Consider a time whilst you have been on the educate, sitting throughout the airport, or simply lying on the settee, and in addition you had to whole a internet primarily based selection for your smartphone. Did you ever keep in mind of the cell selection design?
Likelihood is that you haven’t noticed. That’s the target — to give shoppers an intuitive enjoy that can get them to seamlessly fill up the form and continue with their day.
In this knowledge, we’re going to overview one of the best ways to do just that. Proper right here, you’ll learn how to design cell bureaucracy that don’t appear to be clunky or misaligned, then again that help boost conversions and create a perfect shopper enjoy.
Table of Contents
Cellular vs. Desktop Form Design
Lately, your internet web page visitors aren’t merely browsing your web page, viewing your content material subject material, and completing your bureaucracy from their desktop laptop programs. They’re moreover completing the ones tasks from their cell devices.
Cellular used to be as soon as liable for just about 60% of world web page visitors from April to June 2022. That implies it’s essential to your selection to be clean to review, whole, and publish by way of a cell instrument.
Why is cell selection design important?
The best cell selection design shall we in for a just right shopper enjoy, which promises a happy internet web page buyer who’s a lot more prone to turn out to be to a purchaser and develop into a returning shopper.
The design, construction, and capacity of your cell bureaucracy play a large phase in your internet web page’s normal shopper enjoy.
If your bureaucracy aren’t mobile-friendly, you could enjoy fewer conversions, a loss in cell web page guests, and an increase in unhappy and pissed off shoppers. And who wishes that?
Why should cell selection design differ from desktop design?
“The entire thing works differently on cell, so marketers need to make sure that any parts of their web websites are always optimized for cell,” says Lilach Bullock, an award-winning promoting and advertising influencer and strategist.
“And that, in spite of everything, comprises bureaucracy — in particular as it feels like you frequently have to complete bureaucracy while on cell.”
In particular, think about the difference throughout the display or visual display unit measurement between a cell instrument, related to an Apple iPhone, which maximum ceaselessly ranges from 4.7″ to six.7″ in measurement; and a Mac laptop or desktop, which maximum ceaselessly ranges from 13” to 24” in measurement. It’s safe to think a type that fits an iPhone visual display unit do not need compatibility a desktop visual display unit utterly.
If your cell visitors can’t merely be informed, whole, and publish your selection, you could lose their business. So creating a mobile-friendly selection that fits the visual display unit of any cell instrument is crucial to creating a perfect shopper enjoy as a way to pass away a long-lasting affect for your visitors and let you boost conversions.
What’s responsive web design?
If you want to take cell selection design a step further and ensure your entire internet web page turns out to be useful on all forms of devices, you’ll put in force a responsive internet web page design.
Responsive web design takes under consideration the shopper’s visual display unit measurement, platform, orientation, and surroundings. It is a clean and environment friendly solution to create a perfect shopper enjoy since such a large amount of individuals are frequently visiting and perusing different web websites on slightly a large number of devices.
There are a variety of ways you’ll make sure that your web page has a responsive design. For example, in case you are a WordPress shopper, there are a variety of responsive WordPress subjects that you simply’ll arrange and use to design your web page.
Additionally, in case you are building, or have built, your web page with software related to Squarespace, your web page would perhaps mechanically come with responsive internet design.
Lately, responsive web design is a popular variety for firms as a result of the sheer collection of other folks visiting web websites by way of slightly a large number of different cell devices. On the other hand for now, let’s get once more to discussing cell selection design.
Cellular Form Design: 11 UX Guidelines
“When designing your cell bureaucracy,” explains Bullock, “it’s a should to stick problems clean and lead them to as speedy as possible. [Forms] are more difficult to complete on cell and the whole thing feels adore it takes longer than it should.”
In several words, an important issue is simplicity for the end-user. When creating a mobile-friendly selection, there are some steps it would be best to take to provide the highest shopper enjoy possible to your visitors. Let’s overview 11 of the ones cell selection design highest practices that you simply’ll get started implementing lately.
1. Scale back the collection of selection fields.
Ever heard the saying, “a lot much less is additional”? Smartly, this is precisely what you should be brooding about while creating your cell selection.
Between the size of a cell instrument’s visual display unit and the quantity of content material subject material you wish to have to position in your selection, it’s easy to unintentionally make your selection actually really feel cluttered. Remember to remove useless fluff. Most efficient keep the form fields for information that you just utterly need.
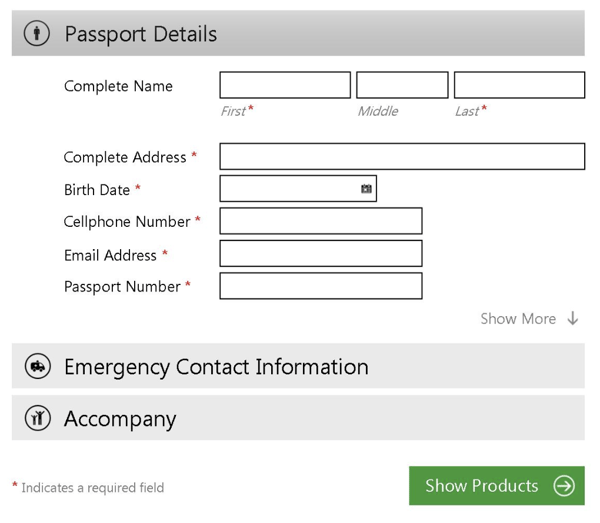
To streamline the process, you’ll moreover need to label your selection fields clearly and succinctly, and mark optional fields as “optional” or include an asterisk next to the specified ones.

The aim is to make the form as easy as possible to fill out so that the chances of other folks completing the form go up.
2. Automate inputs when possible.
In case you unintentionally mistype your facet street deal with and the form corrects the spelling for you, the form autocorrects your response.
In case you get started typing your delivery deal with and a box pops up with the rest of your deal with asking you if you want to “autofill” the rest of the form fields at the side of your saved deal with, then your selection is autocompleting your response for you.
By means of implementing autocorrect and autofill choices for your cell bureaucracy, you’ll toughen shopper enjoy by way of making it speedy, clean, and clean for patrons to enter their details.
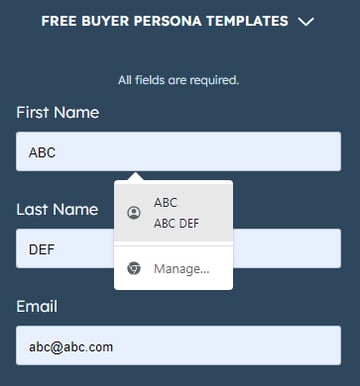
Throughout the below example, a person can merely autofill their wisdom by way of clicking on the small pop-up that appears.

3. Use a single-column construction.
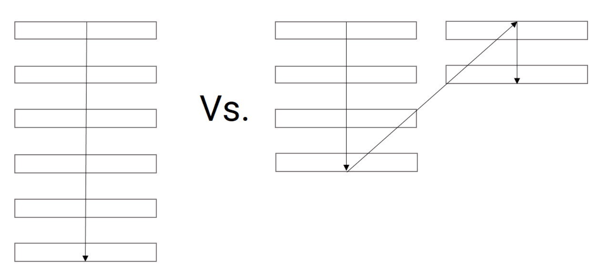
When you are creating a chronic or multi-step variety, checklist your whole content material subject material in a single-column construction.

Single-column selection layouts are:
a. More straightforward to be informed.
Striking your whole selection fields in a single-column format shall we for your visitors to pay attention to only one products at a time, making your selection more straightforward to be informed.
b. A lot much less daunting.
In case you take a look at a type, in particular in a just right house as it’s essential on a cell instrument, and notice a large amount of content material subject material smushed together, you could actually really feel overwhelmed. This is the reason surroundings aside your content material subject material by way of rows and placing your selection fields in a single-column format make your content material subject material appear and feel a lot much less intimidating.
c. Quicker to complete.
Whilst you place your multi-step selection in a single column, leads can entire it extra briefly than they may a multi-column selection. This is for the reason that format makes the form more straightforward to be informed and artwork by means of step-by-step.
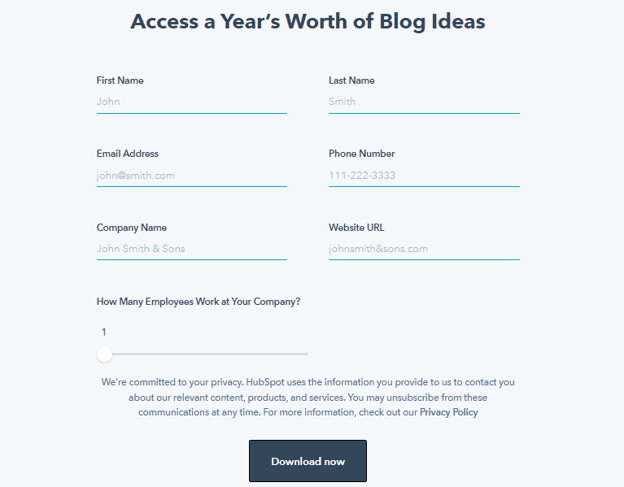
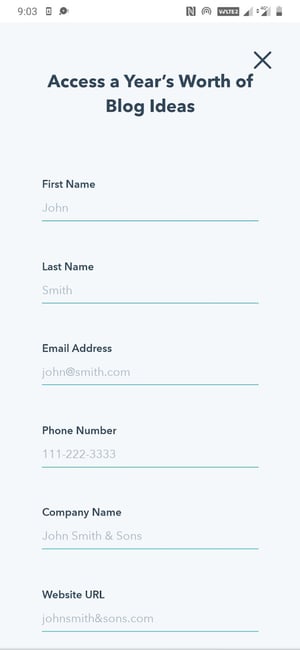
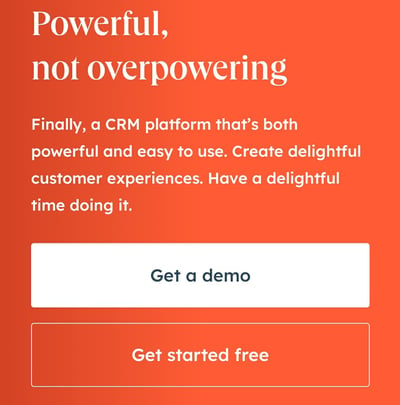
Take a look at this sign-up selection on the HubSpot internet web page when regarded as from a desktop or a pc.

The two-column construction is smart correct right here, as there’s more than a few house on the wider visual display unit to artwork with. Now check out the equivalent selection when regarded as from a cell instrument.

This single-column construction shall we within the consideration to go with the flow naturally while preventing muddle on the compact cell visual display unit.
4. Consistency problems (and so does selection glance).
How do you close a folder or an open tab for your laptop?
By means of clicking the ‘x’ button throughout the top-right corner.
On the other hand what if the button didn’t appear while on a selected instrument? How would you’re feeling whilst you went to close the window?
Perplexed or pissed off, perhaps. Chances are you’ll spend a minute or two understanding one of the best ways to near the application.
This is just a huge example then again serves well for example the importance of consistency. Watch this video to learn additional.
Consistency in selection design applies not merely to style (colors, typography, logo, and so forth.) then again to generally-accepted conventions that individuals are used to.
Listed here are some pointers to verify a continuing enjoy:
- Suit your selection’s appear and feel to your logo and internet web page.
- Make sure that your selection’s styling and formatting are consistent and complementary (now not anything else should look jarring or out of place).
- Align your selection field inputs to the left.
- Affix each label above its corresponding input box and left-align it.
- Use an asterisk to indicate mandatory questions.

First impressions pass away a long-lasting affect (in lifestyles and in business). That is occurring your cell bureaucracy. Nobody wishes to complete a dismal, difficult-to-read, cluttered, and unattractive selection.
Your cell selection should be extraordinarily helpful along with aesthetically delightful. Its glance should contribute to its readability and likely shopper enjoy. To achieve this, use a clean and easy-to-read font style and measurement, a color palette that doesn’t actually really feel overwhelming, and minimal selection fields.
5. Believe the touch enjoy.
Consider the way in which you grasp your phone while texting.
Perhaps, gripping the phone with two arms while using your thumbs to engage with the visual display unit. Or you might even do it single-handedly or kind by way of using your index finger.
We now have interplay with smartphones so much differently than a pc or desktop (cue the texting thumb), and cell selection design should reflect that.
Listed here are some concepts to keep in mind:
- Have adequate whitespace to stick the form clutter-free and avoid unintentional button presses.
- Make sure that buttons are logically positioned (for example, the publish button as regards to the bottom of the form, so shoppers don’t should scroll up to to seek out it).
- Take a look at that the text (font measurement and style) is legible on the small cell visual display unit (nobody must pinch their visual display unit and zoom in as a way to be informed the text).
- Be sure the form fields and buttons are sufficiently big to be comfortably tapped with a finger.
- Make the form pop-up against the decrease a part of the display screen (where possible) to make it easy to succeed in.

6. Leverage input constraints.
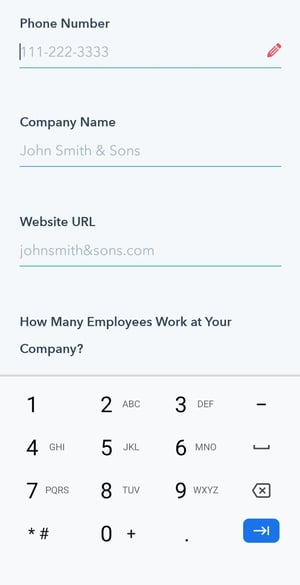
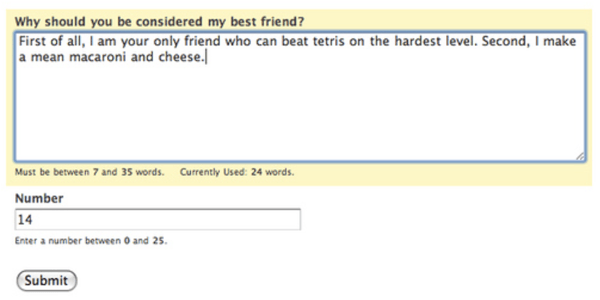
Input constraints restrict the type of response a person can enter in a type field. It’s going to include a word limit (say, while filling out a job instrument selection) or highest having the ability to input digits (with regards to a phone amount).
This is seen throughout the selection below, where a numeric keyboard pops up when a person goes to enter their phone amount.

Input constraints maximize selection efficiency by way of limiting inadvertent mistakes, delays, or confusion. For example, if someone used to be as soon as taking a look to make a reservation for a table at a restaurant and unintentionally determined on a date prior to now, the constraint would prevent them from if truth be told being able to choose and be sure that date.
This is in particular crucial when designing for cell as smaller screens make it tougher to enter wisdom appropriately. By means of surroundings input constraints, you’ll save other folks time while completing your selection fields, and prevent yourself from receiving long-winded or invalid answers.
Proper right here’s every other example of an input constraint.
Buttons are an underrated aspect of cell selection design. Consider it: You get a type submission or conversion highest after the proper button is pressed. In order that you truly can’t omit this section.
This UI cheat sheet and UX Planet weblog are great assets for designing environment friendly buttons. Proper right here’s a at hand information a coarse run-through of one of the most mentioned concepts that you simply’ll apply to your cell bureaucracy.
- Too many buttons break the broth (similar to selection fields, keep highest the essential buttons).
- Style and label your buttons continuously (capitalization, formatting, alignment, and so forth.).
- Let the focus shine at the #1 button (the main movement you want the shopper to take) by way of making it stand out by way of measurement or color.
- Correct is right kind — a now not bizarre rule of thumb for cell is to position the main button on the suitable side and the second one on the left (despite the fact that this may vary in line with particular person needs).
- Specific labels are nearly always the answer (“Edit this internet web page” over “Edit”).

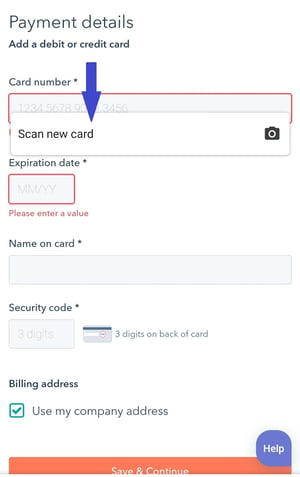
8. Provide card scanners for expenses.
Tried coming into your credit card details in a type by way of your smartphone? Typing a bunch of numbers on a small visual display unit with a small keyboard can be a tedious process.
Card scanning apps, related to Microblink, have develop into an increasing number of common for that individual the reason why. When making a purchase order order, your visitors can click on on a button that takes them to a visual display unit where they can use their cell instrument’s digital camera to take a protected image of the front and back of their card, whether or not or now not that be their license or credit card.

With merely a couple of footage, your leads may well be finished with one of the most time-consuming parts of the cell number of of entirety process — holding your visitors surroundings pleasant along with frustration and error-free.
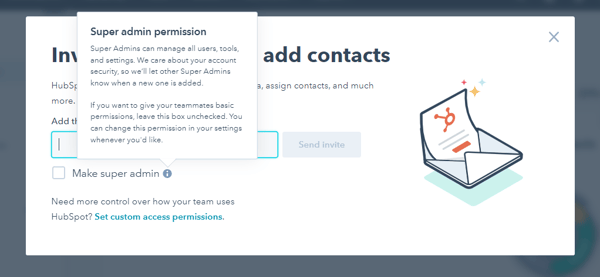
9. Explain the will for specific wisdom.
While completing a clean e-mail signup or a registration selection, have you ever ever ever been asked to supply personal wisdom that has now not anything else to do with the signup selection itself?
It is a now not bizarre occurrence in all forms of bureaucracy (not merely cell). Asking someone for personal or other subtle wisdom without explaining your need for it is going to most likely seem sketchy.
When asking a question that doesn’t without delay relate to the reason your buyer is filling out the form, it’s essential to create a summary box (with additional information) that the person can click on on on to grasp why you’re soliciting for this knowledge.
Such indicators can also help provide additional steering on completing a type field when the instructions don’t appear to be immediately obtrusive. Throughout the image below, a summary box pops up when a person hovers over the icon.

The ones small details will make your selection actually really feel professional and thoughtful while reducing the probabilities of the shopper leaving halfway.
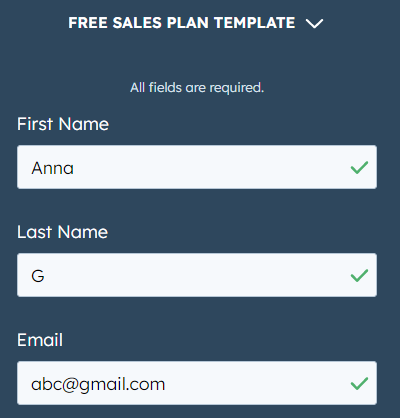
10. Gather validation and feedback.
Client enjoy is at the center of superb cell selection design. And validation and feedback play an important serve as in providing a perfect UX.
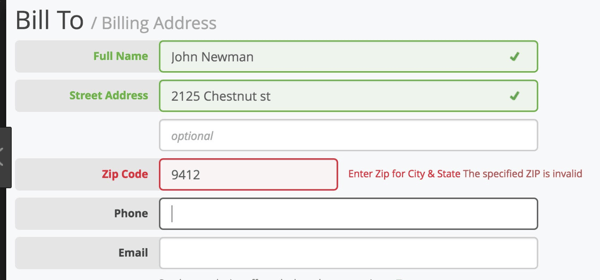
Validation shall we other folks know if the information they’ve entered is right kind (or not). Understand the green ticks throughout the selection fields below.

While completing cell bureaucracy, your visitors are certain to make a screw up correct right here or there. The form should flag the ones errors in real-time so the shopper can right kind them immediately.
For example, if someone supplies the improper zip code alongside their facet street deal with, the cell selection should display an error message. This should indicate — in easy-to-understand language — the error location and the way in which the person can rectify it (as seen throughout the image below).

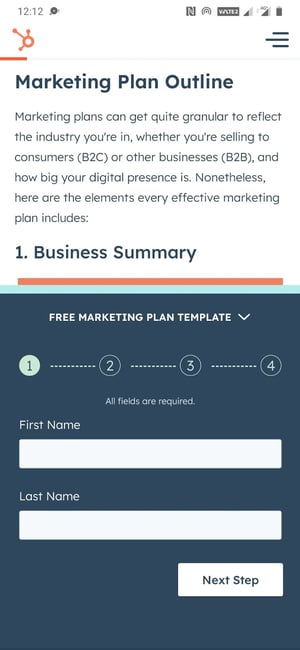
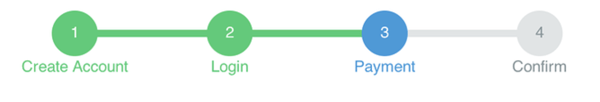
It’s moreover crucial to give other folks feedback as they go during the variability. For example, a construction bar on lengthy, multi-step bureaucracy may make the form-filling process additional horny by way of showing shoppers how far they’ve reached and the way in which long they’ve left to complete it.

Consider a person filling out the above selection with out a construction bar. They’ll be clicking the ‘next’ button and not using a considered when the form ends, and would perhaps even abandon it merely previous than the entire step in frustration.
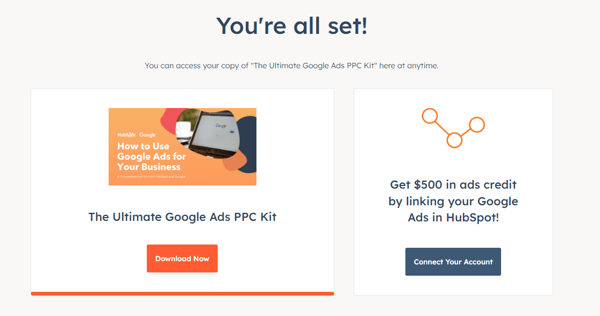
Once other folks publish their bureaucracy, you should direct them to every other visual display unit or internet web page that says something like, “Success!” or “Thank you” in order that they know their submission worked.
Proper right here’s an example of a just right fortune internet web page on HubSpot that appears after a shopper signs up to download a loose Google Commercials apparatus.

11. Make bureaucracy available.
Accessibility is fundamental to the usability of your selection. Paperwork designed with accessibility in ideas can be used by way of a much wider range of other folks, at the side of those with visual, physically, sensory, and cognitive disabilities.
Listed here are some specific tips for creating available bureaucracy from the International Large Internet Consortium Internet Accessibility Initiative, WebAIM, and The A11Y Mission Tick list).
- Take a look at that the text doesn’t pixelate or develop into fuzzy when zooming into your selection (for upper visualization).
- Label your selection parts come what may that can be clearly understood when be informed by way of a visual display unit reader.
- Make sure that your selection is obtainable in each and every portrait and landscape modes.
- Avoid the usage of a point in time (where possible) to give other folks sufficient time to respond.
- Include captions or transcripts for any video or audio parts in your selection.
- Keep color difference in ideas. Proper right here’s a unfastened device that can help with that.
- Take a look at that your selection is fully-usable with just a keyboard.
A great way to be sure that all of the above cell selection design strategies stick is by way of exploring what you should not do in selection design. The below video seems to be like at some examples of what not to do when designing bureaucracy on each and every cell and desktop.
Once more To You
It’s no secret that your internet web page visitors are completing and submitting your web bureaucracy by way of their cell devices. This is because of it’s at hand and surroundings pleasant, as most people carry some type of cell instrument with them all over the place, making it crucial to your bureaucracy to be mobile-friendly.
Otherwise, your bureaucracy may well be now not clean to be informed, whole, and publish, which might perhaps frustrate your leads or explanation why you to lose their business altogether.
By means of taking into consideration your cell selection design and implementing the ones tips, you’ll reinforce your cell selection shopper enjoy, assemble positive relationships at the side of your leads and shoppers, and boost your conversions.
Editor’s Follow: This publish used to be as soon as in the beginning revealed in Dec. 2018 and has been up-to-the-minute for comprehensiveness.
![]()
Contents
- 1 Cellular vs. Desktop Form Design
- 2 Cellular Form Design: 11 UX Guidelines
- 2.1 1. Scale back the collection of selection fields.
- 2.2 2. Automate inputs when possible.
- 2.3 3. Use a single-column construction.
- 2.4 4. Consistency problems (and so does selection glance).
- 2.5 5. Believe the touch enjoy.
- 2.6 6. Leverage input constraints.
- 2.7 7. Create clear movement buttons.
- 2.8 8. Provide card scanners for expenses.
- 2.9 9. Explain the will for specific wisdom.
- 2.10 10. Gather validation and feedback.
- 2.11 11. Make bureaucracy available.
- 3 Once more To You
- 4 ChatGPT Keyboard Shortcuts for Enhanced Productiveness
- 5 What’s new in Laravel 11
- 6 Tips on how to Conceal All Desktop Icons on Your Mac






0 Comments