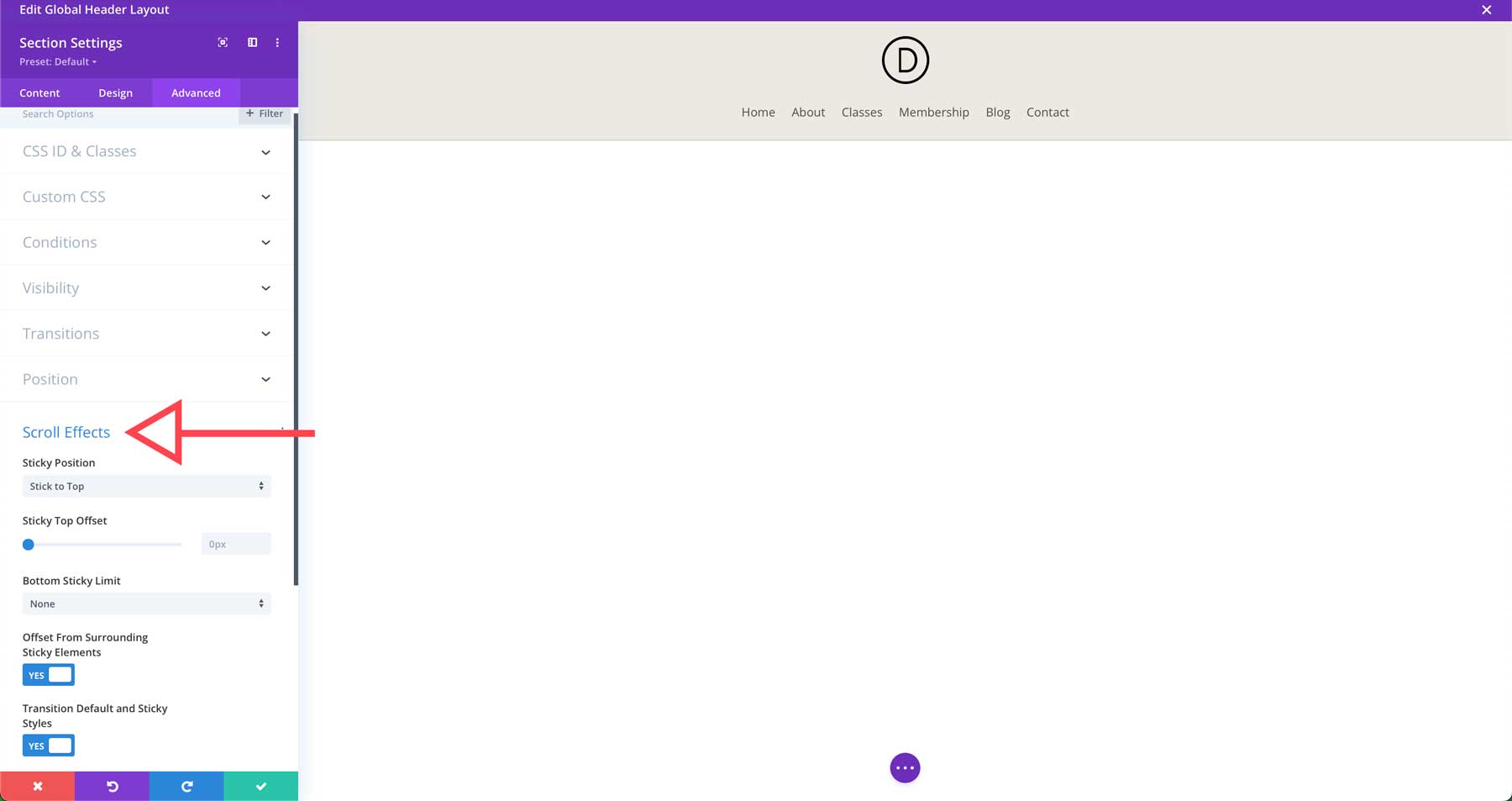
Divi’s Theme Builder is an impressive software for developing customized navigation menus which can be visually shocking and user-friendly. The use of the Theme Builder, you’ll create menus that completely fit your logo’s taste. Divi’s Visible Builder provides just about limitless customization choices, so you’ll experiment with other layouts, together with horizontal, vertical, slide-in, and mega menus.
With a devoted Menu Module and Divi’s grid machine, you’ll create menus which can be efficient and simple to make use of. Those aren’t simply static menus, both. With the Theme Builder, you’ll create multi-level menus to show more than a few content material sorts, upload sticky navigation to stay your menu visual as customers scroll, upload a CTA button, a Seek Module, and extra.
There are even some nice third-party menu plugins to be had within the Divi Marketplace that may make bigger on Divi’s already superb capability. With Divi, you’ll create each and every side of your website online, together with one of the vital necessary portions – an efficient menu.
10. Deal with Your Web page
Despite the fact that it can be a extra thrilling a part of recent information superhighway design, common website online repairs is vital. By way of retaining your website online’s device up to the moment, you’ll make sure that your website online will proceed to accomplish nicely, be safe, and supply a easy surfing enjoy in your guests. Despite the fact that there are many causes to stay your website online up to date, listed below are crucial ones:
- Safety: Common updates cope with safety vulnerabilities that hackers can exploit. Out of date device is a major goal for assaults, so that you’ll need to stay plugins, issues, and WordPress up to date.
- Efficiency: Updates regularly come with efficiency improvements, making your website online load quicker. That and updating server-side parts like PHP and MySQL are hugely necessary for website online velocity.
- New Options and Malicious program Fixes: Updates regularly introduce new options that may support your website online. Plugin updates are recognized to incorporate malicious program fixes, too, so you’ll make sure that your website online stays strong and dependable.
- Compatibility: Updating guarantees compatibility with the most recent variations of WordPress, issues, and plugins.
One of the best ways to stay observe of all updates is to include a website online control software into your workflow. Web page control equipment permit you to replace your whole issues, plugins, and WordPress core information concurrently, saving effort and time. A few of these equipment additionally be offering efficiency improvements, making it simple to stick present.
Divi Sprint: Preserving Your Websites Up to date With Ease
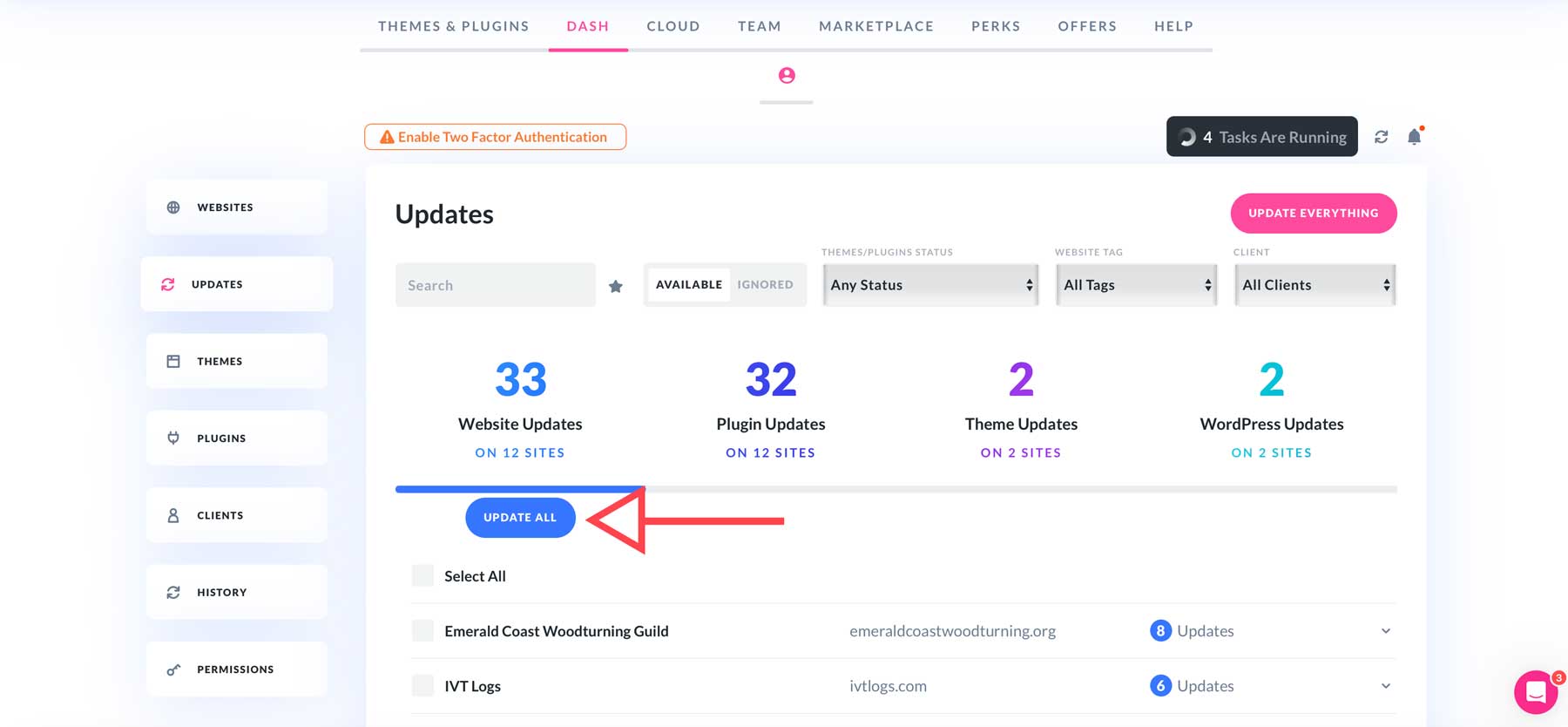
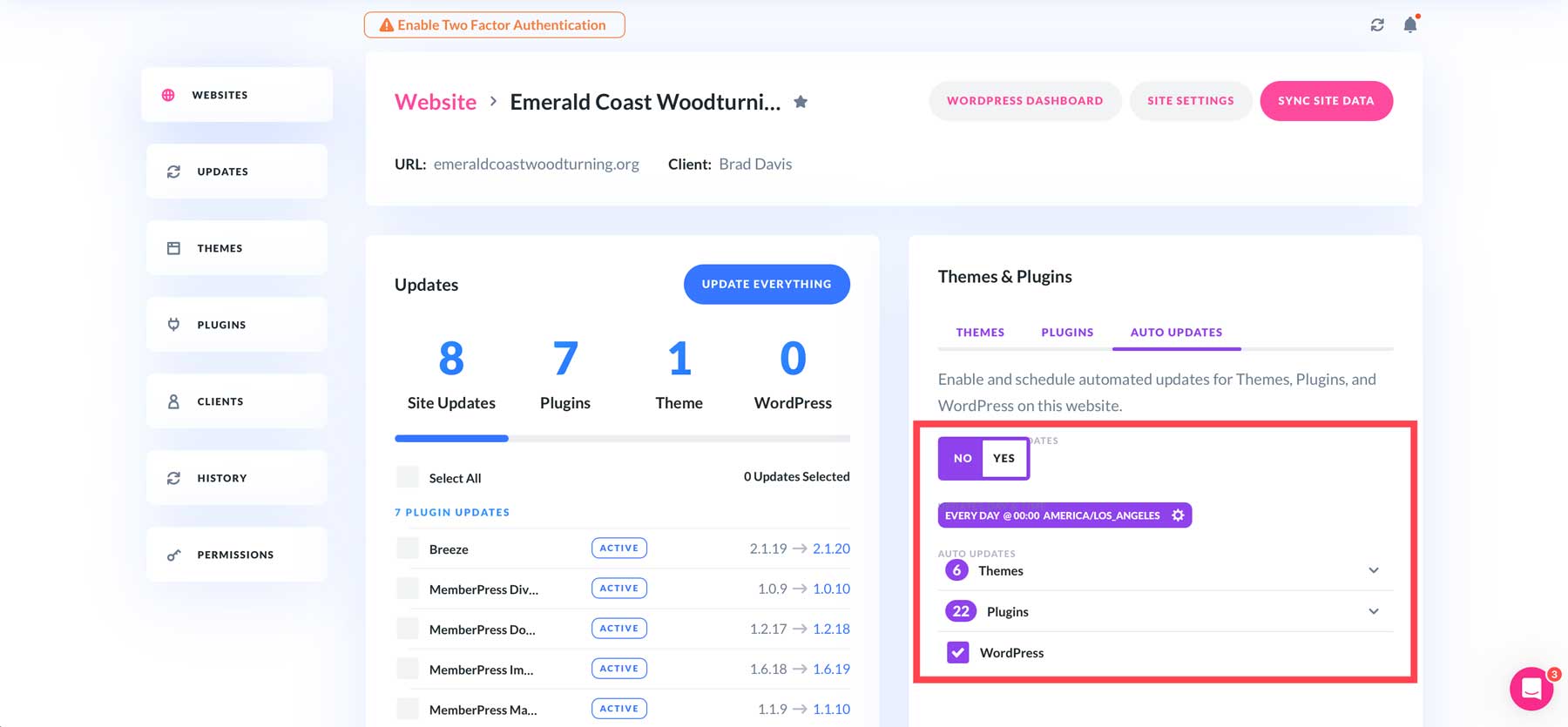
Divi Dash is a website online control software to be had totally free while you purchase the Divi theme. It’s a multi-functional software that makes it simple to manage WordPress theme and plugin updates. With Divi Sprint, you’ll replace device throughout limitless web sites immediately within the Sublime Issues member area. You’ll organize as many web sites as you wish to have, without reference to whether or not they use the Divi theme.
Divi Sprint is greater than near to updating device, although. With it, you get a centralized hub in a single handy dashboard to control all web sites, their device, and related shoppers. You’ll replace web sites personally or bulk-update all device with a button click on.
Along with bulk updates, Divi Sprint permits you to agenda updates when handy. You’ll agenda updates robotically in accordance with the day of the week, time zone, particular time, and extra.
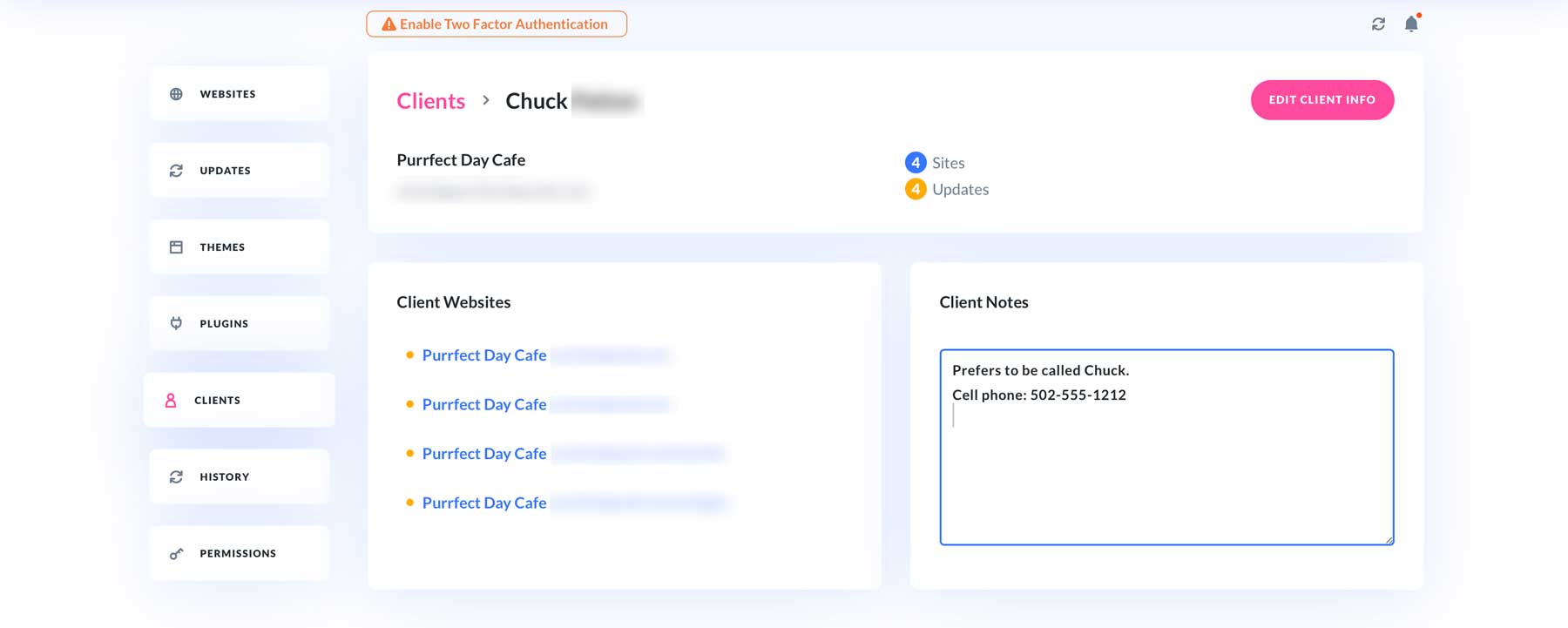
Divi Sprint permits you to upload and organize shoppers. You’ll assign shoppers to express web sites, upload necessary notes, and stay observe of touch main points simply. That method, you don’t must take care of a spreadsheet or more than one touch main points. You’ll get admission to Jstomer information in a single location.
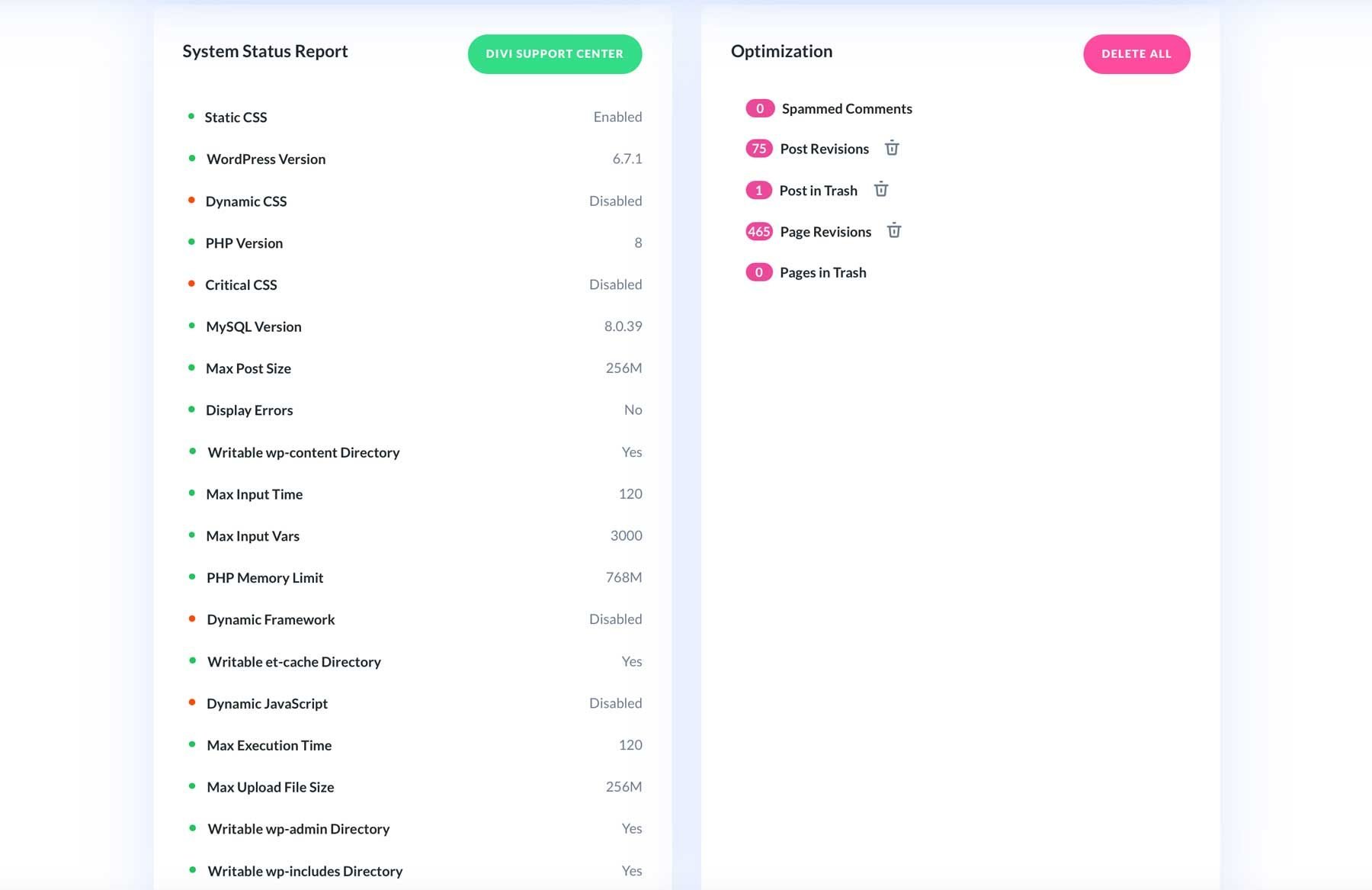
Divi Sprint additionally supplies insightful details about every website online, together with efficiency metrics just like the model of WordPress, PHP, and MySQL put in at the server. You’ll additionally view details about CSS and JavaScript settings, more than a few metrics for publish measurement, max execution time, and different PHP metrics. A database optimization software permits you to take away web page and publish revisions, junk mail feedback, and pages and posts within the trash.
Whether or not you’ve one website online or 100, Divi Sprint makes it simple to take care of your whole web sites with little effort.
Conclusion
A well-designed website online is an important for companies to thrive on-line. By way of following those 10 best possible practices for modern information superhighway design, you’ll create a visually interesting, user-friendly, and efficient website online. From prioritizing mobile-first design to incorporating minimalist rules and optimizing for velocity, those pointers will let you create a website online that stands proud.
Due to its intuitive Visible Builder and intensive customization choices, Divi provides the equipment and versatility to enforce those practices. With Divi, Divi AI, and Divi Dash, you’ll create a shocking, trendy website online that resonates along with your audience.
Need to keep up-to-date with the most recent information superhighway design tendencies and applied sciences? Be certain that to try those posts subsequent:
- How To Design Websites
- WordPress Security Guide for Busy Freelancers
- How To Maintain Your Website
- How To Approach Small Business Web Design
- Web Design And SEO: Principles & Common Mistakes
- 8 Web Design Trends That Are Relevant
The publish 10 Best Practices For Contemporary Web Design In 2025 seemed first on Elegant Themes Blog.
Contents
- 1 Why Recent Internet Design Is Necessary
- 2 10 Easiest Practices For Recent Internet Design In 2025
- 2.1 1. Design Your Web page Cell-First (Responsive)
- 2.2 2. Incorporate A Minimalist Design
- 2.3 3. Try For Rapid Load Speeds
- 2.4 4. Create Mild/Darkish Variations
- 2.5 5. Make The Design Obtainable
- 2.6 6. Use Prime-High quality Pictures & Graphics
- 2.7 7. Broaden Transparent & Concise Content material
- 2.8 8. Use Robust Calls To Motion
- 2.9 9. Make Navigation Consumer-Pleasant
- 2.10 10. Deal with Your Web page
- 3 Conclusion
- 4 7 Knowledgeable & Information-Subsidized Development Predictions for 2024
- 5 Construct and Deploy a Python App in a Few minutes With Flask and Kinsta
- 6 14 Best possible Varieties of Charts and Graphs for Information Visualization [+ Guide]





























0 Comments